Компьютерная графика.ppt
- Количество слайдов: 26
 Лекция «ВВЕДЕНИЕ В КОМПЬЮТЕРНУЮ ГРАФИКУ»
Лекция «ВВЕДЕНИЕ В КОМПЬЮТЕРНУЮ ГРАФИКУ»


 Контрольные вопросы: 1. Что понимается под компьютерной графикой? 2. Типы графической информации. 3. Чем характеризуются растровые изображения? 4. Достоинства и недостатки растровой графики. 5. Форматы растровых графических файлов. 6. Программы для работы с растровой графикой. 7. Достоинства и недостатки векторной графики. 8. Форматы векторной графики. 9. Для чего используются цветовые модели? 10. Какие цветовые модели вы знаете?
Контрольные вопросы: 1. Что понимается под компьютерной графикой? 2. Типы графической информации. 3. Чем характеризуются растровые изображения? 4. Достоинства и недостатки растровой графики. 5. Форматы растровых графических файлов. 6. Программы для работы с растровой графикой. 7. Достоинства и недостатки векторной графики. 8. Форматы векторной графики. 9. Для чего используются цветовые модели? 10. Какие цветовые модели вы знаете?
 Компьютерная графика – это раздел информатики, который занимается проблемами получения различных изображений (рисунков, чертежей, мультипликации) на компьютере. Пример визуализации: построение графиков функций (2 -х и 3 -х мерных) или графиков экспериментальных данных; вывод информации на экран в компьютерных играх; синтез визуальных сцен, предназначенных для использования в пилотажных тренажерах
Компьютерная графика – это раздел информатики, который занимается проблемами получения различных изображений (рисунков, чертежей, мультипликации) на компьютере. Пример визуализации: построение графиков функций (2 -х и 3 -х мерных) или графиков экспериментальных данных; вывод информации на экран в компьютерных играх; синтез визуальных сцен, предназначенных для использования в пилотажных тренажерах
 Типы графической информации: Растровая Векторная
Типы графической информации: Растровая Векторная
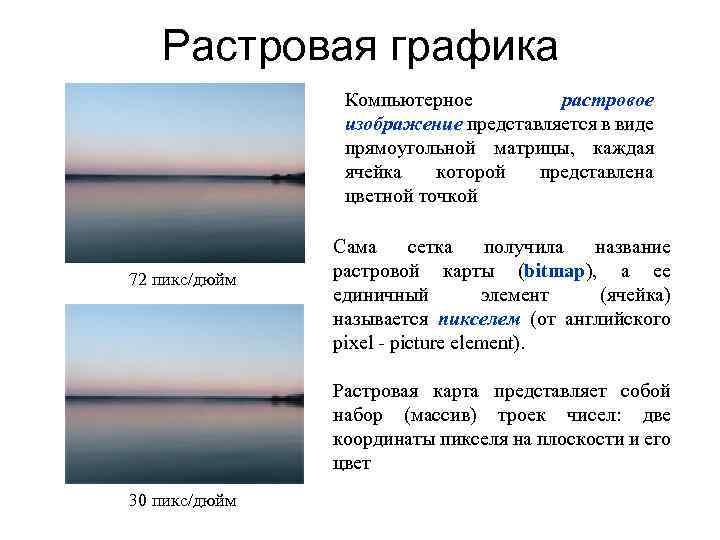
 Растровая графика Компьютерное растровое изображение представляется в виде прямоугольной матрицы, каждая ячейка которой представлена цветной точкой 72 пикс/дюйм Сама сетка получила название растровой карты (bitmap), а ее единичный элемент (ячейка) называется пикселем (от английского pixel - picture element). Растровая карта представляет собой набор (массив) троек чисел: две координаты пикселя на плоскости и его цвет 30 пикс/дюйм
Растровая графика Компьютерное растровое изображение представляется в виде прямоугольной матрицы, каждая ячейка которой представлена цветной точкой 72 пикс/дюйм Сама сетка получила название растровой карты (bitmap), а ее единичный элемент (ячейка) называется пикселем (от английского pixel - picture element). Растровая карта представляет собой набор (массив) троек чисел: две координаты пикселя на плоскости и его цвет 30 пикс/дюйм
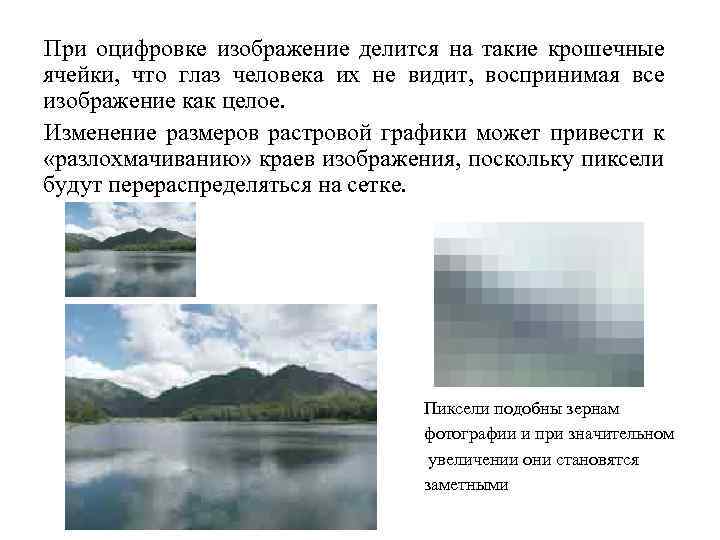
 При оцифровке изображение делится на такие крошечные ячейки, что глаз человека их не видит, воспринимая все изображение как целое. Изменение размеров растровой графики может привести к «разлохмачиванию» краев изображения, поскольку пиксели будут перераспределяться на сетке. Пиксели подобны зернам фотографии и при значительном увеличении они становятся заметными
При оцифровке изображение делится на такие крошечные ячейки, что глаз человека их не видит, воспринимая все изображение как целое. Изменение размеров растровой графики может привести к «разлохмачиванию» краев изображения, поскольку пиксели будут перераспределяться на сетке. Пиксели подобны зернам фотографии и при значительном увеличении они становятся заметными
 Недостатки Достоинства 1. Основным достоинством растровой графики является простота и, как следствие, техническая реализуемость автоматизации ввода или оцифровки изобразительной информации. 2. Большое количество внешних устройств для ввода фотографий, слайдов, рисунков, акварелей и т. д. - сканеров, видеокамер, цифровых фотоаппаратов. 3. Фотореалистичность. 1. Растровые изображения занимают большое количество памяти. 2. Для обеспечения работы функций редактирования таких изображений потребляются так же значительные массивы памяти и другие ресурсы компьютера.
Недостатки Достоинства 1. Основным достоинством растровой графики является простота и, как следствие, техническая реализуемость автоматизации ввода или оцифровки изобразительной информации. 2. Большое количество внешних устройств для ввода фотографий, слайдов, рисунков, акварелей и т. д. - сканеров, видеокамер, цифровых фотоаппаратов. 3. Фотореалистичность. 1. Растровые изображения занимают большое количество памяти. 2. Для обеспечения работы функций редактирования таких изображений потребляются так же значительные массивы памяти и другие ресурсы компьютера.
 Количество цветов растрового изображения Двухцветные (бинарные) 1 бит на пиксель. Черно–белые изображения. Полутоновые градации серого или иного цвета. Например, 256 градаций (1 байт на пиксель). Цветные изображения. От 2 бит на пиксель и выше. Глубина цвета 16 бит на пиксель (65 536 цветов) - High Соlог, 24 бит на пиксель (16, 7 млн. цветов) – True Соlог. В компьютерных графических системах используют и большую глубину цвета – 32, 48 и более бит на пиксел.
Количество цветов растрового изображения Двухцветные (бинарные) 1 бит на пиксель. Черно–белые изображения. Полутоновые градации серого или иного цвета. Например, 256 градаций (1 байт на пиксель). Цветные изображения. От 2 бит на пиксель и выше. Глубина цвета 16 бит на пиксель (65 536 цветов) - High Соlог, 24 бит на пиксель (16, 7 млн. цветов) – True Соlог. В компьютерных графических системах используют и большую глубину цвета – 32, 48 и более бит на пиксел.
 Форматы растровых файлов: GIF – формат, использующий алгоритм сжатия без потерь информации LZW. Максимальная глубина цвета – 8 бит (256 цветов). JPEG (JPG) – формат, использующий алгоритм сжатия с потерями информации, позволяет уменьшить размер файла в сотни раз. Глубина цвета – 24 бит. BMP – это формат графического редактора Paint. В нём не применяется сжатие. Подходит для хранения очень маленьких изображений – таких как иконки на рабочем столе. PNG – разработан с целью заменить формат GIF. Использует алгоритм сжатия Deflate без потерь информации (усовершенствованный LZW). Максимальная глубина цвета – 48 бит. TIFF – формат, специально разработанный для сканированных изображений. Может использовать алгоритм сжатия без потерь информации LZW. PSD – формат графического редактора Adobe Photoshop. Использует алгоритм сжатия без потерь информации RLE. Позволяет сохранять всю информацию, создаваемую в этой программе.
Форматы растровых файлов: GIF – формат, использующий алгоритм сжатия без потерь информации LZW. Максимальная глубина цвета – 8 бит (256 цветов). JPEG (JPG) – формат, использующий алгоритм сжатия с потерями информации, позволяет уменьшить размер файла в сотни раз. Глубина цвета – 24 бит. BMP – это формат графического редактора Paint. В нём не применяется сжатие. Подходит для хранения очень маленьких изображений – таких как иконки на рабочем столе. PNG – разработан с целью заменить формат GIF. Использует алгоритм сжатия Deflate без потерь информации (усовершенствованный LZW). Максимальная глубина цвета – 48 бит. TIFF – формат, специально разработанный для сканированных изображений. Может использовать алгоритм сжатия без потерь информации LZW. PSD – формат графического редактора Adobe Photoshop. Использует алгоритм сжатия без потерь информации RLE. Позволяет сохранять всю информацию, создаваемую в этой программе.
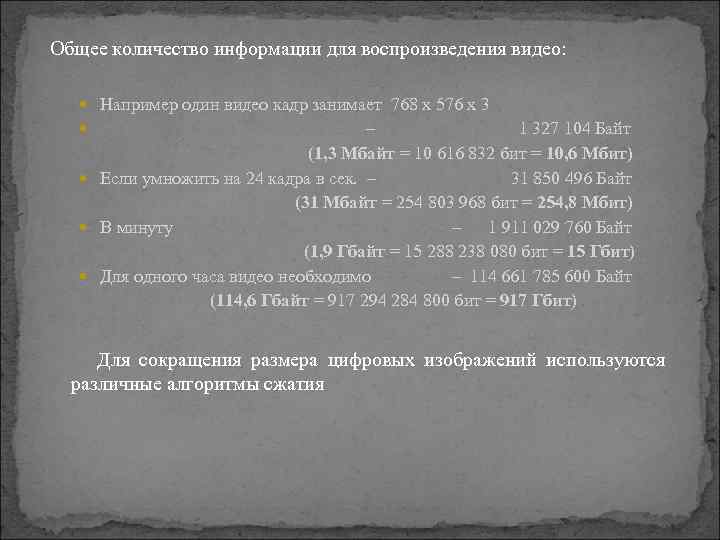
 Общее количество информации для воспроизведения видео: Например один видео кадр занимает 768 х 576 х 3 – 1 327 104 Байт (1, 3 Мбайт = 10 616 832 бит = 10, 6 Мбит) Если умножить на 24 кадра в сек. – 31 850 496 Байт (31 Мбайт = 254 803 968 бит = 254, 8 Мбит) В минуту – 1 911 029 760 Байт (1, 9 Гбайт = 15 288 238 080 бит = 15 Гбит) Для одного часа видео необходимо – 114 661 785 600 Байт (114, 6 Гбайт = 917 294 284 800 бит = 917 Гбит) Для сокращения размера цифровых изображений используются различные алгоритмы сжатия
Общее количество информации для воспроизведения видео: Например один видео кадр занимает 768 х 576 х 3 – 1 327 104 Байт (1, 3 Мбайт = 10 616 832 бит = 10, 6 Мбит) Если умножить на 24 кадра в сек. – 31 850 496 Байт (31 Мбайт = 254 803 968 бит = 254, 8 Мбит) В минуту – 1 911 029 760 Байт (1, 9 Гбайт = 15 288 238 080 бит = 15 Гбит) Для одного часа видео необходимо – 114 661 785 600 Байт (114, 6 Гбайт = 917 294 284 800 бит = 917 Гбит) Для сокращения размера цифровых изображений используются различные алгоритмы сжатия
 Наиболее известные растровые редакторы : Adobe Photoshop — самый популярный коммерческий редактор Adobe Fireworks Corel Photo-Paint Corel Paint Shop Pro Corel Painter GIMP — самый популярный свободный бесплатный редактор Microsoft Paint Microsoft Photo Editor
Наиболее известные растровые редакторы : Adobe Photoshop — самый популярный коммерческий редактор Adobe Fireworks Corel Photo-Paint Corel Paint Shop Pro Corel Painter GIMP — самый популярный свободный бесплатный редактор Microsoft Paint Microsoft Photo Editor



 Векторная графика Основным элементом векторного изображения является геометрический объект или примитив, в качестве которого принимаются такие простые фигуры, как прямоугольник, окружность, эллипс, линия. Каждому примитиву можно назначить определенные атрибуты (свойства) - толщину и цвет линии, разнообразные цветовые заливки
Векторная графика Основным элементом векторного изображения является геометрический объект или примитив, в качестве которого принимаются такие простые фигуры, как прямоугольник, окружность, эллипс, линия. Каждому примитиву можно назначить определенные атрибуты (свойства) - толщину и цвет линии, разнообразные цветовые заливки
 Недостатки Достоинства векторные файлы удобны для хранения изображений, которые могут быть разложены на простейшие геометрические объекты. 2. векторные данные легко масштабируются. 1. векторные файлы неудобно применять для хранения сложных изображений, как фотография. 2. внешнее представление векторных изображений может изменяться в зависимости от отображающей их программы 1.
Недостатки Достоинства векторные файлы удобны для хранения изображений, которые могут быть разложены на простейшие геометрические объекты. 2. векторные данные легко масштабируются. 1. векторные файлы неудобно применять для хранения сложных изображений, как фотография. 2. внешнее представление векторных изображений может изменяться в зависимости от отображающей их программы 1.
 В настоящее время лидерами среди программных пакетов обработки векторной графики можно назвать: Corel. Draw, Corel. Xara, Adobe Illustrator
В настоящее время лидерами среди программных пакетов обработки векторной графики можно назвать: Corel. Draw, Corel. Xara, Adobe Illustrator
 Форматы векторных файлов WMF (Windows Meta. File). Формат хранения векторных изображений ОС Windows (расширение имени файла. WMF). EPS (Encapsulated Post. Script). Формат описания как векторных, так и растровых изображений на языке Post. Script фирмы Adobe. CDR (Corel. DRAW Document). Формат известен в прошлом низкой устойчивостью и плохой совместимостью файлов, тем не менее, пользоваться Corel. DRAW чрезвычайно удобно.
Форматы векторных файлов WMF (Windows Meta. File). Формат хранения векторных изображений ОС Windows (расширение имени файла. WMF). EPS (Encapsulated Post. Script). Формат описания как векторных, так и растровых изображений на языке Post. Script фирмы Adobe. CDR (Corel. DRAW Document). Формат известен в прошлом низкой устойчивостью и плохой совместимостью файлов, тем не менее, пользоваться Corel. DRAW чрезвычайно удобно.

 Цветовые модели (цветовое пространство) – это способ описания цвета с помощью количественных характеристик Цветовые модели могут быть аппаратно– зависимыми (RGB и CMYK) и аппаратно– независимыми (модель Lab). В большинстве графических программ (например, в Photoshop) можно преобразовывать изображение из одной цветовой модели в другую.
Цветовые модели (цветовое пространство) – это способ описания цвета с помощью количественных характеристик Цветовые модели могут быть аппаратно– зависимыми (RGB и CMYK) и аппаратно– независимыми (модель Lab). В большинстве графических программ (например, в Photoshop) можно преобразовывать изображение из одной цветовой модели в другую.
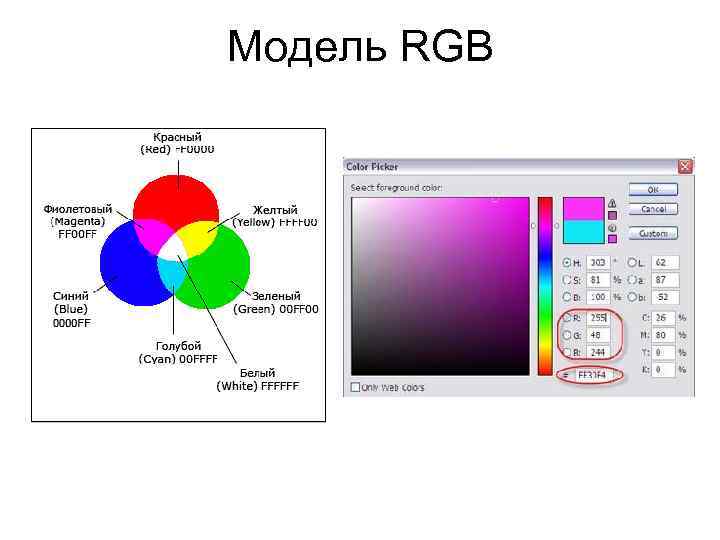
 Модель RGB
Модель RGB
 Значения некоторых цветов в модели RGB Цвет R G B 255 0 0 Зеленый (green) 0 255 0 Синий (blue) 0 0 255 255 Желтый (yellow) 255 0 Белый (white) 255 255 0 0 0 Красный (red) Фуксин (magenta) Голубой (cyan) Черный (black)
Значения некоторых цветов в модели RGB Цвет R G B 255 0 0 Зеленый (green) 0 255 0 Синий (blue) 0 0 255 255 Желтый (yellow) 255 0 Белый (white) 255 255 0 0 0 Красный (red) Фуксин (magenta) Голубой (cyan) Черный (black)
 Цветовая модель CMYK Основные цвета CMYK: Cyan - Голубой, Magenta - пурпурный, Yellow - желтый Black - черный. К добавлен для воспроизведения чистого черного цвета, который на практике не удается получить смешиванием трех других базовых цветов. Цветообразование происходит когда белый цвет попадает на окрашенную поверхность и частично поглощается. .
Цветовая модель CMYK Основные цвета CMYK: Cyan - Голубой, Magenta - пурпурный, Yellow - желтый Black - черный. К добавлен для воспроизведения чистого черного цвета, который на практике не удается получить смешиванием трех других базовых цветов. Цветообразование происходит когда белый цвет попадает на окрашенную поверхность и частично поглощается. .
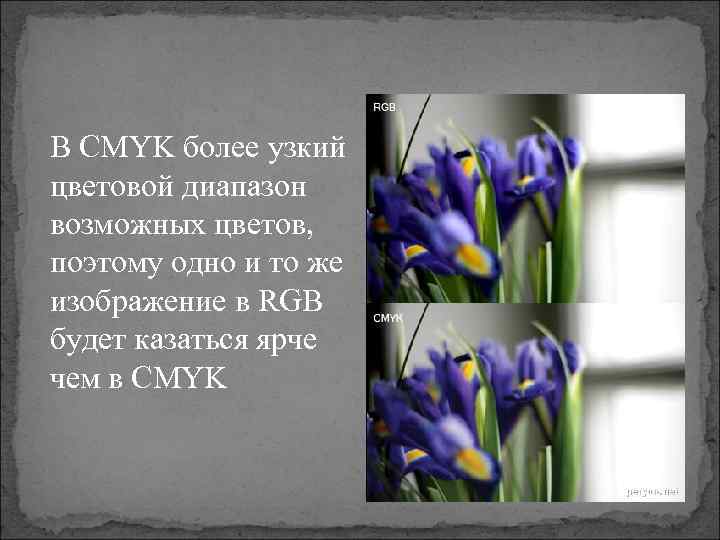
 В CMYK более узкий цветовой диапазон возможных цветов, поэтому одно и то же изображение в RGB будет казаться ярче чем в CMYK
В CMYK более узкий цветовой диапазон возможных цветов, поэтому одно и то же изображение в RGB будет казаться ярче чем в CMYK


