Лек2D- Программирование в Delphi..pptx
- Количество слайдов: 38
 Л 2. Современные принципы программирования в Delphi. План. 1. Основы современного программирования. 2. Интерфейс окна Delphi (D) – проекта. 3. Листинг программы Delphi – проекта. Литература. 1. Культин Н. Б. Основы программирования в Delphi – СПб. : «БХВ – Петербург» , 2006. – 464 с. : ил. 2. Молочков В. П. От Delphi 7 к Delphi 2006. – М. : «Диалог – МИФИ» , 2007 – 304 с. Цель: Дать знания о принципах визуально-графического программирования в Delphi.
Л 2. Современные принципы программирования в Delphi. План. 1. Основы современного программирования. 2. Интерфейс окна Delphi (D) – проекта. 3. Листинг программы Delphi – проекта. Литература. 1. Культин Н. Б. Основы программирования в Delphi – СПб. : «БХВ – Петербург» , 2006. – 464 с. : ил. 2. Молочков В. П. От Delphi 7 к Delphi 2006. – М. : «Диалог – МИФИ» , 2007 – 304 с. Цель: Дать знания о принципах визуально-графического программирования в Delphi.
 1. Основы современного (объектно ориентированного) программирования (ООП). Этапы программирования: - линейное программирование; - программирование с использованием подпрограмм; - процедуры и функции; - модули; - объекты; Появление, накопление и анализ программных разработок привёл к развитию системного анализа всего многообразия программ, выявлению общих принципов, методов их разработки. Большая роль: разработка структур программ.
1. Основы современного (объектно ориентированного) программирования (ООП). Этапы программирования: - линейное программирование; - программирование с использованием подпрограмм; - процедуры и функции; - модули; - объекты; Появление, накопление и анализ программных разработок привёл к развитию системного анализа всего многообразия программ, выявлению общих принципов, методов их разработки. Большая роль: разработка структур программ.
 1. Структурное программирование привело к выявлению общих программных решений, и как результат – процедуры и функции, из которых строятся программы. 2. По мере прогресса компьютерной математики акцент в программировании стал смещаться с процедур в сторону организации данных. Массовая разработка разнообразных программ и рост их размеров и сложности показали, что данные, с которыми работают программы должны отвечать высоким требованиям к их воспроизводству, а также точности и надёжности обработки. Отчётливое осознание этой проблемы привело к созданию Pascal, Modula, Си +, Си ++ и других языков программирования.
1. Структурное программирование привело к выявлению общих программных решений, и как результат – процедуры и функции, из которых строятся программы. 2. По мере прогресса компьютерной математики акцент в программировании стал смещаться с процедур в сторону организации данных. Массовая разработка разнообразных программ и рост их размеров и сложности показали, что данные, с которыми работают программы должны отвечать высоким требованиям к их воспроизводству, а также точности и надёжности обработки. Отчётливое осознание этой проблемы привело к созданию Pascal, Modula, Си +, Си ++ и других языков программирования.
 3. Логическим развитием этого направления стал модульный подход к разработке программ, характеризующийся стремлением “спрятать” данные и процедуры внутри модуля. 4. Начиная с языка Симула – 67 в программировании намечается новый подход: объектно – ориентированное программирование (ООП). Основополагающая идея ООП заключается в стремлении связать данные с обрабатывающими их процедурами (и функциями) в единое целое – ОБЪЕКТ. Характерными свойствами объектного программирования являются: инкапсуляция(объединение), наследование и полиморфизм.
3. Логическим развитием этого направления стал модульный подход к разработке программ, характеризующийся стремлением “спрятать” данные и процедуры внутри модуля. 4. Начиная с языка Симула – 67 в программировании намечается новый подход: объектно – ориентированное программирование (ООП). Основополагающая идея ООП заключается в стремлении связать данные с обрабатывающими их процедурами (и функциями) в единое целое – ОБЪЕКТ. Характерными свойствами объектного программирования являются: инкапсуляция(объединение), наследование и полиморфизм.
 Основные принципы ООП. Фактически ООП можно рассматривать как модульное программирование нового уровня, когда во многом со случайного, механического объединения данных и процедур(Пц) акцент делается на их смысловую связь. Обобщение результатов ООП привело к принципиально новому оперативному программированию с применением принципов В Г Т (визуально - графических технологий) и становлению принципиально новых революционных решений в области техники и технологии – эффективных компьютерных систем и сетей. 1. Инкапсуляция(объединение) – есть объединение в единое целое данных и алгоритмов их обработки. В рамках ООП данные называются Полями объекта, а алгоритмы – Объектными методами.
Основные принципы ООП. Фактически ООП можно рассматривать как модульное программирование нового уровня, когда во многом со случайного, механического объединения данных и процедур(Пц) акцент делается на их смысловую связь. Обобщение результатов ООП привело к принципиально новому оперативному программированию с применением принципов В Г Т (визуально - графических технологий) и становлению принципиально новых революционных решений в области техники и технологии – эффективных компьютерных систем и сетей. 1. Инкапсуляция(объединение) – есть объединение в единое целое данных и алгоритмов их обработки. В рамках ООП данные называются Полями объекта, а алгоритмы – Объектными методами.
 Во – первых, инкапсуляция (И. ) позволяет в максимальной степени изолировать объект от внешнего окружения и таким образом существенно повышает надёжность программ( т. к. локализованные в объекте алгоритмы обмениваются с программой сравнительно небольшими объёмами данных, причём, количество и тип этих данных обычно тщательно контролируется). Во – вторых, И. позволяет достигать лёгкости обмена объектами путём переноса их из одной программы в другую. Можно сказать, что ООП «провоцирует» разработку Библиотек объектов ( как, например, Turbo Vision). 2. Наследование ( «наследуй и изменяй» -принцип) – есть свойство объекта порождать своих потомков. Объект – потомок автоматически наследует от родителя все поля и методы, может дополнять объекты новыми полями и заменять(перекрывать) методы родителя или дополнять их.
Во – первых, инкапсуляция (И. ) позволяет в максимальной степени изолировать объект от внешнего окружения и таким образом существенно повышает надёжность программ( т. к. локализованные в объекте алгоритмы обмениваются с программой сравнительно небольшими объёмами данных, причём, количество и тип этих данных обычно тщательно контролируется). Во – вторых, И. позволяет достигать лёгкости обмена объектами путём переноса их из одной программы в другую. Можно сказать, что ООП «провоцирует» разработку Библиотек объектов ( как, например, Turbo Vision). 2. Наследование ( «наследуй и изменяй» -принцип) – есть свойство объекта порождать своих потомков. Объект – потомок автоматически наследует от родителя все поля и методы, может дополнять объекты новыми полями и заменять(перекрывать) методы родителя или дополнять их.
 Этот принцип решает проблему модификации свойств объекта – достигается исключительная гибкость. При работе с определённым объектом программист обычно подбирает объект, наиболее близкий по своим свойствам для решения конкретной задачи, и создаёт одного или несколько потомков от него, которые «умеют» делать то, что не реализовано в родителе. Этот принцип хорошо подходит к разработке крупных программных проектов. 3. Полиморфизм (разнообразие способов решения схожих по смыслу проблем) – это свойство родственных О. , (т. е. объектов, имеющих общего родителя) решать схожие по смыслу проблемы разными способами. В ООП поведенческие свойства объекта определяются набором входящих в него методов. Изменяя алгоритм того или иного метода в потомках объекта, программист может придавать этим потомкам отсутствующие у родителя с-ва.
Этот принцип решает проблему модификации свойств объекта – достигается исключительная гибкость. При работе с определённым объектом программист обычно подбирает объект, наиболее близкий по своим свойствам для решения конкретной задачи, и создаёт одного или несколько потомков от него, которые «умеют» делать то, что не реализовано в родителе. Этот принцип хорошо подходит к разработке крупных программных проектов. 3. Полиморфизм (разнообразие способов решения схожих по смыслу проблем) – это свойство родственных О. , (т. е. объектов, имеющих общего родителя) решать схожие по смыслу проблемы разными способами. В ООП поведенческие свойства объекта определяются набором входящих в него методов. Изменяя алгоритм того или иного метода в потомках объекта, программист может придавать этим потомкам отсутствующие у родителя с-ва.
 В результате в Объекте – родителе и Объекте – потомке будут действовать два одноимённых метода, имеющих разную алгоритмическую основу, что будет придавать объектам разные свойства. Это и есть полиморфизм объектов. МОДУЛЬНАЯ СТРУКТУРА ПРОГРАММЫ UNIT <ИМЯ> // имя модуля INTERFACE <интерфейсная часть> IMPLEMENTATION <исполняемая часть> BEGIN <инициирующая часть> END. Здесь – UNIT – зарезервированное слово – заголовок модуля <ИМЯ> - имя модуля INTERFACE – (интерфейс)зарезервированное слово, начинает интерфейсную часть модуля IMPLEMENTATION – зарезервированное слово выполнения, начинает исполняемую часть BEGIN (начало) – начинает инициируемую часть (она не обязательна) END (конец) – признак конца модуля.
В результате в Объекте – родителе и Объекте – потомке будут действовать два одноимённых метода, имеющих разную алгоритмическую основу, что будет придавать объектам разные свойства. Это и есть полиморфизм объектов. МОДУЛЬНАЯ СТРУКТУРА ПРОГРАММЫ UNIT <ИМЯ> // имя модуля INTERFACE <интерфейсная часть> IMPLEMENTATION <исполняемая часть> BEGIN <инициирующая часть> END. Здесь – UNIT – зарезервированное слово – заголовок модуля <ИМЯ> - имя модуля INTERFACE – (интерфейс)зарезервированное слово, начинает интерфейсную часть модуля IMPLEMENTATION – зарезервированное слово выполнения, начинает исполняемую часть BEGIN (начало) – начинает инициируемую часть (она не обязательна) END (конец) – признак конца модуля.
 2. Интерфейс окна Delphi – проекта. Рассмотрим окно Delphi – проекта в начале работы над новым Win 32 -приложением. • В верхней части окна находится строка меню и панели инструментов, кнопки которых позволяют активизировать выполнение наиболее часто используемых команд. • Центральную часть главного окна занимает окно дизайнера формы. В нем находится формазаготовка окна приложения (окно программы во время его разработки принято называть формой).
2. Интерфейс окна Delphi – проекта. Рассмотрим окно Delphi – проекта в начале работы над новым Win 32 -приложением. • В верхней части окна находится строка меню и панели инструментов, кнопки которых позволяют активизировать выполнение наиболее часто используемых команд. • Центральную часть главного окна занимает окно дизайнера формы. В нем находится формазаготовка окна приложения (окно программы во время его разработки принято называть формой).
 • За окном дизайнера формы находится окно редактора кода, доступ к которому можно получить, щелкнув на ярлыке Code или нажав клавишу
• За окном дизайнера формы находится окно редактора кода, доступ к которому можно получить, щелкнув на ярлыке Code или нажав клавишу
 Так, например, свойства, определяющие внешний вид объекта, объединены в группу Visual. Программист может изменить способ отражения свойств, выбрав в контекстном меню вкладки Properties команду Arrange ►by Name (в алфавитном порядке) или Arrange ► by Category (по категориям). На вкладке Events перечислены события, которые может воспринимать объект. В окне Object Inspector на вкладке Properties перечислены свойства объекта, на вкладке Events — события, на которые объект может реагировать. На вкладках окна Tool Palette находятся компоненты.
Так, например, свойства, определяющие внешний вид объекта, объединены в группу Visual. Программист может изменить способ отражения свойств, выбрав в контекстном меню вкладки Properties команду Arrange ►by Name (в алфавитном порядке) или Arrange ► by Category (по категориям). На вкладке Events перечислены события, которые может воспринимать объект. В окне Object Inspector на вкладке Properties перечислены свойства объекта, на вкладке Events — события, на которые объект может реагировать. На вкладках окна Tool Palette находятся компоненты.
 • Компонент - это элемент пользовательского интерфейса (объект), который может быть перенесен (добавлен) на форму. Например, на вкладке Standard находятся компоненты Label (поле отображения текста), Button (командная кнопка), Edit(поле редактирования) и др. Компоненты, обеспечивающие взаимодействие с пользователем, образуют библиотеку визуальных компонентов (Visual Components Library, VCL). В окне Project Manager отображается структура проекта (это приложение, над которым й момент идет работа).
• Компонент - это элемент пользовательского интерфейса (объект), который может быть перенесен (добавлен) на форму. Например, на вкладке Standard находятся компоненты Label (поле отображения текста), Button (командная кнопка), Edit(поле редактирования) и др. Компоненты, обеспечивающие взаимодействие с пользователем, образуют библиотеку визуальных компонентов (Visual Components Library, VCL). В окне Project Manager отображается структура проекта (это приложение, над которым й момент идет работа).
 • Если какое-либо из перечисленных окон на экране не отображается, то чтобы его увидеть, надо в меню View(вид) выбрать требуемую команду. Разместим на форму компонент Label(Метка), предназначенный для записи текстов. Убедитесь в том, что в палитре компонентов выбрана страница Standard, и щелкните мышью по кнопке А (эта кнопка отображает компонент Label в палитре компонентов). Теперь щелкните мышью по форме так, чтобы компонент появился на форме и располагался левее и выше ее центра. Первоначальные размеры и положение компонента на форме легко изменяются мышью, поэтому добиваться полного сходства с рисунком необязательно.
• Если какое-либо из перечисленных окон на экране не отображается, то чтобы его увидеть, надо в меню View(вид) выбрать требуемую команду. Разместим на форму компонент Label(Метка), предназначенный для записи текстов. Убедитесь в том, что в палитре компонентов выбрана страница Standard, и щелкните мышью по кнопке А (эта кнопка отображает компонент Label в палитре компонентов). Теперь щелкните мышью по форме так, чтобы компонент появился на форме и располагался левее и выше ее центра. Первоначальные размеры и положение компонента на форме легко изменяются мышью, поэтому добиваться полного сходства с рисунком необязательно.
 • Новый компонент имеет стандартное имя Label 1 и надпись на нем повторяет это имя. Изменим эту надпись: с помощью строки Caption (Заголовок) окна Инспектора Объектов введите надпись: Я программирую на Delphi. • Как только вы начнете вводить новую надпись, вид компонента на форме начнет меняться, динамически отражая все изменения, производимые вами в окне Инспектора Объектов (IO).
• Новый компонент имеет стандартное имя Label 1 и надпись на нем повторяет это имя. Изменим эту надпись: с помощью строки Caption (Заголовок) окна Инспектора Объектов введите надпись: Я программирую на Delphi. • Как только вы начнете вводить новую надпись, вид компонента на форме начнет меняться, динамически отражая все изменения, производимые вами в окне Инспектора Объектов (IO).
 • Выделим надпись цветом и сделаем ее шрифт более крупным. • Для этого щелкните мышью по свойству Font окна Инспектора Объектов и с помощью кнопки [ • • • ] в правой части строки раскройте диалоговое окно настройки шрифта • В списке Size (Размер) этого окна выберите высоту шрифта 24 (пункта), а с помощью списка Color (Цвет) выберите нужный цвет (например, красный), после чего закройте окно кнопкой ОК.
• Выделим надпись цветом и сделаем ее шрифт более крупным. • Для этого щелкните мышью по свойству Font окна Инспектора Объектов и с помощью кнопки [ • • • ] в правой части строки раскройте диалоговое окно настройки шрифта • В списке Size (Размер) этого окна выберите высоту шрифта 24 (пункта), а с помощью списка Color (Цвет) выберите нужный цвет (например, красный), после чего закройте окно кнопкой ОК.
 • Буксировка компонентов. • Щелкните мышью внутри обрамляющих надпись черных прямоугольников и, не отпуская левую кнопку мыши, сместите появившийся белый прямоугольник так, чтобы он расположился приблизительно в центре окна, после чего отпустите кнопку. • Таким способом можно буксировать компонент по форме, добиваясь нужного его положения.
• Буксировка компонентов. • Щелкните мышью внутри обрамляющих надпись черных прямоугольников и, не отпуская левую кнопку мыши, сместите появившийся белый прямоугольник так, чтобы он расположился приблизительно в центре окна, после чего отпустите кнопку. • Таким способом можно буксировать компонент по форме, добиваясь нужного его положения.
 • Изменение размеров компонентов. С помощью обрамляющих черных квадратов можно изменять размеры компонента. Для этого следует поместить острие указателя мыши над одним из них (в этот момент указатель меняет свою форму на двунаправленную стрелку), затем нажать левую кнопку мыши и, не отпуская ее, тащить сторону или угол компонента в нужном направлении, после чего отпустить кнопку.
• Изменение размеров компонентов. С помощью обрамляющих черных квадратов можно изменять размеры компонента. Для этого следует поместить острие указателя мыши над одним из них (в этот момент указатель меняет свою форму на двунаправленную стрелку), затем нажать левую кнопку мыши и, не отпуская ее, тащить сторону или угол компонента в нужном направлении, после чего отпустить кнопку.
 • При этом видимые компоненты имеют свойства Left (Слева), Тор (Сверху), Width (Ширина) и Height (Высота), числовые значения которых определяют положение левого верхнего угла компонента и его размеры в так называемых пикселях, т. е. в минимальных по размеру точках экрана, светимостью которых может управлять программа. • При буксировании компонента или изменении его размеров мышью эти значения автоматически меняются и наоборот - изменение этих свойств в окне Инспектора Объектов приводит к соответствующему изменению положения и размеров компонента.
• При этом видимые компоненты имеют свойства Left (Слева), Тор (Сверху), Width (Ширина) и Height (Высота), числовые значения которых определяют положение левого верхнего угла компонента и его размеры в так называемых пикселях, т. е. в минимальных по размеру точках экрана, светимостью которых может управлять программа. • При буксировании компонента или изменении его размеров мышью эти значения автоматически меняются и наоборот - изменение этих свойств в окне Инспектора Объектов приводит к соответствующему изменению положения и размеров компонента.
 • Как уже говорилось, функциональность программы определяется совокупностью ее реакций на те или иные события. В связи с этим каждый компонент помимо свойств характеризуется также набором событий, на которые он может реагировать. • Проведем очередную модернизацию нашей первой программы: вставим в ее форму еще один компонент - кнопку - и заставим его откликаться на событие, связанное с нажатием левой кнопки мыши. Компонент кнопка изображается пиктограммой [ОК] на странице Standard палитры компонентов. Поместите этот компонент на форму.
• Как уже говорилось, функциональность программы определяется совокупностью ее реакций на те или иные события. В связи с этим каждый компонент помимо свойств характеризуется также набором событий, на которые он может реагировать. • Проведем очередную модернизацию нашей первой программы: вставим в ее форму еще один компонент - кнопку - и заставим его откликаться на событие, связанное с нажатием левой кнопки мыши. Компонент кнопка изображается пиктограммой [ОК] на странице Standard палитры компонентов. Поместите этот компонент на форму.
 3. Основы визуального программирования в окне Delphi. • Теперь мы готовы начать визуальное программирование. У нас уже есть один объект сама форма Form 1. Поменяем некоторые ее свойства c помощью Инспекторе объектов. • В Инспекторе объектов (Object Inspector) найдите свойство Caption (Заголовок). Щелкните против него в графе значений свойств мышью, затем сотрите имевшееся там слово Form 1 и впишите текст: «Чувствительная кнопка» . • Заголовок формы сразу изменится.
3. Основы визуального программирования в окне Delphi. • Теперь мы готовы начать визуальное программирование. У нас уже есть один объект сама форма Form 1. Поменяем некоторые ее свойства c помощью Инспекторе объектов. • В Инспекторе объектов (Object Inspector) найдите свойство Caption (Заголовок). Щелкните против него в графе значений свойств мышью, затем сотрите имевшееся там слово Form 1 и впишите текст: «Чувствительная кнопка» . • Заголовок формы сразу изменится.
 • Аналогично изменим размеры формы. В инспекторе объектов найдите свойство Высота (Height), и установите его значение на 400 пикселей, а потом значение свойства Ширина (Width) - на 600. Опять-таки, вы сразу увидите изменение параметров формы. Это и есть визуальное программирование в действии.
• Аналогично изменим размеры формы. В инспекторе объектов найдите свойство Высота (Height), и установите его значение на 400 пикселей, а потом значение свойства Ширина (Width) - на 600. Опять-таки, вы сразу увидите изменение параметров формы. Это и есть визуальное программирование в действии.
 • Значения некоторых свойств не вводятся вручную, а выбираются из имеющегося списка. Найдите свойство Position (Положение формы на экране). Когда вы щелкните на его значении мышью, то появится кнопка выбора вариантов. Выберите po. Screen. Center. Тогда ваша форма будет всегда появляться в центре экрана. • Написанная нами программа, хотя она пока еще ничего не делает, уже работает и является настоящим полноценным приложением Windows. У нее появляется даже своя кнопка на панели запуска программ внизу экрана, ее можно свернуть или развернуть во весь экран.
• Значения некоторых свойств не вводятся вручную, а выбираются из имеющегося списка. Найдите свойство Position (Положение формы на экране). Когда вы щелкните на его значении мышью, то появится кнопка выбора вариантов. Выберите po. Screen. Center. Тогда ваша форма будет всегда появляться в центре экрана. • Написанная нами программа, хотя она пока еще ничего не делает, уже работает и является настоящим полноценным приложением Windows. У нее появляется даже своя кнопка на панели запуска программ внизу экрана, ее можно свернуть или развернуть во весь экран.
 • Внимание ! • Крайне желательно сразу выработать привычку: прежде чем запустить программу кнопкой Run (Выполнить), обязательно сохранить внесенные в нее изменения, нажав кнопку Save (Сохранить). Это необходимо для того, чтобы избежать потери данных (результата вашей работы над программой) из-за каких-либо неожиданных обстоятельств.
• Внимание ! • Крайне желательно сразу выработать привычку: прежде чем запустить программу кнопкой Run (Выполнить), обязательно сохранить внесенные в нее изменения, нажав кнопку Save (Сохранить). Это необходимо для того, чтобы избежать потери данных (результата вашей работы над программой) из-за каких-либо неожиданных обстоятельств.
 Продолжим редактирование формы. Название нашей программы обещает Чувствительную кнопку, а кнопки на форме пока нет. Вставим ее туда. Для этого справа внизу в окне Палитры компонентов (Tool Palette) выберите инструмент TButton, кнопка [OK], и щелчком мыши вставьте его на форму. В Delphi палитры компонентов находятся вверху экрана и расположены горизонтально (переключаются с помощью ярлычков закладок). Внедрение кнопки на форму делается точно так же.
Продолжим редактирование формы. Название нашей программы обещает Чувствительную кнопку, а кнопки на форме пока нет. Вставим ее туда. Для этого справа внизу в окне Палитры компонентов (Tool Palette) выберите инструмент TButton, кнопка [OK], и щелчком мыши вставьте его на форму. В Delphi палитры компонентов находятся вверху экрана и расположены горизонтально (переключаются с помощью ярлычков закладок). Внедрение кнопки на форму делается точно так же.
 Теперь у нас есть два объекта: форма Form 1 и кнопка Button 1. Эти объекты можно выбирать для редактирования либо щелчком мыши (выделенный объект будет обозначатся по его краям маркерами), либо выбирать их в Инспекторе объектов. Измените заголовок (Caption) и размеры (Width и Height) кнопки так же, как вы это уже делали с формой. В заголовке напишите текст «Здравствуйте, я – кнопка» , Её ширина(Width) 200 пикселей, а высота (Height) 40. Сохраните и запустите программу.
Теперь у нас есть два объекта: форма Form 1 и кнопка Button 1. Эти объекты можно выбирать для редактирования либо щелчком мыши (выделенный объект будет обозначатся по его краям маркерами), либо выбирать их в Инспекторе объектов. Измените заголовок (Caption) и размеры (Width и Height) кнопки так же, как вы это уже делали с формой. В заголовке напишите текст «Здравствуйте, я – кнопка» , Её ширина(Width) 200 пикселей, а высота (Height) 40. Сохраните и запустите программу.
 Убедитесь, что кнопка нажимается (хотя пока при этом ничего и не происходит). А ведь мы еще не написали в тексте программы ни слова, ни одного программного кода. Однако сам этот текст в окне редактора кода уже довольно велик. Но весь он написан автоматически благодаря САПР – технологии Delphi - программы и называется листингом программы.
Убедитесь, что кнопка нажимается (хотя пока при этом ничего и не происходит). А ведь мы еще не написали в тексте программы ни слова, ни одного программного кода. Однако сам этот текст в окне редактора кода уже довольно велик. Но весь он написан автоматически благодаря САПР – технологии Delphi - программы и называется листингом программы.
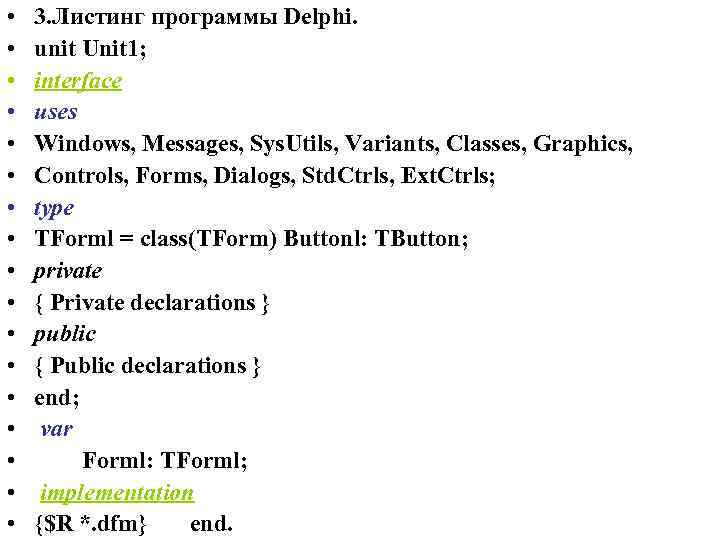
 • • • • • 3. Листинг программы Delphi. unit Unit 1; interface uses Windows, Messages, Sys. Utils, Variants, Classes, Graphics, Controls, Forms, Dialogs, Std. Ctrls, Ext. Ctrls; type TForml = class(TForm) Buttonl: TButton; private { Private declarations } public { Public declarations } end; var Forml: TForml; implementation {$R *. dfm} end.
• • • • • 3. Листинг программы Delphi. unit Unit 1; interface uses Windows, Messages, Sys. Utils, Variants, Classes, Graphics, Controls, Forms, Dialogs, Std. Ctrls, Ext. Ctrls; type TForml = class(TForm) Buttonl: TButton; private { Private declarations } public { Public declarations } end; var Forml: TForml; implementation {$R *. dfm} end.
 В этом листинге в разделе uses указаны те библиотеки, которые нужны для компиляции программы. Например, библиотека Std. Ctrls добавилась в момент внедрения на форму кнопки, потому что именно в этой библиотеке содержатся необходимые для работы кнопки части программного кода. Раздел кода программы type описывает форму (ее класс как программного объекта TForm 1) и перечисляет все объекты, размещенные на ней. Например, в момент внедрения на форму кнопки сюда добавилась строка Button 1: TButton. Далее в разделе var перечисляются все глобальные для данного модуля переменные. Пока такая переменная только одна - сама форма Form 1. После слова implementation (реализация) появятся процедуры обработки событий. Об этом будет подробно рассказано ниже.
В этом листинге в разделе uses указаны те библиотеки, которые нужны для компиляции программы. Например, библиотека Std. Ctrls добавилась в момент внедрения на форму кнопки, потому что именно в этой библиотеке содержатся необходимые для работы кнопки части программного кода. Раздел кода программы type описывает форму (ее класс как программного объекта TForm 1) и перечисляет все объекты, размещенные на ней. Например, в момент внедрения на форму кнопки сюда добавилась строка Button 1: TButton. Далее в разделе var перечисляются все глобальные для данного модуля переменные. Пока такая переменная только одна - сама форма Form 1. После слова implementation (реализация) появятся процедуры обработки событий. Об этом будет подробно рассказано ниже.
 • Итак, у нас есть кнопка. • Как сделать её чувствительной к воздействиям? • Мы уже говорили, что у объектов программы помимо обычных свойств (например, размеров) есть и свойства, связанные с реакцией этих объектов на какие-то события. Эти свойства называются методами, или обработчиками событий, и помещаются в Инспекторе объектов на вкладке Events (События).
• Итак, у нас есть кнопка. • Как сделать её чувствительной к воздействиям? • Мы уже говорили, что у объектов программы помимо обычных свойств (например, размеров) есть и свойства, связанные с реакцией этих объектов на какие-то события. Эти свойства называются методами, или обработчиками событий, и помещаются в Инспекторе объектов на вкладке Events (События).
 Убедитесь, что на форме в режиме редактирования выбран компонент Button 1 (Кнопка). На вкладке Events окна инспектора объектов выберите свойство On. Mouse. Down (Кнопка нажата или При нажатии мышью). Чтобы найти это свойство, надо в Delphi 2006 прокрутить список вниз. Щелкните возле названия этого свойства мышью, чтобы место для его значения выделилось, а потом по этому белому пустому месту сделайте двойной щелчок мышью. В результате ваших действий появится следующий текст в окне редактирования кода (см. листинг 3. 2).
Убедитесь, что на форме в режиме редактирования выбран компонент Button 1 (Кнопка). На вкладке Events окна инспектора объектов выберите свойство On. Mouse. Down (Кнопка нажата или При нажатии мышью). Чтобы найти это свойство, надо в Delphi 2006 прокрутить список вниз. Щелкните возле названия этого свойства мышью, чтобы место для его значения выделилось, а потом по этому белому пустому месту сделайте двойной щелчок мышью. В результате ваших действий появится следующий текст в окне редактирования кода (см. листинг 3. 2).
 Листинг 3. 2. Автоматически созданный шаблон процедуры Button 1 Mouse. Down. • procedure TForml. Buttonl. Mouse. Down(Sender: TObject; • Button: TMouse. Button; Shift: TShift. State, - X, Y: integer); • Begin • end;
Листинг 3. 2. Автоматически созданный шаблон процедуры Button 1 Mouse. Down. • procedure TForml. Buttonl. Mouse. Down(Sender: TObject; • Button: TMouse. Button; Shift: TShift. State, - X, Y: integer); • Begin • end;
 Такой фрагмент текста называется описанием процедуры. После ключевого слова procedure находится название (имя) процедуры. В данном случае его можно расшифровать так: на форме Form 1 для объекта Button 1 при возникновении события Mouse Down. Далее в круглых скобках помещены описания формальных параметров процедуры. О таких параметрах речь пойдет при изучении более сложных и интересных примеров программирования. Следующее ключевое слово begin (что значит начало) открывает тело процедуры. Все команды, написанные между begin и end процедуры, будут выполнены при наступлении указанного события (в данном случае при нажатии кнопки мышью). Описание процедуры, у которой между begin и end ничего нет, называется заглушкой процедуры.
Такой фрагмент текста называется описанием процедуры. После ключевого слова procedure находится название (имя) процедуры. В данном случае его можно расшифровать так: на форме Form 1 для объекта Button 1 при возникновении события Mouse Down. Далее в круглых скобках помещены описания формальных параметров процедуры. О таких параметрах речь пойдет при изучении более сложных и интересных примеров программирования. Следующее ключевое слово begin (что значит начало) открывает тело процедуры. Все команды, написанные между begin и end процедуры, будут выполнены при наступлении указанного события (в данном случае при нажатии кнопки мышью). Описание процедуры, у которой между begin и end ничего нет, называется заглушкой процедуры.
 Warning! Ту часть кода, которую программист вписал «вручную» , можно вручную и стереть, или изменить. Автоматически появившуюся часть кода удалять или изменять не следует. Если появилась ненужная заглушка процедуры (например, случайно сделали двойной щелчок мышью), то ее не нужно удалять самому. Пустые, не измененные программистом заглушки автоматически исчезают при сохранении программы на диск.
Warning! Ту часть кода, которую программист вписал «вручную» , можно вручную и стереть, или изменить. Автоматически появившуюся часть кода удалять или изменять не следует. Если появилась ненужная заглушка процедуры (например, случайно сделали двойной щелчок мышью), то ее не нужно удалять самому. Пустые, не измененные программистом заглушки автоматически исчезают при сохранении программы на диск.
 Щелкните мышью по тексту так, чтобы между словами begin и end появился текстовый курсор (мигающая вертикальная черточка). Принято все, что мы добавляем между begin и end, писать с некоторым отступом, т. е. не прямо от левого края, а пробела на три правее. Впишите туда команду: значение свойства Caption объекта Button 1 заменить на «Ой! Меня нажали» . См. листинг 3. 3:
Щелкните мышью по тексту так, чтобы между словами begin и end появился текстовый курсор (мигающая вертикальная черточка). Принято все, что мы добавляем между begin и end, писать с некоторым отступом, т. е. не прямо от левого края, а пробела на три правее. Впишите туда команду: значение свойства Caption объекта Button 1 заменить на «Ой! Меня нажали» . См. листинг 3. 3:
 Листинг 3. 3. Текст процедуры Buttonl. Mouse. Down для программы «Чувствительная кнопка» • procedure TForml. Button 1 Mouse. Down (Sender: TObject; Button: TMouse. Button; Shift: TShift. State; X, Y: Integer); • begin • Button 1. Caption : : = 'Ой! Меня нажали'; • end;
Листинг 3. 3. Текст процедуры Buttonl. Mouse. Down для программы «Чувствительная кнопка» • procedure TForml. Button 1 Mouse. Down (Sender: TObject; Button: TMouse. Button; Shift: TShift. State; X, Y: Integer); • begin • Button 1. Caption : : = 'Ой! Меня нажали'; • end;
 Рассмотрим 2 особенности языка Object-Pascal. 1. Название свойства и объекта пишутся в обратном порядке: мы говорим «свойство Caption объекта Button 1» , а пишем «Button 1. Caption» . Перед точкой стоит имя объекта, а после точки имя свойства. 2. Вместо кавычек в языке Pascal для текстов используются апострофы. Это то же, что кавычки, но кавычки двойные ("), а апострофы одинарные('). Тем не менее апострофы, как и кавычки, применяют парами: один ставится перед текстом, а второй после него. Внутри пары апострофов можно писать любой текст, в том числе и русский.
Рассмотрим 2 особенности языка Object-Pascal. 1. Название свойства и объекта пишутся в обратном порядке: мы говорим «свойство Caption объекта Button 1» , а пишем «Button 1. Caption» . Перед точкой стоит имя объекта, а после точки имя свойства. 2. Вместо кавычек в языке Pascal для текстов используются апострофы. Это то же, что кавычки, но кавычки двойные ("), а апострофы одинарные('). Тем не менее апострофы, как и кавычки, применяют парами: один ставится перед текстом, а второй после него. Внутри пары апострофов можно писать любой текст, в том числе и русский.
 Сохраните и запустите программу. Убедитесь, что на нажатие кнопка уже реагирует, а на отпускание пока нет. Найдите в окне IO обработчик события «Мышь отпущена» (On. Mouse. Up) и заставьте Delphi создать шаблон соответствующей процедуры. Аналогично выполненному выше пункту «Ой! Меня нажали» напишите между begin и end команду, меняющую заголовок кнопки на текст «Уф! Меня отпустили» . Сохраните, запустите программу и убедитесь, что кнопка «чувствует» и нажатие мышью, и отпускание.
Сохраните и запустите программу. Убедитесь, что на нажатие кнопка уже реагирует, а на отпускание пока нет. Найдите в окне IO обработчик события «Мышь отпущена» (On. Mouse. Up) и заставьте Delphi создать шаблон соответствующей процедуры. Аналогично выполненному выше пункту «Ой! Меня нажали» напишите между begin и end команду, меняющую заголовок кнопки на текст «Уф! Меня отпустили» . Сохраните, запустите программу и убедитесь, что кнопка «чувствует» и нажатие мышью, и отпускание.
 Лекция обсуждена и одобрена на заседании кафедры «Начертательной геометрии и Компьютерной графики» . Протокол №__ от __. ___. 20___г. Пользовательский интерфейс – это совокупность средств и способов взаимодействия пользователя с программой. Средствами являются: окна, меню, панели инструментов; способами – одинарные и двойные щелчки левой или правой кн. мыши, перемещения объектов по экрану с пом. мыши.
Лекция обсуждена и одобрена на заседании кафедры «Начертательной геометрии и Компьютерной графики» . Протокол №__ от __. ___. 20___г. Пользовательский интерфейс – это совокупность средств и способов взаимодействия пользователя с программой. Средствами являются: окна, меню, панели инструментов; способами – одинарные и двойные щелчки левой или правой кн. мыши, перемещения объектов по экрану с пом. мыши.


