ОТМП_13у-2011.ppt
- Количество слайдов: 40
 Лекция 13 -14 (эксп. ) Введение в программирование на сервере Работа с СMS Wordpress
Лекция 13 -14 (эксп. ) Введение в программирование на сервере Работа с СMS Wordpress
 Вопросы, изучаемые в этих лекциях 1. 2. 3. 4. 5. Эволюция процессоров, системных плат и шин CGI и языки программирования для серверов (кратко) Технология AJAX Введение в CMS Введение в язык Java-script 2
Вопросы, изучаемые в этих лекциях 1. 2. 3. 4. 5. Эволюция процессоров, системных плат и шин CGI и языки программирования для серверов (кратко) Технология AJAX Введение в CMS Введение в язык Java-script 2
 Features of the Architecture and the Instructions Set of 32 -bit Microprocessors Example of the processor with a superscalar architecture. Number of steps of the pipeline – 6. Blocks FPU 1 – LSU CAN work in a parallel way. However there is a problem of their simultaneous loading. 3
Features of the Architecture and the Instructions Set of 32 -bit Microprocessors Example of the processor with a superscalar architecture. Number of steps of the pipeline – 6. Blocks FPU 1 – LSU CAN work in a parallel way. However there is a problem of their simultaneous loading. 3

 Block diagram Pentium 4
Block diagram Pentium 4
 Повышение тактовой частоты Несмотря на рост быстродействия ключей, прекратился рост тактовых частот процессоров, хотя раньше это был синоним производительности. Остается только увеличивать число ядер - 2, 4, 8, 80, кто больше? Несколько лет назад Intel штурмовала вершины тактовых частот, и в обиходе были цифры 10 ГГц и выше. В начале 2008 года снизили планку до 4 -: -5 ГГц. Но прошел год, пропали упоминания и о 5 ГГц. С некоторого времени существует тенденция, когда максимальная тактовая частота процессоров с переходом на более тонкие технологические процессы, по крайней мере, не растет. (См. таблицу).
Повышение тактовой частоты Несмотря на рост быстродействия ключей, прекратился рост тактовых частот процессоров, хотя раньше это был синоним производительности. Остается только увеличивать число ядер - 2, 4, 8, 80, кто больше? Несколько лет назад Intel штурмовала вершины тактовых частот, и в обиходе были цифры 10 ГГц и выше. В начале 2008 года снизили планку до 4 -: -5 ГГц. Но прошел год, пропали упоминания и о 5 ГГц. С некоторого времени существует тенденция, когда максимальная тактовая частота процессоров с переходом на более тонкие технологические процессы, по крайней мере, не растет. (См. таблицу).
 Повышение тактовой частоты Год 1993 1 Техноло -гия мкм 2 Макс. тактовая частота процессора МГц /Модель 1997 2003 0. 5 0. 35 0. 25 0, 09 0, 065 0, 045 0. 03 Длина канала нм 3 199 5 45 200/ Pent 200 450 1000 / / Penttium Pro III 2005 35 2007 30 2009 15 3800 3160 Прог/ */ ноз Pent- Quad 3000 ium 4 -Core 673 Xeon
Повышение тактовой частоты Год 1993 1 Техноло -гия мкм 2 Макс. тактовая частота процессора МГц /Модель 1997 2003 0. 5 0. 35 0. 25 0, 09 0, 065 0, 045 0. 03 Длина канала нм 3 199 5 45 200/ Pent 200 450 1000 / / Penttium Pro III 2005 35 2007 30 2009 15 3800 3160 Прог/ */ ноз Pent- Quad 3000 ium 4 -Core 673 Xeon
 Evolution of buses The block diagramme of the computer with relic bus ISA Flow diagram of PC on the basis of processor Pentium MMX and chipset Intel 430 TX 8
Evolution of buses The block diagramme of the computer with relic bus ISA Flow diagram of PC on the basis of processor Pentium MMX and chipset Intel 430 TX 8
 System busses 9
System busses 9
 Sound card Some PC have different cards which may be inserted in PCI slots. We will consider a sound card at first. The description of this card is given on next slides. Diagram of one type of sound card 10
Sound card Some PC have different cards which may be inserted in PCI slots. We will consider a sound card at first. The description of this card is given on next slides. Diagram of one type of sound card 10
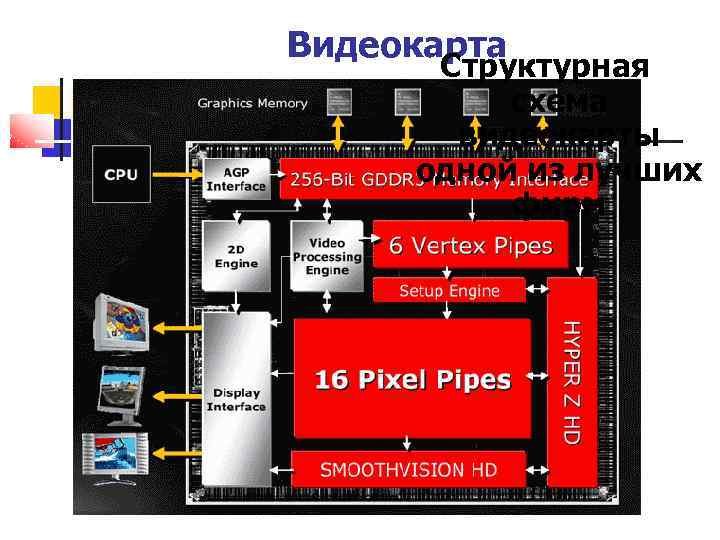
 Видеокарта Структурная схема видеокарты одной из лучших фирм
Видеокарта Структурная схема видеокарты одной из лучших фирм
 Обзор технологий программирования для серверов С sharp — еще будете изучать Java CGI в целом PHP + My. SQL AJAX Ассемблер? — в виде вставок! 12
Обзор технологий программирования для серверов С sharp — еще будете изучать Java CGI в целом PHP + My. SQL AJAX Ассемблер? — в виде вставок! 12
 CGI – common gateway interface Любая внешняя программа, запускаемая Webсервером в соответствии со спецификациями CGI, называется CGI-сценарием. CGI-сценарий может быть написан на языке программирования (Си, Си++, Java и т. д. ), на командном языке или я зыке-интерпретаторе (языки семейства shell, perl, PHP, ASP и т. д. ). CGI -скрипт, выполняющий роль посредника между Web-сервером и другими видами серверов называется шлюзом. Наличие CGI-скриптов на стороне Web-сервера позволяет перенести часть логики приложения из клиента в сервер.
CGI – common gateway interface Любая внешняя программа, запускаемая Webсервером в соответствии со спецификациями CGI, называется CGI-сценарием. CGI-сценарий может быть написан на языке программирования (Си, Си++, Java и т. д. ), на командном языке или я зыке-интерпретаторе (языки семейства shell, perl, PHP, ASP и т. д. ). CGI -скрипт, выполняющий роль посредника между Web-сервером и другими видами серверов называется шлюзом. Наличие CGI-скриптов на стороне Web-сервера позволяет перенести часть логики приложения из клиента в сервер.
 Программирование на сервере Операторы РНР Циклы Создадим массив $m[0] = "компьютер"; $m[1] = " монитор"; $m[2] = " модем"; $m[3] = " Интернет"; Мы можем вывести на экран все элементы массива: $i = 0; while ($i < count($m)) { echo $m[$i]. " "; $i++; } Или с помощью цикла for: for ($i = 0; $i < count($m); $i++; ) echo $m[$i]. " "; 14
Программирование на сервере Операторы РНР Циклы Создадим массив $m[0] = "компьютер"; $m[1] = " монитор"; $m[2] = " модем"; $m[3] = " Интернет"; Мы можем вывести на экран все элементы массива: $i = 0; while ($i < count($m)) { echo $m[$i]. " "; $i++; } Или с помощью цикла for: for ($i = 0; $i < count($m); $i++; ) echo $m[$i]. " "; 14
 Технология AJAX Суть технологии AJAX заключается в изменении содержимого загруженной веб-страницы без ее полной перезагрузки, благодаря чему достигается высокая динамичность сайтов. Технология основывается на разделении данных и подзагрузке тех или иных компонентов по мере необходимости. Первые приемы динамической подзагрузки данных на WEBстраницу появился в спецификации HTML 4. 0 В этой спецификации впервые были определены: семантика для элемента SCRIPT, элементы IFRAME и OBJECT, элемент FRAME
Технология AJAX Суть технологии AJAX заключается в изменении содержимого загруженной веб-страницы без ее полной перезагрузки, благодаря чему достигается высокая динамичность сайтов. Технология основывается на разделении данных и подзагрузке тех или иных компонентов по мере необходимости. Первые приемы динамической подзагрузки данных на WEBстраницу появился в спецификации HTML 4. 0 В этой спецификации впервые были определены: семантика для элемента SCRIPT, элементы IFRAME и OBJECT, элемент FRAME
 Общая схема работы Пользователь заходит на страничку, сделанную при помощи Аякса, и производит некое действие, например, кликает мышкой по ссылке. Обработчик этого события посылает запрос на сервер. Он получает информацию и посылает ответ, который обрабатывает соответствующая функция на стороне клиента. Эта функция формирует готовый HTML и показывает его пользователю.
Общая схема работы Пользователь заходит на страничку, сделанную при помощи Аякса, и производит некое действие, например, кликает мышкой по ссылке. Обработчик этого события посылает запрос на сервер. Он получает информацию и посылает ответ, который обрабатывает соответствующая функция на стороне клиента. Эта функция формирует готовый HTML и показывает его пользователю.
 Технология AJAX Чтобы писать полноценные веб-приложения на Аяксе, надо на приличном уровне знать и уметь применять: язык разметки гипертекста HTML; каскадные таблицы стилей CSS; объектную модель DOM; язык программирования на стороне клиента, обычно Java. Script; объект XMLHttp. Request для обмена данными с сервером; XML для формирования данных, либо другой формат, например JSON.
Технология AJAX Чтобы писать полноценные веб-приложения на Аяксе, надо на приличном уровне знать и уметь применять: язык разметки гипертекста HTML; каскадные таблицы стилей CSS; объектную модель DOM; язык программирования на стороне клиента, обычно Java. Script; объект XMLHttp. Request для обмена данными с сервером; XML для формирования данных, либо другой формат, например JSON.
 Javascript является подмножеством языка Java Алфавит Типы данных Операторы Функции Объекты События 19
Javascript является подмножеством языка Java Алфавит Типы данных Операторы Функции Объекты События 19
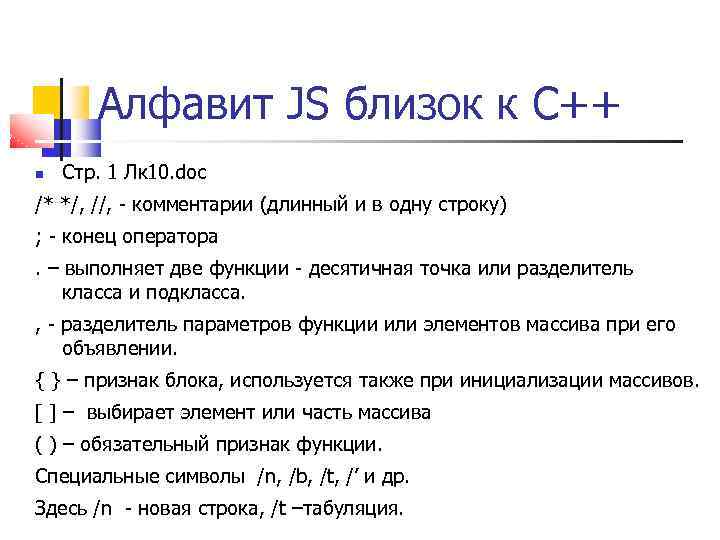
 Алфавит JS близок к C++ Стр. 1 Лк 10. doc /* */, //, - комментарии (длинный и в одну строку) ; - конец оператора. – выполняет две функции - десятичная точка или разделитель класса и подкласса. , - разделитель параметров функции или элементов массива при его объявлении. { } – признак блока, используется также при инициализации массивов. [ ] – выбирает элемент или часть массива ( ) – обязательный признак функции. Специальные символы /n, /b, /t, /’ и др. Здесь /n - новая строка, /t –табуляция.
Алфавит JS близок к C++ Стр. 1 Лк 10. doc /* */, //, - комментарии (длинный и в одну строку) ; - конец оператора. – выполняет две функции - десятичная точка или разделитель класса и подкласса. , - разделитель параметров функции или элементов массива при его объявлении. { } – признак блока, используется также при инициализации массивов. [ ] – выбирает элемент или часть массива ( ) – обязательный признак функции. Специальные символы /n, /b, /t, /’ и др. Здесь /n - новая строка, /t –табуляция.
 Операторы А. Простые Присваивания = Пример а=2. 5; Арифметические +, ++, -, -+=, -=, /=, *= Бинарные & - И | - ИЛИ, ! - НЕ Логические >, <, >=, <=, == - равно, != не равно
Операторы А. Простые Присваивания = Пример а=2. 5; Арифметические +, ++, -, -+=, -=, /=, *= Бинарные & - И | - ИЛИ, ! - НЕ Логические >, <, >=, <=, == - равно, != не равно
 Операторы В. Ветвления Простого условия if if (условие) {op 1; op 2; …} if [elseif] else if (условие) {op 1; op 2; …} elseif (условие) {op 3; …} else {op 5, op 6; …} Множественного выбора switch – разобрать самостоятельно! Цикла «пока» - while (условие) {op 1; op 2; …} Пример while (A!=B); Цикла «для» - for (заголовок; условие; шаг) {op 1; op 2; …} Примеры цикла for (i=1; i<20; i++) for (i=1, j=100; i
Операторы В. Ветвления Простого условия if if (условие) {op 1; op 2; …} if [elseif] else if (условие) {op 1; op 2; …} elseif (условие) {op 3; …} else {op 5, op 6; …} Множественного выбора switch – разобрать самостоятельно! Цикла «пока» - while (условие) {op 1; op 2; …} Пример while (A!=B); Цикла «для» - for (заголовок; условие; шаг) {op 1; op 2; …} Примеры цикла for (i=1; i<20; i++) for (i=1, j=100; i
 Функции (Стандартные и собственные) Функции представляют собой лишь способ связать вместе несколько часто встречающихся команд. Давайте, к примеру, напишем скрипт, печатающий некий текст два раза. Для начала рассмотрим простой подход:
Функции (Стандартные и собственные) Функции представляют собой лишь способ связать вместе несколько часто встречающихся команд. Давайте, к примеру, напишем скрипт, печатающий некий текст два раза. Для начала рассмотрим простой подход:
 Функции (Стандартные и собственные) С помощью функции my. Function() решим ту же задачу лучше.
Функции (Стандартные и собственные) С помощью функции my. Function() решим ту же задачу лучше.