ae1b339f7c271b0af233776b2a31c413.ppt
- Количество слайдов: 25
 Introduction to Javascript Jaana Holvikivi Metropolia 19. 3. 2018 Jaana Holvikivi 1
Introduction to Javascript Jaana Holvikivi Metropolia 19. 3. 2018 Jaana Holvikivi 1
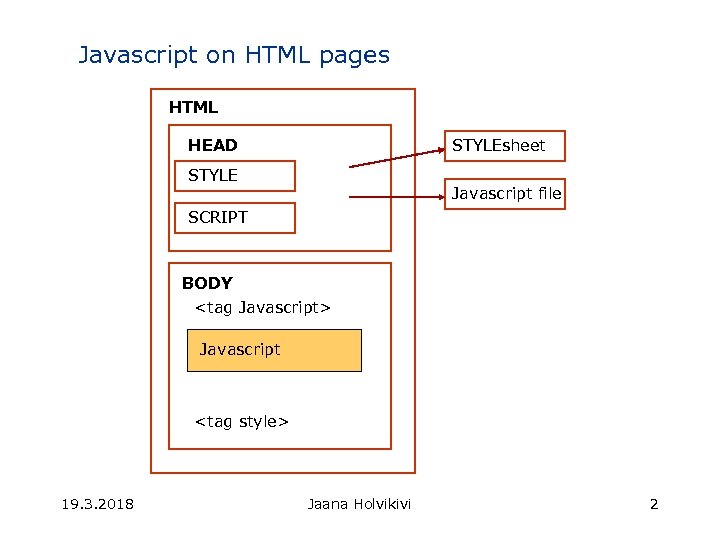
 Javascript on HTML pages HTML HEAD STYLEsheet STYLE Javascript file SCRIPT BODY
Javascript on HTML pages HTML HEAD STYLEsheet STYLE Javascript file SCRIPT BODY
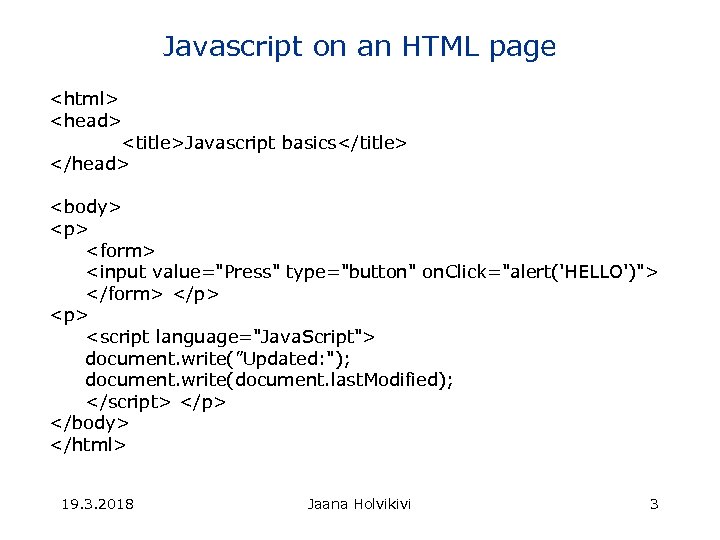
 Javascript on an HTML page
Javascript on an HTML page
19. 3. 2018 Jaana Holvikivi 3
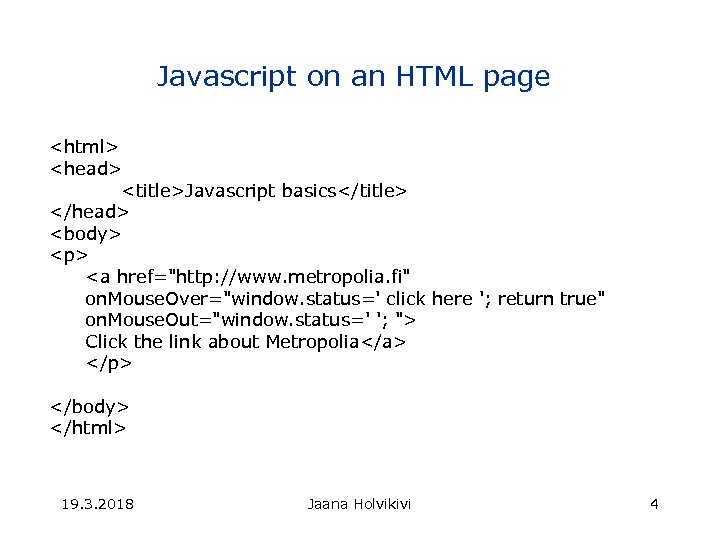
 Javascript on an HTML page
Javascript on an HTML page
var" src="https://present5.com/presentation/ae1b339f7c271b0af233776b2a31c413/image-5.jpg" alt="Javascript on an html page
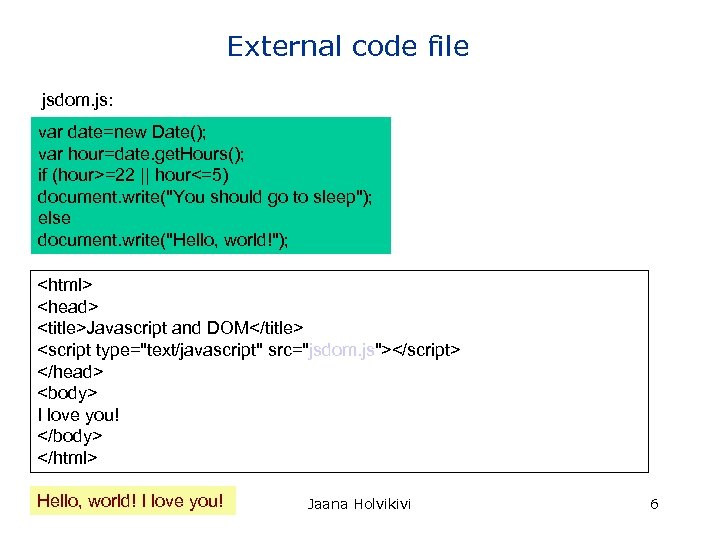
 External code file jsdom. js: var date=new Date(); var hour=date. get. Hours(); if (hour>=22 || hour<=5) document. write("You should go to sleep"); else document. write("Hello, world!");
External code file jsdom. js: var date=new Date(); var hour=date. get. Hours(); if (hour>=22 || hour<=5) document. write("You should go to sleep"); else document. write("Hello, world!");
 Programming language features § § § § § Data types Constants Variables Expressions Statements Operators Statements: conditional, loops Functions Methods Events 19. 3. 2018 Jaana Holvikivi 7
Programming language features § § § § § Data types Constants Variables Expressions Statements Operators Statements: conditional, loops Functions Methods Events 19. 3. 2018 Jaana Holvikivi 7
 Variables and values var i=0, result = 0; // = assingment statement for (i = 0; i <= 10; i++) { result += i; document. write(i + ": " + result + "
Variables and values var i=0, result = 0; // = assingment statement for (i = 0; i <= 10; i++) { result += i; document. write(i + ": " + result + "
"); } var i = 0 declares a variable and sets the value to 0 (assignment statement) ; statement terminator Var a, A; Java. Script is case sensitive A declared variable is local Reserved words cannot be used as variable names 19. 3. 2018 Jaana Holvikivi 8
 Data types in Java. Script § Numbers 0. 44 § Strings document. write (”greeting"+mj); in quotations ( ' or ") § Null ”empty" § String literals alert("I am an alert box!! nt Man!"); when HTML is not in use, adds a new line and a tab § Boolean values true, false 19. 3. 2018 Jaana Holvikivi 9
Data types in Java. Script § Numbers 0. 44 § Strings document. write (”greeting"+mj); in quotations ( ' or ") § Null ”empty" § String literals alert("I am an alert box!! nt Man!"); when HTML is not in use, adds a new line and a tab § Boolean values true, false 19. 3. 2018 Jaana Holvikivi 9
 Character strings § Methods to operate on strings; mj = "kissa"; other ="la" mj. length mj. to. Upper. Case() mj. char. At(0) mj. substring(0, 3) concatenation: mj + other 19. 3. 2018 Jaana Holvikivi value 5 KISSA k kissala 10
Character strings § Methods to operate on strings; mj = "kissa"; other ="la" mj. length mj. to. Upper. Case() mj. char. At(0) mj. substring(0, 3) concatenation: mj + other 19. 3. 2018 Jaana Holvikivi value 5 KISSA k kissala 10
![Arrays blocks = [8, 4, 7, 6, 15] blocks. length gets value 5 blocks[0] Arrays blocks = [8, 4, 7, 6, 15] blocks. length gets value 5 blocks[0]](https://present5.com/presentation/ae1b339f7c271b0af233776b2a31c413/image-11.jpg) Arrays blocks = [8, 4, 7, 6, 15] blocks. length gets value 5 blocks[0] contains number 8 novel = blocks. sort() Contains array [4, 6, 7, 8, 15] Arrays can contain different types of data document. images[0]. src = pics [frame]. src 19. 3. 2018 Jaana Holvikivi 11
Arrays blocks = [8, 4, 7, 6, 15] blocks. length gets value 5 blocks[0] contains number 8 novel = blocks. sort() Contains array [4, 6, 7, 8, 15] Arrays can contain different types of data document. images[0]. src = pics [frame]. src 19. 3. 2018 Jaana Holvikivi 11
 Expressions i <= 10 conditional expression: true or false String operation: ”result is" + summa Statement: timer. ID = set. Timeout(’alternate()', 800); ; statement terminator 19. 3. 2018 Jaana Holvikivi 12
Expressions i <= 10 conditional expression: true or false String operation: ”result is" + summa Statement: timer. ID = set. Timeout(’alternate()', 800); ; statement terminator 19. 3. 2018 Jaana Holvikivi 12
 Operators Assignment Operators + addition x+=y is the same as x=x+y x++ same as x=x+1 - Subtraction * Multiplication / Division % remainder Comparison Operators, true or false == is equal to != is not equal 5!=8 returns true < less than > Greater than >= Greater than or equal <= less than or equal 19. 3. 2018 Jaana Holvikivi 13
Operators Assignment Operators + addition x+=y is the same as x=x+y x++ same as x=x+1 - Subtraction * Multiplication / Division % remainder Comparison Operators, true or false == is equal to != is not equal 5!=8 returns true < less than > Greater than >= Greater than or equal <= less than or equal 19. 3. 2018 Jaana Holvikivi 13
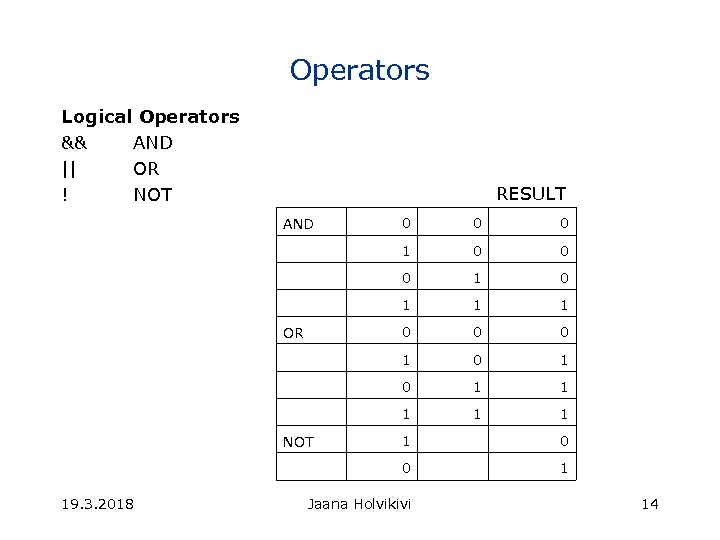
 Operators Logical Operators && AND || OR ! NOT RESULT AND 0 0 1 0 1 1 1 OR 0 0 0 1 0 1 1 1 NOT 1 0 19. 3. 2018 0 0 1 Jaana Holvikivi 14
Operators Logical Operators && AND || OR ! NOT RESULT AND 0 0 1 0 1 1 1 OR 0 0 0 1 0 1 1 1 NOT 1 0 19. 3. 2018 0 0 1 Jaana Holvikivi 14
 Conditional statements § if ( !Math. random ) // here you check a standard function { document. write('
Conditional statements § if ( !Math. random ) // here you check a standard function { document. write('
-- weather called off due to rain -'); } else if ( Math. floor((Math. random()*2)) == 0 ) { document. write ("It's just awful. "); } else { document. write ("How wonderful it is!"); } 19. 3. 2018 Jaana Holvikivi 15
 Loops § for (i = 0; i <= 10; i++) § { result += i; document. write(i + ": " + result + "
Loops § for (i = 0; i <= 10; i++) § { result += i; document. write(i + ": " + result + "
"); } document. write("
 Loops § var x = 1; var result = 0; while ( x <= 10 ) { // the loop is repeated until x>10 result += x; x++; } alert ("The result is " + result + " and x is " + x ); 19. 3. 2018 Jaana Holvikivi 17
Loops § var x = 1; var result = 0; while ( x <= 10 ) { // the loop is repeated until x>10 result += x; x++; } alert ("The result is " + result + " and x is " + x ); 19. 3. 2018 Jaana Holvikivi 17
 Functions User defined Predefined alert prompt pars. Int parse. Float Math. sqrt Math. floor Math. round 19. 3. 2018 converts variable into an integer converts variable into a number square root rounding to the lower integer rounding Jaana Holvikivi 18
Functions User defined Predefined alert prompt pars. Int parse. Float Math. sqrt Math. floor Math. round 19. 3. 2018 converts variable into an integer converts variable into a number square root rounding to the lower integer rounding Jaana Holvikivi 18
function disp_alert() { alert("I am an alert" src="https://present5.com/presentation/ae1b339f7c271b0af233776b2a31c413/image-19.jpg" alt="Functions: user defined
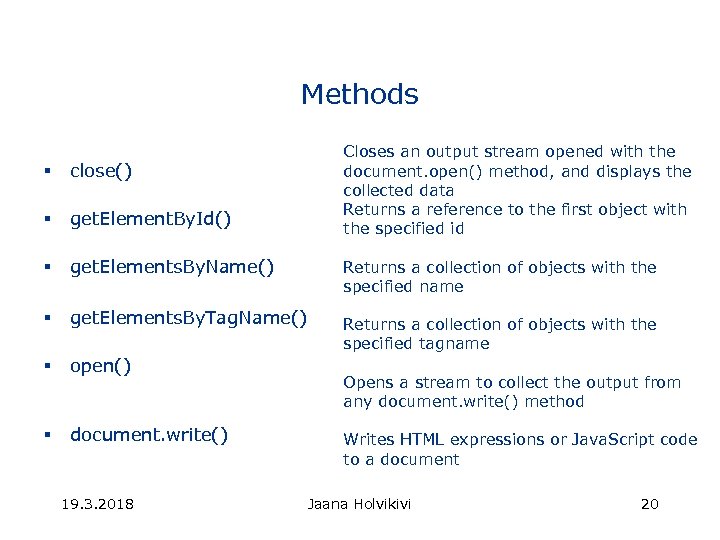
 Methods Closes an output stream opened with the document. open() method, and displays the collected data Returns a reference to the first object with the specified id § close() § get. Element. By. Id() § get. Elements. By. Name() Returns a collection of objects with the specified name § get. Elements. By. Tag. Name() Returns a collection of objects with the specified tagname § open() § document. write() 19. 3. 2018 Opens a stream to collect the output from any document. write() method Writes HTML expressions or Java. Script code to a document Jaana Holvikivi 20
Methods Closes an output stream opened with the document. open() method, and displays the collected data Returns a reference to the first object with the specified id § close() § get. Element. By. Id() § get. Elements. By. Name() Returns a collection of objects with the specified name § get. Elements. By. Tag. Name() Returns a collection of objects with the specified tagname § open() § document. write() 19. 3. 2018 Opens a stream to collect the output from any document. write() method Writes HTML expressions or Java. Script code to a document Jaana Holvikivi 20
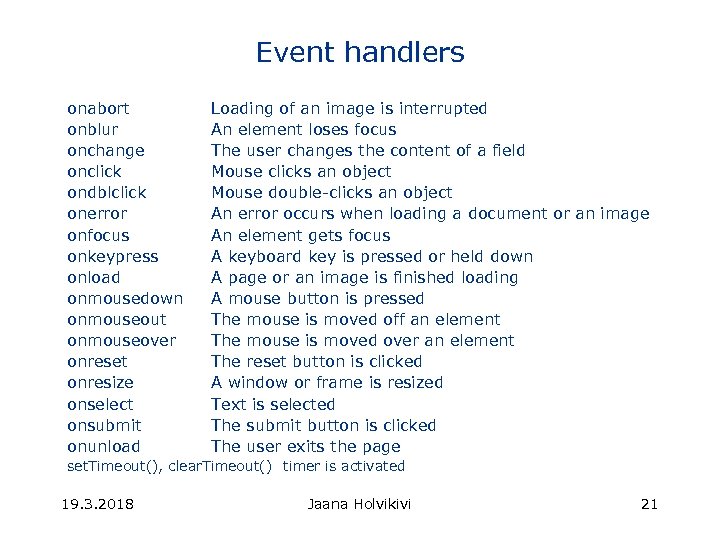
 Event handlers onabort onblur onchange onclick ondblclick onerror onfocus onkeypress onload onmousedown onmouseout onmouseover onreset onresize onselect onsubmit onunload Loading of an image is interrupted An element loses focus The user changes the content of a field Mouse clicks an object Mouse double-clicks an object An error occurs when loading a document or an image An element gets focus A keyboard key is pressed or held down A page or an image is finished loading A mouse button is pressed The mouse is moved off an element The mouse is moved over an element The reset button is clicked A window or frame is resized Text is selected The submit button is clicked The user exits the page set. Timeout(), clear. Timeout() timer is activated 19. 3. 2018 Jaana Holvikivi 21
Event handlers onabort onblur onchange onclick ondblclick onerror onfocus onkeypress onload onmousedown onmouseout onmouseover onreset onresize onselect onsubmit onunload Loading of an image is interrupted An element loses focus The user changes the content of a field Mouse clicks an object Mouse double-clicks an object An error occurs when loading a document or an image An element gets focus A keyboard key is pressed or held down A page or an image is finished loading A mouse button is pressed The mouse is moved off an element The mouse is moved over an element The reset button is clicked A window or frame is resized Text is selected The submit button is clicked The user exits the page set. Timeout(), clear. Timeout() timer is activated 19. 3. 2018 Jaana Holvikivi 21
" +" src="https://present5.com/presentation/ae1b339f7c271b0af233776b2a31c413/image-22.jpg" alt="Event: onload() & get. Element. By. Id function process() { var string; string="
- " +" />
Event: onload() & get. Element. By. Id function process() { var string; string="
- Black " + "
- Red " + "
- Blue " + "
- " + "
" src="https://present5.com/presentation/ae1b339f7c271b0af233776b2a31c413/image-23.jpg" alt=". . onload()
19. 3. 2018 Jaana Holvikivi 23
" src="https://present5.com/presentation/ae1b339f7c271b0af233776b2a31c413/image-24.jpg" alt="DOM Document Object Model § document. form 1. text 1. value
 Javascript as a programming language § Object-oriented: § Instead of writing procedural programs, write class libraries to encapsulate behaviors § DOM is not a collection of dumb elements but a hierarchy of types § Styles are properties of objects § Complete OO code with error handling, instance methods, static methods and type hierarchies § Versatile use of functions § A large number of object-oriented libraries § Used to create User Interfaces 19. 3. 2018 Jaana Holvikivi 25
Javascript as a programming language § Object-oriented: § Instead of writing procedural programs, write class libraries to encapsulate behaviors § DOM is not a collection of dumb elements but a hierarchy of types § Styles are properties of objects § Complete OO code with error handling, instance methods, static methods and type hierarchies § Versatile use of functions § A large number of object-oriented libraries § Used to create User Interfaces 19. 3. 2018 Jaana Holvikivi 25


