 Java. Script – дверь во все платформы Михаил Семичев Software Engineering Manager EPAM Systems Mikhail_Semichev@epam. com 17 -19 марта 2017 САРАТОВ 1
Java. Script – дверь во все платформы Михаил Семичев Software Engineering Manager EPAM Systems Mikhail_Semichev@epam. com 17 -19 марта 2017 САРАТОВ 1
 О докладчике Михаил Семичев (9 лет во Front-End разработке, фанат Java. Script) Руководитель Саратовского Front-End направления EPAM Systems (70+ Java. Script разработчиков). Mikhail Semichev EPAM Systems, Software Engineering Manager Я вижу своей главной задачей - создание достойных рабочих мест, укрепление и наращивание Front-End подразделения. + Популяризация IT в городе (Saratov. JS, IT Subbotnik) 2
О докладчике Михаил Семичев (9 лет во Front-End разработке, фанат Java. Script) Руководитель Саратовского Front-End направления EPAM Systems (70+ Java. Script разработчиков). Mikhail Semichev EPAM Systems, Software Engineering Manager Я вижу своей главной задачей - создание достойных рабочих мест, укрепление и наращивание Front-End подразделения. + Популяризация IT в городе (Saratov. JS, IT Subbotnik) 2
 Вопросы • Я хочу написать приложение, но на каком языке? • Как сделать его доступным всем? • Как организовать быстрый выход на рынок? • Быструю поставку обновлений? • Как сделать проще? 3
Вопросы • Я хочу написать приложение, но на каком языке? • Как сделать его доступным всем? • Как организовать быстрый выход на рынок? • Быструю поставку обновлений? • Как сделать проще? 3
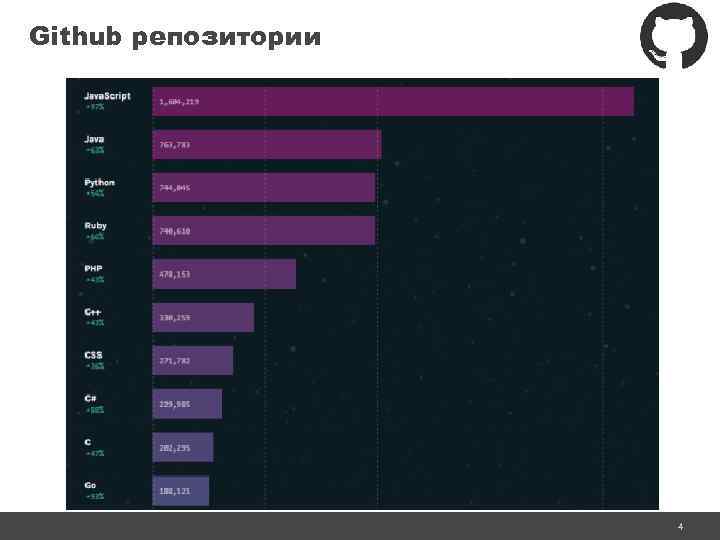
 Github репозитории 4
Github репозитории 4
 Stack Overflow вопросы 5
Stack Overflow вопросы 5
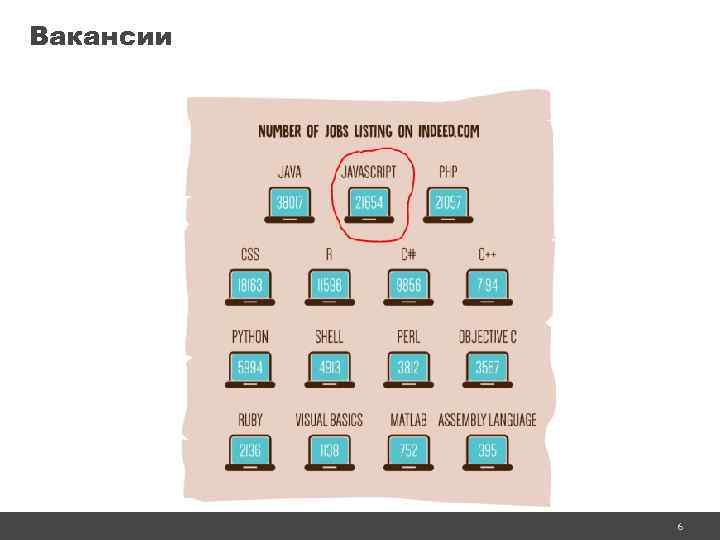
 Вакансии 6
Вакансии 6
 NPM (Node) скачивание пакетов в неделю 7
NPM (Node) скачивание пакетов в неделю 7
 Не имеет значения на чем вы пишете BE Front-End Back-End 8
Не имеет значения на чем вы пишете BE Front-End Back-End 8
 Это же только про WEB приложения? Уже НЕТ ! 9
Это же только про WEB приложения? Уже НЕТ ! 9
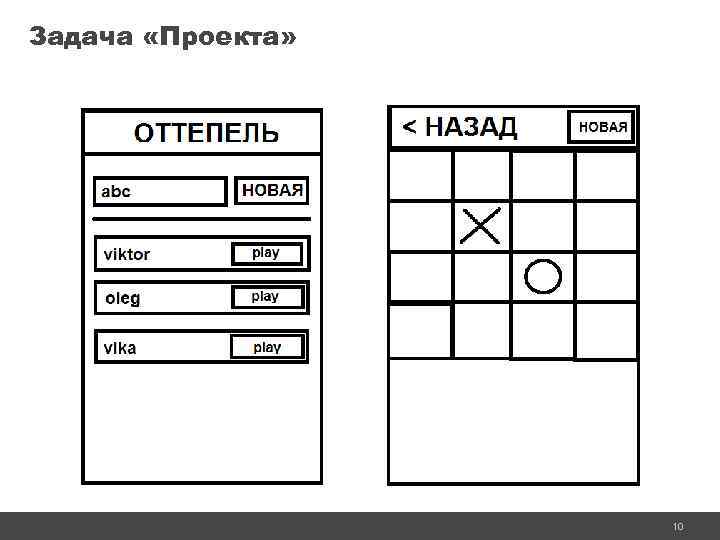
 Задача «Проекта» 10
Задача «Проекта» 10
 Выберем самые-популярные технологии 11
Выберем самые-популярные технологии 11
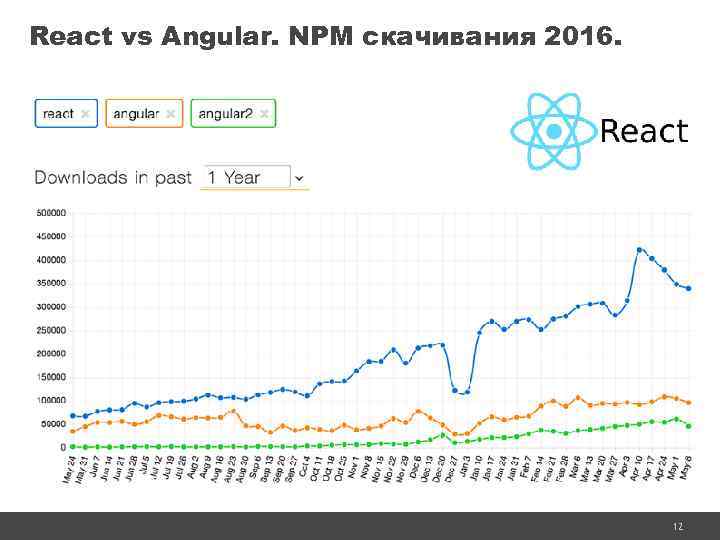
 React vs Angular. NPM скачивания 2016. 12
React vs Angular. NPM скачивания 2016. 12
 Почему так популярен React ? • Низкий порог входа • Функциональный JS во всей красоте и выразительности • Оч. Быстрый: • Virdual DOM • Время холодного старта 150 мс • Трафиком 52 KB • Эксперимент: При 3 G подключении Hello World SPA грузится <1 сек. (Angular 2 аналог ~4 сек) • Серверный рендеринг • Отличная тестируемость • Мощное комьюнити, куча библиотек, компонентов, книг 13
Почему так популярен React ? • Низкий порог входа • Функциональный JS во всей красоте и выразительности • Оч. Быстрый: • Virdual DOM • Время холодного старта 150 мс • Трафиком 52 KB • Эксперимент: При 3 G подключении Hello World SPA грузится <1 сек. (Angular 2 аналог ~4 сек) • Серверный рендеринг • Отличная тестируемость • Мощное комьюнити, куча библиотек, компонентов, книг 13
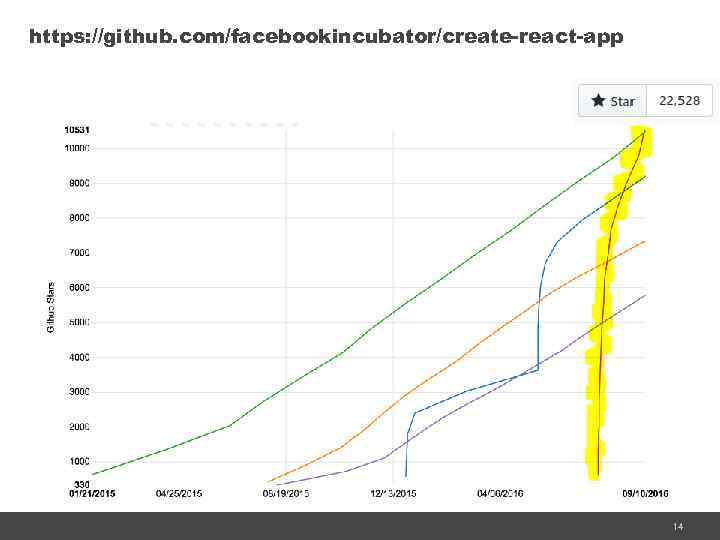
 https: //github. com/facebookincubator/create-react-app 14
https: //github. com/facebookincubator/create-react-app 14
 Mobx (https: //github. com/mobxjs/mobx) 15
Mobx (https: //github. com/mobxjs/mobx) 15
 DEMO React. App 16
DEMO React. App 16
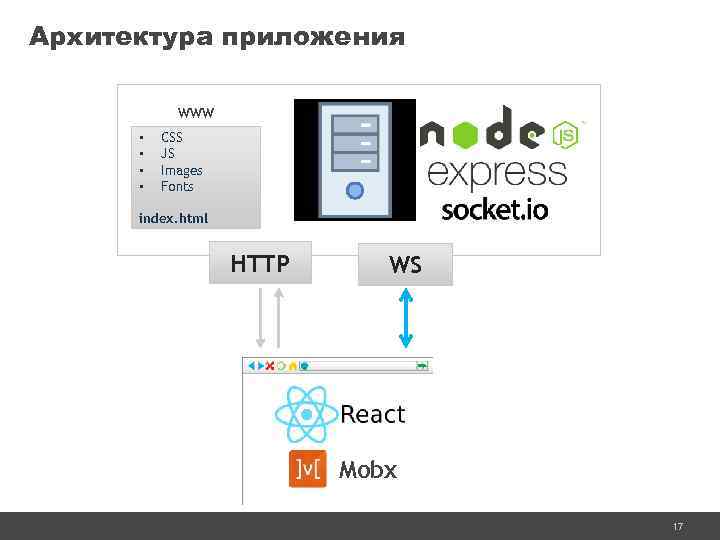
 Архитектура приложения WWW • • CSS JS Images Fonts index. html HTTP WS Mobx 17
Архитектура приложения WWW • • CSS JS Images Fonts index. html HTTP WS Mobx 17
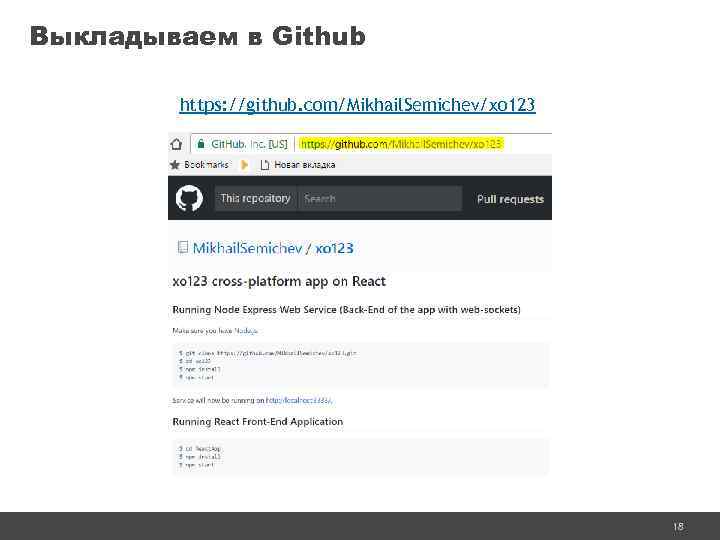
 Выкладываем в Github https: //github. com/Mikhail. Semichev/xo 123 18
Выкладываем в Github https: //github. com/Mikhail. Semichev/xo 123 18
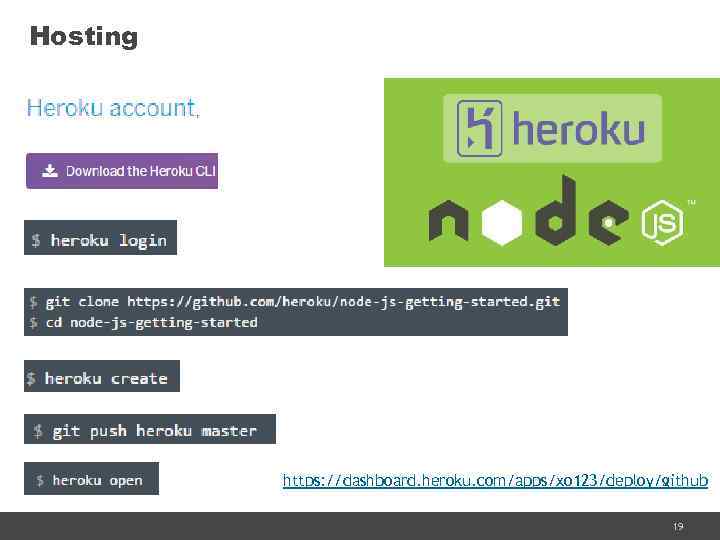
 Hosting https: //dashboard. heroku. com/apps/xo 123/deploy/github 19
Hosting https: //dashboard. heroku. com/apps/xo 123/deploy/github 19
 Continuous Delivery 1. Дорабатываем приложение 2. $ npm build_h 3. $ git push master Все клиенты получают обновление ! 20
Continuous Delivery 1. Дорабатываем приложение 2. $ npm build_h 3. $ git push master Все клиенты получают обновление ! 20
 УРА ! Мир увидел наше приложение 21
УРА ! Мир увидел наше приложение 21
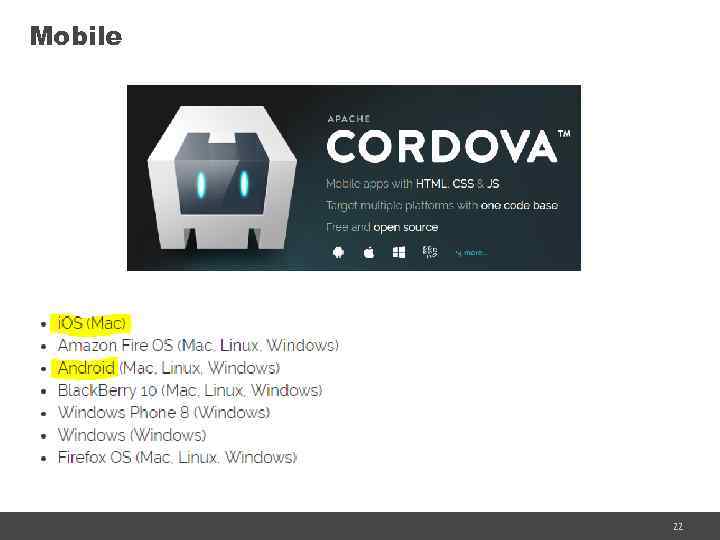
 Mobile 22
Mobile 22
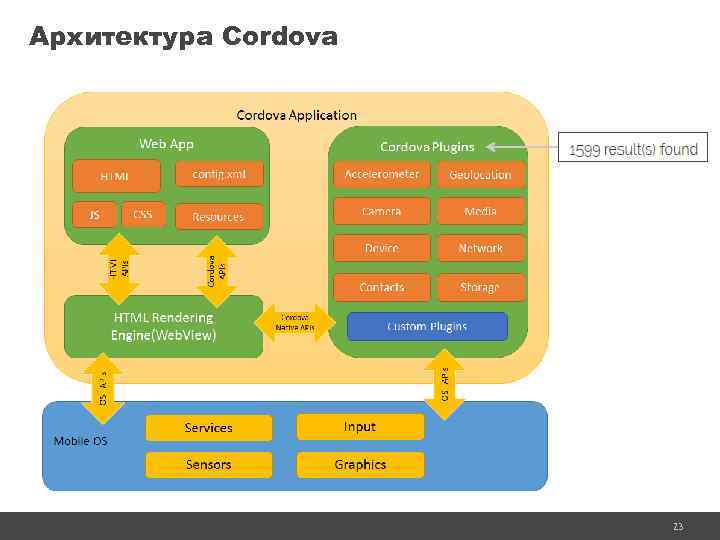
 Архитектура Cordova 23
Архитектура Cordova 23
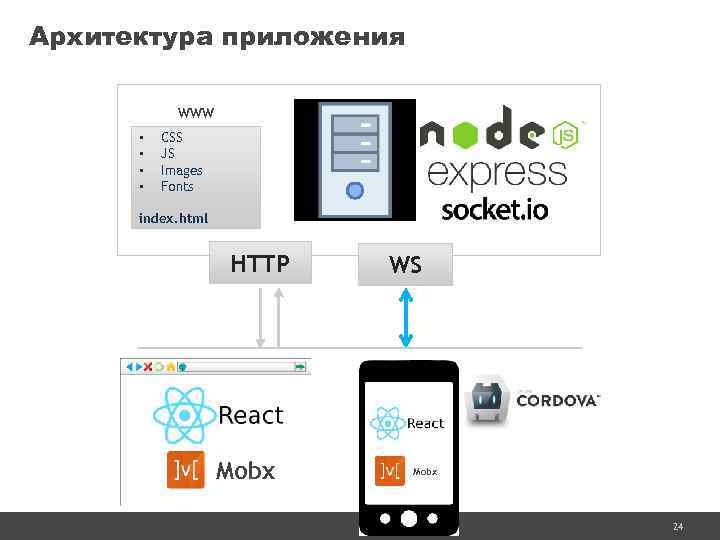
 Архитектура приложения WWW • • CSS JS Images Fonts index. html HTTP Mobx WS Mobx 24
Архитектура приложения WWW • • CSS JS Images Fonts index. html HTTP Mobx WS Mobx 24
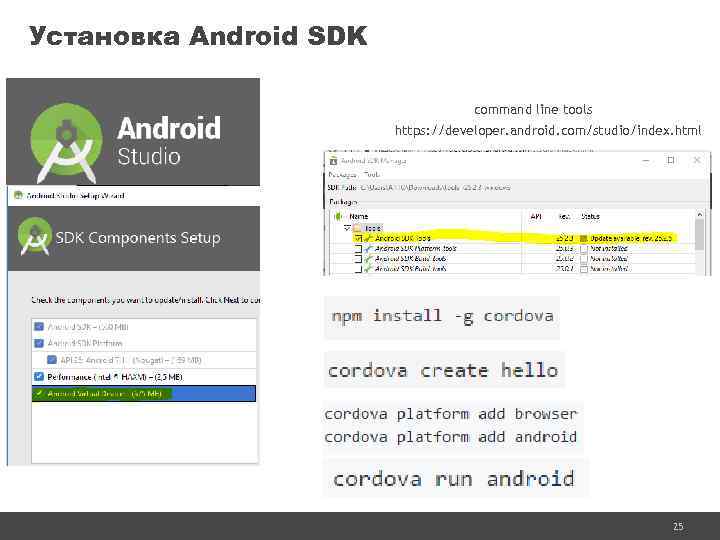
 Установка Android SDK command line tools https: //developer. android. com/studio/index. html 25
Установка Android SDK command line tools https: //developer. android. com/studio/index. html 25
 Работа в эмуляторе 26
Работа в эмуляторе 26
 DEMO Mobile. App 27
DEMO Mobile. App 27
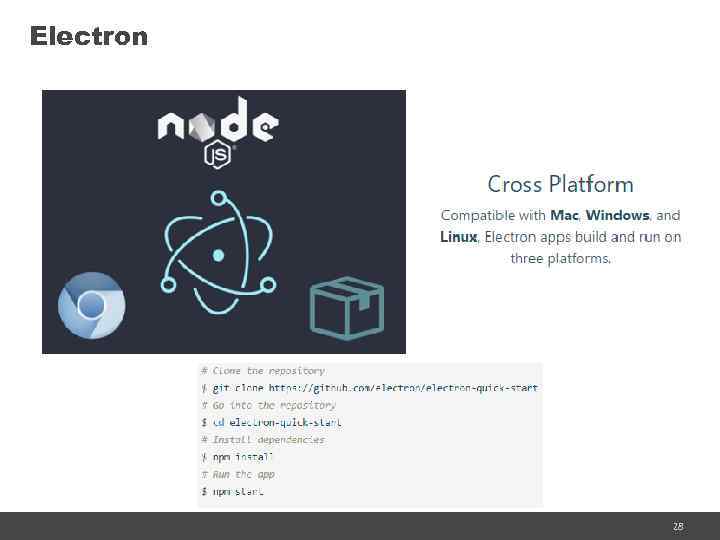
 Electron 28
Electron 28
 DEMO Electron. App 29
DEMO Electron. App 29
 Архитектура приложения WWW • • CSS JS Images Fonts index. html HTTP Mobx WS Mobx 30
Архитектура приложения WWW • • CSS JS Images Fonts index. html HTTP Mobx WS Mobx 30
 Java. Script everywhere • Web-Site • Server (Node. JS) • Mobile (i. OS, Android, Windows. Phone, …) • Desktop (Windows, Linux, Mac. OS) • Build automation process • Tests (Karma, Jest, Protractor) • Единое приложение под все платформы ! 31
Java. Script everywhere • Web-Site • Server (Node. JS) • Mobile (i. OS, Android, Windows. Phone, …) • Desktop (Windows, Linux, Mac. OS) • Build automation process • Tests (Karma, Jest, Protractor) • Единое приложение под все платформы ! 31
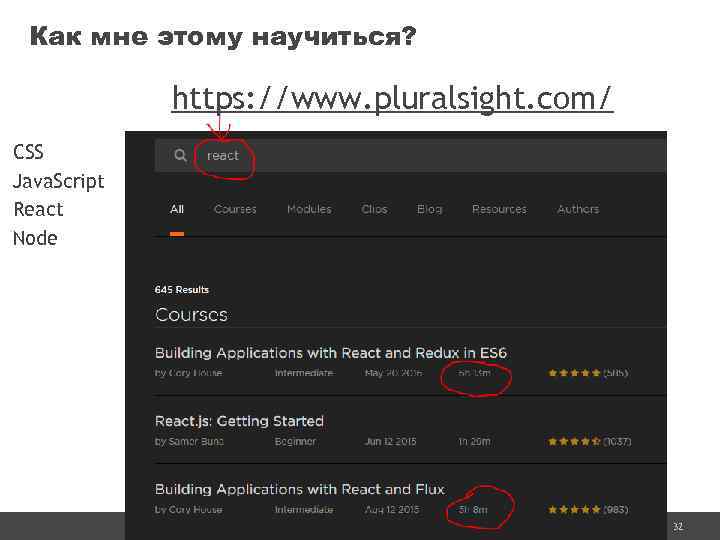
 Как мне этому научиться? https: //www. pluralsight. com/ CSS Java. Script React Node 32
Как мне этому научиться? https: //www. pluralsight. com/ CSS Java. Script React Node 32
 Спасибо за внимание! https: //vk. com/saratovjs Михаил Семичев Software Engineering Manager EPAM Systems Mikhail_Semichev@epam. com 33
Спасибо за внимание! https: //vk. com/saratovjs Михаил Семичев Software Engineering Manager EPAM Systems Mikhail_Semichev@epam. com 33