семинар_1_.pptx
- Количество слайдов: 27
 Компания «КОРЗИЛЛА» День 1
Компания «КОРЗИЛЛА» День 1
 Знакомство Верховых Евгений Технический директор • В сфере коммерческой веб-разработки с 2004 года • Веб-студия «Неткам» — 2006 -2014 • Компания КОРЗИЛЛА с 2014
Знакомство Верховых Евгений Технический директор • В сфере коммерческой веб-разработки с 2004 года • Веб-студия «Неткам» — 2006 -2014 • Компания КОРЗИЛЛА с 2014
 Компания КОРЗИЛЛА На рынке с 2014 года. Направления деятельности: 1. создание сайтов / интернет-магазинов 2. 3. 4. продвижение сайтов продвижение в социальных сетях интернет-реклама Собственный штат специалистов.
Компания КОРЗИЛЛА На рынке с 2014 года. Направления деятельности: 1. создание сайтов / интернет-магазинов 2. 3. 4. продвижение сайтов продвижение в социальных сетях интернет-реклама Собственный штат специалистов.
 Опыт за 8 лет подтверждает:
Опыт за 8 лет подтверждает:
 Опыт за 8 лет подтверждает:
Опыт за 8 лет подтверждает:
 Проблемы рынка 1. Отсутствие стандартизации в работе 2. Каждый проект опять с нуля / долго 3. Нет гарантийного обслуживания / исправления ошибок 4. Нет команды 5. Нет опыта 6. Желание заработать здесь и сейчас / работа не репутацию
Проблемы рынка 1. Отсутствие стандартизации в работе 2. Каждый проект опять с нуля / долго 3. Нет гарантийного обслуживания / исправления ошибок 4. Нет команды 5. Нет опыта 6. Желание заработать здесь и сейчас / работа не репутацию
 Решение 1. Стандарты разработки, всех процессов работы 2. Исключение повторяющихся действий, автоматизация 3. Централизованная система обновлений / новые технологии, исправление ошибок 4. Работа на имя, долгосрочное сотрудничество 5. Сервис 6. Использование опыта / приобретение опыта
Решение 1. Стандарты разработки, всех процессов работы 2. Исключение повторяющихся действий, автоматизация 3. Централизованная система обновлений / новые технологии, исправление ошибок 4. Работа на имя, долгосрочное сотрудничество 5. Сервис 6. Использование опыта / приобретение опыта
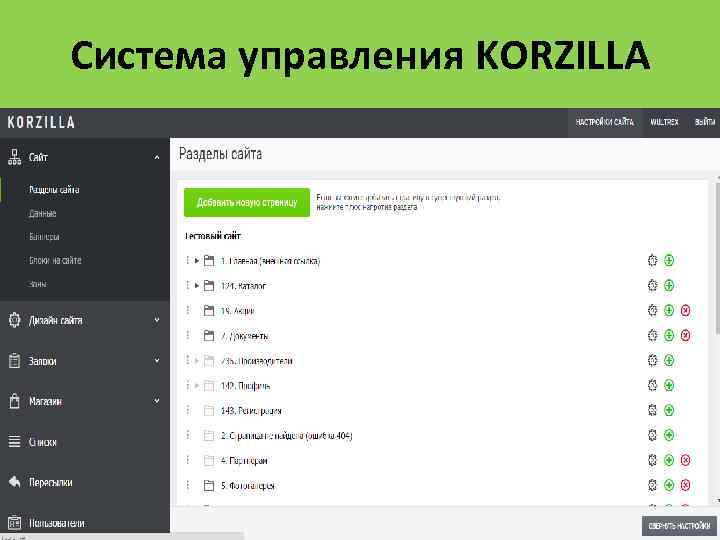
 Система управления KORZILLA
Система управления KORZILLA
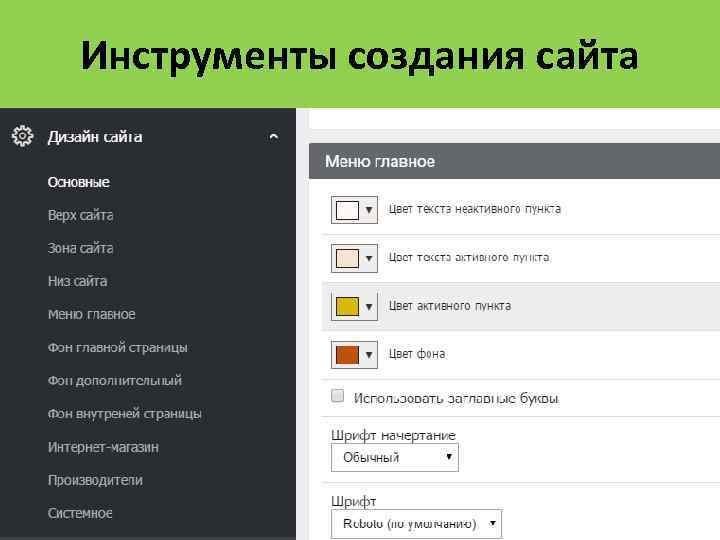
 Инструменты создания сайта
Инструменты создания сайта
 Не “шаблоны” • Единая техническая база • Индивидуальное оформление под каждого клиента на основании технического задания.
Не “шаблоны” • Единая техническая база • Индивидуальное оформление под каждого клиента на основании технического задания.
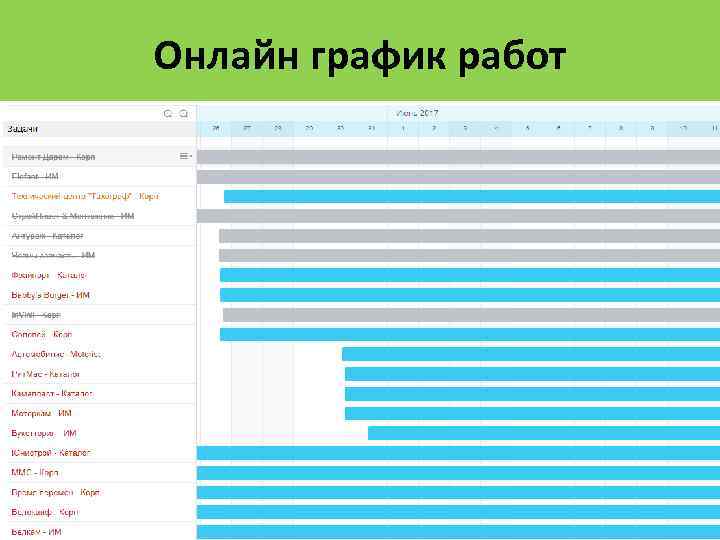
 Онлайн график работ
Онлайн график работ
 Один за всех и все за одного Обновления: новые возможности Исправление ошибок Сайт 1 Сайт 2 Сайт 3 Сайт 4 Сайт 758
Один за всех и все за одного Обновления: новые возможности Исправление ошибок Сайт 1 Сайт 2 Сайт 3 Сайт 4 Сайт 758
 Новый опыт, новые знания
Новый опыт, новые знания
 Типы сайтов 1. Корпоративный сайт http: //ramediacentr. ru 2. Лэндинг (landing-page) http: //nashparkchelny. ru 3. Сайт-каталог http: //anturage. krzl. ru 4. Интернет-магазин http: //auto-motors. su 5. Портал / сервис http: //399 -505. ru 6. Социальная сеть https: //velochelny. ru Примечание: деление условно и не имеет четких границ
Типы сайтов 1. Корпоративный сайт http: //ramediacentr. ru 2. Лэндинг (landing-page) http: //nashparkchelny. ru 3. Сайт-каталог http: //anturage. krzl. ru 4. Интернет-магазин http: //auto-motors. su 5. Портал / сервис http: //399 -505. ru 6. Социальная сеть https: //velochelny. ru Примечание: деление условно и не имеет четких границ
 Этапы разработки сайтов ?
Этапы разработки сайтов ?
 Этапы разработки сайтов 1. Техническое задание 2. Спецификация проекта (стоимость) 3. Прототип 4. Дизайн 5. Верстка макета дизайна (frontend-разрабочик) 6. Программирование (backend-разрабочик) 7. Интеграция системы управления сайтом (CMS) (backend-разрабочик)
Этапы разработки сайтов 1. Техническое задание 2. Спецификация проекта (стоимость) 3. Прототип 4. Дизайн 5. Верстка макета дизайна (frontend-разрабочик) 6. Программирование (backend-разрабочик) 7. Интеграция системы управления сайтом (CMS) (backend-разрабочик)
 Направления технологий в разработке
Направления технологий в разработке
 frontend (фронтенд) Это все что видит клиент, это публичная часть сайта, с которой непосредственно контактирует пользователь в браузере. А именно: • HTML-страницы • CSS (стили оформления) • анимация • изображения, медиа • javascript скрипты • flash объекты и т. д.
frontend (фронтенд) Это все что видит клиент, это публичная часть сайта, с которой непосредственно контактирует пользователь в браузере. А именно: • HTML-страницы • CSS (стили оформления) • анимация • изображения, медиа • javascript скрипты • flash объекты и т. д.
 backend (бэкэнд) Это программный код выполняющейся на стороне сервера, с последующей выдачей готового результата или данных для последующей обработки. Ход выполнения клиент не может увидеть. А именно: • выстраивание архитектуры проекта • работа с базой данных (БД) • обработка данных, вычисления • настраивание взаимодействий между узлами
backend (бэкэнд) Это программный код выполняющейся на стороне сервера, с последующей выдачей готового результата или данных для последующей обработки. Ход выполнения клиент не может увидеть. А именно: • выстраивание архитектуры проекта • работа с базой данных (БД) • обработка данных, вычисления • настраивание взаимодействий между узлами
 Проф. юмор
Проф. юмор
 Система управления сайтом (CMS) Это программа, которая позволяет без специальных технических знаний изменять текстовую, графическую информацию на сайте, а также включать и отключать функции, созданные разработчиком.
Система управления сайтом (CMS) Это программа, которая позволяет без специальных технических знаний изменять текстовую, графическую информацию на сайте, а также включать и отключать функции, созданные разработчиком.
 Платные и бесплатные CMS 1. Зачем платить? 2. Вопрос безопасности 3. Какие популярные?
Платные и бесплатные CMS 1. Зачем платить? 2. Вопрос безопасности 3. Какие популярные?
 Типы страниц сайта ?
Типы страниц сайта ?
 Типы страниц сайта 1. Главная страница 2. Текстовая статичная страница с картинками, таблицами 3. Лента новостей / статей 4. Каталог 5. Фотогалерея 6. Контактная информация 7. Архив документов / файлов для скачивания 8. Лента отзывов / FAQ / гостевая книга 9. Список партнеров / поставщиков / клиентов 10. Портфолио / список работ 11. Форум 12. Навигационные страницы Примечание: деление условно
Типы страниц сайта 1. Главная страница 2. Текстовая статичная страница с картинками, таблицами 3. Лента новостей / статей 4. Каталог 5. Фотогалерея 6. Контактная информация 7. Архив документов / файлов для скачивания 8. Лента отзывов / FAQ / гостевая книга 9. Список партнеров / поставщиков / клиентов 10. Портфолио / список работ 11. Форум 12. Навигационные страницы Примечание: деление условно
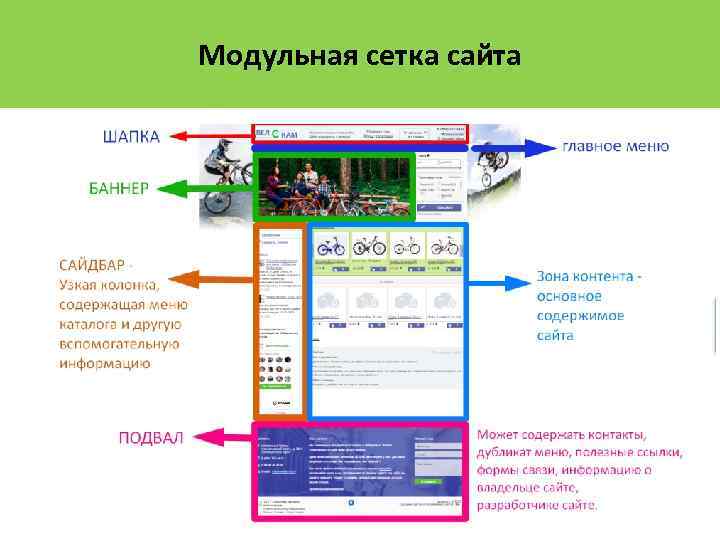
 Модульная сетка сайта
Модульная сетка сайта
 Требования к веб-разработчику 1. Писать чистый и читаемый код 2. Возможность разбираться и читать чужой код 3. Чувство стиля (больше для frontend - разработчика) 4. Предугадывание действий клиента при разработке программы, верстке. 5. Правильная оценка своего времени на работу и соблюдение сроков. 6. Делать хорошо с первого раза. Переделывать дороже.
Требования к веб-разработчику 1. Писать чистый и читаемый код 2. Возможность разбираться и читать чужой код 3. Чувство стиля (больше для frontend - разработчика) 4. Предугадывание действий клиента при разработке программы, верстке. 5. Правильная оценка своего времени на работу и соблюдение сроков. 6. Делать хорошо с первого раза. Переделывать дороже.
 Спасибо. Вопросы?
Спасибо. Вопросы?


