Мова HTML_5_6.ppt
- Количество слайдов: 31
 Мова HTML Уроки 5, 6
Мова HTML Уроки 5, 6
 Актуалізація опорних знань Усне опитування l l l Які є теги для форматування тексту? Яке призначення тега FONT? Назвати параметри тега FONT. Які є типи списків? Що таке URL-адреса, з чого вона складається
Актуалізація опорних знань Усне опитування l l l Які є теги для форматування тексту? Яке призначення тега FONT? Назвати параметри тега FONT. Які є типи списків? Що таке URL-адреса, з чого вона складається
 Актуалізація опорних знань Письмове опитування Пояснити команди: l
Актуалізація опорних знань Письмове опитування Пояснити команди: l
Мої улюблені музичні групи
ll Музичні інструменти l
 Розміщення малюнків на WEB-сторінці. Щоб вставити малюнок у WEB - сторінку, треба скористатися одинарним тегом:
Розміщення малюнків на WEB-сторінці. Щоб вставити малюнок у WEB - сторінку, треба скористатися одинарним тегом: (image -зображення). Зберігаються графічні зображення в окремих файлах з розширенням BMP, GIF, JPG та іншими. Краще, щоб малюнок знаходився в одній папці із HTML –документом.
 Деякі параметри тега
Деякі параметри тега l SRC (source – джерело) - це обов’язковий параметр, значенням якого є адреса графічного файла. Малюнок завантажується під час завантаження документа і розташовується в тому місті документа де знаходиться тег
.
 Деякі параметри тега
Деякі параметри тега l Малюнок переноситься на WEB сторінку із збереженням розмірів, якщо необхідно змінити його розміри то можна використати атрибути: - WIDHT = ” ширина малюнка в пікселях ( або в %)”; - HEIGHT = ” висота малюнка”.
 Деякі параметри тега
Деякі параметри тега ALT = ”альтернативний текст”. Якщо браузер не зможе з якоїсь причини показати малюнок, то на екран можна вивести текст, в якому описується графічне зображення. l ALIGN = ”місце розташування картинки на WEB -сторінці”. l
 Деякі параметри тега
Деякі параметри тега BORDER=“рамка навколо малюнка (товщина лінії в пікселях)”. l HSPASE=”кількість пікселів”, вказує відстань (справа або зліва) між малюнком та текстом. l VSPASE=”кількість пікселів” – вказує відстань (зверху або знизу) між малюнком та текстом. l
 Деякі параметри тега
Деякі параметри тега Приклади:
- малюнок зліва, текст його обтікає справа.
- при наведені курсора мишки на малюнок, з’явиться вказаний текст;
- ширина малюнка 100 пікселів;
- рамка навколо малюнка, товщина лінії 5 пікселів;
- малюнок зліва, текст його обтікає справа, відстань до тексту по горизонталі 30 ; l
 Гіперпосилання – це описання вказівки браузеру звернутись до даних або вказівок у межах (або за межами) HTMLдокументу. l За допомогою гіперпосилань користувачі можуть переходити з однієї сторінки до іншої. l Саме завдяки їх використанню документ стає інтерактивним і динамічним. l
Гіперпосилання – це описання вказівки браузеру звернутись до даних або вказівок у межах (або за межами) HTMLдокументу. l За допомогою гіперпосилань користувачі можуть переходити з однієї сторінки до іншої. l Саме завдяки їх використанню документ стає інтерактивним і динамічним. l
 Гіперпосилання lІснують три основних типи гіперпосилань: внутрішні, зовнішні і відносні.
Гіперпосилання lІснують три основних типи гіперпосилань: внутрішні, зовнішні і відносні.
 Гіперпосилання l Внутрішні гіперпосилання (internal links) – це посилання на об’єкти в межах одного документу. З їх допомогою користувач може переміщатись всередині однієї Webсторінки. Такі посилання доцільно використовувати на довгих сторінках, щоб мати можливість швидко переміщатись між їх розділами.
Гіперпосилання l Внутрішні гіперпосилання (internal links) – це посилання на об’єкти в межах одного документу. З їх допомогою користувач може переміщатись всередині однієї Webсторінки. Такі посилання доцільно використовувати на довгих сторінках, щоб мати можливість швидко переміщатись між їх розділами.
 Гіперпосилання l Зовнішні гіперпосилання (external links) – це посилання на сторінки, розміщені на іншому Web-сервері.
Гіперпосилання l Зовнішні гіперпосилання (external links) – це посилання на сторінки, розміщені на іншому Web-сервері.
 Гіперпосилання l Відносні (relative links), або локальні (local links) посилання – це посилання на Web-сторінки, розміщені на тому ж сервері. Адреси цих посилань задаються відносно адреси Webсторінки, на якій вони поміщені.
Гіперпосилання l Відносні (relative links), або локальні (local links) посилання – це посилання на Web-сторінки, розміщені на тому ж сервері. Адреси цих посилань задаються відносно адреси Webсторінки, на якій вони поміщені.
 Гіперпосилання Гіпертекстове посилання створюється за допомогою тега … . l При створенні гіперпосилання обов’язковим являється атрибут HREF, значенням якого є адреса URL. l
Гіперпосилання Гіпертекстове посилання створюється за допомогою тега … . l При створенні гіперпосилання обов’язковим являється атрибут HREF, значенням якого є адреса URL. l
 Гіперпосиланням може бути текст або малюнок, який розміщується всередині тега … . l Якщо WEB -сторінка, на яку вказує гіперпосилання, розташована на іншому WEB -вузлі, то значенням атрибута HREF= повинна бути повна URL- адреса документа, включаючи назву протокола і адресу WEB – вузла. l
Гіперпосиланням може бути текст або малюнок, який розміщується всередині тега … . l Якщо WEB -сторінка, на яку вказує гіперпосилання, розташована на іншому WEB -вузлі, то значенням атрибута HREF= повинна бути повна URL- адреса документа, включаючи назву протокола і адресу WEB – вузла. l
 Гіперпосилання l l Для зовнішніх гіперпосилань використовується синтаксис: текст посилання , де URL - повна адреса документа, на який здійснюється посилання. Текст поміщений у контейнер . . . зображається в броузері з підкресленням та виділяється кольором (найчастіше синім). Перемістивши на посилання курсор і натиснувши ліву клавішу мишки, даємо вказівку броузеру завантажити сторінку, яка розміщена за адресою URL.
Гіперпосилання l l Для зовнішніх гіперпосилань використовується синтаксис: текст посилання , де URL - повна адреса документа, на який здійснюється посилання. Текст поміщений у контейнер . . . зображається в броузері з підкресленням та виділяється кольором (найчастіше синім). Перемістивши на посилання курсор і натиснувши ліву клавішу мишки, даємо вказівку броузеру завантажити сторінку, яка розміщена за адресою URL.
 Гіперпосилання Наприклад, у речені “Нові версії програм операційної системи можна знайти на WEB вузлі компанії Microsoft”, слово Microsoft зробимо гіперпосиланням:
Гіперпосилання Наприклад, у речені “Нові версії програм операційної системи можна знайти на WEB вузлі компанії Microsoft”, слово Microsoft зробимо гіперпосиланням:
 Гіперпосилання Зв’язуючи сторінки одного сервера гіперпосиланнями, немає необхідності включати до URL доменне ім’я. l Наприклад: Комп’ютери виробництва IBM - створюється гіперпосилання на файл computers. htm, який повинен знаходитись на тому ж самому сервері і в тому ж підкаталозі, що і файл, в якому знаходиться це гіперпосилання. l
Гіперпосилання Зв’язуючи сторінки одного сервера гіперпосиланнями, немає необхідності включати до URL доменне ім’я. l Наприклад: Комп’ютери виробництва IBM - створюється гіперпосилання на файл computers. htm, який повинен знаходитись на тому ж самому сервері і в тому ж підкаталозі, що і файл, в якому знаходиться це гіперпосилання. l
 Гіперпосилання l Створюючи великі Web-сторінки, необхідно також забезпечити можливість для користувача легко переміщуватись з одного їх розділу до іншого. Це досягається завдяки внутрішнім гіперпосиланням. Для реалізації такого посилання необхідні два елементи: l l посилання, яке вказує куди треба перейти; мітка, яка визначає місце переходу (така мітка називається якорем).
Гіперпосилання l Створюючи великі Web-сторінки, необхідно також забезпечити можливість для користувача легко переміщуватись з одного їх розділу до іншого. Це досягається завдяки внутрішнім гіперпосиланням. Для реалізації такого посилання необхідні два елементи: l l посилання, яке вказує куди треба перейти; мітка, яка визначає місце переходу (така мітка називається якорем).
 Гіперпосилання l Створюючи великі Web-сторінки, необхідно також забезпечити можливість для користувача легко переміщуватись з одного їх розділу до іншого. Це досягається завдяки внутрішнім гіперпосиланням. Для реалізації такого посилання необхідні два елементи: l l посилання, яке вказує куди треба перейти; мітка, яка визначає місце переходу (така мітка називається якорем).
Гіперпосилання l Створюючи великі Web-сторінки, необхідно також забезпечити можливість для користувача легко переміщуватись з одного їх розділу до іншого. Це досягається завдяки внутрішнім гіперпосиланням. Для реалізації такого посилання необхідні два елементи: l l посилання, яке вказує куди треба перейти; мітка, яка визначає місце переходу (така мітка називається якорем).
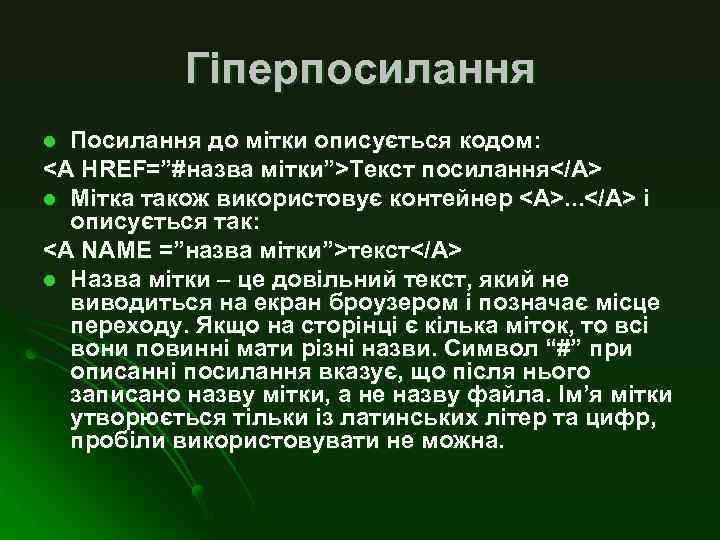
 Гіперпосилання Посилання до мітки описується кодом: Текст посилання l Мітка також використовує контейнер . . . і описується так: текст l Назва мітки – це довільний текст, який не виводиться на екран броузером і позначає місце переходу. Якщо на сторінці є кілька міток, то всі вони повинні мати різні назви. Символ “#” при описанні посилання вказує, що після нього записано назву мітки, а не назву файла. Ім’я мітки утворюється тільки із латинських літер та цифр, пробіли використовувати не можна. l
Гіперпосилання Посилання до мітки описується кодом: Текст посилання l Мітка також використовує контейнер . . . і описується так: текст l Назва мітки – це довільний текст, який не виводиться на екран броузером і позначає місце переходу. Якщо на сторінці є кілька міток, то всі вони повинні мати різні назви. Символ “#” при описанні посилання вказує, що після нього записано назву мітки, а не назву файла. Ім’я мітки утворюється тільки із латинських літер та цифр, пробіли використовувати не можна. l
" src="https://present5.com/presentation/62529762_174147295/image-23.jpg" alt="Програма, яка демонструє створення внутрішніх посилань
Внутрішні команди
" src="https://present5.com/presentation/62529762_174147295/image-24.jpg" alt="Програма, яка демонструє створення внутрішніх посилань створення внутрішнього гіперпосилання Внутрішні команди
" />
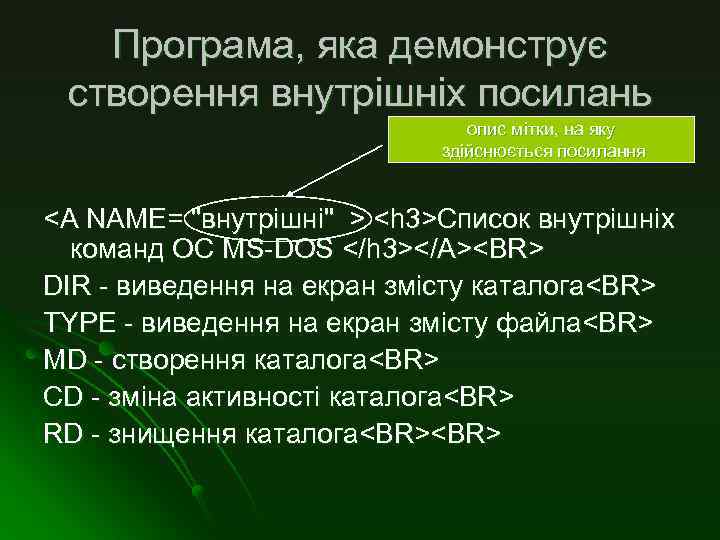
Програма, яка демонструє створення внутрішніх посилань створення внутрішнього гіперпосилання Внутрішні команди
Зовнішні команди
 Програма, яка демонструє створення внутрішніх посилань опис мітки, на яку здійснюється посилання
Програма, яка демонструє створення внутрішніх посилань опис мітки, на яку здійснюється посилання
DIR - виведення на екран змісту каталога
TYPE - виведення на екран змісту файла
MD - створення каталога
CD - зміна активності каталога
RD - знищення каталога
format - форматування диску
Print – виведення файлів на друк
. . .
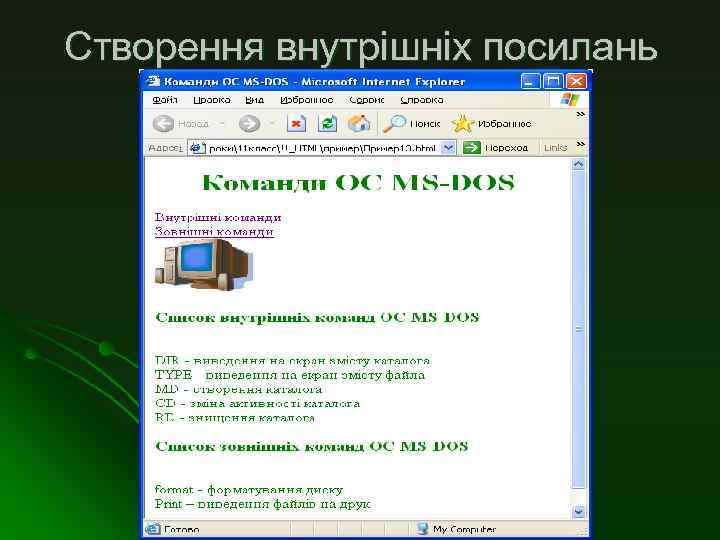
 Створення внутрішніх посилань
Створення внутрішніх посилань
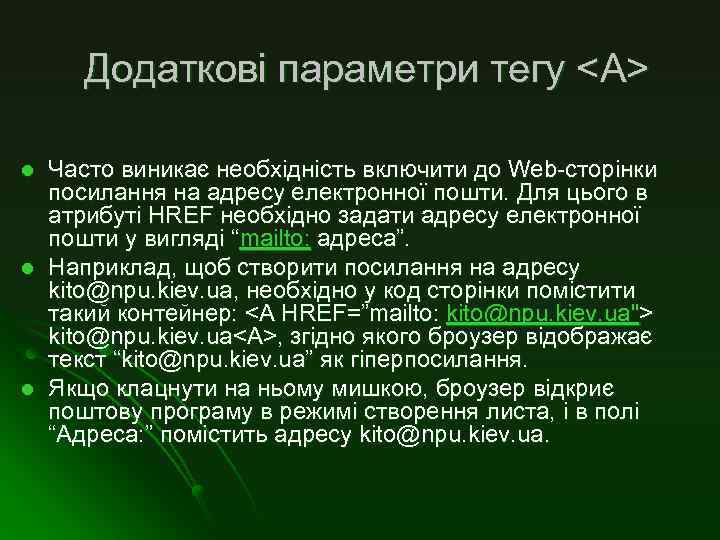
 Додаткові параметри тегу <А> l l l Часто виникає необхідність включити до Web-сторінки посилання на адресу електронної пошти. Для цього в атрибуті HREF необхідно задати адресу електронної пошти у вигляді “mailto: адреса”. Наприклад, щоб створити посилання на адресу kito@npu. kiev. ua, необхідно у код сторінки помістити такий контейнер: kito@npu. kiev. ua, згідно якого броузер відображає текст “kito@npu. kiev. ua” як гіперпосилання. Якщо клацнути на ньому мишкою, броузер відкриє поштову програму в режимі створення листа, і в полі “Aдреса: ” помістить адресу kito@npu. kiev. ua.
Додаткові параметри тегу <А> l l l Часто виникає необхідність включити до Web-сторінки посилання на адресу електронної пошти. Для цього в атрибуті HREF необхідно задати адресу електронної пошти у вигляді “mailto: адреса”. Наприклад, щоб створити посилання на адресу kito@npu. kiev. ua, необхідно у код сторінки помістити такий контейнер: kito@npu. kiev. ua, згідно якого броузер відображає текст “kito@npu. kiev. ua” як гіперпосилання. Якщо клацнути на ньому мишкою, броузер відкриє поштову програму в режимі створення листа, і в полі “Aдреса: ” помістить адресу kito@npu. kiev. ua.
 Додаткові параметри тегу
Додаткові параметри тегу
 Додаткові параметри тегу
Додаткові параметри тегу
 Домашнє завдання l Створити WEB-сторінку “Наш клас”, на якій: - дати загальну характеристику класу; l l l список учнів; відомості про кожного учня. Прізвище кожного учня повинно бути гіперпосиланням на відомості про нього. Вставити гіперпосилання для переходу на початок сторінки На окремій сторінці створити фотоальбом класу В головній сторінці зробити посилання на фото кожного учня з відомостей про нього, зробити зворотне посилання
Домашнє завдання l Створити WEB-сторінку “Наш клас”, на якій: - дати загальну характеристику класу; l l l список учнів; відомості про кожного учня. Прізвище кожного учня повинно бути гіперпосиланням на відомості про нього. Вставити гіперпосилання для переходу на початок сторінки На окремій сторінці створити фотоальбом класу В головній сторінці зробити посилання на фото кожного учня з відомостей про нього, зробити зворотне посилання


