 ЛЕКЦІЯ № 2 СПИСКИ HTML
ЛЕКЦІЯ № 2 СПИСКИ HTML
 ПЛАН ЗАНЯТТЯ n План заняття: ¨ ¨ ¨ ¨ ¨ Три типи списків Невпорядковані списки Розмітка невпорядкованого списку Впорядковані списки Розмітка впорядкованого списку Початок впорядкованих списків з числа, відмінного від 1 Списки визначень Вибір типу списку Різниця між списками HTML і текстом Вкладені списки Покроковий приклад Розмітка основної сторінки Додавання деяких стилів Сторінка рецепту Розмітка сторінки рецепту Оформлення сторінки рецепту Резюме Додаткове читання Контрольні запитання
ПЛАН ЗАНЯТТЯ n План заняття: ¨ ¨ ¨ ¨ ¨ Три типи списків Невпорядковані списки Розмітка невпорядкованого списку Впорядковані списки Розмітка впорядкованого списку Початок впорядкованих списків з числа, відмінного від 1 Списки визначень Вибір типу списку Різниця між списками HTML і текстом Вкладені списки Покроковий приклад Розмітка основної сторінки Додавання деяких стилів Сторінка рецепту Розмітка сторінки рецепту Оформлення сторінки рецепту Резюме Додаткове читання Контрольні запитання
 Списки використовуються: для об’єднання в групу пов’язаних об’єктів інформації, щоб полегшити їх асоціювання один з одним і читання; n для навігації; n звичайного контенту; n допомагають створити добре структурований, більш доступний, і простий в обслуговуванні документ; n вони надають додаткові елементи для з’єднання зі стилями CSS для чималої кількості стилів оформлення. n
Списки використовуються: для об’єднання в групу пов’язаних об’єктів інформації, щоб полегшити їх асоціювання один з одним і читання; n для навігації; n звичайного контенту; n допомагають створити добре структурований, більш доступний, і простий в обслуговуванні документ; n вони надають додаткові елементи для з’єднання зі стилями CSS для чималої кількості стилів оформлення. n
 n n Три типи списків: Невпорядкований список – використовується для об’єднання в групу безлічі пов’язаних об’єктів без певного порядку. Впорядкований список – використовується для об’єднання в групу безлічі пов’язаних об’єктів у певному порядку. Список визначень – використовується для виведення пар ім’я/значення, таких як терміни та їх визначення, або час і події.
n n Три типи списків: Невпорядкований список – використовується для об’єднання в групу безлічі пов’язаних об’єктів без певного порядку. Впорядкований список – використовується для об’єднання в групу безлічі пов’язаних об’єктів у певному порядку. Список визначень – використовується для виведення пар ім’я/значення, таких як терміни та їх визначення, або час і події.
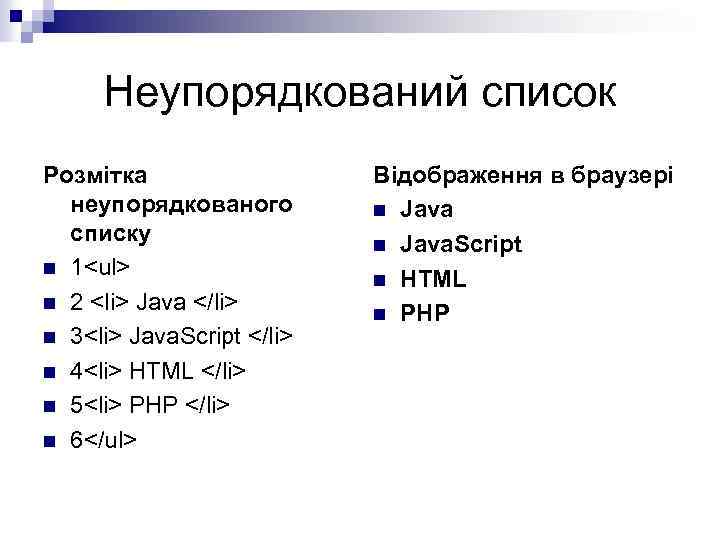
 Неупорядкований список Розмітка неупорядкованого списку n 1
Неупорядкований список Розмітка неупорядкованого списку n 1
- n 2
- Java n 3
- Java. Script n 4
- HTML n 5
- PHP n 6
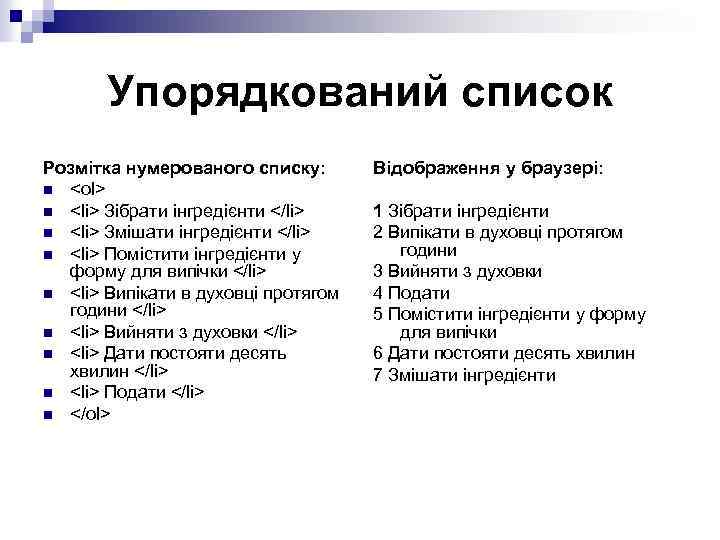
 Упорядкований список Розмітка нумерованого списку: n
Упорядкований список Розмітка нумерованого списку: n
- n
- Зібрати інгредієнти n
- Змішати інгредієнти n
- Помістити інгредієнти у форму для випічки n
- Випікати в духовці протягом години n
- Вийняти з духовки n
- Дати постояти десять хвилин n
- Подати n
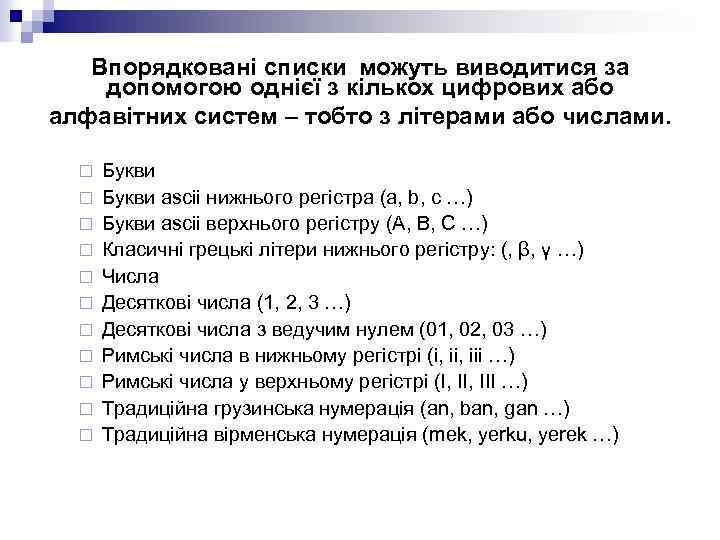
 Впорядковані списки можуть виводитися за допомогою однієї з кількох цифрових або алфавітних систем – тобто з літерами або числами. ¨ ¨ ¨ Букви ascii нижнього регістра (a, b, c …) Букви ascii верхнього регістру (A, B, C …) Класичні грецькі літери нижнього регістру: (, β, γ …) Числа Десяткові числа (1, 2, 3 …) Десяткові числа з ведучим нулем (01, 02, 03 …) Римські числа в нижньому регістрі (i, iii …) Римські числа у верхньому регістрі (I, III …) Традиційна грузинська нумерація (an, ban, gan …) Традиційна вірменська нумерація (mek, yerku, yerek …)
Впорядковані списки можуть виводитися за допомогою однієї з кількох цифрових або алфавітних систем – тобто з літерами або числами. ¨ ¨ ¨ Букви ascii нижнього регістра (a, b, c …) Букви ascii верхнього регістру (A, B, C …) Класичні грецькі літери нижнього регістру: (, β, γ …) Числа Десяткові числа (1, 2, 3 …) Десяткові числа з ведучим нулем (01, 02, 03 …) Римські числа в нижньому регістрі (i, iii …) Римські числа у верхньому регістрі (I, III …) Традиційна грузинська нумерація (an, ban, gan …) Традиційна вірменська нумерація (mek, yerku, yerek …)
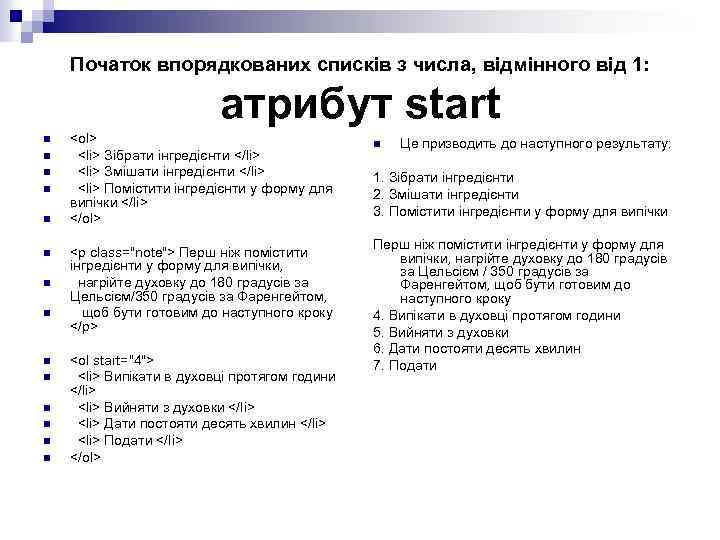
 Початок впорядкованих списків з числа, відмінного від 1: атрибут start n n n n
Початок впорядкованих списків з числа, відмінного від 1: атрибут start n n n n
- Зібрати інгредієнти
- Змішати інгредієнти
- Помістити інгредієнти у форму для випічки
Перш ніж помістити інгредієнти у форму для випічки, нагрійте духовку до 180 градусів за Цельсієм/350 градусів за Фаренгейтом, щоб бути готовим до наступного кроку
- Випікати в духовці протягом години
- Вийняти з духовки
- Дати постояти десять хвилин
- Подати
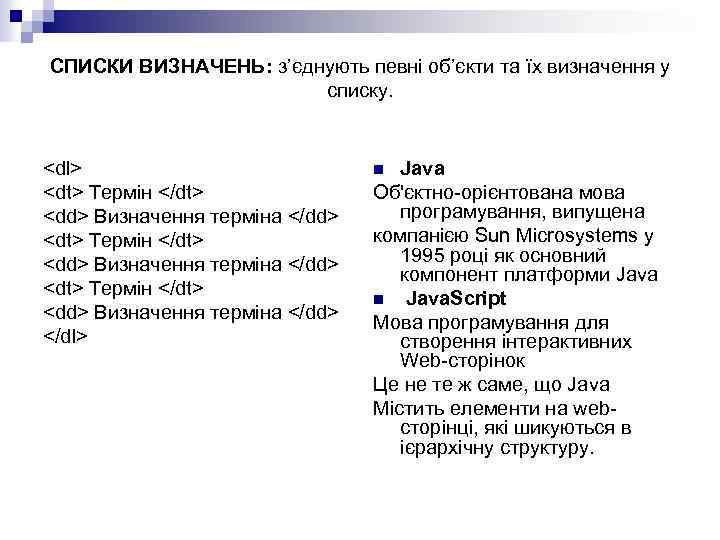
 СПИСКИ ВИЗНАЧЕНЬ: з’єднують певні об’єкти та їх визначення у списку.
СПИСКИ ВИЗНАЧЕНЬ: з’єднують певні об’єкти та їх визначення у списку.
- Термін
- Визначення терміна
 Різниця між списками HTML і текстом n n n Якщо буде потрібно змінити порядок елементів списку в упорядкованому списку, то ви просто переміщаєте їх у коді HTML. Якщо числа будуть написані вручну, то доведеться все переглянути і змінити число кожного елемента, щоб виправити порядок – що досить нудно, принаймні! Використання списку HTML дозволяє правильно оформити стиль списку. Якщо використовується просто великий текст, то виявиться значно важче оформити стиль окремих елементів яким-небудь більш-менш корисним чином. Використання списку HTML створює для контенту відповідну семантичну структуру, а не просто “спископодібний” візуальний ефект. Це має важливі переваги, оскільки дозволяє зчитувачам екрану повідомити користувачів з вадами зору, що вони читають список, а не просто прочитати плутану суміш тексту та чисел.
Різниця між списками HTML і текстом n n n Якщо буде потрібно змінити порядок елементів списку в упорядкованому списку, то ви просто переміщаєте їх у коді HTML. Якщо числа будуть написані вручну, то доведеться все переглянути і змінити число кожного елемента, щоб виправити порядок – що досить нудно, принаймні! Використання списку HTML дозволяє правильно оформити стиль списку. Якщо використовується просто великий текст, то виявиться значно важче оформити стиль окремих елементів яким-небудь більш-менш корисним чином. Використання списку HTML створює для контенту відповідну семантичну структуру, а не просто “спископодібний” візуальний ефект. Це має важливі переваги, оскільки дозволяє зчитувачам екрану повідомити користувачів з вадами зору, що вони читають список, а не просто прочитати плутану суміш тексту та чисел.
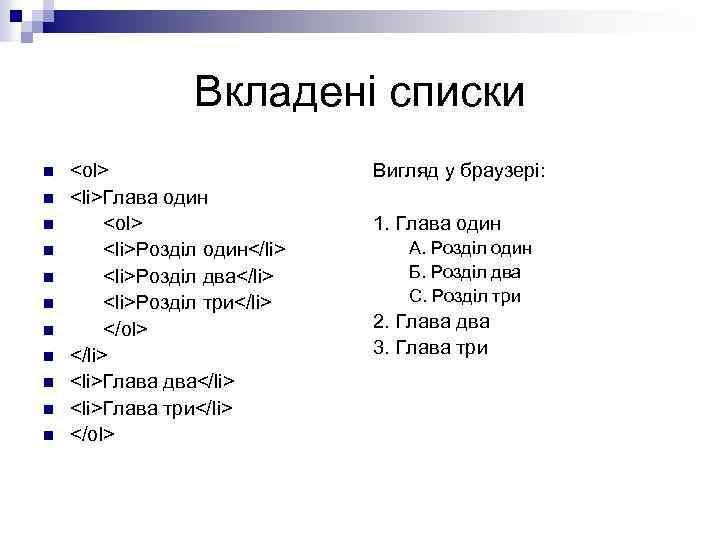
 Вкладені списки n n n
Вкладені списки n n n
- Глава один
- Розділ один
- Розділ два
- Розділ три
- Глава два
- Глава три
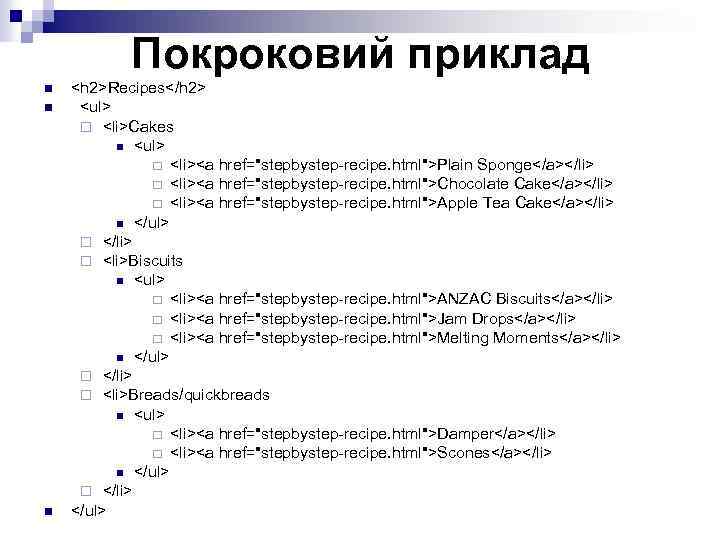
 Покроковий приклад n n n
Покроковий приклад n n n
- ¨
- Cakes n
- ¨
- Plain Sponge ¨
- Chocolate Cake ¨
- Apple Tea Cake n
¨ - Biscuits n
- ¨
- ANZAC Biscuits ¨
- Jam Drops ¨
- Melting Moments n
¨ - Breads/quickbreads n ¨
 Вигляд у браузері:
Вигляд у браузері:
 Додавання деяких атрибутів та стилів Тип маркера ненумерованого списку вказується атрибутом TYPE.
Додавання деяких атрибутів та стилів Тип маркера ненумерованого списку вказується атрибутом TYPE.
- - заповнений кружечок (за замовчуванням)
- - квадрат
- - коло n
 n Спосіб нумерування елементів нумерованого списку вказується атрибутом TYPE: 1 — арабськими цифрами (за замовчуванням); a — рядковими літерами латиниці; A — великими літерами латиниці; i — рядковими римськими числами; I — великими римськими числами.
n Спосіб нумерування елементів нумерованого списку вказується атрибутом TYPE: 1 — арабськими цифрами (за замовчуванням); a — рядковими літерами латиниці; A — великими літерами латиниці; i — рядковими римськими числами; I — великими римськими числами.
 CSS СТИЛі ДЛЯ СПИСКіВ. Властивість list-style-type. Маркований список (тег ul) circle кружок disc диск square квадрат n Нумерований список (тег ol) decimal арабскі числа upper-roman римскі числа upper-alpha або upper-latin n заголовочні латинскі букви lower-alpha або ower-latin строкові латинскі букви
CSS СТИЛі ДЛЯ СПИСКіВ. Властивість list-style-type. Маркований список (тег ul) circle кружок disc диск square квадрат n Нумерований список (тег ol) decimal арабскі числа upper-roman римскі числа upper-alpha або upper-latin n заголовочні латинскі букви lower-alpha або ower-latin строкові латинскі букви
 n n n . name /* ім’я CSS стиля */ { list-style-type: decimal; } p> Приклад списку, маркованого арабскими числами:
n n n . name /* ім’я CSS стиля */ { list-style-type: decimal; } p> Приклад списку, маркованого арабскими числами:
- Элемент 1
- Элемент 2
- Элемент 3
 Властивість list-style-image. name /* ім’я CSS стиля */ n { n list-style-image: url(шлях до файла з зображенням); n } n Оформлення визначення жирним шрифтом: n
Властивість list-style-image. name /* ім’я CSS стиля */ n { n list-style-image: url(шлях до файла з зображенням); n } n Оформлення визначення жирним шрифтом: n
 Контрольні запитання 1. Які існують три типи списків HTML? 2. Коли повинен використовуватися кожен тип списку? Як вибрати один із них? 3. Як вкладати списки один в одного? 4. Чому для стильового оформлення списків потрібно використовувати CSS, а не HTML?
Контрольні запитання 1. Які існують три типи списків HTML? 2. Коли повинен використовуватися кожен тип списку? Як вибрати один із них? 3. Як вкладати списки один в одного? 4. Чому для стильового оформлення списків потрібно використовувати CSS, а не HTML?



