c834f75ca5b3e830c25988d2c7c74b1f.ppt
- Количество слайдов: 40
 INTRODUCTION TO HUMAN-COMPUTER INTERACTION CEN 4721 C / CAP 5100 Andrea Kleinsmith, Ph. D.
INTRODUCTION TO HUMAN-COMPUTER INTERACTION CEN 4721 C / CAP 5100 Andrea Kleinsmith, Ph. D.
 What are your goals for the class? • What is Human-Computer Interaction? • Man-Machine Interaction • Computer-Human Interaction • What are your learning objectives? • How much effort do you want to expend for learning those objectives?
What are your goals for the class? • What is Human-Computer Interaction? • Man-Machine Interaction • Computer-Human Interaction • What are your learning objectives? • How much effort do you want to expend for learning those objectives?
 What the class will look like Lectures (participation grade) Readings + Quizzes Projects Initial user study – individuals Final project – teams Identify a client Create a new interface Evaluate the interface Midterm paper Differences between undergrad/grad Project requirements
What the class will look like Lectures (participation grade) Readings + Quizzes Projects Initial user study – individuals Final project – teams Identify a client Create a new interface Evaluate the interface Midterm paper Differences between undergrad/grad Project requirements
 Why take this course? • Build your portfolio • Work on a project you have always wanted credit to work on • Study a unique topic • A computer science course focused on users • Skill building • Important in most research • Burgeoning job field
Why take this course? • Build your portfolio • Work on a project you have always wanted credit to work on • Study a unique topic • A computer science course focused on users • Skill building • Important in most research • Burgeoning job field
 Common Questions Q: What programming language will we use? A: Anything you want, but we will provide sample code in Java. Q: Do I need to know how to program? A: You should be proficient in Java at a Data Structures level. Q: Do I need to know computer graphics? A: No. Q: How many A’s do you give out? A: As many as who earn it. Typically, if you ask this question, you are in the wrong class.
Common Questions Q: What programming language will we use? A: Anything you want, but we will provide sample code in Java. Q: Do I need to know how to program? A: You should be proficient in Java at a Data Structures level. Q: Do I need to know computer graphics? A: No. Q: How many A’s do you give out? A: As many as who earn it. Typically, if you ask this question, you are in the wrong class.
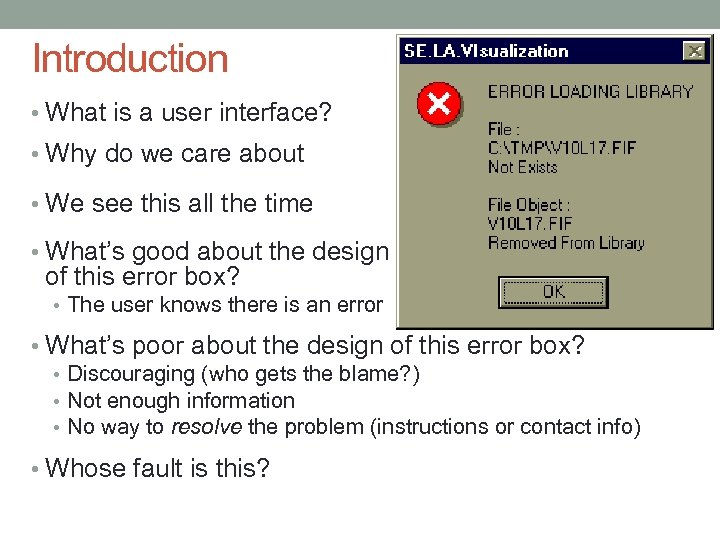
 Introduction • What is a user interface? • Why do we care about design? • We see this all the time • What’s good about the design of this error box? • The user knows there is an error • What’s poor about the design of this error box? • Discouraging (who gets the blame? ) • Not enough information • No way to resolve the problem (instructions or contact info) • Whose fault is this?
Introduction • What is a user interface? • Why do we care about design? • We see this all the time • What’s good about the design of this error box? • The user knows there is an error • What’s poor about the design of this error box? • Discouraging (who gets the blame? ) • Not enough information • No way to resolve the problem (instructions or contact info) • Whose fault is this?
 Definition of HCI • “Human-computer interaction is a discipline concerned with the design, evaluation and implementation of interactive computing systems for human use and with the study of major phenomena surrounding them. ” • ACM SIGCHI Curricula for HCI (Hewett et al. 1992) http: //sigchi. org/cdg 2. html
Definition of HCI • “Human-computer interaction is a discipline concerned with the design, evaluation and implementation of interactive computing systems for human use and with the study of major phenomena surrounding them. ” • ACM SIGCHI Curricula for HCI (Hewett et al. 1992) http: //sigchi. org/cdg 2. html
 Why HCI is Important • It can affect • • Effectiveness Productivity Morale Safety • Activity: Consider a program, device, or product’s interface • • How would you describe the interface? How would you describe the product to your friend? Would you buy the product again? Would you buy a product from the same company again?
Why HCI is Important • It can affect • • Effectiveness Productivity Morale Safety • Activity: Consider a program, device, or product’s interface • • How would you describe the interface? How would you describe the product to your friend? Would you buy the product again? Would you buy a product from the same company again?
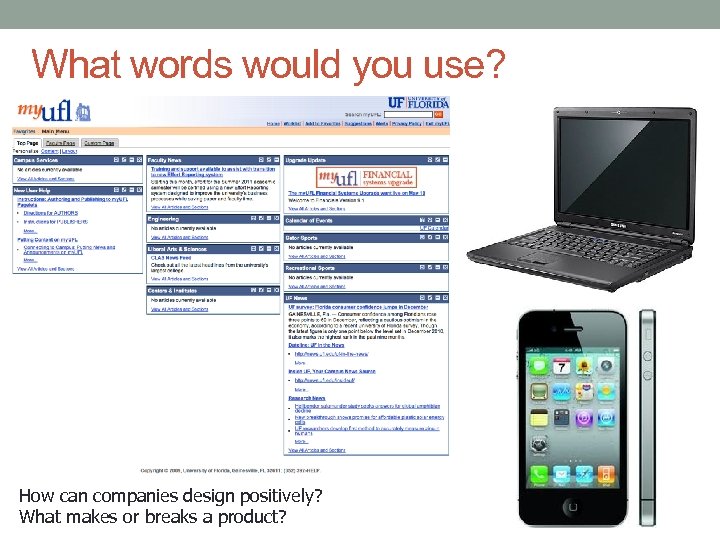
 What words would you use? How can companies design positively? What makes or breaks a product?
What words would you use? How can companies design positively? What makes or breaks a product?
 What fields does HCI cover? • Computer Science • Psychology • Affective Computing • Communication • Education • Anthropology • Design (e. g. graphic and industrial)
What fields does HCI cover? • Computer Science • Psychology • Affective Computing • Communication • Education • Anthropology • Design (e. g. graphic and industrial)
 What will I learn in this class? • How to design interfaces • Example: Amazon One-Click • How to evaluate interfaces • Example: UF ISIS • Not how to program interfaces • Example: Design a better calculator
What will I learn in this class? • How to design interfaces • Example: Amazon One-Click • How to evaluate interfaces • Example: UF ISIS • Not how to program interfaces • Example: Design a better calculator
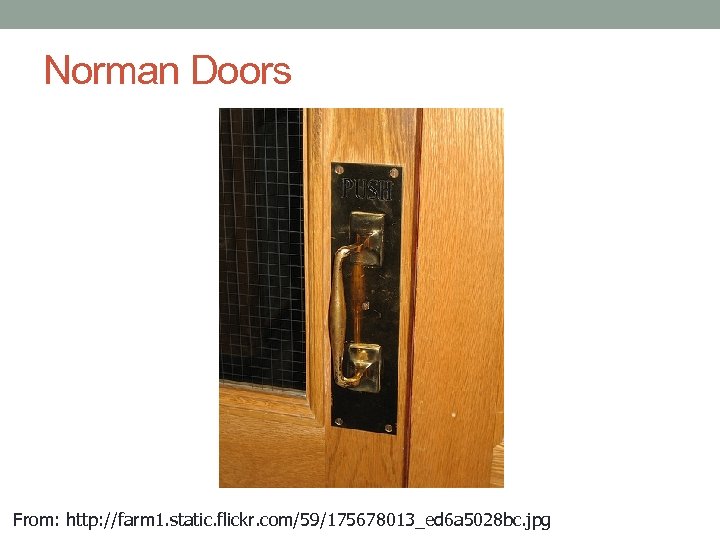
 Norman Doors From: http: //farm 1. static. flickr. com/59/175678013_ed 6 a 5028 bc. jpg
Norman Doors From: http: //farm 1. static. flickr. com/59/175678013_ed 6 a 5028 bc. jpg
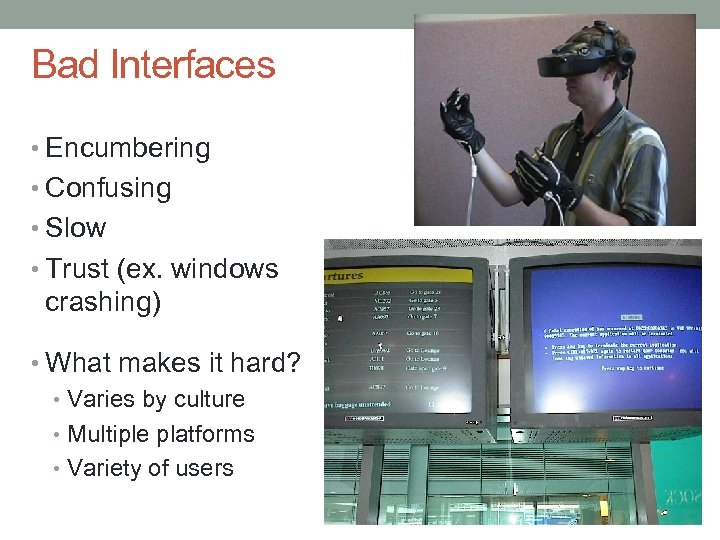
 Bad Interfaces • Encumbering • Confusing • Slow • Trust (ex. windows crashing) • What makes it hard? • Varies by culture • Multiple platforms • Variety of users
Bad Interfaces • Encumbering • Confusing • Slow • Trust (ex. windows crashing) • What makes it hard? • Varies by culture • Multiple platforms • Variety of users
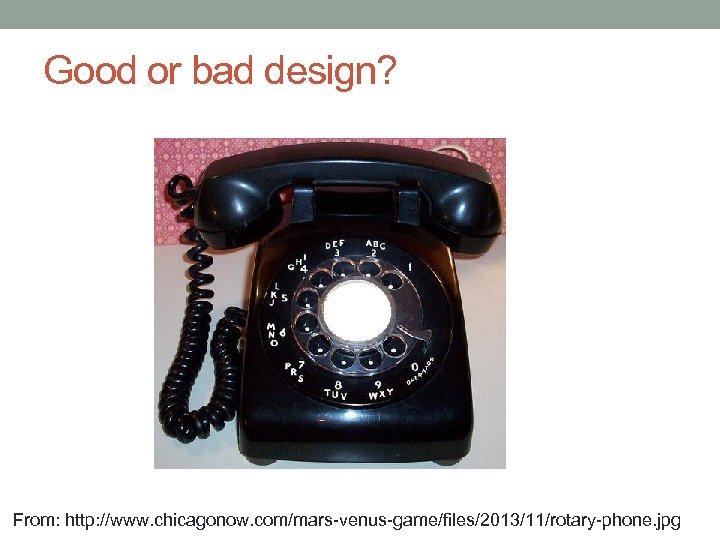
 Good or bad design? From: http: //www. chicagonow. com/mars-venus-game/files/2013/11/rotary-phone. jpg
Good or bad design? From: http: //www. chicagonow. com/mars-venus-game/files/2013/11/rotary-phone. jpg
 Good or bad design? From: http: //realitypod. com/wp-content/uploads/2013/01/Coca-Cola-Freestyle. Vending-Machine. jpg
Good or bad design? From: http: //realitypod. com/wp-content/uploads/2013/01/Coca-Cola-Freestyle. Vending-Machine. jpg
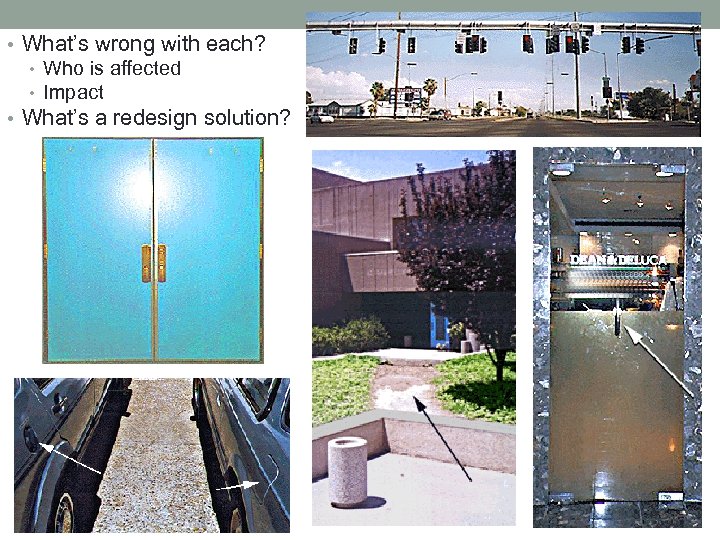
 • What’s wrong with each? • Who is affected • Impact • What’s a redesign solution?
• What’s wrong with each? • Who is affected • Impact • What’s a redesign solution?
 Importance of Design • http: //www. masternewmedia. org/news/2005/04/17/bad_us er_interface_design_can. htm
Importance of Design • http: //www. masternewmedia. org/news/2005/04/17/bad_us er_interface_design_can. htm
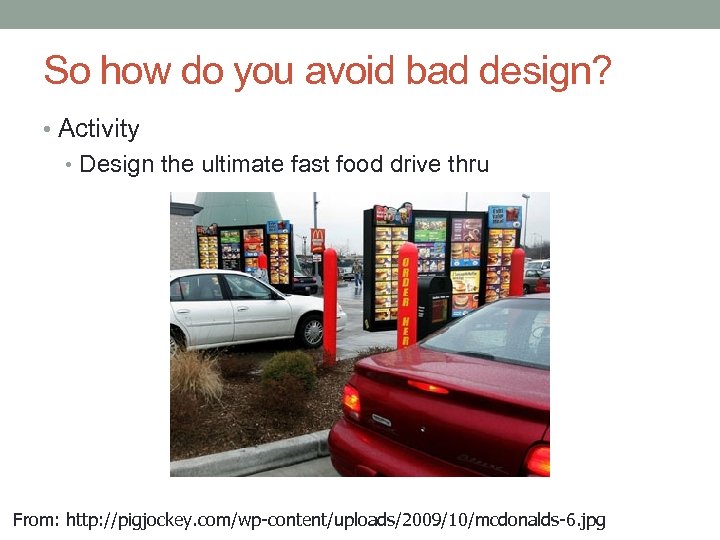
 So how do you avoid bad design? • Activity • Design the ultimate fast food drive thru From: http: //pigjockey. com/wp-content/uploads/2009/10/mcdonalds-6. jpg
So how do you avoid bad design? • Activity • Design the ultimate fast food drive thru From: http: //pigjockey. com/wp-content/uploads/2009/10/mcdonalds-6. jpg
 Did your design support? • A customer who can’t read English? • A customer who is hearing impaired? • A customer who has never eaten a hamburger before? • A customer who is health conscious? • A customer who has an IQ of less than 80? • A customer who is over 7’ tall • Did you design an interface for you? • Is not that what someone already did?
Did your design support? • A customer who can’t read English? • A customer who is hearing impaired? • A customer who has never eaten a hamburger before? • A customer who is health conscious? • A customer who has an IQ of less than 80? • A customer who is over 7’ tall • Did you design an interface for you? • Is not that what someone already did?
 Good Design • You can’t create one just by sitting around and dreaming one up • Rely on • Known design solutions • User evaluations • Must provide • Usability • Universality • Usefulness
Good Design • You can’t create one just by sitting around and dreaming one up • Rely on • Known design solutions • User evaluations • Must provide • Usability • Universality • Usefulness
 Requirements analysis • In designing a building I want inhabitants to move between floors 1. 2. 3. 4. Ascertain users’ needs Ensure proper reliability Promote appropriate standardization, integration, consistency, and portability Complete projects on schedule and within budget
Requirements analysis • In designing a building I want inhabitants to move between floors 1. 2. 3. 4. Ascertain users’ needs Ensure proper reliability Promote appropriate standardization, integration, consistency, and portability Complete projects on schedule and within budget
 Ascertain user’s needs • Define tasks • Tasks • Subtasks • Frequency • Frequent • Occasional • Exceptional • Repair • Ex: Difference between a bike, a car and an airplane Images from: http: //www. dexigner. com/news/25736 http: //carseatblog. com/wp-content/uploads/2010/07/airplane. jpg http: //prafulla. net/wp-content/sharenreadfiles/2013/01/374828/Finnjet_car_Germany. jpg
Ascertain user’s needs • Define tasks • Tasks • Subtasks • Frequency • Frequent • Occasional • Exceptional • Repair • Ex: Difference between a bike, a car and an airplane Images from: http: //www. dexigner. com/news/25736 http: //carseatblog. com/wp-content/uploads/2010/07/airplane. jpg http: //prafulla. net/wp-content/sharenreadfiles/2013/01/374828/Finnjet_car_Germany. jpg
 Ensure reliability Actions function as specified Data displayed must be correct Updates done correctly Leads to trust! (software, hardware, information) – case: 1994 Pentium FDIV bug Cost to Intel: $475 million Privacy, security, access, data destruction, tampering
Ensure reliability Actions function as specified Data displayed must be correct Updates done correctly Leads to trust! (software, hardware, information) – case: 1994 Pentium FDIV bug Cost to Intel: $475 million Privacy, security, access, data destruction, tampering
 Standardization, Integration, Consistency, Portability Standardization – common user-interface features across multiple applications Apple Web Windows Smart phones Integration – product should run across application packages file formats Consistency – common action sequences, terms, units, layouts, color, typography within an application Portability – allow user to convert data and interfaces across multiple hardware and software environments Word/HTML/PDF/ASCII/Flash
Standardization, Integration, Consistency, Portability Standardization – common user-interface features across multiple applications Apple Web Windows Smart phones Integration – product should run across application packages file formats Consistency – common action sequences, terms, units, layouts, color, typography within an application Portability – allow user to convert data and interfaces across multiple hardware and software environments Word/HTML/PDF/ASCII/Flash
 Usability measures • How can we measure the ‘goodness’ of an interface? • What are good metrics? • ISO 9241 • Effectiveness • Efficiency • Satisfaction • Shneiderman • Time to learn • Speed of performance • Rate of errors • Retention over time • Subjective satisfaction Images from: http: //www. eoncc. com/telephones. htm http: //www. seriouswheels. com/2008 -Pontiac-G 8 -GT-Show-Car-Dashboard-1280 x 960. htm
Usability measures • How can we measure the ‘goodness’ of an interface? • What are good metrics? • ISO 9241 • Effectiveness • Efficiency • Satisfaction • Shneiderman • Time to learn • Speed of performance • Rate of errors • Retention over time • Subjective satisfaction Images from: http: //www. eoncc. com/telephones. htm http: //www. seriouswheels. com/2008 -Pontiac-G 8 -GT-Show-Car-Dashboard-1280 x 960. htm
 Usability Motivations • Life-Critical systems • Time to learn • Speed of performance • Rate of errors • Retention over time • Subjective satisfaction • Applications: air traffic, nuclear reactors, military, emergency dispatch • Requirements: reliability and effectiveness (even under stress) • Not as important: cost, long training, satisfaction, retention • Industrial and Commercial Use • Applications: banking, insurance, inventory, reservations • Requirements: ease of use/learning to reduce training costs, multiple languages, multiplatform, speed of performance • Office, Home, and Entertainment • Applications: email, games, search engines, cell phones • Requirements: Ease of learning/use/retention, error rates, satisfaction (competition is fierce)
Usability Motivations • Life-Critical systems • Time to learn • Speed of performance • Rate of errors • Retention over time • Subjective satisfaction • Applications: air traffic, nuclear reactors, military, emergency dispatch • Requirements: reliability and effectiveness (even under stress) • Not as important: cost, long training, satisfaction, retention • Industrial and Commercial Use • Applications: banking, insurance, inventory, reservations • Requirements: ease of use/learning to reduce training costs, multiple languages, multiplatform, speed of performance • Office, Home, and Entertainment • Applications: email, games, search engines, cell phones • Requirements: Ease of learning/use/retention, error rates, satisfaction (competition is fierce)
 Usability Motivations • Time to learn • Speed of performance • Rate of errors • Retention over time • Subjective satisfaction • Exploratory, Creative, Collaborative • Applications: search engines, simulations, scientific visualization, CAD, computer graphics, music composition/artist, photo arranger (email photos) • Requirements: the ‘computer’ should be transparent so that the user can be absorbed in their task domain • Difficulties: user tech savvy-ness • Socio-technical systems • Applications: health care, voting, police • Requirements: Trust, security, accuracy, error handling, user tech-savvy-ness (need tools to detect unusual patterns of usage)
Usability Motivations • Time to learn • Speed of performance • Rate of errors • Retention over time • Subjective satisfaction • Exploratory, Creative, Collaborative • Applications: search engines, simulations, scientific visualization, CAD, computer graphics, music composition/artist, photo arranger (email photos) • Requirements: the ‘computer’ should be transparent so that the user can be absorbed in their task domain • Difficulties: user tech savvy-ness • Socio-technical systems • Applications: health care, voting, police • Requirements: Trust, security, accuracy, error handling, user tech-savvy-ness (need tools to detect unusual patterns of usage)
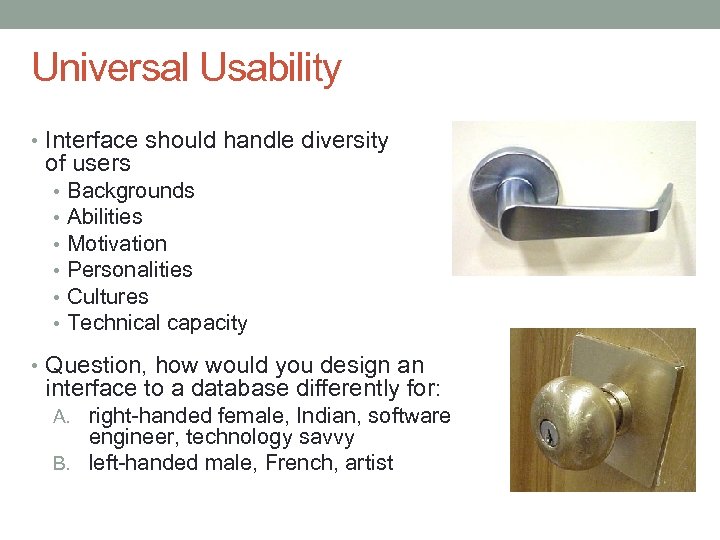
 Universal Usability • Interface should handle diversity of users • • • Backgrounds Abilities Motivation Personalities Cultures Technical capacity • Question, how would you design an interface to a database differently for: A. right-handed female, Indian, software engineer, technology savvy B. left-handed male, French, artist
Universal Usability • Interface should handle diversity of users • • • Backgrounds Abilities Motivation Personalities Cultures Technical capacity • Question, how would you design an interface to a database differently for: A. right-handed female, Indian, software engineer, technology savvy B. left-handed male, French, artist
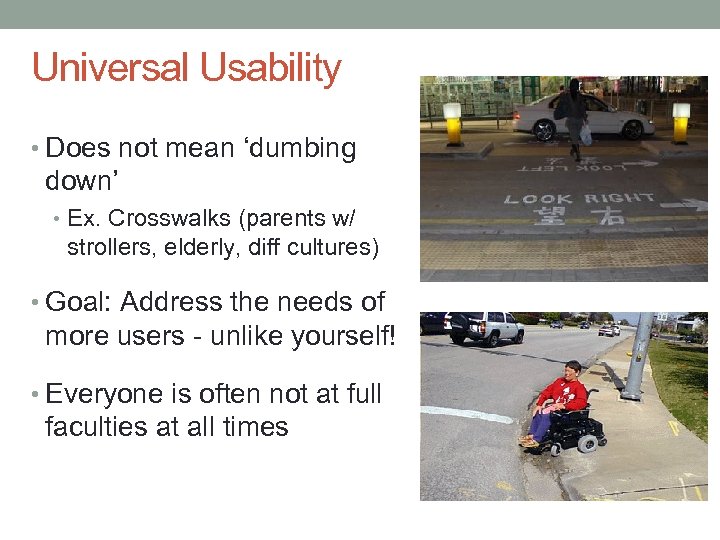
 Universal Usability • Does not mean ‘dumbing down’ • Ex. Crosswalks (parents w/ strollers, elderly, diff cultures) • Goal: Address the needs of more users - unlike yourself! • Everyone is often not at full faculties at all times
Universal Usability • Does not mean ‘dumbing down’ • Ex. Crosswalks (parents w/ strollers, elderly, diff cultures) • Goal: Address the needs of more users - unlike yourself! • Everyone is often not at full faculties at all times
 Physical Variation • Field of anthropometry • Basic data about human dimensions • Is no ‘average’ user • Measures of what is 5 -95% for weight, height, gender, culture, etc. • Large variance reminds us there is great ‘variety’ • Name some devices that this would affect…
Physical Variation • Field of anthropometry • Basic data about human dimensions • Is no ‘average’ user • Measures of what is 5 -95% for weight, height, gender, culture, etc. • Large variance reminds us there is great ‘variety’ • Name some devices that this would affect…
 Physical Variation • Work-surface and display-support height • Clearance under work surface for legs • Work-surface width and depth • Adjustability of heights and angles for chairs and work surfaces • Posture - seating depth and angle; back-rest height and lumbar support • Availability of armrests, footrests, and palmrests
Physical Variation • Work-surface and display-support height • Clearance under work surface for legs • Work-surface width and depth • Adjustability of heights and angles for chairs and work surfaces • Posture - seating depth and angle; back-rest height and lumbar support • Availability of armrests, footrests, and palmrests
 Cognitive and perceptual abilities • The journal Ergonomics Abstracts offers this classification of human cognitive processes: • Long-term and semantic memory • Short-term and working memory • Problem solving and reasoning • Decision making and risk assessment • Language communication and comprehension • Search, imagery, and sensory memory • Learning, skill development, knowledge acquisition, and concept attainment
Cognitive and perceptual abilities • The journal Ergonomics Abstracts offers this classification of human cognitive processes: • Long-term and semantic memory • Short-term and working memory • Problem solving and reasoning • Decision making and risk assessment • Language communication and comprehension • Search, imagery, and sensory memory • Learning, skill development, knowledge acquisition, and concept attainment
 Cognitive and perceptual abilities • However, perceptual and motor performance can be affected by these factors: • Fatigue and sleep deprivation • Cognitive load • Monotony and boredom • Nutrition and diet • Fear, anxiety, mood, and emotion • Drugs and alcohol
Cognitive and perceptual abilities • However, perceptual and motor performance can be affected by these factors: • Fatigue and sleep deprivation • Cognitive load • Monotony and boredom • Nutrition and diet • Fear, anxiety, mood, and emotion • Drugs and alcohol
 Personality • No set taxonomy for identifying personality types • Myers-Briggs Type Indicator • extroversion vs introversion • sensing vs intuition • perceptive vs judging • feeling vs thinking • Big Five Test • Openness to experience (open/closed) • Conscientiousness (disorganized/organized) • Extraversion (extraverted/introverted) • Agreeableness (disagreeable/agreeable) • Neuroticism (calm/nervous)
Personality • No set taxonomy for identifying personality types • Myers-Briggs Type Indicator • extroversion vs introversion • sensing vs intuition • perceptive vs judging • feeling vs thinking • Big Five Test • Openness to experience (open/closed) • Conscientiousness (disorganized/organized) • Extraversion (extraverted/introverted) • Agreeableness (disagreeable/agreeable) • Neuroticism (calm/nervous)
 Cultural and International Diversity • Language • Date / Time conventions • Weights and Measures • Reading: left-to-right, up-and-down • Telephone #s and addresses • Names, titles, salutations • SSN, ID, passport • Icons, buttons, colors • Etiquette, tone, formality
Cultural and International Diversity • Language • Date / Time conventions • Weights and Measures • Reading: left-to-right, up-and-down • Telephone #s and addresses • Names, titles, salutations • SSN, ID, passport • Icons, buttons, colors • Etiquette, tone, formality
 Users with Disabilities • 1998 Amendment to Rehabilitation Act • Federal law to ensure access to IT, including computers and web sites • Vision (text-to-speech) • Blind (bill-reader) • Low-vision • Color-blind • Hearing (conversion of tones to visual signals) • Deaf • Limited hearing • Mobility (eye-gaze control, head-mounted optical mice) • Learning • Dyslexia • Attention deficient, hemisphere specific, etc. • Keyboard, mouse, color alternatives
Users with Disabilities • 1998 Amendment to Rehabilitation Act • Federal law to ensure access to IT, including computers and web sites • Vision (text-to-speech) • Blind (bill-reader) • Low-vision • Color-blind • Hearing (conversion of tones to visual signals) • Deaf • Limited hearing • Mobility (eye-gaze control, head-mounted optical mice) • Learning • Dyslexia • Attention deficient, hemisphere specific, etc. • Keyboard, mouse, color alternatives
 Elderly • Reduced • • • Motor skills Perception Vision, hearing, touch, mobility Speed Memory • Other needs • Technology experience is varied (How many grandmothers use email? mothers? ) • Uninformed on how technology could help • Practice skills (hand-eye, problem solving) • Touch screens, larger fonts, louder sounds Images from: http: //www. comforcareblog. com/wp-content/uploads/2013/10/elderly-woman-at-computer. jpg http: //elderlycomputer. com/images/elderly. Computer. Example. jpg
Elderly • Reduced • • • Motor skills Perception Vision, hearing, touch, mobility Speed Memory • Other needs • Technology experience is varied (How many grandmothers use email? mothers? ) • Uninformed on how technology could help • Practice skills (hand-eye, problem solving) • Touch screens, larger fonts, louder sounds Images from: http: //www. comforcareblog. com/wp-content/uploads/2013/10/elderly-woman-at-computer. jpg http: //elderlycomputer. com/images/elderly. Computer. Example. jpg
 Children • Technology familiarity • Age changes: • Physical dexterity • (double-clicking, click and drag, and small targets) • Attention span • Varied backgrounds (socio- economic) • Goals • Educational acceleration • Socialization with peers • Psychological – improve self-image, self-confidence • Creativity – art, music, etc. exploration
Children • Technology familiarity • Age changes: • Physical dexterity • (double-clicking, click and drag, and small targets) • Attention span • Varied backgrounds (socio- economic) • Goals • Educational acceleration • Socialization with peers • Psychological – improve self-image, self-confidence • Creativity – art, music, etc. exploration
 Children • Teenagers are a special group • Next generation • Beta test new interfaces, trends • Cell phones, text messages, simulations, fantasy games, virtual worlds • Requires Safety • They • Like exploring (easy to reset state) • Don’t mind making mistakes • Like familiar characters and repetition • Don’t like patronizing comments, inappropriate humor • Design: Focus groups
Children • Teenagers are a special group • Next generation • Beta test new interfaces, trends • Cell phones, text messages, simulations, fantasy games, virtual worlds • Requires Safety • They • Like exploring (easy to reset state) • Don’t mind making mistakes • Like familiar characters and repetition • Don’t like patronizing comments, inappropriate humor • Design: Focus groups
 Goals for Academic HCI • Provide tools, techniques and knowledge for commercial developers • Competitive advantage (think i. Pad) • Raising the computer consciousness of the general public • Reduce computer anxiety (error messages) • Common fears: • I’ll break it • I’ll make a mistake • The computer is smarter than me • HCI contributes to this!
Goals for Academic HCI • Provide tools, techniques and knowledge for commercial developers • Competitive advantage (think i. Pad) • Raising the computer consciousness of the general public • Reduce computer anxiety (error messages) • Common fears: • I’ll break it • I’ll make a mistake • The computer is smarter than me • HCI contributes to this!


