Блочная верстка.pptx
- Количество слайдов: 7

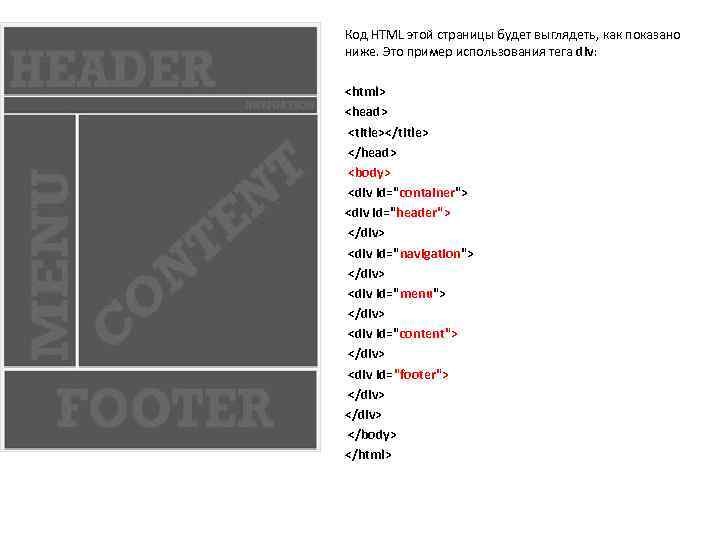
Код HTML этой страницы будет выглядеть, как показано ниже. Это пример использования тега div: <html> <head> <title></title> </head> <body> <div id="container"> <div id="header"> </div> <div id="navigation"> </div> <div id="menu"> </div> <div id="content"> </div> <div id="footer"> </div> </body> </html>

Для записи селекторов, кроме тега body, используются знаки "#" либо ". ". они следуют перед именем селектора. Первый применяется, чтобы указать на селектор. ID, второй, соответственно на селктор CLASS. Селектор может иметь любое количество свойств. Которые заключаются в фигурные скобки "{}". #selector { property: value; } либо . selector { У нас имеются следующие селекторы: property: value; property: value ; body } container header navigation menu content footer

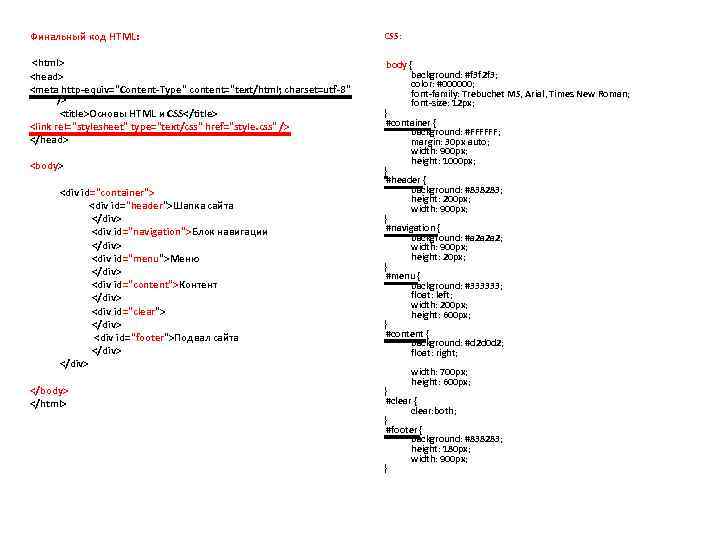
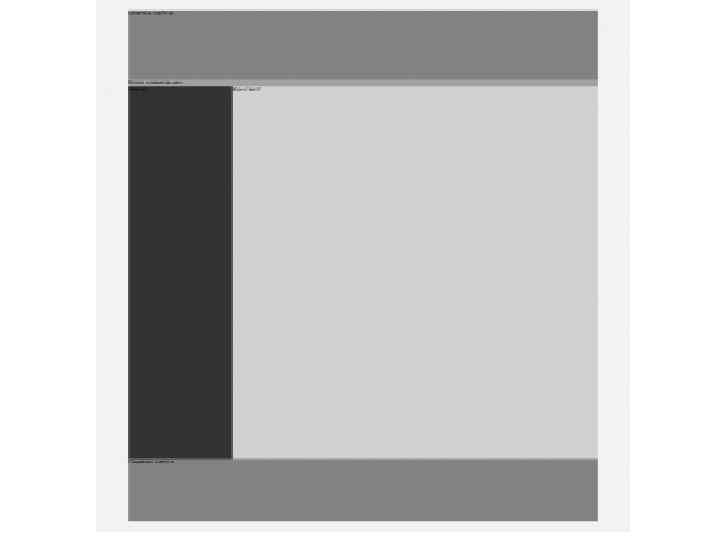
Финальный код HTML: <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Основы HTML и CSS</title> <link rel="stylesheet" type="text/css" href="style. css" /> </head> <body> <div id="container"> <div id="header">Шапка сайта </div> <div id="navigation">Блок навигации </div> <div id="menu">Меню </div> <div id="content">Контент </div> <div id="clear"> </div> <div id="footer">Подвал сайта </div> </body> </html> CSS: body { background: #f 3 f 2 f 3; color: #000000; font-family: Trebuchet MS, Arial, Times New Roman; font-size: 12 px; } #container { background: #FFFFFF; margin: 30 px auto; width: 900 px; height: 1000 px; } #header { background: #838283; height: 200 px; width: 900 px; } #navigation { background: #a 2 a 2 a 2; width: 900 px; height: 20 px; } #menu { background: #333333; float: left; width: 200 px; height: 600 px; } #content { background: #d 2 d 0 d 2; float: right; width: 700 px; height: 600 px; } #clear { clear: both; } #footer { background: #838283; height: 180 px; width: 900 px; }



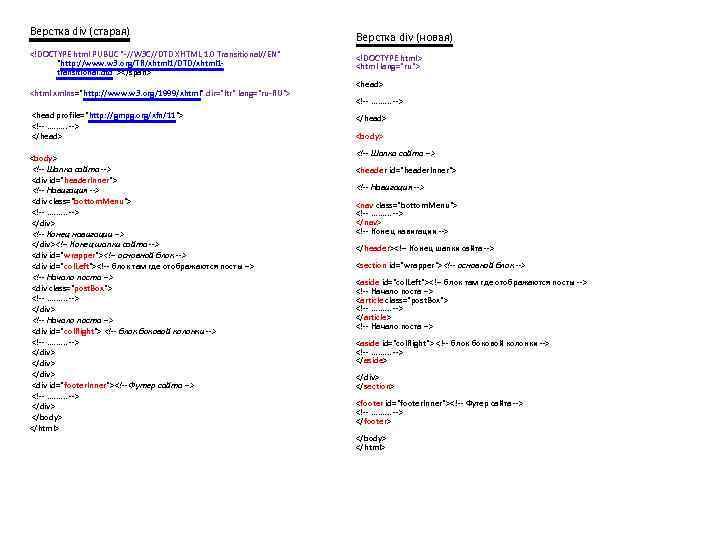
Верстка div (старая) <!DOCTYPE html PUBLIC "-//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 transitional. dtd"></span> <html xmlns="http: //www. w 3. org/1999/xhtml" dir="ltr" lang="ru-RU"> <head profile="http: //gmpg. org/xfn/11"> <!--. . --> </head> <body> <!-- Шапка сайта --> <div id="header. Inner"> <!-- Навигация --> <div class="bottom. Menu"> <!--. . --> </div> <!-- Конец навигации --> </div><!-- Конец шапки сайта --> <div id="wrapper"><!-- основной блок --> <div id="col. Left"><!-- блок там где отображаются посты --> <!-- Начало поста --> <div class="post. Box"> <!--. . --> </div> <!-- Начало поста --> <div id="col. Right"> <!-- блок боковой колонки --> <!--. . --> </div> <div id="footer. Inner"><!-- Футер сайта --> <!--. . --> </div> </body> </html> Верстка div (новая) <!DOCTYPE html> <html lang="ru"> <head> <!--. . --> </head> <body> <!-- Шапка сайта --> <header id="header. Inner"> <!-- Навигация --> <nav class="bottom. Menu"> <!--. . --> </nav> <!-- Конец навигации --> </header><!-- Конец шапки сайта --> <section id="wrapper"><!-- основной блок --> <aside id="col. Left"><!-- блок там где отображаются посты --> <!-- Начало поста --> <article class="post. Box"> <!--. . --> </article> <!-- Начало поста --> <aside id="col. Right"> <!-- блок боковой колонки --> <!--. . --> </aside> </div> </section> <footer id="footer. Inner"><!-- Футер сайта --> <!--. . --> </footer> </body> </html>

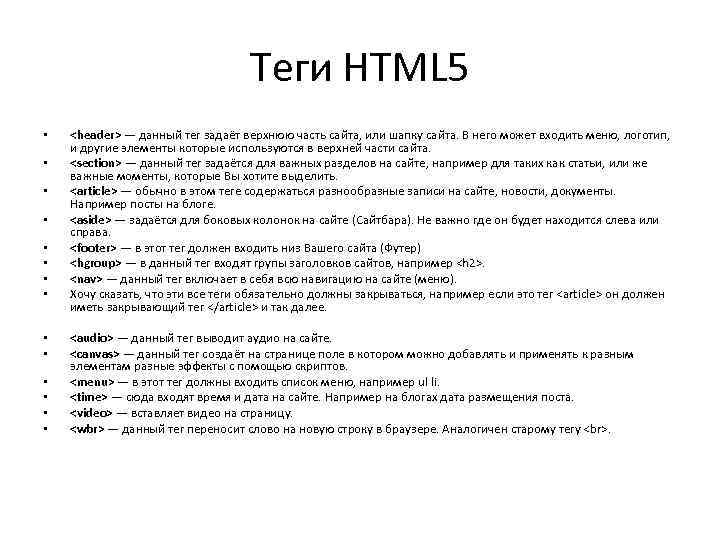
Теги HTML 5 • • • • <header> — данный тег задаёт верхнюю часть сайта, или шапку сайта. В него может входить меню, логотип, и другие элементы которые используются в верхней части сайта. <section> — данный тег задаётся для важных разделов на сайте, например для таких как статьи, или же важные моменты, которые Вы хотите выделить. <article> — обычно в этом теге содержаться разнообразные записи на сайте, новости, документы. Например посты на блоге. <aside> — задаётся для боковых колонок на сайте (Сайтбара). Не важно где он будет находится слева или справа. <footer> — в этот тег должен входить низ Вашего сайта (Футер) <hgroup> — в данный тег входят групы заголовков сайтов, например <h 2>. <nav> — данный тег включает в себя всю навигацию на сайте (меню). Хочу сказать, что эти все теги обязательно должны закрываться, например если это тег <article> он должен иметь закрывающий тег </article> и так далее. <audio> — данный тег выводит аудио на сайте. <canvas> — данный тег создаёт на странице поле в котором можно добавлять и применять к разным элементам разные эффекты с помощью скриптов. <menu> — в этот тег должны входить список меню, например ul li. <time> — сюда входят время и дата на сайте. Например на блогах дата размещения поста. <video> — вставляет видео на страницу. <wbr> — данный тег переносит слово на новую строку в браузере. Аналогичен старому тегу .
Блочная верстка.pptx