2 Модель проиложения.ppt
- Количество слайдов: 24
 Модель приложения ASP. NET MVC 4. 0 2013
Модель приложения ASP. NET MVC 4. 0 2013
 Цель • Применить модель при разработке приложений • Научиться использовать движок Razor в шаблонах страниц 2
Цель • Применить модель при разработке приложений • Научиться использовать движок Razor в шаблонах страниц 2
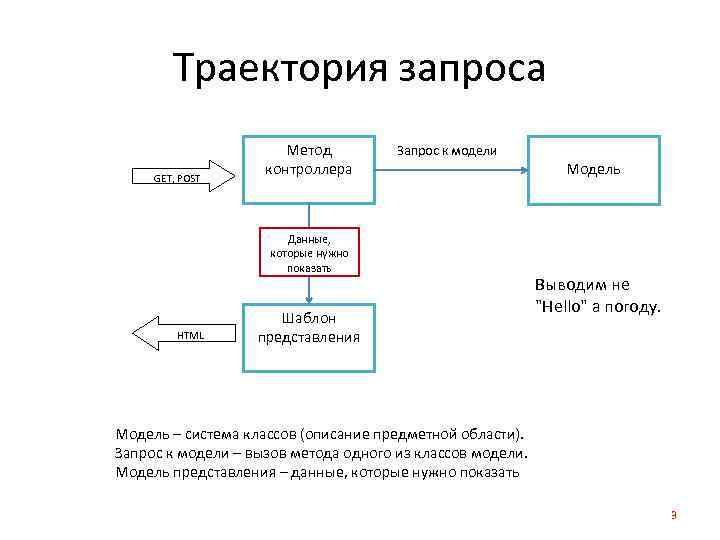
 Траектория запроса GET, POST Метод контроллера Запрос к модели Данные, которые нужно показать HTML Шаблон представления Модель Выводим не "Hello" а погоду. Модель – система классов (описание предметной области). Запрос к модели – вызов метода одного из классов модели. Модель представления – данные, которые нужно показать 3
Траектория запроса GET, POST Метод контроллера Запрос к модели Данные, которые нужно показать HTML Шаблон представления Модель Выводим не "Hello" а погоду. Модель – система классов (описание предметной области). Запрос к модели – вызов метода одного из классов модели. Модель представления – данные, которые нужно показать 3
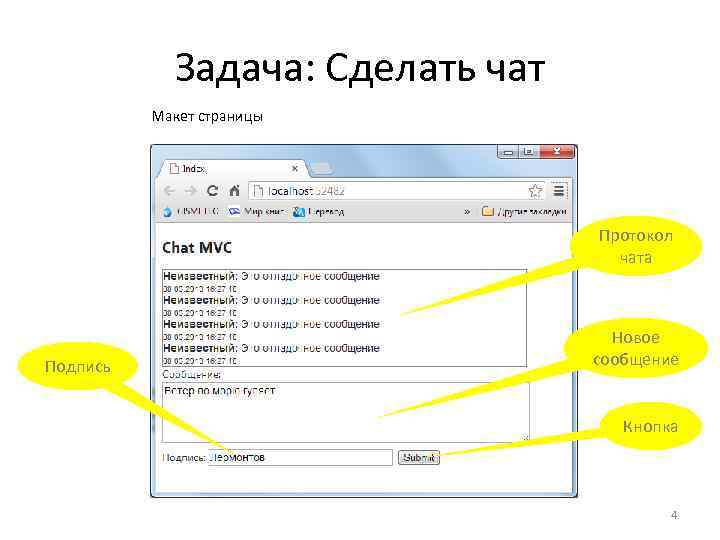
 Задача: Сделать чат Макет страницы Протокол чата Подпись Новое сообщение Кнопка 4
Задача: Сделать чат Макет страницы Протокол чата Подпись Новое сообщение Кнопка 4
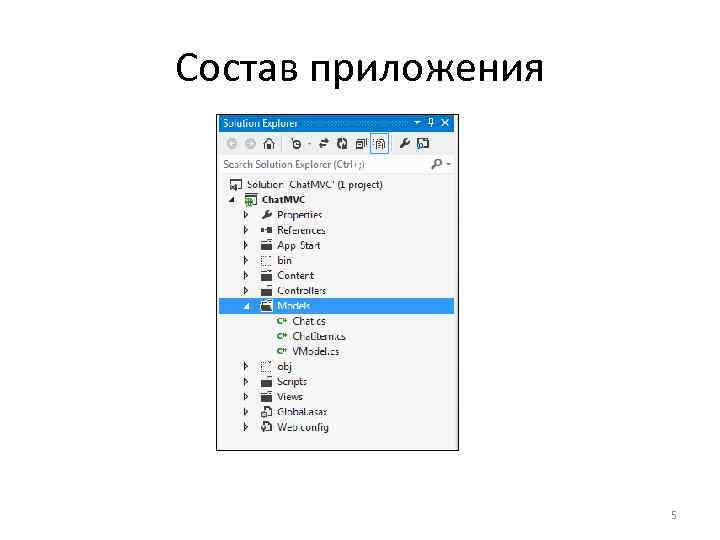
 Состав приложения 5
Состав приложения 5
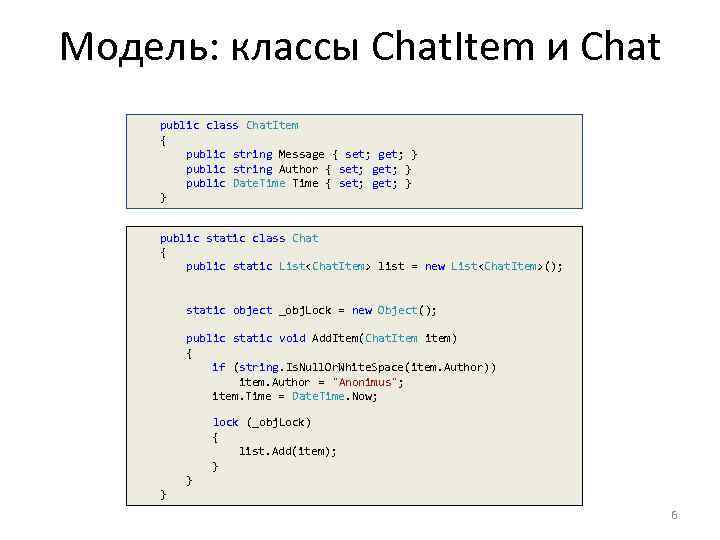
 Модель: классы Chat. Item и Chat public class Chat. Item { public string Message { set; get; } public string Author { set; get; } public Date. Time { set; get; } } public static class Chat { public static List
Модель: классы Chat. Item и Chat public class Chat. Item { public string Message { set; get; } public string Author { set; get; } public Date. Time { set; get; } } public static class Chat { public static List
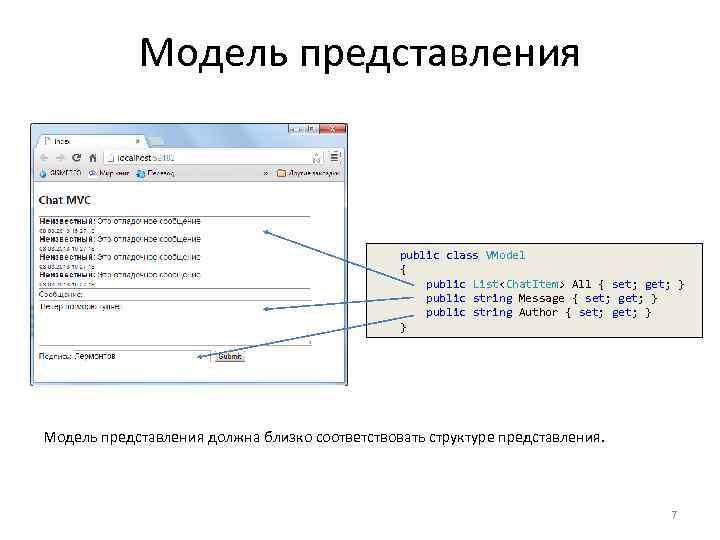
 Модель представления public class VModel { public List
Модель представления public class VModel { public List
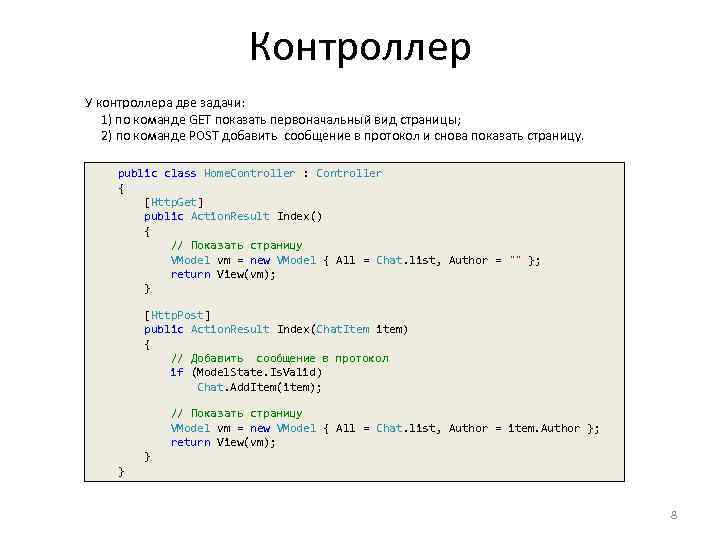
 Контроллер У контроллера две задачи: 1) по команде GET показать первоначальный вид страницы; 2) по команде POST добавить сообщение в протокол и снова показать страницу. public class Home. Controller : Controller { [Http. Get] public Action. Result Index() { // Показать страницу VModel vm = new VModel { All = Chat. list, Author = "" }; return View(vm); } [Http. Post] public Action. Result Index(Chat. Item item) { // Добавить сообщение в протокол if (Model. State. Is. Valid) Chat. Add. Item(item); // Показать страницу VModel vm = new VModel { All = Chat. list, Author = item. Author }; return View(vm); } } 8
Контроллер У контроллера две задачи: 1) по команде GET показать первоначальный вид страницы; 2) по команде POST добавить сообщение в протокол и снова показать страницу. public class Home. Controller : Controller { [Http. Get] public Action. Result Index() { // Показать страницу VModel vm = new VModel { All = Chat. list, Author = "" }; return View(vm); } [Http. Post] public Action. Result Index(Chat. Item item) { // Добавить сообщение в протокол if (Model. State. Is. Valid) Chat. Add. Item(item); // Показать страницу VModel vm = new VModel { All = Chat. list, Author = item. Author }; return View(vm); } } 8
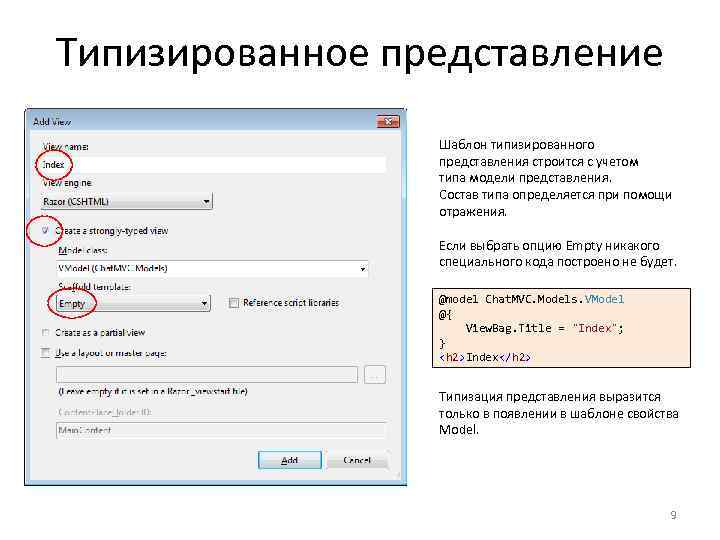
 Типизированное представление Шаблон типизированного представления строится с учетом типа модели представления. Состав типа определяется при помощи отражения. Если выбрать опцию Empty никакого специального кода построено не будет. @model Chat. MVC. Models. VModel @{ View. Bag. Title = "Index"; }
Типизированное представление Шаблон типизированного представления строится с учетом типа модели представления. Состав типа определяется при помощи отражения. Если выбрать опцию Empty никакого специального кода построено не будет. @model Chat. MVC. Models. VModel @{ View. Bag. Title = "Index"; }
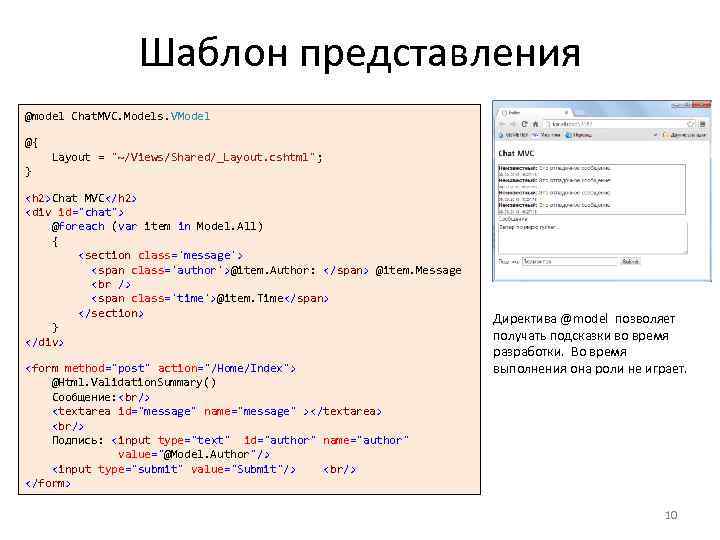
 Шаблон представления @model Chat. MVC. Models. VModel @{ Layout = "~/Views/Shared/_Layout. cshtml"; }
Шаблон представления @model Chat. MVC. Models. VModel @{ Layout = "~/Views/Shared/_Layout. cshtml"; }
 Проверка ввода Пользователь вводит данные в веб-форму, затем они попадают в контроллер, контроллер пересылает их в модель. Браузер Контроллер Модель Ввод пользователя можно проверять в трех местах: 1) в браузере перед отсылкой формы, 2) в контроллере передачей в модель, 3) в модели перед тем как изменить состояние модели. Только модель владеет информацией, необходимой для полной проверки данных. 11
Проверка ввода Пользователь вводит данные в веб-форму, затем они попадают в контроллер, контроллер пересылает их в модель. Браузер Контроллер Модель Ввод пользователя можно проверять в трех местах: 1) в браузере перед отсылкой формы, 2) в контроллере передачей в модель, 3) в модели перед тем как изменить состояние модели. Только модель владеет информацией, необходимой для полной проверки данных. 11
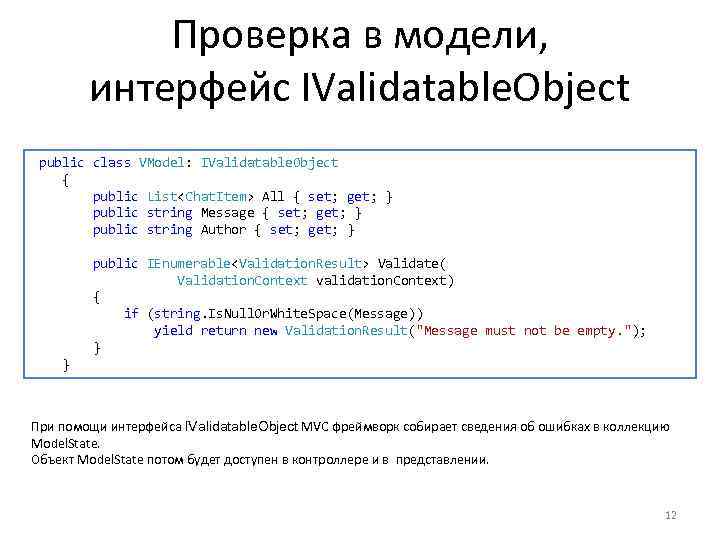
 Проверка в модели, интерфейс IValidatable. Object public class VModel: IValidatable. Object { public List
Проверка в модели, интерфейс IValidatable. Object public class VModel: IValidatable. Object { public List
![Мероприятия в контроллере и в представлении В контроллере: [Http. Post] public Action. Result Index(VModel Мероприятия в контроллере и в представлении В контроллере: [Http. Post] public Action. Result Index(VModel](https://present5.com/presentation/3/120564713_240278910.pdf-img/120564713_240278910.pdf-13.jpg) Мероприятия в контроллере и в представлении В контроллере: [Http. Post] public Action. Result Index(VModel vm) { if (Model. State. Is. Valid) { Chat. Item item = new Chat. Item() { Message = vm. Message, Author = vm. Author }; Chat. Add. Item(item); vm. Message = ""; vm. Author = ""; } vm. All = Chat. list; return View(vm); } В представлении:
Мероприятия в контроллере и в представлении В контроллере: [Http. Post] public Action. Result Index(VModel vm) { if (Model. State. Is. Valid) { Chat. Item item = new Chat. Item() { Message = vm. Message, Author = vm. Author }; Chat. Add. Item(item); vm. Message = ""; vm. Author = ""; } vm. All = Chat. list; return View(vm); } В представлении:
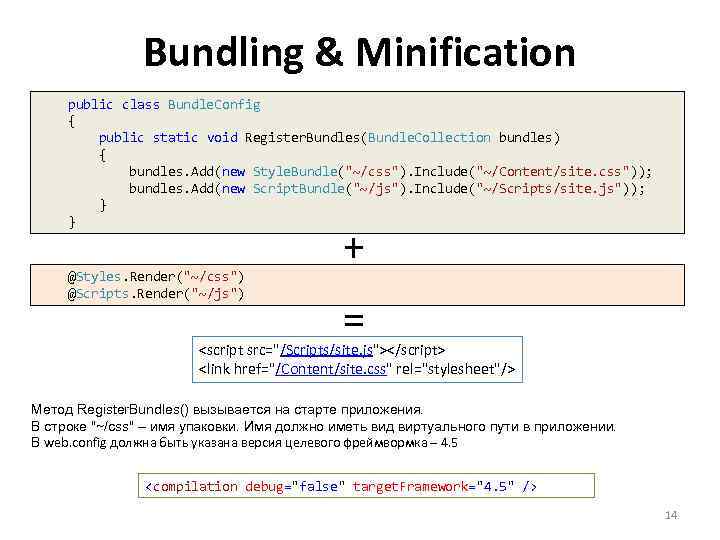
 Bundling & Minification public class Bundle. Config { public static void Register. Bundles(Bundle. Collection bundles) { bundles. Add(new Style. Bundle("~/css"). Include("~/Content/site. css")); bundles. Add(new Script. Bundle("~/js"). Include("~/Scripts/site. js")); } } @Styles. Render("~/css") @Scripts. Render("~/js") + = Метод Register. Bundles() вызывается на старте приложения. В строке "~/css" – имя упаковки. Имя должно иметь вид виртуального пути в приложении. В web. config должна быть указана версия целевого фреймвормка – 4. 5
Bundling & Minification public class Bundle. Config { public static void Register. Bundles(Bundle. Collection bundles) { bundles. Add(new Style. Bundle("~/css"). Include("~/Content/site. css")); bundles. Add(new Script. Bundle("~/js"). Include("~/Scripts/site. js")); } } @Styles. Render("~/css") @Scripts. Render("~/js") + = Метод Register. Bundles() вызывается на старте приложения. В строке "~/css" – имя упаковки. Имя должно иметь вид виртуального пути в приложении. В web. config должна быть указана версия целевого фреймвормка – 4. 5
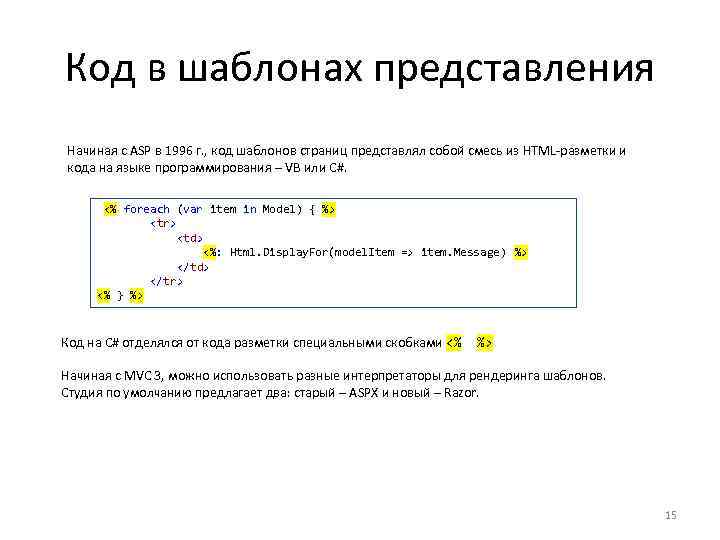
 Код в шаблонах представления Начиная с ASP в 1996 г. , код шаблонов страниц представлял собой смесь из HTML-разметки и кода на языке программирования – VB или C#. <% foreach (var item in Model) { %>
Код в шаблонах представления Начиная с ASP в 1996 г. , код шаблонов страниц представлял собой смесь из HTML-разметки и кода на языке программирования – VB или C#. <% foreach (var item in Model) { %>
 Движок Razor http: //habrahabr. ru/post/98241/ - перевод статьи с блога Скотта Гаттри
Движок Razor http: //habrahabr. ru/post/98241/ - перевод статьи с блога Скотта Гаттри
 Границы разметки и кода Основная особенность Razor в том, что для разделения языков предлагаются не две скобки, а одна. Где начинается код? Когда парсер встречает знак @, он проверяет, может ли то, что следует за ним, рассматриваться как код. Где начинается разметка? Начало определяется по наличию тэга <>. В движке есть специальный тэг
Границы разметки и кода Основная особенность Razor в том, что для разделения языков предлагаются не две скобки, а одна. Где начинается код? Когда парсер встречает знак @, он проверяет, может ли то, что следует за ним, рассматриваться как код. Где начинается разметка? Начало определяется по наличию тэга <>. В движке есть специальный тэг
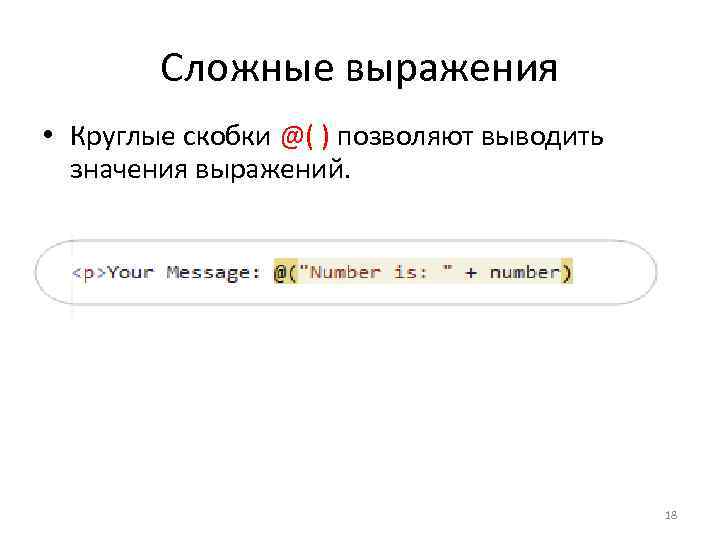
 Сложные выражения • Круглые скобки @( ) позволяют выводить значения выражений. 18
Сложные выражения • Круглые скобки @( ) позволяют выводить значения выражений. 18
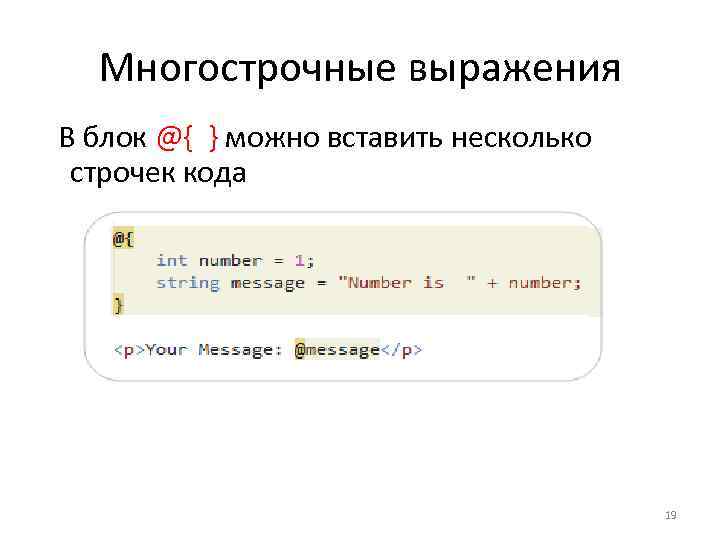
 Многострочные выражения В блок @{ } можно вставить несколько строчек кода 19
Многострочные выражения В блок @{ } можно вставить несколько строчек кода 19
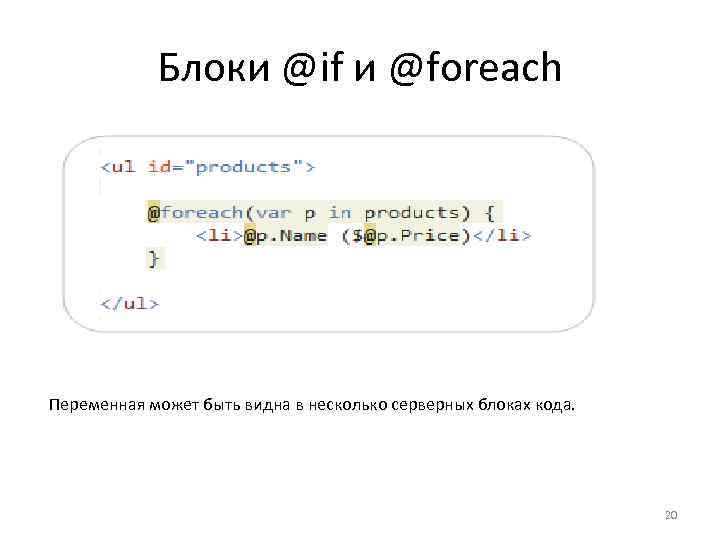
 Блоки @if и @foreach Переменная может быть видна в несколько серверных блоках кода. 20
Блоки @if и @foreach Переменная может быть видна в несколько серверных блоках кода. 20
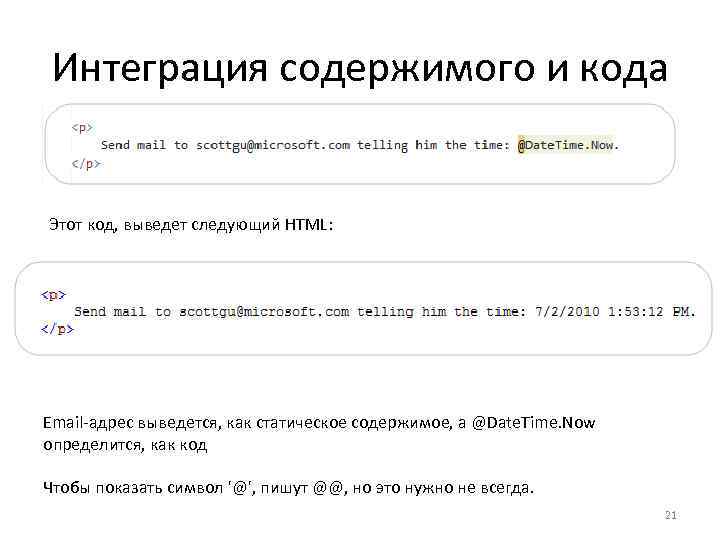
 Интеграция содержимого и кода Этот код, выведет следующий HTML: Email-адрес выведется, как статическое содержимое, а @Date. Time. Now определится, как код Чтобы показать символ '@', пишут @@, но это нужно не всегда. 21
Интеграция содержимого и кода Этот код, выведет следующий HTML: Email-адрес выведется, как статическое содержимое, а @Date. Time. Now определится, как код Чтобы показать символ '@', пишут @@, но это нужно не всегда. 21
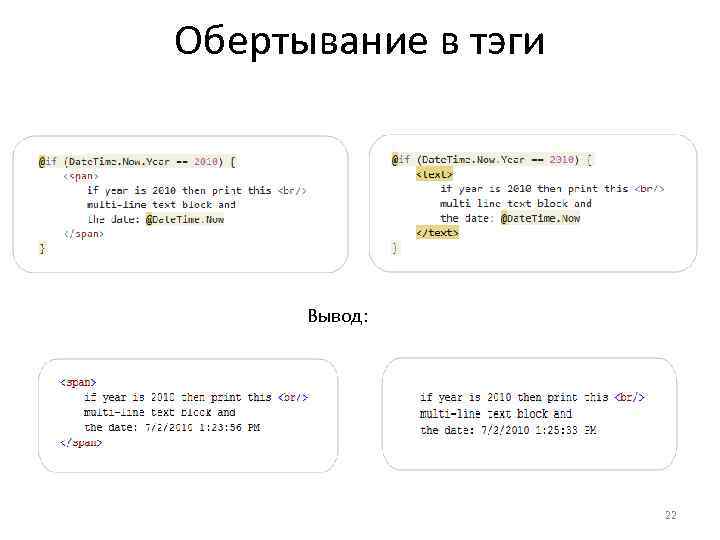
 Обертывание в тэги Вывод: 22
Обертывание в тэги Вывод: 22
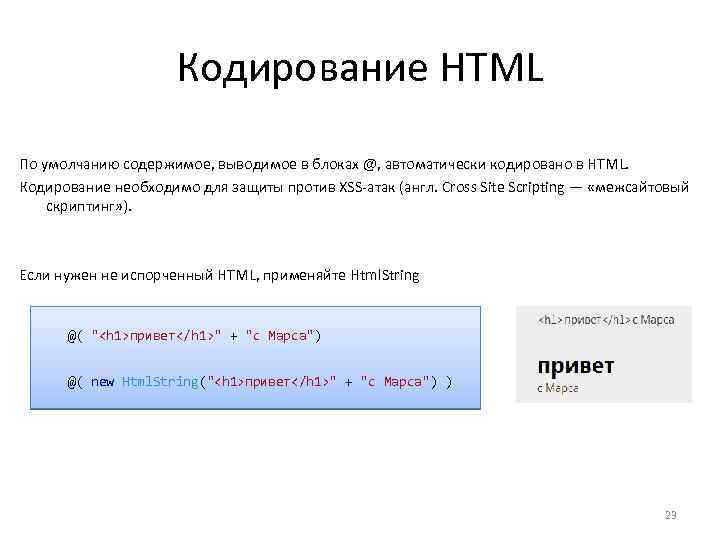
 Кодирование HTML По умолчанию содержимое, выводимое в блоках @, автоматически кодировано в HTML. Кодирование необходимо для защиты против XSS-атак (англ. Сross Site Sсriрting — «межсайтовый скриптинг» ). Если нужен не испорченный HTML, применяйте Html. String @( "
Кодирование HTML По умолчанию содержимое, выводимое в блоках @, автоматически кодировано в HTML. Кодирование необходимо для защиты против XSS-атак (англ. Сross Site Sсriрting — «межсайтовый скриптинг» ). Если нужен не испорченный HTML, применяйте Html. String @( "
 Самостоятельно Запрограммировать игру в города – когда следующий город начинается на последнюю букву предыдущего. Некорректные ответы не принимаются. С ответом сохраняется уникальное имя игрока. Все уже названные города должны быть показаны на странице в виде маркированного списка
Самостоятельно Запрограммировать игру в города – когда следующий город начинается на последнюю букву предыдущего. Некорректные ответы не принимаются. С ответом сохраняется уникальное имя игрока. Все уже названные города должны быть показаны на странице в виде маркированного списка
- . 24


