Кодирование графической информации.ppt
- Количество слайдов: 23
 Кодирование графической информации
Кодирование графической информации
 Аналоговая и дискретная графика Живописное полотно, цвет которого изменяется непрерывно – это аналоговое представление Изображение, напечатанное при помощи струйного принтера и состоящее из отдельных точек разного цвета - это дискретное представление.
Аналоговая и дискретная графика Живописное полотно, цвет которого изменяется непрерывно – это аналоговое представление Изображение, напечатанное при помощи струйного принтера и состоящее из отдельных точек разного цвета - это дискретное представление.
 Дискретизация • • Путем разбиения графического изображения (дискретизации) происходит преобразование графической информации из аналоговой формы в дискретную. При этом производится кодирование присвоение каждому элементу конкретного значения в форме кода. При кодировании изображения происходит его пространственная дискретизация. Все изображение разбивается на отдельные точки, каждому элементу ставится в соответствие код его цвета.
Дискретизация • • Путем разбиения графического изображения (дискретизации) происходит преобразование графической информации из аналоговой формы в дискретную. При этом производится кодирование присвоение каждому элементу конкретного значения в форме кода. При кодировании изображения происходит его пространственная дискретизация. Все изображение разбивается на отдельные точки, каждому элементу ставится в соответствие код его цвета.
 Качество кодирования зависит от следующих параметров: Размер точки Количество используемых цветов
Качество кодирования зависит от следующих параметров: Размер точки Количество используемых цветов
 Виды графических объектов • • • Создание и хранение графических объектов возможно в виде векторного, фрактального или растрового изображения. Отдельным предметом считается 3 D (трехмерная) графика, в которой сочетаются векторный и растровый способы формирования изображений. Для каждого вида используется свой способ кодирования графической информации.
Виды графических объектов • • • Создание и хранение графических объектов возможно в виде векторного, фрактального или растрового изображения. Отдельным предметом считается 3 D (трехмерная) графика, в которой сочетаются векторный и растровый способы формирования изображений. Для каждого вида используется свой способ кодирования графической информации.
 Растровое изображение
Растровое изображение
 Растровое изображение Изображение, состоящее из отдельных точек, каждая из которых имеет свой цвет, называется растровым. Минимальный элемент такого изображения в полиграфии называется растр, а при отображении графики на мониторе – пиксель ("picture element" - элемент рисунка).
Растровое изображение Изображение, состоящее из отдельных точек, каждая из которых имеет свой цвет, называется растровым. Минимальный элемент такого изображения в полиграфии называется растр, а при отображении графики на мониторе – пиксель ("picture element" - элемент рисунка).
 Растровое изображение Объем растрового изображения определяется умножением количества пикселей на информационный объем одной точки, который зависит от количества возможных цветов.
Растровое изображение Объем растрового изображения определяется умножением количества пикселей на информационный объем одной точки, который зависит от количества возможных цветов.
 Разрешающая способность • • • Разрешающая способность растрового изображения определяется количеством точек как по горизонтали, так и по вертикали на единицу длины изображения. В современных ПК в основном используют следующие разрешающие способности экрана: 640 на 480, 800 на 600, 1024 на 768 и 1280 на 1024 точки. Величина разрешающей способности обычно выражается в dpi (dot per inch - точек на дюйм), т. е. в количестве точек в полоске изображения длиной один дюйм (1 дюйм = 2, 54 см)
Разрешающая способность • • • Разрешающая способность растрового изображения определяется количеством точек как по горизонтали, так и по вертикали на единицу длины изображения. В современных ПК в основном используют следующие разрешающие способности экрана: 640 на 480, 800 на 600, 1024 на 768 и 1280 на 1024 точки. Величина разрешающей способности обычно выражается в dpi (dot per inch - точек на дюйм), т. е. в количестве точек в полоске изображения длиной один дюйм (1 дюйм = 2, 54 см)
 Глубина цвета N=2 I N - количество цветов I - количество информации в одном пикселе
Глубина цвета N=2 I N - количество цветов I - количество информации в одном пикселе
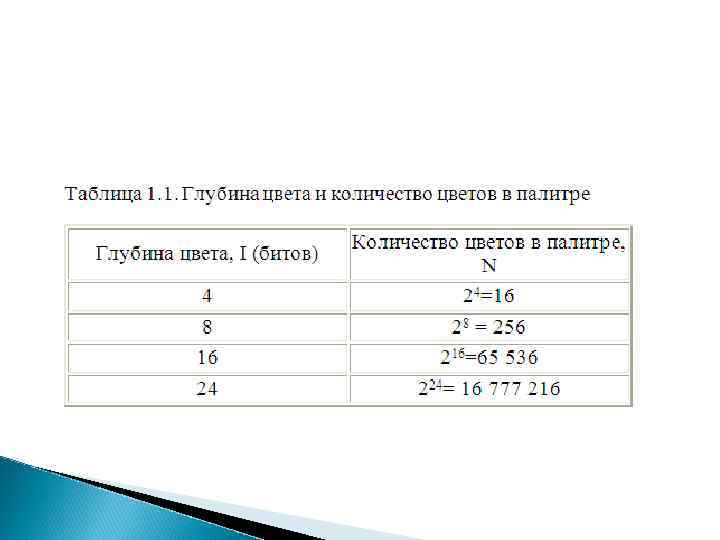
 Глубина цвета Количество информации, которое используется для кодирования цвета точки изображения, называется глубиной цвета. Наиболее распространенными значениями глубины цвета при кодировании цветных изображений являются 4, 8, 16 или 24 бита на точку.
Глубина цвета Количество информации, которое используется для кодирования цвета точки изображения, называется глубиной цвета. Наиболее распространенными значениями глубины цвета при кодировании цветных изображений являются 4, 8, 16 или 24 бита на точку.

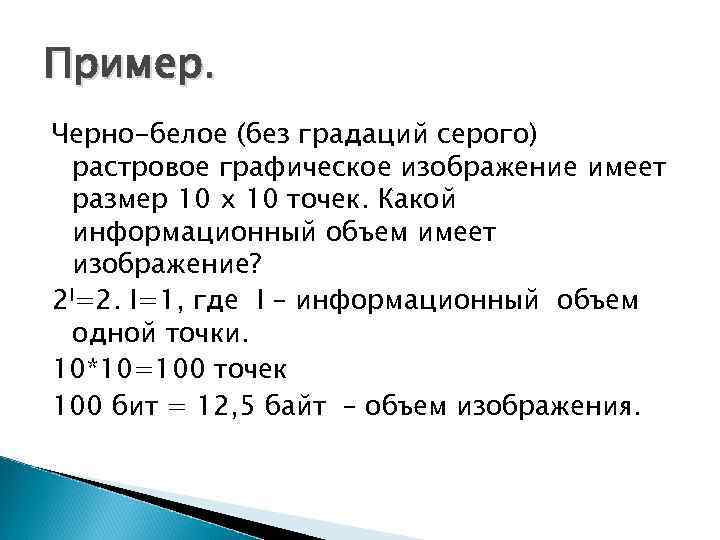
 Пример. Черно-белое (без градаций серого) растровое графическое изображение имеет размер 10 х 10 точек. Какой информационный объем имеет изображение? 2 I=2. I=1, где I – информационный объем одной точки. 10*10=100 точек 100 бит = 12, 5 байт – объем изображения.
Пример. Черно-белое (без градаций серого) растровое графическое изображение имеет размер 10 х 10 точек. Какой информационный объем имеет изображение? 2 I=2. I=1, где I – информационный объем одной точки. 10*10=100 точек 100 бит = 12, 5 байт – объем изображения.
 Пример. Цветное (с палитрой из 256 цветов) растровое графическое изображение имеет размер 10 х 10 точек. Какой информационный объем имеет изображение? 2 I=256. I=8, где I – информационный объем одной точки. 10*10=100 точек 8*100 = 800 бит = 100 байт – объем изображения.
Пример. Цветное (с палитрой из 256 цветов) растровое графическое изображение имеет размер 10 х 10 точек. Какой информационный объем имеет изображение? 2 I=256. I=8, где I – информационный объем одной точки. 10*10=100 точек 8*100 = 800 бит = 100 байт – объем изображения.
 Цветовые модели. Принцип декомпозиции произвольного цвета HSB - проста и интуитивно понятна RGB - удобна для компьютера CMYK - для типографий. на основные составляющие
Цветовые модели. Принцип декомпозиции произвольного цвета HSB - проста и интуитивно понятна RGB - удобна для компьютера CMYK - для типографий. на основные составляющие
 Модель HSB • Характеризуется тремя компонентами: – оттенок цвета (Hue), – насыщенность цвета (Saturation) – яркость цвета (Brightness). • • Можно получить большое количество произвольных цветов, регулируя эти компоненты. Эту цветовую модель лучше применять в тех графических редакторах, в которых изображения создают сами, а не обрабатывают уже готовые.
Модель HSB • Характеризуется тремя компонентами: – оттенок цвета (Hue), – насыщенность цвета (Saturation) – яркость цвета (Brightness). • • Можно получить большое количество произвольных цветов, регулируя эти компоненты. Эту цветовую модель лучше применять в тех графических редакторах, в которых изображения создают сами, а не обрабатывают уже готовые.
 Метод RGB • Любой цвет можно представить в виде комбинации трех цветов: – красного (Red, R) – зеленого (Green, G) – синего (Blue, B) • • Модель является аддитивной, то есть любой цвет можно получить сочетание основных цветов в различных пропорциях. При 256 градациях тона (каждая точка кодируется 3 байтами – по одному байту на каждый составляющий) минимальные значения RGB (0, 0, 0) соответствуют черному цвету, а белому - максимальные с координатами (255, 255).
Метод RGB • Любой цвет можно представить в виде комбинации трех цветов: – красного (Red, R) – зеленого (Green, G) – синего (Blue, B) • • Модель является аддитивной, то есть любой цвет можно получить сочетание основных цветов в различных пропорциях. При 256 градациях тона (каждая точка кодируется 3 байтами – по одному байту на каждый составляющий) минимальные значения RGB (0, 0, 0) соответствуют черному цвету, а белому - максимальные с координатами (255, 255).
 Метод CMYK Используется при подготовке публикаций к печати. Каждому из основных цветов ставится в соответствие дополнительный цвет (дополняющий основной до белого). Получают дополнительный цвет за счет суммирования пары остальных основных цветов.
Метод CMYK Используется при подготовке публикаций к печати. Каждому из основных цветов ставится в соответствие дополнительный цвет (дополняющий основной до белого). Получают дополнительный цвет за счет суммирования пары остальных основных цветов.
 Режимы представления цветной графики • • • Полноцветный (True Color). Для кодирования яркости каждой из составляющих используют по 256 значений (восемь двоичных разрядов), то есть на кодирование цвета одного пикселя (в системе RGB) надо затратить 8*3=24 разряда. Это позволяет однозначно определять 16, 5 млн цветов. High Color. Кодирование при помощи 16 разрядных двоичных чисел. Индексный. Позволяет передать 256 цветовых оттенков. Каждый цвет кодируется при помощи восьми бит данных.
Режимы представления цветной графики • • • Полноцветный (True Color). Для кодирования яркости каждой из составляющих используют по 256 значений (восемь двоичных разрядов), то есть на кодирование цвета одного пикселя (в системе RGB) надо затратить 8*3=24 разряда. Это позволяет однозначно определять 16, 5 млн цветов. High Color. Кодирование при помощи 16 разрядных двоичных чисел. Индексный. Позволяет передать 256 цветовых оттенков. Каждый цвет кодируется при помощи восьми бит данных.
 Векторное изображение • • • Графический объект, состоящий из элементарных отрезков и дуг. Базовым элементом изображения является линия. Как и любой объект, она обладает свойствами: – формой (прямая, кривая), – толщиной, – цветом, – начертанием (пунктирная, сплошная). Замкнутые линии имеют свойство заполнения (или другими объектами, или выбранным цветом). Все прочие объекты векторной графики составляются из линий.
Векторное изображение • • • Графический объект, состоящий из элементарных отрезков и дуг. Базовым элементом изображения является линия. Как и любой объект, она обладает свойствами: – формой (прямая, кривая), – толщиной, – цветом, – начертанием (пунктирная, сплошная). Замкнутые линии имеют свойство заполнения (или другими объектами, или выбранным цветом). Все прочие объекты векторной графики составляются из линий.
 Программное обеспечение Corel. Draw Adobe Illustrator векторизаторы (трассировщики) специализированные пакеты преобразования растровых изображений в векторные
Программное обеспечение Corel. Draw Adobe Illustrator векторизаторы (трассировщики) специализированные пакеты преобразования растровых изображений в векторные
 Фрактальная графика • • • Основывается на математических вычислениях, как и векторная. Но в отличии от векторной ее базовым элементом является сама математическая формула. Это приводит к тому, что в памяти компьютера не хранится никаких объектов и изображение строится только по уравнениям.
Фрактальная графика • • • Основывается на математических вычислениях, как и векторная. Но в отличии от векторной ее базовым элементом является сама математическая формула. Это приводит к тому, что в памяти компьютера не хранится никаких объектов и изображение строится только по уравнениям.
 Задачи 1. В процессе преобразования растрового графического изображения количество цветов уменьшилось с 65 536 до 16. Его информационный объем уменьшился в: 1) 2 раза; 2) 4 раза; 3) 8 раз; 4) 16 раз. 2. Сканируется цветное изображение размером 10 х 10 см. Разрешающая способность сканера _ 1200 х 1200 dpi, глубина цвета - 24 бита. Какой информационный объем будет иметь полученный графический файл? 10 см=4 дюйма 3. Определите количество цветов в палитре при глубине цвета 4, 8, 16, 24, 32 бита.
Задачи 1. В процессе преобразования растрового графического изображения количество цветов уменьшилось с 65 536 до 16. Его информационный объем уменьшился в: 1) 2 раза; 2) 4 раза; 3) 8 раз; 4) 16 раз. 2. Сканируется цветное изображение размером 10 х 10 см. Разрешающая способность сканера _ 1200 х 1200 dpi, глубина цвета - 24 бита. Какой информационный объем будет иметь полученный графический файл? 10 см=4 дюйма 3. Определите количество цветов в палитре при глубине цвета 4, 8, 16, 24, 32 бита.


