формы.pptx
- Количество слайдов: 35
 Лекция Формы и их элементы управления
Лекция Формы и их элементы управления
 Создание форм и самые важные свойства Создать форму очень просто: для этого достаточно в редакторе Visual Basic щелкнуть правой кнопкой мыши по проекту (то есть документу) в окне Project Explorer и в контекстном меню выбрать Insert -> User Form. Откроется окно дизайнера форм (Form designer), в котором будет представлено пустое серое окно формы (по умолчанию она будет называться User. Form 1) и рядом — Toolbox, панель с набором элементов управления.
Создание форм и самые важные свойства Создать форму очень просто: для этого достаточно в редакторе Visual Basic щелкнуть правой кнопкой мыши по проекту (то есть документу) в окне Project Explorer и в контекстном меню выбрать Insert -> User Form. Откроется окно дизайнера форм (Form designer), в котором будет представлено пустое серое окно формы (по умолчанию она будет называться User. Form 1) и рядом — Toolbox, панель с набором элементов управления.

 Если у вас включен показ окна свойств (он включается по клавише
Если у вас включен показ окна свойств (он включается по клавише
 • свойство (Name) — определяет имя формы. Пользователь, скорее всего, его никогда не узнает. Имя формы используется только программистом в программном коде для этой формы (и в окнах редактора Visual Basic). После создания формы ее имя, предлагаемое по умолчанию (User. Form) рекомендуется заменить на что-либо более значимое, чтобы было проще ориентироваться в программе (это относится ко всем элементам управления); • свойство Caption — определяет заголовок формы (по умолчанию совпадает с именем формы). Рекомендуется ввести строку, которая будет напоминать пользователю о назначении формы (например, "Выбор типа отчета"); • свойство Enabled — если установлено в False, пользователь работать с формой не сможет. Используется для временного отключения формы, например, пока пользователь не обеспечит какие-то условия для ее работы; • свойство Show. Modal — если установлено в True (по умолчанию), пользователь не может перейти к другим формам или вернуться в документ, пока не закроет эту форму. В версиях до VBA 6 поддерживались только модальные формы.
• свойство (Name) — определяет имя формы. Пользователь, скорее всего, его никогда не узнает. Имя формы используется только программистом в программном коде для этой формы (и в окнах редактора Visual Basic). После создания формы ее имя, предлагаемое по умолчанию (User. Form) рекомендуется заменить на что-либо более значимое, чтобы было проще ориентироваться в программе (это относится ко всем элементам управления); • свойство Caption — определяет заголовок формы (по умолчанию совпадает с именем формы). Рекомендуется ввести строку, которая будет напоминать пользователю о назначении формы (например, "Выбор типа отчета"); • свойство Enabled — если установлено в False, пользователь работать с формой не сможет. Используется для временного отключения формы, например, пока пользователь не обеспечит какие-то условия для ее работы; • свойство Show. Modal — если установлено в True (по умолчанию), пользователь не может перейти к другим формам или вернуться в документ, пока не закроет эту форму. В версиях до VBA 6 поддерживались только модальные формы.
 Элементы управления VBA, добавление элементов управления на форму Элементы управления — это специализированные объекты, которые можно размещать на формах VBA (и непосредственно в документах), используемые для организации взаимодействия с пользователем. В VBA вы можете использовать как стандартные элементы управления (Command. Button, Check. Box, Option. Button), так и нестандартные (любые другие, которые есть на вашем компьютере, например, Internet Explorer, Calendar и т. п. ) Элементы управления реагируют на события, которые генерирует пользователь (нажатие на кнопку, ввод значения, перемещение ползунка и т. п. )
Элементы управления VBA, добавление элементов управления на форму Элементы управления — это специализированные объекты, которые можно размещать на формах VBA (и непосредственно в документах), используемые для организации взаимодействия с пользователем. В VBA вы можете использовать как стандартные элементы управления (Command. Button, Check. Box, Option. Button), так и нестандартные (любые другие, которые есть на вашем компьютере, например, Internet Explorer, Calendar и т. п. ) Элементы управления реагируют на события, которые генерирует пользователь (нажатие на кнопку, ввод значения, перемещение ползунка и т. п. )
 Большинство элементов управления можно располагать как на листе так и на форме. Но существуют такие элементы как Ref. Edit, Набор вкладок, Набор страниц которые можно располагать только на форме. Для размещения элемента управления на листе или форме нажмите соответствующую кнопку панели инструментов
Большинство элементов управления можно располагать как на листе так и на форме. Но существуют такие элементы как Ref. Edit, Набор вкладок, Набор страниц которые можно располагать только на форме. Для размещения элемента управления на листе или форме нажмите соответствующую кнопку панели инструментов
 Панель элементов Название элемента Пиктограмма Имя в программе Назначение Надпись Label Используется для создания текстовых вставок в окне Поле Text. Box Используется для ввода – вывода текста Рамка Frame Обеспечивает объединение нескольких элементов диалогового окна в группу Кнопка Command. Box Командная кнопка, которой назначается процедура или макрос Поле со списком Combo. Box Представляет собой комбинацию выпадающего списка Флажок Check. Box Обеспечивает аддитивный выбор значения. Свойство Value принимает значение True, если флажок выбран и False – в противном случае Переключател ь Option. Button Обеспечивает альтернативный выбор из списка взаимоисключающихся опций. Такие переключатели входят в состав группы, если они различны по значению. Выбор одного переключателя нутрии группы означает автоматический не выбор других. Свойство Value принимает значение True, если переключатель выбран и False - в противном случае. Список List. Box Представляет собой окно, содержащее список значений. Полоса прокрутки Scroll. Bar Создает горизонтальную или вертикальную линейку прокрутки. Свойство Value содержит число, соответствующее положению рисунка. Свойства Min и Max управляют диапазоном значений Счетчик Spin. Button Регулятор счетчика (спинер) аналогичен линейке прокрутки.
Панель элементов Название элемента Пиктограмма Имя в программе Назначение Надпись Label Используется для создания текстовых вставок в окне Поле Text. Box Используется для ввода – вывода текста Рамка Frame Обеспечивает объединение нескольких элементов диалогового окна в группу Кнопка Command. Box Командная кнопка, которой назначается процедура или макрос Поле со списком Combo. Box Представляет собой комбинацию выпадающего списка Флажок Check. Box Обеспечивает аддитивный выбор значения. Свойство Value принимает значение True, если флажок выбран и False – в противном случае Переключател ь Option. Button Обеспечивает альтернативный выбор из списка взаимоисключающихся опций. Такие переключатели входят в состав группы, если они различны по значению. Выбор одного переключателя нутрии группы означает автоматический не выбор других. Свойство Value принимает значение True, если переключатель выбран и False - в противном случае. Список List. Box Представляет собой окно, содержащее список значений. Полоса прокрутки Scroll. Bar Создает горизонтальную или вертикальную линейку прокрутки. Свойство Value содержит число, соответствующее положению рисунка. Свойства Min и Max управляют диапазоном значений Счетчик Spin. Button Регулятор счетчика (спинер) аналогичен линейке прокрутки.
 Добавление элементов управления на форму чаще всего производится из дизайнера форм при помощи Toolbox. Для этого необходимо выбрать элемент управления в Toolbox и перетащить его на форму или (что более удобно) выделить элемент управления в Toolbox и затем на форме выделить ту область экрана, которую будет занимать этот элемент управления.
Добавление элементов управления на форму чаще всего производится из дизайнера форм при помощи Toolbox. Для этого необходимо выбрать элемент управления в Toolbox и перетащить его на форму или (что более удобно) выделить элемент управления в Toolbox и затем на форме выделить ту область экрана, которую будет занимать этот элемент управления.
 Элемент управления Label (надпись) Это — самый простой элемент управления. Надпись — это просто область формы, в которой выводится какой-то текст
Элемент управления Label (надпись) Это — самый простой элемент управления. Надпись — это просто область формы, в которой выводится какой-то текст
 • Пользователь не может изменять этот текст. Чаще всего элемент управления Label используется как строка состояния с объяснением того, что сейчас произошло/происходит/должен сделать пользователь и т. п. Этот элемент управления может использоваться и как пояснение для других элементов управления, таких, как ползунок. • Самое главное свойство элемента управления Label — это Caption, тот текст, который будет выводиться на форме. Большая часть остальных свойств относится к форматированию этого текста или настройке внешнего вида этого элемента управления.
• Пользователь не может изменять этот текст. Чаще всего элемент управления Label используется как строка состояния с объяснением того, что сейчас произошло/происходит/должен сделать пользователь и т. п. Этот элемент управления может использоваться и как пояснение для других элементов управления, таких, как ползунок. • Самое главное свойство элемента управления Label — это Caption, тот текст, который будет выводиться на форме. Большая часть остальных свойств относится к форматированию этого текста или настройке внешнего вида этого элемента управления.
 Элемент управления Text. Box (текстовое поле) Текстовое поле используется: • для приема каких-либо текстовых данных, вводимых пользователем (например, для отправки по почте, для занесения в базу данных и т. п. ); • для вывода пользователю текстовых данных с возможностью их редактирования (из базы данных, листа Excel и т. п. ); • для вывода пользователю текстовых данных с возможностью копирования и печати, но без возможности изменения (классический пример — текст лицензионного соглашения).
Элемент управления Text. Box (текстовое поле) Текстовое поле используется: • для приема каких-либо текстовых данных, вводимых пользователем (например, для отправки по почте, для занесения в базу данных и т. п. ); • для вывода пользователю текстовых данных с возможностью их редактирования (из базы данных, листа Excel и т. п. ); • для вывода пользователю текстовых данных с возможностью копирования и печати, но без возможности изменения (классический пример — текст лицензионного соглашения).
 Некоторые важные свойства этого элемента управления: • Value (или Text, эти два свойства для текстового поля идентичны) — то текстовое значение, которое содержится в этом поле. Используется для занесения исходного значения и для приема значения, введенного пользователем, в строковую переменную. • Auto. Size — возможность для текстового поля автоматически менять свой размер, чтобы вместить весь текст. Использовать не рекомендуется, так как может нарушиться весь дизайн вашей формы. • Control. Source — ссылка на источник текстовых данных для поля. Может ссылаться, например, на ячейку в Excel, на поле в Recordset и т. п. При изменении пользователем данных в текстовом поле автоматически изменится значение на источнике, определенном в Control. Source.
Некоторые важные свойства этого элемента управления: • Value (или Text, эти два свойства для текстового поля идентичны) — то текстовое значение, которое содержится в этом поле. Используется для занесения исходного значения и для приема значения, введенного пользователем, в строковую переменную. • Auto. Size — возможность для текстового поля автоматически менять свой размер, чтобы вместить весь текст. Использовать не рекомендуется, так как может нарушиться весь дизайн вашей формы. • Control. Source — ссылка на источник текстовых данных для поля. Может ссылаться, например, на ячейку в Excel, на поле в Recordset и т. п. При изменении пользователем данных в текстовом поле автоматически изменится значение на источнике, определенном в Control. Source.
 • Control. Tip. Text — текст всплывающей подсказки, которая появляется, когда пользователь наводит указатель мыши на элемент управления. Рекомендуется к заполнению для всех элементов управления (для самой формы не предусмотрена). • Enabled — если переставить в False, то текст в поле станет серым и с содержимым поля ничего сделать будет нельзя (ни ввести текст, ни выделить, ни удалить). Обычно это свойство используется (для всех элементов управления), чтобы показать пользователю, что этот элемент управления отключен до выполнения каких-либо условий. • Locked — поле будет выглядеть как обычно, пользователь сможет выделять и копировать данные из него, но не изменять их. Обычно используется для показа неизменяемых данных типа лицензионных соглашений, сгенерированных значений и т. п. • Max. Length — максимальная длина значения, которое можно ввести в поле. Иногда можно использовать свойство Auto. Tab — при достижении определенного количества символов управление автоматически передается другому элементу управления. • Multi. Line — можно ли использовать в текстовом поле несколько строк или необходимо обойтись одной. Если вам нужно текстовое поле для приема одного короткого значения, подумайте, нельзя ли вместо него обойтись функцией Input. Box.
• Control. Tip. Text — текст всплывающей подсказки, которая появляется, когда пользователь наводит указатель мыши на элемент управления. Рекомендуется к заполнению для всех элементов управления (для самой формы не предусмотрена). • Enabled — если переставить в False, то текст в поле станет серым и с содержимым поля ничего сделать будет нельзя (ни ввести текст, ни выделить, ни удалить). Обычно это свойство используется (для всех элементов управления), чтобы показать пользователю, что этот элемент управления отключен до выполнения каких-либо условий. • Locked — поле будет выглядеть как обычно, пользователь сможет выделять и копировать данные из него, но не изменять их. Обычно используется для показа неизменяемых данных типа лицензионных соглашений, сгенерированных значений и т. п. • Max. Length — максимальная длина значения, которое можно ввести в поле. Иногда можно использовать свойство Auto. Tab — при достижении определенного количества символов управление автоматически передается другому элементу управления. • Multi. Line — можно ли использовать в текстовом поле несколько строк или необходимо обойтись одной. Если вам нужно текстовое поле для приема одного короткого значения, подумайте, нельзя ли вместо него обойтись функцией Input. Box.
 • Password. Char — указать, за каким символом будут "прятаться" вводимые пользователем значения. Используется, конечно, при вводе пароля. • Scroll. Bars — будут ли показаны горизонтальная и вертикальная полосы прокрутки (в любом сочетании). Если текст может быть большим, без них не обойтись. • Word. Wrap — настоятельно рекомендуется включать в тех ситуациях, когда значение Multi. Line стоит в True. В этом случае будет производиться автоматический переход на новую строку при достижении границы текстового поля.
• Password. Char — указать, за каким символом будут "прятаться" вводимые пользователем значения. Используется, конечно, при вводе пароля. • Scroll. Bars — будут ли показаны горизонтальная и вертикальная полосы прокрутки (в любом сочетании). Если текст может быть большим, без них не обойтись. • Word. Wrap — настоятельно рекомендуется включать в тех ситуациях, когда значение Multi. Line стоит в True. В этом случае будет производиться автоматический переход на новую строку при достижении границы текстового поля.
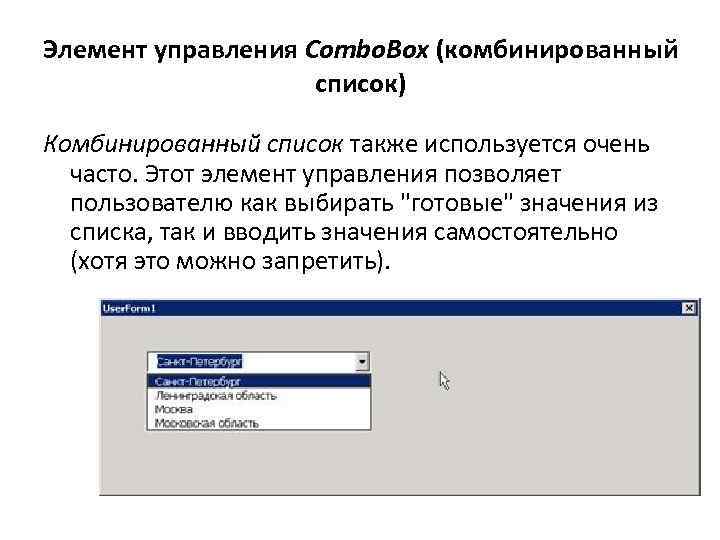
 Элемент управления Combo. Box (комбинированный список) Комбинированный список также используется очень часто. Этот элемент управления позволяет пользователю как выбирать "готовые" значения из списка, так и вводить значения самостоятельно (хотя это можно запретить).
Элемент управления Combo. Box (комбинированный список) Комбинированный список также используется очень часто. Этот элемент управления позволяет пользователю как выбирать "готовые" значения из списка, так и вводить значения самостоятельно (хотя это можно запретить).
 Обычно Combo. Box используется в двух ситуациях: • когда пользователю необходимо выбрать одно или несколько значений из списка размером от 4 -х до нескольких десятков позиций. Если позиций меньше, то проще использовать переключатели, если больше — то ориентироваться в списке становится неудобно и необходимо использовать специальные приемы, когда пользователь вводит первые буквы нужного слова и в списке остаются только значения, которые начинаются на эти буквы; • когда список позиций для выбора необходимо формировать динамически на основании данных из источника (базы данных, листа Excel и т. п. )
Обычно Combo. Box используется в двух ситуациях: • когда пользователю необходимо выбрать одно или несколько значений из списка размером от 4 -х до нескольких десятков позиций. Если позиций меньше, то проще использовать переключатели, если больше — то ориентироваться в списке становится неудобно и необходимо использовать специальные приемы, когда пользователь вводит первые буквы нужного слова и в списке остаются только значения, которые начинаются на эти буквы; • когда список позиций для выбора необходимо формировать динамически на основании данных из источника (базы данных, листа Excel и т. п. )
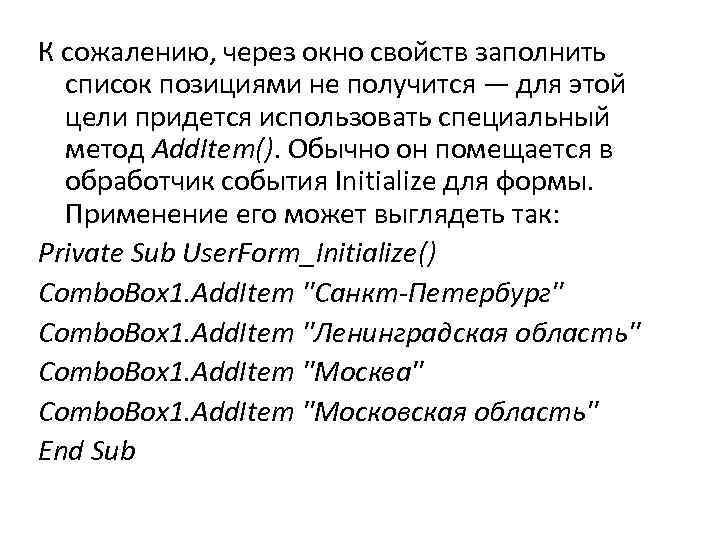
 К сожалению, через окно свойств заполнить список позициями не получится — для этой цели придется использовать специальный метод Add. Item(). Обычно он помещается в обработчик события Initialize для формы. Применение его может выглядеть так: Private Sub User. Form_Initialize() Combo. Box 1. Add. Item "Санкт-Петербург" Combo. Box 1. Add. Item "Ленинградская область" Combo. Box 1. Add. Item "Москва" Combo. Box 1. Add. Item "Московская область" End Sub
К сожалению, через окно свойств заполнить список позициями не получится — для этой цели придется использовать специальный метод Add. Item(). Обычно он помещается в обработчик события Initialize для формы. Применение его может выглядеть так: Private Sub User. Form_Initialize() Combo. Box 1. Add. Item "Санкт-Петербург" Combo. Box 1. Add. Item "Ленинградская область" Combo. Box 1. Add. Item "Москва" Combo. Box 1. Add. Item "Московская область" End Sub
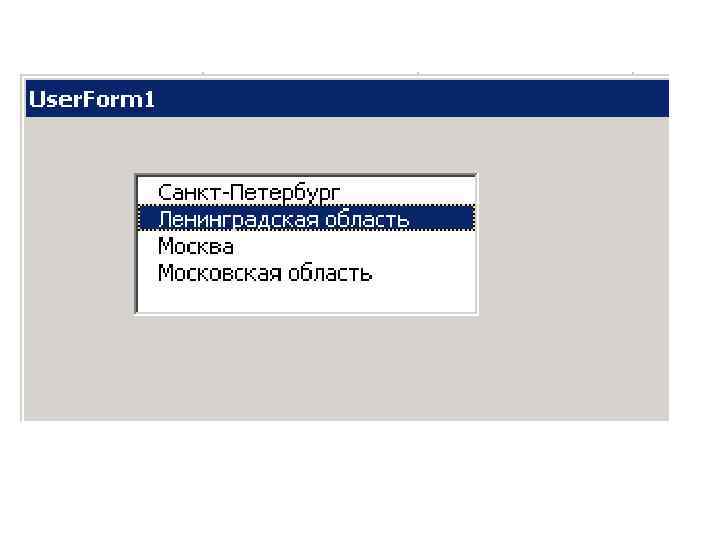
 Элемент управления List. Box (список) Этот элемент управления очень похож на комбинированный список, но применяется гораздо реже по двум причинам: • в нем нельзя открыть список значений по ниспадающей кнопке. Все значения они видны сразу в поле, аналогичном текстовому, и поэтому большое количество позиций в нем уместить трудно; • пользователь не может вводить свои значения — только выбирать из готовых.
Элемент управления List. Box (список) Этот элемент управления очень похож на комбинированный список, но применяется гораздо реже по двум причинам: • в нем нельзя открыть список значений по ниспадающей кнопке. Все значения они видны сразу в поле, аналогичном текстовому, и поэтому большое количество позиций в нем уместить трудно; • пользователь не может вводить свои значения — только выбирать из готовых.

 Но у этого элемента управления есть и преимущества: в нем пользователь может выбирать не одно значение, как в Combo. Box, а несколько. Обычно List. Box используется: • как промежуточное средство отображения введенных/выбранных пользователем через Combo. Box значений (или любых других списков, например, списков выбранных файлов); • как средство редактирования списка значений, сформированных вышеуказанным образом или полученных из базы данных (для этого можно рядом с List. Box разместить кнопки Удалить или Изменить).
Но у этого элемента управления есть и преимущества: в нем пользователь может выбирать не одно значение, как в Combo. Box, а несколько. Обычно List. Box используется: • как промежуточное средство отображения введенных/выбранных пользователем через Combo. Box значений (или любых других списков, например, списков выбранных файлов); • как средство редактирования списка значений, сформированных вышеуказанным образом или полученных из базы данных (для этого можно рядом с List. Box разместить кнопки Удалить или Изменить).
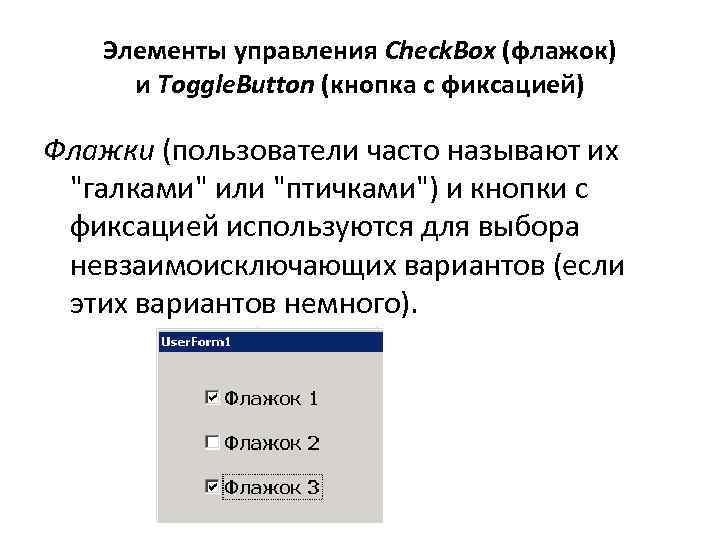
 Элементы управления Check. Box (флажок) и Toggle. Button (кнопка с фиксацией) Флажки (пользователи часто называют их "галками" или "птичками") и кнопки с фиксацией используются для выбора невзаимоисключающих вариантов (если этих вариантов немного).
Элементы управления Check. Box (флажок) и Toggle. Button (кнопка с фиксацией) Флажки (пользователи часто называют их "галками" или "птичками") и кнопки с фиксацией используются для выбора невзаимоисключающих вариантов (если этих вариантов немного).
 У Check. Box три главных свойства: • Caption — надпись справа от флажка, которая объясняет, что выбирается этим флажком; • Triple. State — если в False (по умолчанию), то флажок может принимать только два состояния: установлен и нет. Если для Triple. State установить значение True, то появляется третье значение: Null, когда установлена "серая галка". Такое значение часто используется, например, при выборе компонентов программы при установке, когда выбраны не все компоненты, а лишь некоторые; • Value — само состояние флажка. Может принимать значения True (флажок установлен), False (снят) и Null — "серый флажок" (когда свойство Triple. State установлено в True).
У Check. Box три главных свойства: • Caption — надпись справа от флажка, которая объясняет, что выбирается этим флажком; • Triple. State — если в False (по умолчанию), то флажок может принимать только два состояния: установлен и нет. Если для Triple. State установить значение True, то появляется третье значение: Null, когда установлена "серая галка". Такое значение часто используется, например, при выборе компонентов программы при установке, когда выбраны не все компоненты, а лишь некоторые; • Value — само состояние флажка. Может принимать значения True (флажок установлен), False (снят) и Null — "серый флажок" (когда свойство Triple. State установлено в True).
 Toggle. Button выглядит как кнопка, которая при нажатии становится "нажатой", а при повторном нажатии отключается. У нее могут быть те же два (или три, в соответствии со свойством Triple. State) состояния, что и у Check. Box. Свойства и методы — те же самые. Единственное отличие — в восприятии их пользователем. Обычно Toggle. Button воспринимается пользователем как переход в какой-то режим или начало выполнения продолжительного действия
Toggle. Button выглядит как кнопка, которая при нажатии становится "нажатой", а при повторном нажатии отключается. У нее могут быть те же два (или три, в соответствии со свойством Triple. State) состояния, что и у Check. Box. Свойства и методы — те же самые. Единственное отличие — в восприятии их пользователем. Обычно Toggle. Button воспринимается пользователем как переход в какой-то режим или начало выполнения продолжительного действия
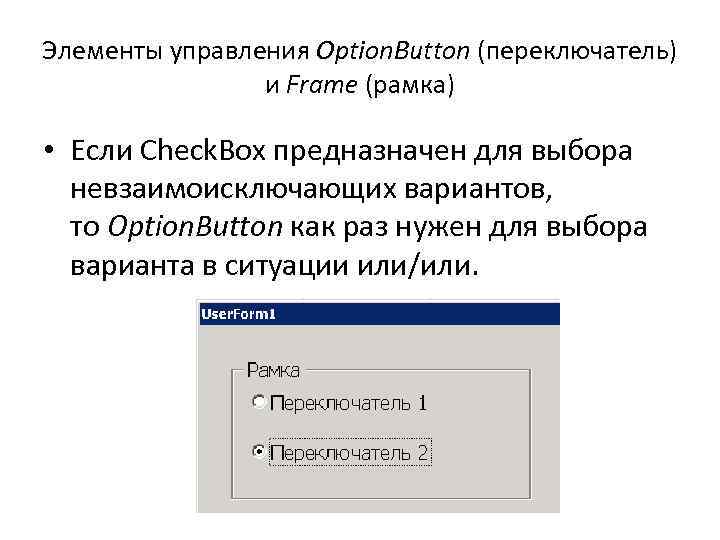
 Элементы управления Option. Button (переключатель) и Frame (рамка) • Если Check. Box предназначен для выбора невзаимоисключающих вариантов, то Option. Button как раз нужен для выбора варианта в ситуации или/или.
Элементы управления Option. Button (переключатель) и Frame (рамка) • Если Check. Box предназначен для выбора невзаимоисключающих вариантов, то Option. Button как раз нужен для выбора варианта в ситуации или/или.
 Классический пример, при помощи которого можно проиллюстрировать Option. Button — выбор радиостанции на радиоприемнике: сразу две радиостанции слушать нельзя (поэтому иногда этот элемент управления называют Radio. Button). Главных свойств у этого элемента управления два: • Caption — надпись для переключателя; • Value — установлен флажок или нет (только два состояния — True или False).
Классический пример, при помощи которого можно проиллюстрировать Option. Button — выбор радиостанции на радиоприемнике: сразу две радиостанции слушать нельзя (поэтому иногда этот элемент управления называют Radio. Button). Главных свойств у этого элемента управления два: • Caption — надпись для переключателя; • Value — установлен флажок или нет (только два состояния — True или False).
 Frame — это просто рамка, которая выделяет прямоугольную область на форме и позволяет организовать элементы управления. Помещенные внутрь рамки переключатели считаются взаимоисключающими, остальные элементы управления ведут себя точно так же, хотя иногда бывает полезно с точки зрения наглядности свести вместе под одной рамкой, к примеру, набор флажков. При желании рамку можно сделать невидимой, установив для свойства Border. Style значение 1 и убрав значение свойства Caption.
Frame — это просто рамка, которая выделяет прямоугольную область на форме и позволяет организовать элементы управления. Помещенные внутрь рамки переключатели считаются взаимоисключающими, остальные элементы управления ведут себя точно так же, хотя иногда бывает полезно с точки зрения наглядности свести вместе под одной рамкой, к примеру, набор флажков. При желании рамку можно сделать невидимой, установив для свойства Border. Style значение 1 и убрав значение свойства Caption.
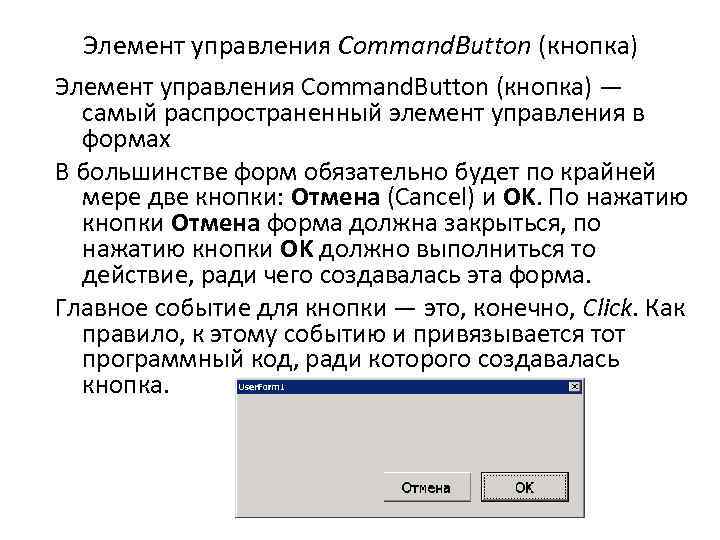
 Элемент управления Command. Button (кнопка) — самый распространенный элемент управления в формах В большинстве форм обязательно будет по крайней мере две кнопки: Отмена (Cancel) и OK. По нажатию кнопки Отмена форма должна закрыться, по нажатию кнопки OK должно выполниться то действие, ради чего создавалась эта форма. Главное событие для кнопки — это, конечно, Click. Как правило, к этому событию и привязывается тот программный код, ради которого создавалась кнопка.
Элемент управления Command. Button (кнопка) — самый распространенный элемент управления в формах В большинстве форм обязательно будет по крайней мере две кнопки: Отмена (Cancel) и OK. По нажатию кнопки Отмена форма должна закрыться, по нажатию кнопки OK должно выполниться то действие, ради чего создавалась эта форма. Главное событие для кнопки — это, конечно, Click. Как правило, к этому событию и привязывается тот программный код, ради которого создавалась кнопка.
 • Cancel — если для него установить значение True, то это значит, что кнопка будет нажиматься при нажатии на клавишу
• Cancel — если для него установить значение True, то это значит, что кнопка будет нажиматься при нажатии на клавишу
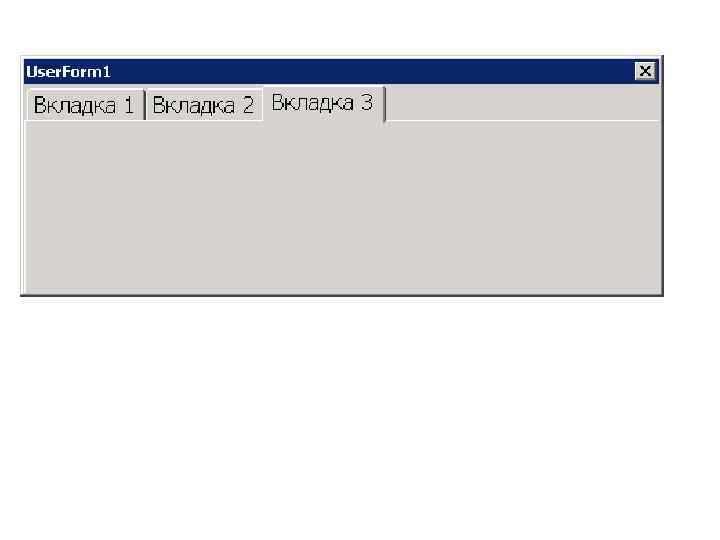
 Элементы управления Tab. Strip (набор вкладок) и Multi. Page (набор страниц) Оба этих элемента управления применяются в одной и той же ситуации — когда элементов управления слишком много, чтобы уместить их на одной странице формы. Эти элементы управления позволяют создавать на форме несколько вкладок (Page, страниц), между которыми сможет переходить пользователь. Принципиальное отличие между этими элементами управления заключается в том, что на вкладках Tab. Strip всегда располагаются одинаковые элементы управления, а Multi. Page — разные.
Элементы управления Tab. Strip (набор вкладок) и Multi. Page (набор страниц) Оба этих элемента управления применяются в одной и той же ситуации — когда элементов управления слишком много, чтобы уместить их на одной странице формы. Эти элементы управления позволяют создавать на форме несколько вкладок (Page, страниц), между которыми сможет переходить пользователь. Принципиальное отличие между этими элементами управления заключается в том, что на вкладках Tab. Strip всегда располагаются одинаковые элементы управления, а Multi. Page — разные.

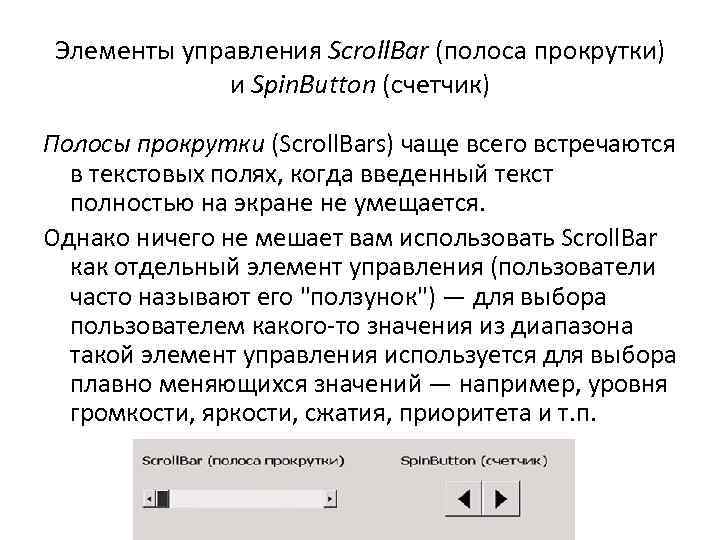
 Элементы управления Scroll. Bar (полоса прокрутки) и Spin. Button (счетчик) Полосы прокрутки (Scroll. Bars) чаще всего встречаются в текстовых полях, когда введенный текст полностью на экране не умещается. Однако ничего не мешает вам использовать Scroll. Bar как отдельный элемент управления (пользователи часто называют его "ползунок") — для выбора пользователем какого-то значения из диапазона такой элемент управления используется для выбора плавно меняющихся значений — например, уровня громкости, яркости, сжатия, приоритета и т. п.
Элементы управления Scroll. Bar (полоса прокрутки) и Spin. Button (счетчик) Полосы прокрутки (Scroll. Bars) чаще всего встречаются в текстовых полях, когда введенный текст полностью на экране не умещается. Однако ничего не мешает вам использовать Scroll. Bar как отдельный элемент управления (пользователи часто называют его "ползунок") — для выбора пользователем какого-то значения из диапазона такой элемент управления используется для выбора плавно меняющихся значений — например, уровня громкости, яркости, сжатия, приоритета и т. п.
 Элемент управления Spin. Button — эта та же полоса прокрутки, лишенная самой полосы и ползунка. Spin. Button используется в тех ситуациях, когда диапазон выбираемых значений совсем небольшой (например, надо выбрать количество копий для печати отчета).
Элемент управления Spin. Button — эта та же полоса прокрутки, лишенная самой полосы и ползунка. Spin. Button используется в тех ситуациях, когда диапазон выбираемых значений совсем небольшой (например, надо выбрать количество копий для печати отчета).
 Элемент управления Image (рисунок) Пожалуй, самый простой из элементов управления. Позволяет отобразить на форме рисунок в одном из распространенных форматов, который будет реагировать на щелчок мышью (а может просто использоваться для украшения формы). Некоторые замечания по использованию Image: • в качестве альтернативы можно использовать свойство Picture для формы (особенно если вам нужен фоновый рисунок для всей формы); • еще две альтернативы — применение свойства Picture для элементов управления Label или Command. Button. Функциональность получается практически одинаковая; • при использовании этого элемента управления само изображение копируется внутрь документа и внешний его файл больше не нужен.
Элемент управления Image (рисунок) Пожалуй, самый простой из элементов управления. Позволяет отобразить на форме рисунок в одном из распространенных форматов, который будет реагировать на щелчок мышью (а может просто использоваться для украшения формы). Некоторые замечания по использованию Image: • в качестве альтернативы можно использовать свойство Picture для формы (особенно если вам нужен фоновый рисунок для всей формы); • еще две альтернативы — применение свойства Picture для элементов управления Label или Command. Button. Функциональность получается практически одинаковая; • при использовании этого элемента управления само изображение копируется внутрь документа и внешний его файл больше не нужен.
 Главные свойства: • Picture — позволяет выбрать само изображение для формы; • Picture. Alignment — позволяет выбрать местонахождение изображения в отведенной ему области. По умолчанию — по центру; • Picture. Size. Mode — позволяет выбрать режим растяжения/уменьшения элемента в случае, если он не точно соответствует размеру области; • Picture. Tiling — размножать ли маленький рисунок, чтобы он покрыл все отведенную ему область (делать "черепицу").
Главные свойства: • Picture — позволяет выбрать само изображение для формы; • Picture. Alignment — позволяет выбрать местонахождение изображения в отведенной ему области. По умолчанию — по центру; • Picture. Size. Mode — позволяет выбрать режим растяжения/уменьшения элемента в случае, если он не точно соответствует размеру области; • Picture. Tiling — размножать ли маленький рисунок, чтобы он покрыл все отведенную ему область (делать "черепицу").


