27fb75027751a06d7a7f606438a7e5f9.ppt
- Количество слайдов: 46
 Master 2 Services en Réseaux Promotion 2006 -2007 Initiation à la création d’un site WEB Eric Darmon eric. darmon@univ-rennes 1. fr
Master 2 Services en Réseaux Promotion 2006 -2007 Initiation à la création d’un site WEB Eric Darmon eric. darmon@univ-rennes 1. fr
 Objectifs 1. Maîtriser les principaux concepts en « webmastering » pour être capable de faire l’interface entre des programmeurs et i. e. un responsable marketing 2. Savoir réaliser une page web simple
Objectifs 1. Maîtriser les principaux concepts en « webmastering » pour être capable de faire l’interface entre des programmeurs et i. e. un responsable marketing 2. Savoir réaliser une page web simple
 Les 3 étapes de la création d’un site • Étape N° 1: Phase préparatoire (établissement d’un cahier des charges) • Étape N° 2: Implémentation du site • Étape N° 3: Mise en ligne et suivi du site
Les 3 étapes de la création d’un site • Étape N° 1: Phase préparatoire (établissement d’un cahier des charges) • Étape N° 2: Implémentation du site • Étape N° 3: Mise en ligne et suivi du site
 Étape n° 1 La rédaction d’un cahier des charges
Étape n° 1 La rédaction d’un cahier des charges
 Étape N° 1: Préliminaire • Première des questions: un site, pour quoi faire ? Pour quels utilisateurs ? – Quel est l’objectif du concepteur du site ? – Pour satisfaire cet objectif, il faut satisfaire les besoins des utilisateurs: un utilisateur revient sur un site parce qu’il a trouvé un contenu satisfaisant (et non pour la beauté du site) – Si trop grande diversité des utilisateurs, aiguillage à l’entrée ? – Quel degré d’expertise des utilisateurs ? • Un site web doit être en principe conçu pour l’utilisateur le moins expert – Quel degré d’expertise du futur webmaster ? • Principe clé: partir d’abord des besoins des utilisateurs (et pas de ses propres envies !)
Étape N° 1: Préliminaire • Première des questions: un site, pour quoi faire ? Pour quels utilisateurs ? – Quel est l’objectif du concepteur du site ? – Pour satisfaire cet objectif, il faut satisfaire les besoins des utilisateurs: un utilisateur revient sur un site parce qu’il a trouvé un contenu satisfaisant (et non pour la beauté du site) – Si trop grande diversité des utilisateurs, aiguillage à l’entrée ? – Quel degré d’expertise des utilisateurs ? • Un site web doit être en principe conçu pour l’utilisateur le moins expert – Quel degré d’expertise du futur webmaster ? • Principe clé: partir d’abord des besoins des utilisateurs (et pas de ses propres envies !)
 Étape N° 1: Contenu et Architecture du site • Définir l’architecture du site: un site doit être structuré en rubriques – Son architecture doit apparaître immédiatement au visiteur • Cerner les besoins: éviter un site sur/sous dimensionné • Site sur-dimensionné: difficulté à retrouver l’information, site trop sophistiqué par rapport aux besoins des utilisateurs (information overload). • Site sous-dimensionné: difficulté parfois à faire évoluer le site par la suite
Étape N° 1: Contenu et Architecture du site • Définir l’architecture du site: un site doit être structuré en rubriques – Son architecture doit apparaître immédiatement au visiteur • Cerner les besoins: éviter un site sur/sous dimensionné • Site sur-dimensionné: difficulté à retrouver l’information, site trop sophistiqué par rapport aux besoins des utilisateurs (information overload). • Site sous-dimensionné: difficulté parfois à faire évoluer le site par la suite
 Étape N° 1: Phase préparatoire • Du contenu à l’image… – La « charte graphique » du site – Le choix d’une page modèle • Quelle structure ? – principe général: il faut quel que soit la page visitée, l’utilisateur puisse 1) savoir où il est; 2) savoir où trouver une information si il n’est pas à la bonne page – Principe du « 3 clics maximum » • Une solution: recourir à des formats familiers – Deux structures type…
Étape N° 1: Phase préparatoire • Du contenu à l’image… – La « charte graphique » du site – Le choix d’une page modèle • Quelle structure ? – principe général: il faut quel que soit la page visitée, l’utilisateur puisse 1) savoir où il est; 2) savoir où trouver une information si il n’est pas à la bonne page – Principe du « 3 clics maximum » • Une solution: recourir à des formats familiers – Deux structures type…
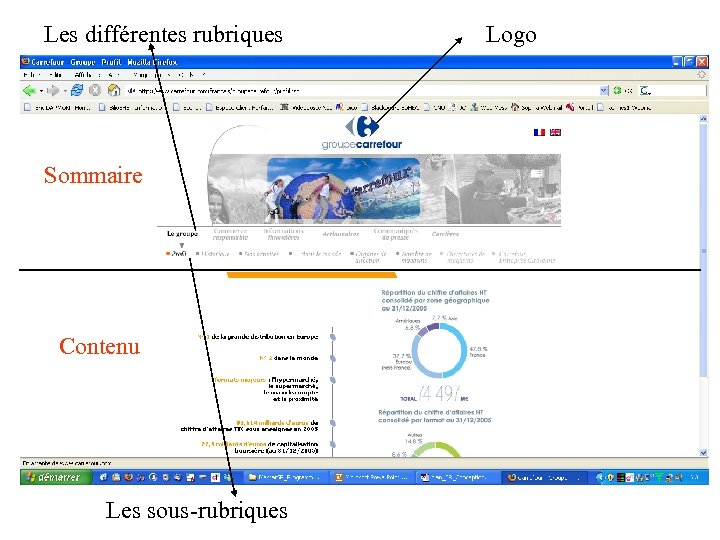
 Les différentes rubriques Sommaire Contenu Les sous-rubriques Logo
Les différentes rubriques Sommaire Contenu Les sous-rubriques Logo
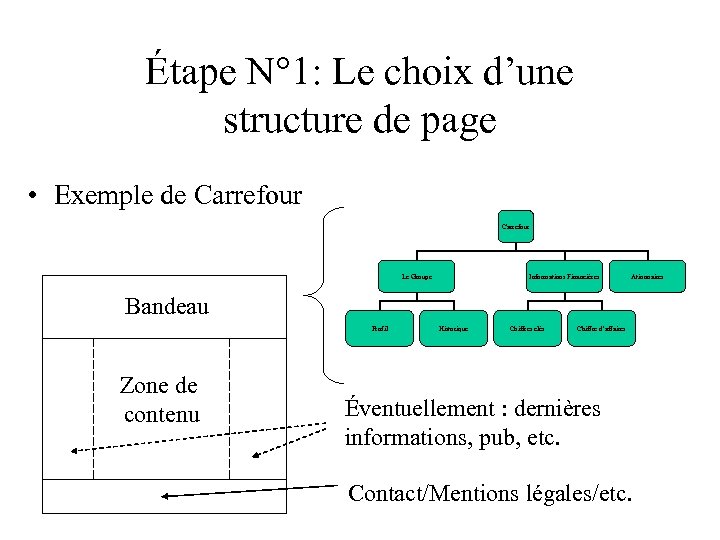
 Étape N° 1: Le choix d’une structure de page • Exemple de Carrefour Le Groupe Informations Financières Ationnaires Bandeau Profil Zone de contenu Historique Chiffres clés Chiffre d’affaires Éventuellement : dernières informations, pub, etc. Contact/Mentions légales/etc.
Étape N° 1: Le choix d’une structure de page • Exemple de Carrefour Le Groupe Informations Financières Ationnaires Bandeau Profil Zone de contenu Historique Chiffres clés Chiffre d’affaires Éventuellement : dernières informations, pub, etc. Contact/Mentions légales/etc.

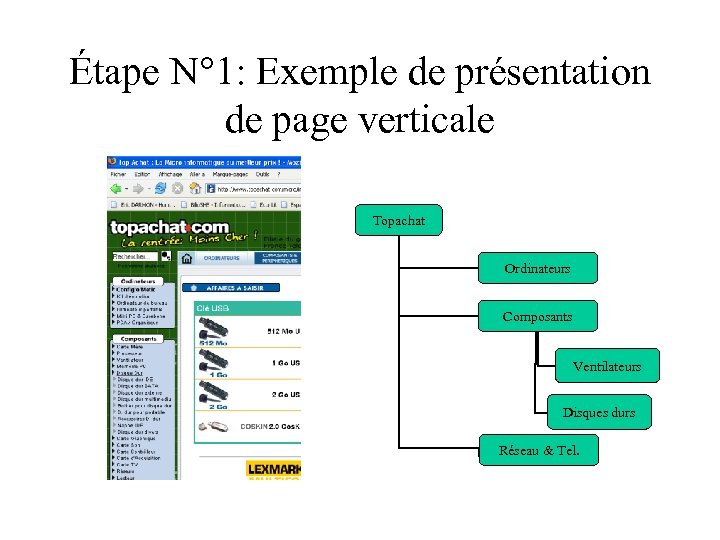
 Étape N° 1: Exemple de présentation de page verticale Topachat Ordinateurs Composants Ventilateurs Disques durs Réseau & Tel.
Étape N° 1: Exemple de présentation de page verticale Topachat Ordinateurs Composants Ventilateurs Disques durs Réseau & Tel.
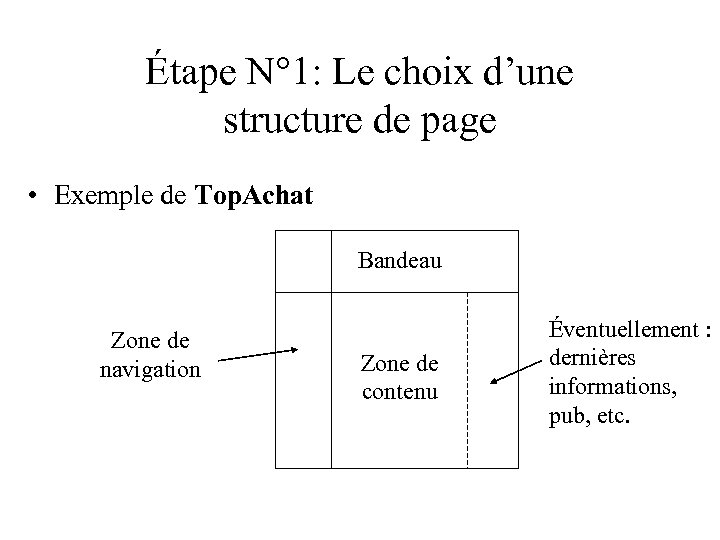
 Étape N° 1: Le choix d’une structure de page • Exemple de Top. Achat Bandeau Zone de navigation Zone de contenu Éventuellement : dernières informations, pub, etc.
Étape N° 1: Le choix d’une structure de page • Exemple de Top. Achat Bandeau Zone de navigation Zone de contenu Éventuellement : dernières informations, pub, etc.
 Étape N° 1: Le choix d’une structure de page • Point à retenir: quelle que soit la structure de la page, il faut que l’utilisateur puisse mémoriser la structure du site • Quelques Astuces: – L’utilisateur parcourt une page en Zig-zag – le « fil d’Ariane » : Carrefour>L’Entreprise>Carrières – Application d’une charte graphique uniforme, lien vers la racine du site via un logo situé au même endroit & sur toutes les pages
Étape N° 1: Le choix d’une structure de page • Point à retenir: quelle que soit la structure de la page, il faut que l’utilisateur puisse mémoriser la structure du site • Quelques Astuces: – L’utilisateur parcourt une page en Zig-zag – le « fil d’Ariane » : Carrefour>L’Entreprise>Carrières – Application d’une charte graphique uniforme, lien vers la racine du site via un logo situé au même endroit & sur toutes les pages
 Étape N° 1: L’ergonomie du site • Sobriété : + crédible ; garder les animations pour les points importants (1 max par page) • Lisibilité : – Lecture à l’écran difficile: aérer davantage par rapport à un texte format papier – Texte structuré et hiérarchisé : la structure doit ressortir visuellement, les points les plus important en haut de page – Point à retenir: quelle que soit la structure de page, il faut que l’utilisateur puisse mémoriser la structure du site • Accessibilité : – Outils de navigation & règle des 3 clics (cf. précédemment) – Liberté de navigation: il faut qu’un utilisateur puisse se rendre à n’importe quel endroit à partir de n’importe quel autre endroit
Étape N° 1: L’ergonomie du site • Sobriété : + crédible ; garder les animations pour les points importants (1 max par page) • Lisibilité : – Lecture à l’écran difficile: aérer davantage par rapport à un texte format papier – Texte structuré et hiérarchisé : la structure doit ressortir visuellement, les points les plus important en haut de page – Point à retenir: quelle que soit la structure de page, il faut que l’utilisateur puisse mémoriser la structure du site • Accessibilité : – Outils de navigation & règle des 3 clics (cf. précédemment) – Liberté de navigation: il faut qu’un utilisateur puisse se rendre à n’importe quel endroit à partir de n’importe quel autre endroit
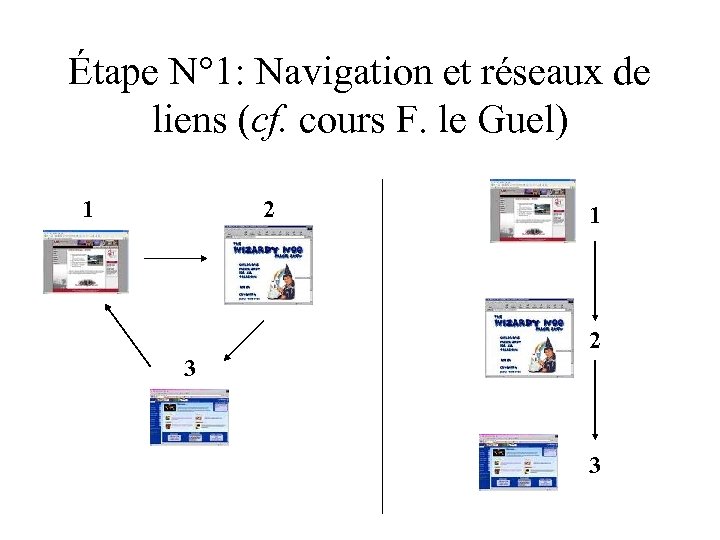
 Étape N° 1: Navigation et réseaux de liens (cf. cours F. le Guel) 1 2 3 3
Étape N° 1: Navigation et réseaux de liens (cf. cours F. le Guel) 1 2 3 3
 Étape N° 1: L’Ergonomie du site • Accessibilité (suite) : – L’URL doit (si possible) être simple et parlante : Ex: www. zetitcheur. com/cours/master. SR/doc – Dater les pages ( « Dernière mise à jour le … » ) • Rapidité – Tout le monde n’a pas l’ADSL ! De plus, quelle que soit la connexion, le temps d’attente estimé à moins de 15 secondes • Éviter les images lourdes (ou les compresser) • Éviter les applets qui nécessitent un téléchargement avant l’affichage de la page.
Étape N° 1: L’Ergonomie du site • Accessibilité (suite) : – L’URL doit (si possible) être simple et parlante : Ex: www. zetitcheur. com/cours/master. SR/doc – Dater les pages ( « Dernière mise à jour le … » ) • Rapidité – Tout le monde n’a pas l’ADSL ! De plus, quelle que soit la connexion, le temps d’attente estimé à moins de 15 secondes • Éviter les images lourdes (ou les compresser) • Éviter les applets qui nécessitent un téléchargement avant l’affichage de la page.
 Étape N° 1: L’Ergonomie du site • Politique de liens – Éviter la multiplication des liens: hachent la lecture, risque l’internaute quitte la page prématurément – Pour garder l’utilisateur son site, ouvrir les liens externes dans une nouvelle page (ne pas en abuser…) • Contact & Interactivité – Laisser à l’utilisateur la possibilité d’envoyer un mail à toutes les pages. – Selon le type de site: outils de fidélisation plus poussés: envoi de newsletter, forums, blogs (cf. cours R. Suire)
Étape N° 1: L’Ergonomie du site • Politique de liens – Éviter la multiplication des liens: hachent la lecture, risque l’internaute quitte la page prématurément – Pour garder l’utilisateur son site, ouvrir les liens externes dans une nouvelle page (ne pas en abuser…) • Contact & Interactivité – Laisser à l’utilisateur la possibilité d’envoyer un mail à toutes les pages. – Selon le type de site: outils de fidélisation plus poussés: envoi de newsletter, forums, blogs (cf. cours R. Suire)
 Étape n° 1: L’ergonomie du site Portabilité du site: – Il faut/faudrait que le site soit lisible sur la plupart des navigateurs, et quelle que soit la taille de la fenêtre du navigateur • Choisir un modèle qui ne nécessite pas un écran entier pour éviter l’usage des ascenseurs. • Tester le site sur différents navigateurs, au moins les plus courants (possible avec Dreamweaver) – Stats importantes (Août 2006, échantillon L’Internaute) • IE = 81. 2; Firefox=14. 8%; Netscape = 0. 2% • Résolution de l’écran: 56% en 1024 x 768 (résolution supérieure 15%)
Étape n° 1: L’ergonomie du site Portabilité du site: – Il faut/faudrait que le site soit lisible sur la plupart des navigateurs, et quelle que soit la taille de la fenêtre du navigateur • Choisir un modèle qui ne nécessite pas un écran entier pour éviter l’usage des ascenseurs. • Tester le site sur différents navigateurs, au moins les plus courants (possible avec Dreamweaver) – Stats importantes (Août 2006, échantillon L’Internaute) • IE = 81. 2; Firefox=14. 8%; Netscape = 0. 2% • Résolution de l’écran: 56% en 1024 x 768 (résolution supérieure 15%)
 Étape n° 1(synthèse) : l’établissement d’un cahier des charges 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. Objectif & Public(s) visé(s) Message & Perspectives Langues Adapté de Ressources existantes joliespages. com Spécifications techniques Structure Présentation, Aspect et qualité du site Contraintes & Libertés Interactivité Interlocuteurs et Maintenance Délai & Budget pour la réalisation du site
Étape n° 1(synthèse) : l’établissement d’un cahier des charges 1. 2. 3. 4. 5. 6. 7. 8. 9. 10. 11. Objectif & Public(s) visé(s) Message & Perspectives Langues Adapté de Ressources existantes joliespages. com Spécifications techniques Structure Présentation, Aspect et qualité du site Contraintes & Libertés Interactivité Interlocuteurs et Maintenance Délai & Budget pour la réalisation du site
 Étape n° 2 La réalisation technique du site
Étape n° 2 La réalisation technique du site
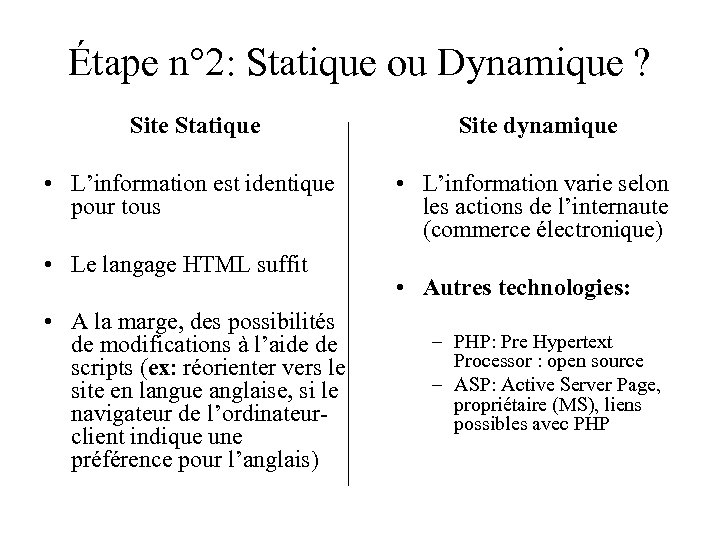
 Étape n° 2: Statique ou Dynamique ? Site Statique Site dynamique • L’information est identique pour tous • L’information varie selon les actions de l’internaute (commerce électronique) • Le langage HTML suffit • A la marge, des possibilités de modifications à l’aide de scripts (ex: réorienter vers le site en langue anglaise, si le navigateur de l’ordinateurclient indique une préférence pour l’anglais) • Autres technologies: – PHP: Pre Hypertext Processor : open source – ASP: Active Server Page, propriétaire (MS), liens possibles avec PHP
Étape n° 2: Statique ou Dynamique ? Site Statique Site dynamique • L’information est identique pour tous • L’information varie selon les actions de l’internaute (commerce électronique) • Le langage HTML suffit • A la marge, des possibilités de modifications à l’aide de scripts (ex: réorienter vers le site en langue anglaise, si le navigateur de l’ordinateurclient indique une préférence pour l’anglais) • Autres technologies: – PHP: Pre Hypertext Processor : open source – ASP: Active Server Page, propriétaire (MS), liens possibles avec PHP
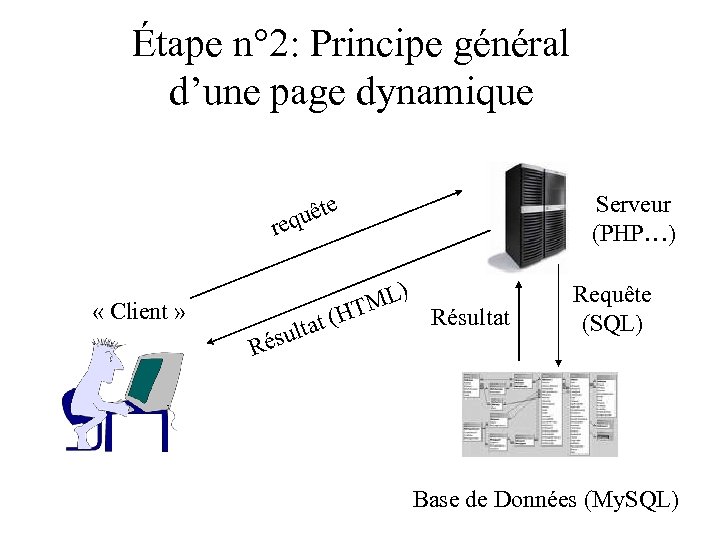
 Étape n° 2: Principe général d’une page dynamique Serveur (PHP…) uête req ML HT « Client » R ( ltat ésu ) Résultat Requête (SQL) Base de Données (My. SQL)
Étape n° 2: Principe général d’une page dynamique Serveur (PHP…) uête req ML HT « Client » R ( ltat ésu ) Résultat Requête (SQL) Base de Données (My. SQL)
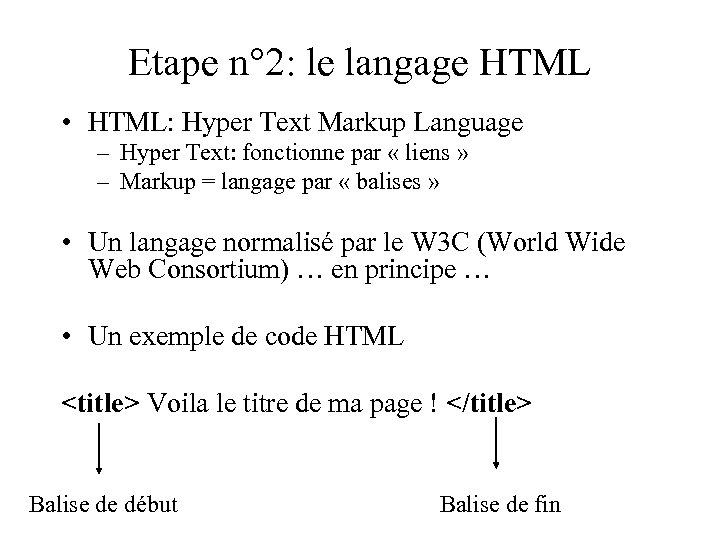
 Etape n° 2: le langage HTML • HTML: Hyper Text Markup Language – Hyper Text: fonctionne par « liens » – Markup = langage par « balises » • Un langage normalisé par le W 3 C (World Wide Web Consortium) … en principe … • Un exemple de code HTML
Etape n° 2: le langage HTML • HTML: Hyper Text Markup Language – Hyper Text: fonctionne par « liens » – Markup = langage par « balises » • Un langage normalisé par le W 3 C (World Wide Web Consortium) … en principe … • Un exemple de code HTML
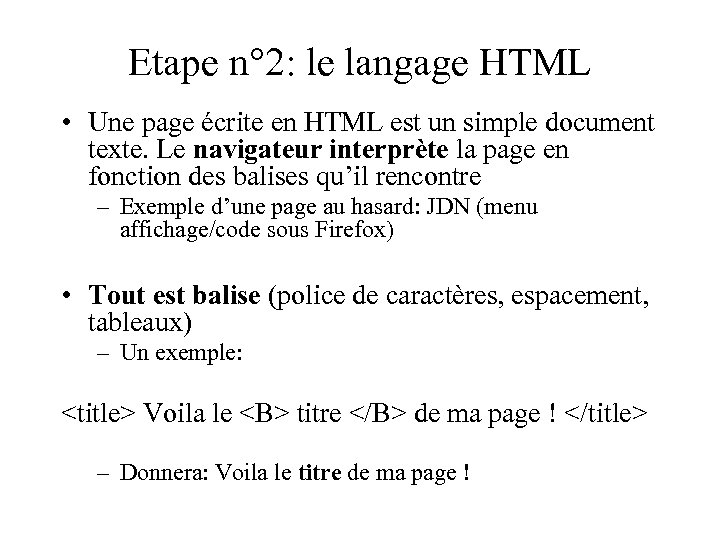
 Etape n° 2: le langage HTML • Une page écrite en HTML est un simple document texte. Le navigateur interprète la page en fonction des balises qu’il rencontre – Exemple d’une page au hasard: JDN (menu affichage/code sous Firefox) • Tout est balise (police de caractères, espacement, tableaux) – Un exemple:
Etape n° 2: le langage HTML • Une page écrite en HTML est un simple document texte. Le navigateur interprète la page en fonction des balises qu’il rencontre – Exemple d’une page au hasard: JDN (menu affichage/code sous Firefox) • Tout est balise (police de caractères, espacement, tableaux) – Un exemple:
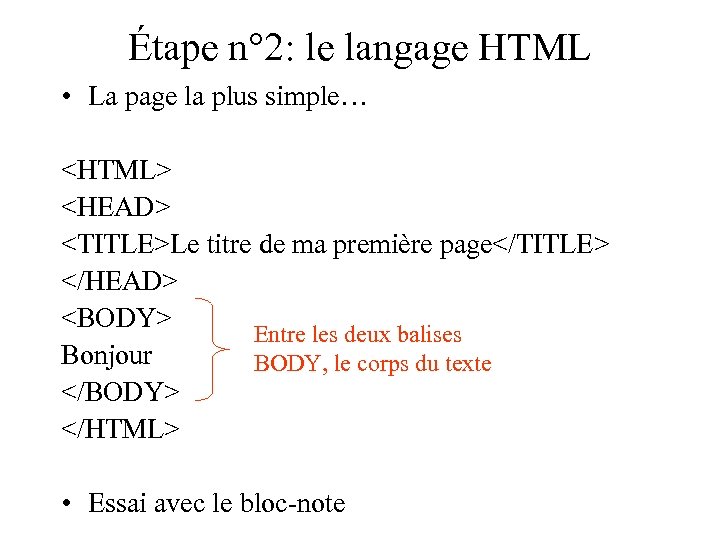
 Étape n° 2: le langage HTML • La page la plus simple…
Étape n° 2: le langage HTML • La page la plus simple…
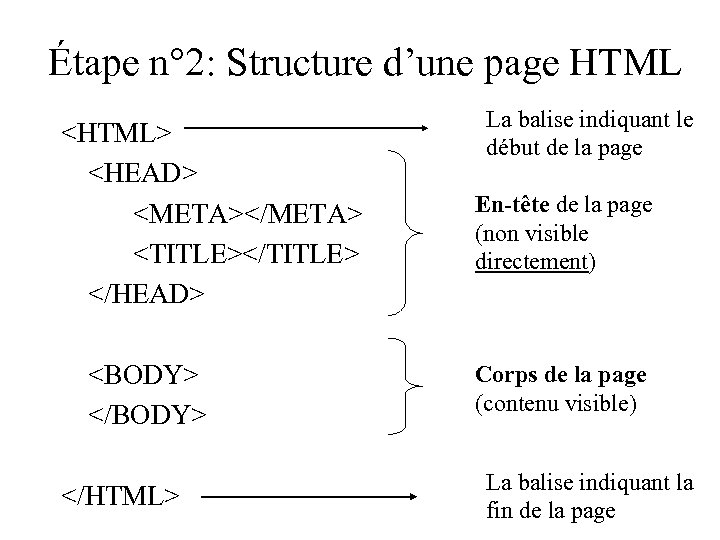
 Étape n° 2: Structure d’une page HTML
Étape n° 2: Structure d’une page HTML
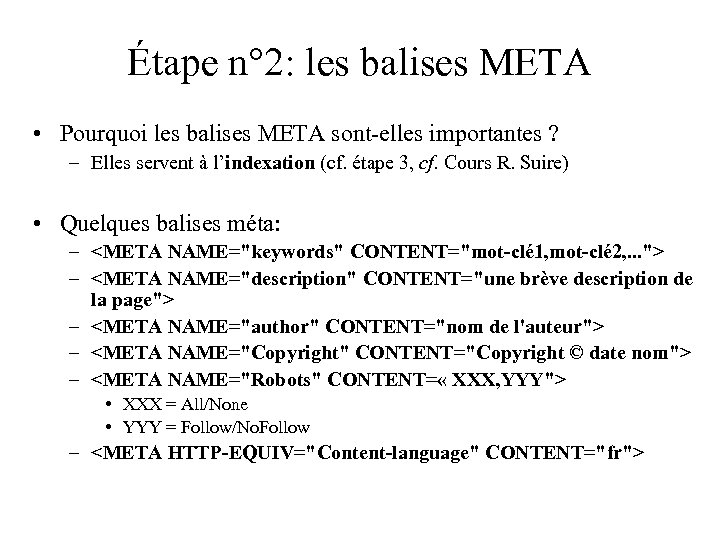
 Étape n° 2: les balises META • Pourquoi les balises META sont-elles importantes ? – Elles servent à l’indexation (cf. étape 3, cf. Cours R. Suire) • Quelques balises méta: – – – – – • XXX = All/None • YYY = Follow/No. Follow –
Étape n° 2: les balises META • Pourquoi les balises META sont-elles importantes ? – Elles servent à l’indexation (cf. étape 3, cf. Cours R. Suire) • Quelques balises méta: – – – – – • XXX = All/None • YYY = Follow/No. Follow –
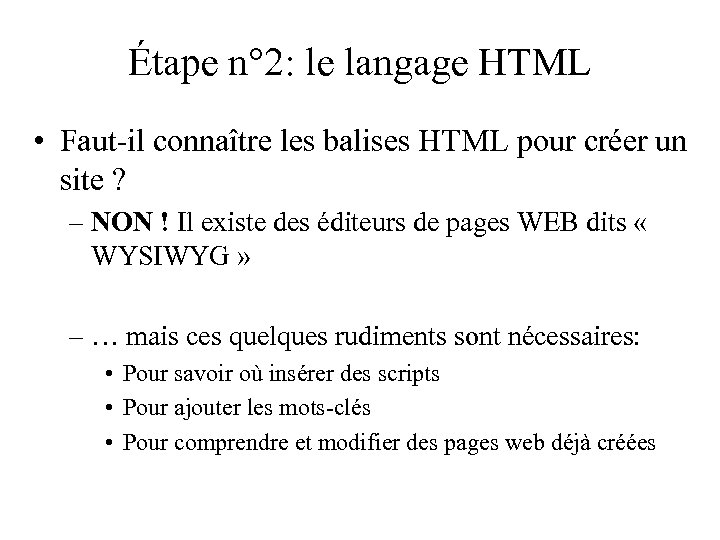
 Étape n° 2: le langage HTML • Faut-il connaître les balises HTML pour créer un site ? – NON ! Il existe des éditeurs de pages WEB dits « WYSIWYG » – … mais ces quelques rudiments sont nécessaires: • Pour savoir où insérer des scripts • Pour ajouter les mots-clés • Pour comprendre et modifier des pages web déjà créées
Étape n° 2: le langage HTML • Faut-il connaître les balises HTML pour créer un site ? – NON ! Il existe des éditeurs de pages WEB dits « WYSIWYG » – … mais ces quelques rudiments sont nécessaires: • Pour savoir où insérer des scripts • Pour ajouter les mots-clés • Pour comprendre et modifier des pages web déjà créées
 Etape n° 2: les éditeurs HTML • MS Word ? ? ? • Dreamweaver : très complet mais payant • Frontpage : payant • NVU (Nview) : moins complet mais open source • Netlor Studio : gratuit (sauf bibliothèque de sites), professionnel (adapté aux « gros sites » ): gestion automatique des formats, outils de navigation à l’intérieur du site
Etape n° 2: les éditeurs HTML • MS Word ? ? ? • Dreamweaver : très complet mais payant • Frontpage : payant • NVU (Nview) : moins complet mais open source • Netlor Studio : gratuit (sauf bibliothèque de sites), professionnel (adapté aux « gros sites » ): gestion automatique des formats, outils de navigation à l’intérieur du site
 Débuter avec NVU • Une première page Web – HTM ou HTML ? – Le fichier Index. htm(l) – L’arborescence du site • Insérer un lien – Vers un autre site – Vers une autre page de son site: chemin relatif et chemin absolu – Vers la même page, mais à un endroit différent: les balises ANCRE – Renvoyer version une adresse mail: la balise MAILTO • MAILTO et le spam ? (Javascript)
Débuter avec NVU • Une première page Web – HTM ou HTML ? – Le fichier Index. htm(l) – L’arborescence du site • Insérer un lien – Vers un autre site – Vers une autre page de son site: chemin relatif et chemin absolu – Vers la même page, mais à un endroit différent: les balises ANCRE – Renvoyer version une adresse mail: la balise MAILTO • MAILTO et le spam ? (Javascript)
 Organiser une page HTML • Insérer des tableaux – Avantage: permet de maîtriser l’alignement des données – Inconvénient: sensibles à la taille de la fenêtre – Fonctionnement: identique aux tableaux Word
Organiser une page HTML • Insérer des tableaux – Avantage: permet de maîtriser l’alignement des données – Inconvénient: sensibles à la taille de la fenêtre – Fonctionnement: identique aux tableaux Word
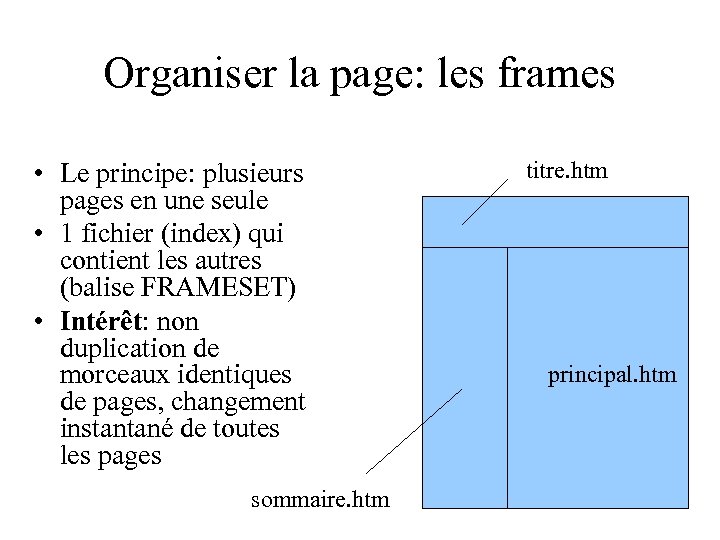
 Organiser la page: les frames • Le principe: plusieurs pages en une seule • 1 fichier (index) qui contient les autres (balise FRAMESET) • Intérêt: non duplication de morceaux identiques de pages, changement instantané de toutes les pages sommaire. htm titre. htm principal. htm
Organiser la page: les frames • Le principe: plusieurs pages en une seule • 1 fichier (index) qui contient les autres (balise FRAMESET) • Intérêt: non duplication de morceaux identiques de pages, changement instantané de toutes les pages sommaire. htm titre. htm principal. htm
 Organiser la page: les frames ? ? ? Pourquoi faut-il éviter les frames ? (Source: webrankinfo) • Les frames cassent le modèle originel du web dans lequel chaque page web est identifiée par une URL. Ceci a plusieurs conséquences : – il n'est pas possible de mettre en bookmark une page précise du site – il est difficile d'imprimer une page comprenant plusieurs frames – il n'est possible de donner une adresse d'une page précise dans un mail ou de demander un lien vers une page précise – en supposant que toutes les pages dans les frames soient bien indexées, les visiteurs qui tomberont dessus après une recherche dans un moteur ne trouveront pas les menus de navigation dans le site • Les robots indexent pas ou mal les pages à l'intérieur des frames – donc moins bon référencement des pages utilisant les frames
Organiser la page: les frames ? ? ? Pourquoi faut-il éviter les frames ? (Source: webrankinfo) • Les frames cassent le modèle originel du web dans lequel chaque page web est identifiée par une URL. Ceci a plusieurs conséquences : – il n'est pas possible de mettre en bookmark une page précise du site – il est difficile d'imprimer une page comprenant plusieurs frames – il n'est possible de donner une adresse d'une page précise dans un mail ou de demander un lien vers une page précise – en supposant que toutes les pages dans les frames soient bien indexées, les visiteurs qui tomberont dessus après une recherche dans un moteur ne trouveront pas les menus de navigation dans le site • Les robots indexent pas ou mal les pages à l'intérieur des frames – donc moins bon référencement des pages utilisant les frames
 Modifier l’aspect d’une page • Propriétés de la police et de la page – Distinction taille absolue et relative (préférence pour le relatif pour des questions d’ergonomie) • Insérer des images – Formats supportés: GIF, JPEG, PNG (éviter les bitmap)
Modifier l’aspect d’une page • Propriétés de la police et de la page – Distinction taille absolue et relative (préférence pour le relatif pour des questions d’ergonomie) • Insérer des images – Formats supportés: GIF, JPEG, PNG (éviter les bitmap)
 Modifier l’aspect d’une page – les CSS • Formater les pages de manière uniforme: les feuilles de styles (. css) – Objectif : automatiser les formats de police, de paragraphes, etc… – En pratique: pour définir une feuille de style, il faut définir ( « une fois pour toutes » ) l’ensemble de styles utilisés – Une fois crée, appliquer le style à une page en intégrant ceci dans l’entête
Modifier l’aspect d’une page – les CSS • Formater les pages de manière uniforme: les feuilles de styles (. css) – Objectif : automatiser les formats de police, de paragraphes, etc… – En pratique: pour définir une feuille de style, il faut définir ( « une fois pour toutes » ) l’ensemble de styles utilisés – Une fois crée, appliquer le style à une page en intégrant ceci dans l’entête
 Modifier l’aspect d’une page – les CSS • Création manuelle (long): commande « Tools/CSSEditor » • Un outil pratique, le générateur de feuille de styles: génère quasi-automatiquement une CSS http: //mammouthland. free. fr/cours/css/genecss. php
Modifier l’aspect d’une page – les CSS • Création manuelle (long): commande « Tools/CSSEditor » • Un outil pratique, le générateur de feuille de styles: génère quasi-automatiquement une CSS http: //mammouthland. free. fr/cours/css/genecss. php
 Enrichir une page: l’intégration de scripts • Les Javascripts: – Qu’est ce qu’un Javascript ? Une instruction contenue dans le code HTML et exécutée par le client – Comment les intégrer ? – Comment les trouver ? De nombreux scripts prêts à l’emploi … Sites allhtml. com ; editeurjavascript. com – Exemple: Insérer l’heure/date – Attention, vérifier la compatibilité …
Enrichir une page: l’intégration de scripts • Les Javascripts: – Qu’est ce qu’un Javascript ? Une instruction contenue dans le code HTML et exécutée par le client – Comment les intégrer ? – Comment les trouver ? De nombreux scripts prêts à l’emploi … Sites allhtml. com ; editeurjavascript. com – Exemple: Insérer l’heure/date – Attention, vérifier la compatibilité …
 Enrichir une page Web • Les objets Flash (. swf) – Avantages et caractéristiques: • S’exécutent « côté client » , nécessite l’installation d’un plug-in • Qualités graphiques & multimedia • Peuvent être liés à une base de données (page dynamique) – Inconvénients: • Peuvent être lents à charger • Beaucoup de publicités sont réalisées en Flash et certains navigateurs peuvent les bloquer (module Flashblock de Mozilla) • Les robots servants pour l’indexation ne lisent que le HTML (pour l’instant) : problème d’indexation
Enrichir une page Web • Les objets Flash (. swf) – Avantages et caractéristiques: • S’exécutent « côté client » , nécessite l’installation d’un plug-in • Qualités graphiques & multimedia • Peuvent être liés à une base de données (page dynamique) – Inconvénients: • Peuvent être lents à charger • Beaucoup de publicités sont réalisées en Flash et certains navigateurs peuvent les bloquer (module Flashblock de Mozilla) • Les robots servants pour l’indexation ne lisent que le HTML (pour l’instant) : problème d’indexation
 Enrichir une page Web • Les Applets Java : – Programmes (écrits entièrement en Java) déjà compilés (donc non visibles pour l’utilisateur final), s’exécutent côté client – Comment les intégrer ? – Attention, nécessitent aussi d’avoir installé le plug-in !
Enrichir une page Web • Les Applets Java : – Programmes (écrits entièrement en Java) déjà compilés (donc non visibles pour l’utilisateur final), s’exécutent côté client – Comment les intégrer ? – Attention, nécessitent aussi d’avoir installé le plug-in !
 Étape n° 3 Mise en ligne et suivi du site
Étape n° 3 Mise en ligne et suivi du site
 Mettre un site en ligne • A ce stade, le site est toujours « en local » (sur le disque dur), comment le transférer ? – Utilisation d’un logiciel « FTP » (File Transfer Protocol): entre sur le serveur de l’hébergeur (Free ou autre) et copie les fichiers – En général, le mode de connexion n’est pas «en anonyme » (accès limité avec un nom d’utilisateur/mot de passe) – Exemple avec File. Zilla • De plus en plus, les éditeurs HTML intègrent directement un outil FTP (actualisation en 1 clic)
Mettre un site en ligne • A ce stade, le site est toujours « en local » (sur le disque dur), comment le transférer ? – Utilisation d’un logiciel « FTP » (File Transfer Protocol): entre sur le serveur de l’hébergeur (Free ou autre) et copie les fichiers – En général, le mode de connexion n’est pas «en anonyme » (accès limité avec un nom d’utilisateur/mot de passe) – Exemple avec File. Zilla • De plus en plus, les éditeurs HTML intègrent directement un outil FTP (actualisation en 1 clic)
 Dernières mises au point avant diffusion • Vérifier l’ensemble des liens entre les pages – logiciel Xenulink (freeware) • Vérifier la compatibilité du site avec… – différents navigateurs – différents écrans (différences de résolution/couleurs) • Vérifier que certaines fonctionnalités ne soient pas désactivées sur certains navigateurs (cf. popup)
Dernières mises au point avant diffusion • Vérifier l’ensemble des liens entre les pages – logiciel Xenulink (freeware) • Vérifier la compatibilité du site avec… – différents navigateurs – différents écrans (différences de résolution/couleurs) • Vérifier que certaines fonctionnalités ne soient pas désactivées sur certains navigateurs (cf. popup)
 Après la création du site… son référencement • Les actions sur le contenu des pages – Les meta-balises (cf. précédemment) • Titres différents à chaque page • Description différente de chaque page • Keywords: rôle en débat… – Dans le texte: • Lier les pages entre elles (facilite le parcours des robots) • Éviter de disposer de l’information dans des JS/Flash
Après la création du site… son référencement • Les actions sur le contenu des pages – Les meta-balises (cf. précédemment) • Titres différents à chaque page • Description différente de chaque page • Keywords: rôle en débat… – Dans le texte: • Lier les pages entre elles (facilite le parcours des robots) • Éviter de disposer de l’information dans des JS/Flash
 Après la création du site… son référencement • Le référencement auprès des annuaires – L’inscription impérative auprès des moteurs de recherche • 1 testeur (gratuit): http: //outils. ref 2000. com/ – Chez qui s’inscrire ? • Annuaires généralistes (Google, etc. ) • Annuaires spécialisés (blogs, etc. ) • Astuce: taper un de ses mots-clés pour voir si il est bien représenté
Après la création du site… son référencement • Le référencement auprès des annuaires – L’inscription impérative auprès des moteurs de recherche • 1 testeur (gratuit): http: //outils. ref 2000. com/ – Chez qui s’inscrire ? • Annuaires généralistes (Google, etc. ) • Annuaires spécialisés (blogs, etc. ) • Astuce: taper un de ses mots-clés pour voir si il est bien représenté
 Après la création du site… • La mesure d’audience du site: – Chaque visite laisse une trace sur un serveur ( « fichiers log » ): données statistiques à exploiter (grâce à l’économétrie, cf. cours) – Moyens: • Intégration de scripts: solutions gratuites (open source) : Ph. PMy. Visits • Recours à des prestataires externes : Estat/Médiamétrie ; Visio. Stat
Après la création du site… • La mesure d’audience du site: – Chaque visite laisse une trace sur un serveur ( « fichiers log » ): données statistiques à exploiter (grâce à l’économétrie, cf. cours) – Moyens: • Intégration de scripts: solutions gratuites (open source) : Ph. PMy. Visits • Recours à des prestataires externes : Estat/Médiamétrie ; Visio. Stat
 Et maintenant … C’est à vous !
Et maintenant … C’est à vous !


