 Навигация по сайту
Навигация по сайту
 Что такое навигация Информационная навигация — процесс вождения пользователя по логически связанным данным.
Что такое навигация Информационная навигация — процесс вождения пользователя по логически связанным данным.
 Навигация осуществляется с помощью: • • • горизонтальное меню; вертикальное меню; поиск; карта сайта; «хлебные крошки» .
Навигация осуществляется с помощью: • • • горизонтальное меню; вертикальное меню; поиск; карта сайта; «хлебные крошки» .
 Хлебные крошки? !
Хлебные крошки? !
 Навигационная цепочка ( «Хлебные крошки» , англ. Breadcrumbs) — элемент навигации по веб-сайту, представляющий собой путь по сайту от его «корня» до текущей страницы, на которой находится пользователь.
Навигационная цепочка ( «Хлебные крошки» , англ. Breadcrumbs) — элемент навигации по веб-сайту, представляющий собой путь по сайту от его «корня» до текущей страницы, на которой находится пользователь.
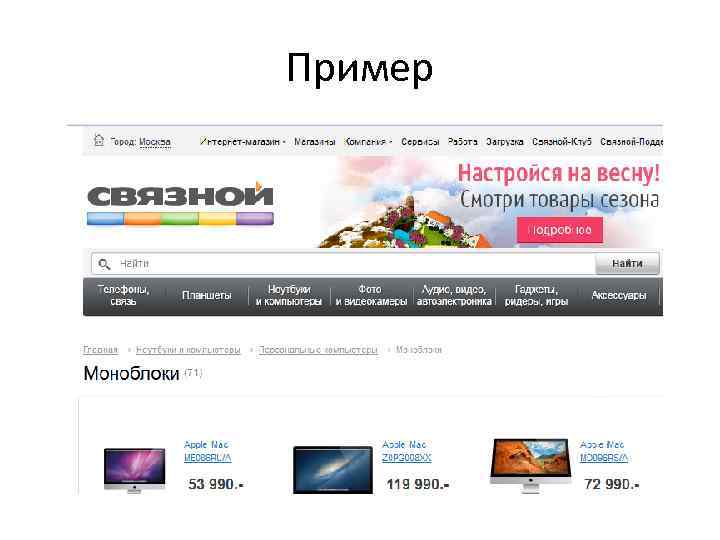
 Пример
Пример
 Карта сайта — отдельная страница сайта, информация на которой аналогична разделу «Содержание» обычной книги. Состоит из полного перечня разделов и/или всех страниц, имеющихся на сайте. Обычно заголовки страниц в списке служат ссылками на эти страницы.
Карта сайта — отдельная страница сайта, информация на которой аналогична разделу «Содержание» обычной книги. Состоит из полного перечня разделов и/или всех страниц, имеющихся на сайте. Обычно заголовки страниц в списке служат ссылками на эти страницы.
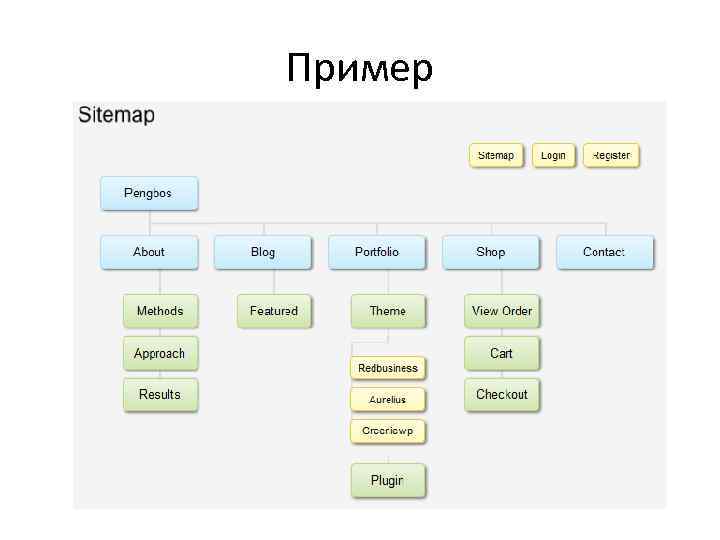
 Пример
Пример
 Поиск
Поиск
 Встроенный в браузер поиск В интерфейс браузера Firefox, начиная с версии 2. 0 встроена строка поиска, позволяющая без захода на сайт вводить поисковые запросы к Гуглу, Яндексу и другим системам.
Встроенный в браузер поиск В интерфейс браузера Firefox, начиная с версии 2. 0 встроена строка поиска, позволяющая без захода на сайт вводить поисковые запросы к Гуглу, Яндексу и другим системам.
 Стиль ul. css-menu-1 { list-style: none } ul. css-menu-1 li { display: inline } ul. css-menu-1 li a { text-decoration: none; background: #5 c 6 cb 7; font-weight: bold; color: #ffaa 00; padding: 6 px 10 px }
Стиль ul. css-menu-1 { list-style: none } ul. css-menu-1 li { display: inline } ul. css-menu-1 li a { text-decoration: none; background: #5 c 6 cb 7; font-weight: bold; color: #ffaa 00; padding: 6 px 10 px }
 Стиль. Продолжение. ul. css-menu-1 li a: hover { padding: 6 px 10 px; font-weight: bold; background: #364 d 95; color: #ff 9900 } ul. css-menu-1 li a. selected { background: #364 e 95 }
Стиль. Продолжение. ul. css-menu-1 li a: hover { padding: 6 px 10 px; font-weight: bold; background: #364 d 95; color: #ff 9900 } ul. css-menu-1 li a. selected { background: #364 e 95 }