Как делать презентации,.pptx
- Количество слайдов: 62
 Как делать презентации, или почему не все взлетает? Константин Кичинский @konkich | blogs. msdn. com/kichinsky
Как делать презентации, или почему не все взлетает? Константин Кичинский @konkich | blogs. msdn. com/kichinsky
 Зачем вообще нужно делать презентации?
Зачем вообще нужно делать презентации?
 надо рассказать (почему? ) =SHARING= хочу рассказать (чтобы что? )
надо рассказать (почему? ) =SHARING= хочу рассказать (чтобы что? )
 больше диктует надо рассказать формат и структуру (почему? ) * диплом * отчет/планирование * научная конференция =SHARING= больше гибкости хочу рассказать в форматечто? ) (чтобы * рассказ друзьям/коллегам * неформальные встречи * индустриальные конференции
больше диктует надо рассказать формат и структуру (почему? ) * диплом * отчет/планирование * научная конференция =SHARING= больше гибкости хочу рассказать в форматечто? ) (чтобы * рассказ друзьям/коллегам * неформальные встречи * индустриальные конференции

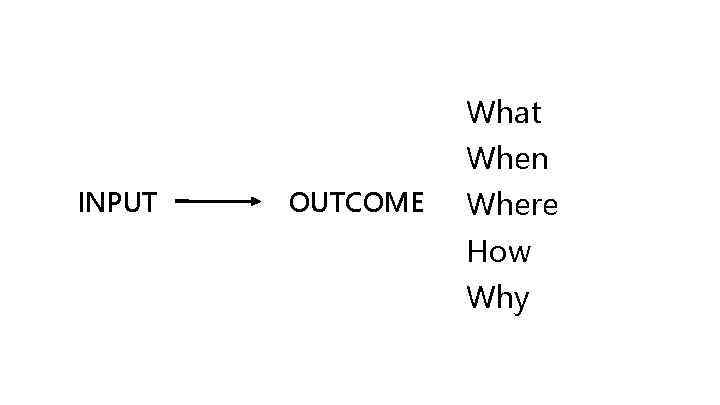
 INPUT OUTCOME What When Where How Why
INPUT OUTCOME What When Where How Why
 Как делать готовить презентацию?
Как делать готовить презентацию?
 1. Поместить себя в суп Надо заставить себя повариться в теме и рассуждениях на тему. Отвлечения хороши. Параллели хороши.
1. Поместить себя в суп Надо заставить себя повариться в теме и рассуждениях на тему. Отвлечения хороши. Параллели хороши.
 2. Специи и дрова Периодически добавлять специи и подбрасывать дрова. Контролируйте время до часа Х. Делайте заметки.
2. Специи и дрова Периодически добавлять специи и подбрасывать дрова. Контролируйте время до часа Х. Делайте заметки.
 Wild Web. Era HTML 5 @toster
Wild Web. Era HTML 5 @toster
 Wild Web. Era HTML 5 @toster
Wild Web. Era HTML 5 @toster
 3. Говорить Пробуйте рассказывать отдельные куски и целиком весь доклад одним потоком. Отмечайте стоперы, зацикливания и т. п. Упрощайте.
3. Говорить Пробуйте рассказывать отдельные куски и целиком весь доклад одним потоком. Отмечайте стоперы, зацикливания и т. п. Упрощайте.
 4. Структура Сделайте наброски структуры. Пишите списоки Рисуйте схемы и Mind. Map Используйте бумагу, доски, блокноты
4. Структура Сделайте наброски структуры. Пишите списоки Рисуйте схемы и Mind. Map Используйте бумагу, доски, блокноты
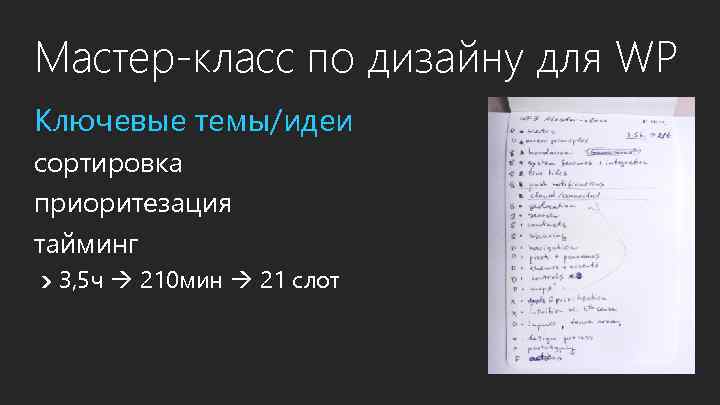
 Мастер-класс по дизайну для WP Ключевые темы/идеи сортировка приоритезация тайминг 3, 5 ч 210 мин 21 слот
Мастер-класс по дизайну для WP Ключевые темы/идеи сортировка приоритезация тайминг 3, 5 ч 210 мин 21 слот
 Мастер-класс по дизайну для WP
Мастер-класс по дизайну для WP
 На парусах HTML 5 @ UX 2011 Идея 5 А accessible adaptive agile async attractive
На парусах HTML 5 @ UX 2011 Идея 5 А accessible adaptive agile async attractive
 На парусах HTML 5 @ UX 2011
На парусах HTML 5 @ UX 2011
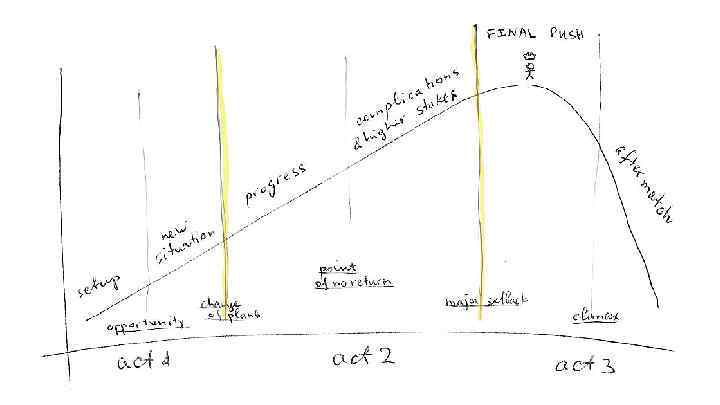
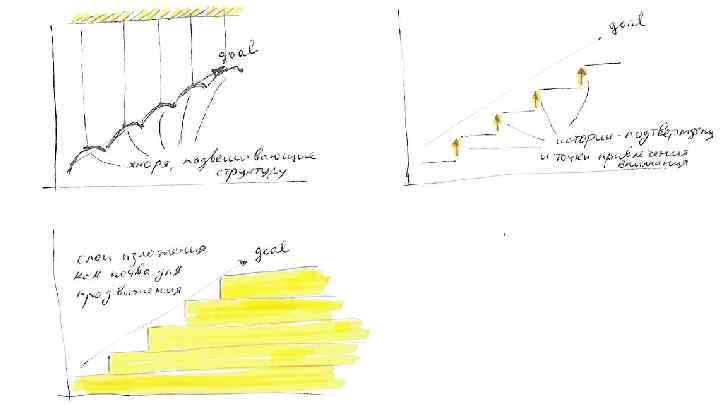
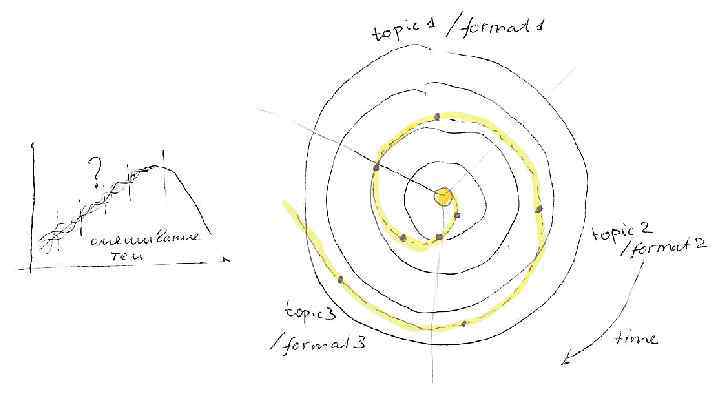
 Это схема данной презентации.
Это схема данной презентации.
 5. Повторяйте Goto step 3 Goto step 2
5. Повторяйте Goto step 3 Goto step 2
 Что важно помнить о структуре и композиции?
Что важно помнить о структуре и композиции?
 1 слайд — 7 строк — 7 слов 40 секунд
1 слайд — 7 строк — 7 слов 40 секунд
 1 слайд — 7 строк — 7 слов 40 секунд
1 слайд — 7 строк — 7 слов 40 секунд
 НЕТ ЕДИНОГО ПОДХОДА ДЛЯ ВСЕХ ТИПОВ ПРЕЗЕНТАЦИЙ — включайте локигу и чувство вкуса
НЕТ ЕДИНОГО ПОДХОДА ДЛЯ ВСЕХ ТИПОВ ПРЕЗЕНТАЦИЙ — включайте локигу и чувство вкуса
 ЕСТЬ ОБЩИЕ СОВЕТЫ И НЕКОТОРОЕ ПОНИМАНИЕ РАБОТЫ МОЗГА — не выключайте логику и чувство вкуса
ЕСТЬ ОБЩИЕ СОВЕТЫ И НЕКОТОРОЕ ПОНИМАНИЕ РАБОТЫ МОЗГА — не выключайте логику и чувство вкуса

 МЫСЛЬ МОЖНО ДОНЕСТИ — — — Одним твитом За одну минуту За 5 минут (Ignite) За 20 минут (TED) За 1 час (как мы)
МЫСЛЬ МОЖНО ДОНЕСТИ — — — Одним твитом За одну минуту За 5 минут (Ignite) За 20 минут (TED) За 1 час (как мы)
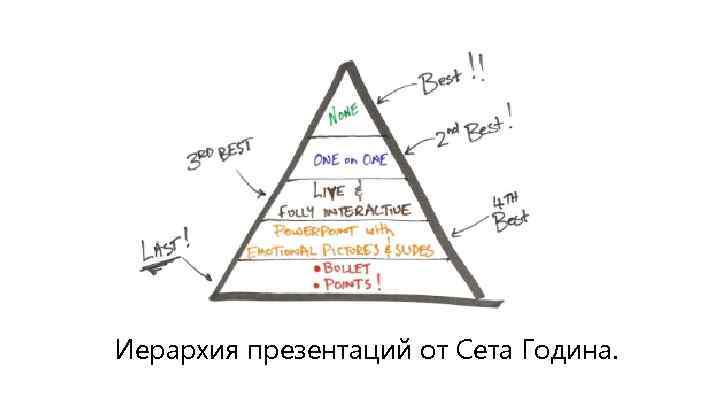
 Иерархия презентаций от Сета Година.
Иерархия презентаций от Сета Година.
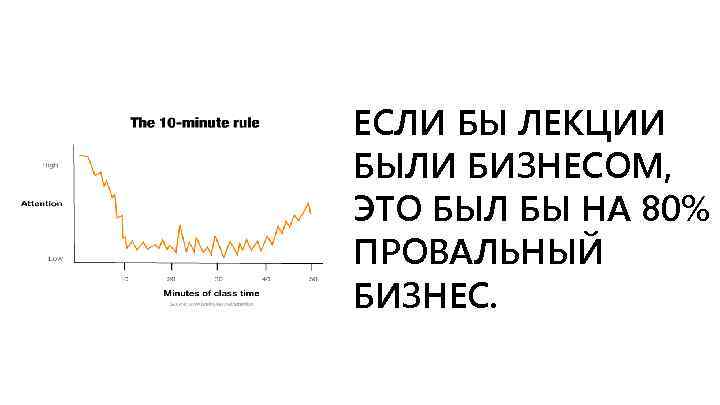
 ЕСЛИ БЫ ЛЕКЦИИ БЫЛИ БИЗНЕСОМ, ЭТО БЫЛ БЫ НА 80% ПРОВАЛЬНЫЙ БИЗНЕС.
ЕСЛИ БЫ ЛЕКЦИИ БЫЛИ БИЗНЕСОМ, ЭТО БЫЛ БЫ НА 80% ПРОВАЛЬНЫЙ БИЗНЕС.

 Введение в разработку под W 8
Введение в разработку под W 8

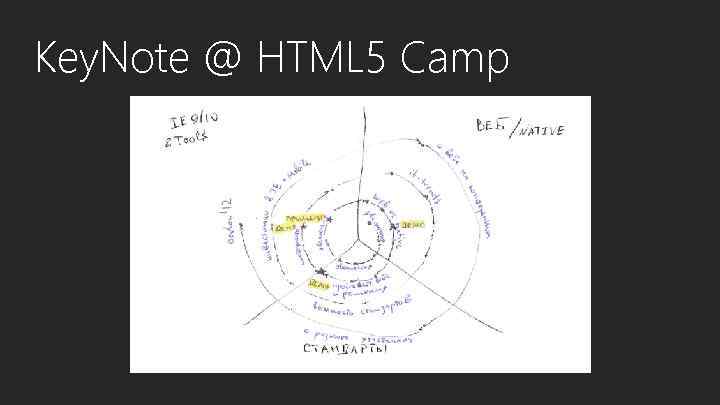
 Key. Note @ HTML 5 Camp
Key. Note @ HTML 5 Camp
 Key. Note @ HTML 5 Camp
Key. Note @ HTML 5 Camp

 Немного про мозг и трюки Power. Point.
Немного про мозг и трюки Power. Point.
 Мы все — результат эволюции.
Мы все — результат эволюции.
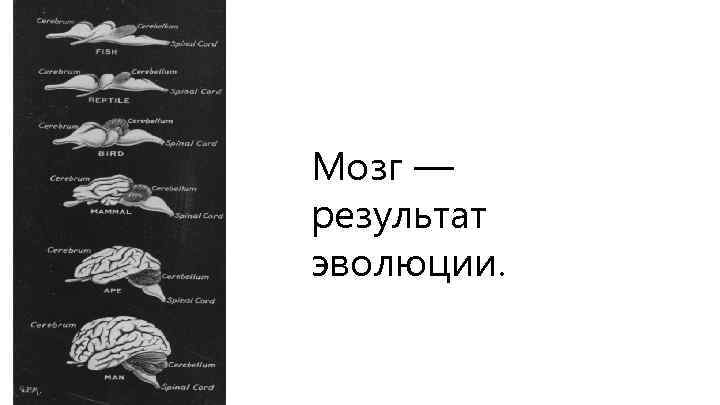
 Мозг — результат эволюции.
Мозг — результат эволюции.
 ГОТОВЫ СТАТЬ УЖИНОМ?
ГОТОВЫ СТАТЬ УЖИНОМ?
 ЭТО ОДИН ИЗ НАШИХ СОРОДИЧЕЙ. ОН НЕ ЗНАЕТ Power. Point.
ЭТО ОДИН ИЗ НАШИХ СОРОДИЧЕЙ. ОН НЕ ЗНАЕТ Power. Point.
 Слайды Отличные слайды Ужасные слайды Отличный рассказ Ужасный рассказ
Слайды Отличные слайды Ужасные слайды Отличный рассказ Ужасный рассказ
 Текст Объем Чем меньше нужно читать, тем лучше. Твиттер-формат — хороший формат.
Текст Объем Чем меньше нужно читать, тем лучше. Твиттер-формат — хороший формат.

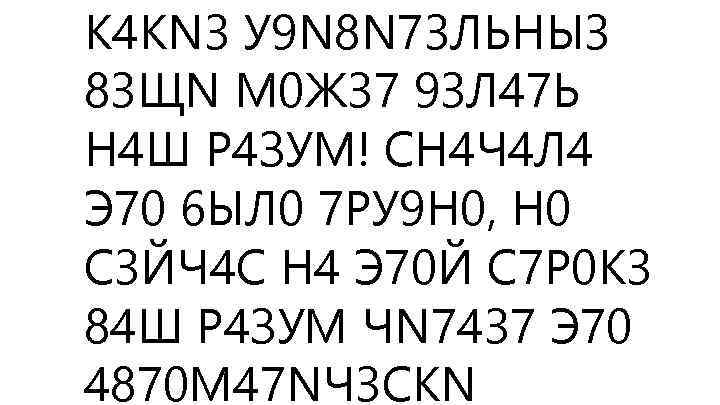
 К 4 КN 3 У 9 N 8 N 73 ЛЬНЫ 3 83 ЩN М 0 Ж 37 93 Л 47 Ь Н 4 Ш Р 4 ЗУМ! СН 4 Ч 4 Л 4 Э 70 6 ЫЛ 0 7 РУ 9 Н 0, Н 0 С 3 ЙЧ 4 С Н 4 Э 70 Й С 7 Р 0 К 3 84 Ш Р 4 ЗУМ ЧN 7437 Э 70 4870 М 47 NЧ 3 СКN
К 4 КN 3 У 9 N 8 N 73 ЛЬНЫ 3 83 ЩN М 0 Ж 37 93 Л 47 Ь Н 4 Ш Р 4 ЗУМ! СН 4 Ч 4 Л 4 Э 70 6 ЫЛ 0 7 РУ 9 Н 0, Н 0 С 3 ЙЧ 4 С Н 4 Э 70 Й С 7 Р 0 К 3 84 Ш Р 4 ЗУМ ЧN 7437 Э 70 4870 М 47 NЧ 3 СКN
 Текст Объем Чем меньше нужно читать, тем лучше. Твиттер-формат — хороший формат. Исключение Нужно показать, что этот текст есть. Цитата, отзыв, статья и т. п. Выделите ключевые мысли.
Текст Объем Чем меньше нужно читать, тем лучше. Твиттер-формат — хороший формат. Исключение Нужно показать, что этот текст есть. Цитата, отзыв, статья и т. п. Выделите ключевые мысли.
 Шрифты Гарнитура Каждый новый шрифт должен быть обоснован. Вшивайте кастомные шрифты в презентацию Размер 2– 5 разных размеров шрифта Насыщенность с умыслом
Шрифты Гарнитура Каждый новый шрифт должен быть обоснован. Вшивайте кастомные шрифты в презентацию Размер 2– 5 разных размеров шрифта Насыщенность с умыслом
 Цвет Ограниченно Ч/б + 1 основной + 2 -3 дополнительных Используйте палитры Помните о контрасте и ассоциациях
Цвет Ограниченно Ч/б + 1 основной + 2 -3 дополнительных Используйте палитры Помните о контрасте и ассоциациях
 Фотографии и картинки
Фотографии и картинки
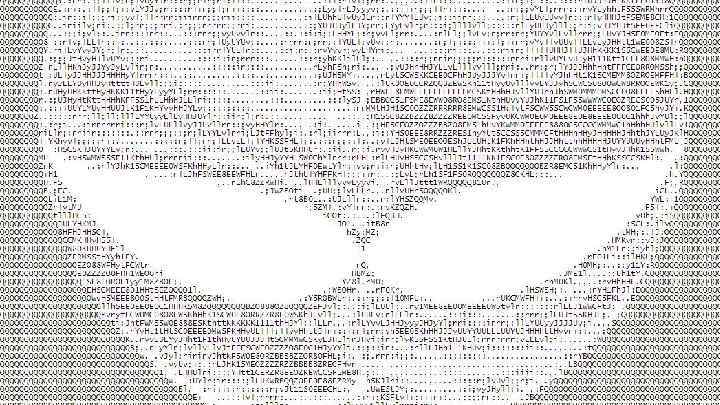
 Фотографии и картинки Парадокс Мы умеем быстро оценивать реальный мир. Фотографии рулят и привлекают внимание. Мы медленне понимаем картинки с эффектами. Используйте простые изображения. Metro-дизайн рулит.
Фотографии и картинки Парадокс Мы умеем быстро оценивать реальный мир. Фотографии рулят и привлекают внимание. Мы медленне понимаем картинки с эффектами. Используйте простые изображения. Metro-дизайн рулит.
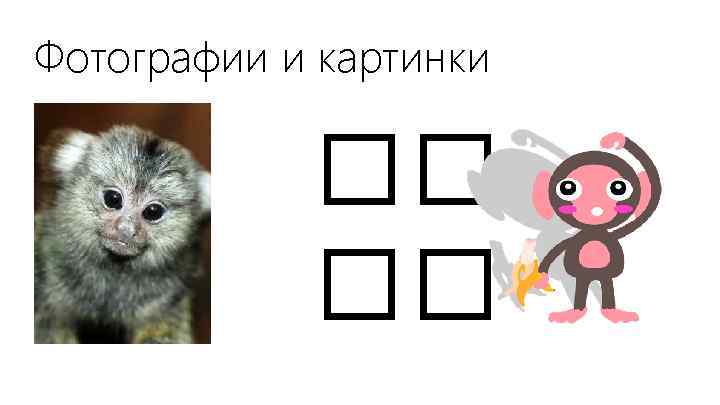
 Фотографии и картинки
Фотографии и картинки
 Видео и анимации Мы реагируем на все, что движется в поле нашего зрения. Анимации — страшное оружие!
Видео и анимации Мы реагируем на все, что движется в поле нашего зрения. Анимации — страшное оружие!
 Переходы Ограничьтесь максимум 2 типами. Помните о задержках Сокращайте до <1 -1, 5 с
Переходы Ограничьтесь максимум 2 типами. Помните о задержках Сокращайте до <1 -1, 5 с
 Шаблоны нужны, чтобы не думать. Я готовлю шаблон для серий выступлений конференций серьезных выступлений После этого я могу не думать над шаблоном.
Шаблоны нужны, чтобы не думать. Я готовлю шаблон для серий выступлений конференций серьезных выступлений После этого я могу не думать над шаблоном.
 Шаблоны нужны, чтобы не думать. Я готовлю шаблон для серий выступлений конференций серьезных выступлений После этого я могу не думать над шаблоном.
Шаблоны нужны, чтобы не думать. Я готовлю шаблон для серий выступлений конференций серьезных выступлений После этого я могу не думать над шаблоном.
 Шаблоны нужны, чтобы не думать. Я готовлю шаблон для: серий выступлений конференций серьезных выступлений Сетка — это хорошее подспорье. Все метро-плитки делаются и размещаются по сетке
Шаблоны нужны, чтобы не думать. Я готовлю шаблон для: серий выступлений конференций серьезных выступлений Сетка — это хорошее подспорье. Все метро-плитки делаются и размещаются по сетке
 Детали vs. “big picture” Если вы рассказываете много, дайте возможность увидеть всю картинку целиком. Фокусируйтесь в один момент на одной вещи подробности или вся картина целиком
Детали vs. “big picture” Если вы рассказываете много, дайте возможность увидеть всю картинку целиком. Фокусируйтесь в один момент на одной вещи подробности или вся картина целиком
 Важные моменты для тех, кто показывает код.
Важные моменты для тех, кто показывает код.
![Вставка кода Моноширный шрифт + раска var a = [1, 2, 3, 4]; function Вставка кода Моноширный шрифт + раска var a = [1, 2, 3, 4]; function](https://present5.com/presentation/1/11535232_74972786.pdf-img/11535232_74972786.pdf-57.jpg) Вставка кода Моноширный шрифт + раска var a = [1, 2, 3, 4]; function y(array) { var sum = 0; for (var i = 0; i < array. length; i++) { sum += array[i]; } return sum; }
Вставка кода Моноширный шрифт + раска var a = [1, 2, 3, 4]; function y(array) { var sum = 0; for (var i = 0; i < array. length; i++) { sum += array[i]; } return sum; }
 Демонстрация кода Просмотр Увеличивайте шрифт в редакторе, Zoom. It Скорость Используйте сниппеты Готовые примеры Готовьте backup Демо в видео/картинках (помните о кодеках)
Демонстрация кода Просмотр Увеличивайте шрифт в редакторе, Zoom. It Скорость Используйте сниппеты Готовые примеры Готовьте backup Демо в видео/картинках (помните о кодеках)
 Отвлекающие факторы Активные Выскакивающие сообщения IM и почты Сообщение об изменении режима Пассивные Лишние иконки в панели задач и на столе
Отвлекающие факторы Активные Выскакивающие сообщения IM и почты Сообщение об изменении режима Пассивные Лишние иконки в панели задач и на столе
 Итоги
Итоги
 “Big picture” 1. Определитесь с целью 2. Поваритесь в теме 3. Продумайте структуру 4. Реализуйте в слайдах/картинках и т. п. 5. Покажите
“Big picture” 1. Определитесь с целью 2. Поваритесь в теме 3. Продумайте структуру 4. Реализуйте в слайдах/картинках и т. п. 5. Покажите
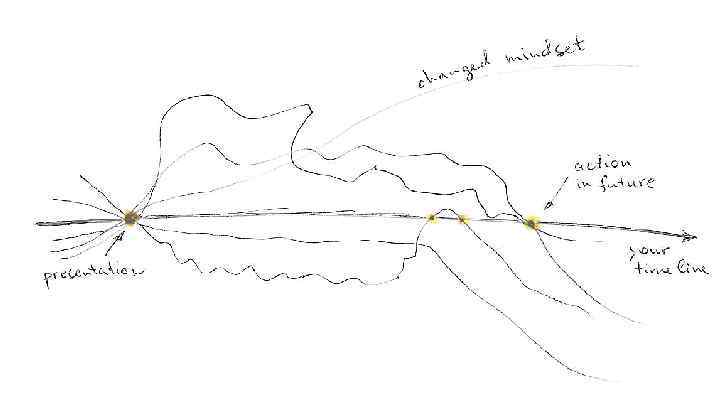
 История Ваша презентация должна рассказывать историю. Она может побуждать к конкретному действию. Она может менять мировоззрение слушателя.
История Ваша презентация должна рассказывать историю. Она может побуждать к конкретному действию. Она может менять мировоззрение слушателя.


