b61243a317d019941b9ad01be8f3a1e9.ppt
- Количество слайдов: 34
 + Jquery
+ Jquery
 + Les premiers « Frameworks » Comme il était devenu difficile de coder du javascript pour tous les navigateurs, sont apparus des « Frameworks » permettant une spécification unique, indépendante du navigateur Prototype. JS - www. prototypejs. org script. aculo. us Mootools - mootools. net Do. Jo Toolkit - www. dojotoolkit. org Yahoo UI - developer. yahoo. com/yui/ Ext. JS - www. extjs. com UIZE - www. uize. com
+ Les premiers « Frameworks » Comme il était devenu difficile de coder du javascript pour tous les navigateurs, sont apparus des « Frameworks » permettant une spécification unique, indépendante du navigateur Prototype. JS - www. prototypejs. org script. aculo. us Mootools - mootools. net Do. Jo Toolkit - www. dojotoolkit. org Yahoo UI - developer. yahoo. com/yui/ Ext. JS - www. extjs. com UIZE - www. uize. com
 + JQuery Une bibliothèque javascript open-source et cross-browser Elle permet de traverser et manipuler très facilement l'arbre DOM des pages web à l'aide d'une syntaxe fortement similaire à celle d'XPath. JQuery permet par exemple de changer/ajouter une classe CSS, créer des animations, modifier des attributs, etc. Gérer les événements javascript Faire des requêtes AJAX simplement
+ JQuery Une bibliothèque javascript open-source et cross-browser Elle permet de traverser et manipuler très facilement l'arbre DOM des pages web à l'aide d'une syntaxe fortement similaire à celle d'XPath. JQuery permet par exemple de changer/ajouter une classe CSS, créer des animations, modifier des attributs, etc. Gérer les événements javascript Faire des requêtes AJAX simplement
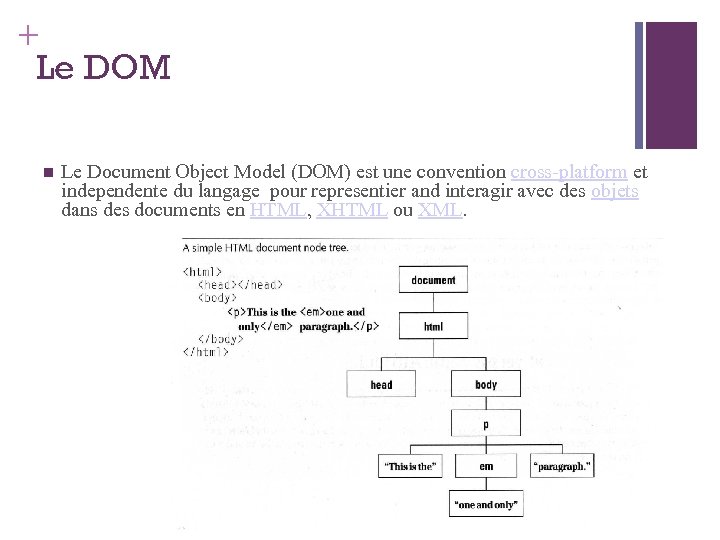
 + Le DOM Le Document Object Model (DOM) est une convention cross-platform et independente du langage pour representier and interagir avec des objets dans des documents en HTML, XHTML ou XML.
+ Le DOM Le Document Object Model (DOM) est une convention cross-platform et independente du langage pour representier and interagir avec des objets dans des documents en HTML, XHTML ou XML.
 + Ses fonctions principales Sélecteurs : Parcourir le DOM avec les sélecteurs CSS 1 à 3 et un support basique de XPath. Filtrer les résultats Elements et attributs : Changer un élements ou avoir des informations sur lui Evènements : Actions utilisateurs ou de modules JS CSS : Manipuler les styles Animations / Effets : Changer l'état d'un élement dans l'instant ou sur la durée AJAX : Requêtes externes à la page Plugins : Extensions spécifiques au cas par cas Fonctions pratiques : Détection navigateur, manipulation d'objets JS, deferred, etc
+ Ses fonctions principales Sélecteurs : Parcourir le DOM avec les sélecteurs CSS 1 à 3 et un support basique de XPath. Filtrer les résultats Elements et attributs : Changer un élements ou avoir des informations sur lui Evènements : Actions utilisateurs ou de modules JS CSS : Manipuler les styles Animations / Effets : Changer l'état d'un élement dans l'instant ou sur la durée AJAX : Requêtes externes à la page Plugins : Extensions spécifiques au cas par cas Fonctions pratiques : Détection navigateur, manipulation d'objets JS, deferred, etc
 + Avantages • Puissante • Légère (94 Ko) • Multiplateforme : évite les problèmes de compatibilité entre navigateurs • Gratuite et open source • Facilite la sélection d’éléments d’une page web • Facilite l’AJAX • S’écrit en dehors du code HTML
+ Avantages • Puissante • Légère (94 Ko) • Multiplateforme : évite les problèmes de compatibilité entre navigateurs • Gratuite et open source • Facilite la sélection d’éléments d’une page web • Facilite l’AJAX • S’écrit en dehors du code HTML
 + Ce que j. Query n’est pas Un substitut pour apprendre Java. Script Une réponse à tout Utilisez j. Query uniquement lorsque c’est nécessaire. On commence toujours par HTML+CSS avant de cher des plugins j. Query magiques. De nombreuses UI sont pures html+CSS
+ Ce que j. Query n’est pas Un substitut pour apprendre Java. Script Une réponse à tout Utilisez j. Query uniquement lorsque c’est nécessaire. On commence toujours par HTML+CSS avant de cher des plugins j. Query magiques. De nombreuses UI sont pures html+CSS
 + Principe de j. Query 1. Sélectionner une partie du document. 2. Agir dessus Objet j. Query = ensemble de noeuds du DOM (Document Object Model) ensemble de balises du document les objets j. Query se créent avec la fonction j. Query() abrégée en $() : - prend en entrée une chaîne de caractères contenant un «sélecteur» - renvoie en sortie un objet j. Query
+ Principe de j. Query 1. Sélectionner une partie du document. 2. Agir dessus Objet j. Query = ensemble de noeuds du DOM (Document Object Model) ensemble de balises du document les objets j. Query se créent avec la fonction j. Query() abrégée en $() : - prend en entrée une chaîne de caractères contenant un «sélecteur» - renvoie en sortie un objet j. Query
 + Une simple bibliothèque à importer Disponible sur le site de Jquery http: //jquery. com/ Ou directement sur Google code
+ Une simple bibliothèque à importer Disponible sur le site de Jquery http: //jquery. com/ Ou directement sur Google code
 + La fonction j. Query() j. Query repose sur une seule fonction : j. Query() ou $(). C’est une fonction Java. Script Elle accepte des paramètres Elle retourne un objet $ : Syntaxe issue de « Prototype »
+ La fonction j. Query() j. Query repose sur une seule fonction : j. Query() ou $(). C’est une fonction Java. Script Elle accepte des paramètres Elle retourne un objet $ : Syntaxe issue de « Prototype »
 + Selecteur magique : $('anything') ! $ accepte un sélecteur CSS en argument $ accepte des ID : $('#nom. ID') retourne un élément <-> document. get. Element. By. Id $ accepte des classes : $('. nom. Classe') retourne tous les éléments qui correspondent à cette classe $ accepte plusieurs sélecteurs $('. article, . nouvelles, . edito')
+ Selecteur magique : $('anything') ! $ accepte un sélecteur CSS en argument $ accepte des ID : $('#nom. ID') retourne un élément <-> document. get. Element. By. Id $ accepte des classes : $('. nom. Classe') retourne tous les éléments qui correspondent à cette classe $ accepte plusieurs sélecteurs $('. article, . nouvelles, . edito')
 + Sélection d’éléments par type de bloc, identifiant, classe Pour renvoyer toutes les balises : $("*") Pour renvoyer tous les
+ Sélection d’éléments par type de bloc, identifiant, classe Pour renvoyer toutes les balises : $("*") Pour renvoyer tous les
- JL
 + Sélection d’éléments par combinaison de critères // tous les divs de classe main $("div. main") // tous les tableaux d'identifiant data $("table#data") // objets d'id "content" ou de classe "menu" // attention à la position des guillemets $("#content, . menu")
+ Sélection d’éléments par combinaison de critères // tous les divs de classe main $("div. main") // tous les tableaux d'identifiant data $("table#data") // objets d'id "content" ou de classe "menu" // attention à la position des guillemets $("#content, . menu")
 + Sélection d’éléments filtrée // Recherche de p contenant des objets avec classe header // rendre visible ces objets $("p"). find(". header"). show(); // similaire à : // $(selecteur, contexte) $(". header", $("p")). show();
+ Sélection d’éléments filtrée // Recherche de p contenant des objets avec classe header // rendre visible ces objets $("p"). find(". header"). show(); // similaire à : // $(selecteur, contexte) $(". header", $("p")). show();
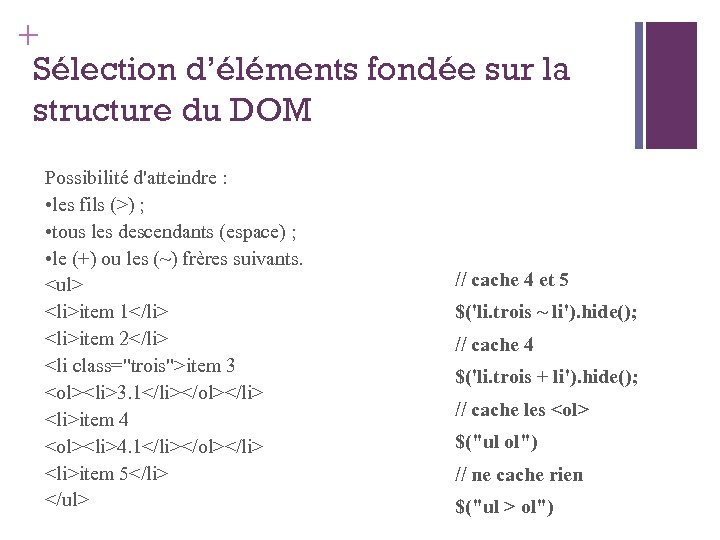
 + Sélection d’éléments fondée sur la structure du DOM Possibilité d'atteindre : • les fils (>) ; • tous les descendants (espace) ; • le (+) ou les (~) frères suivants.
+ Sélection d’éléments fondée sur la structure du DOM Possibilité d'atteindre : • les fils (>) ; • tous les descendants (espace) ; • le (+) ou les (~) frères suivants.
- item 1
- item 2
- item 3
- 3. 1
- item 4
- 4. 1
- item 5
- $("ul ol") // ne cache rien $("ul > ol")
 + Sélection d’éléments fondée sur la structure du DOM Possibilité de sélectionner de manière plus précise : • frère, enfants, parents • utilisation de fonctions // frère suivant. next(expr) // frère précédent. prev(expr) // frères. siblings(expr) // enfants. children(expr) // père. parent(expr)
+ Sélection d’éléments fondée sur la structure du DOM Possibilité de sélectionner de manière plus précise : • frère, enfants, parents • utilisation de fonctions // frère suivant. next(expr) // frère précédent. prev(expr) // frères. siblings(expr) // enfants. children(expr) // père. parent(expr)
 + Autres sélecteurs // premier paragraphe p: first // dernier élément de liste li: last // quatrième lien a: nth(3) ou a: eq(3) // paragraphes pairs ou impairs p: even or p: odd every // Tous les liens à partir (greater than) du quatrième ou avant (lower than) a: gt(3) or a: lt(4) // Liens qui contiennent le mot click a: contains('click')
+ Autres sélecteurs // premier paragraphe p: first // dernier élément de liste li: last // quatrième lien a: nth(3) ou a: eq(3) // paragraphes pairs ou impairs p: even or p: odd every // Tous les liens à partir (greater than) du quatrième ou avant (lower than) a: gt(3) or a: lt(4) // Liens qui contiennent le mot click a: contains('click')
 + Sélecteurs de visibilité // si l'élément est visible $("div: visible") // sinon $("div: hidden")
+ Sélecteurs de visibilité // si l'élément est visible $("div: visible") // sinon $("div: hidden")
 + Sélecteurs de formulaire // sélectionner les cases à cocher $("input: checkbox") // sélectionner les boutons radio $("input: radio") // sélectionner les boutons $(": button") // sélectionner les champs texte $(": text") $("input: checked") $("input: selected") $("input: enabled") $("input: disabled")
+ Sélecteurs de formulaire // sélectionner les cases à cocher $("input: checkbox") // sélectionner les boutons radio $("input: radio") // sélectionner les boutons $(": button") // sélectionner les champs texte $(": text") $("input: checked") $("input: selected") $("input: enabled") $("input: disabled")
" src="https://present5.com/presentation/b61243a317d019941b9ad01be8f3a1e9/image-21.jpg" alt="+ Sélecteurs de formulaire " />
+ Sélecteurs de formulaire $("select option: selected"). val()
 + j. Query: un objet les méthodes s'appliquent généralement à tous les éléments sélectionnés $('. classe'). hide(); $('. classe'). show(); de nombreuses méthodes utilitaires ajouter ou retirer des classes CSS: add. Class, remove. Class parcourir le DOM: . parent(), . next(), . children(), . parents() manipuler: append, wrap, prepend Intérêt fondamental: la plupart des méthodes de l'objet retournent l'objet lui-même on peut chaîner les appels ! $('anything'). parent(). find('still anything'). show(); Cette propriété est extrêmement puissante !
+ j. Query: un objet les méthodes s'appliquent généralement à tous les éléments sélectionnés $('. classe'). hide(); $('. classe'). show(); de nombreuses méthodes utilitaires ajouter ou retirer des classes CSS: add. Class, remove. Class parcourir le DOM: . parent(), . next(), . children(), . parents() manipuler: append, wrap, prepend Intérêt fondamental: la plupart des méthodes de l'objet retournent l'objet lui-même on peut chaîner les appels ! $('anything'). parent(). find('still anything'). show(); Cette propriété est extrêmement puissante !
![+ Modifier le contenu HTML . html('[contenu]') : remplacement du contenu d’un élément (les + Modifier le contenu HTML . html('[contenu]') : remplacement du contenu d’un élément (les](https://present5.com/presentation/b61243a317d019941b9ad01be8f3a1e9/image-23.jpg) + Modifier le contenu HTML . html('[contenu]') : remplacement du contenu d’un élément (les balises sont considérées comme des balises) . text('[contenu]') : remplacement du contenu d’un élément en considérant le tout comme du texte (les caractères < et > des balises sont remplacés par les entités XML (> et < ) . after('[contenu]') : insertion du contenu après l’élément sélectionné . before('[contenu]') : insertion du contenu avant l’élément sélectionné . append('[contenu]') : insertion du contenu dans l’élément sélectionné à la suite des éléments existants . prepend('[contenu]') : insertion du contenu dans l’élément sélectionné avant les éléments existants
+ Modifier le contenu HTML . html('[contenu]') : remplacement du contenu d’un élément (les balises sont considérées comme des balises) . text('[contenu]') : remplacement du contenu d’un élément en considérant le tout comme du texte (les caractères < et > des balises sont remplacés par les entités XML (> et < ) . after('[contenu]') : insertion du contenu après l’élément sélectionné . before('[contenu]') : insertion du contenu avant l’élément sélectionné . append('[contenu]') : insertion du contenu dans l’élément sélectionné à la suite des éléments existants . prepend('[contenu]') : insertion du contenu dans l’élément sélectionné avant les éléments existants
 + Modifier le contenu HTML . wrap('
+ Modifier le contenu HTML . wrap('
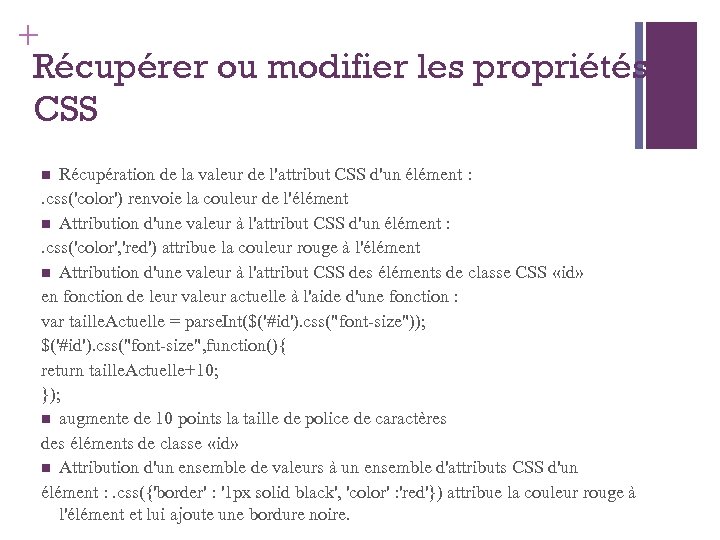
 + Récupérer ou modifier les propriétés CSS Récupération de la valeur de l'attribut CSS d'un élément : . css('color') renvoie la couleur de l'élément Attribution d'une valeur à l'attribut CSS d'un élément : . css('color', 'red') attribue la couleur rouge à l'élément Attribution d'une valeur à l'attribut CSS des éléments de classe CSS «id» en fonction de leur valeur actuelle à l'aide d'une fonction : var taille. Actuelle = parse. Int($('#id'). css("font-size")); $('#id'). css("font-size", function(){ return taille. Actuelle+10; }); augmente de 10 points la taille de police de caractères des éléments de classe «id» Attribution d'un ensemble de valeurs à un ensemble d'attributs CSS d'un élément : . css({'border' : '1 px solid black', 'color' : 'red'}) attribue la couleur rouge à l'élément et lui ajoute une bordure noire.
+ Récupérer ou modifier les propriétés CSS Récupération de la valeur de l'attribut CSS d'un élément : . css('color') renvoie la couleur de l'élément Attribution d'une valeur à l'attribut CSS d'un élément : . css('color', 'red') attribue la couleur rouge à l'élément Attribution d'une valeur à l'attribut CSS des éléments de classe CSS «id» en fonction de leur valeur actuelle à l'aide d'une fonction : var taille. Actuelle = parse. Int($('#id'). css("font-size")); $('#id'). css("font-size", function(){ return taille. Actuelle+10; }); augmente de 10 points la taille de police de caractères des éléments de classe «id» Attribution d'un ensemble de valeurs à un ensemble d'attributs CSS d'un élément : . css({'border' : '1 px solid black', 'color' : 'red'}) attribue la couleur rouge à l'élément et lui ajoute une bordure noire.
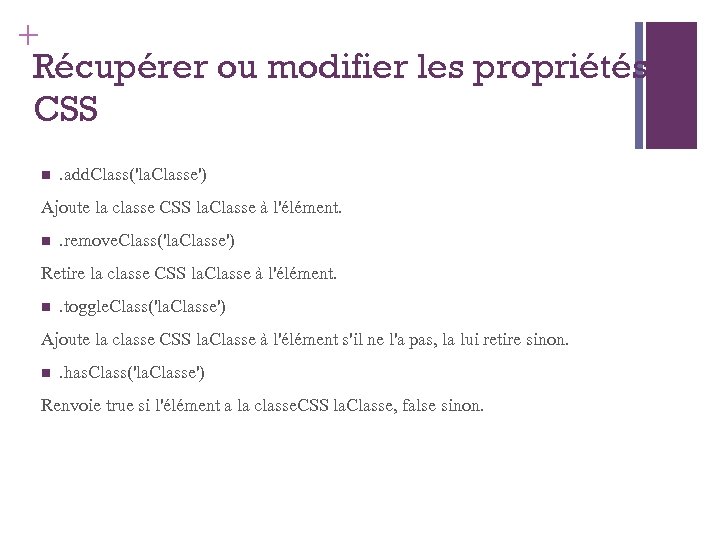
 + Récupérer ou modifier les propriétés CSS . add. Class('la. Classe') Ajoute la classe CSS la. Classe à l'élément. . remove. Class('la. Classe') Retire la classe CSS la. Classe à l'élément. . toggle. Class('la. Classe') Ajoute la classe CSS la. Classe à l'élément s'il ne l'a pas, la lui retire sinon. . has. Class('la. Classe') Renvoie true si l'élément a la classe. CSS la. Classe, false sinon.
+ Récupérer ou modifier les propriétés CSS . add. Class('la. Classe') Ajoute la classe CSS la. Classe à l'élément. . remove. Class('la. Classe') Retire la classe CSS la. Classe à l'élément. . toggle. Class('la. Classe') Ajoute la classe CSS la. Classe à l'élément s'il ne l'a pas, la lui retire sinon. . has. Class('la. Classe') Renvoie true si l'élément a la classe. CSS la. Classe, false sinon.
 + Nombreux exemples interactifs Les selecteurs j. Query sont illustrés par de nombreux tutoriaux interactifs, par exemple : Ici : http: //www. w 3 schools. com/jquery_examples. asp Et là : http: //docs. jquery. com/Tutorials: Live_Examples_of_j. Query
+ Nombreux exemples interactifs Les selecteurs j. Query sont illustrés par de nombreux tutoriaux interactifs, par exemple : Ici : http: //www. w 3 schools. com/jquery_examples. asp Et là : http: //docs. jquery. com/Tutorials: Live_Examples_of_j. Query
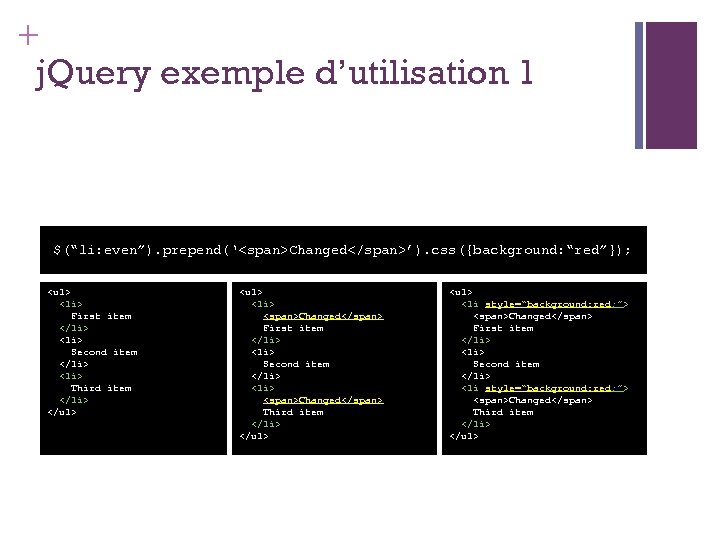
 + j. Query exemple d’utilisation 1 $(“li: even”). prepend(‘Changed’). css({background: “red”});
+ j. Query exemple d’utilisation 1 $(“li: even”). prepend(‘Changed’). css({background: “red”});
- First item
- Second item
- Third item
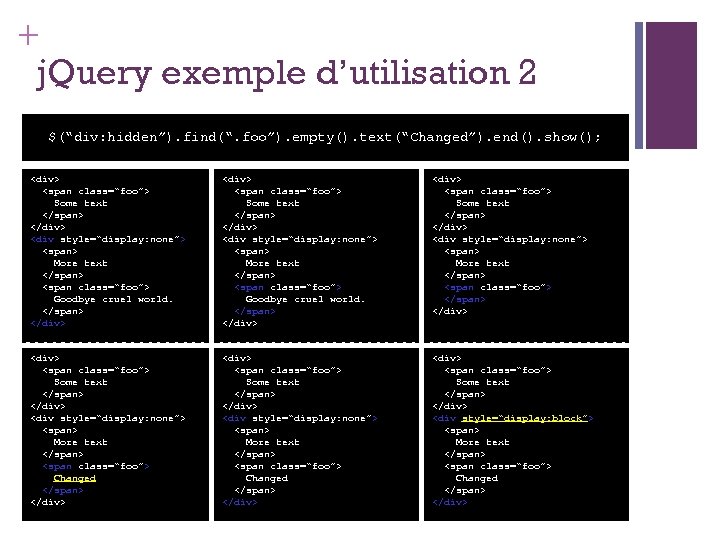
 + j. Query exemple d’utilisation 2 $(“div: hidden”). find(“. foo”). empty(). text(“Changed”). end(). show();
+ j. Query exemple d’utilisation 2 $(“div: hidden”). find(“. foo”). empty(). text(“Changed”). end(). show();
 + j. Query exemple d’utilisation 3 Determiner si une checkbox est cochée If ($(‘#total’). attr(‘checked’)) { //Traitement si cochée } else { //Traitement si non cochée }
+ j. Query exemple d’utilisation 3 Determiner si une checkbox est cochée If ($(‘#total’). attr(‘checked’)) { //Traitement si cochée } else { //Traitement si non cochée }
 + j. Query exemple d’utilisation 4 Intercepter le bouton submit d’un formulaire : $(document). ready(function() { $(‘#ok’). submit(function() { if ($(‘#login’). val() ==‘’) { alert (‘Entrer un login’); return false; } }) });
+ j. Query exemple d’utilisation 4 Intercepter le bouton submit d’un formulaire : $(document). ready(function() { $(‘#ok’). submit(function() { if ($(‘#login’). val() ==‘’) { alert (‘Entrer un login’); return false; } }) });
 + 32 j. Query exemple d’utilisation 5 Effacer le contenu d’un champs de texte lorsqu’il a le focus $(‘#nom’). focus(function() { var field = $(this); field. val(‘’); });
+ 32 j. Query exemple d’utilisation 5 Effacer le contenu d’un champs de texte lorsqu’il a le focus $(‘#nom’). focus(function() { var field = $(this); field. val(‘’); });
 + j. Query exemple d’utilisation 6 Tester le clic sur n’importe quel bouton radio : $(‘: radio’). click(function() { //do stuff }); Donner le focus au premier élément d’un formulaire: $(‘nom’). focus;
+ j. Query exemple d’utilisation 6 Tester le clic sur n’importe quel bouton radio : $(‘: radio’). click(function() { //do stuff }); Donner le focus au premier élément d’un formulaire: $(‘nom’). focus;
 + j. Query exemple d’utilisation 7 $(“span. none”). click( function(){ $(this). siblings(“: checkbox”). remove. Attr(“checked”); } ); $(“span. all”). click( function(){ $(this). siblings(“: checkbox”). attr(“checked”, “checked”); } ); or
+ j. Query exemple d’utilisation 7 $(“span. none”). click( function(){ $(this). siblings(“: checkbox”). remove. Attr(“checked”); } ); $(“span. all”). click( function(){ $(this). siblings(“: checkbox”). attr(“checked”, “checked”); } ); or


