c3340fa972d537e6afd25f5ba5892105.ppt
- Количество слайдов: 21

IT 117 - Introduction to Website Development Welcome!

Welcome to Unit 8! More About CSS This week’s reading: n Review lesson 3 Topic “Style Sheets”. Also, read the PDF files Special CSS Reading and review Formatting and CSS, originally covered in Unit 4.

Introduction n In this Unit you will learn more about using CSS to format your Web site. For your unit project, you will add a CSS navigation bar to your site. This is a custom unit of study, so make sure you read the special PDF handout located in the reading section for this unit. The material presented here is not fully covered in your textbook.

To-Do-List n n n Review Key Terms On the Reading page Read Assigned Text On the Reading page Respond to the Discussion Board 30 Points Web site Navigation Complete the unit project and upload to assignment dropbox for grading 50 Points On the Assignment page Attend the Weekly Seminar or complete the FLA quiz 20 Points Log in from Student's Home page

Seminar Overview n This week’s Seminar session is about adding a navigation bar to your Web site using CSS. n Remember, directions for accessing your Seminar can be found in the Course FAQs tab under Course Home.

Unit 8 Review Navigation Bars in HTML n In the past, navigation bars were typically added in Web pages by creating a table to hold links. The Web designer might also add images to the table to create a more professional look (for example, tab images to make the navigation bar look like the tabs you might see in a binder). In XHTML, tables are meant for tabular data only so it doesn’t make sense to house the site’s navigation in tables for an XHTML site. In addition, the old tabular navigation bars were copied and pasted into each page on a site so, if the navigation changed, the Web designer had to revise each page individually.

Unit 8 Review Navigation Bars in CSS n To create a navigation bar using CSS, instead of creating a table, we’ll create an unordered list and apply a style to it so it looks like a navigation bar. We will do this by creating a unique id tag for the navigation. We’ll apply the navigation id (or nav id) to an unordered list. Unordered lists are ideal for this because the id can be applied to the ul tag and inherited by the li tags (meaning you don’t need to specify the id for the list items once you’ve specified the id for the unordered list as a whole).

Unit 8 Review The Code n To create our navigation bar, we’ll create a new CSS external style sheet (or edit an existing one) for our site. To start, we’ll set padding and margin rules for the list, then remove the bullets and set a width, like the code shown below: ul#list-nav { margin: 20 px; padding: 0; list-style: none; width: 525 px; }

Unit 8 Review n To break this down, ul indicates we’re adding style rules to the unordered list tag. The pound or number sign (#) indicates we’re creating a unique id, in this case the id is named list-nav. The first curly bracket ({) indicates the beginning of our CSS rule. Then, we create the rule with standard CSS property: value pairs (margin, padding, list-style, and width). n The next step is to add a style rule to the list item tag to format them inline, or horizontal, rather than vertical, as shown below: ul#list-nav li { display: inline }

Unit 8 Review For the links on our navigation bar, we’ll take out the underline, add a little padding, give the links a background color (in this example, green) and text color (in this example, white). We’ll also give the links a width and use 100 pixels for each link. The key this time will be in positioning the links by floating each one left. We’ll also center the text and add a border (in this example, white) between each link.

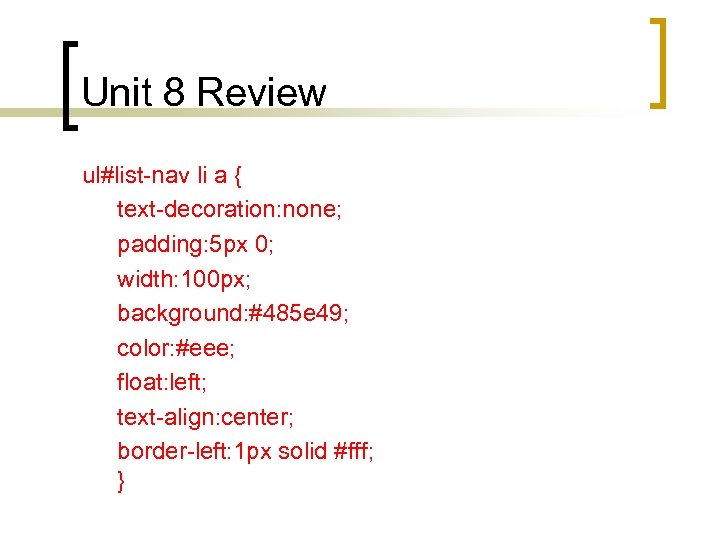
Unit 8 Review ul#list-nav li a { text-decoration: none; padding: 5 px 0; width: 100 px; background: #485 e 49; color: #eee; float: left; text-align: center; border-left: 1 px solid #fff; }

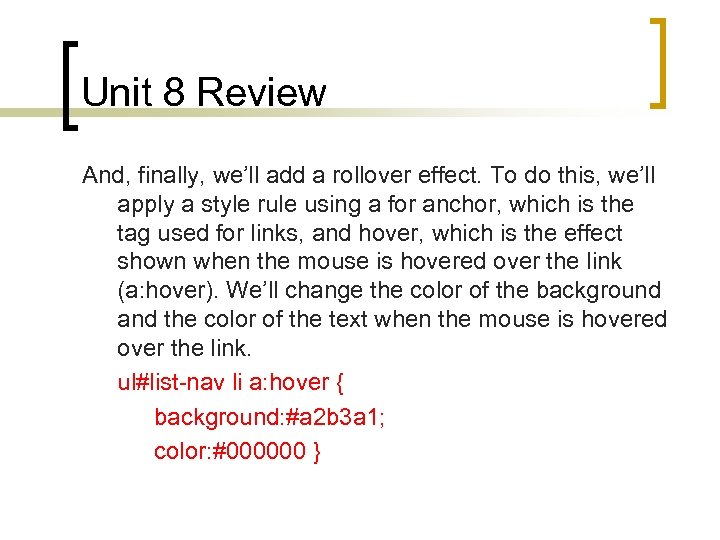
Unit 8 Review And, finally, we’ll add a rollover effect. To do this, we’ll apply a style rule using a for anchor, which is the tag used for links, and hover, which is the effect shown when the mouse is hovered over the link (a: hover). We’ll change the color of the background and the color of the text when the mouse is hovered over the link. ul#list-nav li a: hover { background: #a 2 b 3 a 1; color: #000000 }

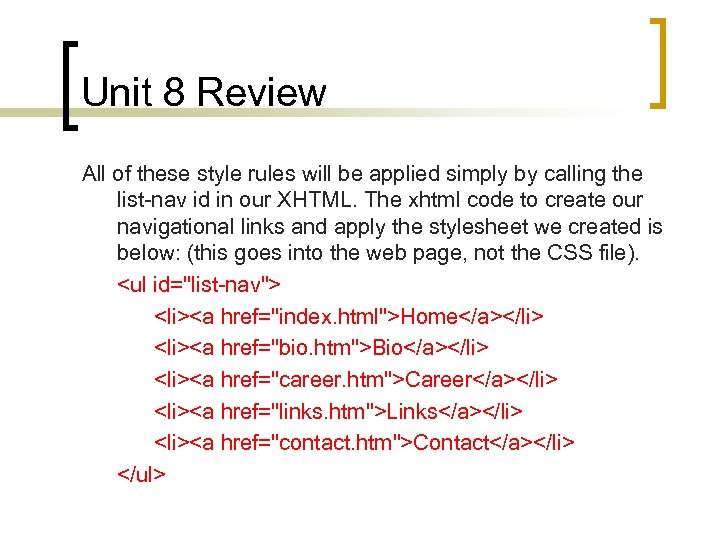
Unit 8 Review All of these style rules will be applied simply by calling the list-nav id in our XHTML. The xhtml code to create our navigational links and apply the stylesheet we created is below: (this goes into the web page, not the CSS file). <ul id="list-nav"> <li><a href="index. html">Home</a></li> <li><a href="bio. htm">Bio</a></li> <li><a href="career. htm">Career</a></li> <li><a href="links. htm">Links</a></li> <li><a href="contact. htm">Contact</a></li> </ul>

Unit 8 Review Along with the link tag in the head section of your html page to call your external stylesheet, the code above is what you’ll add to each page on your site. In this unit, you will add the navigation bar code to your external style sheet, change the colors to match your site, and create a simple contact page with your contact information.

Project 8 Outcomes addressed in this activity: Unit Outcomes: n Create a CSS navigation bar for the Web site Course Outcome: n IT 117 -4: Create cascading style sheets for Web sites.

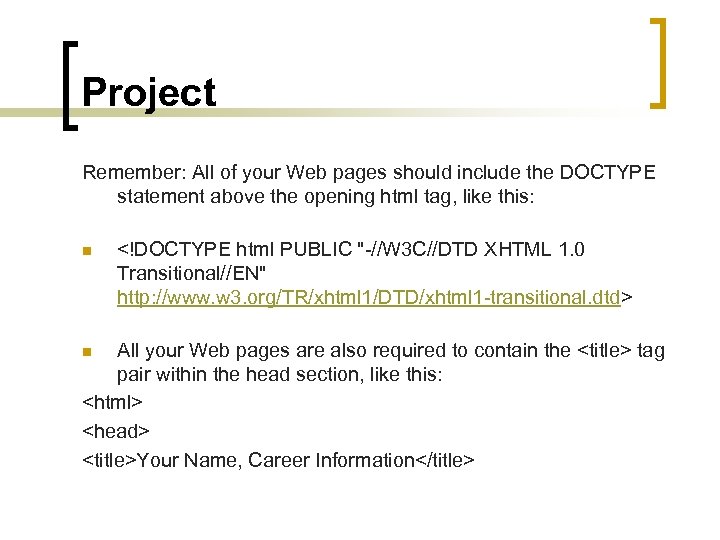
Project Remember: All of your Web pages should include the DOCTYPE statement above the opening html tag, like this: n <!DOCTYPE html PUBLIC "-//W 3 C//DTD XHTML 1. 0 Transitional//EN" http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 -transitional. dtd> All your Web pages are also required to contain the <title> tag pair within the head section, like this: <html> <head> <title>Your Name, Career Information</title> n

Project n Complete your Contact Page. 1. You created a file named contact. htm in the previous unit. Now, you will add content to complete that same page. The page should contain: ¡ A title ¡ A heading ¡ Your contact information (can be fictitious) ¡ Your unordered list for your navigation bar ¡ Your email link (you already added this when you completed project 7).

Project 2. Open externalstylesheet. css in Notepad. 3. Add the required code for a navigation bar (see the PDF file “Special reading on CSS for Unit 8” in the reading section for this unit for full instructions. ) 4. Change the background and text colors for the navigation bar and the rollover effect. 5. Feel free to additional CSS rules on externalstylesheet. css as you wish to enhance the appearance of your Web pages.

Project 6. Save your changes to externalstylesheet. css. 7. Ensure the link tag to externamstylesheet. css exist in the head section of all five of your Web pages. (this should already be in place but double check). 8. Add the HTML code for the navigation bar unordered list (as described in the PDF file “Special reading on CSS for Unit 8”) to each of the five pages on your Web site. 9. Upload all of your Web pages and externalstylesheet. css to your Web server to implement all your changes. 10. Test all links on all of your pages.

Project 8 - Grading Rubrics n 1. Correctly added CSS code to externalstylesheet. css to format a functioning Nav Bar. : 0 -10; n 2. Correctly added the XHTML ul code to all five web pages of the Website, to apply the CSS Nav Bar formatting and attributes by calling the correct CSS ID. : 0 -10; n 3. All CSS navigational links on all pages work. : 0 -10; n 4. Navigation bar text and background colors have been changed from the sample provided. : 0 -10; n 5. Navigation bar rollover effect works : 0 -10.

Thank you! n Feel free to contact me with any questions! emartignon@kaplan. edu n Use the Virtual Office to post questions throughout the week, as well as to upload your zipped folder if you need me to look at the code!
c3340fa972d537e6afd25f5ba5892105.ppt