Junior_Middle_Frontend_Dev.pptx
- Количество слайдов: 28

ITVDN Junior Web-Developer. за 3 -6 месяцев Александр Марченко Cyber. Bionic Systematics

Правило компаний Мы берем на работу только тех выпускников ВУЗов, которые отработали хотя бы полгода, хотя бы в Mc. Donalds.

Junior Developer Образование – Бакалавр Опыт работы – от 6 мес. до 2 лет English – Intermediate / Upper intermediate

Middle Developer Образование – Бакалавр / Магистр Обязательна профессиональная сертификация Опыт работы – более 2 лет English – Upper intermediate

Developer Технические требования: HTML 5 & CSS 3 Java. Script Core (DOM, AJAX, JSON) j. Query, Angular. JS, … Twitter Bootstrap TFS, Git, Jira, etc. Basics ASP. NET MVC, SQL, PHP, Ruby

Что должен знать Junior? Junior Developer Должен уметь все и не уметь ничего. Должен знать что делать, как делать, уметь это делать. Но его будут учить что, как, зачем…

Web 1. 0 – The shopping carts & static “Read-Only” Web

Web 2. 0 – The writing and participating “Read-Only” Web

User Experience Design (UX-design) — комплексный подход к взаимодействию пользователя с интерфейсом, будь то веб-сайт, мобильное приложение или любая другая программа. Информационная архитектура (IA) Изучение пользователей и предметной области, “карта” системы, предварительный вид UX Пользовательский интерфейс (UI) Визуальный дизайн Контент Создание контентной стратегии, непосредственно, контента, резервных копий контента

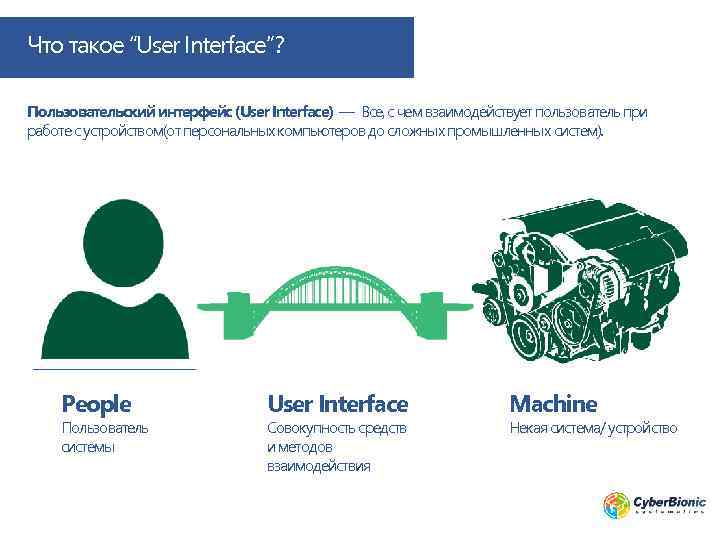
Что такое “User Interface”? Пользовательский интерфейс (User Interface) — Все, с чем взаимодействует пользователь при работе с устройством(от персональных компьютеров до сложных промышленных систем). People Пользователь системы User Interface Совокупность средств и методов взаимодействия Machine Некая система/ устройство

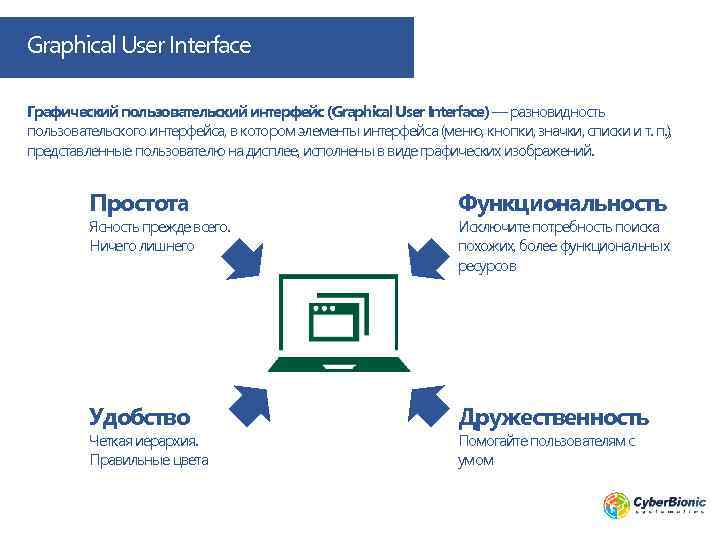
Graphical User Interface Графический пользовательский интерфейс (Graphical User Interface) — разновидность пользовательского интерфейса, в котором элементы интерфейса (меню, кнопки, значки, списки и т. п. ), представленные пользователю на дисплее, исполнены в виде графических изображений. Простота Функциональность Удобство Дружественность Ясность прежде всего. Ничего лишнего Четкая иерархия. Правильные цвета Исключите потребность поиска похожих, более функциональных ресурсов Помогайте пользователям с умом

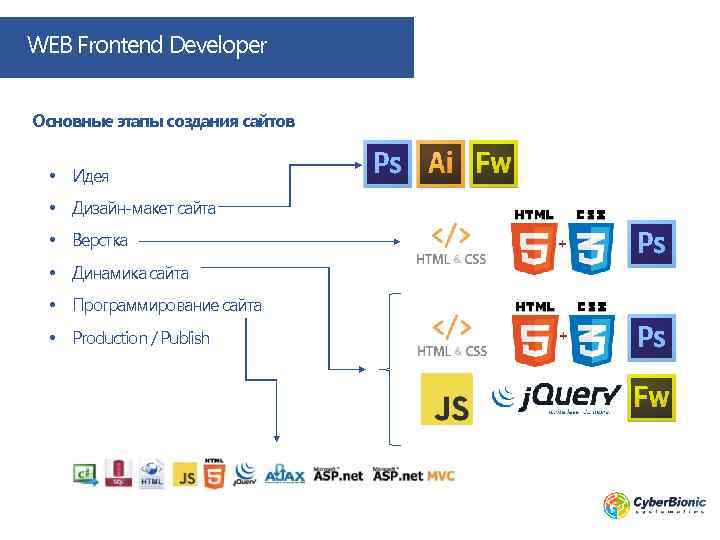
WEB Frontend Developer Основные этапы создания сайтов • Идея • Дизайн-макет сайта • Верстка • Динамика сайта • Программирование сайта • Production / Publish

Для чего нам технологии? HTML Язык для структурирования и представления содержимого веб-страницы CSS Язык для оформления содержимого веб-страницы Java. Script (ECMAScript) Прототипно-ориентированный язык, для задания динамики и интерактивности веб-страницам

DOM – Document Object Model Объектное представление элементов страницы

AJAX – Asynchronous Java. Script and XML Построение интерактивных пользовательских интерфейсов.

Framework / Библиотека Платформа / набор подпрограмм Библиотека никогда не влияет на архитектуру программного продукта и тем более никак не может ее ограничивать, в противном случае она станет фреймворком.

Library j. Query Библиотека Отвечает за управление поведением объектов на веб-странице.

Framework Angular Фреймворк Отвечает за управление логикой работы вебприложения.

Frameworks / Libraries React Ember & etc. Выполнение определенных задач, упрощение жизни разработчику

Type. Script Расширенные возможности Java. Script, для построение крупных веб-приложений.

Что еще? Twitter. Bootstrap LESS, SASS, Stylus Socket. IO Chrome Dev. Tools, Dragonfly, … GIT, TFS, Dropbox, Bit. Backet Java. Script Patterns, …

Становление разработчиком Обучение Практика Портфолио Поиск работы Прохождение испытательного срока Работа (рутина)

В чем проблема обучения? Обучение бывает: Классическое (академическое) – ВУЗ Неклассическое – курсы, самообучение Оценка качества? Актуальность знаний? Комплексность обучения?

В чем проблема практики? Практика бывает: Фиктивная – для галочки Боевая – тяжело, невыгодно Обратная связь? Востребованность знаний?

В чем проблема портфолио? Портфолио бывает: Правильное и неправильное. Или его не бывает вовсе.

В чем проблема поиска работы? Как ищут работу: «Трамплин» «На абордаж!!!» Жду у поря погоды. . .

В чем проблема испытаний? Как проходят испытательный срок: «Я буду лучшим!» «Я уже на борту!» Где Я? . .

Благодарю за внимание a. marchenko@cbsystematics. com +380 93 967 29 45
Junior_Middle_Frontend_Dev.pptx