 Intro to Sencha Ext JS 4 Java. Script Framework for Rich Apps in Every Browser Maura Wilder maura@devpartners. com Joan Wortman joan. wortman@gmail. com
Intro to Sencha Ext JS 4 Java. Script Framework for Rich Apps in Every Browser Maura Wilder maura@devpartners. com Joan Wortman joan. wortman@gmail. com
 Characteristics Mature library (Started as YUI-Ext, 2006) Ø True cross-browser support Ø l l l Ø Eventing Dom manipulation Ajax Extensible, object-oriented architecture l l Inheritance, Multiple Inheritence/Traits Component plugins Feature-rich UI widgets (grid, tree etc. ) Ø Complete data package Ø
Characteristics Mature library (Started as YUI-Ext, 2006) Ø True cross-browser support Ø l l l Ø Eventing Dom manipulation Ajax Extensible, object-oriented architecture l l Inheritance, Multiple Inheritence/Traits Component plugins Feature-rich UI widgets (grid, tree etc. ) Ø Complete data package Ø
 Demo Ø Web Desktop Ø Other sample & demos
Demo Ø Web Desktop Ø Other sample & demos
 Let’s look a little closer at: Ø Inheritance Ø Layout Management Ø UI Components (aka widgets) Ø The Grid Ø Data Package Ø Charts and Drawing
Let’s look a little closer at: Ø Inheritance Ø Layout Management Ø UI Components (aka widgets) Ø The Grid Ø Data Package Ø Charts and Drawing
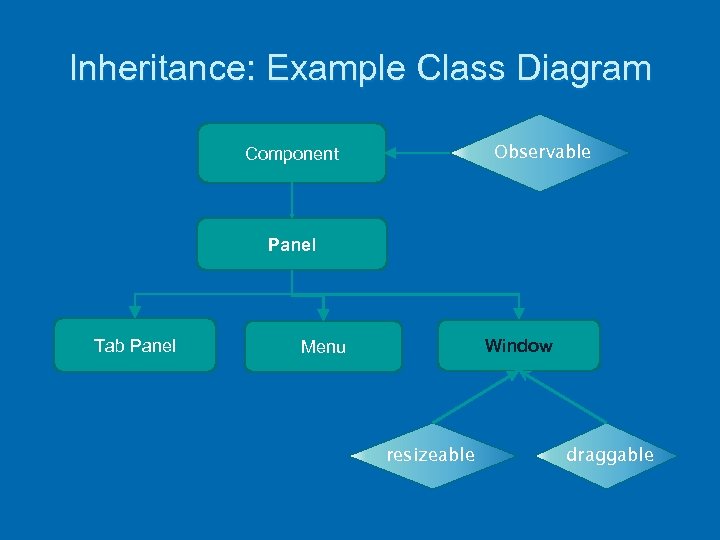
 Inheritance: Example Class Diagram Observable Component Panel Tab Panel Window Menu resizeable draggable
Inheritance: Example Class Diagram Observable Component Panel Tab Panel Window Menu resizeable draggable
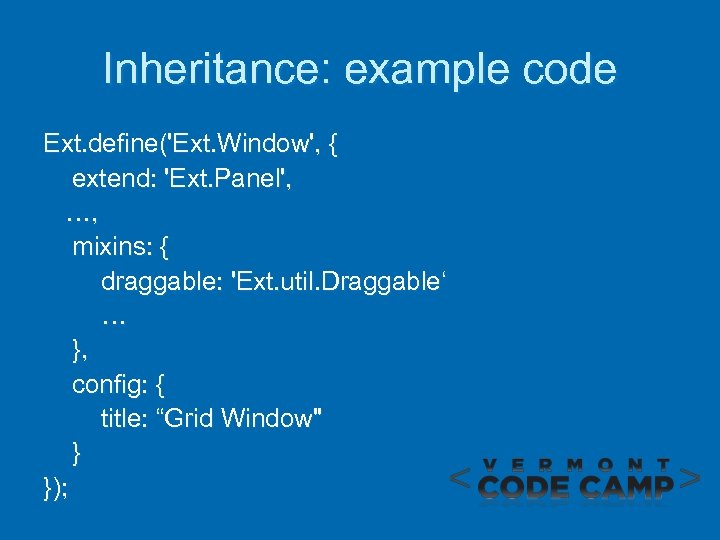
 Inheritance: example code Ext. define('Ext. Window', { extend: 'Ext. Panel', …, mixins: { draggable: 'Ext. util. Draggable‘ … }, config: { title: “Grid Window" } });
Inheritance: example code Ext. define('Ext. Window', { extend: 'Ext. Panel', …, mixins: { draggable: 'Ext. util. Draggable‘ … }, config: { title: “Grid Window" } });
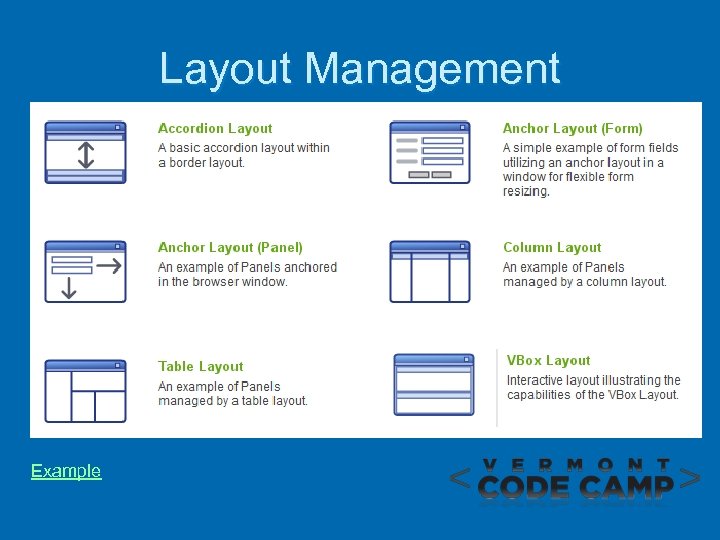
 Layout Management Example
Layout Management Example
 UI Components Ø Out of the box components: l l l l dialog boxes tree, tree grid combo box, slider pickers (date, time, color) menu, button, toolbar, and tooltip grid … and a lot more Data Binding Ø Validations, Dirty Indicators Ø Drag and Drop Ø
UI Components Ø Out of the box components: l l l l dialog boxes tree, tree grid combo box, slider pickers (date, time, color) menu, button, toolbar, and tooltip grid … and a lot more Data Binding Ø Validations, Dirty Indicators Ø Drag and Drop Ø
 The Grid Ø Data backed pluggable data stores Ø Configurable features: l paging, filtering, progress bar, sorting, cell and row editing, locking, searching, buffered scrolling, . . . Ø Customizable data views Ø Plugins
The Grid Ø Data backed pluggable data stores Ø Configurable features: l paging, filtering, progress bar, sorting, cell and row editing, locking, searching, buffered scrolling, . . . Ø Customizable data views Ø Plugins
 Data Package Models and Stores to define data format Ø Data. Readers and Data. Writers to populate, and update data Ø Local (in-page) and Remote (ajax) data access Ø Databinding with common components (grid/tree/combobox) Ø Built in filtering, sorting, grouping Ø Supports client-side MVC Ø More info on Sencha blog Ø Ø Examples
Data Package Models and Stores to define data format Ø Data. Readers and Data. Writers to populate, and update data Ø Local (in-page) and Remote (ajax) data access Ø Databinding with common components (grid/tree/combobox) Ø Built in filtering, sorting, grouping Ø Supports client-side MVC Ø More info on Sencha blog Ø Ø Examples
 Charts and Drawing Pure Java. Script packages Ø Ext. chart. Chart extends Ext. draw. Component Ø l Ø Full featured chart library l l Ø SVG or VML Pie, bar, stacked, line … live updates Works using the same data stores as grids l l Define the axes Define the series Example
Charts and Drawing Pure Java. Script packages Ø Ext. chart. Chart extends Ext. draw. Component Ø l Ø Full featured chart library l l Ø SVG or VML Pie, bar, stacked, line … live updates Works using the same data stores as grids l l Define the axes Define the series Example
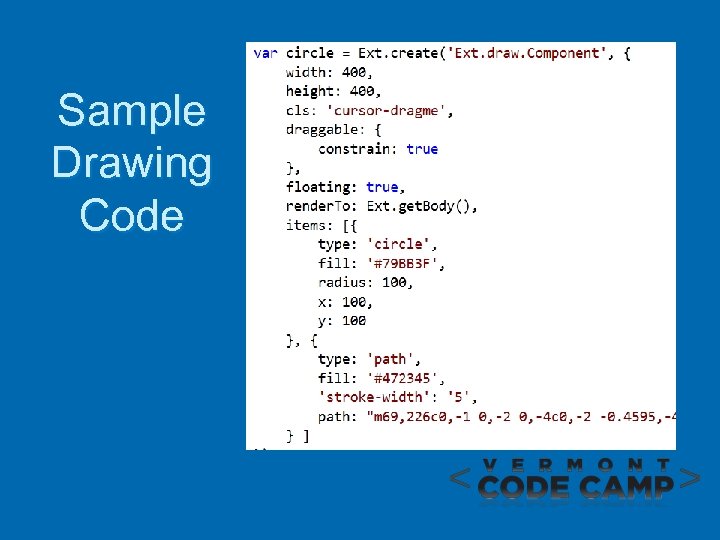
 Sample Drawing Code
Sample Drawing Code
 Some of the Other Stuff ØDom Manipulation CSS selector queries l component rendering l templates l ØEvent Management custom events l remote functions l ØForms ØClient side MVC ØOther Components Trees l Combo boxes l Progress Indicators l Dialogs l Menus l etc. l ØAnimation ØClass loader ØKeyboard Support ØTheming
Some of the Other Stuff ØDom Manipulation CSS selector queries l component rendering l templates l ØEvent Management custom events l remote functions l ØForms ØClient side MVC ØOther Components Trees l Combo boxes l Progress Indicators l Dialogs l Menus l etc. l ØAnimation ØClass loader ØKeyboard Support ØTheming
 Other Sencha Products Ø Sencha Touch – framework for building mobile applications (demo schedule) Ø Sencha. io – cloud services for mobile Ø Ext Designer – wysiwig tool for Ext JS Ø Sencha Animator – tool for designing CSS 3 animations Ø Ext GWT – Ext controls available for Google Web Toolkit
Other Sencha Products Ø Sencha Touch – framework for building mobile applications (demo schedule) Ø Sencha. io – cloud services for mobile Ø Ext Designer – wysiwig tool for Ext JS Ø Sencha Animator – tool for designing CSS 3 animations Ø Ext GWT – Ext controls available for Google Web Toolkit
 Questions & Contact Info Ø Any questions? Ø Slides will be posted on Maura’s blog: l squdgy. wordpress. com Ø Joan’s contact info: l joan. wortman@gmail. com Ø Maura’s contact info l l maura@devpartners. com twitter: @squdgy
Questions & Contact Info Ø Any questions? Ø Slides will be posted on Maura’s blog: l squdgy. wordpress. com Ø Joan’s contact info: l joan. wortman@gmail. com Ø Maura’s contact info l l maura@devpartners. com twitter: @squdgy