Основы web-дизайна.ppt
- Количество слайдов: 47
 Кафедра высшей математики и информатики Дисциплина «Экономическая информатика» Модуль 5 Лекция Основы web-дизайна ст. преподаватель Москаленко О. В.
Кафедра высшей математики и информатики Дисциплина «Экономическая информатика» Модуль 5 Лекция Основы web-дизайна ст. преподаватель Москаленко О. В.
 Цель сформировать систему теоретических знаний об основных принципах проектирования web-интерфейса. © Москаленко О. В.
Цель сформировать систему теоретических знаний об основных принципах проектирования web-интерфейса. © Москаленко О. В.
 1 Понятие «web-дизайн» ДИЗАЙН (от анг. design – замысел, проект) – это особый вид деятельности, в которой предмету, кроме основного предназначения, придаются качества красоты и повышенной функциональности, эргономичности. Есть разные виды и направления дизайна: web-дизайн, архитектурный дизайн, промышленный, дизайн одежды, психодизайн, дизайн интерьера, рекламы, арт-дизайн, эко-дизайн и др. WEB -ДИЗАЙН (от англ. web design) — в узком смысле это визуальное оформление web -страниц. Дизайн – это всегда творческая деятельность. © Москаленко О. В. Но это творчество должно быть основано на синтезе искусства и точного прагматического расчета.
1 Понятие «web-дизайн» ДИЗАЙН (от анг. design – замысел, проект) – это особый вид деятельности, в которой предмету, кроме основного предназначения, придаются качества красоты и повышенной функциональности, эргономичности. Есть разные виды и направления дизайна: web-дизайн, архитектурный дизайн, промышленный, дизайн одежды, психодизайн, дизайн интерьера, рекламы, арт-дизайн, эко-дизайн и др. WEB -ДИЗАЙН (от англ. web design) — в узком смысле это визуальное оформление web -страниц. Дизайн – это всегда творческая деятельность. © Москаленко О. В. Но это творчество должно быть основано на синтезе искусства и точного прагматического расчета.
 2 Основные направления web -дизайна 2. 1 Эстетическое направление развивает существенное восприятие предложенной продукции, предоставляя высокий уровень стильности. У пользователя создаётся позитивный настрой на основе эмоциональных и выразительных впечатлений. 2. 2 Эргономическое направление сочетает в себе два важных фактора при воплощении творческого продукта. Этими факторами признано называть психологический уровень и физиологический уровень восприятия. © Москаленко О. В.
2 Основные направления web -дизайна 2. 1 Эстетическое направление развивает существенное восприятие предложенной продукции, предоставляя высокий уровень стильности. У пользователя создаётся позитивный настрой на основе эмоциональных и выразительных впечатлений. 2. 2 Эргономическое направление сочетает в себе два важных фактора при воплощении творческого продукта. Этими факторами признано называть психологический уровень и физиологический уровень восприятия. © Москаленко О. В.
 2 Основные направления web -дизайна 2. 3 Социологическое направление существенно описывает всевозможные варианты воплощения реальных черт и граней вашего творческого проекта. Чем ярче будет выражена направленность ваших идей в проекте, тем выше будет потребность на реализацию. 2. 4 Технологическое направление необходимо для реализации всевозможных функциональных и технических параметров вашей творческой работы в соответствии с оцененной совместимостью и надежностью. Такой функционал только облагородит отношение ваших пользователей или потребителей под данный продукт. © Москаленко О. В.
2 Основные направления web -дизайна 2. 3 Социологическое направление существенно описывает всевозможные варианты воплощения реальных черт и граней вашего творческого проекта. Чем ярче будет выражена направленность ваших идей в проекте, тем выше будет потребность на реализацию. 2. 4 Технологическое направление необходимо для реализации всевозможных функциональных и технических параметров вашей творческой работы в соответствии с оцененной совместимостью и надежностью. Такой функционал только облагородит отношение ваших пользователей или потребителей под данный продукт. © Москаленко О. В.
 3 Основные категории web -дизайна 3. 1 Шрифт – это особенность отображения определенного формата текстовой структуры. Применять шрифт необходимо под определенные рамки правил и норм. 3. 2 Цвета и оттенки предназначены для передачи разнообразных творческих закономерностей в проекте, вплоть до передачи атмосферы и настроения данной работы. 3. 3 Формы и знаки. Форма передает параметры и размеры набросков и структуры в целом; имеет прямое назначение в легкости и доступности материала. Форма должна всегда вписываться в оптимальные рамки проекта и дополнять его уникальность. © Москаленко О. В.
3 Основные категории web -дизайна 3. 1 Шрифт – это особенность отображения определенного формата текстовой структуры. Применять шрифт необходимо под определенные рамки правил и норм. 3. 2 Цвета и оттенки предназначены для передачи разнообразных творческих закономерностей в проекте, вплоть до передачи атмосферы и настроения данной работы. 3. 3 Формы и знаки. Форма передает параметры и размеры набросков и структуры в целом; имеет прямое назначение в легкости и доступности материала. Форма должна всегда вписываться в оптимальные рамки проекта и дополнять его уникальность. © Москаленко О. В.
 3. 1 Шрифт ШРИФТ (нем. Schrift, schreiben — писать) — графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему. 3. 1. 1 Основные характеристики шрифтов • • • © Москаленко О. В. гарнитура: объединение разных по кеглю и начертанию, но одинаковых по характеру рисунка шрифтов; начертание: прямой, курсивный насыщенность: обычный, полужирный; размер (кегль) в пунктах (1 пункт = 1/72 дюйма); форма засечек.
3. 1 Шрифт ШРИФТ (нем. Schrift, schreiben — писать) — графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему. 3. 1. 1 Основные характеристики шрифтов • • • © Москаленко О. В. гарнитура: объединение разных по кеглю и начертанию, но одинаковых по характеру рисунка шрифтов; начертание: прямой, курсивный насыщенность: обычный, полужирный; размер (кегль) в пунктах (1 пункт = 1/72 дюйма); форма засечек.
 3. 1 Шрифт 3. 1. 2 Анатомия шрифтов Засечки Шрифты можно разделить на две основные категории: с засечками (serif) и без засечек, или рубленые (sans-serif). Засечки представляют собой небольшие элементы на концах штрихов букв. В полиграфии шрифты без засечек также называют гротесками (нем. grotesk), а с засечками — антиквенными, то есть античными, древними. © Москаленко О. В. Аа Бб Вв
3. 1 Шрифт 3. 1. 2 Анатомия шрифтов Засечки Шрифты можно разделить на две основные категории: с засечками (serif) и без засечек, или рубленые (sans-serif). Засечки представляют собой небольшие элементы на концах штрихов букв. В полиграфии шрифты без засечек также называют гротесками (нем. grotesk), а с засечками — антиквенными, то есть античными, древними. © Москаленко О. В. Аа Бб Вв
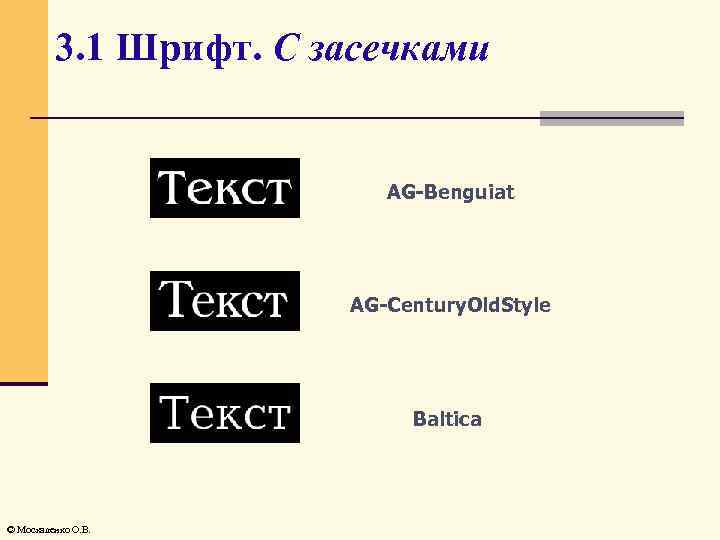
 3. 1 Шрифт. С засечками AG-Benguiat AG-Century. Old. Style Baltica © Москаленко О. В.
3. 1 Шрифт. С засечками AG-Benguiat AG-Century. Old. Style Baltica © Москаленко О. В.
 3. 1 Шрифт. Без засечек AG-Futura AG-Helvetica AG-Optima. Cyr © Москаленко О. В.
3. 1 Шрифт. Без засечек AG-Futura AG-Helvetica AG-Optima. Cyr © Москаленко О. В.
 3. 1 Шрифт. Рукописные (script ) Betina. Script Brush. Script Decor © Москаленко О. В.
3. 1 Шрифт. Рукописные (script ) Betina. Script Brush. Script Decor © Москаленко О. В.
 3. 1 Шрифт. Декоративные Dex. Gothic. D Eklektic Follies LET © Москаленко О. В.
3. 1 Шрифт. Декоративные Dex. Gothic. D Eklektic Follies LET © Москаленко О. В.
 3. 1 Шрифт. Альтернативные Ice. Age. D Jonh Handy LET Jokerman © Москаленко О. В.
3. 1 Шрифт. Альтернативные Ice. Age. D Jonh Handy LET Jokerman © Москаленко О. В.
 3. 1 Шрифт 3. 1. 3 Анатомия шрифтов. Пропорции Пропорциональный и моноширинный шрифты Пропорциональный шрифт отображает символы разной ширины, тогда как непропорциональный, или моноширинный, шрифт использует знаки постоянной фиксированной ширины. © Москаленко О. В.
3. 1 Шрифт 3. 1. 3 Анатомия шрифтов. Пропорции Пропорциональный и моноширинный шрифты Пропорциональный шрифт отображает символы разной ширины, тогда как непропорциональный, или моноширинный, шрифт использует знаки постоянной фиксированной ширины. © Москаленко О. В.
 3. 1 Шрифт 3. 1. 4 Кернинг КЕРНИНГ – изменение ширины пробела для конкретных пар литер. Обычно кернинг делается в сторону уменьшения пробела таким образом, что выступающие части одной литеры пары заходят в пространство второй литеры. Результат – размещение символов становится зрительно более равномерным. При изменении значения кернинга первая литера остается на месте, вторая перемещается. © Москаленко О. В.
3. 1 Шрифт 3. 1. 4 Кернинг КЕРНИНГ – изменение ширины пробела для конкретных пар литер. Обычно кернинг делается в сторону уменьшения пробела таким образом, что выступающие части одной литеры пары заходят в пространство второй литеры. Результат – размещение символов становится зрительно более равномерным. При изменении значения кернинга первая литера остается на месте, вторая перемещается. © Москаленко О. В.
 3. 1 Шрифт 3. 1. 5 Интерлиньяж ИНТЕРЛИНЬЯЖ – расстояние между строками; задается для всего абзаца. © Москаленко О. В.
3. 1 Шрифт 3. 1. 5 Интерлиньяж ИНТЕРЛИНЬЯЖ – расстояние между строками; задается для всего абзаца. © Москаленко О. В.
 3. 1 Шрифт. Основные постулаты web-дизайна 1. 2. 3. 4. © Москаленко О. В. Тень от текста
3. 1 Шрифт. Основные постулаты web-дизайна 1. 2. 3. 4. © Москаленко О. В. Тень от текста
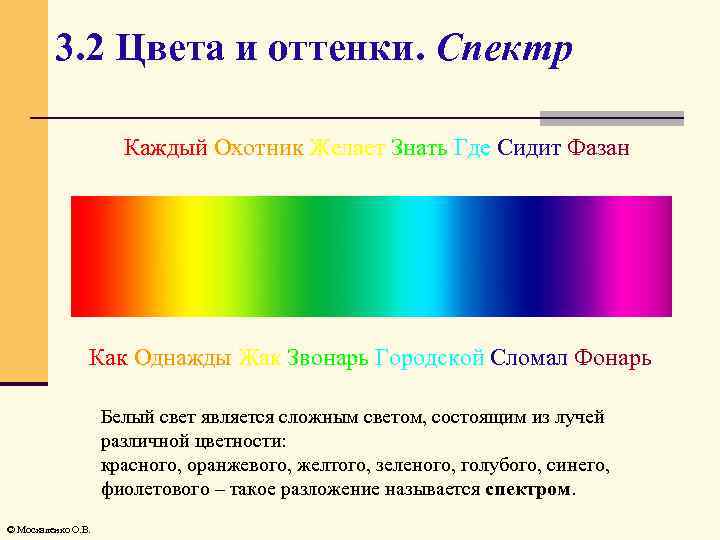
 3. 2 Цвета и оттенки. Спектр Каждый Охотник Желает Знать Где Сидит Фазан Как Однажды Жак Звонарь Городской Сломал Фонарь Белый свет является сложным светом, состоящим из лучей различной цветности: красного, оранжевого, желтого, зеленого, голубого, синего, фиолетового – такое разложение называется спектром. © Москаленко О. В.
3. 2 Цвета и оттенки. Спектр Каждый Охотник Желает Знать Где Сидит Фазан Как Однажды Жак Звонарь Городской Сломал Фонарь Белый свет является сложным светом, состоящим из лучей различной цветности: красного, оранжевого, желтого, зеленого, голубого, синего, фиолетового – такое разложение называется спектром. © Москаленко О. В.
 3. 2 Цвета и оттенки. Цветовые модели 3. 2. 1 Аддитивная модель RGB Аддитивная модель – цвета образуются путём сложения интенсивности трёх базовых цветов: красного, зелёного и синего. Синий RGB Red – красный, Green – зелёный, Blue – синий. © Москаленко О. В. Зелёный Красный
3. 2 Цвета и оттенки. Цветовые модели 3. 2. 1 Аддитивная модель RGB Аддитивная модель – цвета образуются путём сложения интенсивности трёх базовых цветов: красного, зелёного и синего. Синий RGB Red – красный, Green – зелёный, Blue – синий. © Москаленко О. В. Зелёный Красный
 3. 2 Цвета и оттенки. Цветовые модели Как получить нужный цвет из красного, зеленого и синего? R G B = 255 + 255 R G B = 255 + 0 © Москаленко О. В. Каждый из трех цветовых компонентов RGB может принимать одно из 256 значений – от максимальной интенсивности (255, 255 – белый) до нулевой интенсивности (000, 000 – черный). Т. е. абсолютно любой цвет и оттенок цвета мы можем получить сочетанием красного, зеленого и синего цветов в различных пропорциях R G B = 0 + 0 R G B = 45 + 181 + 45
3. 2 Цвета и оттенки. Цветовые модели Как получить нужный цвет из красного, зеленого и синего? R G B = 255 + 255 R G B = 255 + 0 © Москаленко О. В. Каждый из трех цветовых компонентов RGB может принимать одно из 256 значений – от максимальной интенсивности (255, 255 – белый) до нулевой интенсивности (000, 000 – черный). Т. е. абсолютно любой цвет и оттенок цвета мы можем получить сочетанием красного, зеленого и синего цветов в различных пропорциях R G B = 0 + 0 R G B = 45 + 181 + 45
 3. 2 Цвета и оттенки. Цветовые модели Подбор цвета в графическом редакторе Любой графический редактор позволяет определить нужный вам цвет как «на глаз» , так и задав его в формате RGB в десятичной или в шестнадцатеричной системе счисления. = (255, 255) = (255, 0) = (221, 221) © Москаленко О. В. = (0, 0, 0) = (240, 118, 125) = (0, 153, 0)
3. 2 Цвета и оттенки. Цветовые модели Подбор цвета в графическом редакторе Любой графический редактор позволяет определить нужный вам цвет как «на глаз» , так и задав его в формате RGB в десятичной или в шестнадцатеричной системе счисления. = (255, 255) = (255, 0) = (221, 221) © Москаленко О. В. = (0, 0, 0) = (240, 118, 125) = (0, 153, 0)
 3. 2 Цвета и оттенки. Цветовые модели 3. 2. 2 Субтрактивная модель CMYK Субтрактивные, или разностные, цвета – голубой (Cyan), пурпурный (Magenta) и желтый (Yellow). Именно они являются прямо противоположными красному, синему и зеленому, т. е. Magenta голубой полностью поглощает красный и только его, пурпурный – зеленый, а желтый – синий. © Москаленко О. В. Cyan Black Yellow
3. 2 Цвета и оттенки. Цветовые модели 3. 2. 2 Субтрактивная модель CMYK Субтрактивные, или разностные, цвета – голубой (Cyan), пурпурный (Magenta) и желтый (Yellow). Именно они являются прямо противоположными красному, синему и зеленому, т. е. Magenta голубой полностью поглощает красный и только его, пурпурный – зеленый, а желтый – синий. © Москаленко О. В. Cyan Black Yellow
 3. 2 Цвета и оттенки. Цветовые модели В CMYK более узкий цветовой диапазон возможных цветов, поэтому одно и то же изображение в RGB будет казаться ярче чем в CMYK. © Москаленко О. В.
3. 2 Цвета и оттенки. Цветовые модели В CMYK более узкий цветовой диапазон возможных цветов, поэтому одно и то же изображение в RGB будет казаться ярче чем в CMYK. © Москаленко О. В.
 3. 2. 3 Восприятие цвета © Москаленко О. В.
3. 2. 3 Восприятие цвета © Москаленко О. В.
 3. 2. 3 Восприятие цвета «Престижные» «Пастельные» «Здоровые» «Природные» © Москаленко О. В.
3. 2. 3 Восприятие цвета «Престижные» «Пастельные» «Здоровые» «Природные» © Москаленко О. В.
 3. 2. 5 Контекст цветов © Москаленко О. В.
3. 2. 5 Контекст цветов © Москаленко О. В.
 3. 2. 5 Контекст цветов © Москаленко О. В.
3. 2. 5 Контекст цветов © Москаленко О. В.
 3. 2. 5 Контекст цветов Объект на светлом фоне кажется темнее того самого объекта на тёмном фоне. На пересечении белых линий, которые разделяют чёрное поле, возникают серые пятна. © Москаленко О. В.
3. 2. 5 Контекст цветов Объект на светлом фоне кажется темнее того самого объекта на тёмном фоне. На пересечении белых линий, которые разделяют чёрное поле, возникают серые пятна. © Москаленко О. В.
 3. 2. 6 Цвет. Основные постулаты web-дизайна 1. Перечень цветовых сочетаний рисованного объекта или текста с фоном в порядке ухудшения зрительного восприятия: • синее на белом; • черное на желтом; • зеленое на белом; • черное на белом • зеленое на красном; • красное на желтом • красное на белом • оранжевое на черном • черное на пурпурном • оранжевое на белом © Москаленко О. В. • красное на зеленом
3. 2. 6 Цвет. Основные постулаты web-дизайна 1. Перечень цветовых сочетаний рисованного объекта или текста с фоном в порядке ухудшения зрительного восприятия: • синее на белом; • черное на желтом; • зеленое на белом; • черное на белом • зеленое на красном; • красное на желтом • красное на белом • оранжевое на черном • черное на пурпурном • оранжевое на белом © Москаленко О. В. • красное на зеленом
 3. 2. 6 Цвет. Основные постулаты web-дизайна 2. Не применяйте слишком большое количество цветов, если в этом нет необходимости. 3. Цветовые сочетания: красный - зеленый, оранжевый - синий, желтый фиолетовый. © Москаленко О. В.
3. 2. 6 Цвет. Основные постулаты web-дизайна 2. Не применяйте слишком большое количество цветов, если в этом нет необходимости. 3. Цветовые сочетания: красный - зеленый, оранжевый - синий, желтый фиолетовый. © Москаленко О. В.
 3. 3 Формы и знаки Знаки, которые отображают конкретные объекты без каких-либо двоечтений назовем конкретными. По способу ассоциативного воздействия разделим их на пять групп: национальная символика, географические достопримечательности, сфера деятельности, животные и все остальное. Национальной символикой, например, в логотипе принято обозначать принадлежность той или иной компании государству (национальные компании). Герб и флаг Украины легким движением руки превращаются. . . в логотип национальной авиакомпании. © Москаленко О. В.
3. 3 Формы и знаки Знаки, которые отображают конкретные объекты без каких-либо двоечтений назовем конкретными. По способу ассоциативного воздействия разделим их на пять групп: национальная символика, географические достопримечательности, сфера деятельности, животные и все остальное. Национальной символикой, например, в логотипе принято обозначать принадлежность той или иной компании государству (национальные компании). Герб и флаг Украины легким движением руки превращаются. . . в логотип национальной авиакомпании. © Москаленко О. В.
 3. 3 Формы и знаки Использование в логотипе географических достопримечательностей однозначно конкретизирует место основной деятельности фирмывладельца логотипа, и как правило находит свое применение у туристических организаций. . Примерами географических достопримечательностей могут служить египетские пирамиды или же Эйфелева башня в Париже. В отличие от национальной символики, эмоции возникающие при виде такого логотипа практически не связаны с уровнем экономического развития страны и ее международным положением. Ведь туристы посещают как правило те достопримечательности, которые к нынешней политической ситуации в стране не имеют никакого отношения. © Москаленко О. В.
3. 3 Формы и знаки Использование в логотипе географических достопримечательностей однозначно конкретизирует место основной деятельности фирмывладельца логотипа, и как правило находит свое применение у туристических организаций. . Примерами географических достопримечательностей могут служить египетские пирамиды или же Эйфелева башня в Париже. В отличие от национальной символики, эмоции возникающие при виде такого логотипа практически не связаны с уровнем экономического развития страны и ее международным положением. Ведь туристы посещают как правило те достопримечательности, которые к нынешней политической ситуации в стране не имеют никакого отношения. © Москаленко О. В.
 3. 3 Формы и знаки Изображение предмета, имеющего непосредственное отношение к сфере деятельности фирмы, укажет потребителю на Вашу специализацию в данном секторе рынка. Так изображение компьютера всегда соответствует принадлежности к рынку либо программного либо аппаратного обеспечения. Но никак не к автомобильной промышленности или какой-либо другой. © Москаленко О. В.
3. 3 Формы и знаки Изображение предмета, имеющего непосредственное отношение к сфере деятельности фирмы, укажет потребителю на Вашу специализацию в данном секторе рынка. Так изображение компьютера всегда соответствует принадлежности к рынку либо программного либо аппаратного обеспечения. Но никак не к автомобильной промышленности или какой-либо другой. © Москаленко О. В.
 3. 3 Формы и знаки Применение изображения животных в логотипе может нести в себе две совершенно разные смысловые нагрузки. 1. Схожесть свойств. Фирме приписываются те качества, которые в большей или меньшей степени присущи данному животному. Так невероятное число авиакомпаний используют в своих логотипах изображение птиц, и это естественно, потому что никто из живых существ не умеет летать [самостоятельно], кроме птиц. Птицы у всех разные, но принцип один. Другой пример. Семейству кошачьих приписывают скорость, ловкость, мягкость бега. © Москаленко О. В.
3. 3 Формы и знаки Применение изображения животных в логотипе может нести в себе две совершенно разные смысловые нагрузки. 1. Схожесть свойств. Фирме приписываются те качества, которые в большей или меньшей степени присущи данному животному. Так невероятное число авиакомпаний используют в своих логотипах изображение птиц, и это естественно, потому что никто из живых существ не умеет летать [самостоятельно], кроме птиц. Птицы у всех разные, но принцип один. Другой пример. Семейству кошачьих приписывают скорость, ловкость, мягкость бега. © Москаленко О. В.
 3. 3 Формы и знаки 2. География вида. Известно, что некоторым видам животных свойственно конкретное место обитания, или же они издревле являются символом некоторой страны (имеется в виду, геральдика средних веков и позже). Так медведь во всем мире считается животным русской национальности, а все сумчатые живут исключительно в Австралии. © Москаленко О. В.
3. 3 Формы и знаки 2. География вида. Известно, что некоторым видам животных свойственно конкретное место обитания, или же они издревле являются символом некоторой страны (имеется в виду, геральдика средних веков и позже). Так медведь во всем мире считается животным русской национальности, а все сумчатые живут исключительно в Австралии. © Москаленко О. В.
 3. 3 Формы и знаки Разное. . . Впрочем такая категория знаков, не является абстрактной, и не несет конкретного однозначного смысла. Создавая такой логотип, дизайнер должен заботиться о том, чтобы знак создавал положительные ассоциации, и не вызывал негативных. Такие знаки создавать очень нелегко, но, едва появившись, они становятся широко известными Логотип LG Elrctronics настолько оригинален сам по себе, насколько заставляет вообще задумывается над тем, что появилось раньше: собственно логотип из названия, или же название из логотипа? © Москаленко О. В.
3. 3 Формы и знаки Разное. . . Впрочем такая категория знаков, не является абстрактной, и не несет конкретного однозначного смысла. Создавая такой логотип, дизайнер должен заботиться о том, чтобы знак создавал положительные ассоциации, и не вызывал негативных. Такие знаки создавать очень нелегко, но, едва появившись, они становятся широко известными Логотип LG Elrctronics настолько оригинален сам по себе, насколько заставляет вообще задумывается над тем, что появилось раньше: собственно логотип из названия, или же название из логотипа? © Москаленко О. В.
 3. 3. 1 Формы и знаки. Элементы дизайна Если дизайн – это некая целая композиция или конструкция, подчиненная определенной цели и идее, то элемент дизайна – эта часть композиции или конструкции. Можно назвать следующие элементы дизайна: линия, форма, светотень, цвет, объем и пространство (иллюзия глубины), фактура и текстура. © Москаленко О. В.
3. 3. 1 Формы и знаки. Элементы дизайна Если дизайн – это некая целая композиция или конструкция, подчиненная определенной цели и идее, то элемент дизайна – эта часть композиции или конструкции. Можно назвать следующие элементы дизайна: линия, форма, светотень, цвет, объем и пространство (иллюзия глубины), фактура и текстура. © Москаленко О. В.
 3. 3. 1 Формы и знаки. Элементы дизайна Линия Направление линии и расположение линии может создавать определенное настроение: так, например, горизонтальные линии создают ощущение спокойствия, статичности. Вертикальные линии предполагают уже возможность движения, динамики. Ломаная линия – энергична, возможно, даже агрессивна. Не только направление линии, но и то каким штрихом она выполнена, какой толщины этот штрих, влияют на наше восприятие линии. © Москаленко О. В.
3. 3. 1 Формы и знаки. Элементы дизайна Линия Направление линии и расположение линии может создавать определенное настроение: так, например, горизонтальные линии создают ощущение спокойствия, статичности. Вертикальные линии предполагают уже возможность движения, динамики. Ломаная линия – энергична, возможно, даже агрессивна. Не только направление линии, но и то каким штрихом она выполнена, какой толщины этот штрих, влияют на наше восприятие линии. © Москаленко О. В.
 3. 3. 1 Формы и знаки. Элементы дизайна Контур Линия или сочетание линий могут образовывать контур. Контур – это граница, обводка объекта. © Москаленко О. В.
3. 3. 1 Формы и знаки. Элементы дизайна Контур Линия или сочетание линий могут образовывать контур. Контур – это граница, обводка объекта. © Москаленко О. В.
 3. 3. 1 Формы и знаки. Элементы дизайна Штриховка Мы делаем это либо линейным штрихом, когда мы кладем все линии рядом, параллельно другу, либо пересекающейся штриховкой. Таким образом, мы можем задавать различный тон: от очень светлого до очень темного, создавая иллюзию объемности объекта за счет света и тени. © Москаленко О. В.
3. 3. 1 Формы и знаки. Элементы дизайна Штриховка Мы делаем это либо линейным штрихом, когда мы кладем все линии рядом, параллельно другу, либо пересекающейся штриховкой. Таким образом, мы можем задавать различный тон: от очень светлого до очень темного, создавая иллюзию объемности объекта за счет света и тени. © Москаленко О. В.
 3. 3. 1 Формы и знаки. Элементы дизайна Формы можно разделить на геометрические и органические. Органические – это природные формы, вы можете их встретить в животном и растительном мире, так, например, морские волны, полоски зебры, паутина, снежинка и т. д. Органические формы, как правило, сложные, лучше всего рисовать их вручную. Геометрические формы – искусственные, созданные человеком (линия, треугольник, квадрат и др. – это простейшие геометрические формы, на основе их могут быть созданы более сложные). © Москаленко О. В.
3. 3. 1 Формы и знаки. Элементы дизайна Формы можно разделить на геометрические и органические. Органические – это природные формы, вы можете их встретить в животном и растительном мире, так, например, морские волны, полоски зебры, паутина, снежинка и т. д. Органические формы, как правило, сложные, лучше всего рисовать их вручную. Геометрические формы – искусственные, созданные человеком (линия, треугольник, квадрат и др. – это простейшие геометрические формы, на основе их могут быть созданы более сложные). © Москаленко О. В.
 3. 3. 1 Формы и знаки. Элементы дизайна Светотень Сочетая свет и тень, мы можем добиться многого: задать объем нашему изображению, создать иллюзию глубины, акцентировать внимание нашего зрителя на каком-либо объекте в нашей работе, или наоборот убрать какие-то элементы нашей композиции на задний план (сделать менее значимыми). Комбинируя черный и белый цвет мы можем создать различные оттенки серого, это называется градация. Близкие по тону и яркости оттенки цвета в сочетании называются нюансом: © Москаленко О. В. Соответствен но, сильно отличающие ся по тону и яркости оттенки цвета называются контрастом:
3. 3. 1 Формы и знаки. Элементы дизайна Светотень Сочетая свет и тень, мы можем добиться многого: задать объем нашему изображению, создать иллюзию глубины, акцентировать внимание нашего зрителя на каком-либо объекте в нашей работе, или наоборот убрать какие-то элементы нашей композиции на задний план (сделать менее значимыми). Комбинируя черный и белый цвет мы можем создать различные оттенки серого, это называется градация. Близкие по тону и яркости оттенки цвета в сочетании называются нюансом: © Москаленко О. В. Соответствен но, сильно отличающие ся по тону и яркости оттенки цвета называются контрастом:
 3. 3. 1 Формы и знаки. Элементы дизайна Объём Объем мы создаем за счет света и тени. Сравните рисунки: в первом случае мы имеем дело с плоским кругом, во втором – у нас уже получился шар, добавив свет и тень, мы создали иллюзию того, что наш шар объемен. © Москаленко О. В.
3. 3. 1 Формы и знаки. Элементы дизайна Объём Объем мы создаем за счет света и тени. Сравните рисунки: в первом случае мы имеем дело с плоским кругом, во втором – у нас уже получился шар, добавив свет и тень, мы создали иллюзию того, что наш шар объемен. © Москаленко О. В.
 3. 3. 1 Формы и знаки. Элементы дизайна Пространство. Наложение Пространство. Перспектива Текстура и Фактура © Москаленко О. В.
3. 3. 1 Формы и знаки. Элементы дизайна Пространство. Наложение Пространство. Перспектива Текстура и Фактура © Москаленко О. В.
 3. 3. 2 Принципы Дизайна Целесообразность Единство Равновесие Симметрия Равновесие Асимметрия Доминанта Соподчинение Динамизм Гармония © Москаленко О. В.
3. 3. 2 Принципы Дизайна Целесообразность Единство Равновесие Симметрия Равновесие Асимметрия Доминанта Соподчинение Динамизм Гармония © Москаленко О. В.
 3. 3. 3 Размещение объектов Негатив Прошлое Будущее Позитив © Москаленко О. В.
3. 3. 3 Размещение объектов Негатив Прошлое Будущее Позитив © Москаленко О. В.
 © Москаленко О. В.
© Москаленко О. В.


