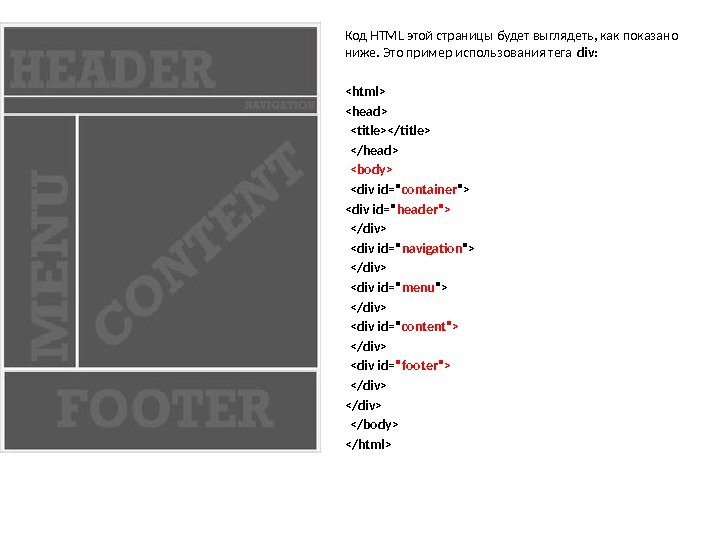
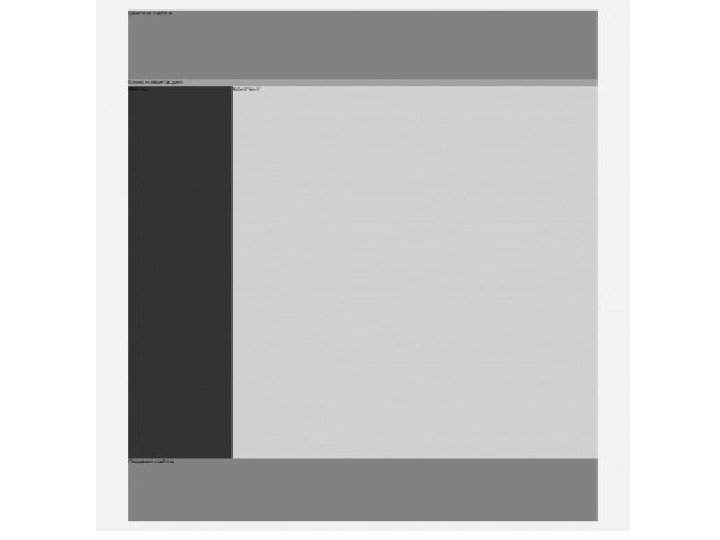
Код HTML этой страницы будет выглядеть, как показано








blochnaya_verstka.pptx
- Размер: 305.1 Кб
- Автор:
- Количество слайдов: 7
Описание презентации Код HTML этой страницы будет выглядеть, как показано по слайдам
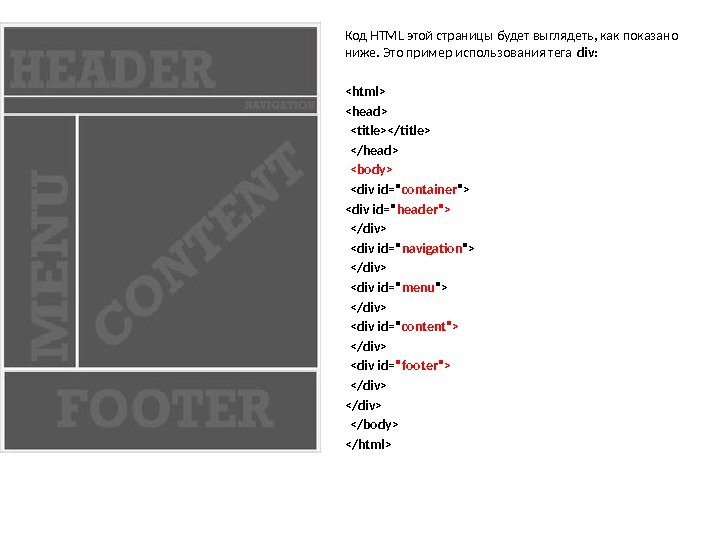
 Код HTML этой страницы будет выглядеть, как показано ниже. Это пример использования тега div :
Код HTML этой страницы будет выглядеть, как показано ниже. Это пример использования тега div :
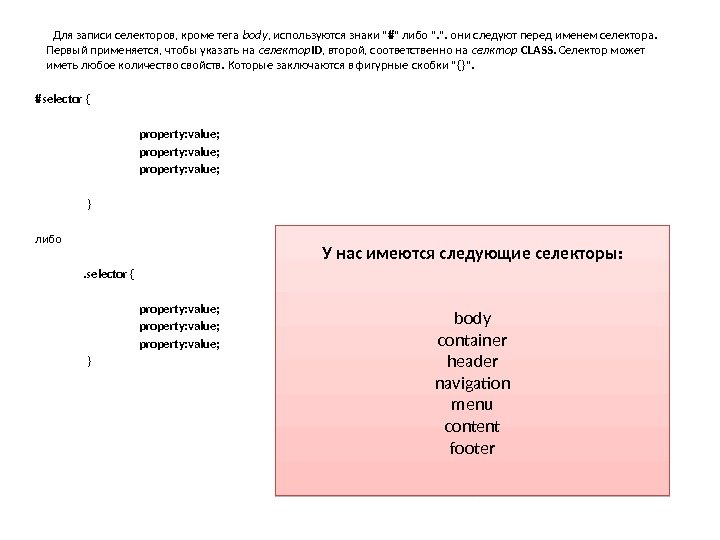
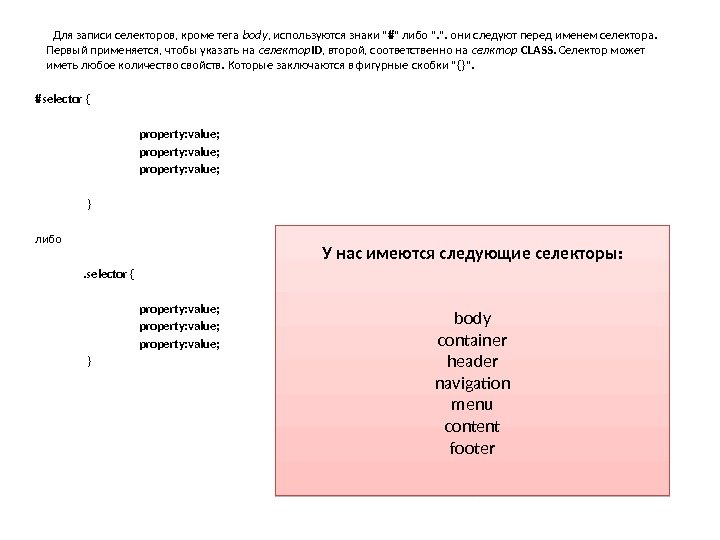
 У нас имеются следующие селекторы: body container header navigation menu content footer Для записи селекторов, кроме тега body , используются знаки » # » либо «. «. они следуют перед именем селектора. Первый применяется, чтобы указать на селектор ID , второй, соответственно на селктор CLASS. Селектор может иметь любое количество свойств. Которые заключаются в фигурные скобки » {} «. #selector { property: value; } либо . selector { property: value; }
У нас имеются следующие селекторы: body container header navigation menu content footer Для записи селекторов, кроме тега body , используются знаки » # » либо «. «. они следуют перед именем селектора. Первый применяется, чтобы указать на селектор ID , второй, соответственно на селктор CLASS. Селектор может иметь любое количество свойств. Которые заключаются в фигурные скобки » {} «. #selector { property: value; } либо . selector { property: value; }
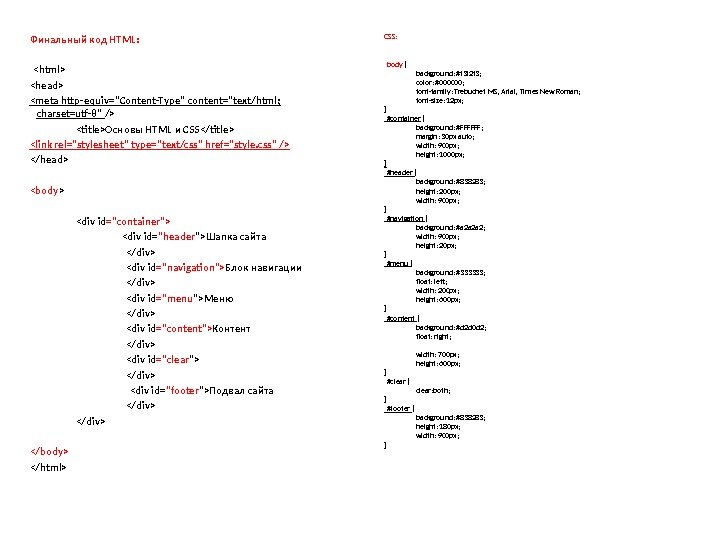
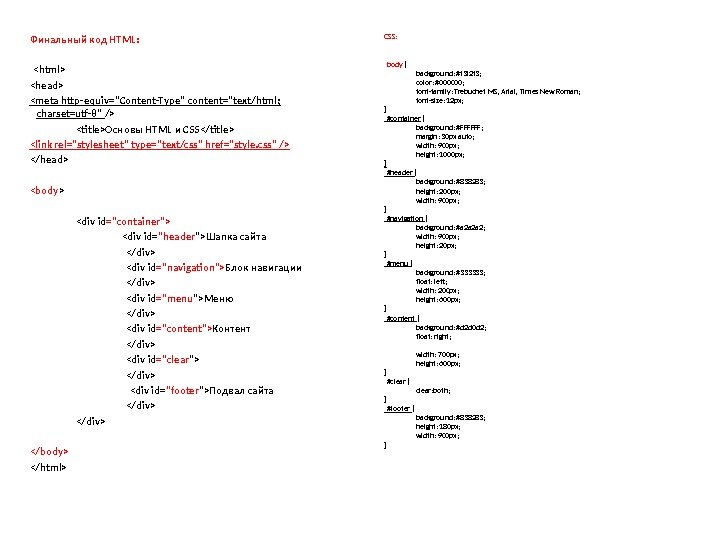
 Финальный код HTML:
Финальный код HTML:
CSS: body { background: #f 3 f 2 f 3; color: #000000; font-family: Trebuchet MS, Arial, Times New Roman; font-size: 12 px; } #container { background: #FFFFFF; margin: 30 px auto; width: 900 px; height: 1000 px; } #header { background: #838283; height: 200 px; width: 900 px; } #navigation { background: #a 2 a 2 a 2; width: 900 px; height: 20 px; } #menu { background: #333333; float: left; width: 200 px; height: 600 px; } #content { background: #d 2 d 0 d 2; float: right; width: 700 px; height: 600 px; } #clear { clear: both; } #footer { background: #838283; height: 180 px; width: 900 px; }


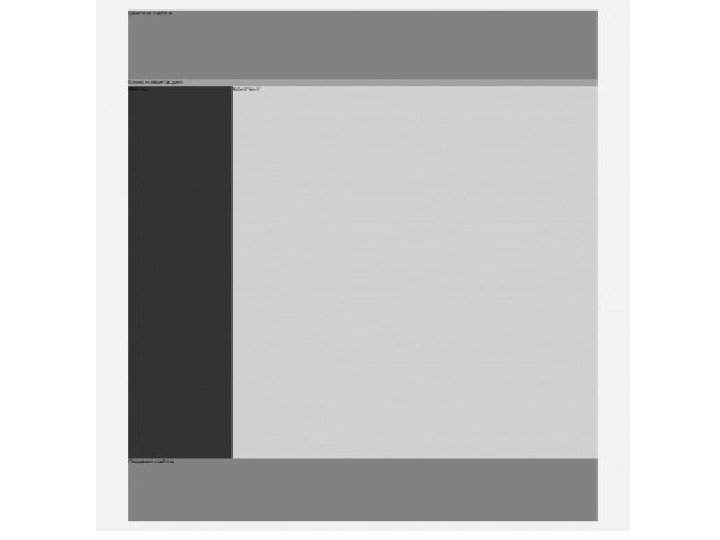
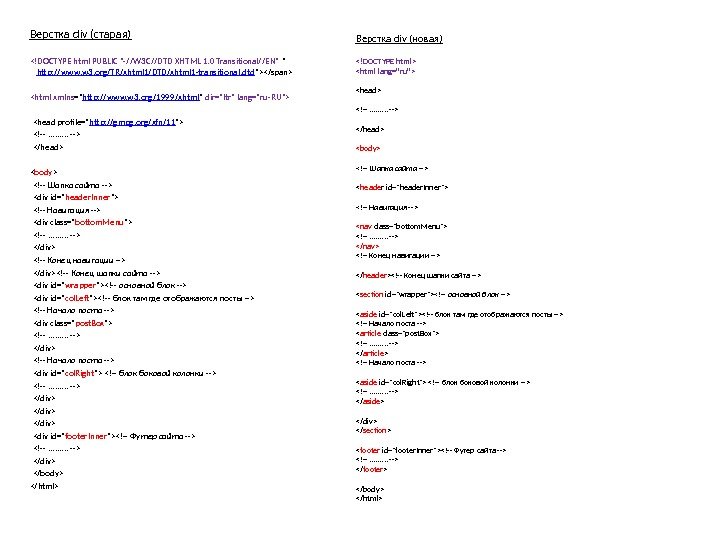
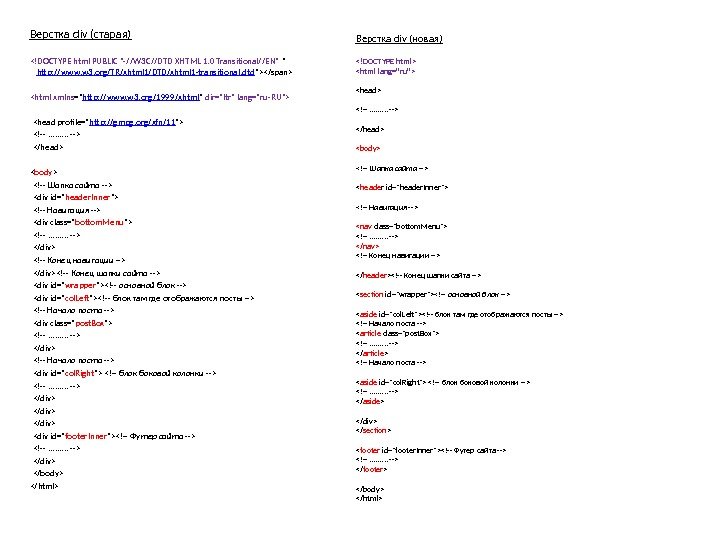
 Верстка div (старая)
Верстка div (старая)
Верстка div (новая)
 Теги HTML 5 •
Теги HTML 5 •

