Лекция_7_Графика.ppt
- Количество слайдов: 36
 Лекция № 7 Компьютерная графика
Лекция № 7 Компьютерная графика
 Компьютерная графика Тема 1. Виды изображения и компьютерной графики
Компьютерная графика Тема 1. Виды изображения и компьютерной графики
 3 Изображение – компьютерное изображение, созданное с помощью мыши или другого устройства ввода Виды изображений: q Плоское q Трехмерное (в виртуальном трехмерном пространстве) q Статичное (неподвижное) q Анимированное (последовательность статичных изображений)
3 Изображение – компьютерное изображение, созданное с помощью мыши или другого устройства ввода Виды изображений: q Плоское q Трехмерное (в виртуальном трехмерном пространстве) q Статичное (неподвижное) q Анимированное (последовательность статичных изображений)
 4 Примеры изображений Плоское
4 Примеры изображений Плоское
 5 Примеры изображений Трехмерное
5 Примеры изображений Трехмерное
 6 Примеры изображений Статичное (неподвижное)
6 Примеры изображений Статичное (неподвижное)
 7 Примеры изображений Анимированное
7 Примеры изображений Анимированное
 8 Виды компьютерной графики Для создания статичного или анимированного изображения используется три вида графики: q Растровая q Векторная q Фрактальная
8 Виды компьютерной графики Для создания статичного или анимированного изображения используется три вида графики: q Растровая q Векторная q Фрактальная
 9 Растровая графика Растровое изображение состоит из множества точек, у каждой из которых могут быть свои цвет и яркость.
9 Растровая графика Растровое изображение состоит из множества точек, у каждой из которых могут быть свои цвет и яркость.
 10 Растровая графика Пиксель (сокращение английского словосочетания picture element, т. е. элемент картины) – минимальный элемент, из которого состоит растровое изображение. Растр – совокупность точек, выстроенных в четко заданном порядке. Обычно используется прямоугольный растр, т. е. точки выстраиваются в виде таблицы.
10 Растровая графика Пиксель (сокращение английского словосочетания picture element, т. е. элемент картины) – минимальный элемент, из которого состоит растровое изображение. Растр – совокупность точек, выстроенных в четко заданном порядке. Обычно используется прямоугольный растр, т. е. точки выстраиваются в виде таблицы.
 11 Растровая графика (пример)
11 Растровая графика (пример)
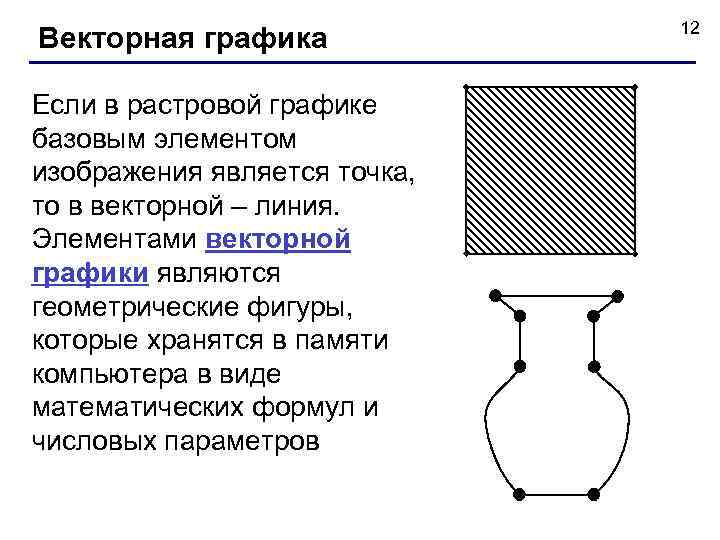
 12 Векторная графика Если в растровой графике базовым элементом изображения является точка, то в векторной – линия. Элементами векторной графики являются геометрические фигуры, которые хранятся в памяти компьютера в виде математических формул и числовых параметров
12 Векторная графика Если в растровой графике базовым элементом изображения является точка, то в векторной – линия. Элементами векторной графики являются геометрические фигуры, которые хранятся в памяти компьютера в виде математических формул и числовых параметров
 13 Векторная графика При помощи векторной графики можно задать не только двумерные фигуры, но и трехмерные. Все современные редакторы трехмерной графики являются векторными, и лишь при создании итогового изображения (видеоролика) происходит преобразование его в растровое графическое изображение. Векторное изображение проще анимировать, поэтому в настоящее время векторная графика используется для создания анимации и компьютерных игр.
13 Векторная графика При помощи векторной графики можно задать не только двумерные фигуры, но и трехмерные. Все современные редакторы трехмерной графики являются векторными, и лишь при создании итогового изображения (видеоролика) происходит преобразование его в растровое графическое изображение. Векторное изображение проще анимировать, поэтому в настоящее время векторная графика используется для создания анимации и компьютерных игр.
 14 Векторная графика Так как объекты, изображенные с использованием векторной графики, описываются с помощью математических выражений, то объем файла с изображением зависит от количества объектов и их сложности.
14 Векторная графика Так как объекты, изображенные с использованием векторной графики, описываются с помощью математических выражений, то объем файла с изображением зависит от количества объектов и их сложности.
 15 Векторная графика (пример)
15 Векторная графика (пример)
 16 Фрактальная графика Фрактал – объект, отдельные элементы которого наследуют свойства родительских структур. Поскольку более детальное описание элементов меньшего масштаба происходит по простому алгоритму, описать такой объект можно всего лишь несколькими математическими уравнениями. Фракталы позволяют описывать целые классы изображений, для детального описания которых требуется относительно мало памяти. С другой стороны, фракталы слабо применимы к изображениям вне этих классов
16 Фрактальная графика Фрактал – объект, отдельные элементы которого наследуют свойства родительских структур. Поскольку более детальное описание элементов меньшего масштаба происходит по простому алгоритму, описать такой объект можно всего лишь несколькими математическими уравнениями. Фракталы позволяют описывать целые классы изображений, для детального описания которых требуется относительно мало памяти. С другой стороны, фракталы слабо применимы к изображениям вне этих классов
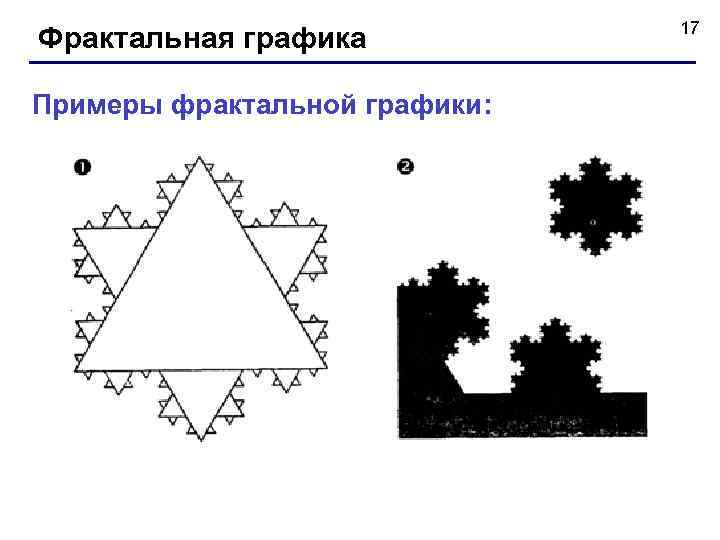
 17 Фрактальная графика Примеры фрактальной графики:
17 Фрактальная графика Примеры фрактальной графики:
 18 Фрактальная графика (пример)
18 Фрактальная графика (пример)
 Компьютерная графика Тема 2. Сравнение растровой и векторной графики
Компьютерная графика Тема 2. Сравнение растровой и векторной графики
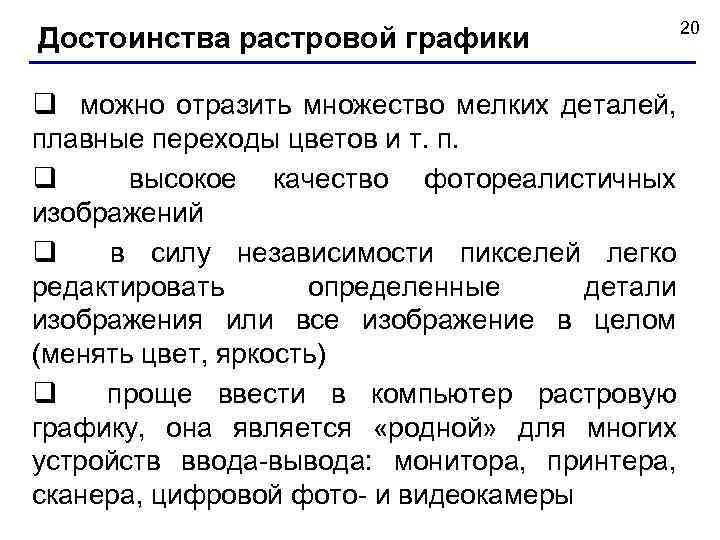
 20 Достоинства растровой графики q можно отразить множество мелких деталей, плавные переходы цветов и т. п. q высокое качество фотореалистичных изображений q в силу независимости пикселей легко редактировать определенные детали изображения или все изображение в целом (менять цвет, яркость) q проще ввести в компьютер растровую графику, она является «родной» для многих устройств ввода-вывода: монитора, принтера, сканера, цифровой фото- и видеокамеры
20 Достоинства растровой графики q можно отразить множество мелких деталей, плавные переходы цветов и т. п. q высокое качество фотореалистичных изображений q в силу независимости пикселей легко редактировать определенные детали изображения или все изображение в целом (менять цвет, яркость) q проще ввести в компьютер растровую графику, она является «родной» для многих устройств ввода-вывода: монитора, принтера, сканера, цифровой фото- и видеокамеры
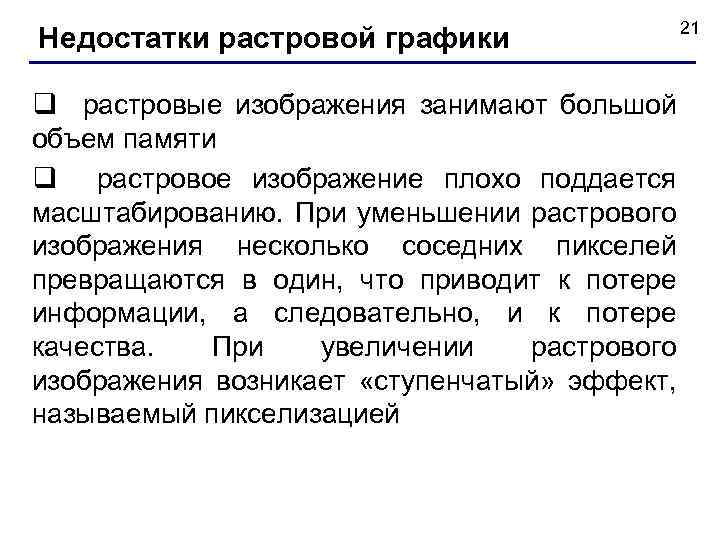
 21 Недостатки растровой графики q растровые изображения занимают большой объем памяти q растровое изображение плохо поддается масштабированию. При уменьшении растрового изображения несколько соседних пикселей превращаются в один, что приводит к потере информации, а следовательно, и к потере качества. При увеличении растрового изображения возникает «ступенчатый» эффект, называемый пикселизацией
21 Недостатки растровой графики q растровые изображения занимают большой объем памяти q растровое изображение плохо поддается масштабированию. При уменьшении растрового изображения несколько соседних пикселей превращаются в один, что приводит к потере информации, а следовательно, и к потере качества. При увеличении растрового изображения возникает «ступенчатый» эффект, называемый пикселизацией
 22 Пикселизация растровой графики
22 Пикселизация растровой графики
 23 Достоинства векторной графики q координаты объектов могут быть заданы в любых единицах измерения. Векторные изображения хорошо поддаются редактированию. При масштабировании и других трансформациях не возникает потери качества q изображения, представленные в векторном виде, занимают намного меньший объем памяти, чем растровые q содержит описание внешнего вида объектов и взаимосвязи между ними, что значительно упрощает процесс редактирования изображения и позволяет автоматизировать процесс изменения объектов
23 Достоинства векторной графики q координаты объектов могут быть заданы в любых единицах измерения. Векторные изображения хорошо поддаются редактированию. При масштабировании и других трансформациях не возникает потери качества q изображения, представленные в векторном виде, занимают намного меньший объем памяти, чем растровые q содержит описание внешнего вида объектов и взаимосвязи между ними, что значительно упрощает процесс редактирования изображения и позволяет автоматизировать процесс изменения объектов
 24 Масштабирование векторной графики
24 Масштабирование векторной графики
 25 Недостатки векторной графики q прежде чем вывести векторное изображение на экран монитора или принтер, необходимо выполнить процесс растеризации q сложно автоматизируется ввод векторной графической информации в компьютер. Изображение сначала вводится в растровом виде, а затем преобразуется в векторный вид при участии человека; q векторная графика не годится для хранения изображений фотореалистичного качества
25 Недостатки векторной графики q прежде чем вывести векторное изображение на экран монитора или принтер, необходимо выполнить процесс растеризации q сложно автоматизируется ввод векторной графической информации в компьютер. Изображение сначала вводится в растровом виде, а затем преобразуется в векторный вид при участии человека; q векторная графика не годится для хранения изображений фотореалистичного качества
 Компьютерная графика Тема 3. Характеристики изображений
Компьютерная графика Тема 3. Характеристики изображений
 27 Характеристики изображений q Печатный (физический) размер – размер, который изображение занимает на бумаге после распечатки его на принтере q Разрешение изображения – количество пикселей, отображаемых на единицу длины изображения (обычно разрешение измеряется в пикселях на дюйм (ppi – pixel per inch, иногда dpi – dots per inch) q Информационный объем изображения – объем памяти, требуемый для хранения информации обо всех пикселях растрового изображения (размер по высоте * размер по ширине)
27 Характеристики изображений q Печатный (физический) размер – размер, который изображение занимает на бумаге после распечатки его на принтере q Разрешение изображения – количество пикселей, отображаемых на единицу длины изображения (обычно разрешение измеряется в пикселях на дюйм (ppi – pixel per inch, иногда dpi – dots per inch) q Информационный объем изображения – объем памяти, требуемый для хранения информации обо всех пикселях растрового изображения (размер по высоте * размер по ширине)
 28 Характеристики изображений q Размер файла – объем, занимаемый графическим файлом на диске q Количество пикселей – ширина, умноженная на высоту в пикселях q Информационный объем в битах – количество пикселей, умноженное на глубину цвета q Информационный объем в байтах – информационный объем в битах, деленный на восемь Глубина цвета зависит от цветового режима изображения
28 Характеристики изображений q Размер файла – объем, занимаемый графическим файлом на диске q Количество пикселей – ширина, умноженная на высоту в пикселях q Информационный объем в битах – количество пикселей, умноженное на глубину цвета q Информационный объем в байтах – информационный объем в битах, деленный на восемь Глубина цвета зависит от цветового режима изображения
 29 Цветовые режимы q Монохромный – на каждый пиксель выделен только один бит. Бит может принимать два значения: 0 и 1, поэтому в данном режиме используются только два цвета q 16 -цветный – используются четыре бита, которыми кодируется цвет, они делятся следующим образом: по одному биту на каждый составляющий цвет (красный, синий, зеленый) и один бит яркости q Полутоновый – для кодирования цвета используются восемь бит, это означает, что можно закодировать 256 градаций серого цвета. Кодом 0 обозначается черный цвет, а кодом 255 – белый. Такой режим называют Grayscale (шкала серого цвета)
29 Цветовые режимы q Монохромный – на каждый пиксель выделен только один бит. Бит может принимать два значения: 0 и 1, поэтому в данном режиме используются только два цвета q 16 -цветный – используются четыре бита, которыми кодируется цвет, они делятся следующим образом: по одному биту на каждый составляющий цвет (красный, синий, зеленый) и один бит яркости q Полутоновый – для кодирования цвета используются восемь бит, это означает, что можно закодировать 256 градаций серого цвета. Кодом 0 обозначается черный цвет, а кодом 255 – белый. Такой режим называют Grayscale (шкала серого цвета)
 30 Цветовые режимы q Индексированных цветов – каждому используемому цвету в изображении присваивается номер, или, иначе говоря, индекс цвета. Для каждого пикселя хранится не настоящее описание цвета, а лишь номер в таблице цветов. Таблицу принято называть палитрой. В силу технических ограничений в годы создания этого режима в палитру входило не больше 256 цветов, т. е. для хранения каждого пикселя достаточно одного байта; q High Color – позволяет отображать 65 536 цветов, т. е. для кодирования цвета одного пикселя используется 16 бит; q True Color – на каждый из основных цветов для кодирования цвета одного пикселя выделяется восемь бит (один байт). Всего для хранения цвета пикселя требуется три байта.
30 Цветовые режимы q Индексированных цветов – каждому используемому цвету в изображении присваивается номер, или, иначе говоря, индекс цвета. Для каждого пикселя хранится не настоящее описание цвета, а лишь номер в таблице цветов. Таблицу принято называть палитрой. В силу технических ограничений в годы создания этого режима в палитру входило не больше 256 цветов, т. е. для хранения каждого пикселя достаточно одного байта; q High Color – позволяет отображать 65 536 цветов, т. е. для кодирования цвета одного пикселя используется 16 бит; q True Color – на каждый из основных цветов для кодирования цвета одного пикселя выделяется восемь бит (один байт). Всего для хранения цвета пикселя требуется три байта.
 Компьютерная графика Тема 4. Сжатие графической информации
Компьютерная графика Тема 4. Сжатие графической информации
 32 Сжатие графической информации Сжатие – процесс более эффективного представления информации. Другими словами, сжатие – это «выжимание лишнего» из данных Алгоритмы сжатия делятся на два вида: без потерь и с потерями. В первом случае процесс сжатия заключается только в том, что данные преобразуются в более эффективный для хранения вид. При обратном преобразовании получается изображение, идентичное первоначальному. При использовании сжатия с потерями часть информации теряется. Восстановленное после такого сжатия изображение не идентично первоначальному, но различия будут практически не заметны человеческому глазу.
32 Сжатие графической информации Сжатие – процесс более эффективного представления информации. Другими словами, сжатие – это «выжимание лишнего» из данных Алгоритмы сжатия делятся на два вида: без потерь и с потерями. В первом случае процесс сжатия заключается только в том, что данные преобразуются в более эффективный для хранения вид. При обратном преобразовании получается изображение, идентичное первоначальному. При использовании сжатия с потерями часть информации теряется. Восстановленное после такого сжатия изображение не идентично первоначальному, но различия будут практически не заметны человеческому глазу.
 33 Сжатие без потерь Наиболее популярными являются три алгоритма сжатия графики без потерь: q RLE (Run-Length Encoding – кодирование длины серии. Замена последовательных пикселей одного цвета количеством этих пикселей и кодом цвета) q Хаффмана (учитывает частоту появления каждого цвета в изображении) q LZW (основан на замене цепочек байтов более короткими кодами)
33 Сжатие без потерь Наиболее популярными являются три алгоритма сжатия графики без потерь: q RLE (Run-Length Encoding – кодирование длины серии. Замена последовательных пикселей одного цвета количеством этих пикселей и кодом цвета) q Хаффмана (учитывает частоту появления каждого цвета в изображении) q LZW (основан на замене цепочек байтов более короткими кодами)
 34 Сжатие с потерями Наиболее популярным алгоритмом сжатия с потерями является JPEG-сжатие, разработанное объединенной группой экспертов по фотографии (Joint Photographic Experts Group) Сжатие с потерями основано на некоторых особенностях восприятия информации человеческим глазом: q человек обращает больше внимания на крупные детали изображения q человек лучше воспринимает яркость, чем цвет
34 Сжатие с потерями Наиболее популярным алгоритмом сжатия с потерями является JPEG-сжатие, разработанное объединенной группой экспертов по фотографии (Joint Photographic Experts Group) Сжатие с потерями основано на некоторых особенностях восприятия информации человеческим глазом: q человек обращает больше внимания на крупные детали изображения q человек лучше воспринимает яркость, чем цвет
 Компьютерная графика Тема 5. Форматы графических файлов
Компьютерная графика Тема 5. Форматы графических файлов
 36 Форматы графических файлов Название Вид сжатия, примечание Разработчик PCX RLE, не пригоден для хранения ZSoft фотографий BMP нет сжатия Microsoft GIF LZW, режим индексированных Compu. Serve цветов, возможность сохранять последовательность изображений JPEG-сжатие, RLE, Хаффмана Joint Photographic Experts Group TIFF LZW Aldus PNG Deflate, совокупность нескольких Compu. Serve методов сжатия, создан для замены GIF и TIFF
36 Форматы графических файлов Название Вид сжатия, примечание Разработчик PCX RLE, не пригоден для хранения ZSoft фотографий BMP нет сжатия Microsoft GIF LZW, режим индексированных Compu. Serve цветов, возможность сохранять последовательность изображений JPEG-сжатие, RLE, Хаффмана Joint Photographic Experts Group TIFF LZW Aldus PNG Deflate, совокупность нескольких Compu. Serve методов сжатия, создан для замены GIF и TIFF


