компьютерная графика лекция.pptx
- Количество слайдов: 53

Компьютерная графика, элементы компьютерной графики, веб-дизайн. .

КОМПЬЮТЕРНАЯ ГРАФИКА - это область информационных технологий, занимающаяся проблемами получения различных изображений (рисунков, чертежей, мультипликации) на компьютере.

Основные области применения компьютерной графики Научная графика Первые компьютеры использовались лишь для решения научных и производственных задач. Чтобы лучше понять полученные результаты, производили их графическую обработку, строили графики, диаграммы, чертежи рассчитанных конструкций.

Компьютерная графика Основные области применения компьютерной графики Первые графики на машине получали в режиме символьной печати. Затем появились специальные устройства - графопостроители (плоттеры) для вычерчивания чертежей и графиков чернильным пером на бумаге. Современная научная компьютерная графика дает возможность проводить вычислительные эксперименты с наглядным представлением их результатов.

Основные области применения компьютерной графики Деловая графика Область компьютерной графики, предназначенная для наглядного представления различных показателей работы учреждений. Плановые показатели, отчетная документация, статистические сводки - вот объекты, для которых с помощью деловой графики создаются иллюстративные материалы. Программные средства деловой графики включаются в состав электронных таблиц.

Основные области применения компьютерной графики Конструкторская графика Используется в работе инженеров-конструкторов, архитекторов, изобретателей новой техники. Этот вид компьютерной графики является обязательным элементом САПР (систем автоматизации проектирования). Средствами конструкторской графики можно получать как плоские изображения (проекции, сечения), так и пространственные трехмерные изображения таблиц.

Основные области применения компьютерной графики Иллюстрированная графика Это произвольное рисование и черчение на экране компьютера. Пакеты иллюстративной графики относятся к прикладному программному обеспечению общего назначения. Простейшие программные средства иллюстративной графики называются графическими редакторами.

Основные области применения компьютерной графики Художественная и рекламная графика Ставшая популярной во многом благодаря телевидению. С помощью компьютера создаются рекламные ролики, мультфильмы, компьютерные игры, видеоуроки, видеопрезентации. Графические пакеты для этих целей требуют больших ресурсов компьютера по быстродействию и памяти.

Основные области применения компьютерной графики Отличительной особенностью этих графических пакетов является возможность создания реалистических изображений и "движущихся картинок". Получение рисунков трехмерных объектов, их повороты, приближения, удаления, деформации связано с большим объемом вычислений. Передача освещенности объекта в зависимости от положения источника света, от расположения теней, от фактуры поверхности, требует расчетов, учитывающих законы оптики.

Виды компьютерной графики Различают три вида компьютерной графики: растровая графика, векторная графика и фрактальная графика. Они отличаются принципами формирования изображения при отображении на экране монитора или при печати на бумаге. ,

Виды компьютерной графики Растровая графика - применяют при разработке электронных (мультимедийных) и полиграфических изданий. Иллюстрации, выполненные средствами растровой графики, редко создают вручную с помощью компьютерных программ. Чаще всего для этой цели используют отсканированные иллюстрации, подготовленные художниками, или фотографии. ,

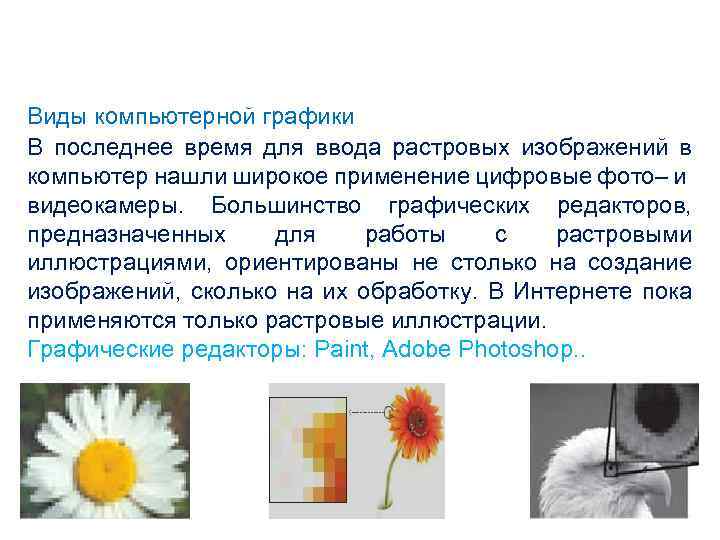
Виды компьютерной графики В последнее время для ввода растровых изображений в компьютер нашли широкое применение цифровые фото– и видеокамеры. Большинство графических редакторов, предназначенных для работы с растровыми иллюстрациями, ориентированы не столько на создание изображений, сколько на их обработку. В Интернете пока применяются только растровые иллюстрации. Графические редакторы: Paint, Adobe Photoshop. . ,

Компьютерная графика ПИКСЕЛЬ (pixel — picture element) — черно-белые или цветные точки, на которые разделен экран монитора. Благодаря им, управляя их яркостью свечения, можно рисовать, чертить, строить графики.

Виды компьютерной графики Векторная графика-это метод представления изображения в виде совокупности отрезков и дуг и т. д. Вектор -это набор данных, характеризующих какой-либо объект. Программные средства для работы с векторной графикой предназначены в первую очередь для создания иллюстраций и в меньшей степени для их обработки. ,

Векторная графика Двухмерная (2 D — от англ. two dimensions — «два измерения» ) компьютерная графика классифицируется по типу представления графической информации, и следующими из него алгоритмами обработки изображений. Обычно компьютерную графику разделяют на векторную и растровую, хотя обособляют ещё и фрактальный тип представления изображений.

Растровая графика • Растровая графика всегда оперирует двумерным массивом (матрицей) пикселей. Каждому пикселю сопоставляется значение — яркости, цвета, прозрачности — или комбинация этих значений. Растровый образ имеет некоторое число строк и столбцов. • Без особых потерь растровые изображения можно только лишь уменьшать, хотя некоторые детали изображения тогда исчезнут навсегда, что иначе в векторном представлении. Увеличение же растровых изображений оборачивается «красивым» видом на увеличенные квадраты того или иного цвета, которые раньше были пикселями. • В растровом виде представимо любое изображение, однако этот способ хранения имеет свои недостатки: больший объём памяти, необходимый для работы с изображениями, потери при редактировании.

Виды компьютерной графики Такие средства широко используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах. Оформительские работы, основанные на применении шрифтов и простейших геометрических элементов, решаются средствами векторной графики много проще. Графические редакторы: Corel. Draw, Adobe Illustrator. . ,

Виды компьютерной графики Фрактальная графика- как и векторная - вычисляемая, но отличается от неё тем, что никакие объекты в памяти компьютера не хранятся. Изображение строится по уравнению (или по системе уравнений), поэтому хранятся только формулы. Изменив коэффициенты в уравнении, можно получить другую картину. .

Фрактальная графика • Фрактал — объект, отдельные элементы которого наследуют свойства родительских структур. Поскольку более детальное описание элементов меньшего масштаба происходит по простому алгоритму, описать такой объект можно всего лишь несколькими математическими уравнениями. • Фракталы позволяют описывать целые классы изображений, для детального описания которых требуется относительно мало памяти. С другой стороны, фракталы слабо применимы к изображениям вне этих классов.

Виды компьютерной графики Способность фрактальной графики моделировать образы живой природы вычислительным путем часто используют для автоматической генерации необычных иллюстраций. Программные средства для работы с фрактальной графикой предназначены для автоматической генерации изображений путем математических расчетов. Создание фрактальной художественной композиции состоит не в рисовании или оформлении, в программировании. ,

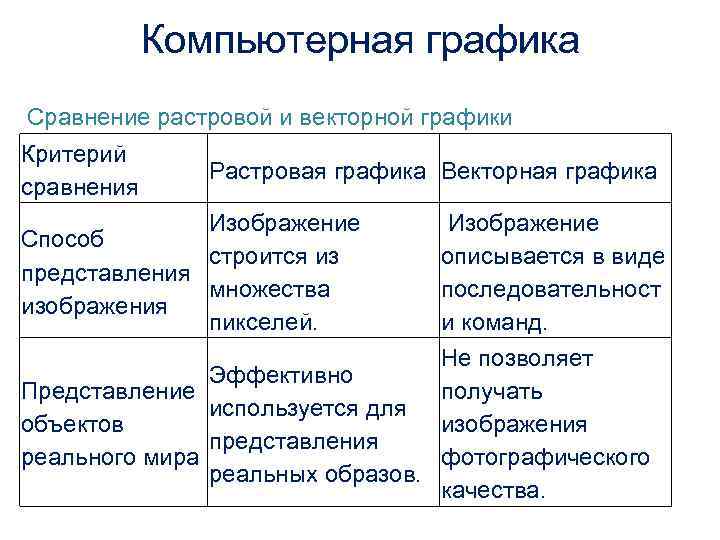
Компьютерная графика Сравнение растровой и векторной графики Критерий сравнения Растровая графика Векторная графика Изображение Способ строится из представления множества изображения пикселей. Изображение описывается в виде последовательност и команд. Не позволяет Эффективно Представление получать используется для объектов изображения представления реального мира фотографического реальных образов. качества. ,

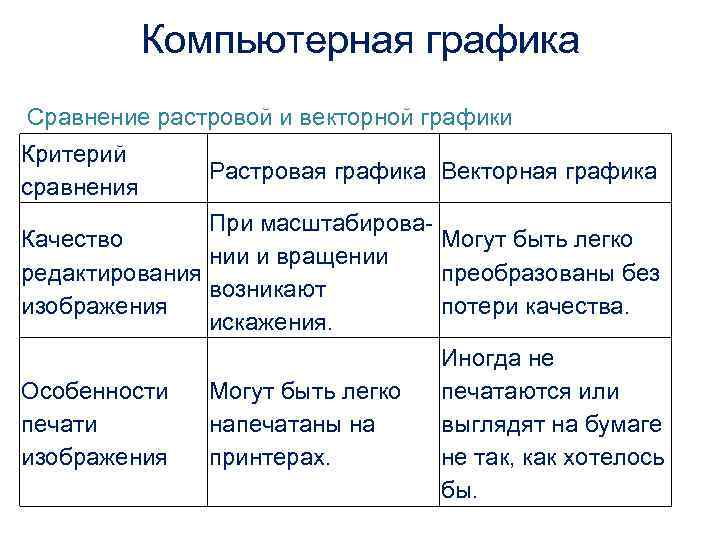
Компьютерная графика Сравнение растровой и векторной графики Критерий сравнения Растровая графика Векторная графика При масштабирова. Качество Могут быть легко нии и вращении редактирования преобразованы без возникают изображения потери качества. искажения. Иногда не Особенности Могут быть легко печатаются или печати напечатаны на выглядят на бумаге изображения принтерах. не так, как хотелось бы. ,

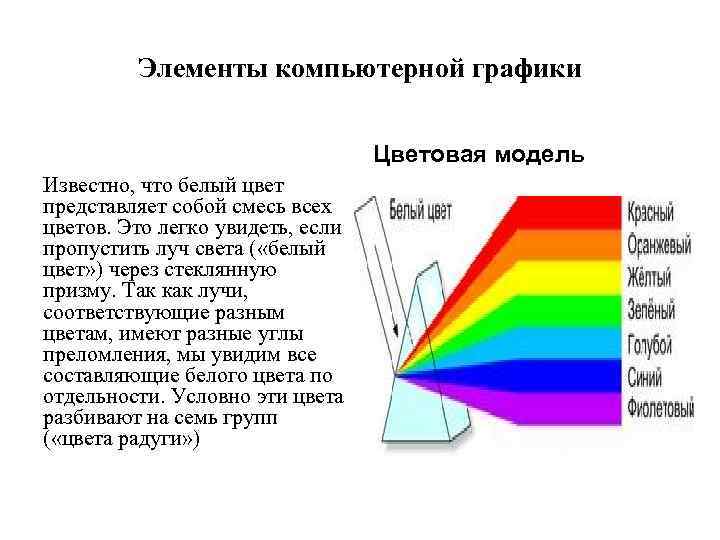
Элементы компьютерной графики Цветовая модель Известно, что белый цвет представляет собой смесь всех цветов. Это легко увидеть, если пропустить луч света ( «белый цвет» ) через стеклянную призму. Так как лучи, соответствующие разным цветам, имеют разные углы преломления, мы увидим все составляющие белого цвета по отдельности. Условно эти цвета разбивают на семь групп ( «цвета радуги» )

Цветовая модель Наиболее распространенная цветовая модель называется RGB (Red - красный, Green - зеленый, Blue - синий) по названию трех базовых цветов, используемых в ней для образования всех прочих. Цветовую модель RGB обычно иллюстрируют картинкой в виде трех пересекающихся кругов. В центре пересечения эти три цвета в сумме дают белый цвет. Попарное пересечение смежных кругов дает дополнительные цвета: Y - желтый(Yellow), C -голубой (Cyan), M - пурпурный (Magenta).

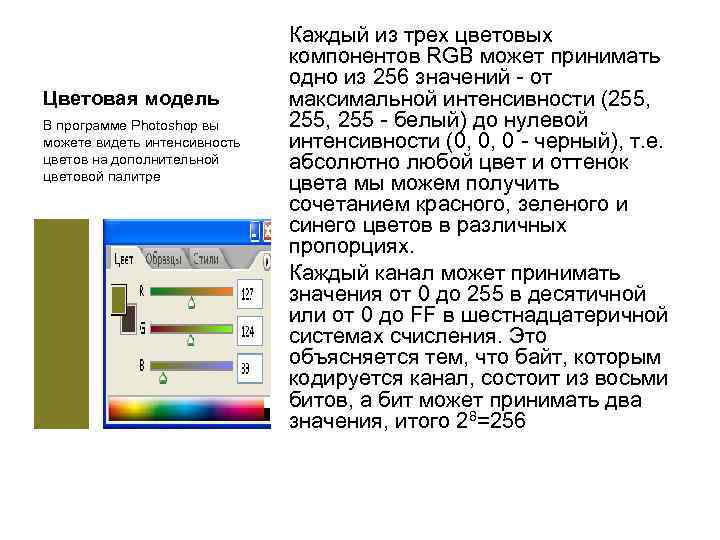
Цветовая модель В программе Photoshop вы можете видеть интенсивность цветов на дополнительной цветовой палитре Каждый из трех цветовых компонентов RGB может принимать одно из 256 значений - от максимальной интенсивности (255, 255 - белый) до нулевой интенсивности (0, 0, 0 - черный), т. е. абсолютно любой цвет и оттенок цвета мы можем получить сочетанием красного, зеленого и синего цветов в различных пропорциях. Каждый канал может принимать значения от 0 до 255 в десятичной или от 0 до FF в шестнадцатеричной системах счисления. Это объясняется тем, что байт, которым кодируется канал, состоит из восьми битов, а бит может принимать два значения, итого 28=256

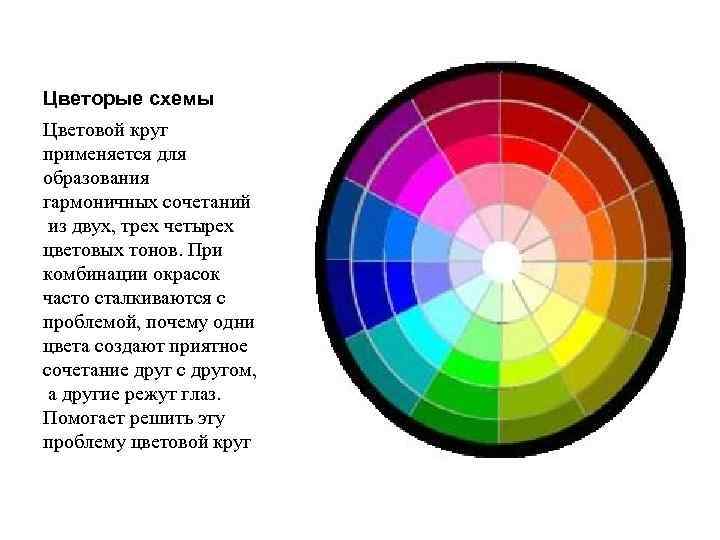
Цветорые схемы Цветовой круг применяется для образования гармоничных сочетаний из двух, трех четырех цветовых тонов. При комбинации окрасок часто сталкиваются с проблемой, почему одни цвета создают приятное сочетание друг с другом, а другие режут глаз. Помогает решить эту проблему цветовой круг

Выбор цветов одной композиции основан на том, что вы стремитесь подчеркнуть: единство или контраст. В первом случае выбираются цвета, близкие друг к другу на цветовом круге, во втором - расстоянии примерно четверти окружности. Когда мы ходим добиться гармоничного сочетания цветов, то можно взять несколько близлежащих, расположенных один за другим на цветовом круге, например, желто-красный, желтый и желто зеленый. Для создания контраста выбирают цвета противоположные, расположенные напротив друга. Такие цвета называют дополняющими. Примененные рядом, они делают друга ярче и живее. Пары желтый-фиолетовый и пурпурный-зеленый - примеры дополняющих цветов. Кроме использования цветов, расположенных рядом друг с другом, можно попробовать использовать одни и те же цвета, но разной степени насыщенности.

Однако самый надежный и неисчерпаемый источник цветовых схем - природа. На рисунке вы можете рассмотреть гамму красок весеннего леса, и цветовую схему этой гаммы.

Черный и белый являются особыми цветами. Их нет в радуге, но в то же время любой цвет превращается в черный при уменьшении яркости до нуля и в белый при увеличении яркости до максимального значения. Эти цвета наиболее часто используются в дизайне, т. к. они хорошо сочетаются с большинством других цветов.

Трёхмерная графика (3 D — от анг. л three dimensions — «три измерения» ) оперирует с объектами в трёхмерном пространстве. Обычно результаты представляют собой плоскую картинку, проекцию. Трёхмерная компьютерная графика широко используется в кино, компьютерных играх. В трёхмерной компьютерной графике все объекты обычно представляются как набор поверхностей или частиц. Минимальную поверхность называют полигоном. В качестве полигона обычно выбирают треугольники. Всеми визуальными преобразованиями в 3 D-графике управляют матрицы (см. также: аффинное преобразование в линейной алгебре). В компьютерной графике используется три вида матриц: матрица поворота матрица сдвига матрица масштабирования

Любой полигон можно представить в виде набора из координат его вершин. Так, у треугольника будет 3 вершины. Координаты каждой вершины представляют собой вектор (x, y, z). Умножив вектор на соответствующую матрицу, мы получим новый вектор. Сделав такое преобразование со всеми вершинами полигона, получим новый полигон, а преобразовав все полигоны, получим новый объект, повёрнутый/сдвинутый/масштабированный относительно исходного. Ежегодно проходят конкурсы трехмерной графики, такие как Magick next-gen или Dominance War.

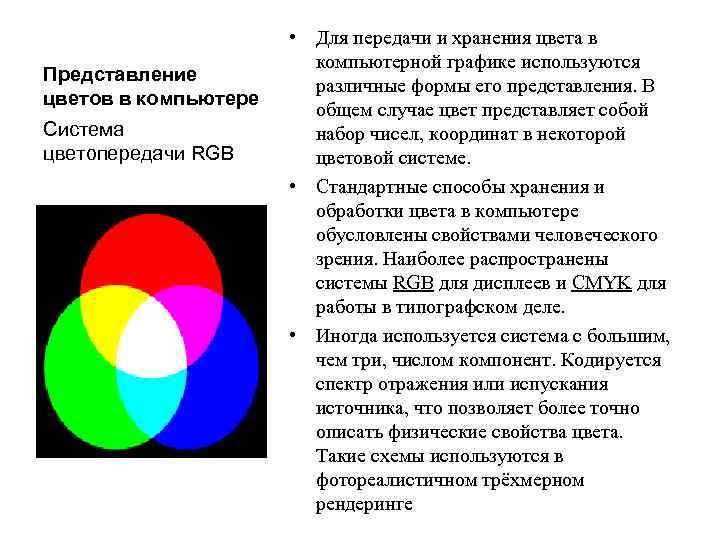
Представление цветов в компьютере Система цветопередачи RGB • Для передачи и хранения цвета в компьютерной графике используются различные формы его представления. В общем случае цвет представляет собой набор чисел, координат в некоторой цветовой системе. • Стандартные способы хранения и обработки цвета в компьютере обусловлены свойствами человеческого зрения. Наиболее распространены системы RGB для дисплеев и CMYK для работы в типографском деле. • Иногда используется система с большим, чем три, числом компонент. Кодируется спектр отражения или испускания источника, что позволяет более точно описать физические свойства цвета. Такие схемы используются в фотореалистичном трёхмерном рендеринге

ФОРМАТЫ ГРАФИЧЕСКИХ ФАЙЛОВ Чем больше графики содержит Web-страница, тем медленнее она будет загружаться при просмотре пользователем. Представление о графических форматах поможет получать иллюстрации хорошего качества с небольшим килобайтным весом файла, в котором хранится изображение. В Интернете популярны в основном два формата графических файлов: формат GIF (Graphic Interchange Format, формат обмена графическими данными) и формат JPEG (файлы с расширением jpg или jpeg). .

Для файлов в формате GIF изображение кодируется по строкам, но вместо кода цвета указывается номер этого цвета в построенной палитре. Для четырёх цветов в качестве такого номера достаточно использовать две двоичные цифры. Если в картинке использовано более 256 цветов, графический редактор перед записью картинки в файл заменяет в ней «лишние» цвета близкими из 256 -цветной палитры. Картинка, конечно, записывается с искажением. Но при использовании формата GIF с 256 -цветной палитрой ухудшение качества часто практически незаметно

Файл в формате JPEG содержит 24 -битную информацию о цвете пиксела, но при формировании графического файла используется метод сжатия, при котором часть цветов просто отбрасывается. Формат JPEG хорош для больших изображений, а также для фотографий и рисунков с плавными цветовыми переходами. Для маленьких изображений, а также для картинок с чёткими цветовыми границами и однотонными областями больше подходит формат GIF

Реальное сторона графики Любое изображение на мониторе, в силу его плоскости, становится растровым, так как монитор это матрица, он состоит из столбцов и строк. Трёхмерная графика существует лишь в нашем воображении, так как то, что мы видим на мониторе — это проекция трёхмерной фигуры, а уже создаём пространство мы сами. Таким образом, визуализация графики бывает только растровая и векторная, а способ визуализации это только растр (набор пикселей), а от количества этих пикселей зависит способ задания изображения.

О пределим, что такое веб-дизайн. Веб-дизайн – это отрасль веб-разработки и разновидность дизайна, в задачи которой входит проектирование пользовательских веб-интерфейсов для сайтов или вебприложений. Веб-дизайн – это процесс производства веб-сайтов, который включает техническую разработку, структурирование информации, визуальный (графический) дизайн и доставку по сети. Обратите внимание: это не отрисовка картинок и не разработка оформления сайта. Ключевая фраза «Проектирование пользовательских веб-интерфейсов» .

Теперь разберемся, что такое «интерфейс» . • Интерфейс (одно из значений) – это совокупность средств взаимодействия пользователей с пользовательской программой • Например, интерфейсом управления автомобилем служат педали, руль, коробка передач. Т. е. всё то, с помощью чего человек управляет автомобилем.

Теперь определим: кто же такой вебдизайнер? • Веб-дизайнер – это специалист, который проектирует логическую структуру веб-страниц, продумывает наиболее удобные решения подачи информации, а также занимается художественным оформлением веб-проекта • Основная задача веб-дизайнера создать удобный, понятный и гармоничный дизайн сайта (пользовательский интерфейс)

Детальное понимание процесса создания сайта даст нам возможность определить кто чем занимается на каждом этапе • 1 Техническое задание (ТЗ • 2 Структурирование информации (юзабилити • 3 Графическое оформление 4. Верстка • 5 Вебмастеринг.

• Техническое задание (ТЗ) Исходя из четкого понимания цели, для которой создается сайт, объемов сайта, его функциональности задаются основные параметры визуального представления и структуры сайта. Этап заканчивается после утверждения технического задания заказчиком. Занимается менеджер проекта.

Структурирование информации (юзабилити) Сюда входят форма и организация содержимого сайта. Включает широкий ряд вопросов от продумывания логической структуры веб страниц до выбора наиболее удобных форм подачи информации. Занимается дизайнер, менеджер проекта.

Графическое оформление В графическом редакторе компонуется визуальное пространства сайта с помощью графических элементов в качестве украшения или навигации. Собственно дизайн страницы представляет собой графический файл. Выполняется дизайнером.

Верстка На этой стадии графическая картинка нарезается на отдельные элементы и с использованием технологий HTML и CSS трансформируется в код, который можно просматривать с помощью браузера. Выполняется кодером, программистом.

Вебмастеринг На этой стадии осуществляются действия, способствующие распространению и эффективной доставки сайта по сети. Включает размещение на хостинге и поисковую оптимизацию. Выполняется админом, вебмастером.

Основные этапы веб-разработки Проектирование сайта или веб-приложения (сбор и анализ требований, разработка Технического Задания, проектирование интерфейсов) Разработка креативной концепции сайта Создание дизайн-концепции сайта Создание макетов страниц Создание мультимедиа и FLASH -элементов Вёрстка шаблонов и страниц Программирование (разработка функциональных инструментов) или имплементация на CMS-систему Оптимизация и размещение материалов сайта Тестирование и внесение корректировок Открытие проекта на публичной площадке Обслуживание работающего сайта.

Основные профессии Информационный архитектор Веб-дизайнер Веб-мастер Верстальщик веб-страниц Программист Юзабилити-инженер Поисковый оптимизатор Копирайтер Тестировщик

Информационная архитектура (часто сокращается до «ИА» ) — Сочетание схем организации, предметизации и навигации, реализованных в информационной системе. Информационная архитектура занимается принципами систематизации информации и навигации по ней с целью помочь людям более успешно находить и обрабатывать нужные им данные

Веб-мастер (англ. webmaster) — человек, профессионально или в качестве хобби занимающийся разработкой веб-сайтов в Интернете или корпоративных приложений в интернете. Веб-мастер — это «управляющий» сайтом. В зависимости от размера коллектива разработчиков, он может объединять в себе обязанности дизайнера, автора, программиста, системного администратора, модератора, ответственного за содержимое (контент-менеджера), сотрудника технической поддержки и другие. Этот термин применим чаще всего к небольшим сайтам, так крупные порталы имеют возможность распределить роли на нескольких специалистов (или заказать их услуги в специализированных агентурах).

Программи ст — специалист, занимающийся написанием и корректировкой программ для ЭВМ, то есть программированием

Копира йтинг (от англ. copywriting) — профессиональная деятельность по написанию рекламных и презентационных текстов. Таковыми можно считать все тексты, которые прямым или косвенным образом рекламируют товар, компанию, услугу, человека или идею. Специалистов, которые занимаются копирайтингом, называют копирайтерами. Термин «копирайтинг» , в силу своей молодости, может иметь различное толкование, особенно в Рунете. Например, под копирайтингом понимают создание уникальных текстов для нужд SEO или просто написание статей — не обязательно рекламного характера

Тестиро вщик — специалист, занимающийся тестированием программного обеспечения (ПО). В его обязанность входит поиск вероятных ошибок и сбоев в функционировании программы Тестировщик моделирует различные ситуации, которые могут возникнуть в процессе использования программы, чтобы разработчики смогли исправить обнаруженные ошибки

компьютерная графика лекция.pptx