Начала Web дизайна Web сайт •











komponovka_sayta.ppt
- Размер: 399.0 Кб
- Автор:
- Количество слайдов: 11
Описание презентации Начала Web дизайна Web сайт • по слайдам
 Начала Web дизайна
Начала Web дизайна
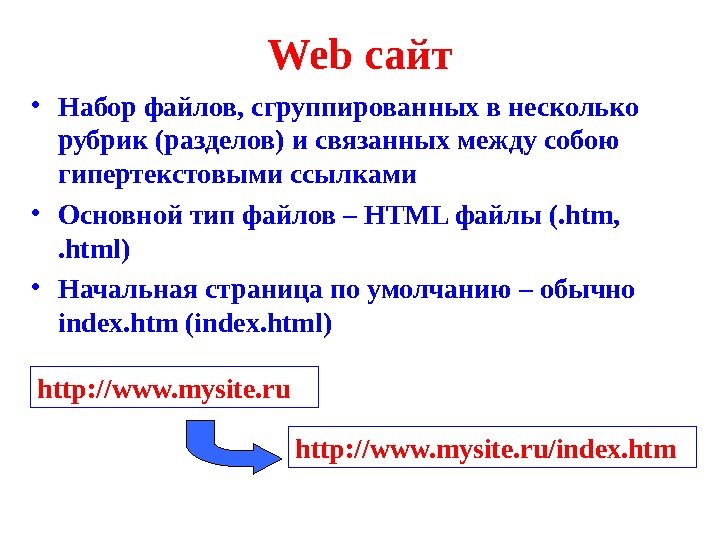
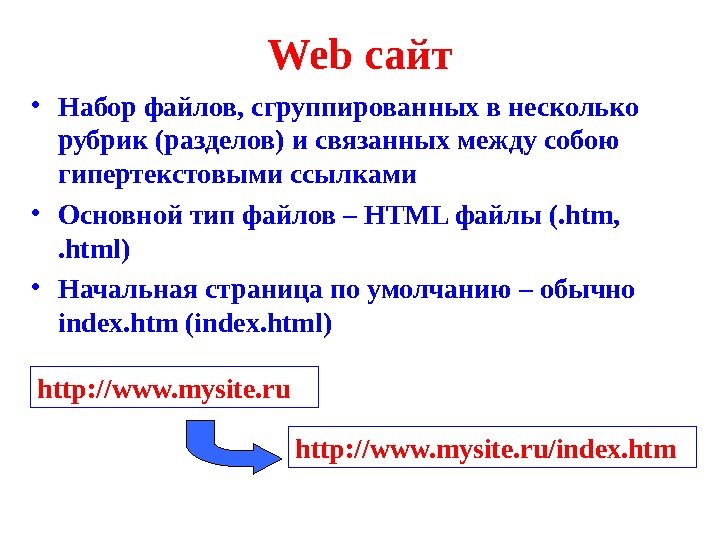
 Web сайт • Набор файлов, сгруппированных в несколько рубрик (разделов) и связанных между собою гипертекстовыми ссылками • Основной тип файлов – HTML файлы (. htm, . html ) • Начальная страница по умолчанию – обычно index. htm (index. html) http: //www. mysite. ru/index. htm
Web сайт • Набор файлов, сгруппированных в несколько рубрик (разделов) и связанных между собою гипертекстовыми ссылками • Основной тип файлов – HTML файлы (. htm, . html ) • Начальная страница по умолчанию – обычно index. htm (index. html) http: //www. mysite. ru/index. htm
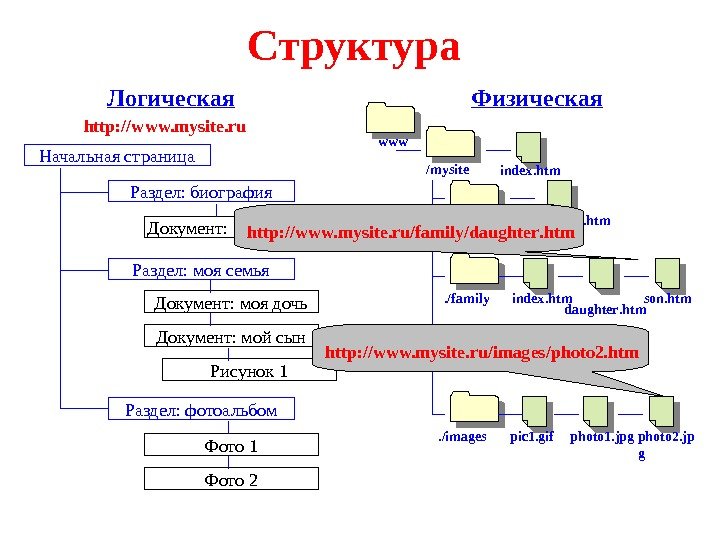
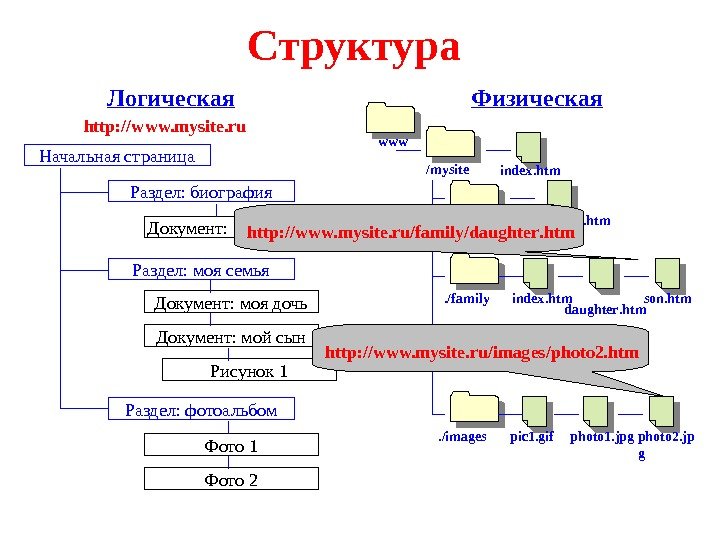
 Структура Логическая Физическая http: //www. mysite. ru Начальная страница Раздел : биография Документ : биография Раздел : моя семья Документ : моя дочь Документ : мой сын Рисунок 1 Раздел : фотоальбом Фото 1 Фото 2 www /mysite index. htm. /biography. /family. /images biography. htm index. htm daughter. htm son. htm pic 1. gif photo 1. jpg photo 2. jp ghttp: //www. mysite. ru/family/ daughter. htm http: //www. mysite. ru/images/photo 2. htm
Структура Логическая Физическая http: //www. mysite. ru Начальная страница Раздел : биография Документ : биография Раздел : моя семья Документ : моя дочь Документ : мой сын Рисунок 1 Раздел : фотоальбом Фото 1 Фото 2 www /mysite index. htm. /biography. /family. /images biography. htm index. htm daughter. htm son. htm pic 1. gif photo 1. jpg photo 2. jp ghttp: //www. mysite. ru/family/ daughter. htm http: //www. mysite. ru/images/photo 2. htm
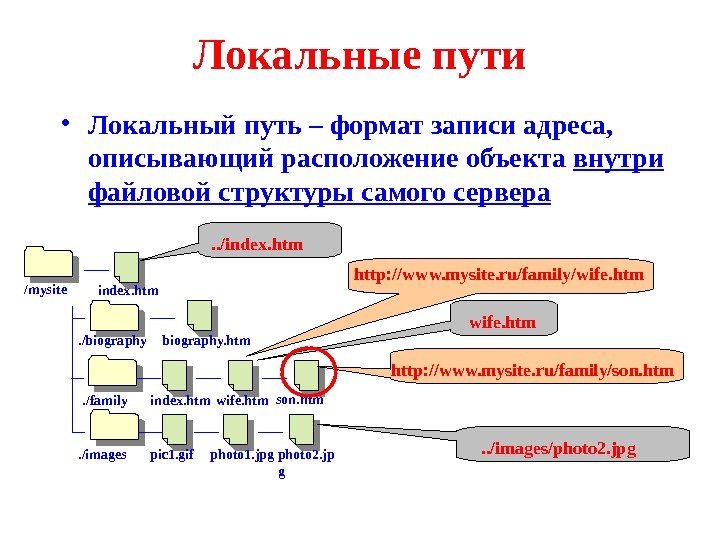
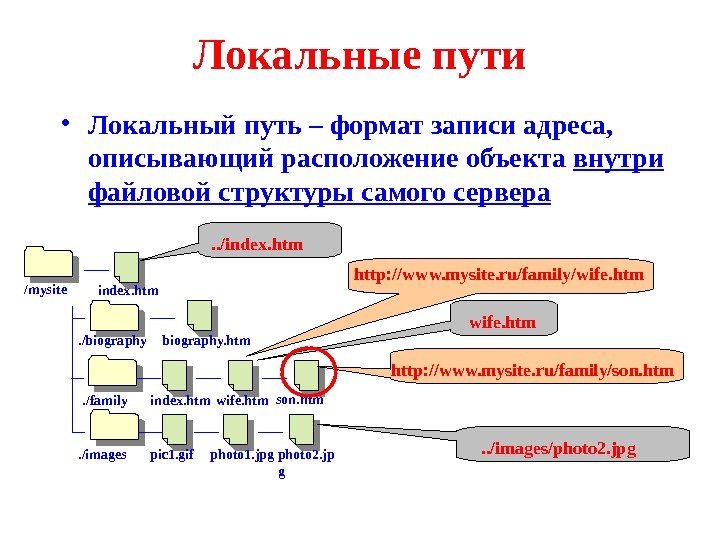
 Локальные пути • Локальный путь – формат записи адреса, описывающий расположение объекта внутри файловой структуры самого сервера /mysite index. htm. /biography. htm. /family index. htm wife. htm. /images pic 1. gif photo 1. jpg photo 2. jp gson. htm wife. htm http: //www. mysite. ru/family/son. htm. . /images/photo 2. jpghttp: //www. mysite. ru/family/wife. htm. . /index. htm
Локальные пути • Локальный путь – формат записи адреса, описывающий расположение объекта внутри файловой структуры самого сервера /mysite index. htm. /biography. htm. /family index. htm wife. htm. /images pic 1. gif photo 1. jpg photo 2. jp gson. htm wife. htm http: //www. mysite. ru/family/son. htm. . /images/photo 2. jpghttp: //www. mysite. ru/family/wife. htm. . /index. htm
 Правила • Имена папок и файлов – латинский алфавит и лучше в нижнем регистре • Осмысленные имена файлов • Рекомендация : держать все графические файлы в одной папке ( например — /images ) • Не путать “/” и “ \ ” – для Windows (DOS) — “ \ ” – для WWW — “/”
Правила • Имена папок и файлов – латинский алфавит и лучше в нижнем регистре • Осмысленные имена файлов • Рекомендация : держать все графические файлы в одной папке ( например — /images ) • Не путать “/” и “ \ ” – для Windows (DOS) — “ \ ” – для WWW — “/”
 Компоновка страниц • Статическая – размер (ширина) страницы не зависит от разрешения экрана и размера окна. Реализуется при помощи заключения всех элементов в ячейки невидимой таблицы фиксированной ширины • Динамическая (резиновый дизайн) –размеры ячеек задаются в процентах от ширины либо без использования таблицы для форматирования.
Компоновка страниц • Статическая – размер (ширина) страницы не зависит от разрешения экрана и размера окна. Реализуется при помощи заключения всех элементов в ячейки невидимой таблицы фиксированной ширины • Динамическая (резиновый дизайн) –размеры ячеек задаются в процентах от ширины либо без использования таблицы для форматирования.
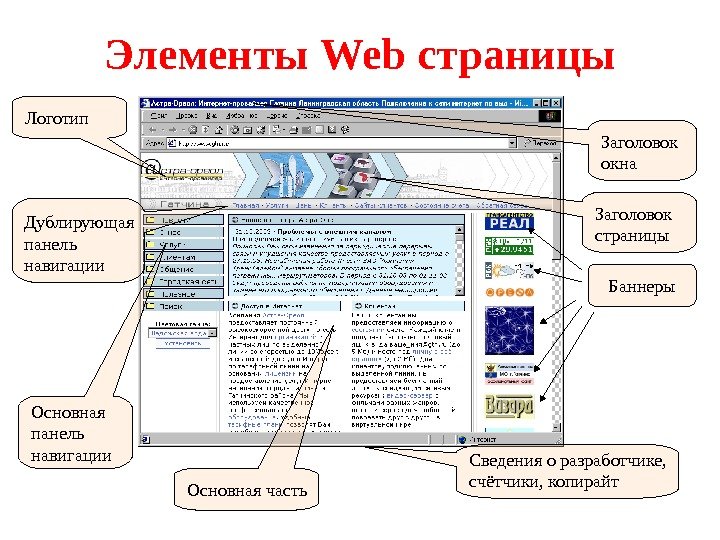
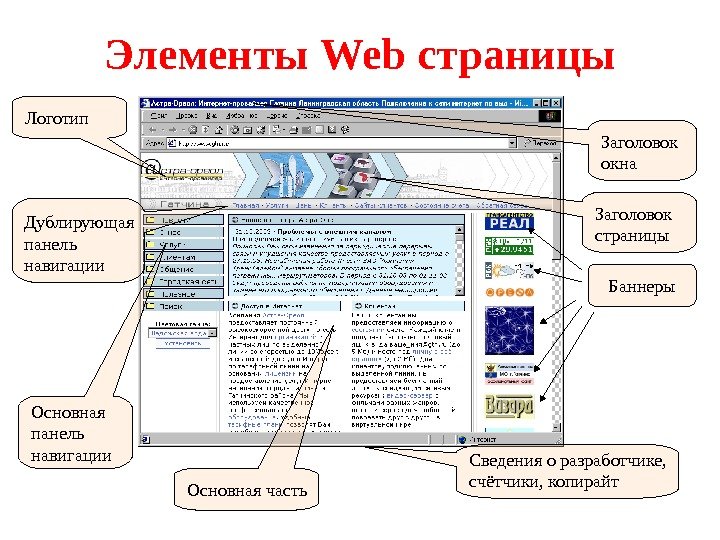
 Элементы Web страницы Заголовок страницы. Логотип Основная панель навигации. Дублирующая панель навигации Баннеры Основная часть Заголовок окна Сведения о разработчике, счётчики, копирайт
Элементы Web страницы Заголовок страницы. Логотип Основная панель навигации. Дублирующая панель навигации Баннеры Основная часть Заголовок окна Сведения о разработчике, счётчики, копирайт
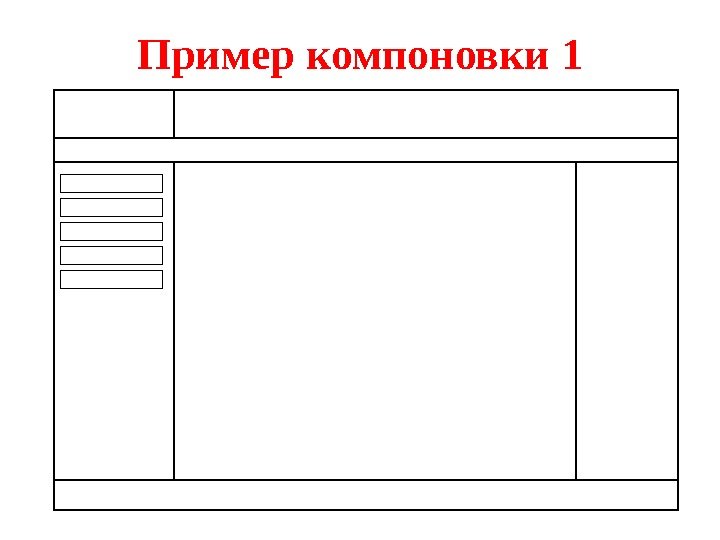
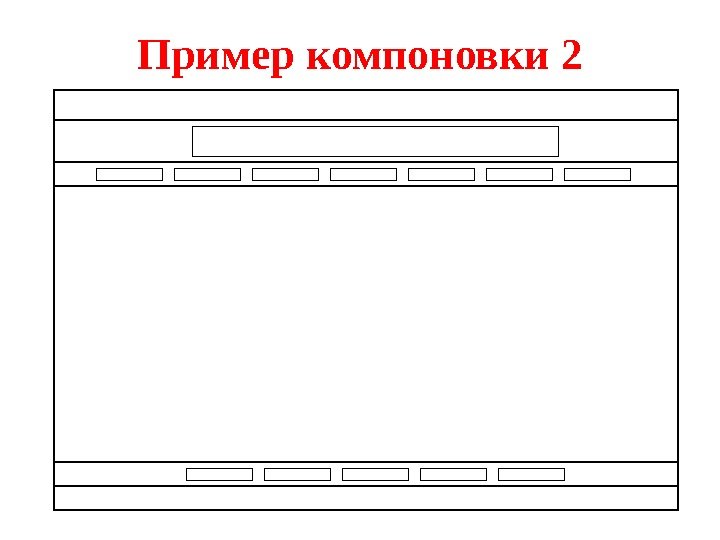
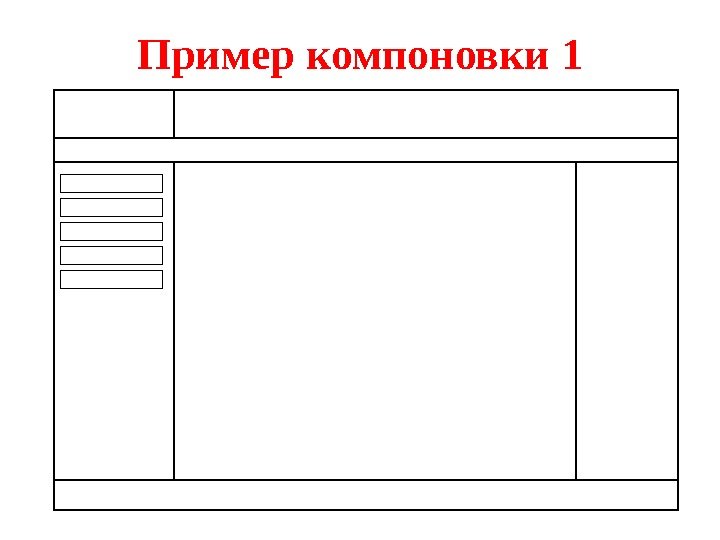
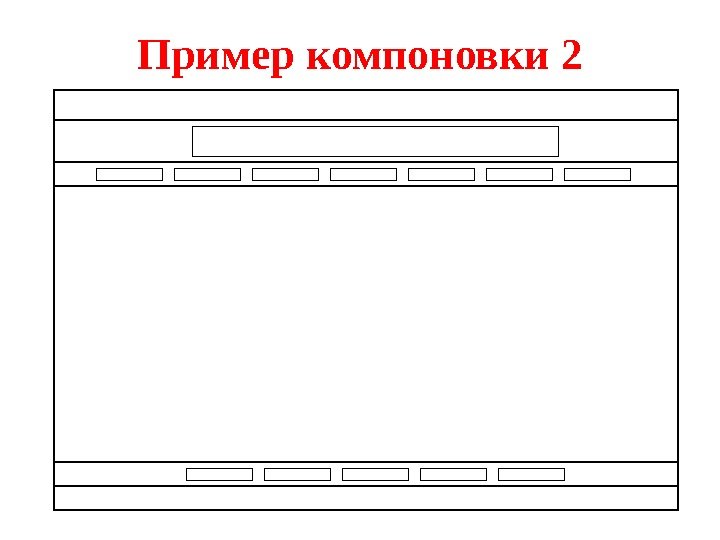
 Пример компоновки
Пример компоновки
 Пример компоновки
Пример компоновки
 “ Законы ” Web дизайна Главное – удобство пользователя 1. “ По умолчанию ” – разрешение 1024 x 780 2. Страница должна идентично отображаться в IE, Mozilla Firefox, Safari, Google Chrome, Opera ( война браузеров ) 3. Оптимизация (минимизация) графики 4. Элементы навигации всегда должны быть доступны 5. Единый дизайнерский стиль для всех страниц сайта 6. Не использовать более 3 различных шрифтов (включая графику) 7. “ Корректная ” цветовая схема страницы
“ Законы ” Web дизайна Главное – удобство пользователя 1. “ По умолчанию ” – разрешение 1024 x 780 2. Страница должна идентично отображаться в IE, Mozilla Firefox, Safari, Google Chrome, Opera ( война браузеров ) 3. Оптимизация (минимизация) графики 4. Элементы навигации всегда должны быть доступны 5. Единый дизайнерский стиль для всех страниц сайта 6. Не использовать более 3 различных шрифтов (включая графику) 7. “ Корректная ” цветовая схема страницы
 Разработка сайта 1. Постановка целей и определение основных задач 2. Создание списка будущих тематических разделов 3. Разработка логической и физической структуры 4. Подготовка эскиза дизайна, компоновки сайта 5. Подготовка текстовых материалов 6. Подготовка графических материалов 7. Оптимизация картинок 8. Создание шаблонов web -страниц 9. Сборка web -страниц и отладка кода 10. Проверка идентичности отображения сайта с различным разрешением экрана и в различных браузерах
Разработка сайта 1. Постановка целей и определение основных задач 2. Создание списка будущих тематических разделов 3. Разработка логической и физической структуры 4. Подготовка эскиза дизайна, компоновки сайта 5. Подготовка текстовых материалов 6. Подготовка графических материалов 7. Оптимизация картинок 8. Создание шаблонов web -страниц 9. Сборка web -страниц и отладка кода 10. Проверка идентичности отображения сайта с различным разрешением экрана и в различных браузерах
