e4689ade2b26a7c2cec96a95bcd81626.ppt
- Количество слайдов: 11
 Какво е CSS и за какво служи? Пример за CSS файл. Правила.
Какво е CSS и за какво служи? Пример за CSS файл. Правила.
 Същност l CSS е съкращение от Cascading Style Sheets и представлява отделен език, съдържащ множество "инструменти", с които може да се влияе на външния вид на HTML страниците. l От определена гледна точка CSS е нещо като "надстройка" на HTML.
Същност l CSS е съкращение от Cascading Style Sheets и представлява отделен език, съдържащ множество "инструменти", с които може да се влияе на външния вид на HTML страниците. l От определена гледна точка CSS е нещо като "надстройка" на HTML.
 Удобства l l l CSS предлага големи удобства и улеснения при изграждането на даден HTML документ. В много случаи е по-добре даден елемент от HTML страница да бъде създаден с помощта на CSS, отколкото чрез ползване на добре познатите HTML тагове. Най-голямото улеснение, което предлага CSS е свързано с контрола на голям набор HTML документи, като контролирането на външния вид на страниците става чрез промяна на единствен файл - CSS файла, без да е нужно да се променя HTML кода във всяка една от HTML страниците.
Удобства l l l CSS предлага големи удобства и улеснения при изграждането на даден HTML документ. В много случаи е по-добре даден елемент от HTML страница да бъде създаден с помощта на CSS, отколкото чрез ползване на добре познатите HTML тагове. Най-голямото улеснение, което предлага CSS е свързано с контрола на голям набор HTML документи, като контролирането на външния вид на страниците става чрез промяна на единствен файл - CSS файла, без да е нужно да се променя HTML кода във всяка една от HTML страниците.
 Пример l l l Да предположим, че имате сайт, съставен от 50 HTML страници. Ако ползвате тага за да задавате вида на шрифта, големината и цвета му, вие ще трябва във всяка една html страница да пишете кодове от сорта на: някакъв текст Също така ще се наложи за всяка една страница да дефинирате например цвета на фона чрез атрибута bgcolor на тага body: и т. н. Какво ще стане ако решите да промените това форматиране във всички страници?
Пример l l l Да предположим, че имате сайт, съставен от 50 HTML страници. Ако ползвате тага за да задавате вида на шрифта, големината и цвета му, вие ще трябва във всяка една html страница да пишете кодове от сорта на: някакъв текст Също така ще се наложи за всяка една страница да дефинирате например цвета на фона чрез атрибута bgcolor на тага body: и т. н. Какво ще стане ако решите да промените това форматиране във всички страници?
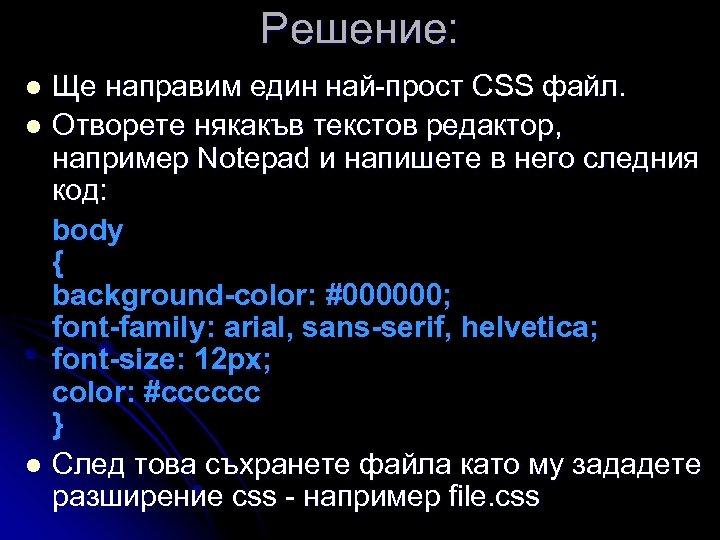
 Решение: Ще направим един най-прост CSS файл. l Отворете някакъв текстов редактор, например Notepad и напишете в него следния код: body { background-color: #000000; font-family: arial, sans-serif, helvetica; font-size: 12 px; color: #cccccc } l След това съхранете файла като му зададете разширение css - например file. css l
Решение: Ще направим един най-прост CSS файл. l Отворете някакъв текстов редактор, например Notepad и напишете в него следния код: body { background-color: #000000; font-family: arial, sans-serif, helvetica; font-size: 12 px; color: #cccccc } l След това съхранете файла като му зададете разширение css - например file. css l
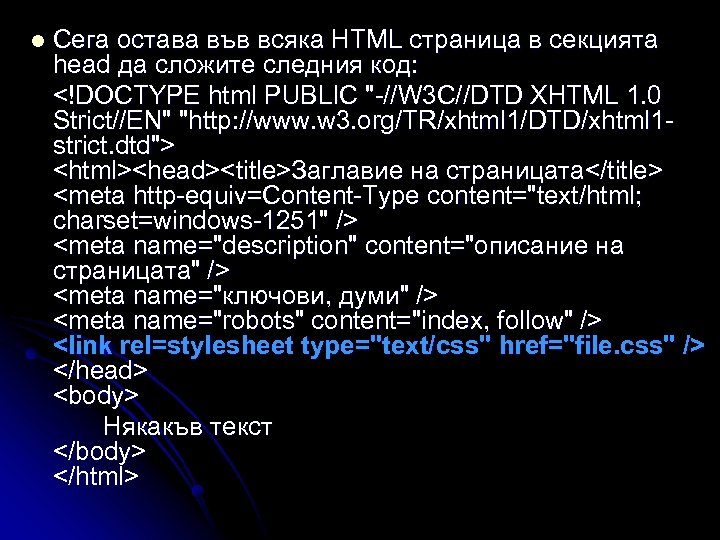
 l Сега остава във всяка HTML страница в секцията head да сложите следния код:
l Сега остава във всяка HTML страница в секцията head да сложите следния код:
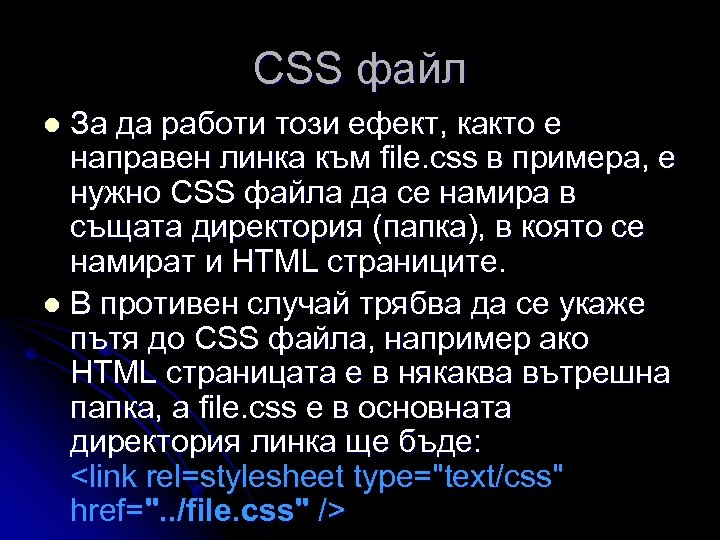
 CSS файл За да работи този ефект, както е направен линка към file. css в примера, е нужно CSS файла да се намира в същата директория (папка), в която се намират и HTML страниците. l В противен случай трябва да се укаже пътя до CSS файла, например ако HTML страницата е в някаква вътрешна папка, а file. css е в основната директория линка ще бъде: l
CSS файл За да работи този ефект, както е направен линка към file. css в примера, е нужно CSS файла да се намира в същата директория (папка), в която се намират и HTML страниците. l В противен случай трябва да се укаже пътя до CSS файла, например ако HTML страницата е в някаква вътрешна папка, а file. css е в основната директория линка ще бъде: l
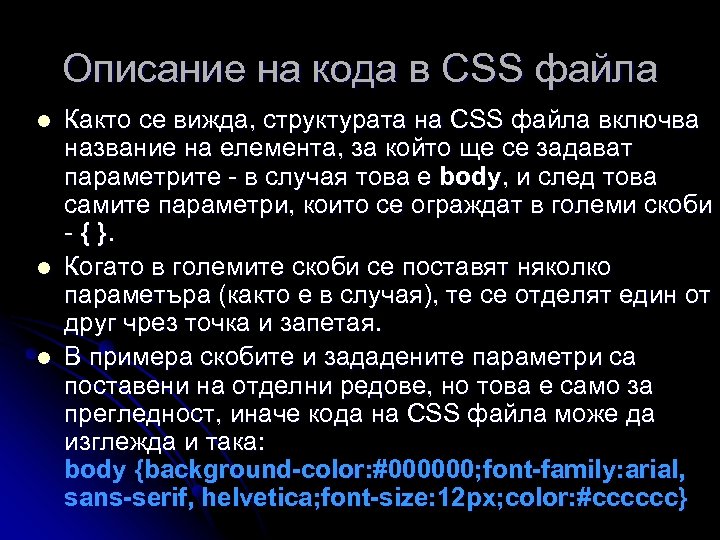
 Описание на кода в CSS файла l l l Както се вижда, структурата на CSS файла включва название на елемента, за който ще се задават параметрите - в случая това е body, и след това самите параметри, които се ограждат в големи скоби - { }. Когато в големите скоби се поставят няколко параметъра (както е в случая), те се отделят един от друг чрез точка и запетая. В примера скобите и зададените параметри са поставени на отделни редове, но това е само за прегледност, иначе кода на CSS файла може да изглежда и така: body {background-color: #000000; font-family: arial, sans-serif, helvetica; font-size: 12 px; color: #cccccc}
Описание на кода в CSS файла l l l Както се вижда, структурата на CSS файла включва название на елемента, за който ще се задават параметрите - в случая това е body, и след това самите параметри, които се ограждат в големи скоби - { }. Когато в големите скоби се поставят няколко параметъра (както е в случая), те се отделят един от друг чрез точка и запетая. В примера скобите и зададените параметри са поставени на отделни редове, но това е само за прегледност, иначе кода на CSS файла може да изглежда и така: body {background-color: #000000; font-family: arial, sans-serif, helvetica; font-size: 12 px; color: #cccccc}
 Още. . . l l l Когато се задава числова стойност на някакъв атрибут, например font-size: 16 px, можете да оставите стъпка разстояние между двуеточието и цифрите (: 16), но не отделяйте цифрите от техните параметри, т. е. правилно е да се напише "16 px", а не "16 px". Във втория случай кода няма да бъде разчетен от всички браузери, само Internet. Explorer 6 ще покаже ефекта. Когато стойността на някакъв атрибут е съставена от две и повече думи, например sans serif, тези думи трябва да са свързани с тире (sans-serif) или трябва да се поставят в кавички ("sans serif").
Още. . . l l l Когато се задава числова стойност на някакъв атрибут, например font-size: 16 px, можете да оставите стъпка разстояние между двуеточието и цифрите (: 16), но не отделяйте цифрите от техните параметри, т. е. правилно е да се напише "16 px", а не "16 px". Във втория случай кода няма да бъде разчетен от всички браузери, само Internet. Explorer 6 ще покаже ефекта. Когато стойността на някакъв атрибут е съставена от две и повече думи, например sans serif, тези думи трябва да са свързани с тире (sans-serif) или трябва да се поставят в кавички ("sans serif").
 Видове стилове l l l Външен стил (External Style Sheet) използва се, когато трябва да се контролират множество HTML документи, като нужните параметри се задават във външен файл (в примера - file. css). Вътрешен за HTML документа стил (Internal Style Sheet), който се използва за да се зададе вида на един отделен HTML документ, като нужните параметри се задават със специални тагове и атрибути в секцията head на HTML страницата. Inline Styles - вътрешни за HTML таговете стилове - се използват, като специални CSS атрибути се разполагат директно в HTML таговете и имат ефект за определено място от страницата.
Видове стилове l l l Външен стил (External Style Sheet) използва се, когато трябва да се контролират множество HTML документи, като нужните параметри се задават във външен файл (в примера - file. css). Вътрешен за HTML документа стил (Internal Style Sheet), който се използва за да се зададе вида на един отделен HTML документ, като нужните параметри се задават със специални тагове и атрибути в секцията head на HTML страницата. Inline Styles - вътрешни за HTML таговете стилове - се използват, като специални CSS атрибути се разполагат директно в HTML таговете и имат ефект за определено място от страницата.
 Приоритет на стиловете 1. 2. 3. Понякога се налага да се използват всички видове CSS Inline Style (вътрешните за HTML таговете стилове). Internal Style Sheet (стиловете от секцията head на HTML документа). External Style Sheet (стиловете, декларирани във външен CSS файл).
Приоритет на стиловете 1. 2. 3. Понякога се налага да се използват всички видове CSS Inline Style (вътрешните за HTML таговете стилове). Internal Style Sheet (стиловете от секцията head на HTML документа). External Style Sheet (стиловете, декларирани във външен CSS файл).


