c4e367a8474877de85ef7733b1f8b847.ppt
- Количество слайдов: 53

Location Based Services Without the Cocoa Institutional Web Managers Workshop , 12 th July 2010 Ben Butchart, Murray King This work is licensed under a Creative Commons Attribution-Non. Commercial 2. 0 England & Wales License. But note caveat.

Introduction n Digimap Geo Mobile Scoping study n Technical evaluation n User Engagement n Digimap pilot (in App. Stores soon! Maybe? ) n Focus today for workshop on technical evaluation n Our blog: http: //mobilegeo. wordpress. com/ n Prezi mobile scoping study http: //prezi. com/jllhxm 1 zzpdm n Final project report: http: //mobilegeo. files. wordpress. com/2010/07/digimapmobile-scoping-study-final-project-report 1 -1. doc n Thanks to JISC for funding. #lbs_nococoa

Workshop outline n Requirements for LBS in teaching and learning. n Technology concepts overview. Native, Mobile Web, Hybrid, n n n n HTML 5 Geolocation, HTML 5 Canvas, HTML 5 Local Storage. Building your own mobile mapping client tutorial. Build your own mobile mapping client - practical exercise. HTML 5 Canvas and LBS. Building your own AR app with Layar tutorial (10 mins). Building your own AR app with Layar practical exercise ( 10 mins ). Web Approaches pros and cons. Why Native? Sustainability #lbs_nococoa

Informal Requirements “…delivering a map to a smart phone device within a range of educational contexts including field trips in remote areas, where network connectivity may be limited. It was also anticipated that the application might assist data collection, for example, taking pictures of rocks during a field study. ” #lbs_nococoa

Technical Requirements 1. 2. 3. 4. 5. Location: Must be able to obtain a location fix through device sensors (GPS). Touch: Must be able to take advantage of touch screen user gestures (e. g pinch to zoom in and out) Sensors: Should be able to access sensors and gadgets such as the camera, accelerometer and compass. Local Storage: Should be able to cache data so that application can be used in remote areas with limited connectivity. Portable: Should work on a range of devices. #lbs_nococoa

Mobile App Development Approaches n Native: programming languages and tools are unique to a particular device or operating system. n Mobile Web: applications are delivered through the mobile web browser. n Hybrid: a lightweight web browser is integrated into a skeleton native app. #lbs_nococoa

Technologies : Mobile Web n HTML 5 Geolocation: web based access to location n n n sensors. HTML 5 Canvas: manipulate images at pixel level HTML 5 Local Storage: SQLite database embedded in browser. HTML 5 Cache: Cache web resources such as images, web pages and scripts. CSS Flash ( not supported by i. Phone) AR browsers – Layar / wikitude etc/ #lbs_nococoa

Technologies : Native n i. Phone: Objective-C and Cocoa Touch. n Blackberry: RIM n Symbian (Nokia): Symbian Foundation C libraries. n Android: Java (mostly) n AR – Wikitude #lbs_nococoa

Technologies : Hybrid n Phone. Gap n W 3 C Widgets n Quick. Connect n Rhodes n Appcelerator Titanium #lbs_nococoa

Memory Check… n HTML 5 Geolocation: web based access to location n n n sensors. HTML 5 Canvas: manipulate images at pixel level HTML 5 Local Storage: SQLite database embedded in browser. HTML 5 Cache: Cache web resources such as images, web pages and scripts. Native: programming languages and tools are unique to a particular device or operating system. Mobile Web: applications are delivered through the mobile web browser. Hybrid: a lightweight web browser is integrated into a skeleton native app. #lbs_nococoa

Requirements / Approach Requirement Native Mobile Web Location sensors Touch gestures Sensors and gadgets Local storage Portable #lbs_nococoa Hybrid

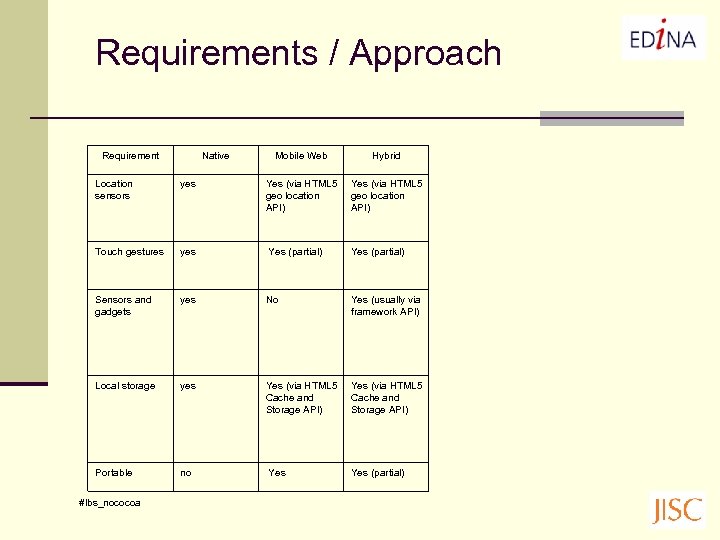
Requirements / Approach Requirement Native Mobile Web Hybrid Location sensors yes Yes (via HTML 5 geo location API) Touch gestures yes Yes (partial) Sensors and gadgets yes No Yes (usually via framework API) Local storage yes Yes (via HTML 5 Cache and Storage API) Portable no Yes (partial) #lbs_nococoa

Build Your Own mobile Map App in 10 minutes n Yes, really. 10 minutes. n We need some maps – Google? n No. Everyone does that. We’ll use some OS Open Data instead. n We’ll use the Open. Layers API n And Geolocation API #lbs_nococoa

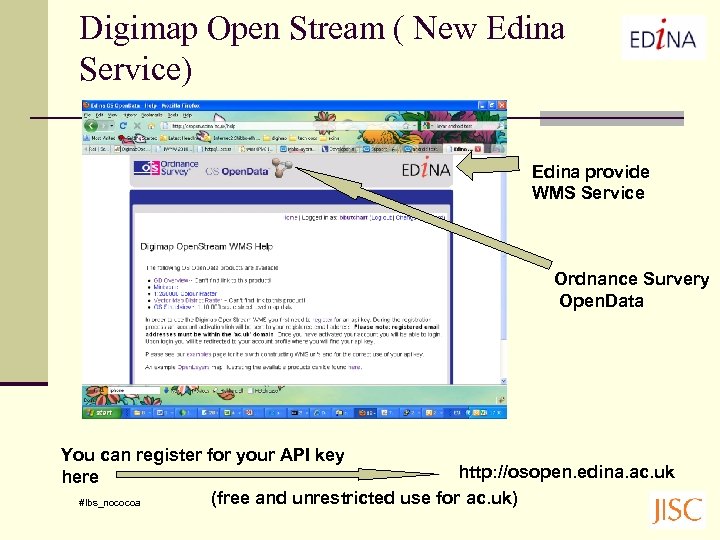
Digimap Open Stream ( New Edina Service) Edina provide WMS Service Ordnance Survery Open. Data You can register for your API key http: //osopen. edina. ac. uk here (free and unrestricted use for ac. uk) #lbs_nococoa

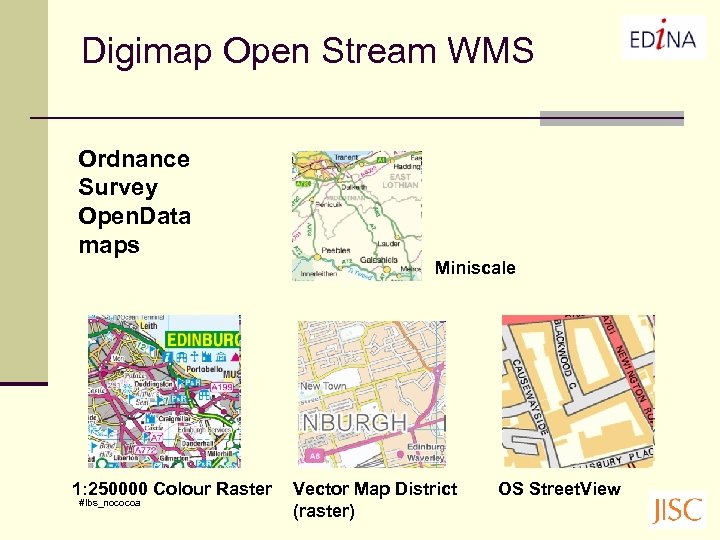
Digimap Open Stream WMS Ordnance Survey Open. Data maps 1: 250000 Colour Raster #lbs_nococoa Miniscale Vector Map District (raster) OS Street. View

Digimap Open Stream WMS #lbs_nococoa

Digimap Open Stream WMS example http: //osopen. edina. ac. uk/openstream/wms? REQUE ST=Get. Map&SERVICE=WMS &VERSION=1. 1. 1 &BBOX=325000, 674000, 326000, 675000 &WIDTH=460 &HEIGHT=640 &SRS=EPSG: 27700 &FORMAT=image/png &LAYERS=osfree &CACHE=false &TOKEN=YOUR_KEY #lbs_nococoa

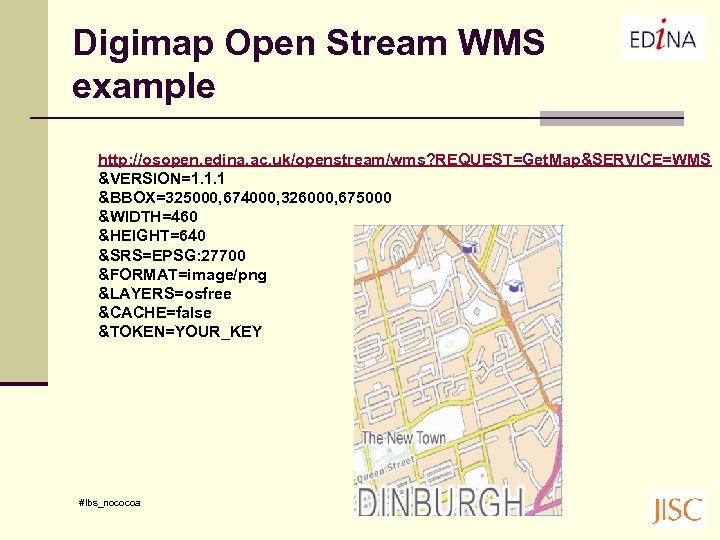
Digimap Open Stream WMS example http: //osopen. edina. ac. uk/openstream/wms? REQUEST=Get. Map&SERVICE=WMS &VERSION=1. 1. 1 &BBOX=325000, 674000, 326000, 675000 &WIDTH=460 &HEIGHT=640 &SRS=EPSG: 27700 &FORMAT=image/png &LAYERS=osfree &CACHE=false &TOKEN=YOUR_KEY #lbs_nococoa

Digimap Open Stream Open. Layers Example http: //osopen. edina. ac. uk/help/map #lbs_nococoa

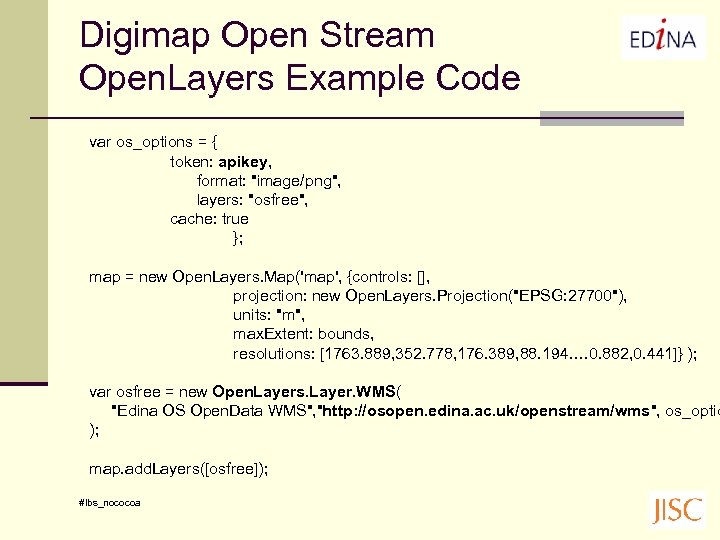
Digimap Open Stream Open. Layers Example Code #lbs_nococoa Example Open. Layers code here: http: //osopen. edina. ac. uk/help/map

Digimap Open Stream Open. Layers Example Code var os_options = { token: apikey, format: "image/png", layers: "osfree", cache: true }; map = new Open. Layers. Map('map', {controls: [], projection: new Open. Layers. Projection("EPSG: 27700"), units: "m", max. Extent: bounds, resolutions: [1763. 889, 352. 778, 176. 389, 88. 194…. 0. 882, 0. 441]} ); var osfree = new Open. Layers. Layer. WMS( "Edina OS Open. Data WMS", "http: //osopen. edina. ac. uk/openstream/wms", os_optio ); map. add. Layers([osfree]); #lbs_nococoa

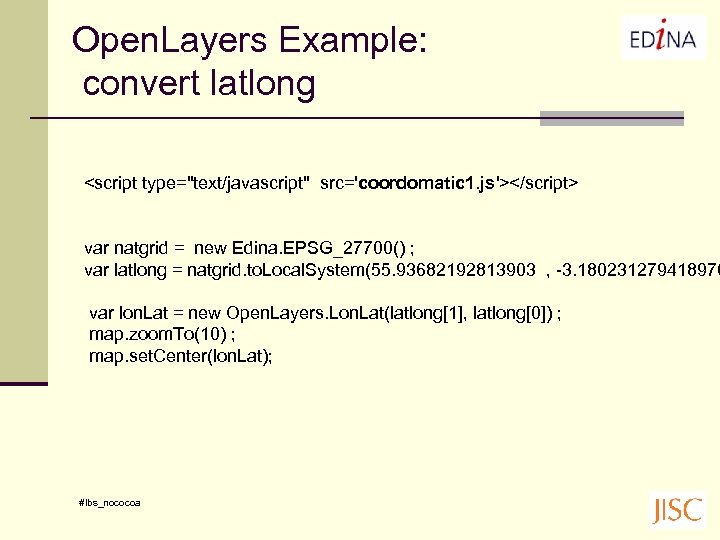
Open. Layers Example: convert latlong <script type="text/javascript" src='coordomatic 1. js'></script> var natgrid = new Edina. EPSG_27700() ; var latlong = natgrid. to. Local. System(55. 93682192813903 , -3. 180231279418976 var lon. Lat = new Open. Layers. Lon. Lat(latlong[1], latlong[0]) ; map. zoom. To(10) ; map. set. Center(lon. Lat); #lbs_nococoa

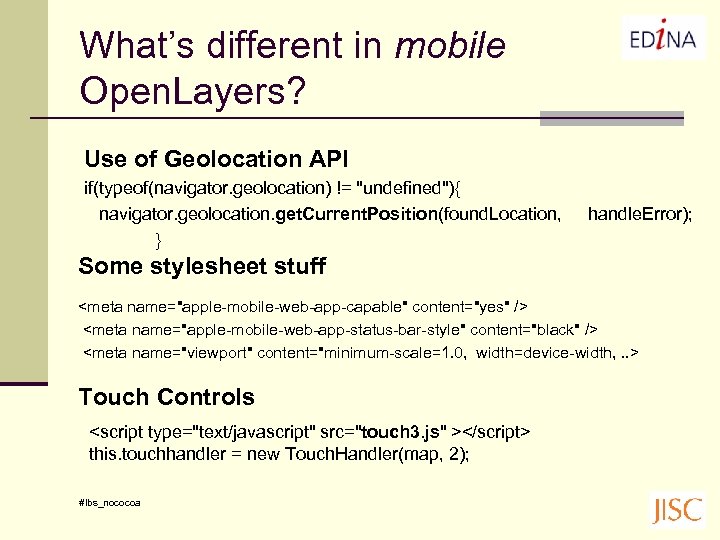
What’s different in mobile Open. Layers? Use of Geolocation API if(typeof(navigator. geolocation) != "undefined"){ navigator. geolocation. get. Current. Position(found. Location, } handle. Error); Some stylesheet stuff <meta name="apple-mobile-web-app-capable" content="yes" /> <meta name="apple-mobile-web-app-status-bar-style" content="black" /> <meta name="viewport" content="minimum-scale=1. 0, width=device-width, . . > Touch Controls <script type="text/javascript" src="touch 3. js" ></script> this. touchhandler = new Touch. Handler(map, 2); #lbs_nococoa

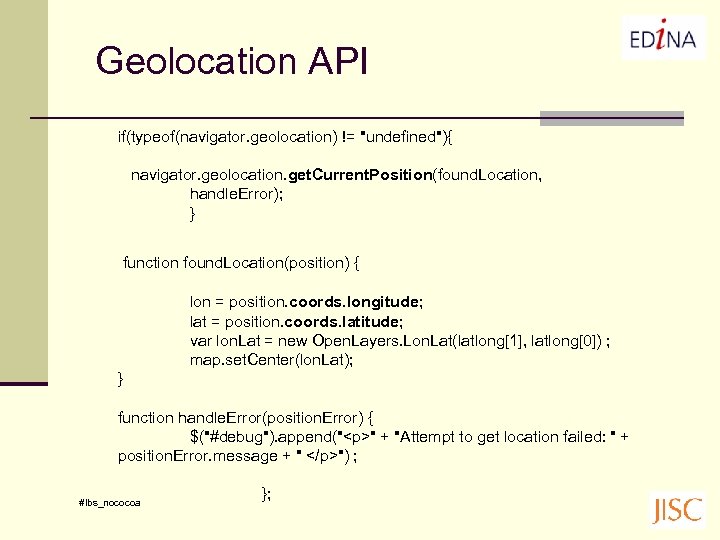
Geolocation API if(typeof(navigator. geolocation) != "undefined"){ navigator. geolocation. get. Current. Position(found. Location, handle. Error); } function found. Location(position) { lon = position. coords. longitude; lat = position. coords. latitude; var lon. Lat = new Open. Layers. Lon. Lat(latlong[1], latlong[0]) ; map. set. Center(lon. Lat); } function handle. Error(position. Error) { $("#debug"). append("<p>" + "Attempt to get location failed: " + position. Error. message + " </p>") ; #lbs_nococoa };

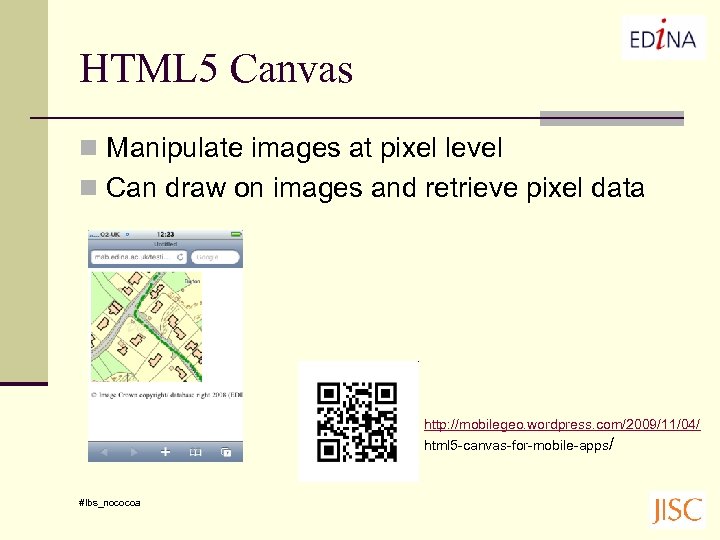
HTML 5 Canvas n Manipulate images at pixel level n Can draw on images and retrieve pixel data http: //mobilegeo. wordpress. com/2009/11/04/ html 5 -canvas-for-mobile-apps/ #lbs_nococoa

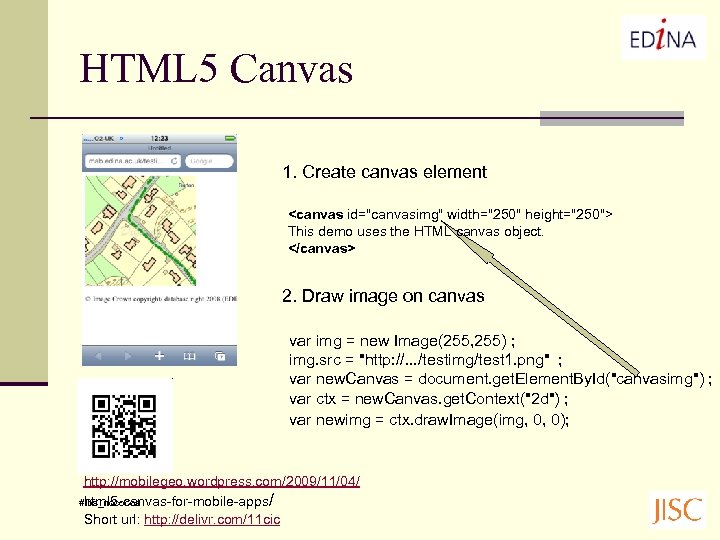
HTML 5 Canvas 1. Create canvas element <canvas id="canvasimg" width="250" height="250"> This demo uses the HTML canvas object. </canvas> 2. Draw image on canvas var img = new Image(255, 255) ; img. src = "http: //. . . /testimg/test 1. png" ; var new. Canvas = document. get. Element. By. Id("canvasimg") ; var ctx = new. Canvas. get. Context("2 d") ; var newimg = ctx. draw. Image(img, 0, 0); http: //mobilegeo. wordpress. com/2009/11/04/ #lbs_nococoa html 5 -canvas-for-mobile-apps/ Short url: http: //delivr. com/11 cic

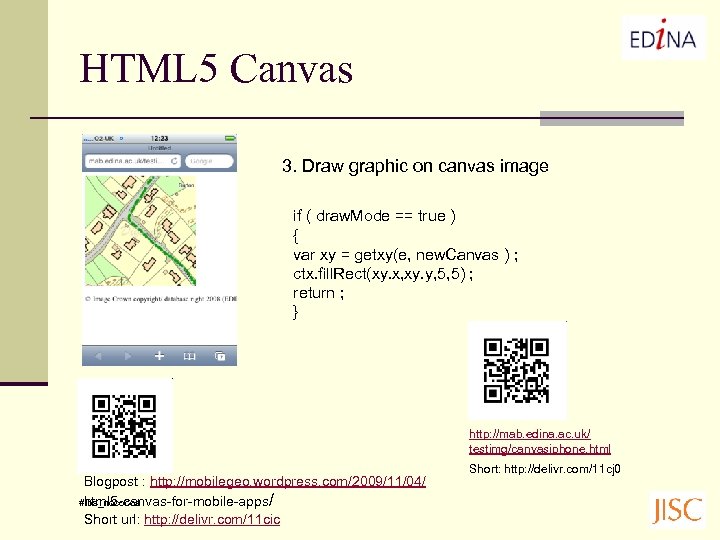
HTML 5 Canvas 3. Draw graphic on canvas image if ( draw. Mode == true ) { var xy = getxy(e, new. Canvas ) ; ctx. fill. Rect(xy. x, xy. y, 5, 5) ; return ; } http: //mab. edina. ac. uk/ testimg/canvasiphone. html Blogpost : http: //mobilegeo. wordpress. com/2009/11/04/ #lbs_nococoa html 5 -canvas-for-mobile-apps/ Short url: http: //delivr. com/11 cic Short: http: //delivr. com/11 cj 0

HTML 5 Canvas n Retrieve pixel data “the real potential for HTML 5 Canvas is to get inside the image itself enabling us to extract information from it and use that information to create our own graphics on the map “ Anna Chapman: practitioner of steganography #lbs_nococoa

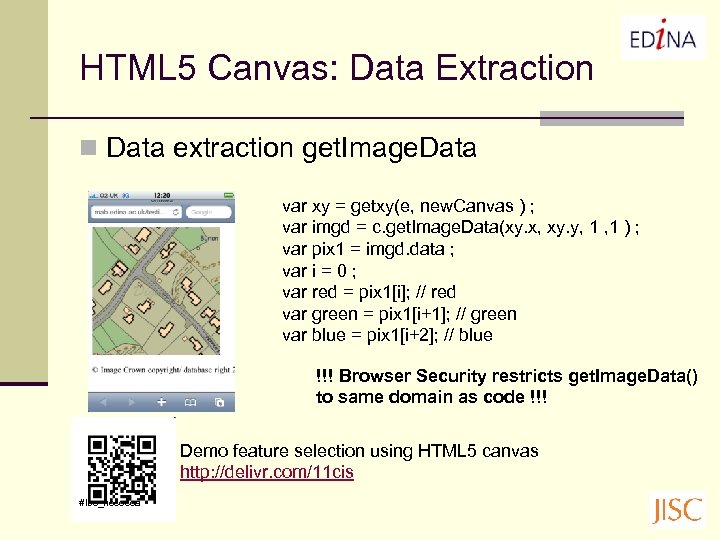
HTML 5 Canvas: Data Extraction n Data extraction get. Image. Data var xy = getxy(e, new. Canvas ) ; var imgd = c. get. Image. Data(xy. x, xy. y, 1 ) ; var pix 1 = imgd. data ; var i = 0 ; var red = pix 1[i]; // red var green = pix 1[i+1]; // green var blue = pix 1[i+2]; // blue !!! Browser Security restricts get. Image. Data() to same domain as code !!! Demo feature selection using HTML 5 canvas http: //delivr. com/11 cis #lbs_nococoa

HTML 5 Elevation Demo 1 #lbs_nococoa Blog post: http: //mobilegeo. wordpress. com/2010/03/01/integratin openlayers-and-html 5 -canvas/ http: //delivr. com/11 cir

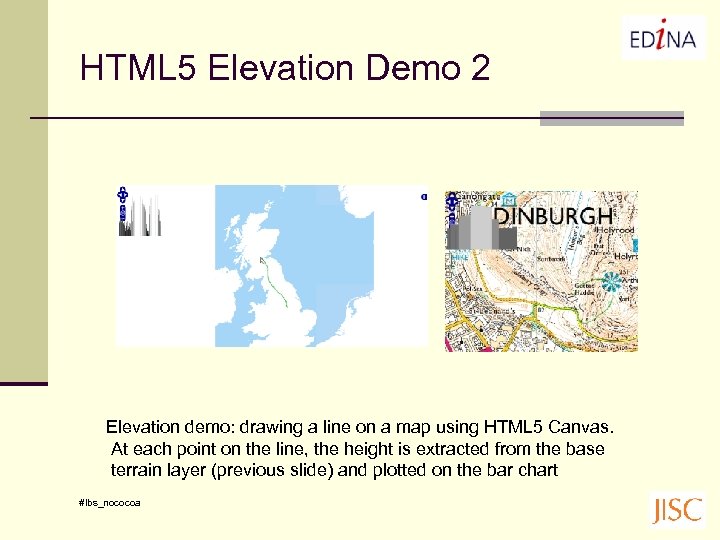
HTML 5 Elevation Demo 2 Elevation demo: drawing a line on a map using HTML 5 Canvas. At each point on the line, the height is extracted from the base terrain layer (previous slide) and plotted on the bar chart #lbs_nococoa

HTML 5 Canvas: Other data extraction use cases n Feature selection: highlight features (parking lots) on n n n map. Reduced Map Legend: Only shows symbols in view. Speech Summary: detect features and summarize. Accessible Maps? Pro: Can all be done offline and works for raster maps as well as vector maps Con: Mobile processors too slow for standard techniques such as Sobel and Colour Histogram. Active research area for Edina. #lbs_nococoa

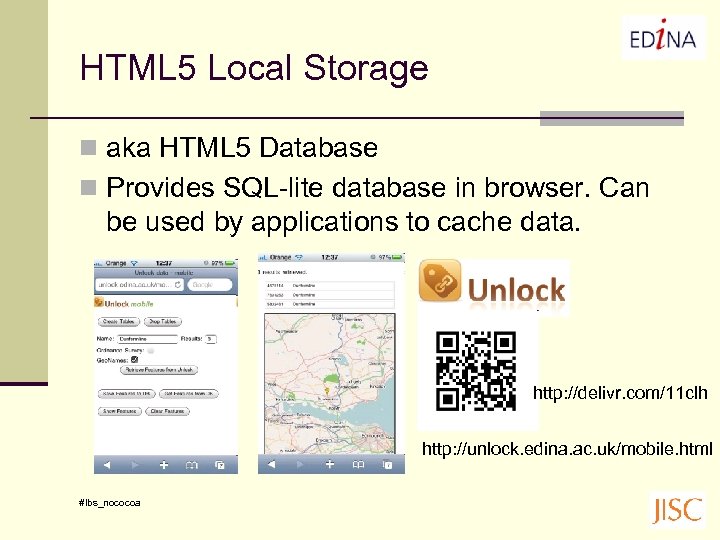
HTML 5 Local Storage n aka HTML 5 Database n Provides SQL-lite database in browser. Can be used by applications to cache data. http: //delivr. com/11 clh http: //unlock. edina. ac. uk/mobile. html #lbs_nococoa

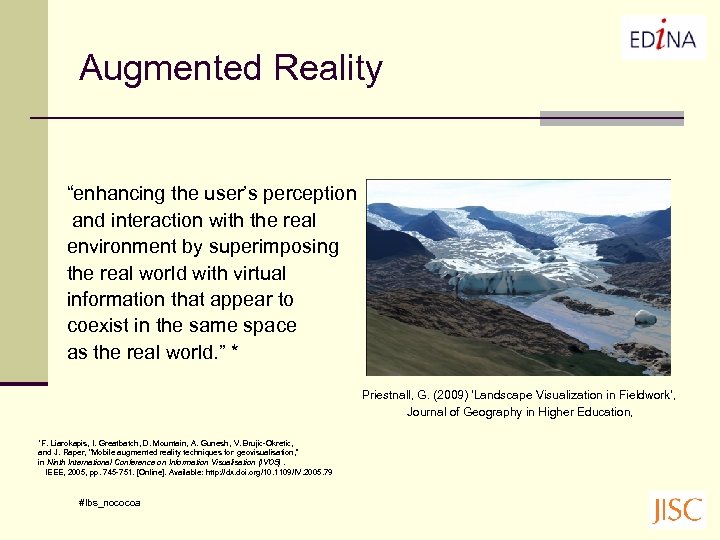
Augmented Reality “enhancing the user’s perception and interaction with the real environment by superimposing the real world with virtual information that appear to coexist in the same space as the real world. ” * Priestnall, G. (2009) 'Landscape Visualization in Fieldwork', Journal of Geography in Higher Education, *F. Liarokapis, I. Greatbatch, D. Mountain, A. Gunesh, V. Brujic-Okretic, and J. Raper, "Mobile augmented reality techniques for geovisualisation, “ in Ninth International Conference on Information Visualisation (IV'05). IEEE, 2005, pp. 745 -751. [Online]. Available: http: //dx. doi. org/10. 1109/IV. 2005. 79 #lbs_nococoa

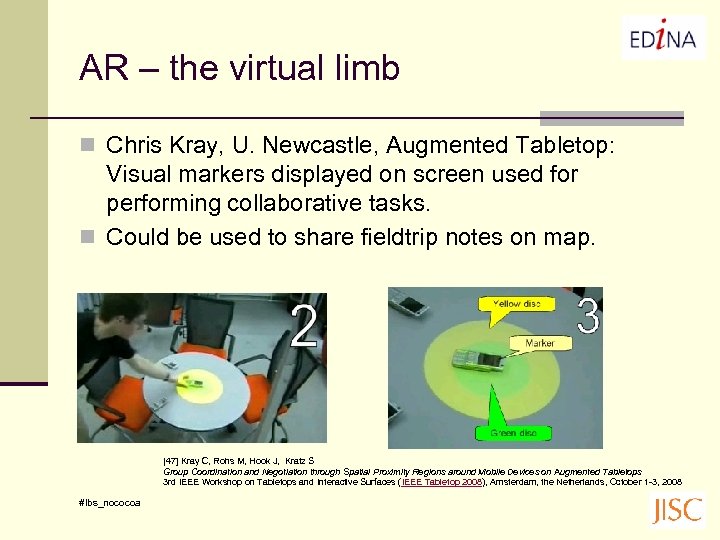
AR – the virtual limb n Chris Kray, U. Newcastle, Augmented Tabletop: Visual markers displayed on screen used for performing collaborative tasks. n Could be used to share fieldtrip notes on map. [47] Kray C, Rohs M, Hook J, Kratz S Group Coordination and Negotiation through Spatial Proximity Regions around Mobile Devices on Augmented Tabletops 3 rd IEEE Workshop on Tabletops and Interactive Surfaces (IEEE Tabletop 2008), Amsterdam, the Netherlands, October 1 -3, 2008 #lbs_nococoa

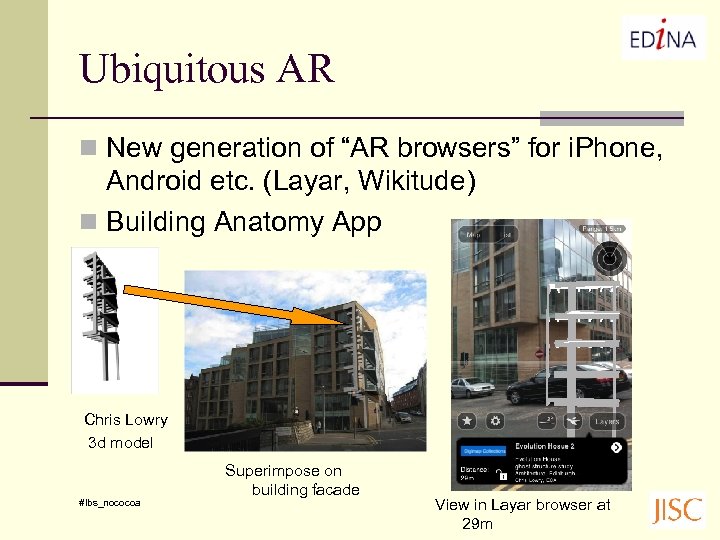
Ubiquitous AR n New generation of “AR browsers” for i. Phone, Android etc. (Layar, Wikitude) n Building Anatomy App Chris Lowry 3 d model #lbs_nococoa Superimpose on building facade View in Layar browser at 29 m

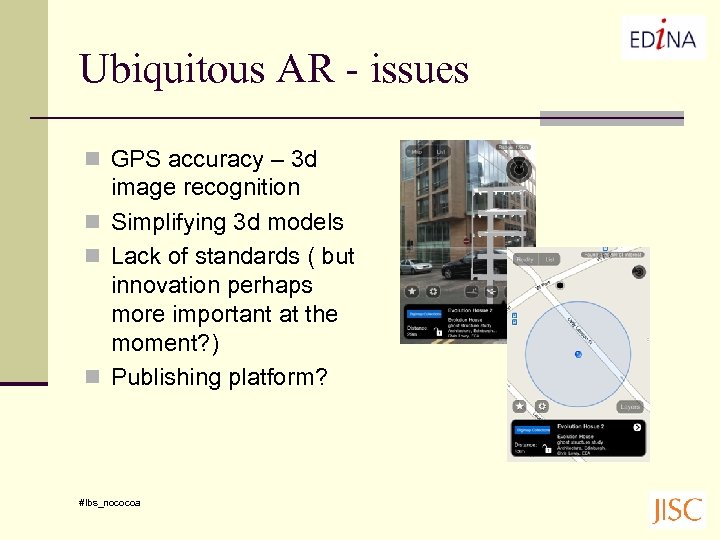
Ubiquitous AR - issues n GPS accuracy – 3 d image recognition n Simplifying 3 d models n Lack of standards ( but innovation perhaps more important at the moment? ) n Publishing platform? #lbs_nococoa

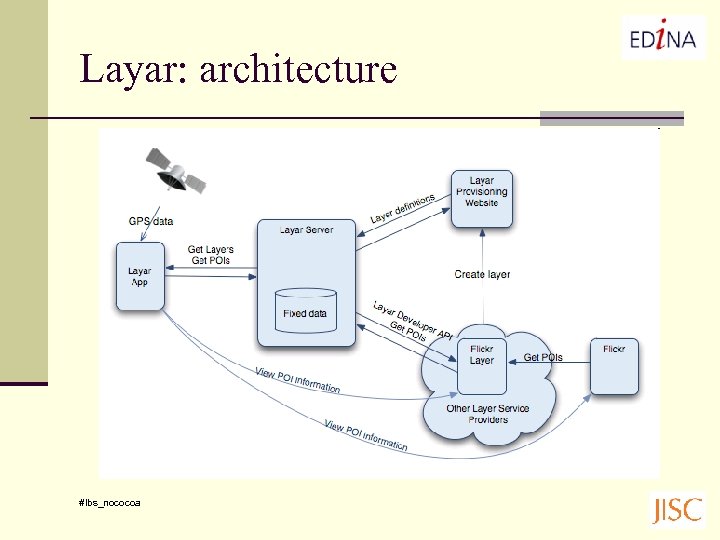
Layar: architecture #lbs_nococoa

Layar: set up developer account #lbs_nococoa

Layar: create a Layar http: //publishing. layar. com/publishing/layers/ #lbs_nococoa

Layar publishing #lbs_nococoa

Layar test: get. Point. Of. Interest http: //publishing. layar. com/publishing/test/iwmw 2010 demo 1 #lbs_nococoa

Layar testing: POI search failed Probably a JSON format error #lbs_nococoa

Check JSON with JSONLint #lbs_nococoa http: //www. jsonlint. com/

Layar testing: Success! #lbs_nococoa

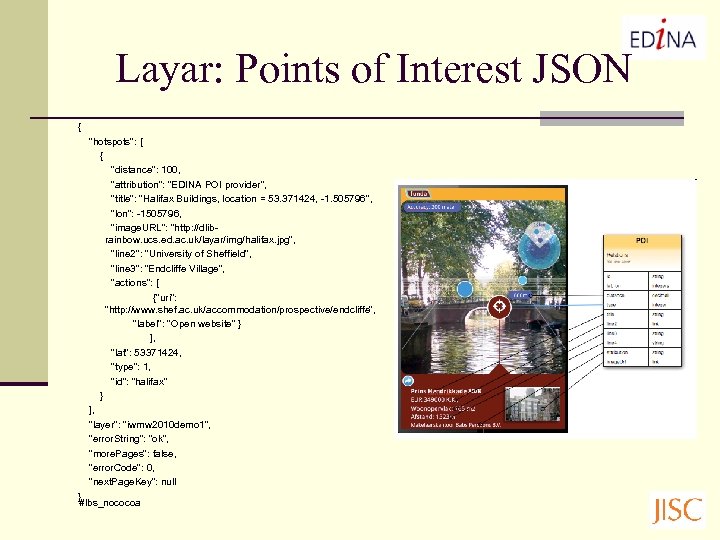
Layar: Points of Interest JSON { "hotspots": [ { "distance": 100, "attribution": "EDINA POI provider", "title": "Halifax Buildings, location = 53. 371424, -1. 505796", "lon": -1505796, "image. URL": "http: //dlibrainbow. ucs. ed. ac. uk/layar/img/halifax. jpg", "line 2": "University of Sheffield", "line 3": "Endcliffe Village", "actions": [ {"uri": "http: //www. shef. ac. uk/accommodation/prospective/endcliffe", "label": "Open website" } ], "lat": 53371424, "type": 1, "id": "halifax" } ], "layer": "iwmw 2010 demo 1", "error. String": "ok", "more. Pages": false, "error. Code": 0, "next. Page. Key": null } #lbs_nococoa

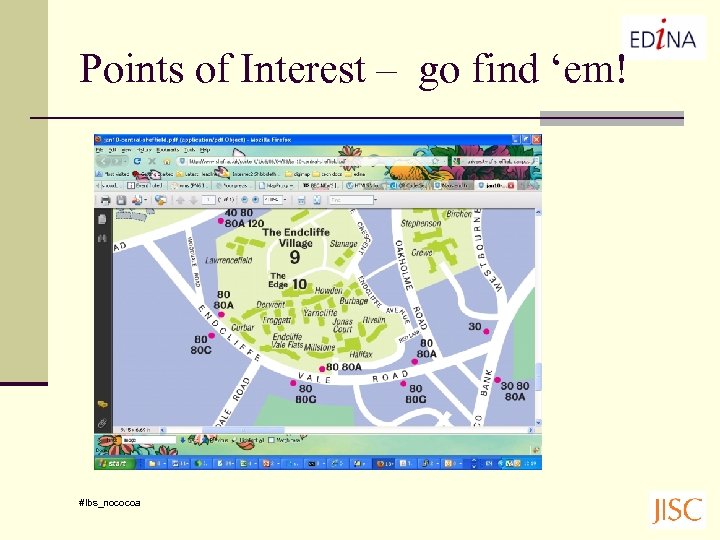
Points of Interest – go find ‘em! #lbs_nococoa

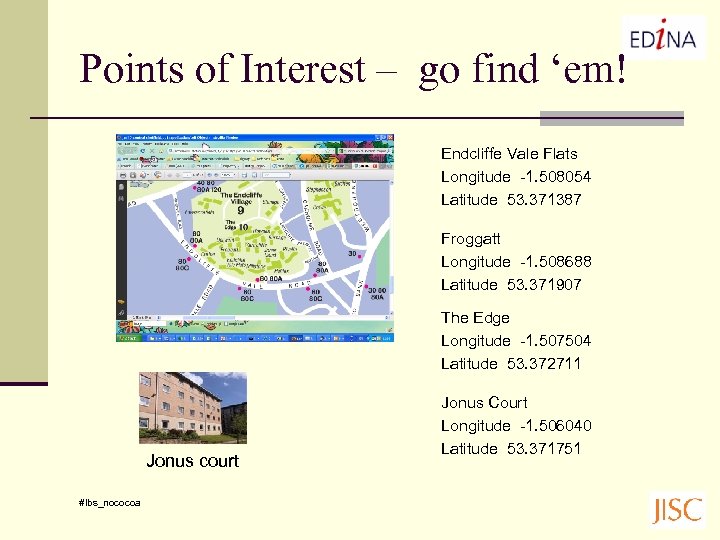
Points of Interest – go find ‘em! Endcliffe Vale Flats Longitude -1. 508054 Latitude 53. 371387 Froggatt Longitude -1. 508688 Latitude 53. 371907 The Edge Longitude -1. 507504 Latitude 53. 372711 Jonus court #lbs_nococoa Jonus Court Longitude -1. 506040 Latitude 53. 371751

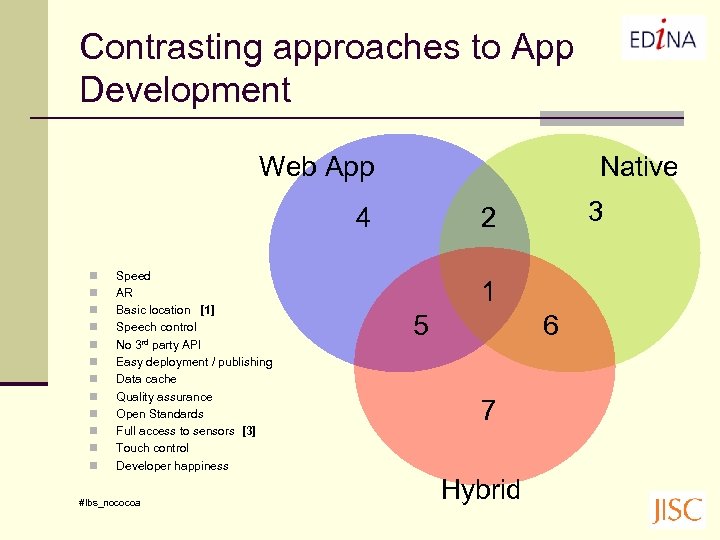
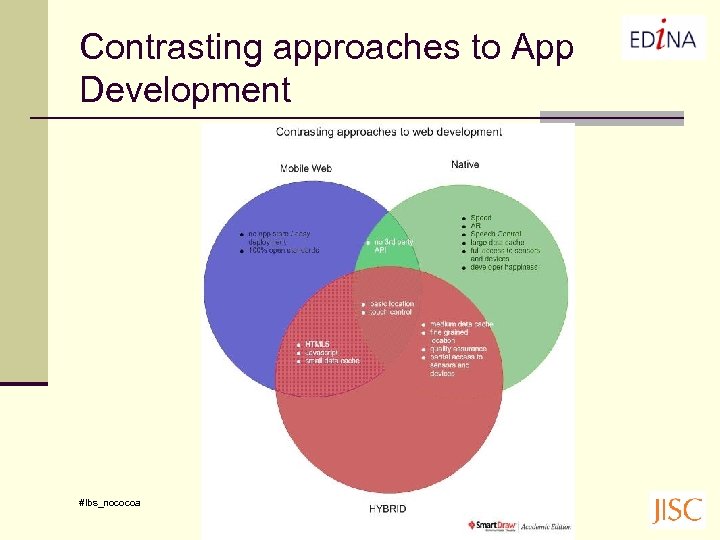
Contrasting approaches to App Development Web App Native 4 n n n Speed AR Basic location [1] Speech control No 3 rd party API Easy deployment / publishing Data cache Quality assurance Open Standards Full access to sensors [3] Touch control Developer happiness #lbs_nococoa 3 2 1 5 6 7 Hybrid

Contrasting approaches to App Development #lbs_nococoa

Why go Native? After all, Cocoa tastes good! n Take advantage of latest developments in hardware / n n n OS Full access to sensors and gadgets Easier to integrate tasks such as viewing a map, taking a photo, reding QR code in one app. Hybrid app developers vulnerable to “Tweak Creep”. Hybrid frameworks might get shut out by some platforms (e. g. flash) No need to fight against web browser defaults ( text selection, resizing images) If charging for app, native probably best option #lbs_nococoa

Sustainability n Mobile apps technologies in constant flux. Frequent n n updates to OS, plaforms, hardware and consumption patterns. Not enough to have one i. Phone developer who works on occasional mobile projects. Need constant development capacity. Consider mix of in-house ( mobile web) and outsourced ( native ) capacity. Need to appreciate full cost of mobile development including training, equipment and staff retention. #lbs_nococoa

Thankyou! n Check out geo mobile blog http: //mobilegeo. wordpress. com/ n And mobile scoping report http: //mobilegeo. files. wordpress. com/2010/07/di gimap-mobile-scoping-study-final-projectreport 1 -1. doc n Thanks to all those taking part in scoping study and JISC for funding. #lbs_nococoa
c4e367a8474877de85ef7733b1f8b847.ppt