Лекция 10. Селекторы CSS, использование CSS. Виды селекторов














![Селекторы атрибутов Поддерживаются в IE7 и выше Синтаксис: 1) [атрибут] { Описание правил стиля Селекторы атрибутов Поддерживаются в IE7 и выше Синтаксис: 1) [атрибут] { Описание правил стиля](https://present5.com/customparser/34616655_180093375 --- 16_selektory_v_css,_ispolyzovanie_css.ppt/slide_14.jpg)









16_selektory_v_css,_ispolyzovanie_css.ppt
- Количество слайдов: 23
 Лекция 10. Селекторы CSS, использование CSS.
Лекция 10. Селекторы CSS, использование CSS.
 Виды селекторов селекторы тегов селекторы классов селекторы идентификаторов Отличаются сферой действия (влияния на стиль элементов страницы)
Виды селекторов селекторы тегов селекторы классов селекторы идентификаторов Отличаются сферой действия (влияния на стиль элементов страницы)
 Селекторы тегов Правила задаются в следующем виде: Тег { свойство1: значение; свойство2: значение; ... } Применяется ко всем указанным тегам в области видимости Например: p { color: #f00; text-align:center; }
Селекторы тегов Правила задаются в следующем виде: Тег { свойство1: значение; свойство2: значение; ... } Применяется ко всем указанным тегам в области видимости Например: p { color: #f00; text-align:center; }
 Классы Синтаксис1: Тег.Имя класса { свойство1: значение; свойство2: значение; ... } Использование1 (применяется только к выделенному тегу): <Тег class=”Имя класса”>... Синтаксис 2: .Имя класса { свойство1: значение; свойство2: значение; ... } Использование 2 (применяется к любому тегу): <Тег class=”Имя класса”>... Применение оформления к разным тегам веб-страницы
Классы Синтаксис1: Тег.Имя класса { свойство1: значение; свойство2: значение; ... } Использование1 (применяется только к выделенному тегу): <Тег class=”Имя класса”>... Синтаксис 2: .Имя класса { свойство1: значение; свойство2: значение; ... } Использование 2 (применяется к любому тегу): <Тег class=”Имя класса”>... Применение оформления к разным тегам веб-страницы
 Классы Теги одного класса (с одинаковым значением атрибута class) могут встречаться многократно на странице Классы удобно использовать для оформления однотипных элементов, но не для всех указанных тегов Один тег может относиться к нескольким классам:
Классы Теги одного класса (с одинаковым значением атрибута class) могут встречаться многократно на странице Классы удобно использовать для оформления однотипных элементов, но не для всех указанных тегов Один тег может относиться к нескольким классам:
Второй параграф
Имена классов указываются через пробел Идентификаторы Синтаксис 1: #Имя идентификатора { свойство1: значение; свойство2: значение; ... } Применение: <Тег id=”имя идентификатора”>... Можно применять этот стиль с одним любым тегом Синтаксис 2: Тег#Имя идентификатора { свойство1: значение; свойство2: значение; ... } Применение: <Тег id=”имя идентификатора”>... Можно применять этот стиль с одним конкретным (указанным) тегом
Идентификаторы Синтаксис 1: #Имя идентификатора { свойство1: значение; свойство2: значение; ... } Применение: <Тег id=”имя идентификатора”>... Можно применять этот стиль с одним любым тегом Синтаксис 2: Тег#Имя идентификатора { свойство1: значение; свойство2: значение; ... } Применение: <Тег id=”имя идентификатора”>... Можно применять этот стиль с одним конкретным (указанным) тегом
 Идентификаторы Используются для оформления одного конкретного элемента Нельзя присваивать одинаковые идентификаторы нескольким тегам (это ошибка, валидацию такой документ не пройдёт) Как правило, применяются для оформления блоков
Идентификаторы Используются для оформления одного конкретного элемента Нельзя присваивать одинаковые идентификаторы нескольким тегам (это ошибка, валидацию такой документ не пройдёт) Как правило, применяются для оформления блоков
 Комментарии Конструкция /* */ Применяется только для отладки, т.к. увеличивают размер файла Пример: p { color:red; /* цвет текста - красный */ } Ещё один вариант использования – временное отключение правил или целых селекторов (наприм., при отладке)
Комментарии Конструкция /* */ Применяется только для отладки, т.к. увеличивают размер файла Пример: p { color:red; /* цвет текста - красный */ } Ещё один вариант использования – временное отключение правил или целых селекторов (наприм., при отладке)
 Правила следования в селекторах Контекстные селекторы Дочерние селекторы Соседние селекторы Селекторы атрибутов (с значением и без) Используются для настройки отображения элементов, взаимосвязанных с другими элементами (наприм., вложенных тегов и т.п.)
Правила следования в селекторах Контекстные селекторы Дочерние селекторы Соседние селекторы Селекторы атрибутов (с значением и без) Используются для настройки отображения элементов, взаимосвязанных с другими элементами (наприм., вложенных тегов и т.п.)
 Контекстные селекторы Синтаксис: Тег1 Тег2 { ... } Стиль будет описан для Тега2 и будет применён только в том случае, если он нах-ся внутри Тега1 Правила применения: <Тег1> <Тег2> ... Допускается и бОльшая вложенность тегов Возможно использование других селекторов (селекторы классов и идентификаторов)
Контекстные селекторы Синтаксис: Тег1 Тег2 { ... } Стиль будет описан для Тега2 и будет применён только в том случае, если он нах-ся внутри Тега1 Правила применения: <Тег1> <Тег2> ... Допускается и бОльшая вложенность тегов Возможно использование других селекторов (селекторы классов и идентификаторов)
 Соседние селекторы Отношение соседства: <Тег1>...<Тег2>... Синтаксис: Селектор 1 + Селектор 2 { Описание правил стиля } Стиль описывается для селектора 2 Не поддерживаются IE <= 6 Удобны для использования при регулировании отступов
Соседние селекторы Отношение соседства: <Тег1>...<Тег2>... Синтаксис: Селектор 1 + Селектор 2 { Описание правил стиля } Стиль описывается для селектора 2 Не поддерживаются IE <= 6 Удобны для использования при регулировании отступов
 Дочерние селекторы Расположен, в дереве элементов, непосредственно сразу после родительского тега (вложенность 1-го уровня) Синтаксис: Селектор 1 > Селектор 2 { Описание правил стиля } Стиль описывается для Селектора 2 Все дочерние селекторы также являются контекстными Дочерние селекторы не поддерживаются браузером Internet Explorer <= 6 версии.
Дочерние селекторы Расположен, в дереве элементов, непосредственно сразу после родительского тега (вложенность 1-го уровня) Синтаксис: Селектор 1 > Селектор 2 { Описание правил стиля } Стиль описывается для Селектора 2 Все дочерние селекторы также являются контекстными Дочерние селекторы не поддерживаются браузером Internet Explorer <= 6 версии.
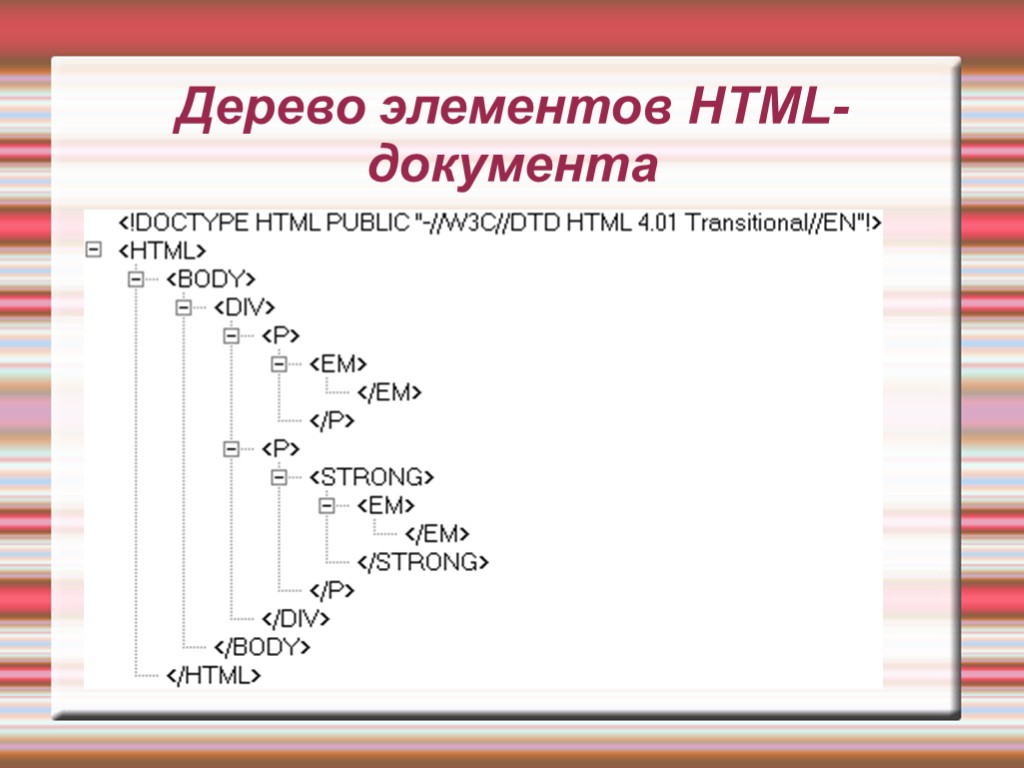
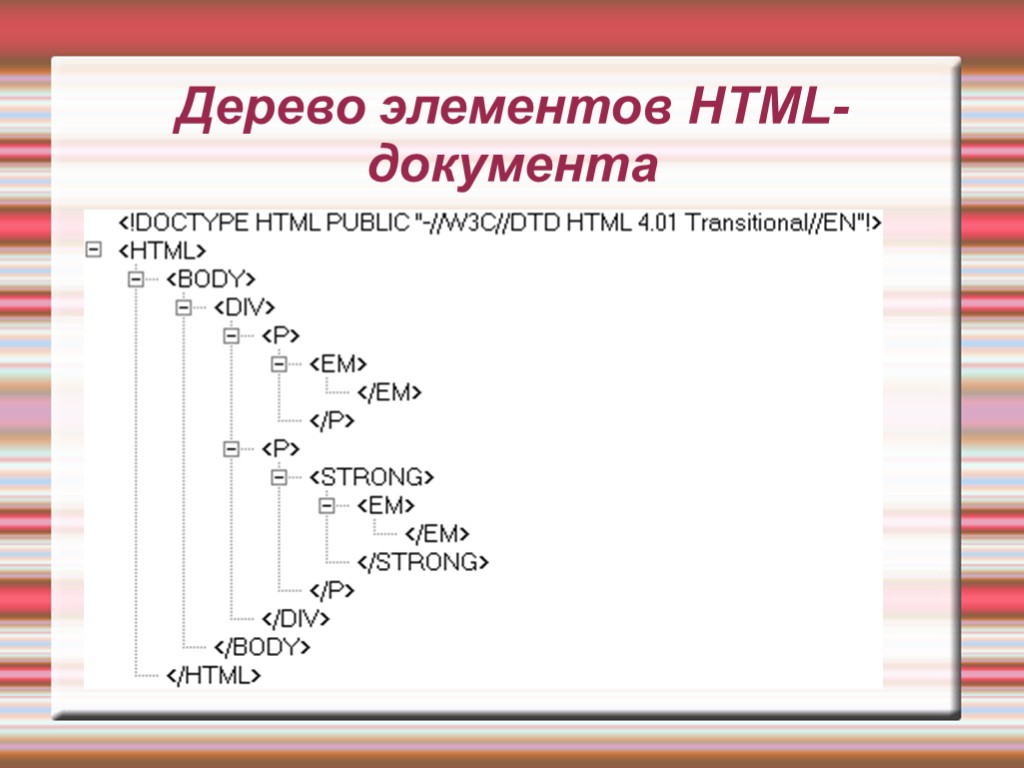
 Дерево элементов HTML-документа
Дерево элементов HTML-документа
![>Селекторы атрибутов Поддерживаются в IE7 и выше Синтаксис: 1) [атрибут] { Описание правил стиля >Селекторы атрибутов Поддерживаются в IE7 и выше Синтаксис: 1) [атрибут] { Описание правил стиля](https://present5.com/customparser/34616655_180093375 --- 16_selektory_v_css,_ispolyzovanie_css.ppt/slide_14.jpg) Селекторы атрибутов Поддерживаются в IE7 и выше Синтаксис: 1) [атрибут] { Описание правил стиля } 2) Селектор[атрибут] { Описание правил стиля } 1) описанный стиль будет применён ко всем тегам, содержащим данный атрибут 2) стиль будет применён только для конкретного тега с указанным атрибутом Позволяют описывать стиль элементов (тегов), содержащих указанные атрибуты (и, возможно, их значения)
Селекторы атрибутов Поддерживаются в IE7 и выше Синтаксис: 1) [атрибут] { Описание правил стиля } 2) Селектор[атрибут] { Описание правил стиля } 1) описанный стиль будет применён ко всем тегам, содержащим данный атрибут 2) стиль будет применён только для конкретного тега с указанным атрибутом Позволяют описывать стиль элементов (тегов), содержащих указанные атрибуты (и, возможно, их значения)
 Селектор атрибутов со значением Синтаксис – строгое совпадение со значением: [атрибут="значение"] { Описание правил стиля } Селектор[атрибут="значение"] { Описание правил стиля } Синтаксис (атрибут начинается с определённого значения): [атрибут^="значение"] { Описание правил стиля } Селектор[атрибут^="значение"] { Описание правил стиля } Синтаксис (атрибут заканчивается с определённым значением): [атрибут$="значение"] { Описание правил стиля } Селектор[атрибут$="значение"] { Описание правил стиля } Синтаксис (значение встречается в любом месте атрибута): [атрибут*="значение"] { Описание правил стиля } Селектор[атрибут*="значение"] { Описание правил стиля }
Селектор атрибутов со значением Синтаксис – строгое совпадение со значением: [атрибут="значение"] { Описание правил стиля } Селектор[атрибут="значение"] { Описание правил стиля } Синтаксис (атрибут начинается с определённого значения): [атрибут^="значение"] { Описание правил стиля } Селектор[атрибут^="значение"] { Описание правил стиля } Синтаксис (атрибут заканчивается с определённым значением): [атрибут$="значение"] { Описание правил стиля } Селектор[атрибут$="значение"] { Описание правил стиля } Синтаксис (значение встречается в любом месте атрибута): [атрибут*="значение"] { Описание правил стиля } Селектор[атрибут*="значение"] { Описание правил стиля }
 Универсальный селектор Его стиль применяется для всех элементов веб-страниц в области видимости Синтаксис: { Описание правил стиля } Применяется, как правило, для установки значений по умолчанию или для сброса стилей
Универсальный селектор Его стиль применяется для всех элементов веб-страниц в области видимости Синтаксис: { Описание правил стиля } Применяется, как правило, для установки значений по умолчанию или для сброса стилей
 Хороший тон оформления Пишите все правила для каждого селектора в одном месте Имеет приоритет значение, указанное в коде ниже Начинайте с селекторов верхнего уровня Группируйте селекторы с одинаковыми параметрами и значениями Используйте идентификаторы и классы Применяйте универсальные стилевые параметры
Хороший тон оформления Пишите все правила для каждого селектора в одном месте Имеет приоритет значение, указанное в коде ниже Начинайте с селекторов верхнего уровня Группируйте селекторы с одинаковыми параметрами и значениями Используйте идентификаторы и классы Применяйте универсальные стилевые параметры
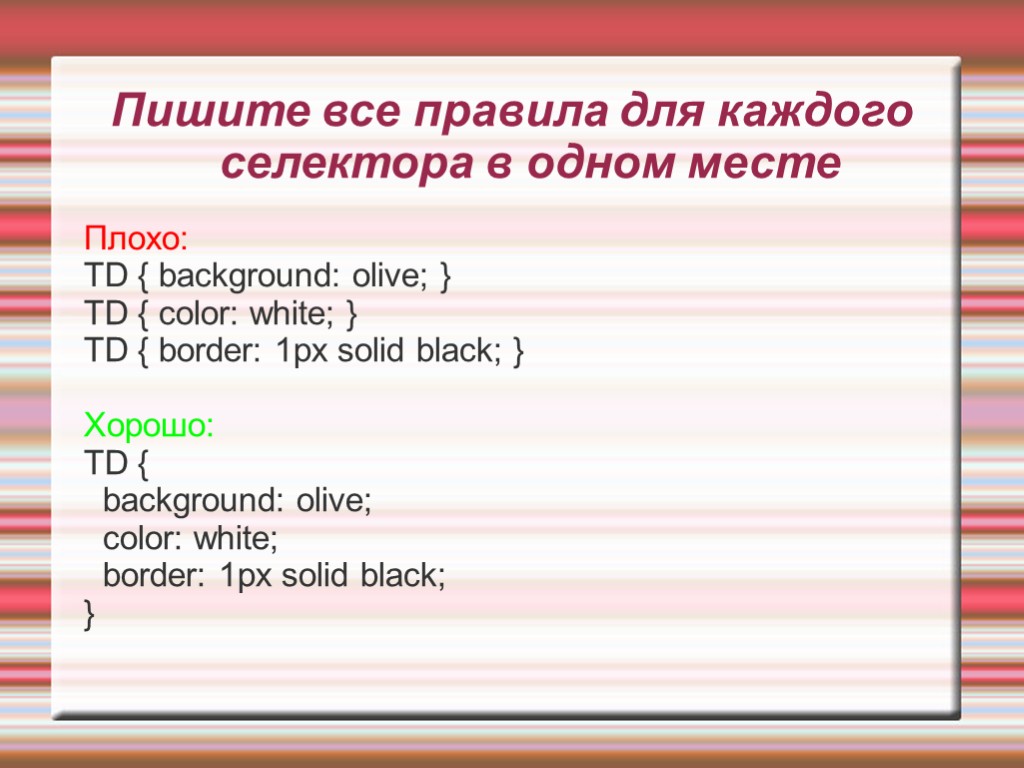
 Пишите все правила для каждого селектора в одном месте Плохо: TD { background: olive; } TD { color: white; } TD { border: 1px solid black; } Хорошо: TD { background: olive; color: white; border: 1px solid black; }
Пишите все правила для каждого селектора в одном месте Плохо: TD { background: olive; } TD { color: white; } TD { border: 1px solid black; } Хорошо: TD { background: olive; color: white; border: 1px solid black; }
 Имеет приоритет значение, указанное в коде ниже Пример P { color: green; } P { color: red; } ! Следует избегать подобных ситуаций
Имеет приоритет значение, указанное в коде ниже Пример P { color: green; } P { color: red; } ! Следует избегать подобных ситуаций
 Начинайте с селекторов верхнего уровня Пример BODY { font-family: "Times New Roman", Times, serif; /* Гарнитура шрифта */ font-size: 110%; /* Размер шрифта */ } p { color : green; }
Начинайте с селекторов верхнего уровня Пример BODY { font-family: "Times New Roman", Times, serif; /* Гарнитура шрифта */ font-size: 110%; /* Размер шрифта */ } p { color : green; }
 Группируйте селекторы с одинаковыми параметрами и значениями Пример #col1, #col2, #col3 { font-family: Arial, Verdana, sans-serif; /* Гарнитура шрифта */ font-size: 90%; /* Размер шрифта */ font-weight: bold; /* Нормальное начертание */ color: white; /* Цвет текста */ } /* Цвет фона для каждого слоя */ #col1 { background: #ebe0c5; } #col2 { background: #bbe1c4; } #col3 { background: #add0d9; }
Группируйте селекторы с одинаковыми параметрами и значениями Пример #col1, #col2, #col3 { font-family: Arial, Verdana, sans-serif; /* Гарнитура шрифта */ font-size: 90%; /* Размер шрифта */ font-weight: bold; /* Нормальное начертание */ color: white; /* Цвет текста */ } /* Цвет фона для каждого слоя */ #col1 { background: #ebe0c5; } #col2 { background: #bbe1c4; } #col3 { background: #add0d9; }
 Используйте идентификаторы и классы Пример .new { ... /* Этот стиль можно использовать с любыми тегами */ } P.new { ... /* Этот стиль работает только для тега
Используйте идентификаторы и классы Пример .new { ... /* Этот стиль можно использовать с любыми тегами */ } P.new { ... /* Этот стиль работает только для тега
*/ }
 Применяйте универсальные стилевые параметры Пример Хуже: P { margin-top: 10px; margin-right: 30px; margin-bottom: 5px; margin-left: 0; } Лучше: P { margin: 10px 30px 5px 0; }
Применяйте универсальные стилевые параметры Пример Хуже: P { margin-top: 10px; margin-right: 30px; margin-bottom: 5px; margin-left: 0; } Лучше: P { margin: 10px 30px 5px 0; }

