b7acb5497108dbb61d6f608e4717fa16.ppt
- Количество слайдов: 125

Menggabungkan Gambar 2 D ke Dalam Sajian Multimedia Mendeskripsikan tentang multimedia

Menjelaskan multimedia communication. • Dalam materi ini siswa diharapkan mampu mendeskripsikan keterampilan dan pengetahuan yang dibutuhkan untuk menggabungkan gambar 2 D ke dalam sajian multimedia dalam produksi pada industri budaya. • Melakukan pekerjaan dengan gambar digital • Serta menggunakan software grafik multimedia 2 D Hal. : 2 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Menjelaskan multimedia communication. v Menciptakan design grafik Multimedia 2 D v Menampilkan karya seni digital 2 D Hal. : 3 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Melakukan pekerjaan dengan gambar digital v Istilah yang benar untuk gambar digital digunakan dalam konteks yang spesifik. v Penggunaan range format file grafik v majemen file dan sistem pemindahan ditampilkan secara benar, termasuk penyimpanan, importing, exporting, dan pemindahan gambar digital sebagai file elektronik. Hal. : 4 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Melakukan pekerjaan dengan gambar digital v Program software untuk mengedit grafik bitmap dan vektor kontemporer diidentifikasi dan menjelaskan fitur-fiturnya. v Properties gambar vektor dan bitmap diidentifikasi dan fitu-fiturnya dijelaskan. v Konversi dari bitmap ke gambar vektor dan sebaliknya ditampilkan untuk pekerjaan specifik. Hal. : 5 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Melakukan pekerjaan dengan gambar digital v Peralatan scanning dioperasikan secara benar untuk mengkonversikan nada atau garis gambar berkelanjutan kedalam digital dengan memperhatikan detail nada, halfone, resolusi, dan koreksi gambar. Hal. : 6 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Menggunakan software grafik multimedia 2 D v Software 2 D yang sesuai dinilai dan dipilih untuk media yang diperlukan (hard copy atau layar). v Ditampilkan pemasukan dan pengeluaran software grafik yang dipilih; dan peralatan dan fitur-fitur program digunakan secara benar. Hal. : 7 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Menggunakan software grafik multimedia 2 D v Pengeditan dan manipulasi grafik ditampilkan dan peralatan dan feature-feature program digunakan secara benar v Grafik disimpan dibuka menggunakan format file yang telah dipilih. Hal. : 8 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Menggunakan software grafik multimedia 2 D v. Grafik yang menggabungkan unsur design diciptakan menggunakan software yang telah dipilih untuk menghasilkan grafik vektor atau bitmap karya seni digital. v Suatu design sederhana dinilai untuk solusi gambar digital yang sesuai. Hal. : 9 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Menciptakan design grafik Multimedia 2 D v Grafik yang menggabungkan prinsip desain diciptakan menggunakan software yang telah dipilih untuk menghasilkan grafik vector atau bitmap dan karya seni digital. Hal. : 10 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Menciptakan design grafik Multimedia 2 D v Susunan karya seni dan mozaik digital diciptakan dengan menyesuaikan mode gambar dan resolusi, modifikasi gambar menggunakan filter, memilih mode warna yang sesuai dengan hasil dan membuat halftone serta pemisahan warna untuk prosedur percetakan yang relevan. Hal. : 11 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Menciptakan design grafik Multimedia 2 D v Elemen desain grafik disatukan ke dalam rangkaian multimedia. v Desain grafik diedit (ditekankan ditambahkan) menggunakan teknik pemilihan yang akurat, special effect, cropping dan resize gambar, dan disimpan menggunakan software yang telah dipilih Hal. : 12 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Menampilkan karya seni digital 2 D v Grafik di uji dan dijalankan sebagai bagian dari tampilan multimedia. v Gambar digital disiapkan secara profesional untuk tampilan multimedia menggunakan “mount cutter”. v Grafik diberi judul dan dilaminating sesuai ukuran tampilan. Hal. : 13 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Menampilkan karya seni digital 2 D v Karya seni digital besar yang tidak berwarna ditampilkan dibawah screened glass atau Perspex. v Gambar dipublikasikan secara elektronik bila diperlukan. Hal. : 14 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Melakukan koreksi dan mengatur sifat gambar digital v Mengedit gambar pada software Adobe photoshop v Mengoreksi ketajaman foto v Mengoreksi noise v Mengoreksi warna v Mengoreksi rangkaian foto Hal. : 15 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Mengedit gambar pada software Adobe photoshop v Mengoreksi ketajaman foto v Dengan mengakses menu filter-sharpen, perintah ini akan menajamkan gambar secara otomatis. v Bisa juga dengan secara manual menggunakan filter smart sharpen yang bisa diakses dari menu filter – sharpen-smart sharpen. Hal. : 16 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Mengedit gambar pada software Adobe photoshop v Mengoreksi warna v Dapat menggunakan menu imae adjusment, yang berada pada menu image-adjustment v Menu lain yang ada diantara lain adalah : color balance, hue and sarutation, levels, curves, brightnes dan contrast. v Semua menu ini dapat merubah warna pada gambar. Hal. : 17 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Mengedit gambar pada software Adobe photoshop v Mengoreksi rangkaian foto v Jika anda memiliki rangkaian gambar dengan pewarnaan yang sama, Anda bisa menyimpan setelan warna tersebutuntuk dipakai di waktu lain. v Caranya, dalam program photoshop, pilih setelan optimum. Klik perintah save dan masukan nama. Buka gambar selanjutnya, lalu klik tombol load dan aplikasikan setelan yang telah anda buat. Hal. : 18 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Mengedit gambar pada software Adobe potoshop v Mengoreksi Noise v Menggunakan menu despackle, yang bisa di akses dari menu filter-noise-despackle. v Filter ini bisa menghilangkan noise dan menghaluskan gambar, tapi terkadang dapat menghilangkan detil dan tekstur alami gambar. Hal. : 19 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Komunikasi grafis dan Komunikasi Visual v Design grafis : merancang atau menyusun bahan (huruf, gambar dan unsur grafis lain) menjadi informasi visual pada media (cetak) yang dimengerti masyarakat. v Ilustrasi : menampilkan informasi dengan keterampilan gambar tangan dan pemuangan daya imajinasi. Hal. : 20 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Komunikasi grafis dan Komunikasi Visual v Fotografi : menampilkan informasi dengan keterampilan menangkap cahaya melalui kamera dan kepiawaian memilih/mengolah hasil bidikan. Hal. : 21 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Pengetahuan dan Keterampilan yang harus dimiliki. v Design grafis : disyaratkan memiliki pengetahuan dan ketrampilan dalam olah huruf /tipografi: keluarga huruf, kuran huruf, bobot huruf, istilah dalam tipografi, ketrampilan mengolah huruf secara manual (dengan tangan) maupun secara digital (komputer). v Ilustrator : memiliki ketrampilan menggambar dan kepekaan pada unsur gambar (garis, bidang warna st) Hal. : 22 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Pengetahuan dan Keterampilan yang harus dimiliki. v Fotografer : disyaratkan memiliki pengetahuan dasar fisika cahaya (lensa dan film), dan kimia foto. Hal. : 23 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Tahap mengemas informasi v Menyeleksi danmenetapkan topik dari kemasan yang akan dibuat dan informasi yang akan dicakup. v Menentukan strategi dalam mencari informasi. v Menentukan lokasi informasi dan cara mengakses. Hal. : 24 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Tahap mengemas informasi v Mensintesa yaitu mengemas informasi. v Mengevaluasi produk yang dibuat, dan mengevaluasi proses pembuatannya. v Menggunakan informasi dengan cara mengevaluasi dan mensitir informasi Hal. : 25 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Tahap mengemas informasi v Menyeleksi danmenetapkan topik dari kemasan yang akan dibuat dan informasi yang akan dicakup. v Untuk menentukan topik perlu dikumpulkan berbagai masukan dan ide-ide yang biasanya berasal dari : konsumen, ilmuwan, pesaing, manajemen puncak/pengambil keputusan. Hal. : 26 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Tahap mengemas informasi v Menentukan strategi dalam mencari informasi. v Kegiatan meliputi: menentukan jenis informasi yang dibutuhkan, dan jenis sumber informasi yang dapat membantu menemukan informasi yang dibutuhkan Hal. : 27 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Tahap mengemas informasi v Menentukan lokasi informasi dan cara mengakses. v Kegiatan meliputi: menggunakan katalog perpustakaan, menggunakan indeks majalah, mencari informasi di internet, CD-ROM. Hal. : 28 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Bitmap vs Vektor v Gambar-gambar grafis yang diproses menggunakan komputer biasanya terbagi menjadi dua jenis, yaitu : v Bitmap v Vektor v Jika ingin menndapatkan sebuah hasil cetak yang baik anda harus dapat menggabungkan dari kedua jenis data tersebut. Hal. : 29 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Bitmap vs Vektor v Gambar-gambar yang merupakan hasil scan adalah gambar-gambar bitmap. v Sementara gambar-gambar yang dibuat menggunakan aplikasi seperti Adobe illustrator, free hand maupun corel draw akan tersimpan menjadi vektor grapics. Hal. : 30 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

BITMAP v Seperti namanya, gambar bitmap adalah kumpulan bit yang membentuk sebuah gambar. v Gambar tersebut memiliki kandungan satuan-satuan titik (pixel) yang memiliki warnanya masing-masing ( disebut dengan bit, unit terkecil dari informasi pada komputer. Hal. : 31 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

BITMAP Hal. : 32 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

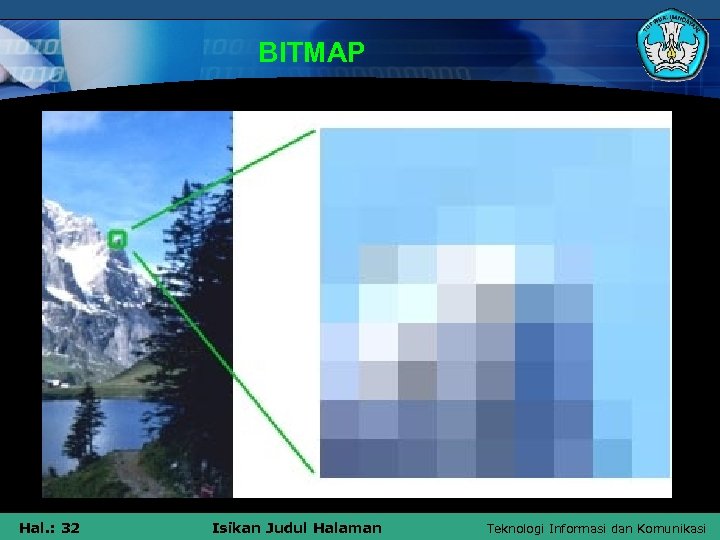
BITMAP v Pada gambar sebelah kiri, anda dapat melihat sebuah pemandangan. v Dan pada gambar sebelah kanan, merupakan pembesaran 250% dari puncak salah satu gunung. v Gambar tersebut terdiri dari ratusan baris dan kolom elemen kecil yang memiliki warnanya masing. Hal. : 33 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

BITMAP v Masing-masing elemennya disebut pixel (singkatan dari picture element). v Mata manusia tidak mampu melihat masing pixel-nya, sehingga kita menangkapnya sebagai gradiasi yang halus. v Semakin banyak jumlah pixel yang ada pada sebuah gambar, maka semakin bagus dan realistik gambar tersebut. Hal. : 34 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Jenis gambar bitmap 1. Line Art Merupakan gambar yang terdiri dari dua warna, biasanya hitam dan putih. Biasanya gambar ini dijadikan bitmap karena komputernya hanya menggunakan satu bit. Hal. : 35 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Jenis gambar bitmap 2. Grayscale Images Yaitu gambar yang terdiri dari berbagai warna abu-abu dalam menghasilkan warna hitam dan putih. Hal. : 36 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Jenis gambar bitmap 3. Multitones Terdiri dari dua warna atau lebih. Gambar multitones yang biasa digunakan adalah duotones, yang biasanya terdiri dari paduan warna hitam dengan warna khusus (Pantone colour). Warna yang digunakan pada gambar di atas adalah paduan dari warna hitam dengan Pantone Warm Red. Hal. : 37 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Jenis gambar bitmap 4. Full Colour Images Merupakan gambar yang memiliki warna yang tampak realistis. Informasi warna dijelaskan menggunakan jenis-jenis standar warna seperti RGB, CMYK atau Lab. Hal. : 38 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Karakteristik Gambar Bitmap v Gambar bitmap akan menghasilkan bobot file yang besar. v Perbesaran dimensi gambar merupakan salah satu kekurangan jenis gambar bitmap. v Begitu sebuah gambar diperbesar terlalu banyak, akan terlihat tidak natural dan pecah. Hal. : 39 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Karakteristik Gambar Bitmap v Begitu juga dengan memperkecil sebuah gambar, akan memberikan dampak buruk Hal. : 40 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Aplikasi data bitmap v Ada ratusan aplikasi di pasaran yang dapat digunakan untuk membuat atau memodifikasi file gambar dengan data bitmap. v Dalam dunia percetakan, Adobe Photoshop adalah aplikasi yang mendominasi pasar. Tapi bukan berarti aplikasi alternatif yang lebih murah seperti Corel Photo-Paint dapat dianggap remeh. Hal. : 41 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Format File yang digunakan untuk Data Bitmap v Gambar dengan format data bitmap dapat disimpan dalam berbagai macam format file, antara lain: v BMP; format file yang terbatas, tidak cocok digunakan untuk cetak. Hal. : 42 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Format File yang digunakan untuk Data Bitmap v EPS; format file yang fleksibel, yang dapat berisi gambar bitmap maupun vektor. v TIFF; merupakan format file bitmap yang paling populer untuk cetak. Hal. : 43 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Format File yang digunakan untuk Data Bitmap v GIF; biasanya digunakan untuk grafis-grafis di internet. v JPEG; atau juga format file JFIF, biasa digunakan sebagai grafik atau gambar di internet karena memiliki tingkat ketajaman gambar yang dapat mempengaruhi bobot file. Hal. : 44 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Format File yang digunakan untuk Data Bitmap v PICT; format file yang dapat berisi gambar bitmap maupun vektor, tetapi biasanya file ini hanya digunakan oleh komputer Macintosh dan tidak terlalu cocok untuk cetak. Hal. : 45 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

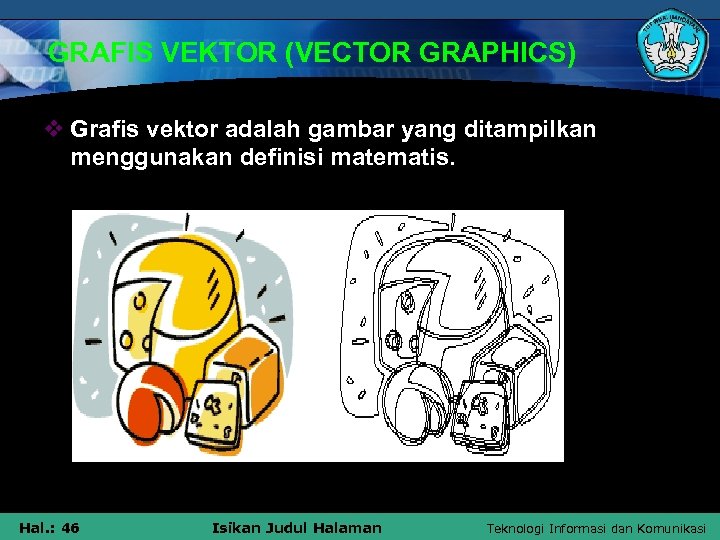
GRAFIS VEKTOR (VECTOR GRAPHICS) v Grafis vektor adalah gambar yang ditampilkan menggunakan definisi matematis. Hal. : 46 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

GRAFIS VEKTOR (VECTOR GRAPHICS) v Gambar di atas menunjukkan prinsip kerjanya. v Pada gambar sebelah kiri, adalah gambar yang dihasilkan. v Gambar di sebelah kanan Anda dapat melihat garis sesungguhnya yang menciptakan tampilan sebuah gambar. Hal. : 47 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

GRAFIS VEKTOR (VECTOR GRAPHICS) v Masing-masing garis terdiri dari cukup banyak titik poin yang saling terhubung, atau dapat juga terdiri dari beberapa titik poin pengontrol yang saling terhubung menggunakan bezier curves. v Ini adalah satu metode yang dapat menciptakan hasil terbaik dan digunakan oleh kebanyakan aplikasi gambar saat ini. Hal. : 48 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Karakteristik Gambar Vektor v Gambar vektor biasanya memiliki bobot file yang cukup kecil karena hanya berisi data mengenai bezier curves yang membentuk sebuah gambar. v Format file EPS seringkali digunakan untuk menyimpan gambar vektor yang dapat memberikan penampilan gambar bitmap (bitmap preview image) dalam data bezier. Hal. : 49 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Karakteristik Gambar Vektor v Bobot file dari gambar penampilan biasanya lebih besar dari data bezier-nya sendiri. v Tidak semua gambar vektor dapat diubah skalanya sesuka Anda. Hal. : 50 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Karakteristik Gambar Vektor v Dimensi gambar vektor biasanya dapat diubah tanpa mengurangi kualitas gambarnya. v Hal ini yang menjadikannya ideal dalam pembuatan logo perusahaan, peta/denah, atau objek-objek lain yang seringkali membutuhkan perubahan skala/dimensi. Hal. : 51 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Karakteristik Gambar Vektor v Gambar hanya dapat diubah skalanya hingga 20 persen lebih besar atau lebih kecil. v Garis-garis tipis dapat menghilang jika gambar vektor diperkecil terlalu banyak. v Kesalahan-kesalahan kecil pada sebuah gambar dapat terlihat jelas ketika gambar diperbesar terlalu besar. Hal. : 52 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Aplikasi Data Vektor v Ada ratusan aplikasi di pasaran yang dapat digunakan untuk membuat atau memodifikasi data vektor. v Dalam dunia percetakan, Adobe Illustrator, Freehand dan Corel Draw adalah aplikasi-aplikasi yang cukup populer. Hal. : 53 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Format File yang digunakan untuk Data Vektor v Secara umum data vektor dapat disimpan dalam format file: v EPS; format file yang paling populer untuk menyimpan gambar vektor walaupun format EPS juga dapat berisi data bitmap. v PDF; format file yang cukup serbaguna, yang dapat berisi data apa saja termasuk halaman-halaman lengkap. Hal. : 54 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Format File yang digunakan untuk Data Vektor v PICT; format file yang dapat berisi data bitmap maupun vektor, tetapi biasanya hanya dapat digunakan oleh komputer macintosh. Hal. : 55 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

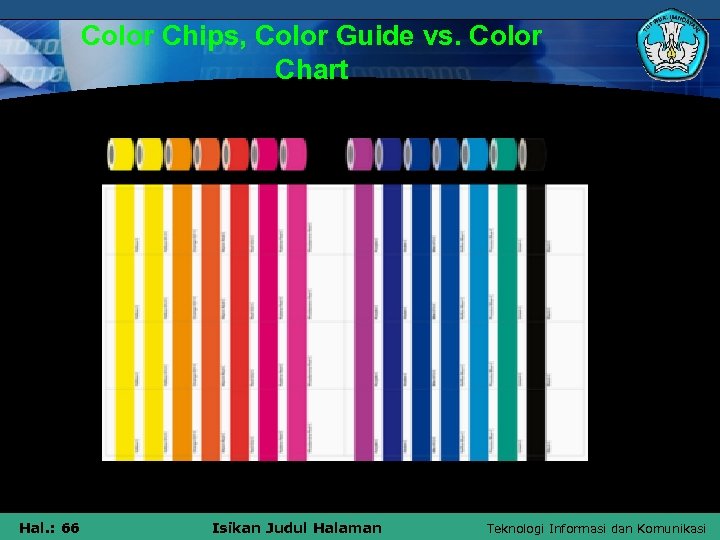
Color Chips, Color Guide vs. Color Chart v Dalam ilmu grafika "panduan warna" adalah hal yang paling penting untuk disimak. v Color Chips adalah contoh warna dengan tujuan sebagai panduan warna dalam mereproduksi warna; biasanya merupakan sobekan yang diambil dari buku warna atau hasil cetakan. Hal. : 56 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

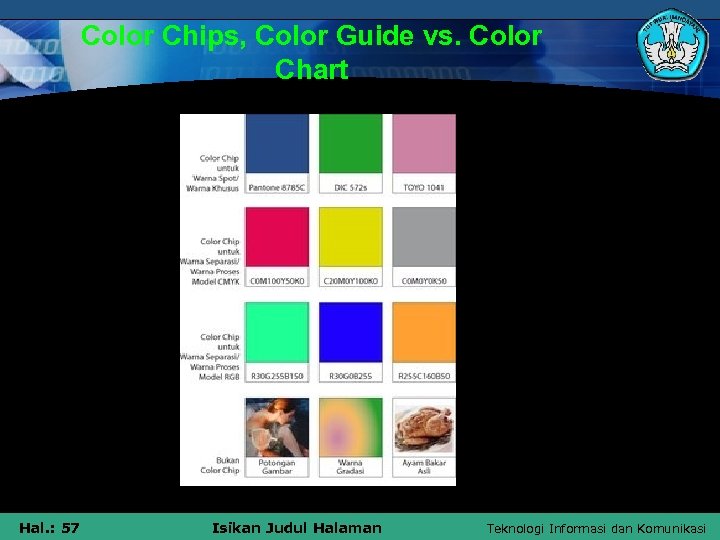
Color Chips, Color Guide vs. Color Chart Hal. : 57 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Color Chips, Color Guide vs. Color Chart v Pada baris pertama menunjukan contoh warna-warna khusus yang biasanya dapat dibuat oleh pabrik tinta cetak. v Penggunaan Warna Khusus ini perlu dicermati, karena trend reproduksi warna (terutama di industri cetak kemas) warna khusus tersebut dapat dikombinasikan penggunaannya dengan warna lain (Bump Plate, Pantone Hexachrome, System Opaltone) à Multi Color Process). Hal. : 58 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Color Chips, Color Guide vs. Color Chart v Baris kedua adalah contoh warna yang dapat dibuat dari kombinasi mencetak dengan 4 warna proses, yaitu Cyan, Magenta, Yellow dan Black; disingkat CMYK. v Baris ketiga merupakan panduan warna kombinasi dari model warna RGB (Red, Green, Blue), warna ini hanya dapat ditampilkan dengan alat optik seperti layar monitor; Warna-warna RGB sebenarnya tidak pernah dicetak dan tidak diperuntukan untuk panduan mencetak warna. Hal. : 59 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

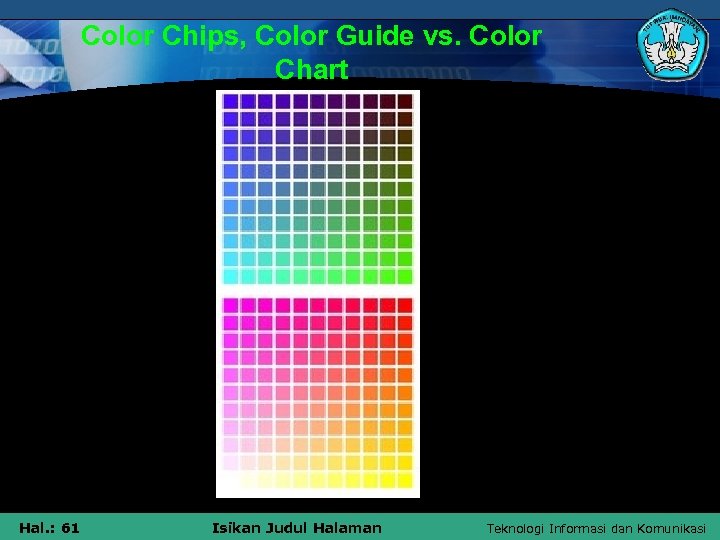
Color Chips, Color Guide vs. Color Chart v Color Charts v Color Chart sebagai buku panduan warna kombinasi dari warna-warna proses (baik model warna CMYK atau Pantone Hexachrome atau sistem warna proses lainnya). Hal. : 60 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Color Chips, Color Guide vs. Color Chart Hal. : 61 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Color Chips, Color Guide vs. Color Chart v Dalam memproduksi Color Chart beberapa hal perlu diperhatikan, agar Color Chart dapat berhasil guna: v Ketebalan tinta pada saat mencetak harus normal sesuai dengan teknik pencetakannya, jangan terlalu dipaksakan untuk mendapatkan kepekatan warna (color density). Hal. : 62 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Color Chips, Color Guide vs. Color Chart v Mengatur Nilai Pembesaran Raster (Tone Value Increment / TVI) atau lebih sering disebut Dot Gain hingga sesuai dengan standard cetak, biasanya 22%. v Mencetak dengan variasi dan toleransi seminimal mungkin, total variasi dan toleransi maximum ΔEab = 4. Hal. : 63 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Color Chips, Color Guide vs. Color Chart v Mengukur parameter warna dengan cara yang benar, pergunakan Spectrophotometer merk X-Rite sudah banyak beredar di Indonesia. Hal. : 64 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Color Chips, Color Guide vs. Color Chart v Color Guide 1. Buku Panduan Warna yang hanya mencantumkan warna. 2. Formula Guide, yaitu buku panduan warna yang mencantumkan dengan formula apa warna dapat dibuat. Hal. : 65 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Color Chips, Color Guide vs. Color Chart Hal. : 66 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Panduan Memilih Warna v Sebuah warna umumnya terbagi dalam warna primer, sekunder, dan tertier. v Warna primer adalah warna yang paling memengaruhi warna lain dalam spektrumnya, yaitu merah, kuning dan biru. Hal. : 67 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Panduan Memilih Warna v Warna sekunder adalah warna yang merupakan kombinasi dari dua warna primer, seperti ungu (merah dan biru), hijau(biru dan kuning), dan oranye (kuning dan merah). Hal. : 68 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Panduan Memilih Warna v Sedang warna tertier adalah warna yang mencampurkan warna primer dengan sekunder dengan porsi yang seimbang, misalnya merah-oranye, kuning-oranye, kuning-hijau, biru-ungu, dan merah-ungu. Hal. : 69 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Panduan Memilih Warna v Berdasarkan teori warna, kombunasi yang baik adalah: v menggunakan dua warna berlainan yang ada di lingkungan warna. v tiga warna yang berurutan dalam lingkaran warna. Hal. : 70 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Panduan Memilih Warna v dua pasang warna (totalnya empat) yang berlainan. v Lebih jelasnya adalah rangkuman seperti ini: Hal. : 71 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Panduan Memilih Warna 1. Warna primer (merah, kuning, dan biru) akan terlihat dominan dalam dekoreasi rumah Anda. 2. Warna sekunder (hijau, oranye, dan unggu) bisa terikat satu sama lain, namun harus ada bagian-bagian yang diperlembut agar dapat terlihat menyatu. Hal. : 72 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Panduan Memilih Warna 3. Warna tertier (biru-hijau, kuning-hijau, merah-oranye) dapat dikombinasi dan memberikan tampilan yang spektakuler. 4. Warna monochromatic atau yang hanya terdiri dari satu jenis warna, akan sangat menarik bila sebuah warna tersebut dijadikan beberapa corak. Misalnya, di satu ruangan warna tersebut dipergelap dan diruangan lainya diperlembut. Hal. : 73 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

Panduan Memilih Warna 5. Warna-warna yang saling bersebelahan di roda warna, akan sangat harmonis digunakan bersama-sama dalam satu rumah. Misalnya merah-oranye dengan oranye. 6. Kombinasi warna primer (merah) dengan warna sekunder (ungu) akan menciptakan ruang yang terkesan menyenangkan. Hal. : 74 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

KLASIFIKASI ILMU KOMPUTER v Ilmu Soft ware : v Officer /User end ilmu yang mempelajari bgaimana penggunaan computer dengan baik dan : benar serta optimalisasi dari penggunaan itu sendiri dalam hal ini aplikasi setandard office Exp: menggunakan Ms word untuk mengetik , excel untuk membuat data statistic. dll Hal. : 75 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

KLASIFIKASI ILMU KOMPUTER v Bidang multimedia ilmu yang mempelajari tentang pengolaan grafis 2/3 dimensi, audio dan video : Exp: photo shop , corel , cool play dll. Hal. : 76 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

KLASIFIKASI ILMU KOMPUTER v Bidang Rekayasa perangkat lunak ilmu yang mempelajari tentang penggunaan bahasa pemrograman untuk membangun aplikasi pada operating system : Exp: Pascal , cobol, basica, Delpi, c++, java, Visual basic Ilmu yang mempelajari tetang penggunaan Bidang Manajement Komputer : computer dalam mengatur , mengelula suatu badan Organisasi /Perusahaan guna ketertiban Administrasi dll Exp: My. Yob, Program Kasir , dll. Hal. : 77 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

KLASIFIKASI ILMU KOMPUTER v Ilmu hardware : Bidang Troble Shooting : Ilmu yang mempelajari tentang perangkat keras computer serta permasalahannya Bidang jaringan : Ilmu yang mempelajari tentang hubungan komunikasi antara lebih dari satu perangkat computer dalam suatu wilayah jaringan Meskipun ilmu kompueter itu sendiri diklasifikasikan tetapi kedudukan antara software dan hardware tidak dapat dipisahkan karena kedua perangkat tersebut merupakan komponen utama pembangun suatu Organisasi komputer Hal. : 78 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

KLASIFIKASI ILMU KOMPUTER v PENGERTIAN : Menurut buku Computer Annual (Robert H. Blissmer): Komputer adalah suatu alat elektronik yang mampu melakukan beberapa tugas sebagai berikut: Menerima input, Memproses input tadi sesuai dengan programnya, Menyimpan perintah-perintah dan hasil dari pengolahan, Menyediakan output dalam bentuk informasi. Hal. : 79 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

KLASIFIKASI ILMU KOMPUTER v Komputer adalah suatu pemroses data (data processor) yang dapat melakukan perhitungan yang besar dan cepat, termasuk perhitungan aritmatika yang besar atau operasi logika, tanpa campur tangan dari manusia mengoperasikan selama pemrosesan (definisi ini diambilkan dan American National Standard Institute dan sudah didiskusikan serta sudah disetujui dalam suatu pertemuan Internasional Organization For Standardization Technical Commitee). Hal. : 80 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

KLASIFIKASI ILMU KOMPUTER v SYSTEM KOMPUTER v Supaya komputer dapat digunakan untuk mengolah data, maka harus berbentuk sistem komputer (computer system). Hal. : 81 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

KLASIFIKASI ILMU KOMPUTER v Sistem adalah jaringan daripada elemen-elemen yang saling berhubungan, membentuk satu kesatuan untuk melaksanakan suatu tujuan pokok dan sistem tersebut. v Tujuan pokok dari sistem komputer adalah mengolah data untuk menghasilkan informasi. Supaya tujuan pokok tersebut terlaksana, maka harus ada elemen-elemen yang mendukungnya. Hal. : 82 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

KLASIFIKASI ILMU KOMPUTER v Elemen-elemen dari sistem komputer adalah software, hardware dan brainware. 1. Hardware (perangkat keras/piranti keras) adalah peratatan di sistem komputer yang secara fisik terlihat dan dapat dijamah. Hal. : 83 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

KLASIFIKASI ILMU KOMPUTER 2. Software (perangkat lunak/piranti lunak) adalah program yang berisi perintah-perintah untuk melakukan pengolahan data. 3. Brainware adalah manusia yang terlibat di da. Lam mengoperasikan serta mengatur sistem komputer. Hal. : 84 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

KLASIFIKASI ILMU KOMPUTER v PERANGKAT LUNAK(SOFT WARE) v Era Pioner 1950 – 1965 an Bentuk perangkat lunak pada awalnya adalah sambungan-sambungan kabel ke antar bagian dalam komputer, Cara lain dalam mengakses komputer adalah menggunakan punched card yaitu kartu yang di lubangi. Hal. : 85 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

KLASIFIKASI ILMU KOMPUTER v Era Stabil 1965 - 1980 Dimana pada era ini. Pada system mulai dikenal BASIS Data: yaitu Pada era stabil penggunaan komputer sudah banyak di gunakan, tidak hanya oleh kalangan peneliti dan akademi saja, tetapi juga oleh kalangan industri / perusahaan. Hal. : 86 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

KLASIFIKASI ILMU KOMPUTER v Sebuah perangkat lunak mampu menyelesaikan banyak pengguna (multi user) secara cepat/langsung (real time). Pada era ini mulai di kenal sistem basis data, yang memisahkan antara program (pemroses) dengan data (yang di proses). Hal. : 87 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

KLASIFIKASI ILMU KOMPUTER v Era Modern 1990 S/D SEKARANG Saat ini perangkat lunak sudah terdapat di mana, tidak hanya pada sebuah superkomputer dengan 25 prosesornya, sebuah komputer genggampun telah di lengkapi dengan perangkat lunak yang dapat di sinkronkan dengan PC. Tidak hanya komputer, bahkan peralatan seperti telepon, TV, hingga ke mesin cuci, AC dan microwave, telah di tanamkan perangkat lunak untuk mengatur operasi peralatan itu. Hal. : 88 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

KLASIFIKASI ILMU KOMPUTER v SOFT WARE : program yang berisi perintah-perintah untuk melakukan pengolahan data. v Program adalah Kumpulan Data dan instruksi atau perintah terperinci yang sudah dipersiapkan supaya komputer dapat melakukan fungsinya dengan cara tertentu. Hal. : 89 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

KLASIFIKASI ILMU KOMPUTER v Data adalah kumpulan kejadian yang diangkat dan suatu kenyataan. - Pengolahan data dengan menggunakan komputer terkenal dengan nama pengolahan Data Elektronik (PDE) atau Electronic Data Processing (EDP). Hal. : 90 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

KLASIFIKASI ILMU KOMPUTER v Data dapat berupa angka-angka, huruf-huruf atau simbol-simbol khusus atau gabungan darinya. v Data mentah masih belum bisa bercerita banyak, sehingga perlu diolah lebih lanjut. Hal. : 91 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

KLASIFIKASI ILMU KOMPUTER v Pengolahan data (data processing) adalah manipulasi dan data ke dalam bentuk yang lebih berguna dan lebih berarti, berupa suatu informasi. v Informasi (information) adalah hasil dan kegiatan pengolahan data yang memberikan bentuk yang lebih berarti dari suatu kejadian. Hal. : 92 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

KLASIFIKASI ILMU KOMPUTER v Jadi Pengolahan Data Elektronik (PDE) atau Electronic Data Processing (EDP) adalah manipulasi dari data ke dalam bentuk yang lebih berarti berupa suatu informasi dengan menggunakan suatu alat elektronik, yaitu komputer. Hal. : 93 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

KLASIFIKASI ILMU KOMPUTER v Pengembangan siklus pengolahan data v Origination. Tahap ini berhubungan dengan proses dari pengumpulan data yang biasanya merupakan proses pencatatan (recording) data ke dokumen dasar. Hal. : 94 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

KLASIFIKASI ILMU KOMPUTER v Input. Tahap ini merupakan proses memasukkan data ke dalam proses komputer lewat alat input (input device). v Processing. Tahap ini merupakan proses pengolahan dari data yang sudah dimasukkan yang dilakukan oleh alat pemroses (processing device), yang dapat berupa proses menghitung, membandingkan, mengklasifikasikan, mengurutkan, mengendalikan atau mencari di storage. Hal. : 95 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

KLASIFIKASI ILMU KOMPUTER v Output. Tahap ini merupakan proses menghasilkan output dari hasil pengolahan data ke alat output (output device), yaitu berupa informasi. Hal. : 96 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

KLASIFIKASI ILMU KOMPUTER v Distribution. Tahap ini merupakan proses dari distribusi output kepada pihak yang berhak dan membutuhkan informasi. v Storage. v Tahap ini merupakan proses perekaman hasil pengolahan ke simpanan luar (storage). Hasil dari pengolahan yang disimpan di storage dapat dipergunakan sebagai bahan input untuk proses selanjutnya. Hal. : 97 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

KLASIFIKASI ILMU KOMPUTER v Kenali Format File yang Tepat untuk Image atau gambar. v Bagi para perancang grafik (graphic designer) pemula, mungkin merasa sulit membedakan antara format yang satu dengan yang lain. Hal. : 98 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

PSD (Photoshop Document) v Format file ini merupakan format asli dokumen Adobe Photoshop. v Format ini mampu menyimpan informasi layer dan alpha channel yang terdapat pada sebuah gambar, sehingga suatu saat dapat dibuka dan diedit kembali. Hal. : 99 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

BMP (Bitmap Image) v Format file ini merupakan format grafis yang fleksibel untuk platform Windows sehingga dapat dibaca oleh program grafis manapun. v Format ini mampu menyimpan informasi dengan kualitas tingkat 1 bit samapi 24 bit. Hal. : 100 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

BMP (Bitmap Image) v Kelemahan format file ini adalah tidak mampu menyimpan alpha channel serta ada kendalam pertukaran platform. v Anda dapat mengkompres format file ini dengan kompresi RLE. Hal. : 101 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

EPS (Encapsuled Postcript) v Format file ini merupakan format yang sering digunakan untuk keperluan pertukaran dokumen antar program grafis. v format file ini sering pula digunakan ketika ingin mencetak gambar. Hal. : 102 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

JPG/JPEG (Joint Photographic Expert Group) v Format file ini mampu mengkompres objek dengan tingkat kualitas sesuai dengan pilihan yang disediakan. v Format file ini mampu menyimpan gambar dengan mode warna RGB, CMYK, dan Grayscale. Hal. : 103 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

GIF (Graphic Interchange Format) v Format file ini hanya mampu menyimpan dalam 8 bit (hanya mendukung mode warna Grayscale, Bitmap dan Indexed Color). v Format file ini mampu mengkompres dengan ukuran kecil menggunakan kompresi LZW. Hal. : 104 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

TIF (Tagged Image Format File) v Format file ini mampu menyimpan gambar dengan kualitas hingga 32 bit. v Hampir semua program yang mampu membaca format file bitmap juga mampu membaca format file TIF. Hal. : 105 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

PCX v Format file ini dikembangkan oleh perusahaan bernama Zoft Cooperation. v Format file ini mampu menyimpan gambar dengan mode warna RGB, Grayscale, Bitmpa dan Indexed Color. Hal. : 106 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

PDF (Portable Document Format) v Format file ini digunakan oleh Adobe Acrobat, dan dapat digunakan oleh grafik berbasis pixel maupun vektor. v Format file ini sering menggunakan kompresi JPG dan ZIP, kecuali untuk mode warna Bitmap yaitu menggunakan CCIT. Hal. : 107 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

PNG (Portable Network Graphic) v Format file ini berfungsi sebagai alternatif lain dari format file GIF. v Kelebihan dari format file ini dibandingkan dengan GIF adalah kemampuannya menyimpan file dalam bit depth hingga 24 bit serta mampu menghasilkan latar belakang (background) yang transparan dengan pinggiran yang halus. Hal. : 108 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

PIC (Pict) v Format file ini merupakan standar dalam aplikasi grafis dalam Macintosh dan program pengolah teks dengan kualitas menengah untuk transfer dokumen antar aplikasi. v Format file ini juga menyediakan pilihan bit antara 16 dan 32 bit dalam mode warna RGB. Hal. : 109 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

TGA (Targa) v Format file ini didesain untuk platform yang menggunakan Targa True Vision Video Board. v Format file ini berguna untuk menyimpan dokumen dari hasil render dari program animasi dengan hasil output berupa sequence seperti 3 D Studio Max. Hal. : 110 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

IFF (Interchange File Format) v Format file ini umumnya digunakan untuk bekerja dengan Video Toaster dan proses pertukaran dokumentasi dari dan ke Comodore Amiga System. v Format file ini tidak mampu menyimpan alpha channel. Hal. : 111 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

SCT (Scitex Continous Tone) v Format file ini digunakan untuk menyimpan dokumen dengan kualitas tinggi pada komputer Scitex. Format file ini mampu menyimpan gambar dengan mode warna RGB, CMYK, dan Grayscale namun tidak mampu menyimpan alpha channel. Hal. : 112 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

PXR (Pixar) v Format file ini khusus untuk pertukaran dokumen dengan Pixar Image Computer. Format file ini mampu menyimpan gambar dengan mode warna RGB dan Grayscale dengan 1 alpha channel. Hal. : 113 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

RAW v Format file ini merupakan format file yang fleksibel untuk pertukaran dokumen antar aplikasi dan platform. Format file ini mampu menyimpan mode warna RGB, CMYK, dan Grayscale dengan 1 alpha channel serta mode warna Multichannel, Lab Color dan Duotone tanpa alpha channel. Hal. : 114 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

DCS (Dekstop Color Separation) v Format file ini dikembangkan oleh Quark dan merupakan format standar untuk. eps. v Ketika menyimpan file dalam format ini maka yang akan tersimpan adalah 4 channel dari gambar tersebut dan 1 channel preview. Hal. : 115 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

FORMAT KOMPRESI v Beberapa program terutama yang berorientasi pada publikasi elektronik dan multimedia selalu memerlukan format file yang berukuran kecil agar ketika dibuka tidak akan lambat. v Berikut ini format file yang berorientasi publikasi elektronik dan multimedia dengan kompresinya masing-masing. Hal. : 116 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

FORMAT KOMPRESI v RLE (Run Length Encoding) v Kompresi ini mampu mengkompres file tanpa menghilangkan detail. Digunakan oleh Adobe Photoshop, TIFF dan sebagian besar program yang terdapat dalam Windows. Hal. : 117 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

FORMAT KOMPRESI v LZW (Lemple-Zif-Welf) v Sama seperti kompresi RLE, kompresi ini juga mampu mengkompres file tanpa menghilangkan detail. Kompresi ini digunakan oleh TIFF, PDF, GIF, dan format yang mendukung bahasa postscript. Kompresi ini sangat baik untuk mengkompres gambar dengan area besar yang menggunakan 1 warna. Hal. : 118 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

FORMAT KOMPRESI v JPG (Joint Photographic Experts Group) v Format ini mengkompres file dengan menghilangkan detail. Format file ini sering digunakan oleh JPG, PDF, dan format yang menggunakan bahasa postscript. Kompresi ini sangat baik digunakan untuk gambar dengan continous tone seperti foto. Hal. : 119 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

FORMAT KOMPRESI v CCIT v Kompresi ini digunakan untuk mengkompres gambar hitam putih, dan mampu mengkompres file tanpa menghilangkan detailnya. Kompresi ini sering digunakan oleh PDF dan format lain yang menggunakan bahasa postscript. Hal. : 120 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

FORMAT KOMPRESI v Format file yang dapat menyimpan mode warna Duotone hanyalah EPS, RAW, dan PSD. Oleh karena itu, ketika ingin menyimpan dalam format lain maka Anda harus mengubah mode warnanya terlebih dulu, menjadi RGB bila dokumen tidak ingin dicetak, karena informasi Duotone-nya akan diuraikan menjadi RGB. Hal. : 121 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

FORMAT KOMPRESI v Format file yan dapat menyimpan mode warna Lab Color hanyalah PSD, RAW, TIF, PDF, dan EPS. Format file yang dapat menyimpan mode warna CMYK hanyalah PSD, RAW, EPS, TIF, JPG, PDF, dam SCT. Hal. : 122 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

FORMAT FILE v Format File yang direkomendasikan untuk keperluan sebuah Design adalah : v PSD : untuk dokumen yang masih ingin diedit kembali v EPS : untuk dokumen yang sudah final untuk persiapan cetak Hal. : 123 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

FORMAT FILE v JPG : untuk cetak dengan kompresi di atas 8 bit dan untuk foto dalam web dengan kompresi di bawah 5. v GIF : untuk ilustrasi dan animasi pada halaman web. v TIF : untuk cetak, pertukaran dokumen antar platform serta sequence animasi. Hal. : 124 Isikan Judul Halaman Teknologi Informasi dan Komunikasi

SMK NEGERI 2 CIKARANG BARAT The end Hal. : 125 Isikan Judul Halaman Teknologi Informasi dan Komunikasi
b7acb5497108dbb61d6f608e4717fa16.ppt