menu_adapt.pptx
- Количество слайдов: 28
 Меню и навигация. Создание адаптивной навигации на сайте. Карина Мацуева
Меню и навигация. Создание адаптивной навигации на сайте. Карина Мацуева
 Используйте хорошо известные имена для ссылок
Используйте хорошо известные имена для ссылок
 Четко определяйте главные и второстепенные секции
Четко определяйте главные и второстепенные секции

 Помещайте ссылки на действия пользователя вправо
Помещайте ссылки на действия пользователя вправо
 Строка поиска, как часть меню
Строка поиска, как часть меню
 Избегайте ВНЕЗАПНО выпадающих меню
Избегайте ВНЕЗАПНО выпадающих меню


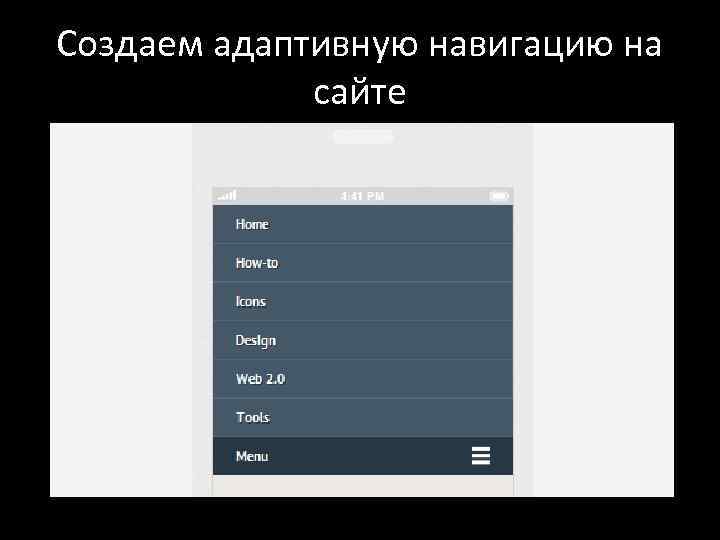
 Создаем адаптивную навигацию на сайте
Создаем адаптивную навигацию на сайте
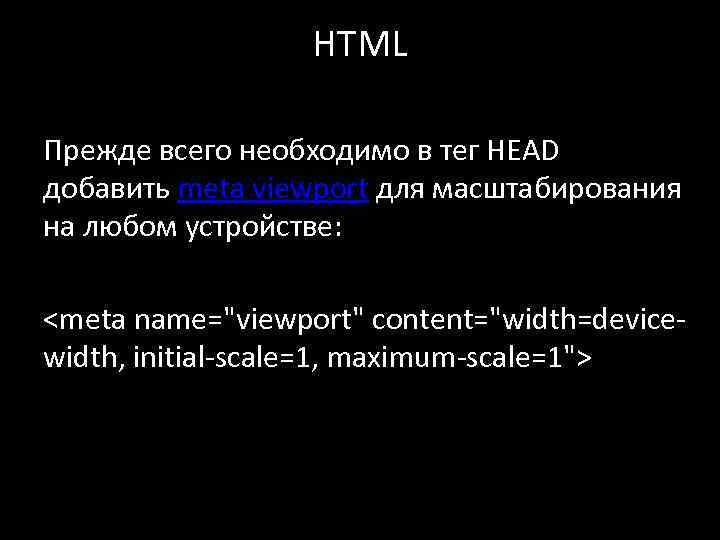
 HTML Прежде всего необходимо в тег HEAD добавить meta viewport для масштабирования на любом устройстве:
HTML Прежде всего необходимо в тег HEAD добавить meta viewport для масштабирования на любом устройстве:


" src="https://present5.com/presentation/184881572_133578090/image-14.jpg" alt=" " />
- Home " src="https://present5.com/presentation/184881572_133578090/image-15.jpg" alt="Затем добавляем пункты меню в виде обычного списка:
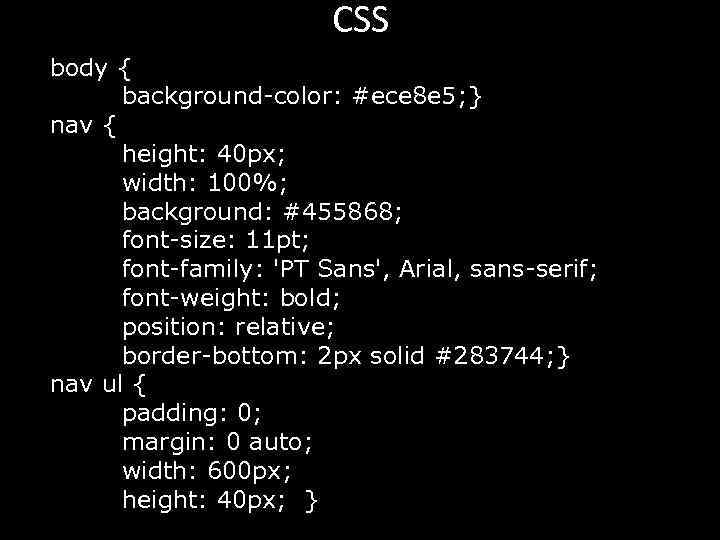
 CSS body { background-color: #ece 8 e 5; } nav { height: 40 px; width: 100%; background: #455868; font-size: 11 pt; font-family: 'PT Sans', Arial, sans-serif; font-weight: bold; position: relative; border-bottom: 2 px solid #283744; } nav ul { padding: 0; margin: 0 auto; width: 600 px; height: 40 px; }
CSS body { background-color: #ece 8 e 5; } nav { height: 40 px; width: 100%; background: #455868; font-size: 11 pt; font-family: 'PT Sans', Arial, sans-serif; font-weight: bold; position: relative; border-bottom: 2 px solid #283744; } nav ul { padding: 0; margin: 0 auto; width: 600 px; height: 40 px; }
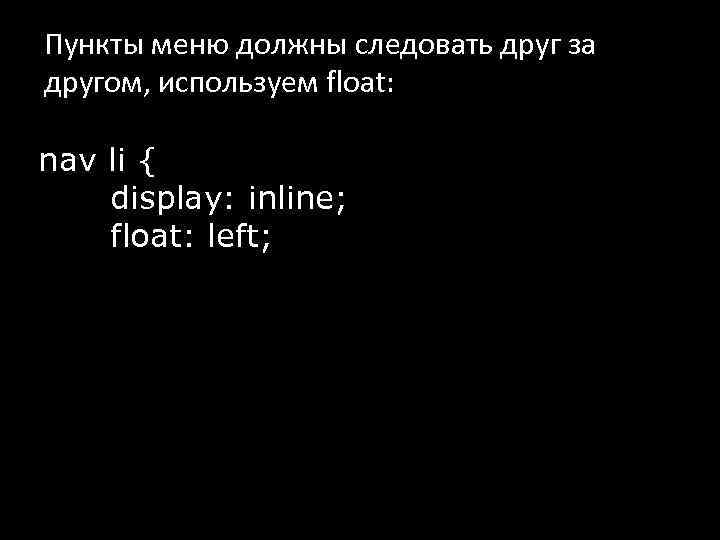
 Пункты меню должны следовать друг за другом, используем float: nav li { display: inline; float: left;
Пункты меню должны следовать друг за другом, используем float: nav li { display: inline; float: left;
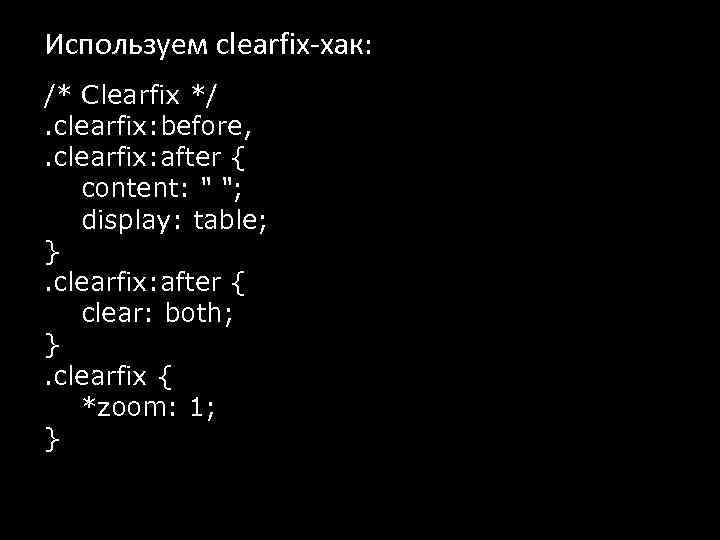
 Используем clearfix-хак: /* Clearfix */. clearfix: before, . clearfix: after { content: " "; display: table; }. clearfix: after { clear: both; }. clearfix { *zoom: 1; }
Используем clearfix-хак: /* Clearfix */. clearfix: before, . clearfix: after { content: " "; display: table; }. clearfix: after { clear: both; }. clearfix { *zoom: 1; }
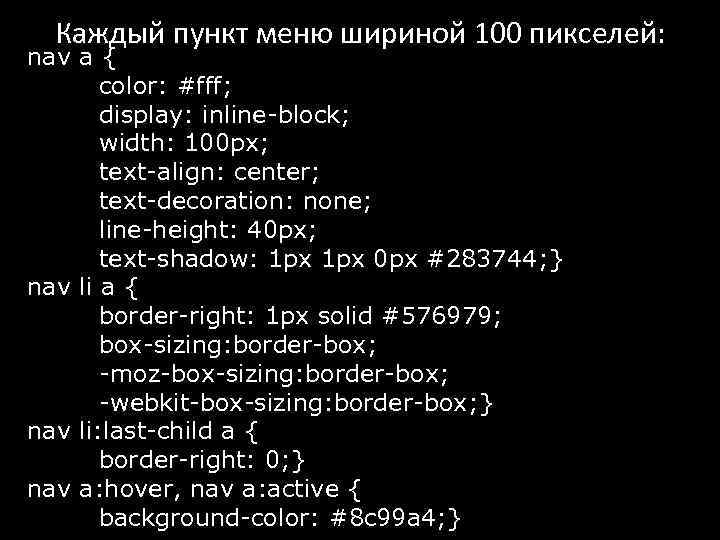
 Каждый пункт меню шириной 100 пикселей: nav a { color: #fff; display: inline-block; width: 100 px; text-align: center; text-decoration: none; line-height: 40 px; text-shadow: 1 px 0 px #283744; } nav li a { border-right: 1 px solid #576979; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } nav li: last-child a { border-right: 0; } nav a: hover, nav a: active { background-color: #8 c 99 a 4; }
Каждый пункт меню шириной 100 пикселей: nav a { color: #fff; display: inline-block; width: 100 px; text-align: center; text-decoration: none; line-height: 40 px; text-shadow: 1 px 0 px #283744; } nav li a { border-right: 1 px solid #576979; box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } nav li: last-child a { border-right: 0; } nav a: hover, nav a: active { background-color: #8 c 99 a 4; }
 Дополнительный пункт на больших экранах должен быть скрыт: nav a#pull { display: none; }
Дополнительный пункт на больших экранах должен быть скрыт: nav a#pull { display: none; }
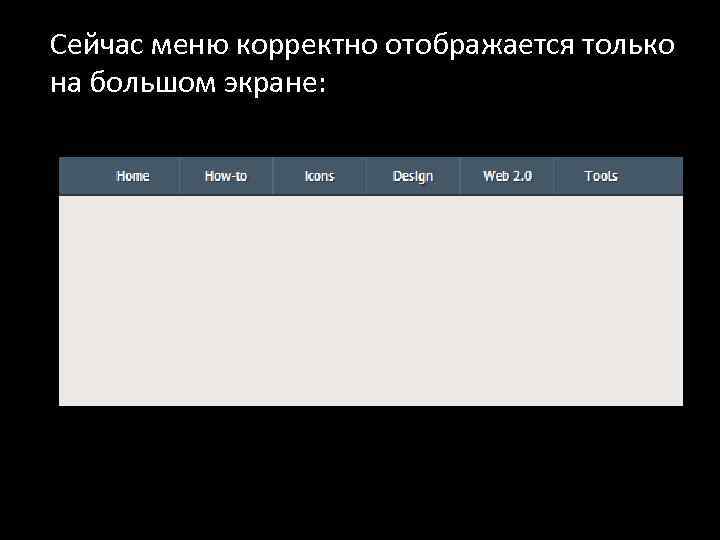
 Сейчас меню корректно отображается только на большом экране:
Сейчас меню корректно отображается только на большом экране:
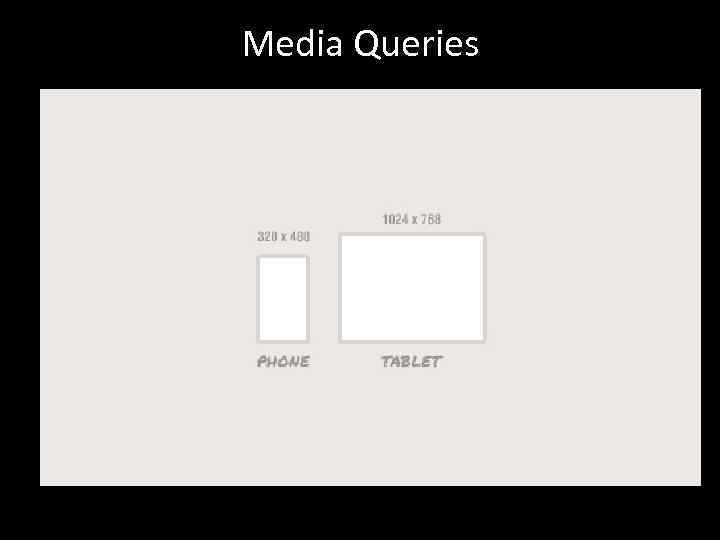
 Media Queries
Media Queries

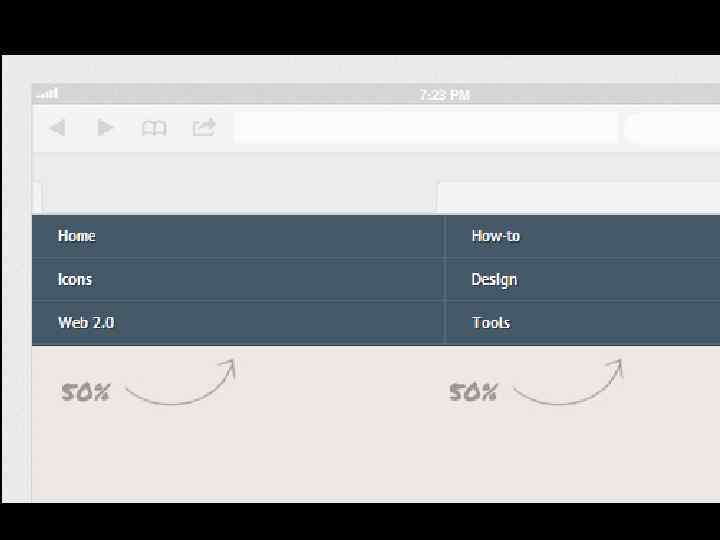
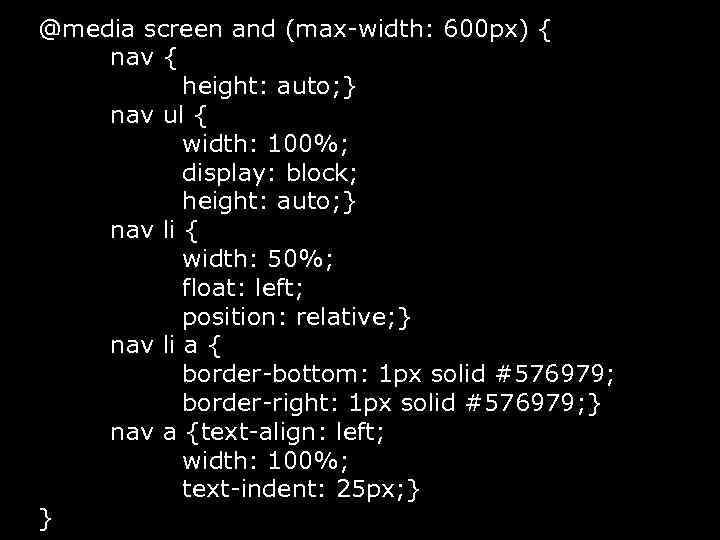
 @media screen and (max-width: 600 px) { nav { height: auto; } nav ul { width: 100%; display: block; height: auto; } nav li { width: 50%; float: left; position: relative; } nav li a { border-bottom: 1 px solid #576979; border-right: 1 px solid #576979; } nav a {text-align: left; width: 100%; text-indent: 25 px; } }
@media screen and (max-width: 600 px) { nav { height: auto; } nav ul { width: 100%; display: block; height: auto; } nav li { width: 50%; float: left; position: relative; } nav li a { border-bottom: 1 px solid #576979; border-right: 1 px solid #576979; } nav a {text-align: left; width: 100%; text-indent: 25 px; } }

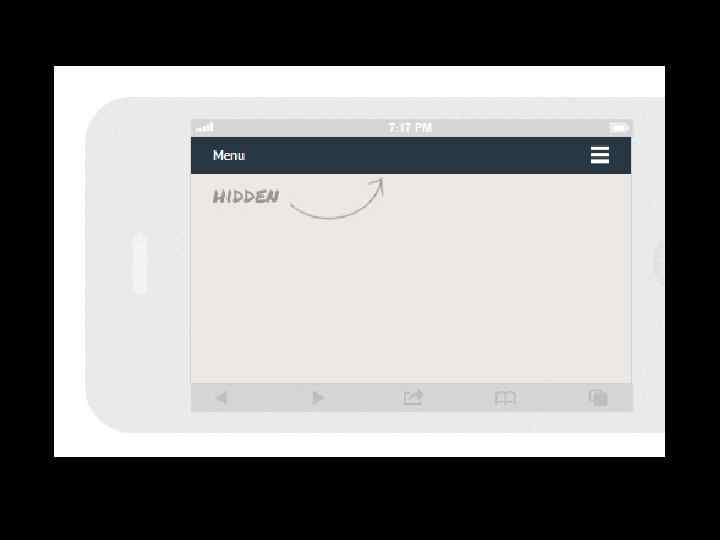
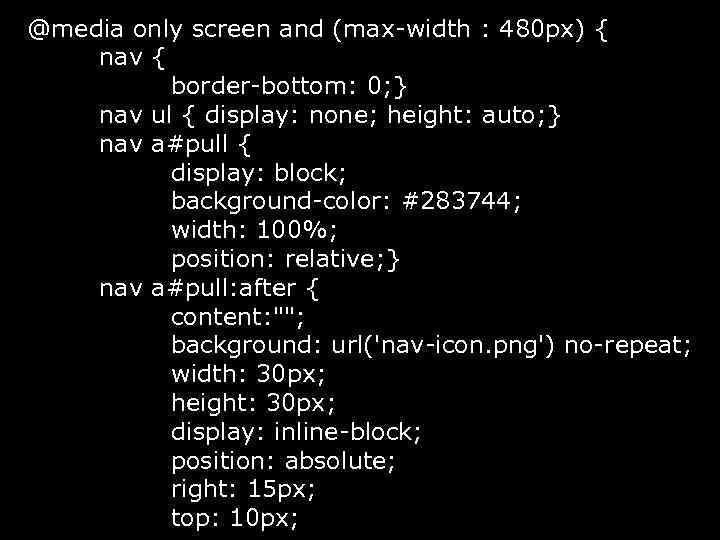
 @media only screen and (max-width : 480 px) { nav { border-bottom: 0; } nav ul { display: none; height: auto; } nav a#pull { display: block; background-color: #283744; width: 100%; position: relative; } nav a#pull: after { content: ""; background: url('nav-icon. png') no-repeat; width: 30 px; height: 30 px; display: inline-block; position: absolute; right: 15 px; top: 10 px;
@media only screen and (max-width : 480 px) { nav { border-bottom: 0; } nav ul { display: none; height: auto; } nav a#pull { display: block; background-color: #283744; width: 100%; position: relative; } nav a#pull: after { content: ""; background: url('nav-icon. png') no-repeat; width: 30 px; height: 30 px; display: inline-block; position: absolute; right: 15 px; top: 10 px;
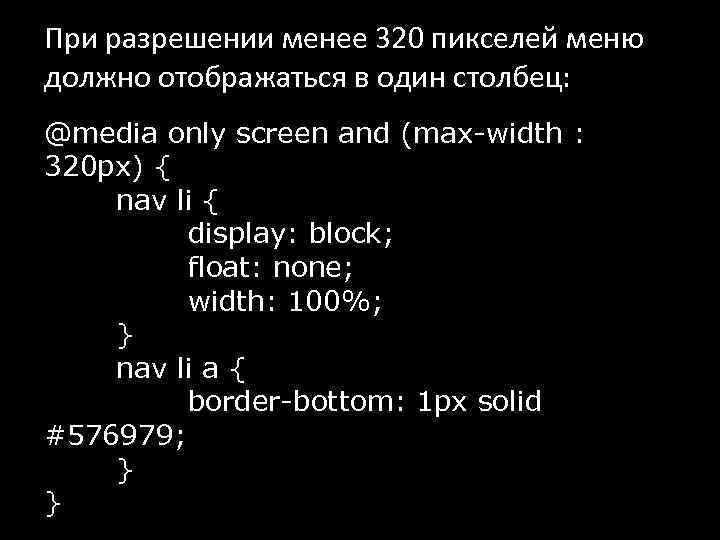
 При разрешении менее 320 пикселей меню должно отображаться в один столбец: @media only screen and (max-width : 320 px) { nav li { display: block; float: none; width: 100%; } nav li a { border-bottom: 1 px solid #576979; } }
При разрешении менее 320 пикселей меню должно отображаться в один столбец: @media only screen and (max-width : 320 px) { nav li { display: block; float: none; width: 100%; } nav li a { border-bottom: 1 px solid #576979; } }
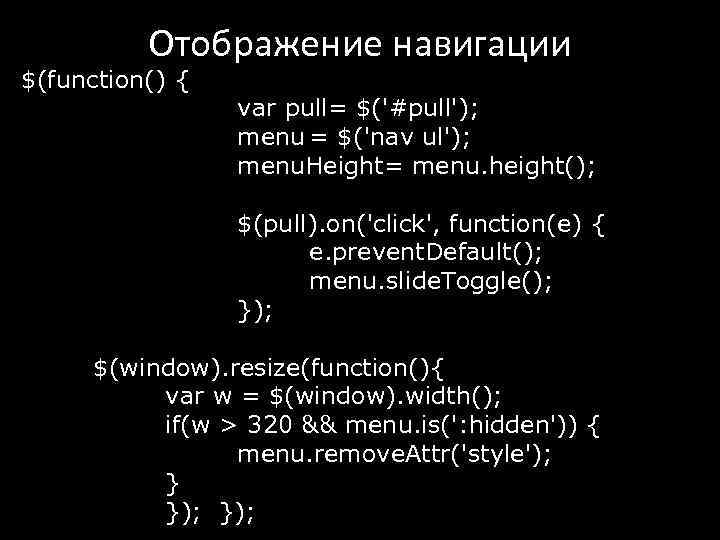
 Отображение навигации $(function() { var pull= $('#pull'); menu = $('nav ul'); menu. Height= menu. height(); $(pull). on('click', function(e) { e. prevent. Default(); menu. slide. Toggle(); }); $(window). resize(function(){ var w = $(window). width(); if(w > 320 && menu. is(': hidden')) { menu. remove. Attr('style'); } });
Отображение навигации $(function() { var pull= $('#pull'); menu = $('nav ul'); menu. Height= menu. height(); $(pull). on('click', function(e) { e. prevent. Default(); menu. slide. Toggle(); }); $(window). resize(function(){ var w = $(window). width(); if(w > 320 && menu. is(': hidden')) { menu. remove. Attr('style'); } });


