9-10.pptx
- Количество слайдов: 69

Московский технологический институт Проектирование и разработка интернет-приложений № 9 -10 (Графика в PHP. Web – сервисы. Дизайн web-интерфейсов ) Кафедра: Информатики и автоматизации Автор: к. т. н. , доцент Долин Георгий Аркадьевич Контакты: dolin 1974@gmail. com Москва - 2016 09. 02. 2018 1

Рекомендуемая литература «PHP 5. Полное руководство» Джон Коггзолл. Диалектика. 2006 г. «Разработка Web-приложений с помощью PHP и My. SQL» Люк Веллинг, Лаура Томсон. Вильямс. 2007 г. «AJAX и PHP. Разработка динамических веб-приложений» Кристиан Дари, Богдан Бринзаре, Филип Черчез-Тоза, Михай Бусика. Символ-Плюс. 2006 г. «PHP, My. SQL, XML. Программирование для Интернета» Елена Бенкен. БХВ-Петербург. 2007 г. «Профессиональное программирование на PHP» Джордж Шлосснейгл. Вильямс. 2006 г.

Графика в PHP

Графика в PHP С помощью PHP можно генерировать изображения «на лету» Поддерживаются форматы JPEG, GIF, PNG Для работы с графикой используется библиотека GD 2

Графика в PHP Создание холста (256 цветов) resource imagecreate ( int x_size, int y_size ) Создает новое изображение на основе палитры (256 цветов) В параметрах x_size и y_size указываются ширина и высота изображения $img = imagecreate(640, 480);

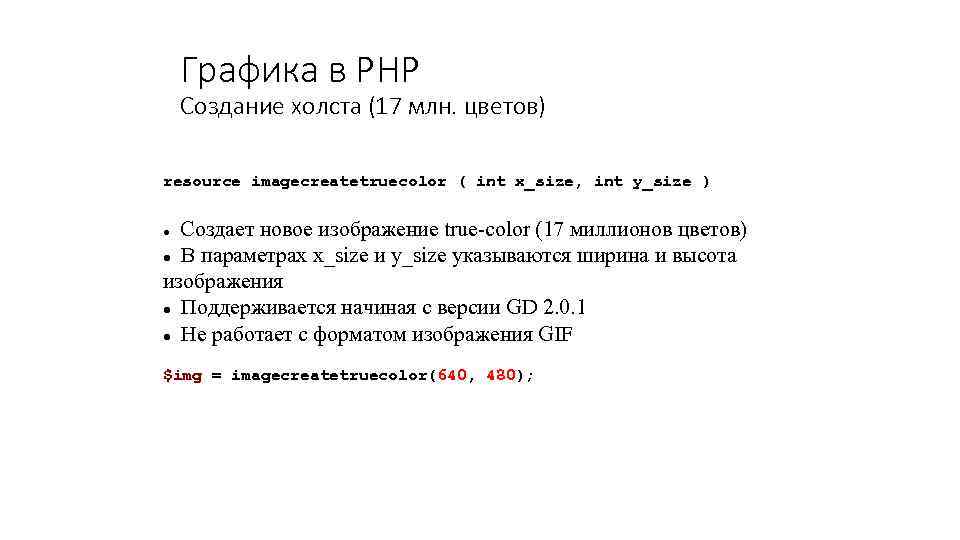
Графика в PHP Создание холста (17 млн. цветов) resource imagecreatetruecolor ( int x_size, int y_size ) Создает новое изображение true-color (17 миллионов цветов) В параметрах x_size и y_size указываются ширина и высота изображения Поддерживается начиная с версии GD 2. 0. 1 Не работает с форматом изображения GIF $img = imagecreatetruecolor(640, 480);
![Графика в PHP Создание JPEG-изображения bool imagejpeg (resource image[, string filename[, int quality]]) Выводит Графика в PHP Создание JPEG-изображения bool imagejpeg (resource image[, string filename[, int quality]]) Выводит](https://present5.com/presentation/245381798_444895012/image-7.jpg)
Графика в PHP Создание JPEG-изображения bool imagejpeg (resource image[, string filename[, int quality]]) Выводит JPEG-изображение в броузер В параметре image указывается ресурс выводимого изображения Если указан параметр filename, изображение будет сохранено во внешний файл, а не выведено в броузер Параметр quality характеризует степень сжатия изображения (0 100). Чем больше значение, тем лучше качество изображения. Поумолчанию — 75. imagejpeg($img);
![Графика в PHP Создание PNG-изображения bool imagepng (resource image[, string filename ]) Выводит PNG-изображение Графика в PHP Создание PNG-изображения bool imagepng (resource image[, string filename ]) Выводит PNG-изображение](https://present5.com/presentation/245381798_444895012/image-8.jpg)
Графика в PHP Создание PNG-изображения bool imagepng (resource image[, string filename ]) Выводит PNG-изображение в браузер. В параметре image указывается ресурс выводимого изображения Если указан параметр filename, изображение будет сохранено во внешний файл, а не выведено в браузер. imagepng($img);
![Графика в PHP Создание GIF-изображения bool imagegif ( resource image [, string filename ] Графика в PHP Создание GIF-изображения bool imagegif ( resource image [, string filename ]](https://present5.com/presentation/245381798_444895012/image-9.jpg)
Графика в PHP Создание GIF-изображения bool imagegif ( resource image [, string filename ] ) Выводит GIF-изображение в браузер В параметре image указывается ресурс выводимого изображения Если указан параметр filename, изображение будет сохранено во внешний файл, а не выведено в браузер imagegif($img);

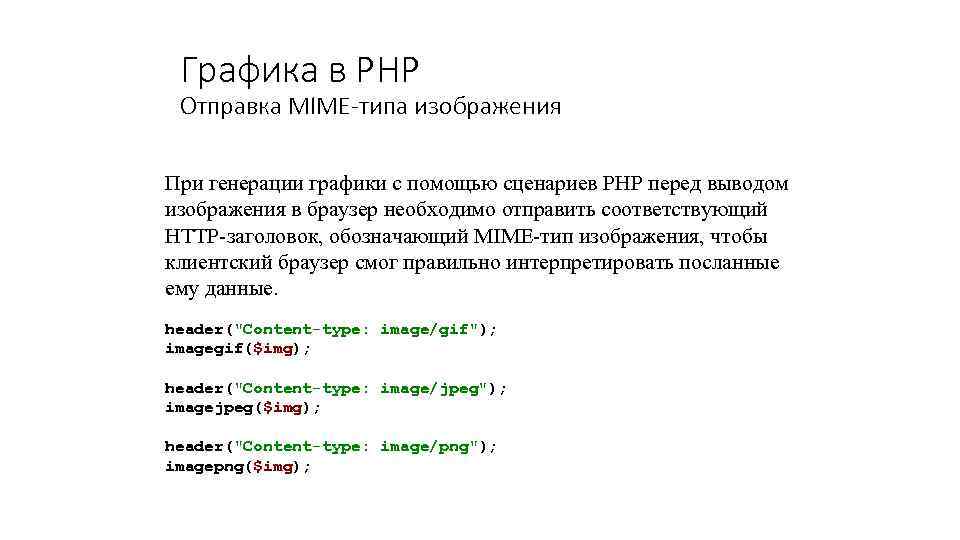
Графика в PHP Отправка MIME-типа изображения При генерации графики с помощью сценариев PHP перед выводом изображения в браузер необходимо отправить соответствующий HTTP-заголовок, обозначающий MIME-тип изображения, чтобы клиентский браузер смог правильно интерпретировать посланные ему данные. header("Content-type: image/gif"); imagegif($img); header("Content-type: image/jpeg"); imagejpeg($img); header("Content-type: image/png"); imagepng($img);

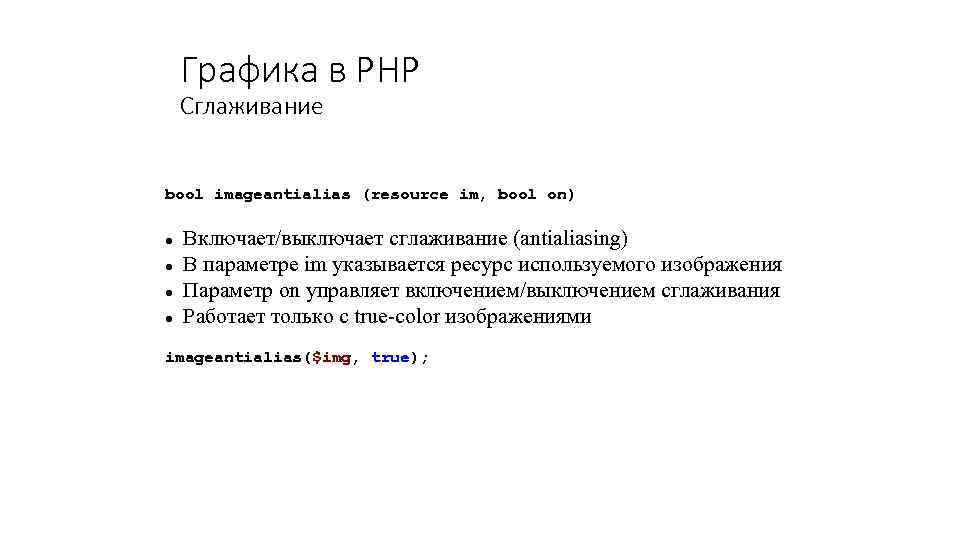
Графика в PHP Сглаживание bool imageantialias (resource im, bool on) Включает/выключает сглаживание (antialiasing) В параметре im указывается ресурс используемого изображения Параметр on управляет включением/выключением сглаживания Работает только с true-color изображениями imageantialias($img, true);

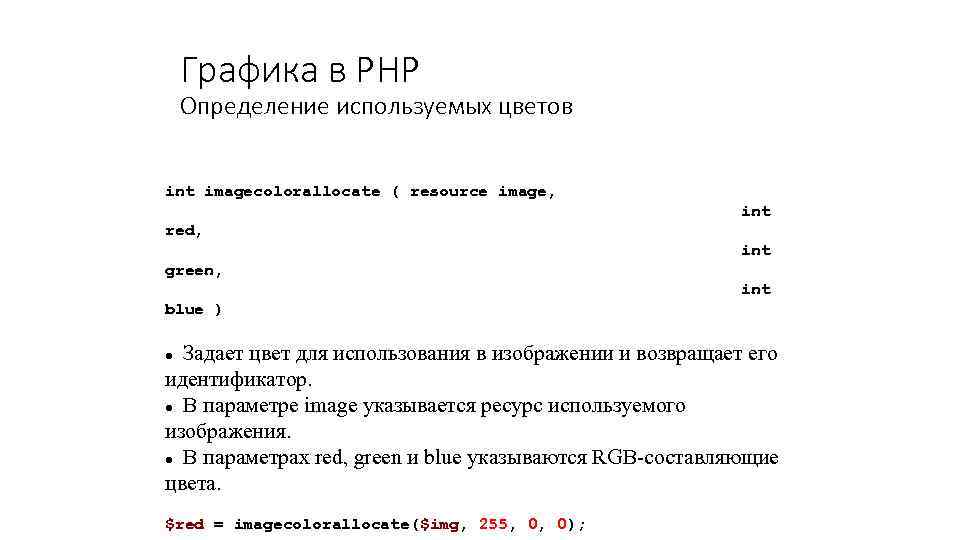
Графика в PHP Определение используемых цветов int imagecolorallocate ( resource image, int red, int green, int blue ) Задает цвет для использования в изображении и возвращает его идентификатор. В параметре image указывается ресурс используемого изображения. В параметрах red, green и blue указываются RGB-составляющие цвета. $red = imagecolorallocate($img, 255, 0, 0);

Графика в PHP Рисование линии bool imageline ( resource image, int x 1, int y 1, int x 2, int y 2, int color ) В параметре image указывается ресурс используемого изображения В параметрах x 1, y 1, x 2, y 2 указываются координаты начальной и конечной точек линии (координаты верхнего левого угла изображения - 0, 0) В параметре color указывается цвет линии imageline($img, 20, 620, 460, $red);

Графика в PHP Рисование прямоугольника bool imagerectangle ( resource image, int x 1, int y 1, int x 2, int y 2, int color ) В параметре image указывается ресурс используемого изображения В параметрах x 1, y 1, x 2, y 2 указываются координаты верхней левой и нижней правой точек прямоугольника В параметре color указывается цвет границы прямоугольника imagerectangle($img, 20, 620, 460, $red);

Графика в PHP Рисование прямоугольника с заливкой bool imagefilledrectangle ( resource image, int x 1, int y 1, int x 2, int y 2, int color ) В параметре image указывается ресурс используемого изображения В параметрах x 1, y 1, x 2, y 2 указываются координаты верхней левой и нижней правой точек прямоугольника В параметре color указывается цвет границы и заливки прямоугольника imagefilledrectangle ($img, 20, 620, 460, $red);

Графика в PHP Рисование многоугольника bool imagepolygon ( resource image, array points, int num_points, int color ) В параметре image указывается ресурс используемого изображения В параметре points указываются массив координат точек многоугольника в формате array(x 0, y 0, x 1, y 1, . . . , xn, yn) В параметре num_points указывается количество точек многоугольника В параметре color указывается цвет границы многоугольника $points = array(320, 40, 180, 100, 120, 240, 180, 400, 320, 440, 460, 400, 520, 240, 460, 100); imagepolygon($img, $points, 8, $red);

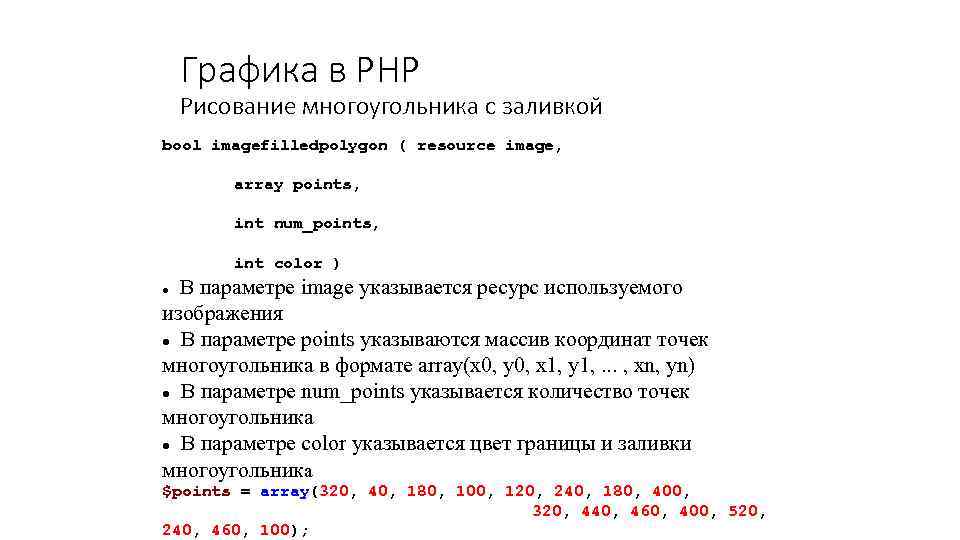
Графика в PHP Рисование многоугольника с заливкой bool imagefilledpolygon ( resource image, array points, int num_points, int color ) В параметре image указывается ресурс используемого изображения В параметре points указываются массив координат точек многоугольника в формате array(x 0, y 0, x 1, y 1, . . . , xn, yn) В параметре num_points указывается количество точек многоугольника В параметре color указывается цвет границы и заливки многоугольника $points = array(320, 40, 180, 100, 120, 240, 180, 400, 320, 440, 460, 400, 520, 240, 460, 100);

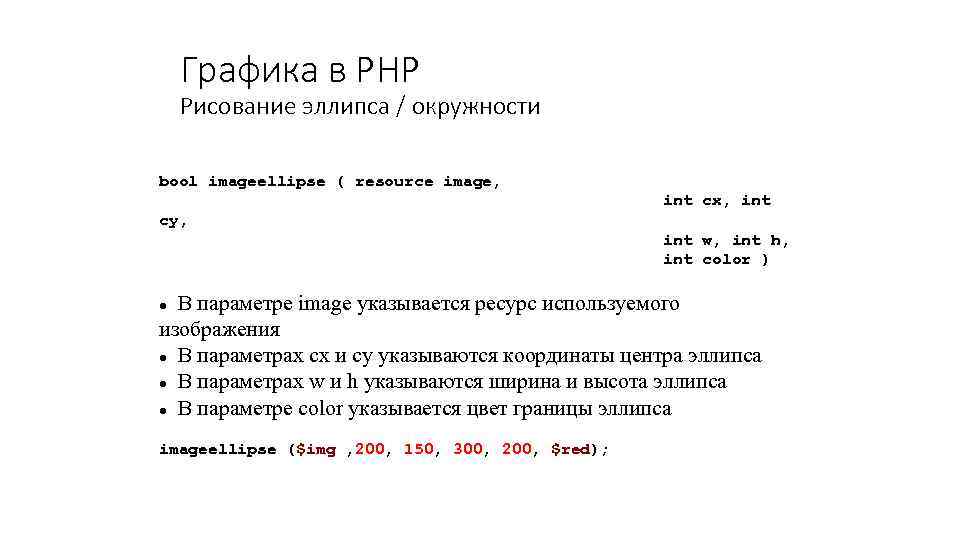
Графика в PHP Рисование эллипса / окружности bool imageellipse ( resource image, int cx, int cy, int w, int h, int color ) В параметре image указывается ресурс используемого изображения В параметрах cx и cy указываются координаты центра эллипса В параметрах w и h указываются ширина и высота эллипса В параметре color указывается цвет границы эллипса imageellipse ($img , 200, 150, 300, 200, $red);

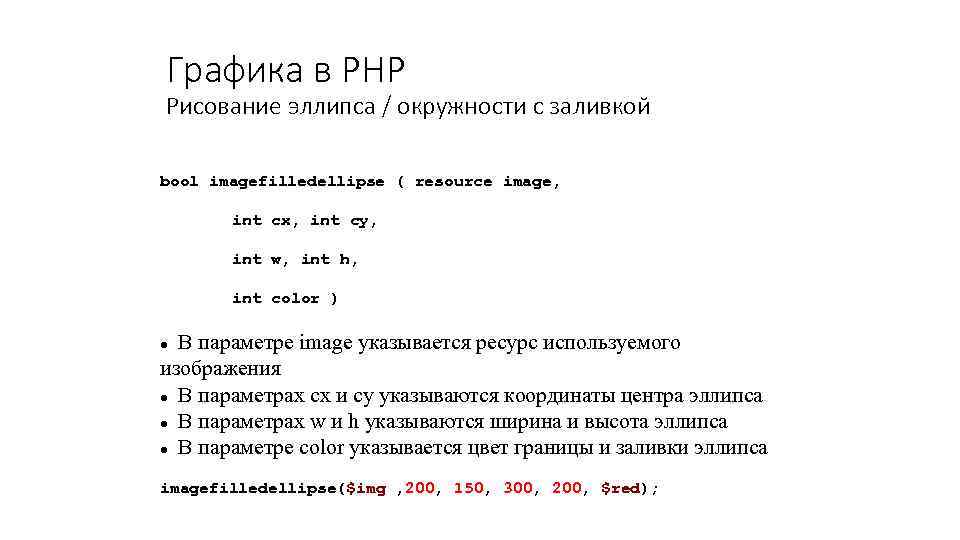
Графика в PHP Рисование эллипса / окружности с заливкой bool imagefilledellipse ( resource image, int cx, int cy, int w, int h, int color ) В параметре image указывается ресурс используемого изображения В параметрах cx и cy указываются координаты центра эллипса В параметрах w и h указываются ширина и высота эллипса В параметре color указывается цвет границы и заливки эллипса imagefilledellipse($img , 200, 150, 300, 200, $red);

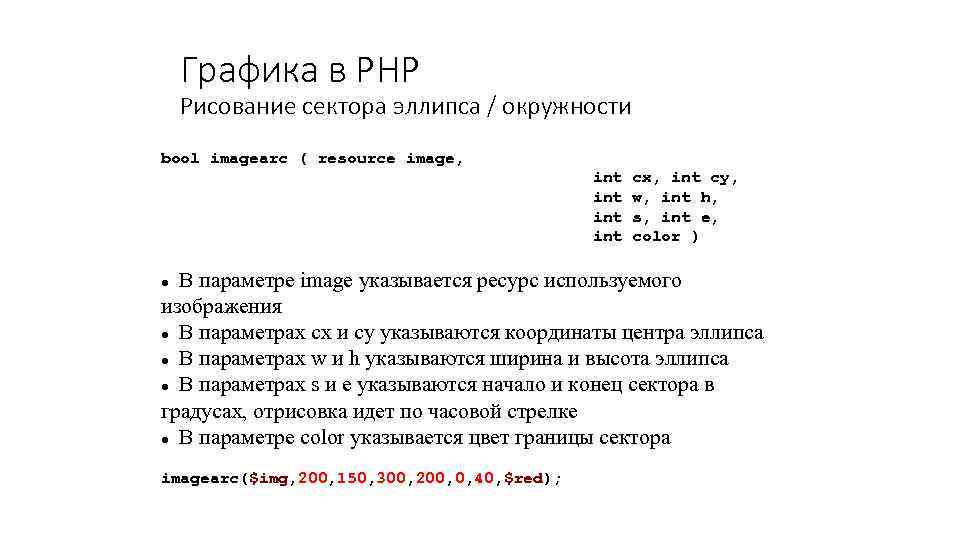
Графика в PHP Рисование сектора эллипса / окружности bool imagearc ( resource image, int cx, int cy, int w, int h, int s, int e, int color ) В параметре image указывается ресурс используемого изображения В параметрах cx и cy указываются координаты центра эллипса В параметрах w и h указываются ширина и высота эллипса В параметрах s и e указываются начало и конец сектора в градусах, отрисовка идет по часовой стрелке В параметре color указывается цвет границы сектора imagearc($img, 200, 150, 300, 200, 0, 40, $red);

Графика в PHP Рисование сектора эллипса с заливкой bool imagefilledarc ( resource image, int cx, int cy, int w, int h, int s, int e, int color, int style ) В параметре image указывается ресурс используемого изображения В параметрах cx и cy указываются координаты центра эллипса В параметрах w и h указываются ширина и высота эллипса В параметрах s и e указываются начало и конец сектора в градусах В параметре color указывается цвет границы и заливки сектора В параметре style указывается стиль отрисовки сектора эллипса,

Графика в PHP Рисование строки текста bool imagestring ( resource image, int font, int x, int y, string s, int color ) В параметре image указывается ресурс используемого изображения В параметре font указывается номер шрифта (1 - 5) В параметрах x и y указываются координаты верхнего левого угла строки текста В параметре s указывается строка текста В параметре color указывается цвет текста Используются стандартные шрифты (всегда доступные), но возникают проблемы с русским текстом imagestring ($img, 3, 150, 300, ”Hello, world!”, $red);

Графика в PHP Рисование строки текста True. Type-шрифтом bool imagettftext ( resource image, float size, float angle, int x, int y, int color, string fontfile, string text ) В параметре image указывается ресурс используемого изображения В параметре size указывается размер шрифта в пикселях (GD 1) или точках (GD 2) В параметре angle указывается угол наклона в градусах В параметрах x и y указываются координаты нижнего левого угла строки текста В параметре color указывается цвет текста В параметре fontfile указывается ссылка на True. Type-шрифт В параметре text указывается строка текста imagettftext($img, 30, 10, 300, 150, $red, "bellb. ttf", "PHP 5");

Графика в PHP Создание изображения на базе существующего Можно создать новое изображение на базе уже существующего: resource imagecreatefromgif (string filename) resource imagecreatefromjpeg (string filename) resource imagecreatefrompng (string filename) $img = image. Create. From. JPEG("image. jpg");

Графика в PHP Уничтожение изображения bool imagedestroy ( resource $image ) В параметре image указывается ресурс используемого изображения imagedestroy($img);

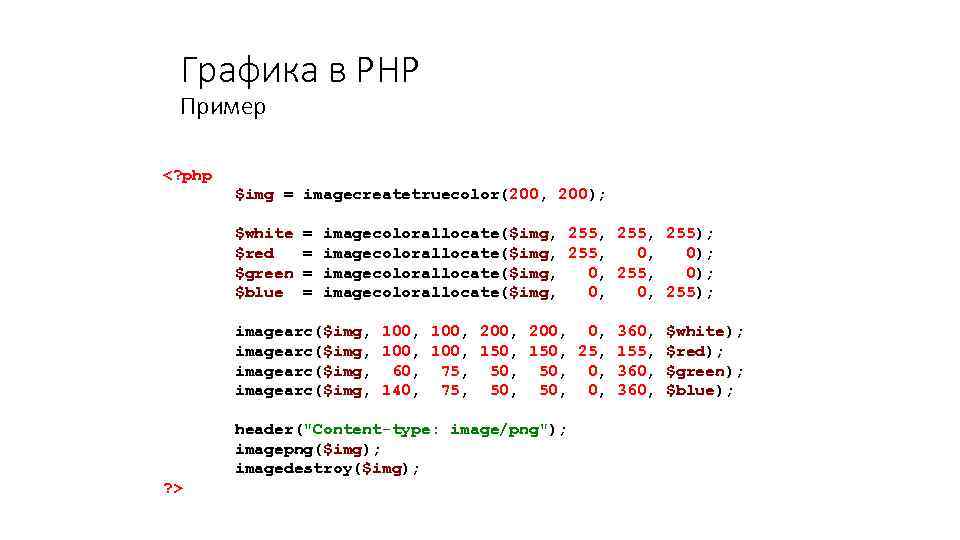
Графика в PHP Пример <? php $img = imagecreatetruecolor(200, 200); $white = imagecolorallocate($img, 255, 255); $red = imagecolorallocate($img, 255, 0); $green = imagecolorallocate($img, 0, 255, 0); $blue = imagecolorallocate($img, 0, 255); imagearc($img, 100, 200, 0, 360, $white); imagearc($img, 100, 150, 25, 155, $red); imagearc($img, 60, 75, 50, 0, 360, $green); imagearc($img, 140, 75, 50, 0, 360, $blue); header("Content-type: image/png"); imagepng($img); imagedestroy($img); ? >

Графика в PHP Практическая работа 1. Создайте изображение True Color и включте сглаживание. Определите набор цветов. Отправьте соответствующий HTTPзаголовок и выведите изображение на страницу. 2. Создайте изображение на базе любого другого изображения. Отрисуйте на нем произвольные объекты и подпишите его строкой текста при помощи True. Type-шрифта bellb. ttf

Graphics. php <? php header("Content-type: image/jpeg"); $img = imagecreatetruecolor (400, 400); imageantialias ($img, true); $green = imagecolorallocate($img, 0, 255, 0); imagerectangle($img, 20, 200, $green); imagejpeg($img); ? > 09. 02. 2018 28

Web - сервисы

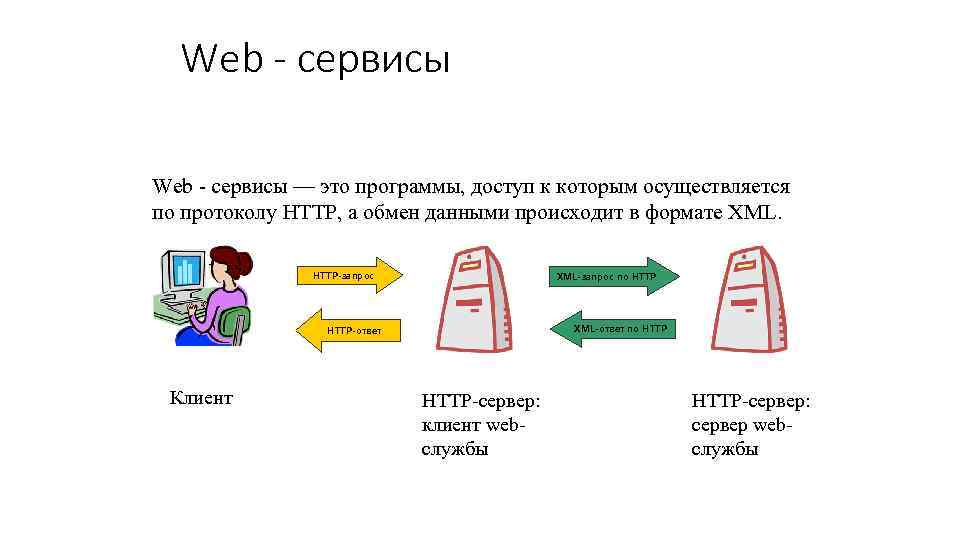
Web - сервисы — это программы, доступ к которым осуществляется по протоколу HTTP, а обмен данными происходит в формате XML. HTTP-запрос XML-запрос по HTTP XML-ответ по HTTP-ответ Клиент HTTP-сервер: клиент webслужбы HTTP-сервер: сервер webслужбы

Web - сервисы WSDL (Web Service Description Language) WSDL расшифровывается как Язык Описания Web-сервисов WSDL написан на XML WSDL является XML-документом WSDL используется для описания web-сервисов WSDL также используется для определения расположения webсервисов WSDL не является стандартом W 3 C

Web - сервисы WSDL. Структура документа В документе WSDL определяется web-сервис с помощью следующих основных элементов: <port. Type> - Методы, предоставляемые web-сервисом <message> - Сообщения, используемые web-сервисом <types> - Типы данных, используемые web-сервисом <binding> - Протоколы связи, используемые web-сервисом

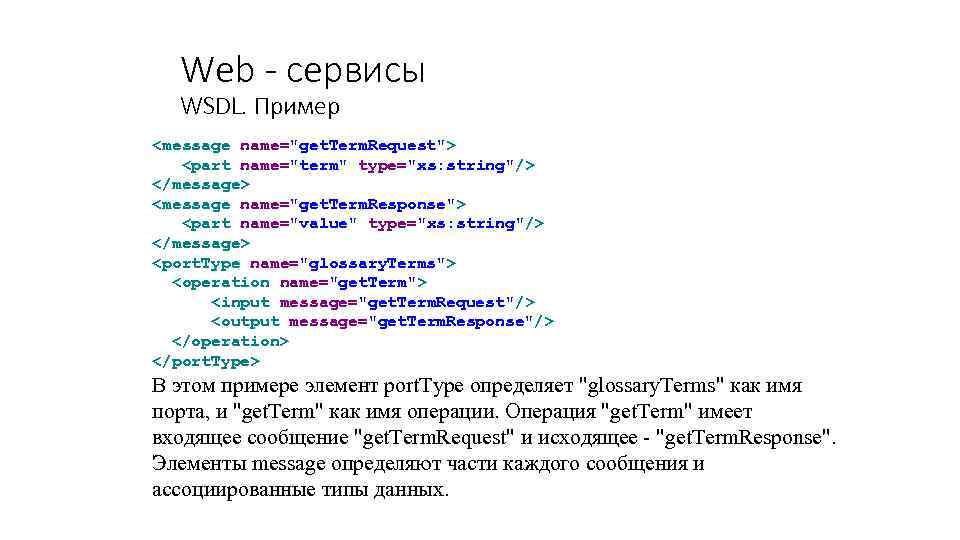
Web - сервисы WSDL. Пример <message name="get. Term. Request"> <part name="term" type="xs: string"/> </message> <message name="get. Term. Response"> <part name="value" type="xs: string"/> </message> <port. Type name="glossary. Terms"> <operation name="get. Term"> <input message="get. Term. Request"/> <output message="get. Term. Response"/> </operation> </port. Type> В этом примере элемент port. Type определяет "glossary. Terms" как имя порта, и "get. Term" как имя операции. Операция "get. Term" имеет входящее сообщение "get. Term. Request" и исходящее - "get. Term. Response". Элементы message определяют части каждого сообщения и ассоциированные типы данных.

Web - сервисы Порты WSDL Элемент <port. Type> --- самый важный элемент WSDL. Он определяет web-сервис, выполняемые им операции и допустимые сообщения Порт определяет точку монтирования к web-сервису. Его можно сравнить с библиотекой функций (модулем, классом) в традиционном языке программирования, а каждую операцию можно сравнить с функцией в традиционном языке программирования.

Web - сервисы Типы операций WSDL Однонаправленная (One-way) - Операция может принимать сообщение, но не будет возвращать ответ. Запрос-ответ (Request-response) Операция может принимать запрос и возвратит ответ. Вопрос-ответ (Solicit-response) - Операция может послать запрос и будет ждать ответ. Извещение (Notification) - Операция может послать сообщение, но не будет ожидать ответ.

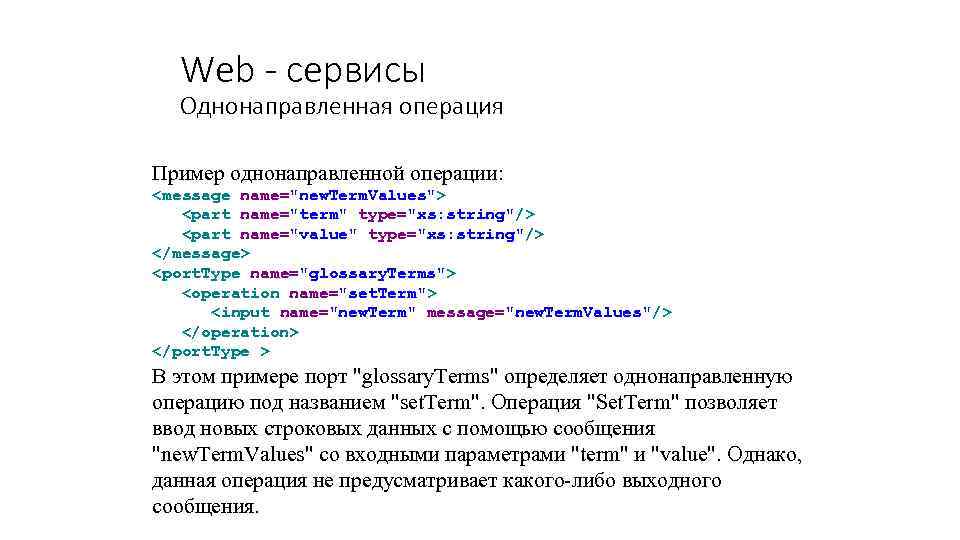
Web - сервисы Однонаправленная операция Пример однонаправленной операции: <message name="new. Term. Values"> <part name="term" type="xs: string"/> <part name="value" type="xs: string"/> </message> <port. Type name="glossary. Terms"> <operation name="set. Term"> <input name="new. Term" message="new. Term. Values"/> </operation> </port. Type > В этом примере порт "glossary. Terms" определяет однонаправленную операцию под названием "set. Term". Операция "Set. Term" позволяет ввод новых строковых данных с помощью сообщения "new. Term. Values" со входными параметрами "term" и "value". Однако, данная операция не предусматривает какого-либо выходного сообщения.

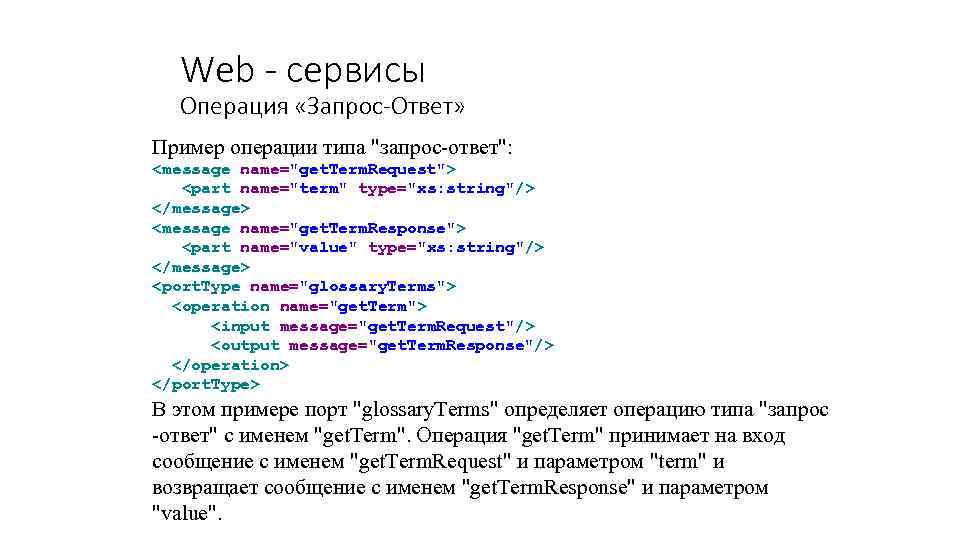
Web - сервисы Операция «Запрос-Ответ» Пример операции типа "запрос-ответ": <message name="get. Term. Request"> <part name="term" type="xs: string"/> </message> <message name="get. Term. Response"> <part name="value" type="xs: string"/> </message> <port. Type name="glossary. Terms"> <operation name="get. Term"> <input message="get. Term. Request"/> <output message="get. Term. Response"/> </operation> </port. Type> В этом примере порт "glossary. Terms" определяет операцию типа "запрос -ответ" с именем "get. Term". Операция "get. Term" принимает на вход сообщение с именем "get. Term. Request" и параметром "term" и возвращает сообщение с именем "get. Term. Response" и параметром "value".

Web - сервисы SOAP (Simple Object Access Protocol) PHP предоставляет простой интерфейс для работы с web-сервисами посредством расширения SOAP — Простой протокол доступа к объектам. Позволяет создавать сценарии, обменивающиеся информацией с другими приложениями при помощи XML-пакетов, поверх существующих протоколов (например HTTP) Класс Soap. Client – создание SOAP-клиента Класс Soap. Server – создание SOAP-сервера Класс Soap. Fault – информация об ошибках

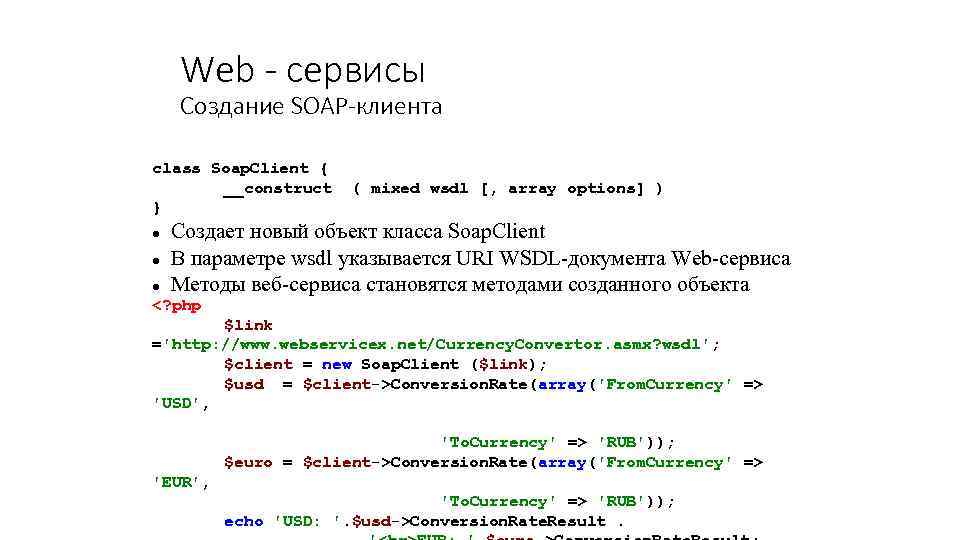
Web - сервисы Создание SOAP-клиента class Soap. Client { __construct ( mixed wsdl [, array options] ) } Создает новый объект класса Soap. Client В параметре wsdl указывается URI WSDL-документа Web-сервиса Методы веб-сервиса становятся методами созданного объекта <? php $link ='http: //www. webservicex. net/Currency. Convertor. asmx? wsdl'; $client = new Soap. Client ($link); $usd = $client->Conversion. Rate(array('From. Currency' => 'USD', 'To. Currency' => 'RUB')); $euro = $client->Conversion. Rate(array('From. Currency' => 'EUR', 'To. Currency' => 'RUB')); echo 'USD: '. $usd->Conversion. Rate. Result.

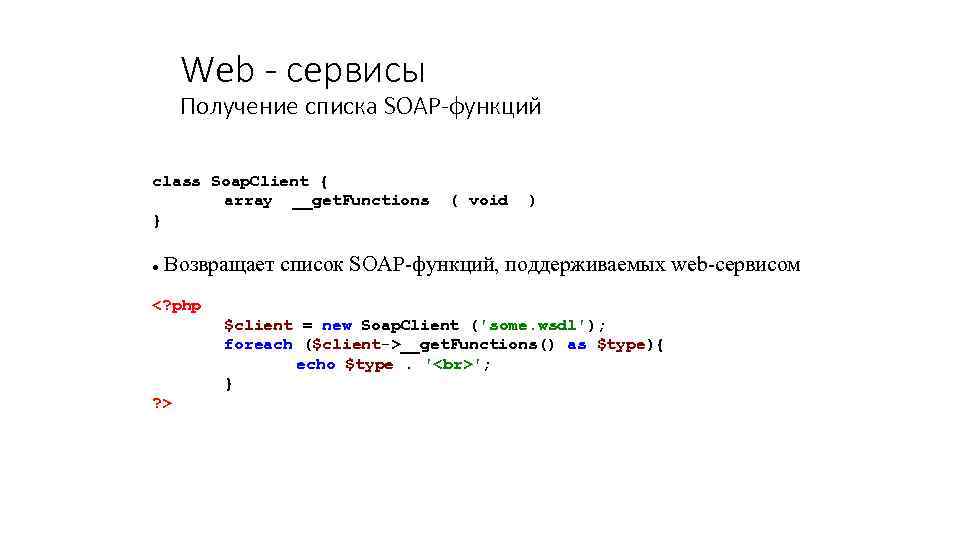
Web - сервисы Получение списка SOAP-функций class Soap. Client { array __get. Functions ( void ) } Возвращает список SOAP-функций, поддерживаемых web-сервисом <? php $client = new Soap. Client ('some. wsdl'); foreach ($client->__get. Functions() as $type){ echo $type. ' '; } ? >

Web - сервисы Получение последнего SOAP-запроса class Soap. Client { string __get. Last. Request ( void ) } Возвращает последний SOAP-запрос Работает только если SOAP-клиент был создан со включенной опцией trace <? php $client = Soap. Client ("some. wsdl", array('trace' => 1)); $result = $client->Some. Function(); echo "Запрос: ". $client->__get. Last. Request(); ? >

Web - сервисы Получение последнего SOAP-ответа class Soap. Client { string __get. Last. Response ( void ) } Возвращает последний SOAP-ответ Работает только если SOAP-клиент был создан со включенной опцией trace <? php $client = Soap. Client ("some. wsdl", array('trace' => 1)); $result = $client->Some. Function(); echo "Ответ: ". $client->__get. Last. Response(); ? >

Web - сервисы Кэширование WSDL-документов По-умолчанию WSDL-документы кэшируются на 1 сутки Включение/выключение кэширования WSDL-документов – директива soap_wsdl_cache_enabled (допустимые значения: 0 или 1) ini_set ('soap_wsdl_cache_enabled', '0');

Web - сервисы Создание SOAP-сервера class Soap. Server { __construct ( mixed wsdl [, array options] ) } Создает новый объект класса Soap. Server В параметре wsdl указывается URI WSDL-документа используемого для создания Web-сервиса $server = new Soap. Server ("stock. wsdl");

Web - сервисы Добавление метода SOAP-сервера class Soap. Server { void add. Function (mixed functions) } Регистрирует пользовательские функции на SOAP-сервере В параметре functions указывается имя регистрируемой функции, или массив, содержащий имена нескольких регистрируемых функций $server->add. Function("get. Stock");

Web - сервисы Регистрация обработчика SOAP-запросов class Soap. Server { void set. Class(string class_name [, mixed args [, mixed. . . ]] ) } Регистрирует на SOAP-сервере класс для обработки SOAPзапросов В параметре class_name указывается имя регистрируемого класса $server->set. Class("Stock. Service");
![Web - сервисы Обработка SOAP-запроса class Soap. Server { void handle ( [string soap_request] Web - сервисы Обработка SOAP-запроса class Soap. Server { void handle ( [string soap_request]](https://present5.com/presentation/245381798_444895012/image-47.jpg)
Web - сервисы Обработка SOAP-запроса class Soap. Server { void handle ( [string soap_request] ) } Обрабатывает SOAP-запрос В параметре soap_request указывается SOAP-запрос для обработки Если параметр soap_request опущен, используется значение предопределенной переменной $HTTP_RAW_POST_DATA $server->handle();

Web - сервисы Создание SOAP-сервера. Пример <? php class Stock. Service { function get. Stock($id) { $stock = array("1" => 50, "2" => 150, "3" => 11, "4" => 27, "5" => 500); if (isset($stock[$id])) { $quantity = $stock[$id]; return $quantity; } else { throw new Soap. Fault("Server", "Несуществующий id"); } }

Web - сервисы Класс Soap. Fault class Soap. Fault { __construct ( string faultcode, string faultstring [, string faultactor [, mixed detail [, string faultname [, Soap. Header headerfault]]]] ) } Класс на основе класса Exception Создан для обработки ошибок при работе с SOAP В параметре faultcode указывается код ошибки В параметре faultstring указывается сообщение об ошибке

Web - сервисы Класс Soap. Fault. Пример Серверная часть . . . throw new Soap. Fault("Server", "Несуществующий id товара"); . . . Клиентская часть try { $client = new Soap. Client("stock. wsdl"); $result = $client->get. Stock("7"); echo "Текущий запас: ", $result; } catch (Soap. Fault $exception) { echo $exception; }

Web - сервисы Ресурсы с web-сервисами http: //www. xmethods. net http: //www. webservicex. net http: //www. webserviceresource. com

Дизайн web-интерфейсов

Принципы дизайна webинтерфейса Клиент – это не пользователь Клиент может думать, что он знает, что нужно его пользователям, но это не так. Все дело в том, что клиент не является пользователем. Не спрашивайте клиента, что он думает по поводу того, что нужно пользователям Если клиент не знает, что пользователям на самом деле нужно, а вы делаете то, что говорит клиент, то все закончится печально. Вы тоже не знаете, что нужно пользователям Именно тем пользователям, которые будут пользоваться разрабатываемым приложением. Потому что каждое приложение уникально.

Принципы дизайна webинтерфейса Только пользователи знают, что им нужно Только пользователи вашего приложения знают, что работает, а что – нет. Обычно, наиболее простой решение при возникновении сложностей – спросить пользователей, что они об этом думают. Тестируйте, тестируйте и еще раз тестируйте На самом деле это очень простая процедура. Вам всего лишь нужно посадить пользователя за компьютер с вашей программой и проанализировать его действия. Говорите на одном языке Всегда должна быть единственная трактовка любого термина или фразы, используемых при работе с приложением. Специальными терминами могут обозначаться понятия, бизнес-функции или задачи, виджеты или даже отдельные элементы интерфейса.

Принципы дизайна webинтерфейса Улучшайте отношения с пользователями Попытайтесь уменьшить физический труд пользователя при работе с вашим приложением. Туннельный синдром становится неотъемлемой частью сегодняшней жизни и мы, как разработчики, должны позаботиться об эргономике своих приложений. Принимайте трудные решения Это ваша работа, как дизайнера интерфейсов, быть экраном для пользователя и принимать сложные решения относительно организации интерфейса. Не оставляйте эти решения пользователю, даже если это сделает вашу жизнь легче. Если в вашем приложении огромное количество настроек, посмотрите внимательней, может какие-то решения вы сможете не перекладывать на плечи пользователей?

Принципы дизайна webинтерфейса Не мешайте пользователям работать Обеспечьте простой доступ к часто используемым и наиболее важным функциям без дополнительных препятствий. Например, при работе с SMS такими функциями будут чтение, ответ и пересылка. Оберегайте, но не ругайте Там, где это возможно, интерфейс должен помешать пользователю совершить ошибку, вместо того, чтобы выводить сообщение, когда ошибка уже произошла. Обеспечивайте обратную связь Интерфейс должен обеспечивать достаточную обратную связь – пользователь должен получать реакцию от программы на свои действия. Пользователь никогда не должен задумываться, сработало его действие или нет (Стивен Круг, «Не заставляйте меня думать» ).

Принципы дизайна webинтерфейса Показывайте, а не рассказывайте По возможности используйте понятные визуальные образы вместо длительных описаний. Не дайте пользователю потеряться Интерфейс должен давать пользователю возможность определить свое текущее положение. Пользователь не должен «заблудиться» в приложении. Используйте знакомое пользователю окружение Не заставляйте пользователя работать с незнакомыми элементами управления. По возможности используйте элементы, с которыми пользователь уже встречался на других сайтах или при работе с операционной системой

Принципы дизайна webинтерфейса Не заставляйте пользователя ждать Приложение должно выполняться достаточно быстро, чтобы пользователи сочли его пригодным к использованию. Презумпция невиновности Пользователь должен получать сообщения об ошибках только относительно тех полей, с которыми он взаимодействовал. Другими словами, не нужно сообщать пользователю, что в поле введено неверное значение, если он в него вообще ничего не вводил. Сделайте приложение доступным Рассчитывайте на то, что с вашей программой будут работать люди со слабым зрением, слухом, нарушенной или ослабленной координацией. Вы существенно расширите круг потенциальных пользователей и улучшите свой опыт, если будете учитывать таких пользователей.

Использование паттернов в webдизайне Самая большая проблема для web-дизайнера состоит в том, что существует огромное количество вариантов решения любой задачи. Обычно мы об этом не задумываемся и выбираем решение, основываясь на своих привычках и предыдущем опыте. Однако, существует более эффективный способ поиска хороших решений, чем угадывание или перебор. Чтобы создавать лучшие сайты – сайты, которые будут функциональными, красивыми и удобными в использовании – нам нужно разделить проблему дизайна на небольшие, независимые проблемы, соотносящиеся с реальными потребностями пользователей. Кристофер Александр, придумавший этот метод, называет их паттернами.

Использование паттернов в webдизайне Шаг 1. Составьте список бит Сначала нужно составить список бит, которые должны быть на странице, чтобы она решала поставленную задачу. Под битами понимаются все информационные и функциональные элементы. Итак, какая информация должна находиться на странице, какие действия должен выполнить пользователь и т. д. Не расставляйте приоритеты, не группируйте и не классифицируйте эти элементы. Шаг 2. Выясните, как биты соотносятся друг с другом Некоторые биты влияют друг на друга, другие довольно независимы. Некоторые биты будут лучше работать в связке с другими, некоторые могут работать автономно. Разделите биты на группы с учетом того, как они влияют друг на друга (не отталкивайтесь от какой-либо концепции или графической идеи).

Использование паттернов в webдизайне Шаг 3. Расставьте приоритеты Определите, какие элементы наиболее важны для большинства пользователей. Нет необходимости точно высчитывать приоритеты, достаточно разделить элементы на группы по важности Шаг 4. Разработайте дизайн каждого элемента Поскольку элементы независимы друг от друга, мы можем разработать дизайн для каждого в отдельности. Шаг 5. Соедините части вместе После того, как созданы эскизы всех элементов, необходимо соединить их вместе. Я выделяю две фазы. Сначала делается каркас, затем в каркас подставляются готовые эскизы элементов Шаг 6. Воплотите макет в реальность.

Способы ориентирования пользователей на сайте Заголовки страниц На каждой странице сайта нужен уникальный, краткий и содержательный заголовок. Разумеется, названия ссылок, ведущих на страницу, должны соответствовать заголовку страницы. Заголовок позволяет пользователям сориентироваться и подсказывает им, что можно найти на этой странице. Чтобы заголовки работали эффективнее: Убедитесь, что шрифт заголовка хотя бы на два пикселя больше шрифта основного текста. Используйте другой цвет шрифта или фона для дополнительного выделения. Оставьте побольше свободного пространства сверху и снизу от заголовка.

Способы ориентирования пользователей на сайте Хлебные крошки (цепочки ссылок) Хлебные крошки (обычно они располагаются непосредственно над заголовком страницы) показывают, как текущая страница соотносится с главной. Например: Главная > О компании > Контактная информация Преимущества использования хлебных крошек в том, что они: Показываю пользователям их текущее положение во вселенной (особенно, если пользователи начинаю работу на сайте с внутренних страниц). Помогают пользователям узнать о структуре и иерархии сайта. Показывают пользователям, как они попали на текущую страницу. Позволяют пользователям вернуться сразу на несколько шагов назад. При этом, хлебные крошки должны показывать реальную структуру сайта, а не последовательность страниц, по которым прошел пользователь.

Способы ориентирования пользователей на сайте Первичная навигация Это может быть очевидным, но все равно напомним еще раз: правильное использование первичной навигации может быть одним из самых мощных инструментов для ориентирования пользователей. Четко выделите выбранный элемент навигации с помощью другого цвета фона. Убедитесь, что названия элементов навигации четко соответствуют заголовкам страниц. Вторичная навигация Опять таки, хоть это и очевидно, напомним еще раз: точно так же, как первичная навигация ведет пользователя в разделы сайта, вторичная навигация ведет пользователя к конкретным страницам.

Способы ориентирования пользователей на сайте Ссылки должны четко сообщать, куда они приведут пользователя. Текст ссылки должен быть понятным, чтобы пользователю не пришлось гадать, где он окажется после нажатия на нее. Пользователь с большей вероятностью пройдет по ссылке, если будет понимать, куда она ведет. Следует избегать ссылок с бессмысленными подписями, вроде «нажмите здесь» . Как и у других элементов навигации, название ссылки должно соответствовать заголовку на целевой странице.

Способы ориентирования пользователей на сайте Структура страницы При проектировании структуры страницы, не забывайте, что: Пользователи обычно знакомы со стандартными структурами (например, вариант из трех колонок – навигация, область с основной информацией и правая колонка), поэтому смогут быстрее сориентироваться, если элементы навигации будут располагаться там, где пользователи ожидают их увидеть. Избегайте «навороченного» дизайна. Пользователь сможет быстрее принять решение о том, куда дальше двигаться, если будет видеть ссылки на одном экране. Располагайте ключевые элементы рядом.

Способы ориентирования пользователей на сайте Прогресс показывает пользователям, на каком этапе находится процедура, которую они совершают на сайте (это касается процедур, требующих последовательного перехода по нескольким страницам – например, заказ товара в электронном магазине). Сделайте его легко заметным. Используйте простой для понимания язык. Выделите текущее положение пользователя, пройденные и предстоящие этапы. Придайте ему вид потока или последовательности (например, с помощью цифр).

Способы ориентирования пользователей на сайте Название страницы – текст, располагающийся в строке заголовка браузера. При составлении названия помните, что: Меньше – значит больше. Чем короче будет название, тем проще понять его смысл. Расположите важную информацию вначале. Часто для пользователей имеют значение только первые несколько слов. Ясность без контекста. Пользователи будут просматривать названия в истории посещений, в списке избранных страниц, поэтому смысл названия должен быть понятен, даже если сама страница не видна.

Способы ориентирования пользователей на сайте Карта сайта Карта важна для сайтов с большим количеством страниц. Пользователь может обратиться к карте сайта, если он не нашел нужную информацию просматривая страницы или с помощью поиска. Поэтому карта сайта должна быть ясной и действительно отражать структуру сайта. Слоган Пользователи, как правило, тратят мало времени на сайты, которые не позволят быстро понять, есть ли на них то, что нужно пользователю. Короткий и понятный слоган позволит пользователю понять, что ожидает его на сайте (при первом посещении).
9-10.pptx