Компоненты Delphi: String. Grid и Chart Доценко Максим











![Есть метод для очищения содержимого целого столбца или строки: StringGrid1.Cols[j].Clear; //Очищается столбец с номером Есть метод для очищения содержимого целого столбца или строки: StringGrid1.Cols[j].Clear; //Очищается столбец с номером](https://present5.com/customparser/12536375_164753922 --- stringgrid_i_chart.ppt/slide_11.jpg)









stringgrid_i_chart.ppt
- Количество слайдов: 20
 Компоненты Delphi: StringGrid и Chart Доценко Максим гр. 4О-110Б
Компоненты Delphi: StringGrid и Chart Доценко Максим гр. 4О-110Б
 String Grid StringGrid - компонент для отображения различных данных в табличной форме. Как следует из названия, ячейки компонента StringGrid Delphi могут содержать данные, имеющие тип String, а также отображать графику.
String Grid StringGrid - компонент для отображения различных данных в табличной форме. Как следует из названия, ячейки компонента StringGrid Delphi могут содержать данные, имеющие тип String, а также отображать графику.
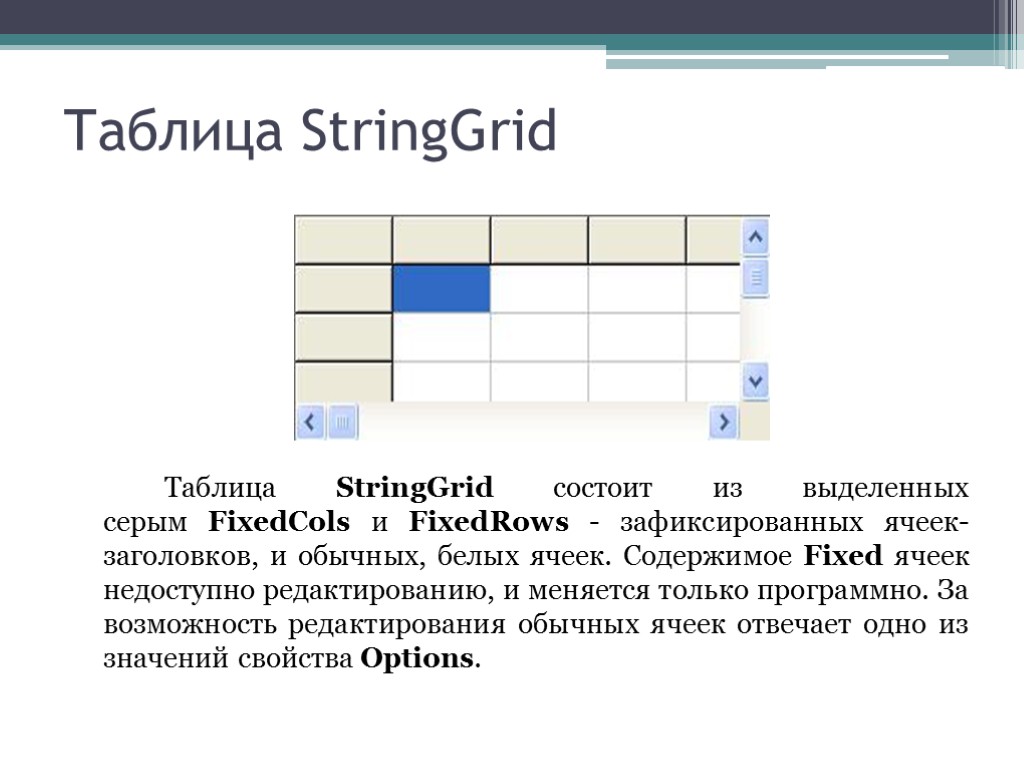
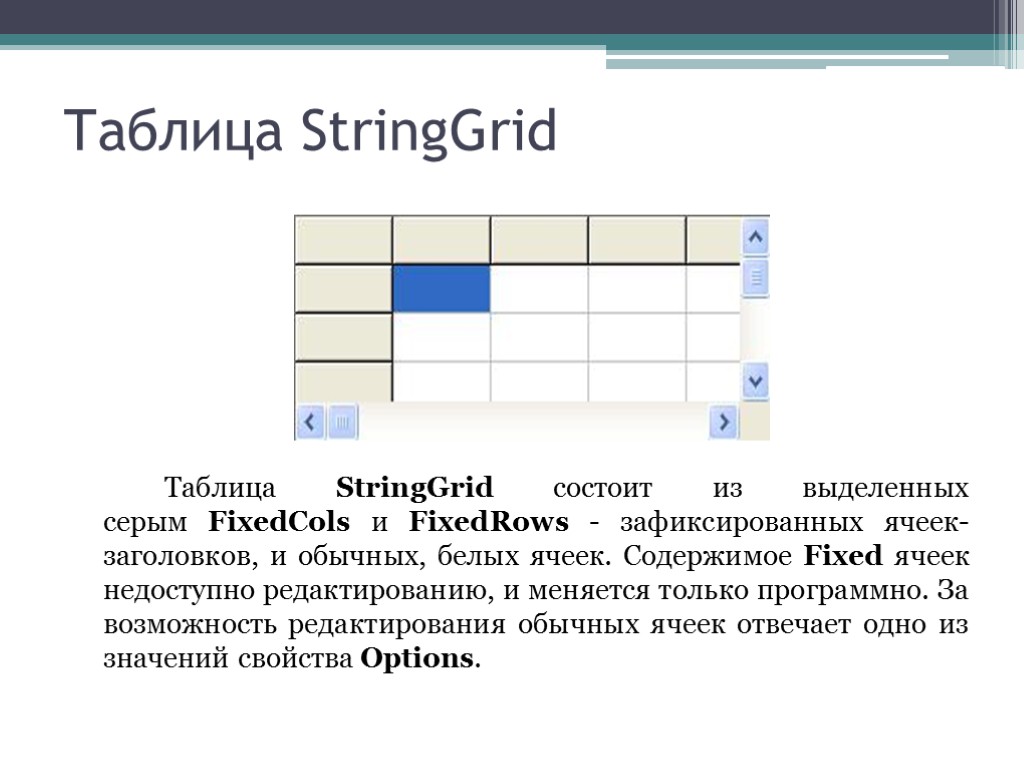
 Таблица StringGrid Таблица StringGrid состоит из выделенных серым FixedCols и FixedRows - зафиксированных ячеек-заголовков, и обычных, белых ячеек. Содержимое Fixed ячеек недоступно редактированию, и меняется только программно. За возможность редактирования обычных ячеек отвечает одно из значений свойства Options.
Таблица StringGrid Таблица StringGrid состоит из выделенных серым FixedCols и FixedRows - зафиксированных ячеек-заголовков, и обычных, белых ячеек. Содержимое Fixed ячеек недоступно редактированию, и меняется только программно. За возможность редактирования обычных ячеек отвечает одно из значений свойства Options.
 Компонент StringGrid имеет возможность адресации каждой отдельной ячейки по номеру столбца и строки. Содержимое ячейки (i, j), где где i - номер столбца, j - номер строки, имеет вид: StringGrid1.Cells[i, j] и доступно как для чтения, так и для записи. Здесь номера столбцов ( i ) и строк ( j ) отсчитываются от 0. Выделенная ячейка таблицы имеет номер столбца: StringGrid1.Col номер строки: StringGrid1.Row, поэтому содержимое выделенной ячейки будет адресоваться так: 1)S:=StringGrid1.Cells[StringGrid1.Col, StringGrid1.Row]; или 2)with StringGrid1 do S:=Cells[Col, Row];
Компонент StringGrid имеет возможность адресации каждой отдельной ячейки по номеру столбца и строки. Содержимое ячейки (i, j), где где i - номер столбца, j - номер строки, имеет вид: StringGrid1.Cells[i, j] и доступно как для чтения, так и для записи. Здесь номера столбцов ( i ) и строк ( j ) отсчитываются от 0. Выделенная ячейка таблицы имеет номер столбца: StringGrid1.Col номер строки: StringGrid1.Row, поэтому содержимое выделенной ячейки будет адресоваться так: 1)S:=StringGrid1.Cells[StringGrid1.Col, StringGrid1.Row]; или 2)with StringGrid1 do S:=Cells[Col, Row];
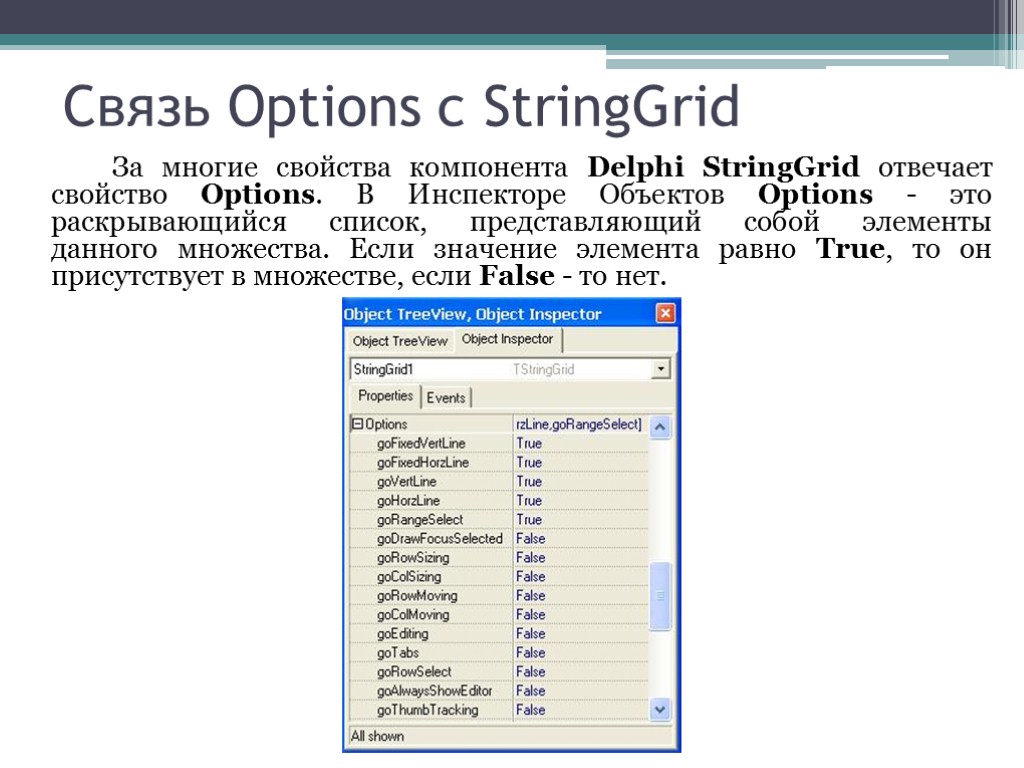
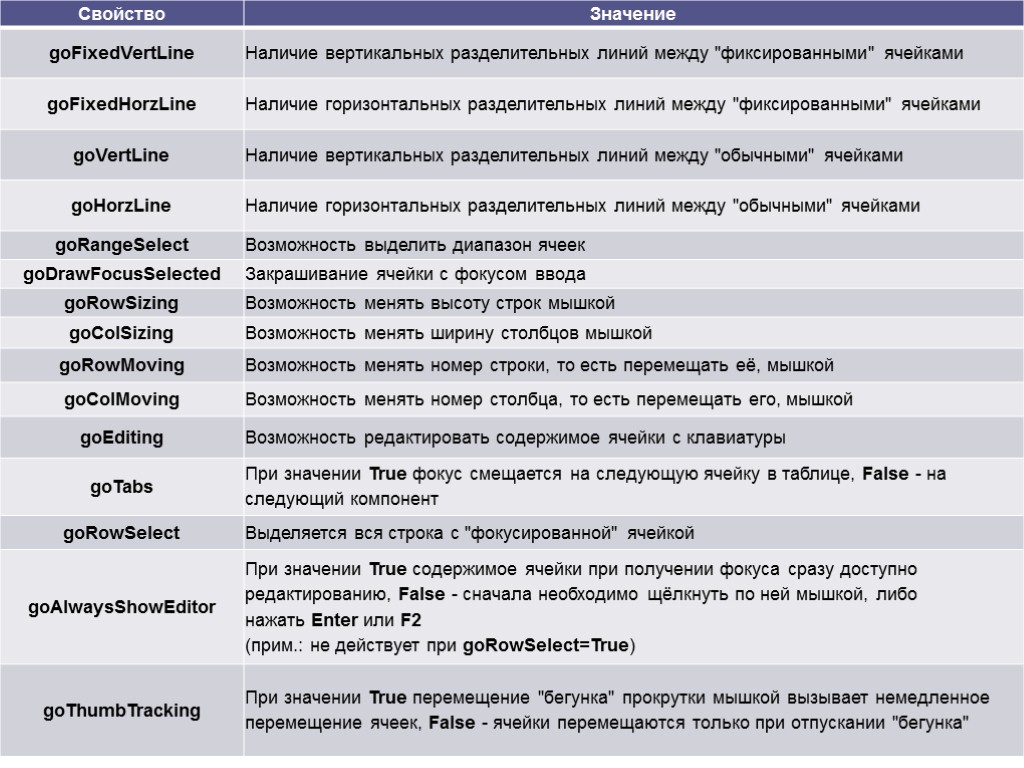
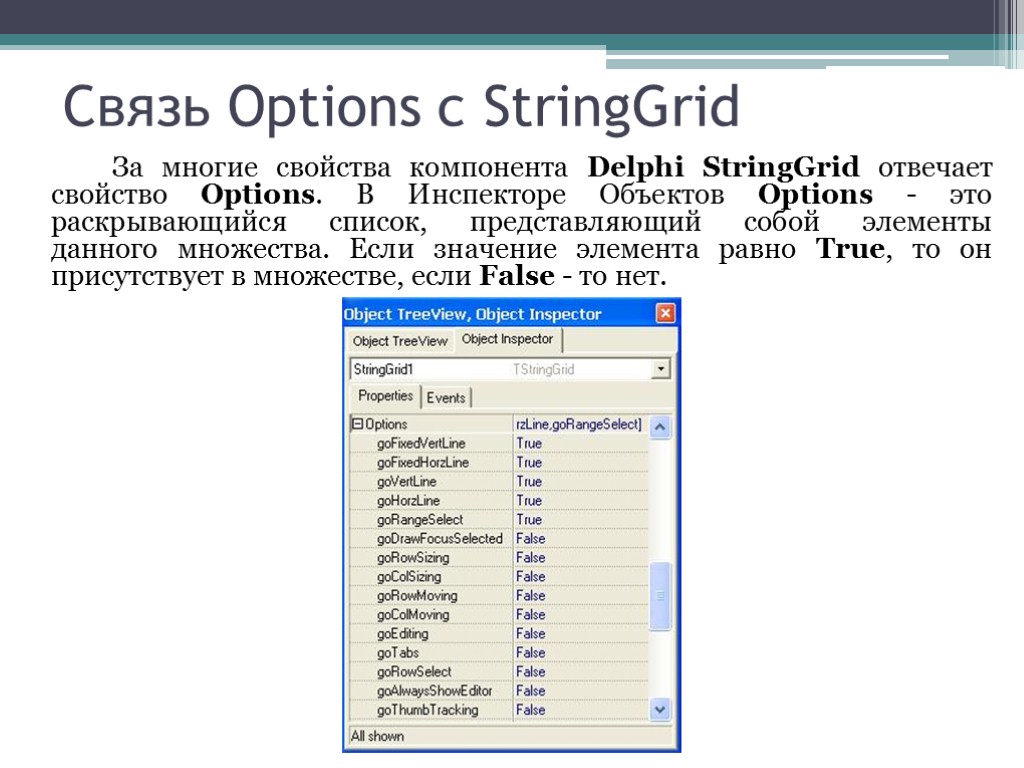
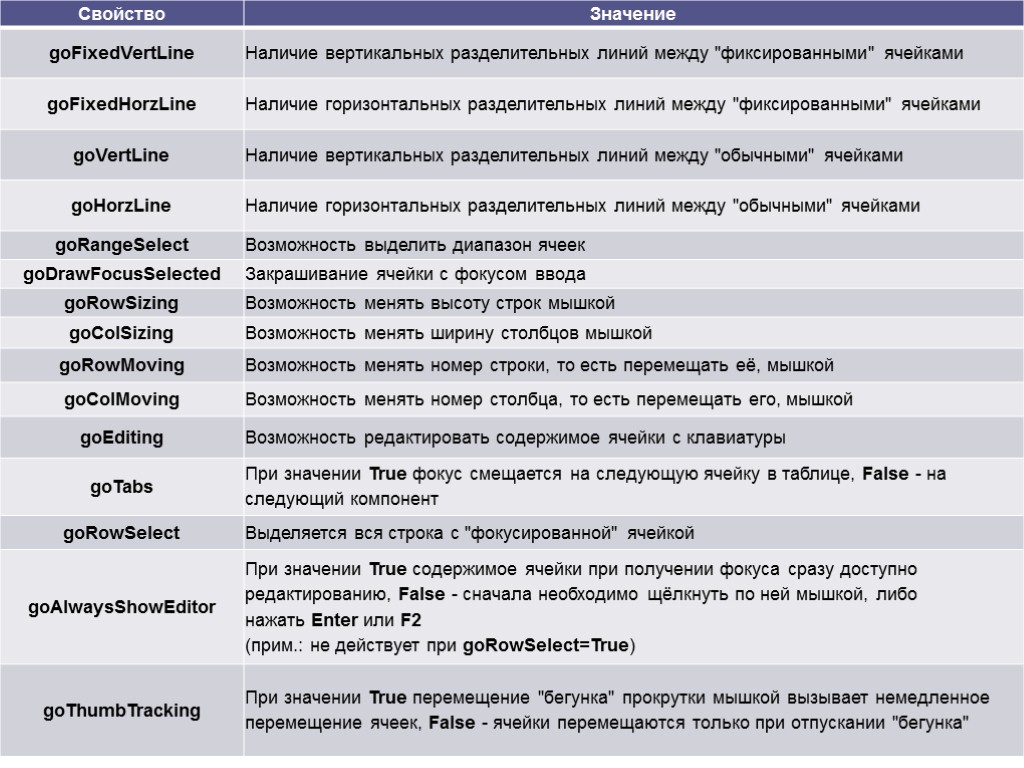
 Связь Options с StringGrid За многие свойства компонента Delphi StringGrid отвечает свойство Options. В Инспекторе Объектов Options - это раскрывающийся список, представляющий собой элементы данного множества. Если значение элемента равно True, то он присутствует в множестве, если False - то нет.
Связь Options с StringGrid За многие свойства компонента Delphi StringGrid отвечает свойство Options. В Инспекторе Объектов Options - это раскрывающийся список, представляющий собой элементы данного множества. Если значение элемента равно True, то он присутствует в множестве, если False - то нет.

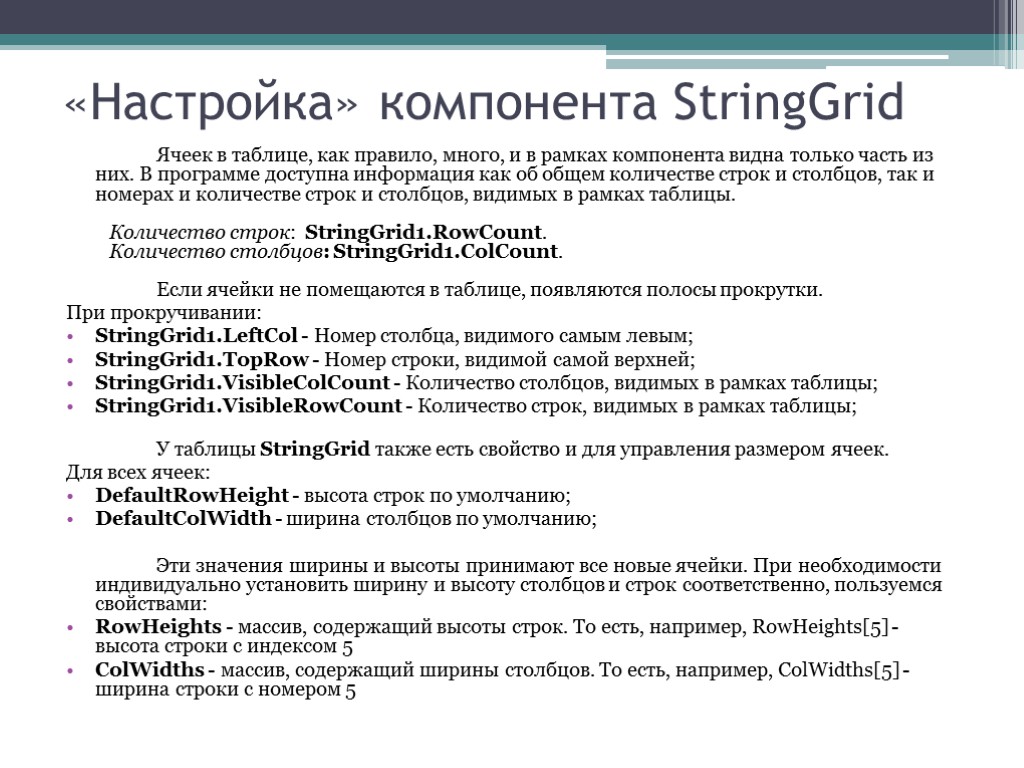
 «Настройка» компонента StringGrid Ячеек в таблице, как правило, много, и в рамках компонента видна только часть из них. В программе доступна информация как об общем количестве строк и столбцов, так и номерах и количестве строк и столбцов, видимых в рамках таблицы. Количество строк: StringGrid1.RowCount. Количество столбцов: StringGrid1.ColCount. Если ячейки не помещаются в таблице, появляются полосы прокрутки. При прокручивании: StringGrid1.LeftCol - Номер столбца, видимого самым левым; StringGrid1.TopRow - Номер строки, видимой самой верхней; StringGrid1.VisibleColCount - Количество столбцов, видимых в рамках таблицы; StringGrid1.VisibleRowCount - Количество строк, видимых в рамках таблицы; У таблицы StringGrid также есть свойство и для управления размером ячеек. Для всех ячеек: DefaultRowHeight - высота строк по умолчанию; DefaultColWidth - ширина столбцов по умолчанию; Эти значения ширины и высоты принимают все новые ячейки. При необходимости индивидуально установить ширину и высоту столбцов и строк соответственно, пользуемся свойствами: RowHeights - массив, содержащий высоты строк. То есть, например, RowHeights[5] - высота строки с индексом 5 ColWidths - массив, содержащий ширины столбцов. То есть, например, ColWidths[5] - ширина строки с номером 5
«Настройка» компонента StringGrid Ячеек в таблице, как правило, много, и в рамках компонента видна только часть из них. В программе доступна информация как об общем количестве строк и столбцов, так и номерах и количестве строк и столбцов, видимых в рамках таблицы. Количество строк: StringGrid1.RowCount. Количество столбцов: StringGrid1.ColCount. Если ячейки не помещаются в таблице, появляются полосы прокрутки. При прокручивании: StringGrid1.LeftCol - Номер столбца, видимого самым левым; StringGrid1.TopRow - Номер строки, видимой самой верхней; StringGrid1.VisibleColCount - Количество столбцов, видимых в рамках таблицы; StringGrid1.VisibleRowCount - Количество строк, видимых в рамках таблицы; У таблицы StringGrid также есть свойство и для управления размером ячеек. Для всех ячеек: DefaultRowHeight - высота строк по умолчанию; DefaultColWidth - ширина столбцов по умолчанию; Эти значения ширины и высоты принимают все новые ячейки. При необходимости индивидуально установить ширину и высоту столбцов и строк соответственно, пользуемся свойствами: RowHeights - массив, содержащий высоты строк. То есть, например, RowHeights[5] - высота строки с индексом 5 ColWidths - массив, содержащий ширины столбцов. То есть, например, ColWidths[5] - ширина строки с номером 5
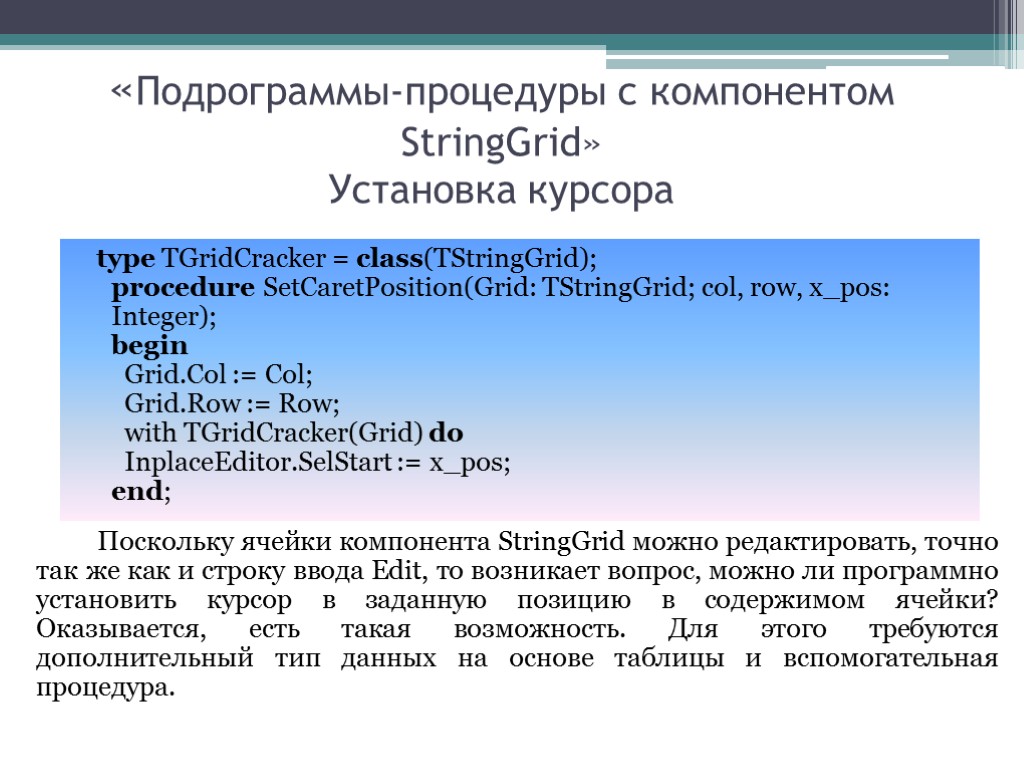
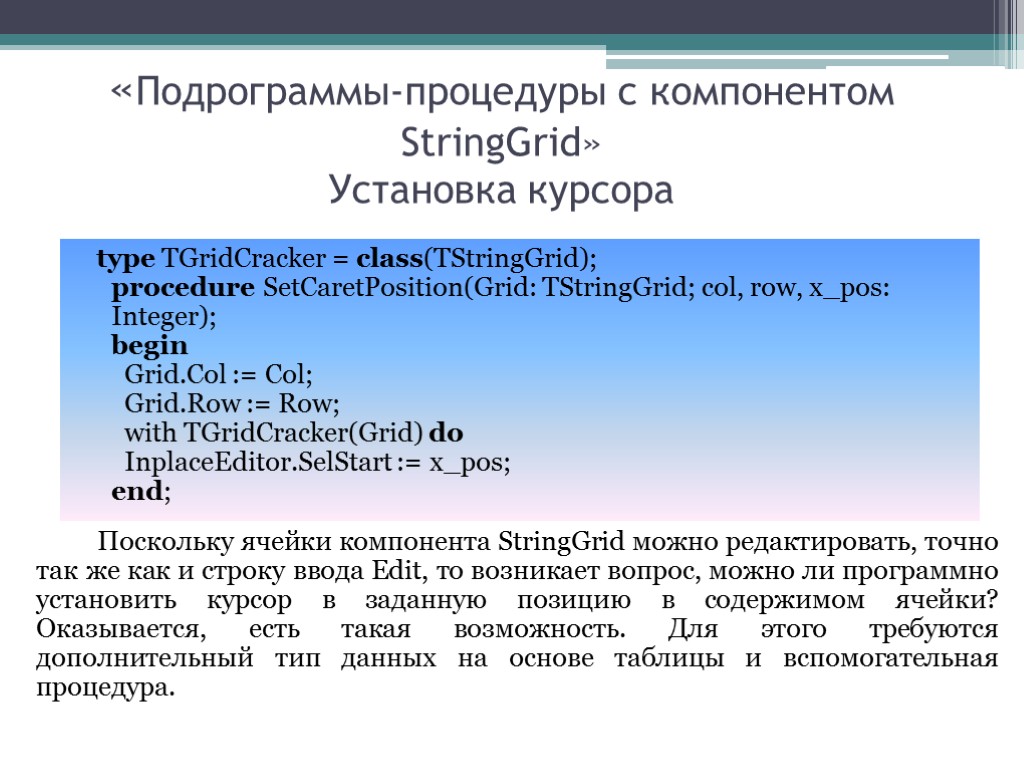
 «Подрограммы-процедуры с компонентом StringGrid» Установка курсора Поскольку ячейки компонента StringGrid можно редактировать, точно так же как и строку ввода Edit, то возникает вопрос, можно ли программно установить курсор в заданную позицию в содержимом ячейки? Оказывается, есть такая возможность. Для этого требуются дополнительный тип данных на основе таблицы и вспомогательная процедура. type TGridCracker = class(TStringGrid); procedure SetCaretPosition(Grid: TStringGrid; col, row, x_pos: Integer); begin Grid.Col := Col; Grid.Row := Row; with TGridCracker(Grid) do InplaceEditor.SelStart := x_pos; end;
«Подрограммы-процедуры с компонентом StringGrid» Установка курсора Поскольку ячейки компонента StringGrid можно редактировать, точно так же как и строку ввода Edit, то возникает вопрос, можно ли программно установить курсор в заданную позицию в содержимом ячейки? Оказывается, есть такая возможность. Для этого требуются дополнительный тип данных на основе таблицы и вспомогательная процедура. type TGridCracker = class(TStringGrid); procedure SetCaretPosition(Grid: TStringGrid; col, row, x_pos: Integer); begin Grid.Col := Col; Grid.Row := Row; with TGridCracker(Grid) do InplaceEditor.SelStart := x_pos; end;
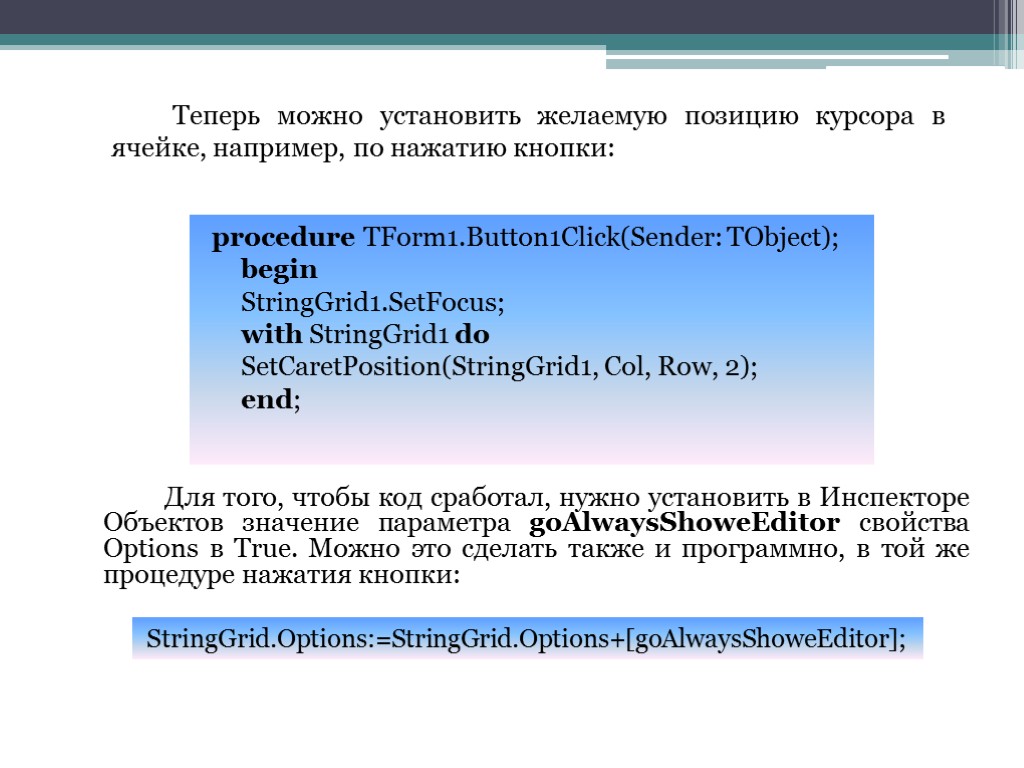
 Теперь можно установить желаемую позицию курсора в ячейке, например, по нажатию кнопки: procedure TForm1.Button1Click(Sender: TObject); begin StringGrid1.SetFocus; with StringGrid1 do SetCaretPosition(StringGrid1, Col, Row, 2); end; Для того, чтобы код сработал, нужно установить в Инспекторе Объектов значение параметра goAlwaysShoweEditor свойства Options в True. Можно это сделать также и программно, в той же процедуре нажатия кнопки: StringGrid.Options:=StringGrid.Options+[goAlwaysShoweEditor];
Теперь можно установить желаемую позицию курсора в ячейке, например, по нажатию кнопки: procedure TForm1.Button1Click(Sender: TObject); begin StringGrid1.SetFocus; with StringGrid1 do SetCaretPosition(StringGrid1, Col, Row, 2); end; Для того, чтобы код сработал, нужно установить в Инспекторе Объектов значение параметра goAlwaysShoweEditor свойства Options в True. Можно это сделать также и программно, в той же процедуре нажатия кнопки: StringGrid.Options:=StringGrid.Options+[goAlwaysShoweEditor];
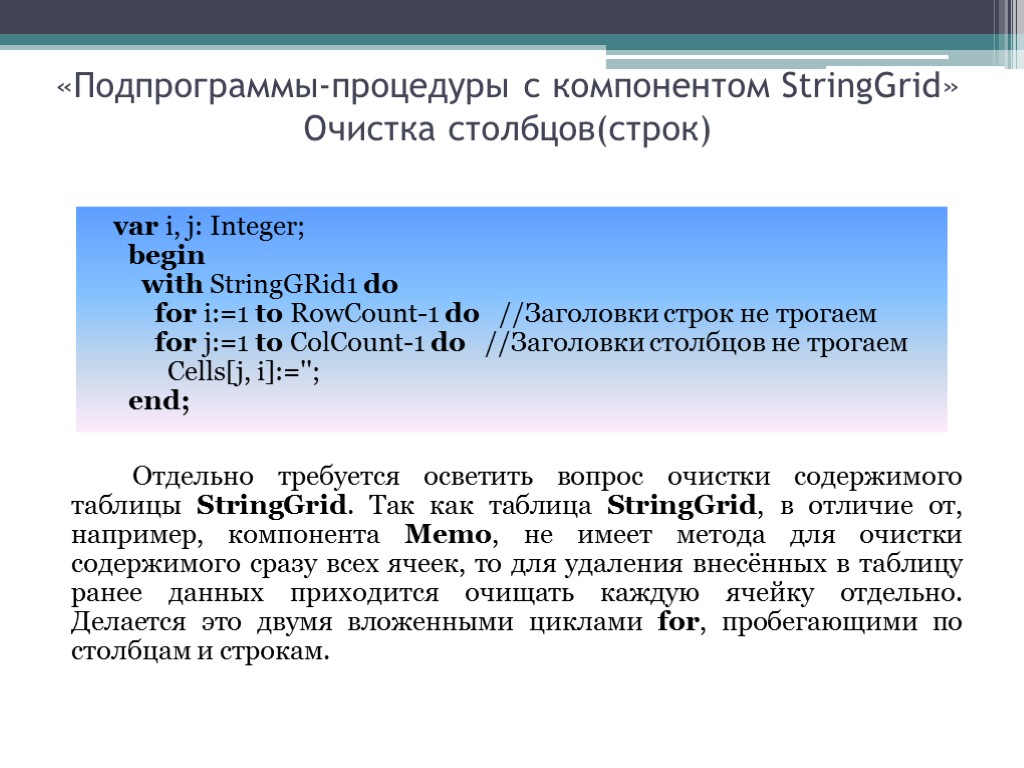
 «Подпрограммы-процедуры с компонентом StringGrid» Очистка столбцов(строк) Отдельно требуется осветить вопрос очистки содержимого таблицы StringGrid. Так как таблица StringGrid, в отличие от, например, компонента Memo, не имеет метода для очистки содержимого сразу всех ячеек, то для удаления внесённых в таблицу ранее данных приходится очищать каждую ячейку отдельно. Делается это двумя вложенными циклами for, пробегающими по столбцам и строкам. var i, j: Integer; begin with StringGRid1 do for i:=1 to RowCount-1 do //Заголовки строк не трогаем for j:=1 to ColCount-1 do //Заголовки столбцов не трогаем Cells[j, i]:=''; end;
«Подпрограммы-процедуры с компонентом StringGrid» Очистка столбцов(строк) Отдельно требуется осветить вопрос очистки содержимого таблицы StringGrid. Так как таблица StringGrid, в отличие от, например, компонента Memo, не имеет метода для очистки содержимого сразу всех ячеек, то для удаления внесённых в таблицу ранее данных приходится очищать каждую ячейку отдельно. Делается это двумя вложенными циклами for, пробегающими по столбцам и строкам. var i, j: Integer; begin with StringGRid1 do for i:=1 to RowCount-1 do //Заголовки строк не трогаем for j:=1 to ColCount-1 do //Заголовки столбцов не трогаем Cells[j, i]:=''; end;
![>Есть метод для очищения содержимого целого столбца или строки: StringGrid1.Cols[j].Clear; //Очищается столбец с номером >Есть метод для очищения содержимого целого столбца или строки: StringGrid1.Cols[j].Clear; //Очищается столбец с номером](https://present5.com/customparser/12536375_164753922 --- stringgrid_i_chart.ppt/slide_11.jpg) Есть метод для очищения содержимого целого столбца или строки: StringGrid1.Cols[j].Clear; //Очищается столбец с номером j StringGrid1.Rows[i].Clear; //Очищается строка с номером i Очевидно, очищение этими методами гораздо быстрее. Однако будут очищены и ячейки фиксированной зоны, содержащие, например, названия строк и столбцов, которые удалять не нужно. Их после очистки нужно просто "написать" заново, на глаз эта манипуляция совершенно незаметна. Для очистки всей таблицы достаточно последовательно очистить только строки или только столбцы: var i, j: Integer; begin with StringGRid1 do for i:=1 to RowCount-1 do //Заголовки столбцов не трогаем - цикл от 1 begin Rows[i].Clear; Cells[0, i]:="Заголовок строки i"; end; end;
Есть метод для очищения содержимого целого столбца или строки: StringGrid1.Cols[j].Clear; //Очищается столбец с номером j StringGrid1.Rows[i].Clear; //Очищается строка с номером i Очевидно, очищение этими методами гораздо быстрее. Однако будут очищены и ячейки фиксированной зоны, содержащие, например, названия строк и столбцов, которые удалять не нужно. Их после очистки нужно просто "написать" заново, на глаз эта манипуляция совершенно незаметна. Для очистки всей таблицы достаточно последовательно очистить только строки или только столбцы: var i, j: Integer; begin with StringGRid1 do for i:=1 to RowCount-1 do //Заголовки столбцов не трогаем - цикл от 1 begin Rows[i].Clear; Cells[0, i]:="Заголовок строки i"; end; end;
 Chart Теперь рассмотрим компонент Chart. Этот компонент позволяет строить различные диаграммы и графики, которые выглядят очень эффектно. Компонент Chart имеет множество свойств, методов, событий, так что если все их рассматривать, то этому пришлось бы посвятить много времени. Поэтому ограничимся рассмотрением только основных характеристик Chart. Компонент Chart является контейнером объектов Series типа TChartSeries — серий данных, характеризующихся различными стилями отображения. Каждый компонент может включать несколько серий. Если вы хотите отображать график, то каждая серия будет соответствовать одной кривой на графике. Если вы хотите отображать диаграммы, то для некоторых видов диаграмм можно наложить друг на друга несколько различных серий, для других (например, для круговых диаграмм) это, вероятно, будет выглядеть некрасиво. Однако, и в этом случае вы можете задать для одного компонента Chart несколько серий одинаковых данных с разным типом диаграммы. Тогда, делая в каждый момент времени активной одну из них, вы можете предоставить пользователю выбор типа диаграммы, отображающей интересующие его данные.
Chart Теперь рассмотрим компонент Chart. Этот компонент позволяет строить различные диаграммы и графики, которые выглядят очень эффектно. Компонент Chart имеет множество свойств, методов, событий, так что если все их рассматривать, то этому пришлось бы посвятить много времени. Поэтому ограничимся рассмотрением только основных характеристик Chart. Компонент Chart является контейнером объектов Series типа TChartSeries — серий данных, характеризующихся различными стилями отображения. Каждый компонент может включать несколько серий. Если вы хотите отображать график, то каждая серия будет соответствовать одной кривой на графике. Если вы хотите отображать диаграммы, то для некоторых видов диаграмм можно наложить друг на друга несколько различных серий, для других (например, для круговых диаграмм) это, вероятно, будет выглядеть некрасиво. Однако, и в этом случае вы можете задать для одного компонента Chart несколько серий одинаковых данных с разным типом диаграммы. Тогда, делая в каждый момент времени активной одну из них, вы можете предоставить пользователю выбор типа диаграммы, отображающей интересующие его данные.

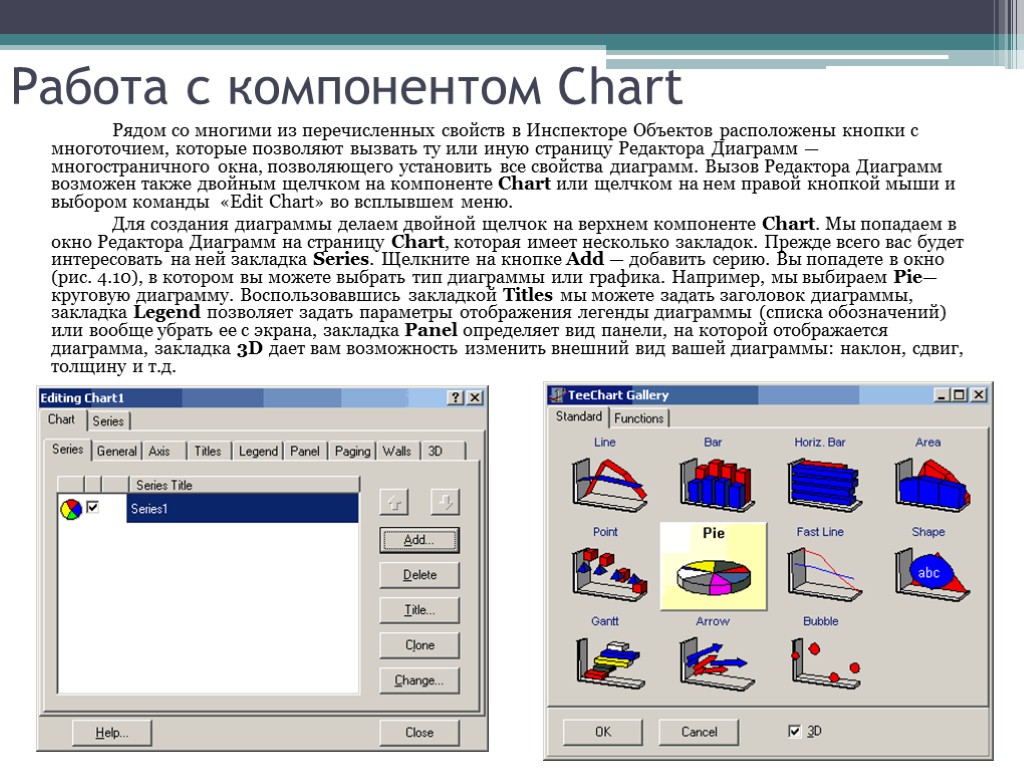
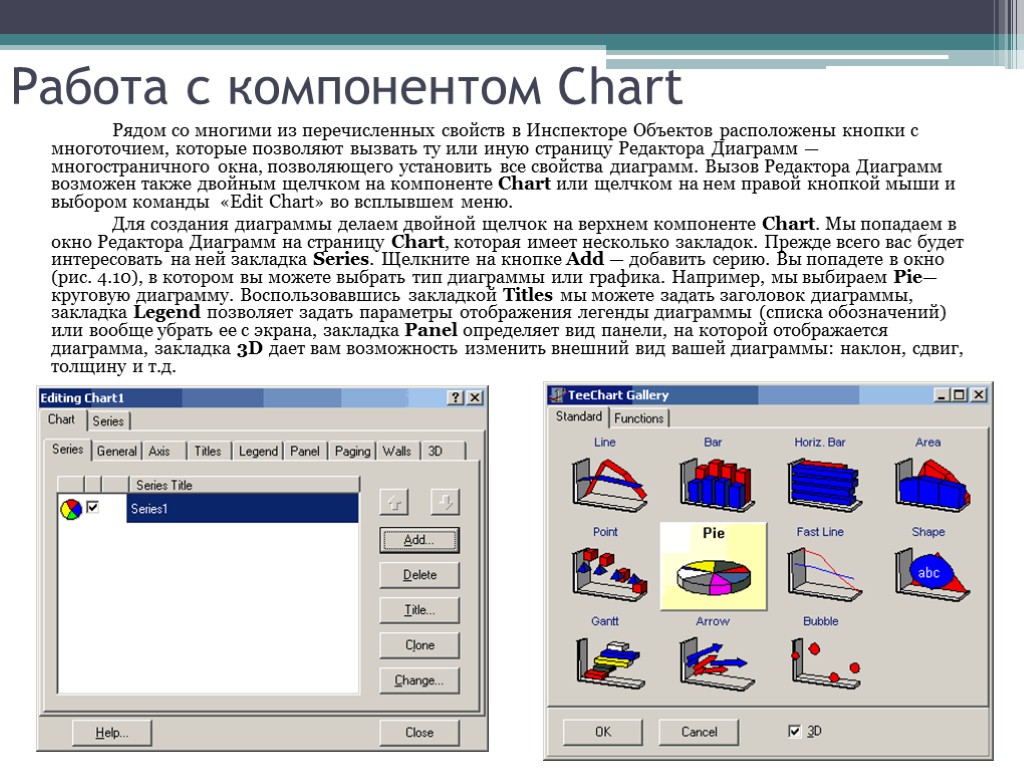
 Работа с компонентом Chart Рядом со многими из перечисленных свойств в Инспекторе Объектов расположены кнопки с многоточием, которые позволяют вызвать ту или иную страницу Редактора Диаграмм — многостраничного окна, позволяющего установить все свойства диаграмм. Вызов Редактора Диаграмм возможен также двойным щелчком на компоненте Chart или щелчком на нем правой кнопкой мыши и выбором команды «Edit Chart» во всплывшем меню. Для создания диаграммы делаем двойной щелчок на верхнем компоненте Chart. Мы попадаем в окно Редактора Диаграмм на страницу Chart, которая имеет несколько закладок. Прежде всего вас будет интересовать на ней закладка Series. Щелкните на кнопке Add — добавить серию. Вы попадете в окно (рис. 4.10), в котором вы можете выбрать тип диаграммы или графика. Например, мы выбираем Pie— круговую диаграмму. Воспользовавшись закладкой Titles мы можете задать заголовок диаграммы, закладка Legend позволяет задать параметры отображения легенды диаграммы (списка обозначений) или вообще убрать ее с экрана, закладка Panel определяет вид панели, на которой отображается диаграмма, закладка 3D дает вам возможность изменить внешний вид вашей диаграммы: наклон, сдвиг, толщину и т.д.
Работа с компонентом Chart Рядом со многими из перечисленных свойств в Инспекторе Объектов расположены кнопки с многоточием, которые позволяют вызвать ту или иную страницу Редактора Диаграмм — многостраничного окна, позволяющего установить все свойства диаграмм. Вызов Редактора Диаграмм возможен также двойным щелчком на компоненте Chart или щелчком на нем правой кнопкой мыши и выбором команды «Edit Chart» во всплывшем меню. Для создания диаграммы делаем двойной щелчок на верхнем компоненте Chart. Мы попадаем в окно Редактора Диаграмм на страницу Chart, которая имеет несколько закладок. Прежде всего вас будет интересовать на ней закладка Series. Щелкните на кнопке Add — добавить серию. Вы попадете в окно (рис. 4.10), в котором вы можете выбрать тип диаграммы или графика. Например, мы выбираем Pie— круговую диаграмму. Воспользовавшись закладкой Titles мы можете задать заголовок диаграммы, закладка Legend позволяет задать параметры отображения легенды диаграммы (списка обозначений) или вообще убрать ее с экрана, закладка Panel определяет вид панели, на которой отображается диаграмма, закладка 3D дает вам возможность изменить внешний вид вашей диаграммы: наклон, сдвиг, толщину и т.д.
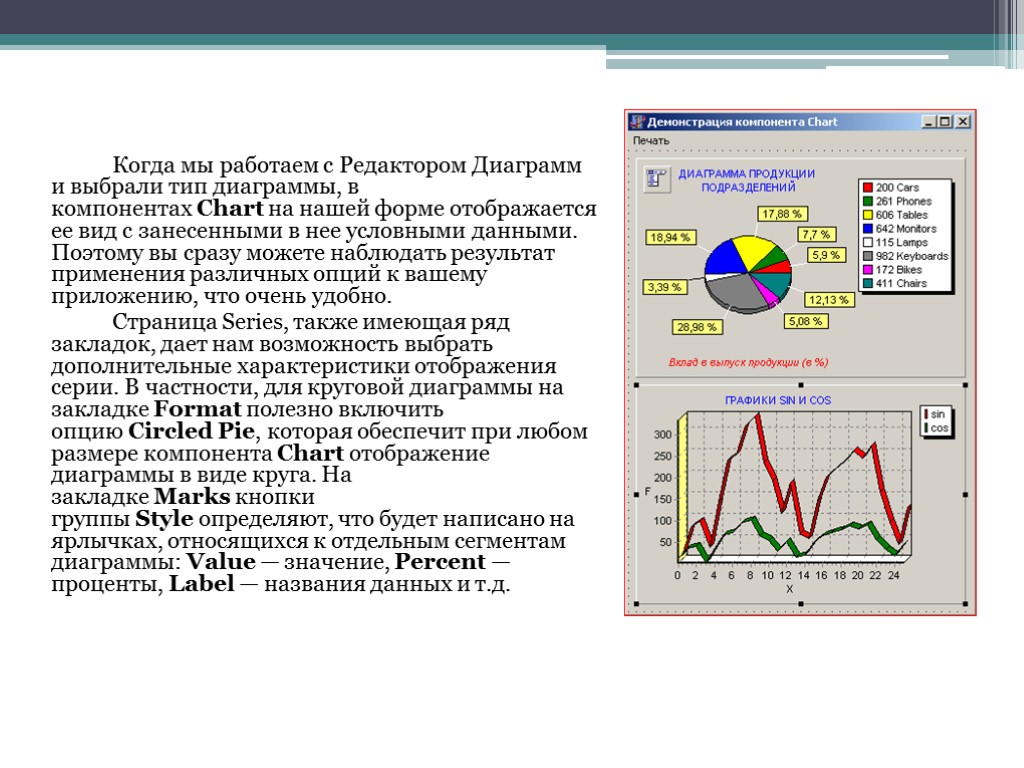
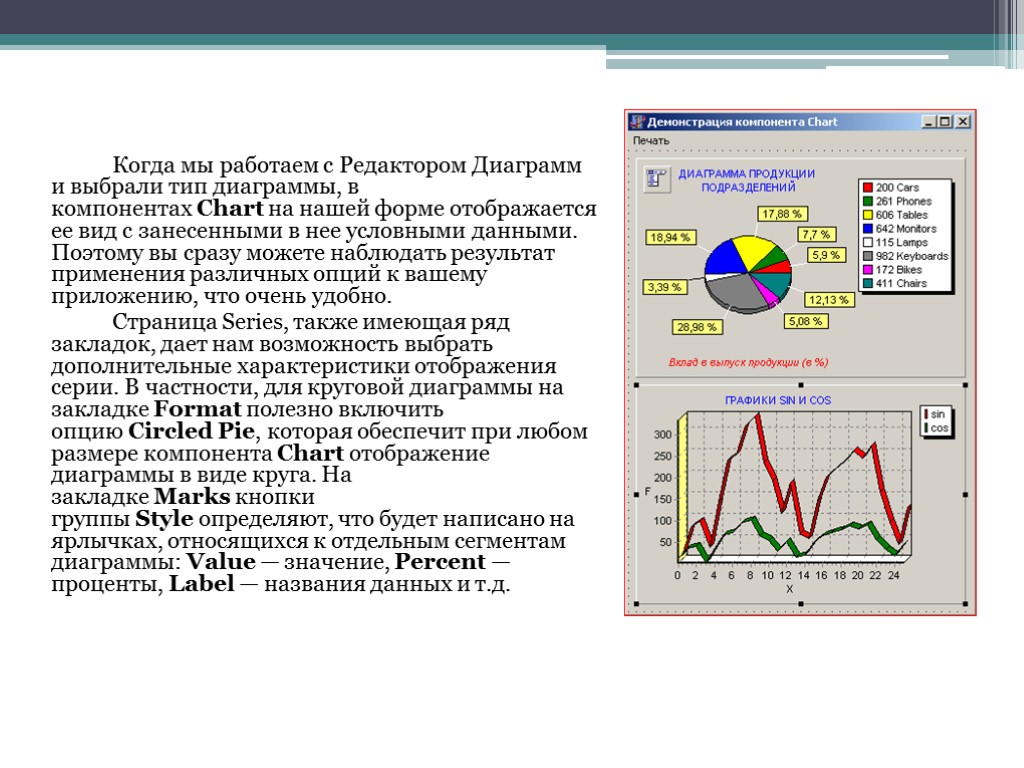
 Когда мы работаем с Редактором Диаграмм и выбрали тип диаграммы, в компонентах Chart на нашей форме отображается ее вид с занесенными в нее условными данными. Поэтому вы сразу можете наблюдать результат применения различных опций к вашему приложению, что очень удобно. Страница Series, также имеющая ряд закладок, дает нам возможность выбрать дополнительные характеристики отображения серии. В частности, для круговой диаграммы на закладке Format полезно включить опцию Circled Pie, которая обеспечит при любом размере компонента Chart отображение диаграммы в виде круга. На закладке Marks кнопки группы Style определяют, что будет написано на ярлычках, относящихся к отдельным сегментам диаграммы: Value — значение, Percent — проценты, Label — названия данных и т.д.
Когда мы работаем с Редактором Диаграмм и выбрали тип диаграммы, в компонентах Chart на нашей форме отображается ее вид с занесенными в нее условными данными. Поэтому вы сразу можете наблюдать результат применения различных опций к вашему приложению, что очень удобно. Страница Series, также имеющая ряд закладок, дает нам возможность выбрать дополнительные характеристики отображения серии. В частности, для круговой диаграммы на закладке Format полезно включить опцию Circled Pie, которая обеспечит при любом размере компонента Chart отображение диаграммы в виде круга. На закладке Marks кнопки группы Style определяют, что будет написано на ярлычках, относящихся к отдельным сегментам диаграммы: Value — значение, Percent — проценты, Label — названия данных и т.д.
 Вы можете, если хотите, добавить на этот компонент Chart еще одну тождественную серию, нажав на закладке Series страницы Chart кнопку Clone, а затем для этой новой серии нажать кнопку Change (изменить) и выбрать другой тип диаграммы, например, Bar. Конечно, два разных типа диаграммы на одном рисунке будут выглядеть плохо. Но вы можете выключить индикатор этой новой серии на закладке Series, а потом предоставить пользователю выбрать тот или иной вид отображения диаграммы (ниже будет показано, как это делается). Выйдите из Редактора Диаграмм, выделите в вашем приложении нижний компонент Chart и повторите для него задание свойств с помощью Редактора Диаграмм. В данном случае вам надо будет задать две серии, если хотите отображать на графике две кривые, и выбрать тип диаграммы Line. Поскольку речь идет о графиках, вы можете воспользоваться закладками Axis и Walls для задания координатных характеристик осей и трехмерных граней графика. На этом проектирование внешнего вида приложения завершается. Осталось написать код, задающий данные, которые вы хотите отображать. Для тестового приложения давайте зададим в круговой диаграмме просто некоторые константные данные, а в графиках — функции синус и косинус.
Вы можете, если хотите, добавить на этот компонент Chart еще одну тождественную серию, нажав на закладке Series страницы Chart кнопку Clone, а затем для этой новой серии нажать кнопку Change (изменить) и выбрать другой тип диаграммы, например, Bar. Конечно, два разных типа диаграммы на одном рисунке будут выглядеть плохо. Но вы можете выключить индикатор этой новой серии на закладке Series, а потом предоставить пользователю выбрать тот или иной вид отображения диаграммы (ниже будет показано, как это делается). Выйдите из Редактора Диаграмм, выделите в вашем приложении нижний компонент Chart и повторите для него задание свойств с помощью Редактора Диаграмм. В данном случае вам надо будет задать две серии, если хотите отображать на графике две кривые, и выбрать тип диаграммы Line. Поскольку речь идет о графиках, вы можете воспользоваться закладками Axis и Walls для задания координатных характеристик осей и трехмерных граней графика. На этом проектирование внешнего вида приложения завершается. Осталось написать код, задающий данные, которые вы хотите отображать. Для тестового приложения давайте зададим в круговой диаграмме просто некоторые константные данные, а в графиках — функции синус и косинус.
 Методы серий Series для компонента Chart Для задания отображаемых значений надо использовать методы серий Series. Остановимся только на трех основных методах. Метод Clear очищает серию от занесенных ранее данных. Метод Add: Add(Const AValue: Double; Const ALabel: String; AColor: TColor) -позволяет добавить в диаграмму новую точку. Параметр AValue соответствует добавляемому значению, параметр ALabel — название, которое будет отображаться на диаграмме и в легенде, AColor — цвет. Параметр ALabel — не обязательный, его можно задать пустым: ' '. Метод AddXY: AddXY(Const AXValue, AYValue: Double; Const ALabel: String; AColor: TColor) - позволяет добавить новую точку в график функции. Параметры AXValue и AYValue соответствуют аргументу и функции. Параметры ALabel и AColor те же, что и в методе Add.
Методы серий Series для компонента Chart Для задания отображаемых значений надо использовать методы серий Series. Остановимся только на трех основных методах. Метод Clear очищает серию от занесенных ранее данных. Метод Add: Add(Const AValue: Double; Const ALabel: String; AColor: TColor) -позволяет добавить в диаграмму новую точку. Параметр AValue соответствует добавляемому значению, параметр ALabel — название, которое будет отображаться на диаграмме и в легенде, AColor — цвет. Параметр ALabel — не обязательный, его можно задать пустым: ' '. Метод AddXY: AddXY(Const AXValue, AYValue: Double; Const ALabel: String; AColor: TColor) - позволяет добавить новую точку в график функции. Параметры AXValue и AYValue соответствуют аргументу и функции. Параметры ALabel и AColor те же, что и в методе Add.
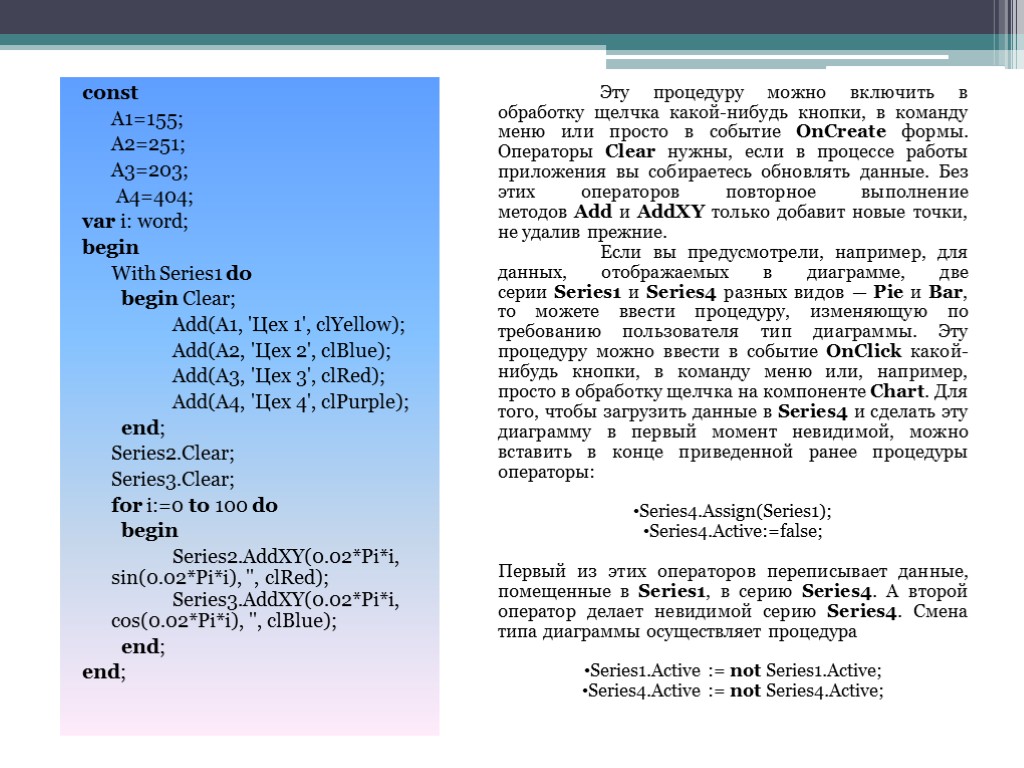
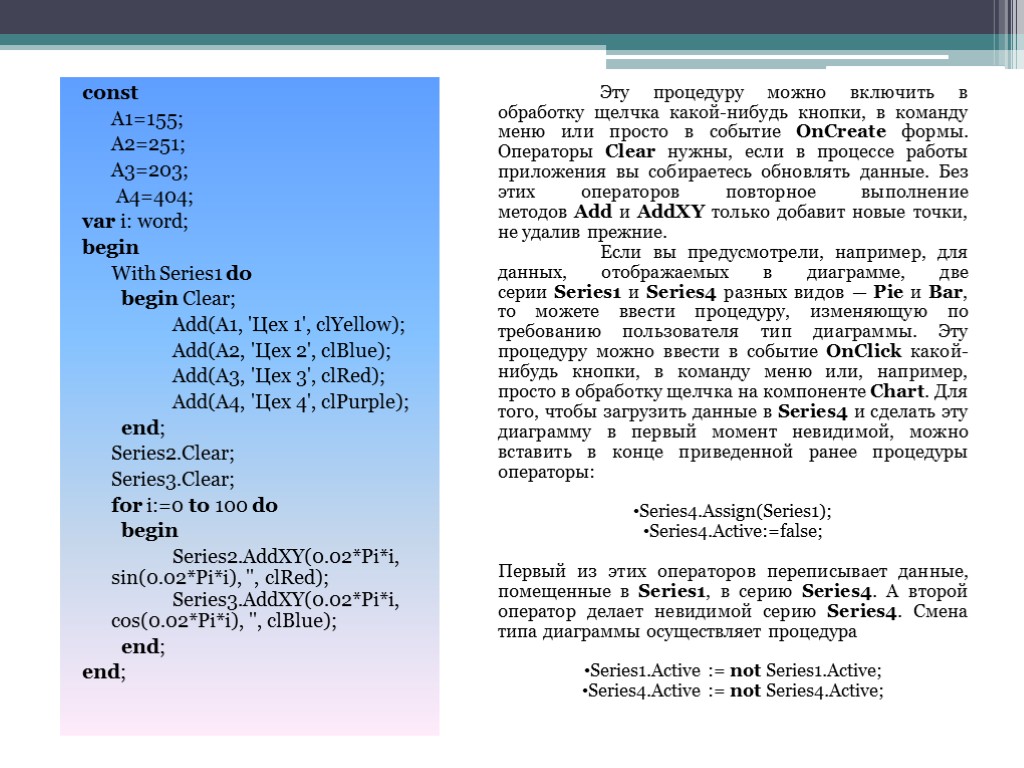
 const A1=155; A2=251; A3=203; A4=404; var i: word; begin With Series1 do begin Clear; Add(A1, 'Цех 1', clYellow); Add(A2, 'Цех 2', clBlue); Add(A3, 'Цех 3', clRed); Add(A4, 'Цех 4', clPurple); end; Series2.Clear; Series3.Clear; for i:=0 to 100 do begin Series2.AddXY(0.02*Pi*i, sin(0.02*Pi*i), '', clRed); Series3.AddXY(0.02*Pi*i, cos(0.02*Pi*i), '', clBlue); end; end; Эту процедуру можно включить в обработку щелчка какой-нибудь кнопки, в команду меню или просто в событие OnCreate формы. Операторы Clear нужны, если в процессе работы приложения вы собираетесь обновлять данные. Без этих операторов повторное выполнение методов Add и AddXY только добавит новые точки, не удалив прежние. Если вы предусмотрели, например, для данных, отображаемых в диаграмме, две серии Series1 и Series4 разных видов — Pie и Bar, то можете ввести процедуру, изменяющую по требованию пользователя тип диаграммы. Эту процедуру можно ввести в событие OnClick какой-нибудь кнопки, в команду меню или, например, просто в обработку щелчка на компоненте Chart. Для того, чтобы загрузить данные в Series4 и сделать эту диаграмму в первый момент невидимой, можно вставить в конце приведенной ранее процедуры операторы: Series4.Assign(Series1); Series4.Active:=false; Первый из этих операторов переписывает данные, помещенные в Series1, в серию Series4. А второй оператор делает невидимой серию Series4. Смена типа диаграммы осуществляет процедура Series1.Active := not Series1.Active; Series4.Active := not Series4.Active;
const A1=155; A2=251; A3=203; A4=404; var i: word; begin With Series1 do begin Clear; Add(A1, 'Цех 1', clYellow); Add(A2, 'Цех 2', clBlue); Add(A3, 'Цех 3', clRed); Add(A4, 'Цех 4', clPurple); end; Series2.Clear; Series3.Clear; for i:=0 to 100 do begin Series2.AddXY(0.02*Pi*i, sin(0.02*Pi*i), '', clRed); Series3.AddXY(0.02*Pi*i, cos(0.02*Pi*i), '', clBlue); end; end; Эту процедуру можно включить в обработку щелчка какой-нибудь кнопки, в команду меню или просто в событие OnCreate формы. Операторы Clear нужны, если в процессе работы приложения вы собираетесь обновлять данные. Без этих операторов повторное выполнение методов Add и AddXY только добавит новые точки, не удалив прежние. Если вы предусмотрели, например, для данных, отображаемых в диаграмме, две серии Series1 и Series4 разных видов — Pie и Bar, то можете ввести процедуру, изменяющую по требованию пользователя тип диаграммы. Эту процедуру можно ввести в событие OnClick какой-нибудь кнопки, в команду меню или, например, просто в обработку щелчка на компоненте Chart. Для того, чтобы загрузить данные в Series4 и сделать эту диаграмму в первый момент невидимой, можно вставить в конце приведенной ранее процедуры операторы: Series4.Assign(Series1); Series4.Active:=false; Первый из этих операторов переписывает данные, помещенные в Series1, в серию Series4. А второй оператор делает невидимой серию Series4. Смена типа диаграммы осуществляет процедура Series1.Active := not Series1.Active; Series4.Active := not Series4.Active;
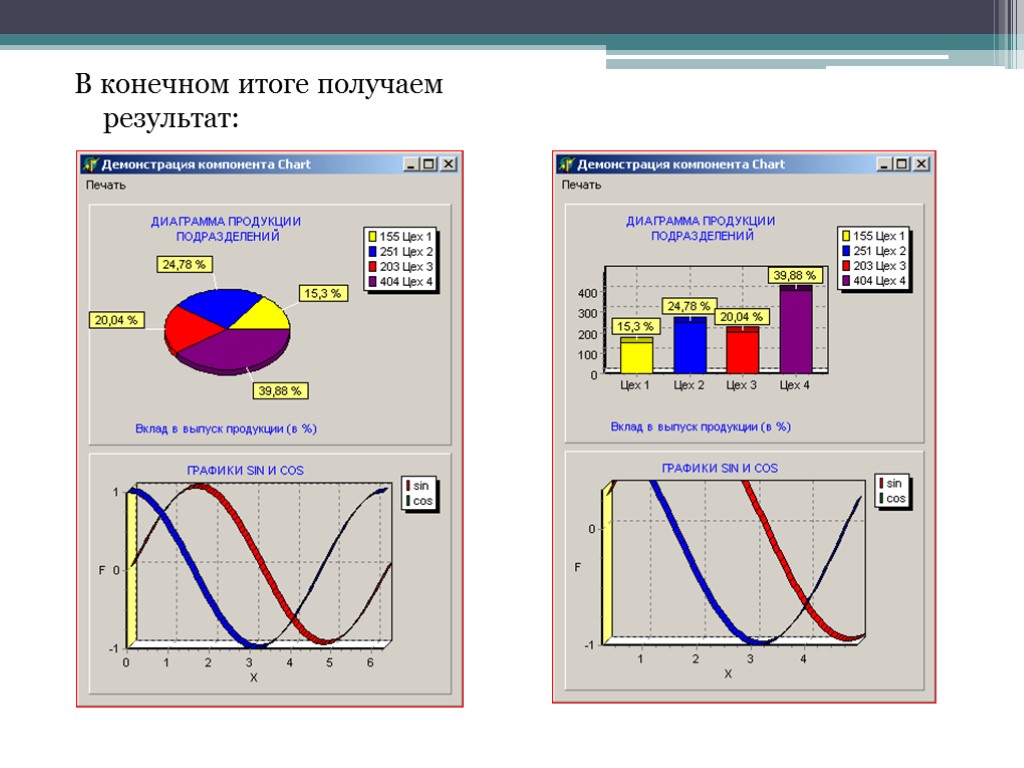
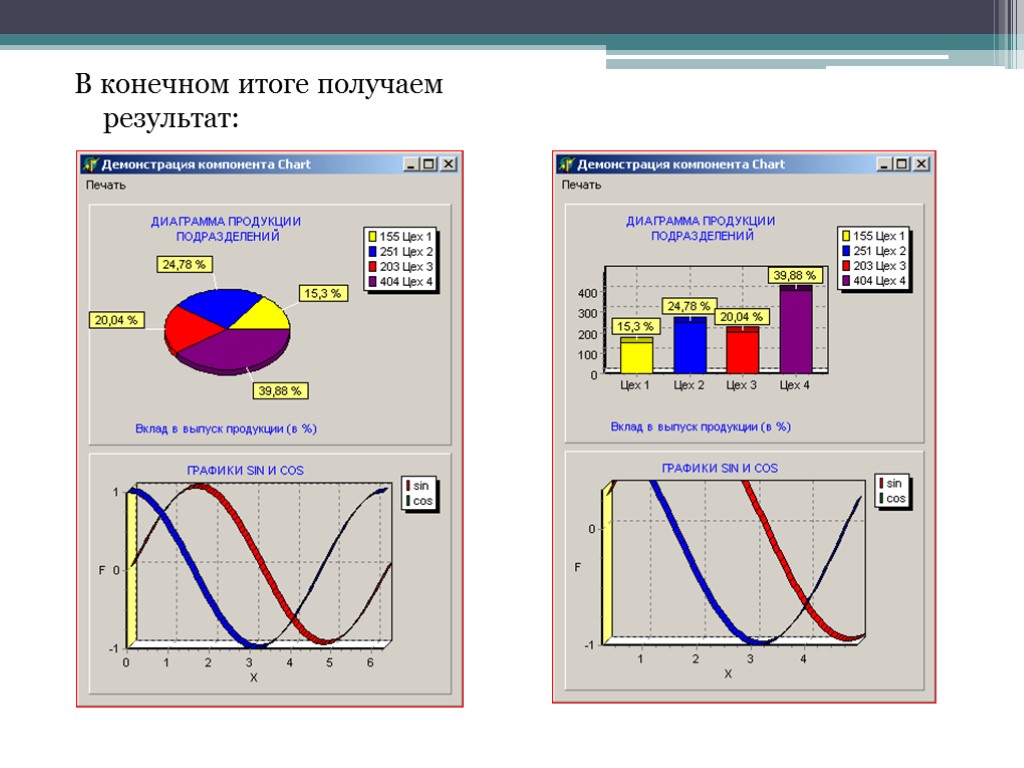
 В конечном итоге получаем результат:
В конечном итоге получаем результат:
 Спасибо за внимание!
Спасибо за внимание!

