f8111785233b6c94140516ed31a6d924.ppt
- Количество слайдов: 24

Из цикла лекций «Технологии разработки Internet-приложений» для студентов 4 -го курса кафедры Компьютерных технологий физического факультета Донецкого национального университета Технологии разработки Internetприложений Среда Delphi: CGI, ISAPI приложения (В Visual Studio нет прямых и простых средств создания ISAPI расширений) Delphi –Windows, Kylex – Linux Page. Producer Дон. НУ, кафедра КТ, проф. В. К. Толстых

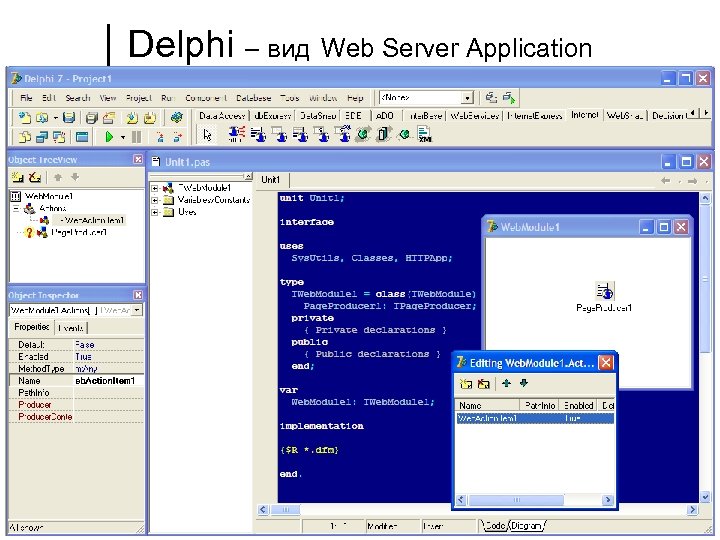
Delphi – вид Web Server Application

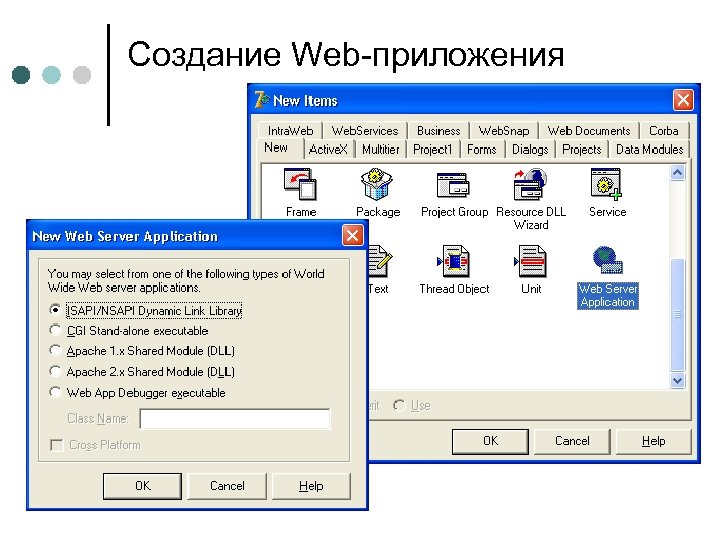
Создание Web-приложения

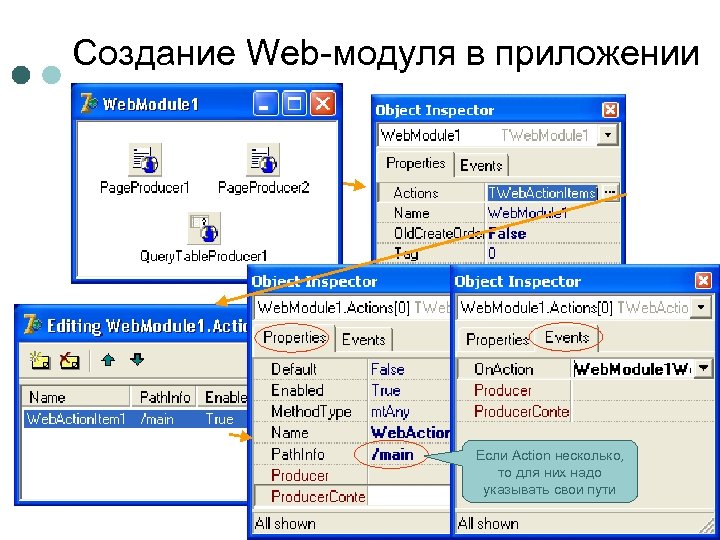
Создание Web-модуля в приложении Если Action несколько, то для них надо указывать свои пути

Сгенерированный код Web-модуля unit Unit 1; interface uses Sys. Utils, Classes, HTTPApp; type TWeb. Module 1 = class(TWeb. Module) procedure Web. Module 1 Web. Action. Item 1 Action(Sender: TObject; Request: TWeb. Request; Response: TWeb. Response; var Handled: Boolean); private { Private declarations } Добавлен заголовок public обработчика on. Action { Public declarations } end; var Web. Module 1: TWeb. Module 1;

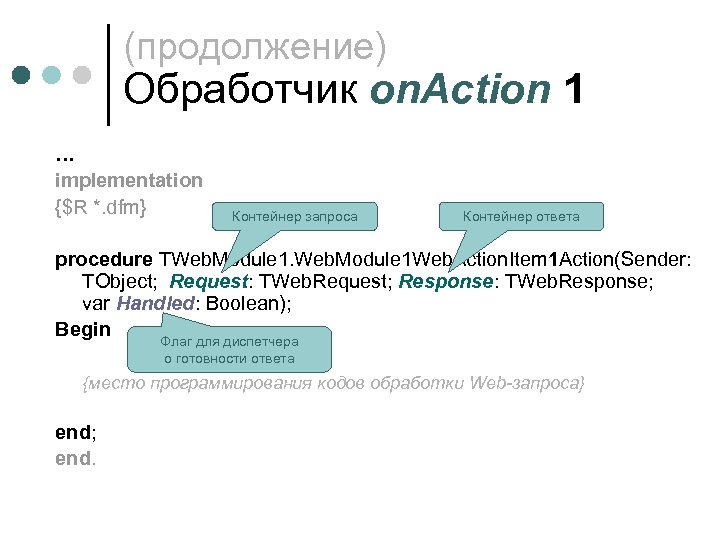
(продолжение) Обработчик on. Action 1 … implementation {$R *. dfm} Контейнер запроса Контейнер ответа procedure TWeb. Module 1 Web. Action. Item 1 Action(Sender: TObject; Request: TWeb. Request; Response: TWeb. Response; var Handled: Boolean); Begin Флаг для диспетчера о готовности ответа {место программирования кодов обработки Web-запроса} end; end.

Рекомендации для создания и тестирования приложения • При тестировании Web-приложений в свойствах браузера в разделе «временные файлы» установить «Проверять наличие обновления… при каждом посещении страницы» . • Создать Web-сайт, или Web-приложение (рекомендуем это!), или виртуальный каталог (см. Архитектура IIS. ppt), установить Web и NTFS разрешения (разрешить запуск сценариев и исполняемых файлов – для IIS 5 и 6, для IIS 7; запись в файлы – см. далее). • Для ISAPI (IIS 5) и ASP (IIS 6) отменить кэширование. • При работе в локальной сети можно использовать соседний IIS. Доступ к его корню – это http: //имя компьютера, например, http: //KT-61/ Убедитесь, что в настройках подключения браузера к сети его запросы не отправляются к удаленному прокси-серверу (отметить «не использовать проксисервер для локальных адресов» ) • Теперь можно в какой-либо среде разработки сайтов, например, Share. Point Designer 2007, Visual Studio… подключиться к созданному сайту (приложению, виртуальному каталогу) на локальном IIS и приступать к его разработке. Введите в строке открытия сайта – http: //localhost/ваш_сайт

Установка NTFS-разрешений 1. Убедитесь, что у вас есть закладка Безопасность в свойствах файлов и папок. Если нет, то в меню Windows Explorer выберете: Сервис – Свойства папки… – Вид – Использовать простой общий доступ к файлам – снять флаг, 2. Теперь для необходимого файла в его свойствах можно выбрать появившуюся закладку Безопасность, далее выберете имя пользователя от которого вы работаете, или – Гостевую учётную запись, и поставьте флаги на Чтение, Запись или Полный доступ для выбранного Вами ресурса.

Web-модуль TWeb. Module = TData. Module + TWeb. Dispatcher Основные свойства TWeb. Module: Actions => TWeb. Action. Item: Default, Enabled, Method. Type, Path. Info Событие: On. Action

Web-диспетчер Tweb. Dispatcher, согласно запросу, ищет действия с подходящими Method. Type (POST, GET…) и Path. Info, если такое действие находится, то вызывается обработчик On. Action этого действия. Обработчик помещает ответ в Web. Response. Если формирование ответа не закончено, то устанавливают значение параметра Handled: =False (по умолчанию - True). В этом случае диспетчер запускает обработчик действия со свойством Default: =True, не зависимо от значений его свойств Method. Type и Path. Info. Если значение Path. Info не определено и действие имеет значение Enabled=Default=True, то оно будет обработано первым. Если диспетчер не нашел ни одного действия, то связь сервера с клиентом разрывается без всяких сообщений. События: Befor. Dispatch, After. Dispatch

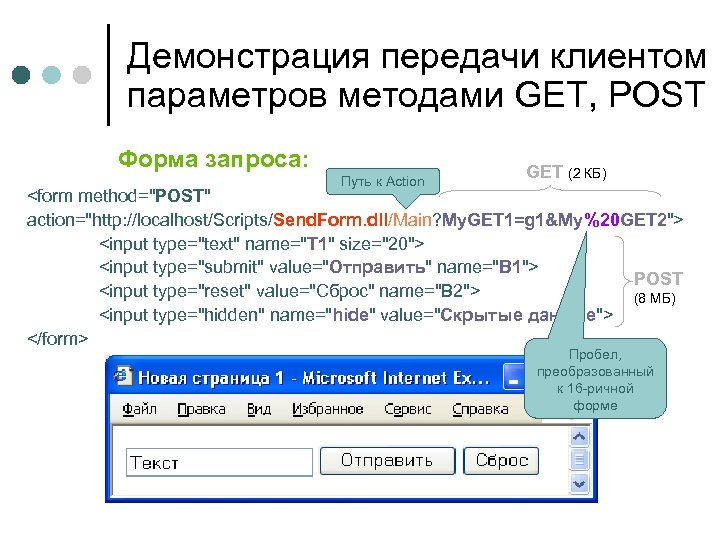
Демонстрация передачи клиентом параметров методами GET, POST Форма запроса: Путь к Action GET (2 КБ) <form method="POST" action="http: //localhost/Scripts/Send. Form. dll/Main? My. GET 1=g 1&My%20 GET 2"> <input type="text" name="T 1" size="20"> <input type="submit" value="Отправить" name="B 1"> POST <input type="reset" value="Сброс" name="B 2"> (8 МБ) <input type="hidden" name="hide" value="Скрытые данные"> </form> Пробел, преобразованный к 16 -ричной форме

TWeb. Request Содержит информацию, присылаемую от Клиента в HTTP-запросе Основные свойства Request: Remote. Host, User. Agent, Accept, Referer, Authorization, Cookies…(см. далее) Content : String – строка запроса с разделителями = и & POST: Content. Fields : TStrings – массив строк типа name=value Content. Fields. Values['name элемента формы'] – чтение значения Value элемента формы по его идентификатору, определённому в атрибуте name Query : String – строка запроса с разделителями = и & GET: Query. Fields : TStrings – массив строк, разделённых на символе & Query. Fields. Values['имя параметра перед ='] – чтение значения параметра

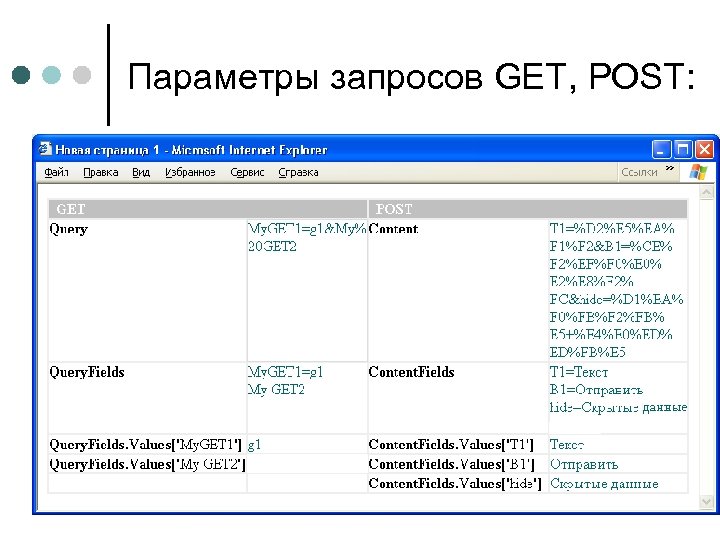
Параметры запросов GET, POST:

Другие параметры запроса Web -Клиента Другие свойства Request через localhost Другие свойства Request через www. donnu. edu. ua

TWeb. Response Содержит информацию, отправляемую Клиенту на HTTP-запрос Основные свойства Response: Content – контейнер строк HTML-кода для ответа (отправки) клиенту Cookies, Content. Type… Основные методы Response: Send. Response – отправить ответ (немедленно, не дожидаясь окончания On. Action) Send. Redirect('новый URL') – перенаправить запрос Пример перенаправления запроса для дальнейшей обработки: 0 1 2 <A href=“http: //www. donnu. ua? http: //www. borland. com&Borland&Don. NU”> Firm: =Request. Query. Fields[1]; // статистика запросов для Дон. НУ Response. Send. Redirect(Request. Query. Fields[0]+'? '+ // +GET-параметр Request. Query. Fields[2]); // перенаправление

TPage. Producer Генератор HTML-страниц на основе шаблонов Основные свойства: HTMLFile, HTMLDoc – шаблон страницы Основной метод: Content – генерирует HTML-страницу (просматривает HTML-шаблон, генерирует событие on. HTMLTag для каждого настраиваемого тега заменяет настраиваемый тег HTML-кодом) Событие: on. HTMLTag – возникает при каждой встрече с настраиваемым тегом: <#имя_тега “парам=знач”> Параметры процедуры (обработчика события) on. HTMLTag: Tag type TTag = (tg. Link, tg. Image, tg. Table, tg. Custom …); <#Link…> <#Image…> <#Table…> <#любой…> Tag. String – только имя тега, Tag. Params – только параметры тега Replace. Text – заменяет настраиваемый тег HTML-кодом

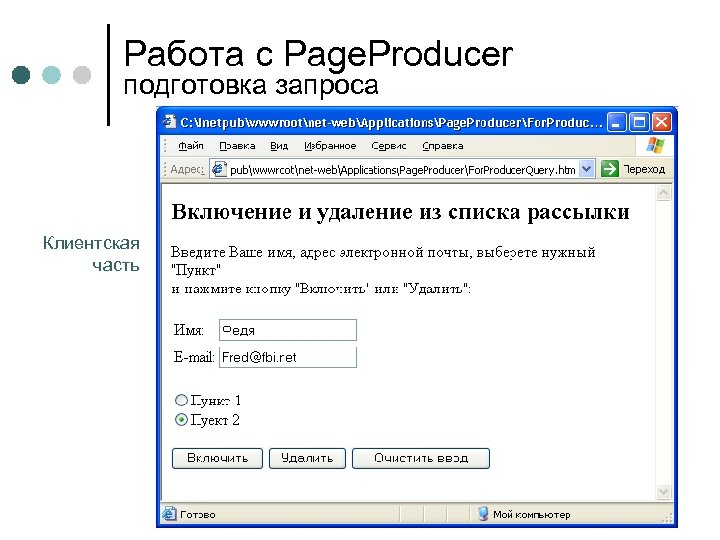
Работа с Page. Producer подготовка запроса Клиентская часть

<html> <body> <H 2> Включение и удаление из списка рассылки </H 2> Введите Ваше имя, адрес электронной почты, выберете нужный "Пункт“ и нажмите кнопку "Включить" или "Удалить": <form method="POST" action="http: //localhost/net-web/Scripts/Page. Producer. exe"> <table border="0"> <tr><td width="15%">Имя: </td> <td width="85%"><input type="text" name="name"></td> </tr> <tr><td width="15%">E-mail: </td> <td width="85%"><input type="text" name="mail"></td> </tr> </table> <p> <input type="radio" name="R 1" value="1" checked> Пункт 1 <input type="radio" name="R 1" value="2" > Пункт 2 </p> <input type="Submit" name="B 1" value="Включить"> <input type="Submit" name="B 2" value="Удалить" > <input type="Reset" name="B 3" value="Очистить ввод" ></p> </form> </body> </html>

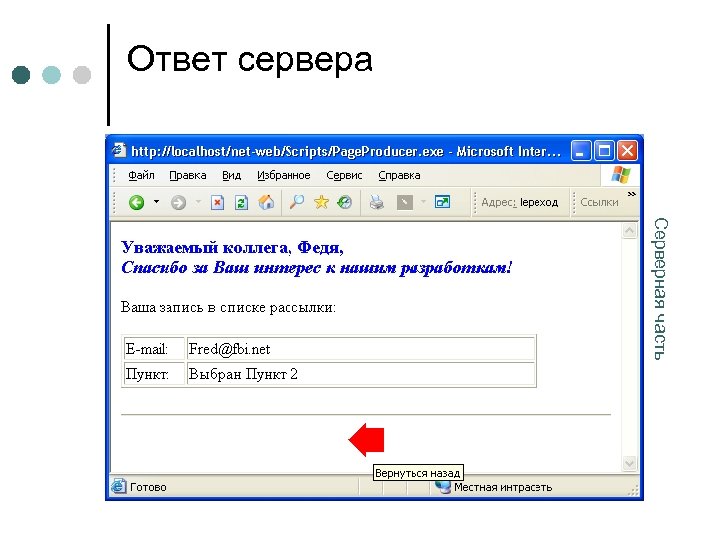
Ответ сервера Серверная часть

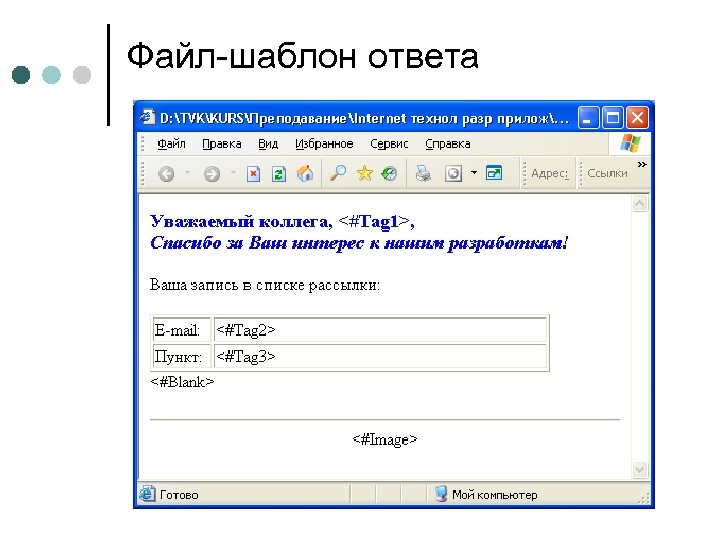
Файл-шаблон ответа

Код файла-шаблона ответа для Page. Producer 1. HTMLFile <HTML> <Body> <P><P><P> <H 3><Font Color=Blue> Уважаемый коллега, <#Tag 1>, <Br> <I> Спасибо за Ваш интерес к нашим разработкам! </Font></I></H 3> <P> Ваша запись в списке рассылки: <P> <table border="1" width="85%"> <tr><td width="15%">E-mail: </td><#Tag 2></td></tr> <tr><td width="15%">Пункт: </td><#Tag 3></td></tr> </table> <#Blank> <P><HR> <Center><#Image></Center> </Body> </HTML>

Подготовка ответа сервера Обработчик события on. Action var Colleague, EMail, Item : String; Btn : Boolean; // - глобальные переменные procedure TWeb. Module 1 Web. Action. Item 1 Action(Sender: TObject; Request: TWeb. Request; Response: TWeb. Response; var Handled: Boolean); begin // определение имени коллеги Colleague: =Request. Content. Fields. Values['name']; // определение e-mail EMail: =Request. Content. Fields. Values['mail']; // обработка радиальных кнопок Case Str. To. Int(Request. Content. Fields. Values['R 1']) Of 1: Item: ='Выбран Пункт 1'; 2: Item: ='Выбран Пункт 2'; end; // "включить", "удалить" из списка If Request. Content. Fields. Values['B 1']='Включить' Then Btn: =True else Btn: =False; // формирование ответа Response. Content: =Page. Producer 1. Content; Handled: =True; // ответ готов end;

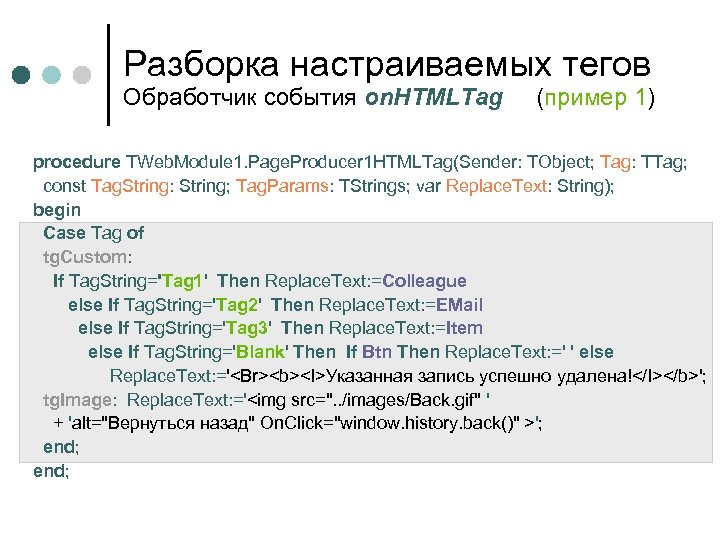
Разборка настраиваемых тегов Обработчик события on. HTMLTag (пример 1) procedure TWeb. Module 1. Page. Producer 1 HTMLTag(Sender: TObject; Tag: TTag; const Tag. String: String; Tag. Params: TStrings; var Replace. Text: String); begin Case Tag of tg. Custom: If Tag. String='Tag 1' Then Replace. Text: =Colleague else If Tag. String='Tag 2' Then Replace. Text: =EMail else If Tag. String='Tag 3' Then Replace. Text: =Item else If Tag. String='Blank' Then If Btn Then Replace. Text: =' ' else Replace. Text: ='<Br><b><I>Указанная запись успешно удалена!</I></b>'; tg. Image: Replace. Text: ='<img src=". . /images/Back. gif" ' + 'alt="Вернуться назад" On. Click="window. history. back()" >'; end;

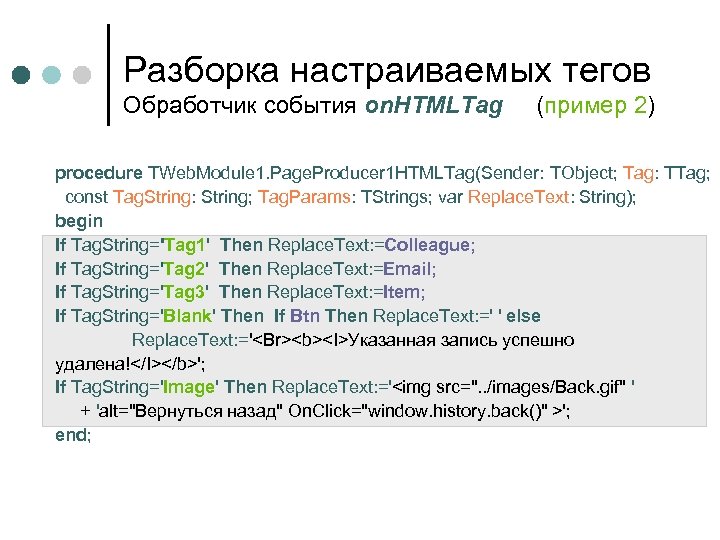
Разборка настраиваемых тегов Обработчик события on. HTMLTag (пример 2) procedure TWeb. Module 1. Page. Producer 1 HTMLTag(Sender: TObject; Tag: TTag; const Tag. String: String; Tag. Params: TStrings; var Replace. Text: String); begin If Tag. String='Tag 1' Then Replace. Text: =Colleague; If Tag. String='Tag 2' Then Replace. Text: =Email; If Tag. String='Tag 3' Then Replace. Text: =Item; If Tag. String='Blank' Then If Btn Then Replace. Text: =' ' else Replace. Text: ='<Br><b><I>Указанная запись успешно удалена!</I></b>'; If Tag. String='Image' Then Replace. Text: ='<img src=". . /images/Back. gif" ' + 'alt="Вернуться назад" On. Click="window. history. back()" >'; end;
f8111785233b6c94140516ed31a6d924.ppt