 Kurz 4 IT 115 od ZS 2015 2. cvičení Adventura - práce se Subversion Java. FX aplikace Alena Buchalcevová katedra informačních technologií Vysoká škola ekonomická v Praze buchalc@vse. cz
Kurz 4 IT 115 od ZS 2015 2. cvičení Adventura - práce se Subversion Java. FX aplikace Alena Buchalcevová katedra informačních technologií Vysoká škola ekonomická v Praze buchalc@vse. cz
 Program 2. cvičení § seznámení s vývojovým prostředím Net. Beans prezentace § stažení Adventury z úložiště § Doplnění GUI - Java. FX aplikace 2 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
Program 2. cvičení § seznámení s vývojovým prostředím Net. Beans prezentace § stažení Adventury z úložiště § Doplnění GUI - Java. FX aplikace 2 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
 3 Grafické uživatelské rozhraní Java. FX Kurz 4 IT 115 cvičení ©Alena Buchalcevová
3 Grafické uživatelské rozhraní Java. FX Kurz 4 IT 115 cvičení ©Alena Buchalcevová
 Šablona Java. FX aplikace § Vytvořte novou Java. FX aplikaci § New Project/Java. FX application § Spusťte aplikaci 4 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
Šablona Java. FX aplikace § Vytvořte novou Java. FX aplikaci § New Project/Java. FX application § Spusťte aplikaci 4 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
 Stažení adventury z úložiště § Stažení z repository na lokální pracoviště – například na C: /prac § Versioning/Subversion/Checkout § Pokud už máte projekt na lokálním úložišti – například doma Versioning/Subversion/Update § popis je na java. vse. cz oddíl Subversion, Smart SVN Netbeans – používání Subversion a ve skriptech Vývojové prostředí Net. Beans str. 73 - 86 5 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
Stažení adventury z úložiště § Stažení z repository na lokální pracoviště – například na C: /prac § Versioning/Subversion/Checkout § Pokud už máte projekt na lokálním úložišti – například doma Versioning/Subversion/Update § popis je na java. vse. cz oddíl Subversion, Smart SVN Netbeans – používání Subversion a ve skriptech Vývojové prostředí Net. Beans str. 73 - 86 5 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
 Úprava adventury - vytvoření grafického uživatelského rozhraní – Java. FX aplikace § do balíčku main přidejte novou třídu – new/ Other/Java. FX main class § Nazvěte ji Adventura. Zakladni § všimněte si, že je zbarvena v okně Projects zeleně – je nová a ještě není uložena v úložišti 6 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
Úprava adventury - vytvoření grafického uživatelského rozhraní – Java. FX aplikace § do balíčku main přidejte novou třídu – new/ Other/Java. FX main class § Nazvěte ji Adventura. Zakladni § všimněte si, že je zbarvena v okně Projects zeleně – je nová a ještě není uložena v úložišti 6 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
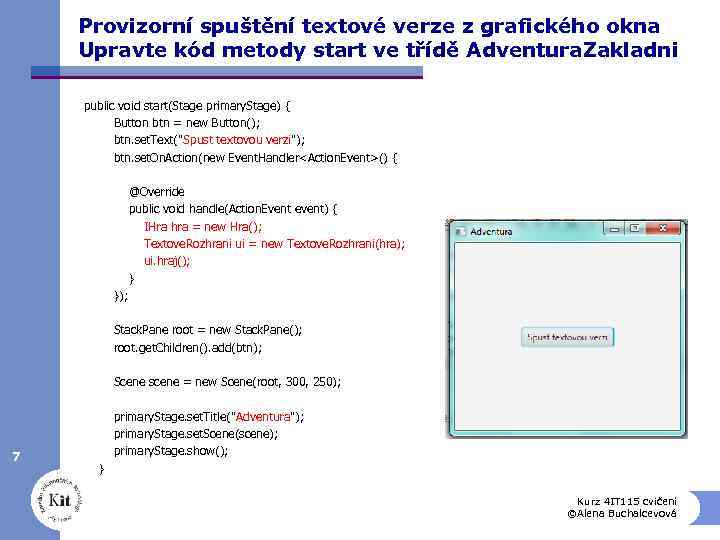
 Provizorní spuštění textové verze z grafického okna Upravte kód metody start ve třídě Adventura. Zakladni public void start(Stage primary. Stage) { Button btn = new Button(); btn. set. Text("Spust textovou verzi"); btn. set. On. Action(new Event. Handler
Provizorní spuštění textové verze z grafického okna Upravte kód metody start ve třídě Adventura. Zakladni public void start(Stage primary. Stage) { Button btn = new Button(); btn. set. Text("Spust textovou verzi"); btn. set. On. Action(new Event. Handler
 Spuštění adventury v textovém či grafickém rozhraní dle parametru příkazové řádky/1 Smažte v metodě start kód zobrazující tlačítko a jeho ovladač události Kód metody může vypadat takto public void start(Stage primary. Stage) { Stack. Pane root = new Stack. Pane(); Scene scene = new Scene(root, 300, 250); primary. Stage. set. Title("Adventura"); primary. Stage. set. Scene(scene); primary. Stage. show(); } 8 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
Spuštění adventury v textovém či grafickém rozhraní dle parametru příkazové řádky/1 Smažte v metodě start kód zobrazující tlačítko a jeho ovladač události Kód metody může vypadat takto public void start(Stage primary. Stage) { Stack. Pane root = new Stack. Pane(); Scene scene = new Scene(root, 300, 250); primary. Stage. set. Title("Adventura"); primary. Stage. set. Scene(scene); primary. Stage. show(); } 8 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
 Spuštění adventury v textovém či grafickém rozhraní dle parametru příkazové řádky/2 9 Upravte kód metody main, který zjišťuje, zda je v parametru příkazové řádky hodnota –text a v tom případě spouští textovou adventuru public static void main(String[] args) { if (args. length == 0) { launch(args); } else { if (args[0]. equals("-text")) { IHra hra = new Hra(); Textove. Rozhrani ui = new Textove. Rozhrani(hra); ui. hraj(); } else { System. out. println("Neplatny parametr"); } } Kurz 4 IT 115 cvičení } ©Alena Buchalcevová Třídu Start můžeme smazat
Spuštění adventury v textovém či grafickém rozhraní dle parametru příkazové řádky/2 9 Upravte kód metody main, který zjišťuje, zda je v parametru příkazové řádky hodnota –text a v tom případě spouští textovou adventuru public static void main(String[] args) { if (args. length == 0) { launch(args); } else { if (args[0]. equals("-text")) { IHra hra = new Hra(); Textove. Rozhrani ui = new Textove. Rozhrani(hra); ui. hraj(); } else { System. out. println("Neplatny parametr"); } } Kurz 4 IT 115 cvičení } ©Alena Buchalcevová Třídu Start můžeme smazat
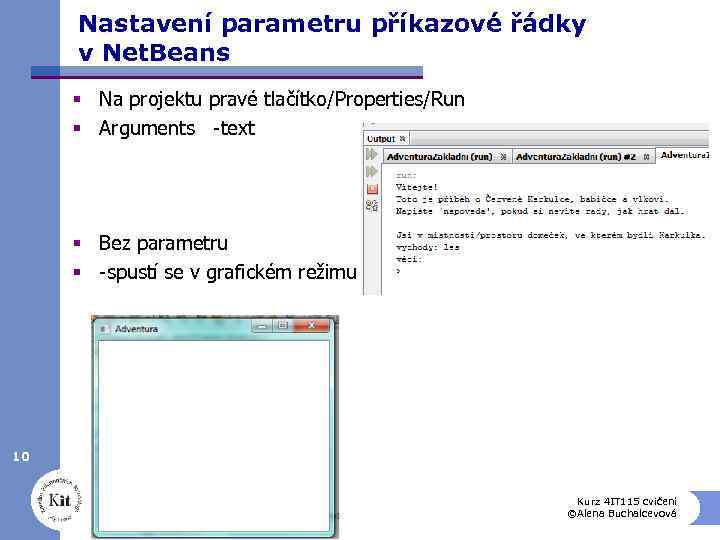
 Nastavení parametru příkazové řádky v Net. Beans § Na projektu pravé tlačítko/Properties/Run § Arguments -text § Bez parametru § -spustí se v grafickém režimu 10 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
Nastavení parametru příkazové řádky v Net. Beans § Na projektu pravé tlačítko/Properties/Run § Arguments -text § Bez parametru § -spustí se v grafickém režimu 10 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
 Uložení změn do úložiště § Zrušte nastavení parametru příkazové řádky § uložte změny do úložiště § lokální menu na projektu /Subversion/Commit 11 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
Uložení změn do úložiště § Zrušte nastavení parametru příkazové řádky § uložte změny do úložiště § lokální menu na projektu /Subversion/Commit 11 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
 Panely s rozložením § tutoriál § http: //docs. oracle. com/javafx/2/layout/builtin_layouts. htm § § § § Border. Pane HBox VBox Stack. Pane Grid. Pane Flow. Pane Tile. Pane Anchor. Pane 12 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
Panely s rozložením § tutoriál § http: //docs. oracle. com/javafx/2/layout/builtin_layouts. htm § § § § Border. Pane HBox VBox Stack. Pane Grid. Pane Flow. Pane Tile. Pane Anchor. Pane 12 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
 Border. Pane 13 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
Border. Pane 13 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
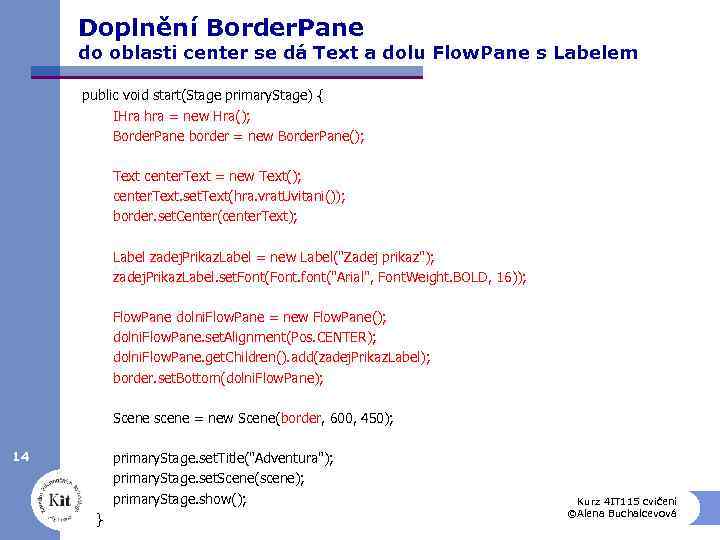
 Doplnění Border. Pane do oblasti center se dá Text a dolu Flow. Pane s Labelem public void start(Stage primary. Stage) { IHra hra = new Hra(); Border. Pane border = new Border. Pane(); Text center. Text = new Text(); center. Text. set. Text(hra. vrat. Uvitani()); border. set. Center(center. Text); Label zadej. Prikaz. Label = new Label("Zadej prikaz"); zadej. Prikaz. Label. set. Font(Font. font("Arial", Font. Weight. BOLD, 16)); Flow. Pane dolni. Flow. Pane = new Flow. Pane(); dolni. Flow. Pane. set. Alignment(Pos. CENTER); dolni. Flow. Pane. get. Children(). add(zadej. Prikaz. Label); border. set. Bottom(dolni. Flow. Pane); Scene scene = new Scene(border, 600, 450); 14 primary. Stage. set. Title("Adventura"); primary. Stage. set. Scene(scene); primary. Stage. show(); } Kurz 4 IT 115 cvičení ©Alena Buchalcevová
Doplnění Border. Pane do oblasti center se dá Text a dolu Flow. Pane s Labelem public void start(Stage primary. Stage) { IHra hra = new Hra(); Border. Pane border = new Border. Pane(); Text center. Text = new Text(); center. Text. set. Text(hra. vrat. Uvitani()); border. set. Center(center. Text); Label zadej. Prikaz. Label = new Label("Zadej prikaz"); zadej. Prikaz. Label. set. Font(Font. font("Arial", Font. Weight. BOLD, 16)); Flow. Pane dolni. Flow. Pane = new Flow. Pane(); dolni. Flow. Pane. set. Alignment(Pos. CENTER); dolni. Flow. Pane. get. Children(). add(zadej. Prikaz. Label); border. set. Bottom(dolni. Flow. Pane); Scene scene = new Scene(border, 600, 450); 14 primary. Stage. set. Title("Adventura"); primary. Stage. set. Scene(scene); primary. Stage. show(); } Kurz 4 IT 115 cvičení ©Alena Buchalcevová
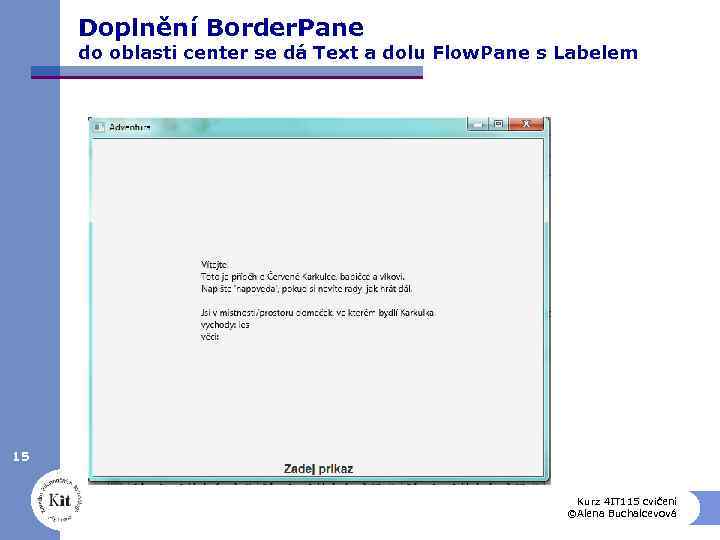
 Doplnění Border. Pane do oblasti center se dá Text a dolu Flow. Pane s Labelem 15 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
Doplnění Border. Pane do oblasti center se dá Text a dolu Flow. Pane s Labelem 15 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
 Přidání text. Fieldu do dolního panelu Text. Field prikaz. Text. Field = new Text. Field(); dolni. Flow. Pane. get. Children(). add(prikaz. Text. Field); 16 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
Přidání text. Fieldu do dolního panelu Text. Field prikaz. Text. Field = new Text. Field(); dolni. Flow. Pane. get. Children(). add(prikaz. Text. Field); 16 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
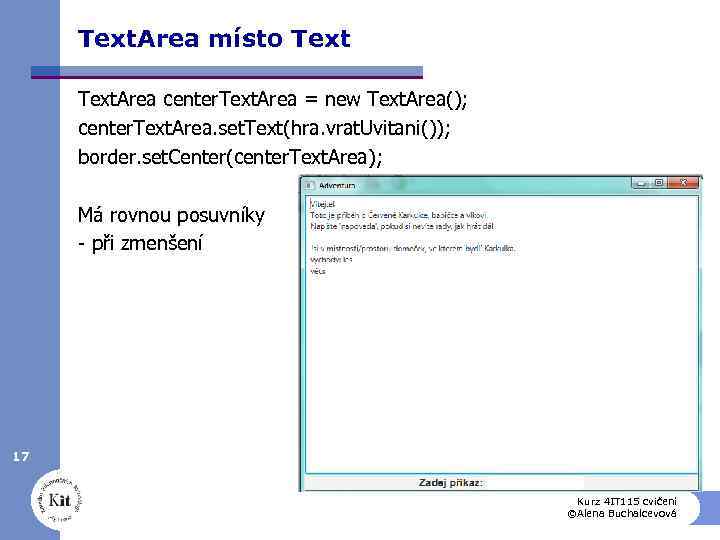
 Text. Area místo Text. Area center. Text. Area = new Text. Area(); center. Text. Area. set. Text(hra. vrat. Uvitani()); border. set. Center(center. Text. Area); Má rovnou posuvníky - při zmenšení 17 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
Text. Area místo Text. Area center. Text. Area = new Text. Area(); center. Text. Area. set. Text(hra. vrat. Uvitani()); border. set. Center(center. Text. Area); Má rovnou posuvníky - při zmenšení 17 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
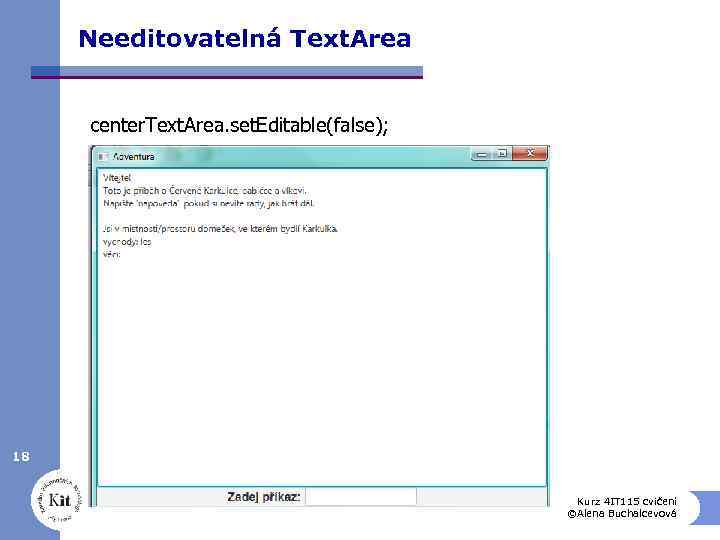
 Needitovatelná Text. Area center. Text. Area. set. Editable(false); 18 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
Needitovatelná Text. Area center. Text. Area. set. Editable(false); 18 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
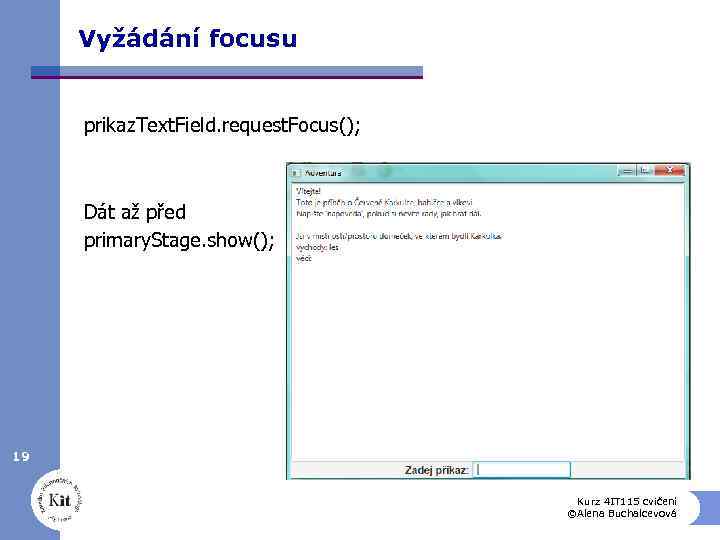
 Vyžádání focusu prikaz. Text. Field. request. Focus(); Dát až před primary. Stage. show(); 19 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
Vyžádání focusu prikaz. Text. Field. request. Focus(); Dát až před primary. Stage. show(); 19 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
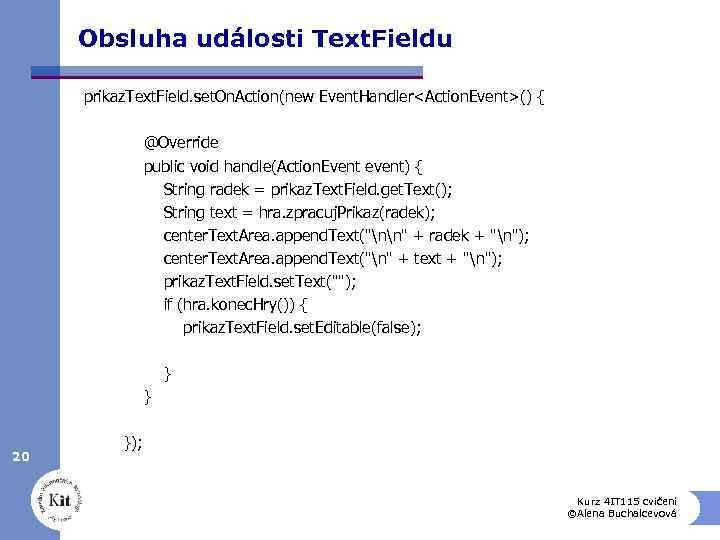
 Obsluha události Text. Fieldu prikaz. Text. Field. set. On. Action(new Event. Handler
Obsluha události Text. Fieldu prikaz. Text. Field. set. On. Action(new Event. Handler
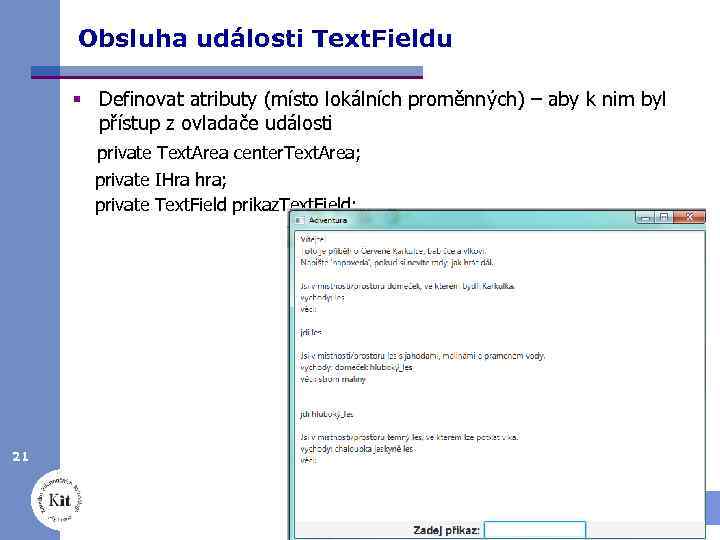
 Obsluha události Text. Fieldu § Definovat atributy (místo lokálních proměnných) – aby k nim byl přístup z ovladače události private Text. Area center. Text. Area; private IHra hra; private Text. Field prikaz. Text. Field; 21 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
Obsluha události Text. Fieldu § Definovat atributy (místo lokálních proměnných) – aby k nim byl přístup z ovladače události private Text. Area center. Text. Area; private IHra hra; private Text. Field prikaz. Text. Field; 21 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
 Přidání obrázku plánek hry Flow. Pane obrazek. Pane = new Flow. Pane(); Image. View obrazek = new Image. View(new Image(Adventura. Zakladni. class. get. Resource. As. Stream(". . /zdroje/planek. png"), 400, 250, false)); obrazek. Pane. set. Alignment(Pos. CENTER); obrazek. Pane. get. Children(). add(obrazek); border. set. Top(obrazek. Pane); 22 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
Přidání obrázku plánek hry Flow. Pane obrazek. Pane = new Flow. Pane(); Image. View obrazek = new Image. View(new Image(Adventura. Zakladni. class. get. Resource. As. Stream(". . /zdroje/planek. png"), 400, 250, false)); obrazek. Pane. set. Alignment(Pos. CENTER); obrazek. Pane. get. Children(). add(obrazek); border. set. Top(obrazek. Pane); 22 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
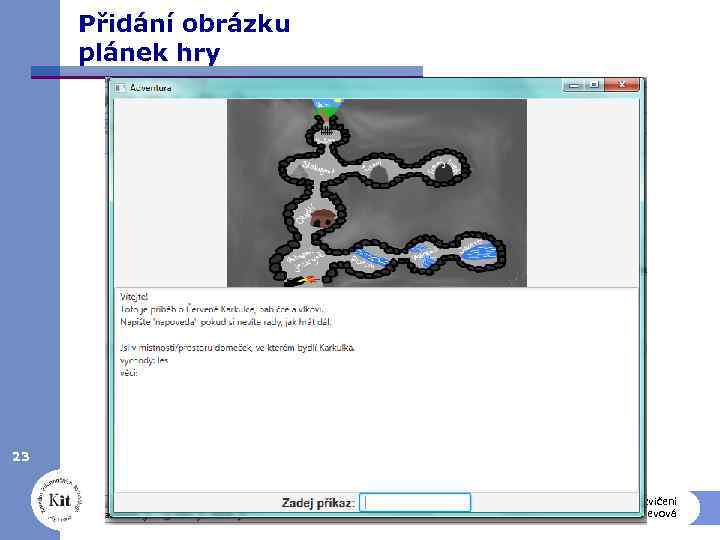
 Přidání obrázku plánek hry 23 Kurz 4 IT 115 cvičení ©Alena Buchalcevová
Přidání obrázku plánek hry 23 Kurz 4 IT 115 cvičení ©Alena Buchalcevová


