Java та JavaScript.pptx
- Количество слайдов: 20
 Java та Java. Script Підготував студент Групи ІПЗс-51 Шмігель Мирослав
Java та Java. Script Підготував студент Групи ІПЗс-51 Шмігель Мирослав
 Що таке Java ? об'єктно-орієнтована мова програмування спочатку був розроблений для управління побутовою електронікою поставляється з великою бібліотекою класів використовує віртуальну машину (JVM) для виконання програм
Що таке Java ? об'єктно-орієнтована мова програмування спочатку був розроблений для управління побутовою електронікою поставляється з великою бібліотекою класів використовує віртуальну машину (JVM) для виконання програм
 Java -додатки q Клієнтські JVM виконує окремий додаток з командного рядка • Класи завантажуються з локального диска q Серверні • Обслуговують декілька клієнтів • Застосовуються для багатоланкових додатків •
Java -додатки q Клієнтські JVM виконує окремий додаток з командного рядка • Класи завантажуються з локального диска q Серверні • Обслуговують декілька клієнтів • Застосовуються для багатоланкових додатків •
 Базовий синтаксис мови Ключові компоненти SDK Структура файлу Визначення класів Базові типи даних і оператори Використання змінної CLASSPATH Компіляція і запуск додатку
Базовий синтаксис мови Ключові компоненти SDK Структура файлу Визначення класів Базові типи даних і оператори Використання змінної CLASSPATH Компіляція і запуск додатку
 Приклад класу Java package ru. vsu. test; import java. util. Date; public class First. Program { private Date today; public Date get. Today(){ return today; } public void set. Today(Date a. Today){ today = a. Today; } public static void main (String[] args){ First. Program fp = new First. Program(); fp. set. Today(new Date()); System. out. println (fp. get. Today()); } }
Приклад класу Java package ru. vsu. test; import java. util. Date; public class First. Program { private Date today; public Date get. Today(){ return today; } public void set. Today(Date a. Today){ today = a. Today; } public static void main (String[] args){ First. Program fp = new First. Program(); fp. set. Today(new Date()); System. out. println (fp. get. Today()); } }
 Блоки коду обрамляются в фігурні дужки "{" "}" Охоплюють визначення класу визначення методів Логічно пов'язані розділи коду import java. util. Date; public class First. Program { public static void main (String[] args){ System. out. println (new Date()); } }
Блоки коду обрамляются в фігурні дужки "{" "}" Охоплюють визначення класу визначення методів Логічно пов'язані розділи коду import java. util. Date; public class First. Program { public static void main (String[] args){ System. out. println (new Date()); } }
 Цикли q три типи • While • do. . while • for q Всі цикли мають дві • умова виконання • тіло
Цикли q три типи • While • do. . while • for q Всі цикли мають дві • умова виконання • тіло
 Цикл while (логічне вираження) оператор; int i = 0; while (i < 100){ System. out. println(“i = ”+i); i++; }
Цикл while (логічне вираження) оператор; int i = 0; while (i < 100){ System. out. println(“i = ”+i); i++; }
 Цикл do. . while do оператор; while (умова виходу); int i = 0; do{ System. out. println(“i = ”+i); i++; } while (i < 10);
Цикл do. . while do оператор; while (умова виходу); int i = 0; do{ System. out. println(“i = ”+i); i++; } while (i < 10);
 Цикл for (int i = 0, j = 10; i < j; i++, j--) { System. out. println(“i = ”+i); System. out. println(“j = ”+j); } for (int i = 0; i < 10; i++) { System. out. println(“i = ”+i); }
Цикл for (int i = 0, j = 10; i < j; i++, j--) { System. out. println(“i = ”+i); System. out. println(“j = ”+j); } for (int i = 0; i < 10; i++) { System. out. println(“i = ”+i); }
![Компіляція і запуск JAVA програм Компіляція. java файла javac [-classpath <path>] First. Program. java Компіляція і запуск JAVA програм Компіляція. java файла javac [-classpath <path>] First. Program. java](https://present5.com/presentation/71551260_331505336/image-11.jpg) Компіляція і запуск JAVA програм Компіляція. java файла javac [-classpath
Компіляція і запуск JAVA програм Компіляція. java файла javac [-classpath
 Java. Script Інтерпретована мова. Його інтерпретатор зазвичай вбудований в браузер. Основне призначення - визначати «динамічне» поведеніестраніц при завантаженні (формування сторінки перед її відкриттям) і при роботі користувача з сторінкою (UI елементи). Текст на Javascript може бути вкладений в HTML -сторінку безпосередньо або перебувати в окремому файлі (як CSS). Схожий на мови Java і C # синтаксично, але сильно відрізняється від ніхпо внутрішньому змісту
Java. Script Інтерпретована мова. Його інтерпретатор зазвичай вбудований в браузер. Основне призначення - визначати «динамічне» поведеніестраніц при завантаженні (формування сторінки перед її відкриттям) і при роботі користувача з сторінкою (UI елементи). Текст на Javascript може бути вкладений в HTML -сторінку безпосередньо або перебувати в окремому файлі (як CSS). Схожий на мови Java і C # синтаксично, але сильно відрізняється від ніхпо внутрішньому змісту
 Характеристика Java. Script Мова об'єктно-орієнтованого програмування. Об'єкти в язикеімеют «тип» , «атрибути» і «методи» "John, Jane, Paul, Michael". split(", "). length Змінні не мають заздалегідь заданого типу, тобто в разниемоменти часу можуть містити значення різних типів var number = 25; number = (number < 0); number = "25"; Типи об'єктів можуть бути: number, string, function, object, undefined. Оператор typeof дозволяє «вирахувати» тип об'єкта typeof 25 == "number" typeof null == "object"
Характеристика Java. Script Мова об'єктно-орієнтованого програмування. Об'єкти в язикеімеют «тип» , «атрибути» і «методи» "John, Jane, Paul, Michael". split(", "). length Змінні не мають заздалегідь заданого типу, тобто в разниемоменти часу можуть містити значення різних типів var number = 25; number = (number < 0); number = "25"; Типи об'єктів можуть бути: number, string, function, object, undefined. Оператор typeof дозволяє «вирахувати» тип об'єкта typeof 25 == "number" typeof null == "object"
 Типи вбудовані в мову - Number: 64 -х-розрядні числа з плаваючою крапкою. String: рядки з символами в форматі Unicode Array: масиви з перемінними кордонами. Function: Функції. Кожна функція, крім того, може служити конструктором об’єкта Boolean, Date, Math, Reg. Exp: логічні значення, дати, . . .
Типи вбудовані в мову - Number: 64 -х-розрядні числа з плаваючою крапкою. String: рядки з символами в форматі Unicode Array: масиви з перемінними кордонами. Function: Функції. Кожна функція, крім того, може служити конструктором об’єкта Boolean, Date, Math, Reg. Exp: логічні значення, дати, . . .
 Синтаксис опис змінних var count = 25, msg = 'Повідомлення про помилку'; var null. Var; // Отримує початкове значення null Операції такі ж, як в Java і C #, але більш широко використовується перетворення типів + /= %= * == / != % > ++ < ->= = <= += && -= || *= ! Багато операторів дуже схожі на відповідні оператори Java і C #, але можуть мати деякі відмінності в семантиці for (var i = 0; i < 100; ++i) {. . . } if (x * y < 100) {. . . } else {. . . } try {. . . } catch (e) {. . . } finally {. . . }
Синтаксис опис змінних var count = 25, msg = 'Повідомлення про помилку'; var null. Var; // Отримує початкове значення null Операції такі ж, як в Java і C #, але більш широко використовується перетворення типів + /= %= * == / != % > ++ < ->= = <= += && -= || *= ! Багато операторів дуже схожі на відповідні оператори Java і C #, але можуть мати деякі відмінності в семантиці for (var i = 0; i < 100; ++i) {. . . } if (x * y < 100) {. . . } else {. . . } try {. . . } catch (e) {. . . } finally {. . . }
 Включення Javascript в HTMLсторінку Фрагменти коду можна включати в заголовок або тіло HTML-документа. Крім того, можна розмістити код в окремому файлі, а в HTML-страніцеразместіть посилання на цей файл.
Включення Javascript в HTMLсторінку Фрагменти коду можна включати в заголовок або тіло HTML-документа. Крім того, можна розмістити код в окремому файлі, а в HTML-страніцеразместіть посилання на цей файл.
 Тип String Рядки полягають або в апострофи, або в подвійні лапки var slogan = "Don't be evil!"; var image ='
Тип String Рядки полягають або в апострофи, або в подвійні лапки var slogan = "Don't be evil!"; var image =''; Операції "2" + "3 "23 над рядками: + <> ==! = "a" == "A false Атрибут рядки: length - довжина рядка. "abc". length == 3
 Тип Boolean Стандартні логічні значення - true і false. Однак в якості умов можна використовувати будь-яке значення. " Істинні " умови " Помилкові "умови: if (2 < 5) if ("") if (25) if (0) Логічні умови використовуються в умовних операторах і операторахціклов. if (x < y) { z = x; } else { z = y; } while (x < 100) { x = x * 2; n++; } do { x = Math. floor(x / 2); n++; } while (x > 0); for (var y = 0, x = 0; x < 100; ++x) { y += x; }
Тип Boolean Стандартні логічні значення - true і false. Однак в якості умов можна використовувати будь-яке значення. " Істинні " умови " Помилкові "умови: if (2 < 5) if ("") if (25) if (0) Логічні умови використовуються в умовних операторах і операторахціклов. if (x < y) { z = x; } else { z = y; } while (x < 100) { x = x * 2; n++; } do { x = Math. floor(x / 2); n++; } while (x > 0); for (var y = 0, x = 0; x < 100; ++x) { y += x; }
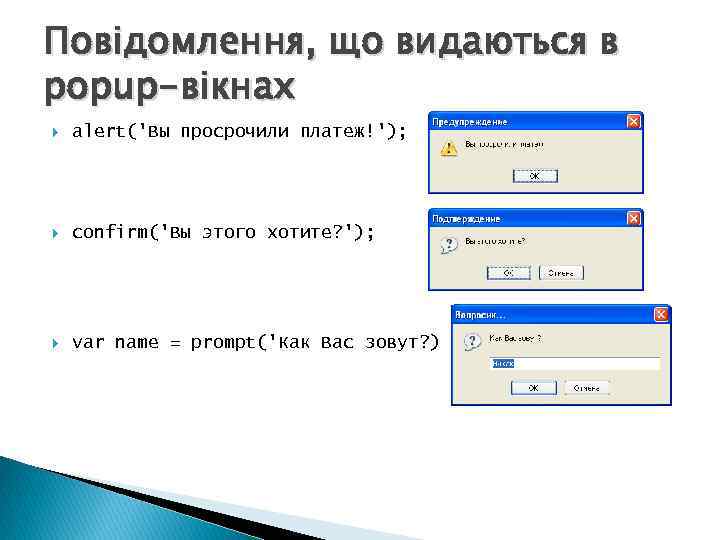
 Повідомлення, що видаються в popup-вікнах alert('Вы просрочили платеж!'); confirm('Вы этого хотите? '); var name = prompt('Как Вас зовут? )
Повідомлення, що видаються в popup-вікнах alert('Вы просрочили платеж!'); confirm('Вы этого хотите? '); var name = prompt('Как Вас зовут? )
 Робота з таймером Можна створити таймер і визначити реакцію на подію від таймера var timer = set. Timeout(func, timeinterval); func - це функція або рядок з кодом; timeinterval - час в мілісекундах. Таймер спрацьовує один раз і запускає функцію function launch. Timer() { set. Timeout("alert('Зенит – чемпион!'); ", 2000); } Тепер можна запустити цей таймер, наприклад, за подією click
Робота з таймером Можна створити таймер і визначити реакцію на подію від таймера var timer = set. Timeout(func, timeinterval); func - це функція або рядок з кодом; timeinterval - час в мілісекундах. Таймер спрацьовує один раз і запускає функцію function launch. Timer() { set. Timeout("alert('Зенит – чемпион!'); ", 2000); } Тепер можна запустити цей таймер, наприклад, за подією click
Нажми сюда!
Поки подія ще не сталося, таймер можна зупинити var timer = set. Timeout(func, timeinterval); clear. Timeout(timer);


