Gustun Mobile Web ppt.pptx
- Количество слайдов: 22

Мобильный веб @gaserd

Кратко о себе

Поговорим о проблемах

Скейл и оверфлоу • i. OS 10 – извините. • Извините, но в i. OS не совсем работает overflow: hidden у body.

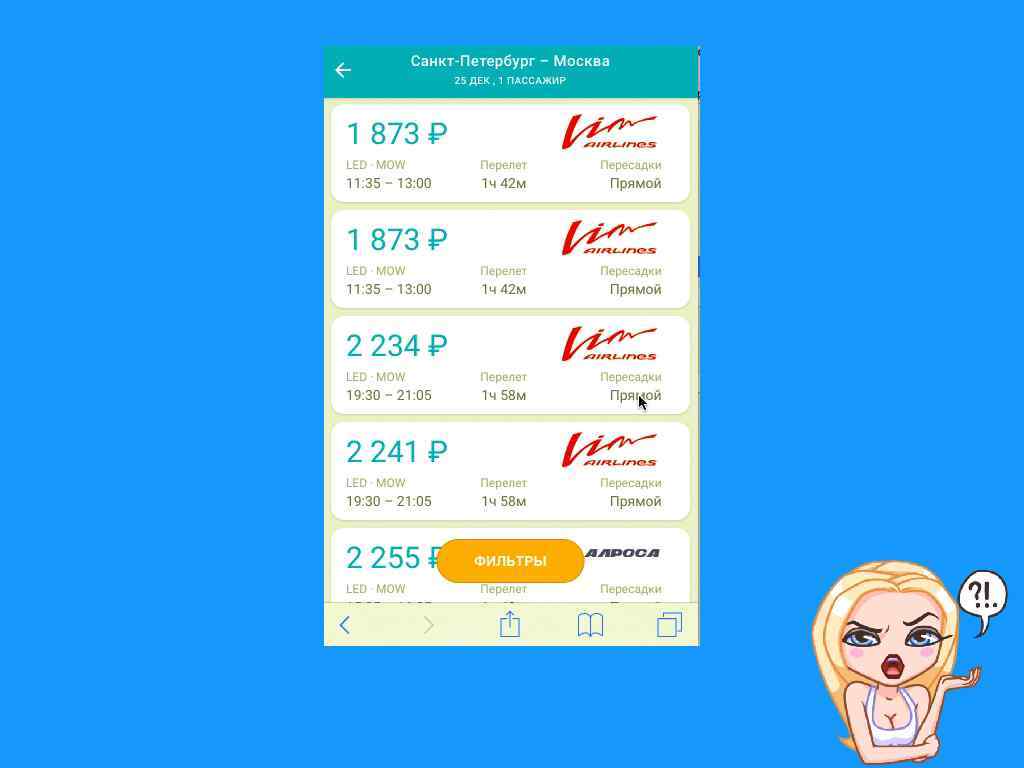
Фиксируем. • Помните крутой скроллинг у i. OS ? Извините. • Вас спасет статус бар.


Скролим. • -webkit-overflow-scrolling: touch;

Возвращаемся обратно. • Извините, но в i. OS свайп назад, фризит ваш предыдущий стейт.


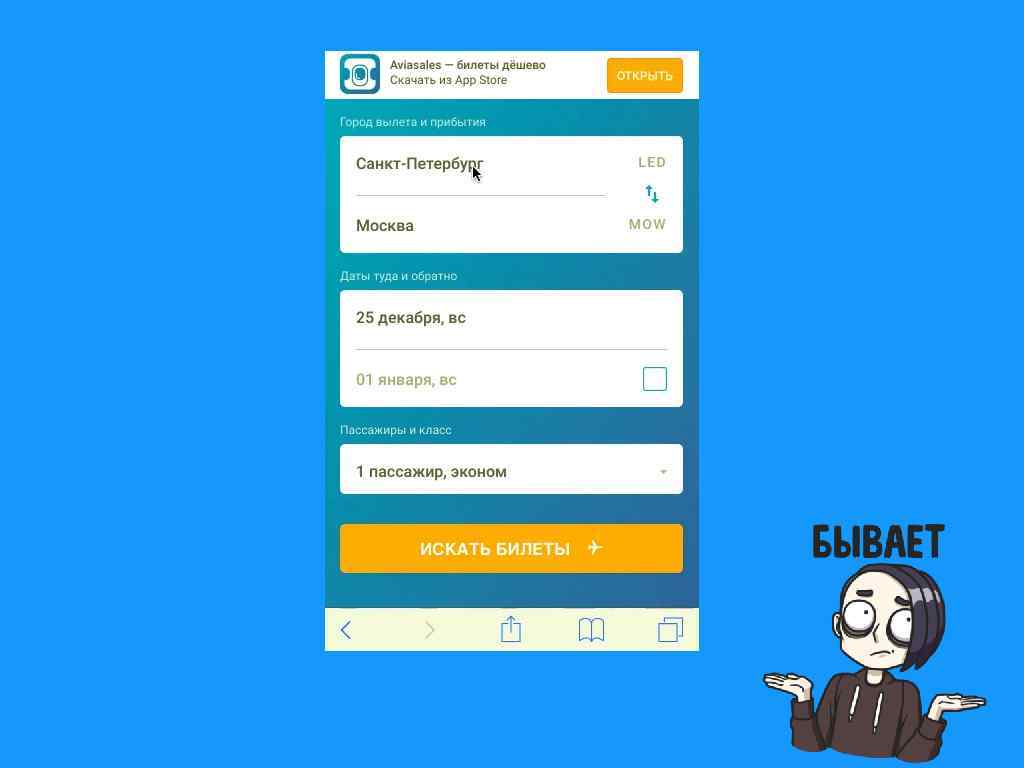
Самая боль тут. • Клавиатура в Web. View в приложениях на Android. Снова извините.

Поговорим о PWA

i. OS & PWA

гет параметр • Извините, но в i. OS свайп, я так и не понял как его передать, когда сохраняем на рабочий экран.

статус бар • Извините, но в i. OS 9. 0 - 9. 1, вы не покрасите статус-бар, ребята просто его задеприкейтили.


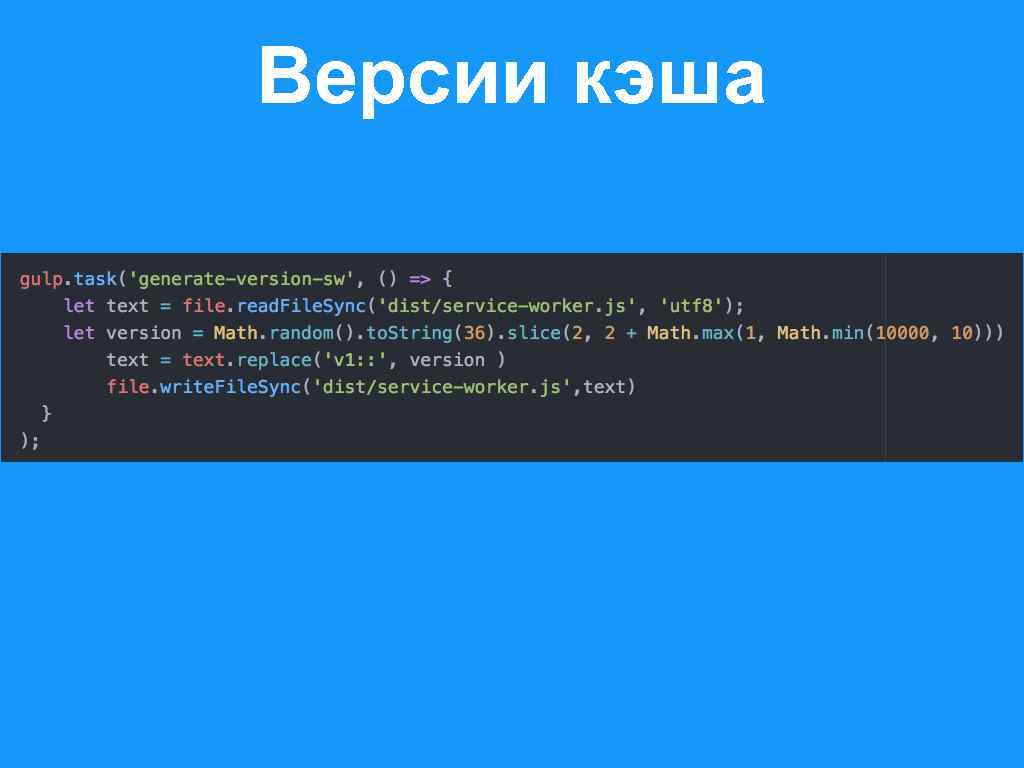
Версии кэша

Вы точно знаете о кэше?

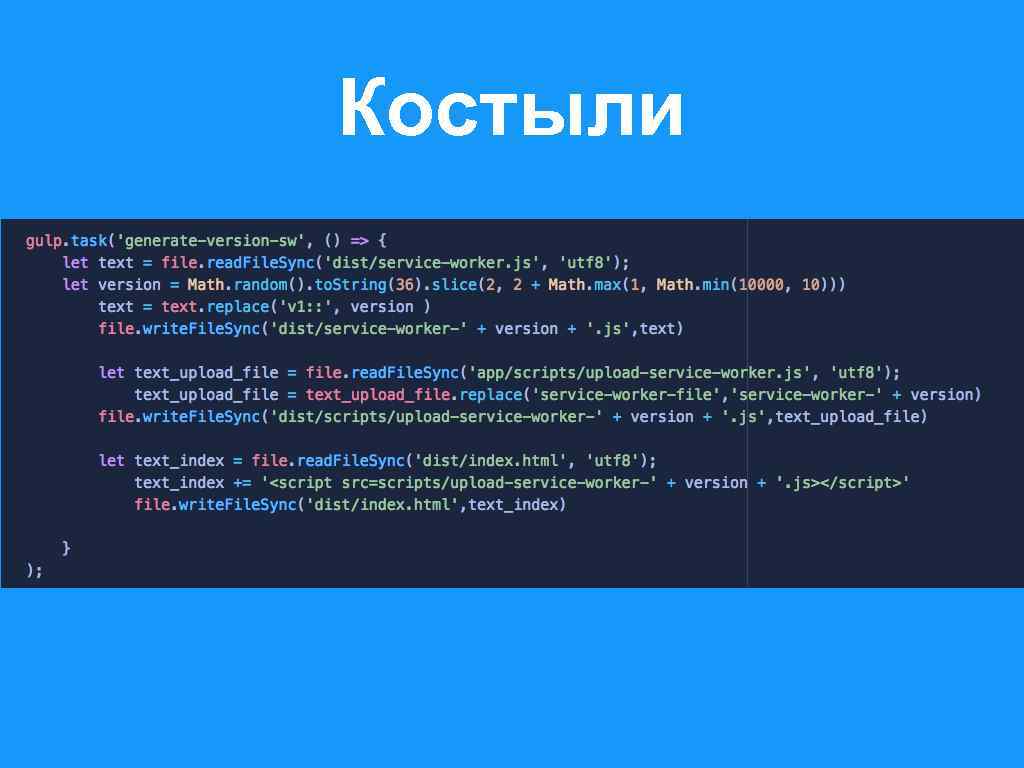
Костыли

Если лень самому https: //www. npmjs. com/package/gulp-serviceworker

Что почитать про PWA • https: //medium. com/@addyosmani/offlinestorage-for-progressive-web-apps 70 d 52695513 c • https: //developer. mozilla. org/en. US/docs/Web/API/Cache • http: //www. deanhume. com/Home/Blog. Post/imag e-beast---my-10 -k-apart-entry/10149

Собираю • https: //github. com/Gaserd/Problems. Of. Mobile. Front. E nd. Development

Вопросы? gaserd 123@gmail. com, @gaserd
Gustun Mobile Web ppt.pptx