Использование текстур OpenGL.pptx
- Количество слайдов: 23

Использование текстур Open. GL

Библиотека GLAUX является устаревшей и в последних версиях Visual Studio и Windows SDK не поставляется Вместо неё можно использовать функции библиотеки GL (сложно работать с текстурами) или сторонние библиотеки Например SOIL (Simple Open. GL Image Library) http: //www. lonesock. net/soil. html

Библиотека SOIL используется в основном для загрузки текстур в Open. GL Поддерживаемые форматы изображений: BMP, PNG, JPG, TGA, DDS, PSD, HDR

Библиотека SOIL В скачанном с сайта архиве в папке lib будет файл lib. SOIL. a, его нужно переименовать в SOIL. lib и поместить в папку с проектом (или в папку с библиотеками). В папке src будет файл SOIL. h, его копируем аналогично.

Подключение библиотек #include <glgl. h> #include <glglu. h> #include "SOIL. h" #pragma comment(lib, "opengl 32. lib") #pragma comment(lib, "glu 32. lib") #pragma comment(lib, "SOIL. lib")

Загрузка текстуры /* load an image file directly as a new Open. GL texture */ GLuint tex_2 d = SOIL_load_OGL_texture ( "img. png", SOIL_LOAD_AUTO, SOIL_CREATE_NEW_ID, SOIL_FLAG_MIPMAPS | SOIL_FLAG_INVERT_Y | SOIL_FLAG_NTSC_SAFE_RGB | SOIL_FLAG_COMPRESS_TO_DXT );

Загрузка текстуры Проверка на ошибки при загрузке текстуры if( !tex_2 d ) { printf( "SOIL loading error: '%s'n", SOIL_last_result() ); }

Загрузка текстуры Загрузка другого изображения, но в ту же самую текстуру (старая затирается) tex_2 d = SOIL_load_OGL_texture ( "some_other_img. dds", SOIL_LOAD_AUTO, tex_2 d, SOIL_FLAG_DDS_LOAD_DIRECT );

Генерация текстуры После загрузки текстуры дальнейшие действия выполняются средствами библиотеки GL gl. Bind. Texture(GL_TEXTURE_2 D, tex_2 d); gl. Tex. Parameteri(GL_TEXTURE_2 D, GL_TEXTURE_MIN_FILTER, GL_LINEAR); gl. Tex. Parameteri(GL_TEXTURE_2 D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);

Наложение текстуры gl. Bind. Texture(GL_TEXTURE_2 D, tex_2 d); gl. Begin(GL_QUADS); // Front Face gl. Tex. Coord 2 f(0. 0 f, 0. 0 f); gl. Vertex 3 f(-1. 0 f, 1. 0 f); gl. Tex. Coord 2 f(1. 0 f, 0. 0 f); gl. Vertex 3 f( 1. 0 f, -1. 0 f, 1. 0 f); gl. Tex. Coord 2 f(1. 0 f, 1. 0 f); gl. Vertex 3 f( 1. 0 f, 1. 0 f); gl. Tex. Coord 2 f(0. 0 f, 1. 0 f); gl. Vertex 3 f(-1. 0 f, 1. 0 f); … gl. End();

Дополнительные материалы http: //www. gamedev. ru/code/articles/tags/Open. GL

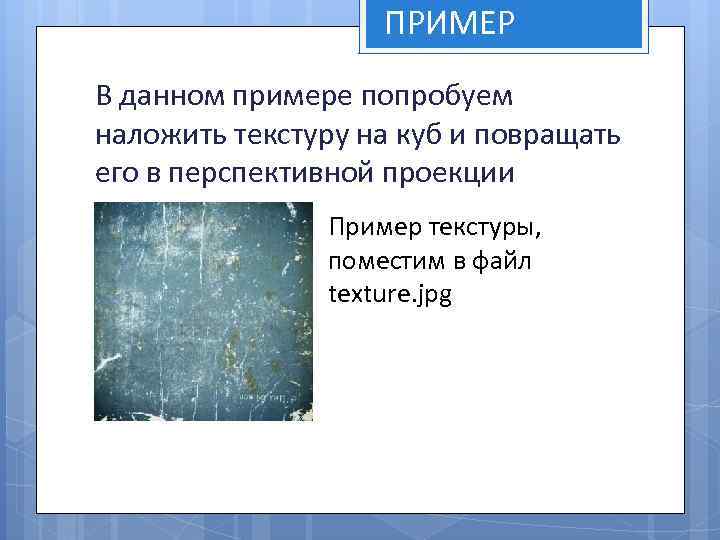
ПРИМЕР В данном примере попробуем наложить текстуру на куб и повращать его в перспективной проекции Пример текстуры, поместим в файл texture. jpg

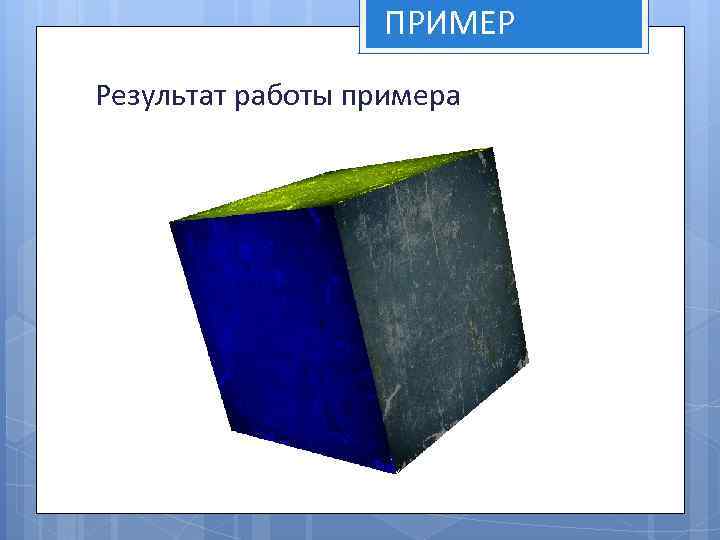
ПРИМЕР Результат работы примера

ПРИМЕР Подключаем библиотеки #include <gl/gl. h> #include <gl/glu. h> #include "SOIL. h" #pragma comment(lib, "opengl 32. lib") #pragma comment(lib, "glu 32. lib") #pragma comment(lib, "SOIL. lib")

ПРИМЕР При изменении размеров окна void resize(int width, int height) { gl. Viewport(0, 0, width, height); // Reset The Current Viewport gl. Matrix. Mode(GL_PROJECTION); // Select The Projection Matrix gl. Load. Identity(); // Reset The Projection Matrix // Calculate The Aspect Ratio Of The Window glu. Perspective(45. 0 f, (GLfloat)width/(GLfloat)height, 0. 1 f, 100. 0 f); gl. Matrix. Mode(GL_MODELVIEW); // Select The Modelview Matrix gl. Load. Identity(); // Reset The Modelview Matrix }
![ПРИМЕР double theta = 0; Gluint texture[1]; // Storage For One Texture В WM_PAINT ПРИМЕР double theta = 0; Gluint texture[1]; // Storage For One Texture В WM_PAINT](https://present5.com/presentation/1/-55418223_198663592.pdf-img/-55418223_198663592.pdf-16.jpg)
ПРИМЕР double theta = 0; Gluint texture[1]; // Storage For One Texture В WM_PAINT gl. Clear( GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT ); gl. Load. Identity(); gl. Translatef(0. 0 f, -3. 0 f); gl. Rotatef( theta, 0. 1 f, 0. 5 f, 0. 2 f ); gl. Bind. Texture(GL_TEXTURE_2 D, texture[0]); gl. Begin(GL_QUADS); // Front Face gl. Color 3 f(1, 1, 1); gl. Normal 3 f(0. 0, 1. 0); gl. Tex. Coord 2 f(1. 0 f, 1. 0 f); gl. Vertex 3 f (0. 5, 0. 5); gl. Tex. Coord 2 f(0. 0 f, 1. 0 f); gl. Vertex 3 f (-0. 5, 0. 5); gl. Tex. Coord 2 f(0. 0 f, 0. 0 f); gl. Vertex 3 f (-0. 5, 0. 5); gl. Tex. Coord 2 f(1. 0 f, 0. 0 f); gl. Vertex 3 f (0. 5, -0. 5, 0. 5);

ПРИМЕР // Back Face gl. Color 3 f(0, 1, 0); gl. Normal 3 f(0. 0, -1. 0); gl. Tex. Coord 2 f(0. 0 f, 1. 0 f); gl. Vertex 3 f (0. 5, -0. 5); gl. Tex. Coord 2 f(0. 0 f, 0. 0 f); gl. Vertex 3 f (0. 5, -0. 5); gl. Tex. Coord 2 f(1. 0 f, 0. 0 f); gl. Vertex 3 f (-0. 5, -0. 5); gl. Tex. Coord 2 f(1. 0 f, 1. 0 f); gl. Vertex 3 f (-0. 5, -0. 5); // Left Face gl. Color 3 f(0, 0, 1); gl. Normal 3 f(-1. 0, 0. 0); gl. Tex. Coord 2 f(1. 0 f, 1. 0 f); gl. Vertex 3 f (-0. 5, 0. 5); gl. Tex. Coord 2 f(0. 0 f, 1. 0 f); gl. Vertex 3 f (-0. 5, -0. 5); gl. Tex. Coord 2 f(0. 0 f, 0. 0 f); gl. Vertex 3 f (-0. 5, -0. 5); gl. Tex. Coord 2 f(1. 0 f, 0. 0 f); gl. Vertex 3 f (-0. 5, 0. 5); // Right face gl. Color 3 f(1, 0, 1); gl. Normal 3 f(1. 0, 0. 0); gl. Tex. Coord 2 f(0. 0 f, 1. 0 f); gl. Vertex 3 f(0. 5, 0. 5); gl. Tex. Coord 2 f(0. 0 f, 0. 0 f); gl. Vertex 3 f (0. 5, -0. 5, 0. 5); gl. Tex. Coord 2 f(1. 0 f, 0. 0 f); gl. Vertex 3 f (0. 5, -0. 5); gl. Tex. Coord 2 f(1. 0 f, 1. 0 f); gl. Vertex 3 f (0. 5, -0. 5);

ПРИМЕР // Top Face gl. Color 3 f(1, 1, 0); gl. Normal 3 f(0. 0, 1. 0, 0. 0); gl. Tex. Coord 2 f(0. 0 f, 1. 0 f); gl. Vertex 3 f (-0. 5, -0. 5); gl. Tex. Coord 2 f(0. 0 f, 0. 0 f); gl. Vertex 3 f (-0. 5, 0. 5); gl. Tex. Coord 2 f(1. 0 f, 0. 0 f); gl. Vertex 3 f (0. 5, 0. 5); gl. Tex. Coord 2 f(1. 0 f, 1. 0 f); gl. Vertex 3 f (0. 5, -0. 5); // Bottom Face gl. Color 3 f(0, 1, 1); gl. Normal 3 f(0. 0, -1. 0, 0. 0); gl. Tex. Coord 2 f(1. 0 f, 1. 0 f); gl. Vertex 3 f (-0. 5, -0. 5); gl. Tex. Coord 2 f(0. 0 f, 1. 0 f); gl. Vertex 3 f (0. 5, -0. 5); gl. Tex. Coord 2 f(0. 0 f, 0. 0 f); gl. Vertex 3 f (0. 5, -0. 5, 0. 5); gl. Tex. Coord 2 f(1. 0 f, 0. 0 f); gl. Vertex 3 f (-0. 5, 0. 5); gl. End(); theta += 1. 0 f; Swap. Buffers( hdc );

ПРИМЕР case WM_DESTROY: Disable. Open. GL( h. Wnd, hdc, h. RC ); … case WM_SIZE: // Resize The Open. GL Window resize(LOWORD(l. Param), HIWORD(l. Param)); // Lo. Word=Width, Hi. Word=Height break; case WM_ERASEBKGND: break; В Init. Instance перед Show. Window // enable Open. GL for the window Enable. Open. GL( h. Wnd, &hdc, &h. RC );

ПРИМЕР // Enable Open. GL void Enable. Open. GL(HWND h. Wnd, HDC * h. DC, HGLRC * h. RC) { PIXELFORMATDESCRIPTOR pfd; int format; // get the device context (DC) *h. DC = Get. DC( h. Wnd ); RECT rect; // set the pixel format for the DC Zero. Memory( &pfd, sizeof( pfd ) ); pfd. n. Size = sizeof( pfd ); pfd. n. Version = 1; pfd. dw. Flags = PFD_DRAW_TO_WINDOW | PFD_SUPPORT_OPENGL | PFD_DOUBLEBUFFER; pfd. i. Pixel. Type = PFD_TYPE_RGBA; pfd. c. Color. Bits = 24; pfd. c. Depth. Bits = 16; pfd. i. Layer. Type = PFD_MAIN_PLANE; format = Choose. Pixel. Format( *h. DC, &pfd ); Set. Pixel. Format( *h. DC, format, &pfd );

ПРИМЕР // create and enable the render context (RC) *h. RC = wgl. Create. Context( *h. DC ); wgl. Make. Current( *h. DC, *h. RC ); texture[0] = SOIL_load_OGL_texture ( "texture. jpg", SOIL_LOAD_AUTO, SOIL_CREATE_NEW_ID, SOIL_FLAG_INVERT_Y ); if (!texture[0]) { Message. Box(h. Wnd, L"soil failed to load texture", L"Error", MB_OK); } gl. Enable(GL_TEXTURE_2 D); gl. Bind. Texture(GL_TEXTURE_2 D, texture[0]); gl. Tex. Parameteri(GL_TEXTURE_2 D, GL_TEXTURE_MIN_FILTER, GL_LINEAR); gl. Tex. Parameteri(GL_TEXTURE_2 D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);

ПРИМЕР gl. Front. Face(GL_CW); gl. Enable(GL_NORMALIZE); gl. Shade. Model(GL_SMOOTH); gl. Clear. Color( 0. 0 f, 0. 0 f ); gl. Enable(GL_DEPTH_TEST); gl. Depth. Func(GL_LEQUAL); gl. Hint(GL_PERSPECTIVE_CORRECTION_HINT, GL_NICEST); gl. Enable(GL_LIGHTING); gl. Enable(GL_LIGHT 0); { float ambient[4] = {0. 3, 1}; float light 0[4] = {-0. 5, 1, 1, 0. 01}; gl. Light. Modeli(GL_LIGHT_MODEL_LOCAL_VIEWER, GL_TRUE); gl. Light. Modelfv(GL_LIGHT_MODEL_AMBIENT, ambient); gl. Lightfv(GL_LIGHT 0, GL_POSITION, light 0); gl. Lightfv(GL_LIGHT 0, GL_SPECULAR, ambient); } gl. Enable(GL_COLOR_MATERIAL); Get. Client. Rect(h. Wnd, &rect); resize(rect. right, rect. bottom); }

ПРИМЕР void Disable. Open. GL(HWND h. Wnd, HDC h. DC, HGLRC h. RC) { wgl. Make. Current( NULL, NULL ); wgl. Delete. Context( h. RC ); Release. DC( h. Wnd, h. DC ); } Перед Init. Instance определить переменные // Open. GL Context HGLRC h. RC; HDC hdc;
Использование текстур OpenGL.pptx