fbeffb6dc64083fb58cf6930fadf6828.ppt
- Количество слайдов: 81
 Intro to Animation o What is animation? n A drawing that moves, or n bringing the drawing to “life” n moving something which can't move itself o Animation is a powerful tool capable of communicating complex ideas o How the heart beats o Adds visual impact to MM project o
Intro to Animation o What is animation? n A drawing that moves, or n bringing the drawing to “life” n moving something which can't move itself o Animation is a powerful tool capable of communicating complex ideas o How the heart beats o Adds visual impact to MM project o
 Intro to Animation is used for: n Entertainment (action, realism) n Education (visualization, demonstration) o Why Use Animation? n Rely on animations “moving images” for effective communication n It helps to illustrate what you are explaining n Overcomes learning disabilities n Simulating scientific phenomena n Increase of the interest of viewer and create a lasting impressions n Easier to show somebody how something works then to try and explain it n Four Stroke Engine
Intro to Animation is used for: n Entertainment (action, realism) n Education (visualization, demonstration) o Why Use Animation? n Rely on animations “moving images” for effective communication n It helps to illustrate what you are explaining n Overcomes learning disabilities n Simulating scientific phenomena n Increase of the interest of viewer and create a lasting impressions n Easier to show somebody how something works then to try and explain it n Four Stroke Engine
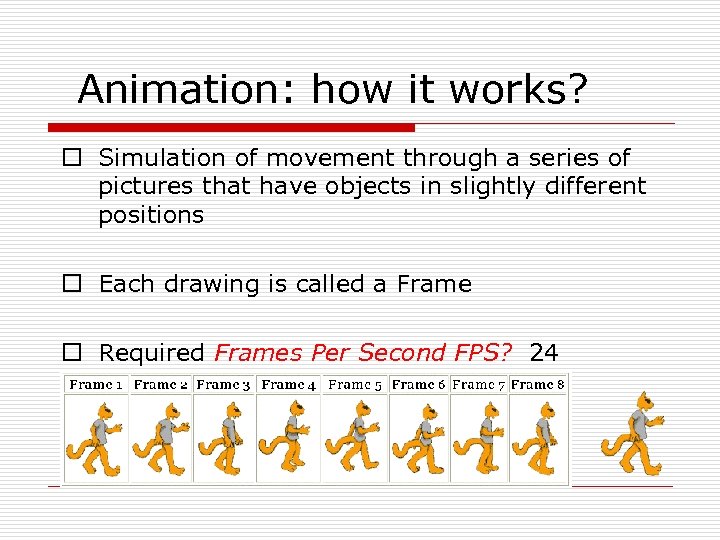
 Animation: how it works? o Simulation of movement through a series of pictures that have objects in slightly different positions o Each drawing is called a Frame o Required Frames Per Second FPS? 24
Animation: how it works? o Simulation of movement through a series of pictures that have objects in slightly different positions o Each drawing is called a Frame o Required Frames Per Second FPS? 24
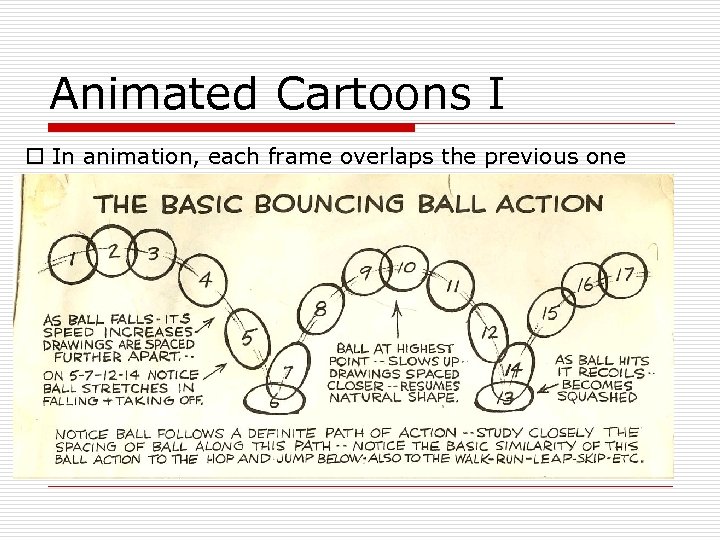
 Animated Cartoons I o In animation, each frame overlaps the previous one o
Animated Cartoons I o In animation, each frame overlaps the previous one o
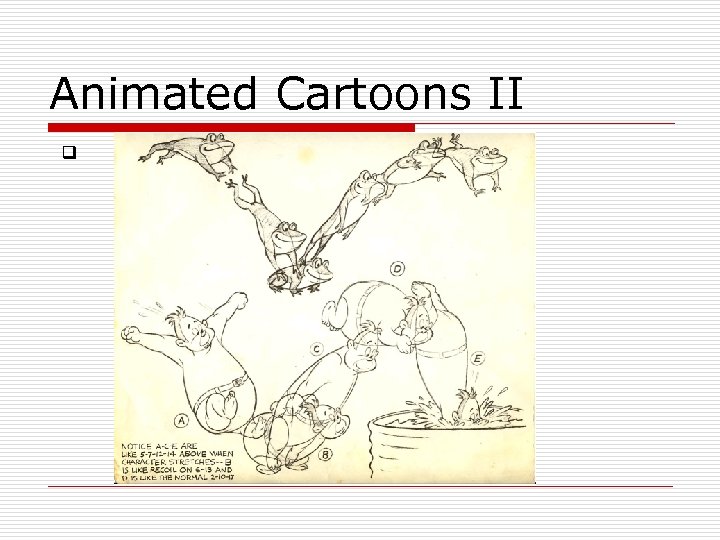
 Animated Cartoons II q
Animated Cartoons II q
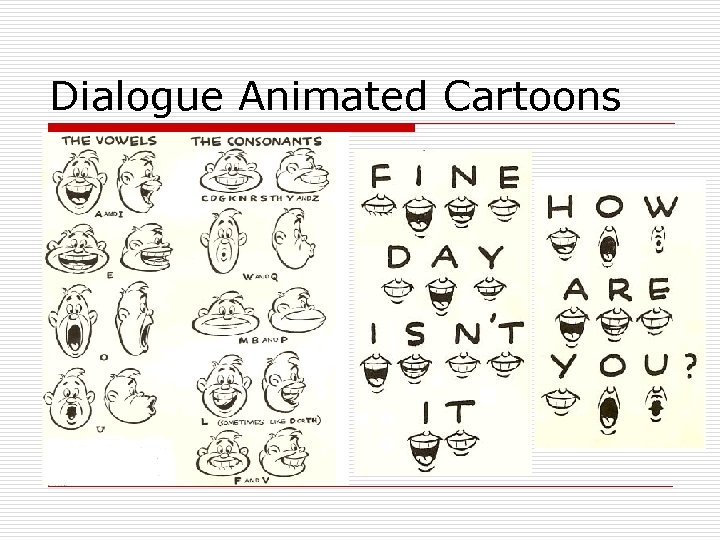
 Dialogue Animated Cartoons
Dialogue Animated Cartoons
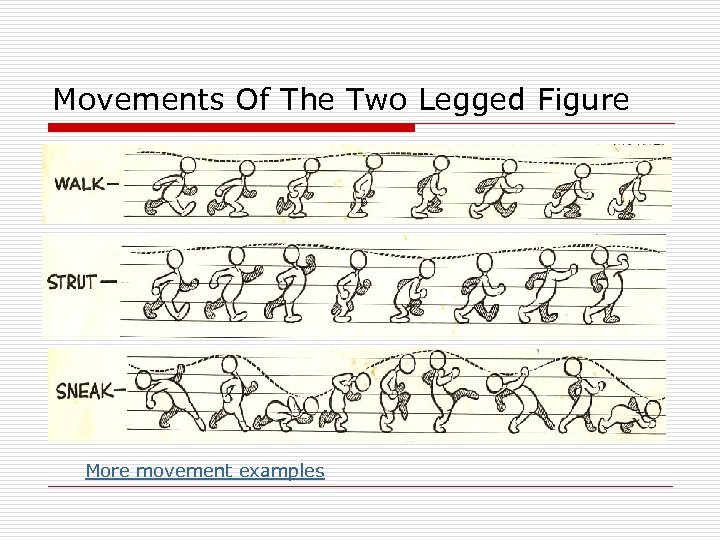
 Movements Of The Two Legged Figure More movement examples
Movements Of The Two Legged Figure More movement examples
 Examples of Animation Computer Based Training Programs Demonstrate the way something works ie. assemble parts, adjust controls, perform surgery. Example Education: Teach applied and hands-on skills • Spelling and foreign language programs for school children • Programs that prepare high school students for college exams • Learning to play an instrument • Athletes learning techniques in their sport Games: All games on the market ie. Playstation, Nintendo, Xbox, gameboys Web: Animated buttons, banners, text, and characters are used for visual appeal for example to market/advertise services and information.
Examples of Animation Computer Based Training Programs Demonstrate the way something works ie. assemble parts, adjust controls, perform surgery. Example Education: Teach applied and hands-on skills • Spelling and foreign language programs for school children • Programs that prepare high school students for college exams • Learning to play an instrument • Athletes learning techniques in their sport Games: All games on the market ie. Playstation, Nintendo, Xbox, gameboys Web: Animated buttons, banners, text, and characters are used for visual appeal for example to market/advertise services and information.
 Animation and Authoring systems o Authoring systems provides several visual effects such as: wipes, fades, zooms and dissolves. For example in Director there are many effects. o To add transition in Director: n Select Modify > Frame > Transition n Double-click the frame in the transition channel n Right Click on the transition channel o A transition always takes place between the end of the current frame and the beginning of the frame where the transition is set
Animation and Authoring systems o Authoring systems provides several visual effects such as: wipes, fades, zooms and dissolves. For example in Director there are many effects. o To add transition in Director: n Select Modify > Frame > Transition n Double-click the frame in the transition channel n Right Click on the transition channel o A transition always takes place between the end of the current frame and the beginning of the frame where the transition is set
 Sources of Animation o Animation clip art websites available on Internet for free or at cost: http: //www. animation-central. com/misc. htm o Purchase more professional and creative o Create each image that corresponds to a frame using a draw or paint program o Create animations with software o Enhance using an editing program such as Adobe Photoshop o Multimedia authoring programs like Macromedia Director allow you to easily create path animations o
Sources of Animation o Animation clip art websites available on Internet for free or at cost: http: //www. animation-central. com/misc. htm o Purchase more professional and creative o Create each image that corresponds to a frame using a draw or paint program o Create animations with software o Enhance using an editing program such as Adobe Photoshop o Multimedia authoring programs like Macromedia Director allow you to easily create path animations o
 Creating animation logical steps o Gather all the activities you wish to provide in the animation o Choose the animation tool best suited o Build and try your sequences with lighting effects o Post process your animation: do any special rendering and adding sound
Creating animation logical steps o Gather all the activities you wish to provide in the animation o Choose the animation tool best suited o Build and try your sequences with lighting effects o Post process your animation: do any special rendering and adding sound
 Animation techniques: Cel animation o Traditional animation (Cel Animation) : n It is labor intensive n Start with story board (set of drawing outlining the clip). n Master artist draw key frames to define action. n Other artists (cheaper) draw in between frames to complete animation n all line drawings are painted on cels
Animation techniques: Cel animation o Traditional animation (Cel Animation) : n It is labor intensive n Start with story board (set of drawing outlining the clip). n Master artist draw key frames to define action. n Other artists (cheaper) draw in between frames to complete animation n all line drawings are painted on cels
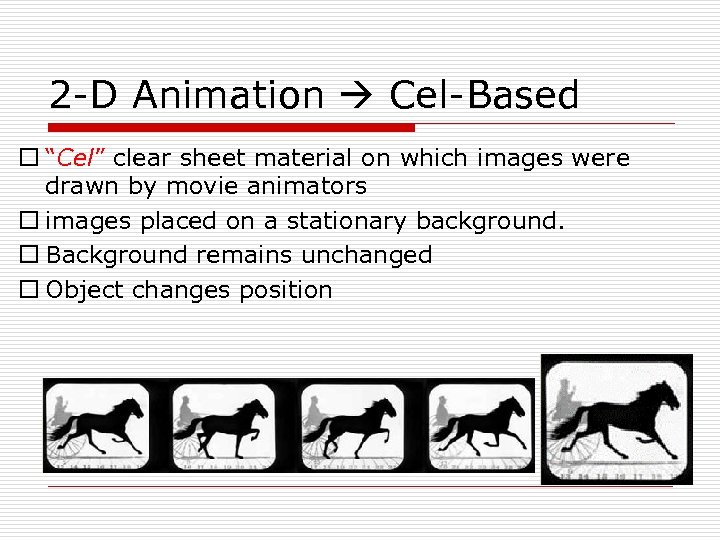
 2 -D Animation Cel-Based o “Cel” clear sheet material on which images were drawn by movie animators o images placed on a stationary background. o Background remains unchanged o Object changes position
2 -D Animation Cel-Based o “Cel” clear sheet material on which images were drawn by movie animators o images placed on a stationary background. o Background remains unchanged o Object changes position
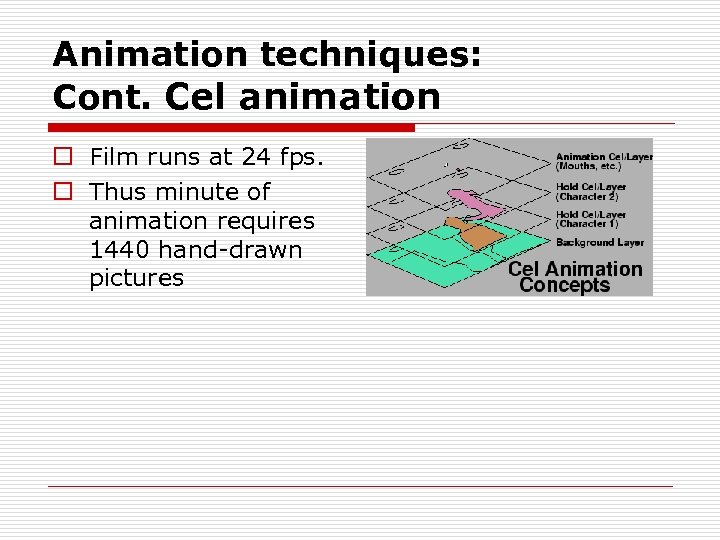
 Animation techniques: Cont. Cel animation o Film runs at 24 fps. o Thus minute of animation requires 1440 hand-drawn pictures
Animation techniques: Cont. Cel animation o Film runs at 24 fps. o Thus minute of animation requires 1440 hand-drawn pictures
 Animation techniques: Computer Assisted Animation o Computer-assisted systems are now quite common to do traditional animation more economically n We can use computers to help expedite the animation process n Draw sketches with digital systems & use digital paint programs for coloring n Can even try to automatically generate in-betweens (tweening) o Widely used in production
Animation techniques: Computer Assisted Animation o Computer-assisted systems are now quite common to do traditional animation more economically n We can use computers to help expedite the animation process n Draw sketches with digital systems & use digital paint programs for coloring n Can even try to automatically generate in-betweens (tweening) o Widely used in production
 Path-Based o Moves object along o Path: straight or any curves o Often object does not change (but resized or rotated) o Path animation easier to create than cel based animation o Specify beginning and end position n Tweening
Path-Based o Moves object along o Path: straight or any curves o Often object does not change (but resized or rotated) o Path animation easier to create than cel based animation o Specify beginning and end position n Tweening
 Animation techniques: Computer Animation o start with some model of the scene (a set of parameters are associated with the model such as joint angles, positions, etc. ) o view each of these parameters as a function of time o vary parameters to generate desired pose for all objects o render scene to produce one frame o repeat for all frames (roughly 130, 000 frames for 1. 5 hour movie) o So how will we control these parameters?
Animation techniques: Computer Animation o start with some model of the scene (a set of parameters are associated with the model such as joint angles, positions, etc. ) o view each of these parameters as a function of time o vary parameters to generate desired pose for all objects o render scene to produce one frame o repeat for all frames (roughly 130, 000 frames for 1. 5 hour movie) o So how will we control these parameters?
 So how will we control these parameters? o manually set them for each frame o key-framing: specify parameter values at specific times o generate them procedurally: the computer interpolate the in-between values o execute behavioral scripts (e. g. , follow the fish in front of you) o motion capture o physical simulation
So how will we control these parameters? o manually set them for each frame o key-framing: specify parameter values at specific times o generate them procedurally: the computer interpolate the in-between values o execute behavioral scripts (e. g. , follow the fish in front of you) o motion capture o physical simulation
 Key-Framing o Associate a set of parameters with the model: joint angles and positions. o View each of these as a function of time. o In key-framing, we specify parameter values at specific times and let the computer interpolate the in-between values.
Key-Framing o Associate a set of parameters with the model: joint angles and positions. o View each of these as a function of time. o In key-framing, we specify parameter values at specific times and let the computer interpolate the in-between values.
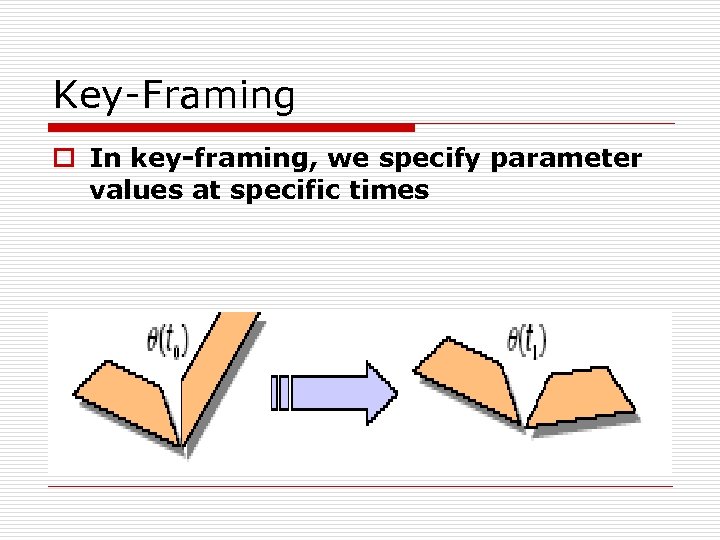
 Key-Framing o In key-framing, we specify parameter values at specific times
Key-Framing o In key-framing, we specify parameter values at specific times
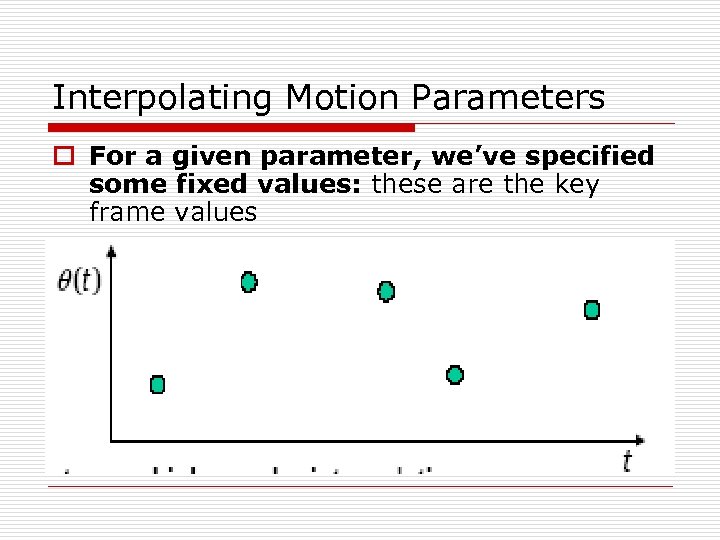
 Interpolating Motion Parameters o For a given parameter, we’ve specified some fixed values: these are the key frame values
Interpolating Motion Parameters o For a given parameter, we’ve specified some fixed values: these are the key frame values
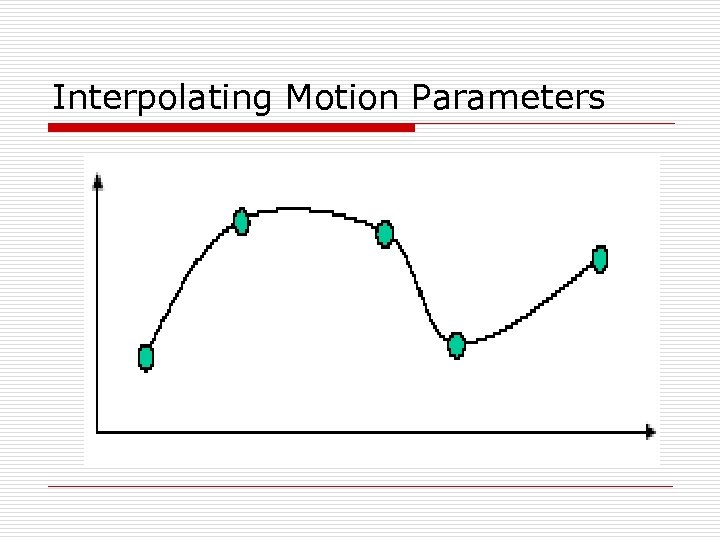
 Interpolating Motion Parameters
Interpolating Motion Parameters
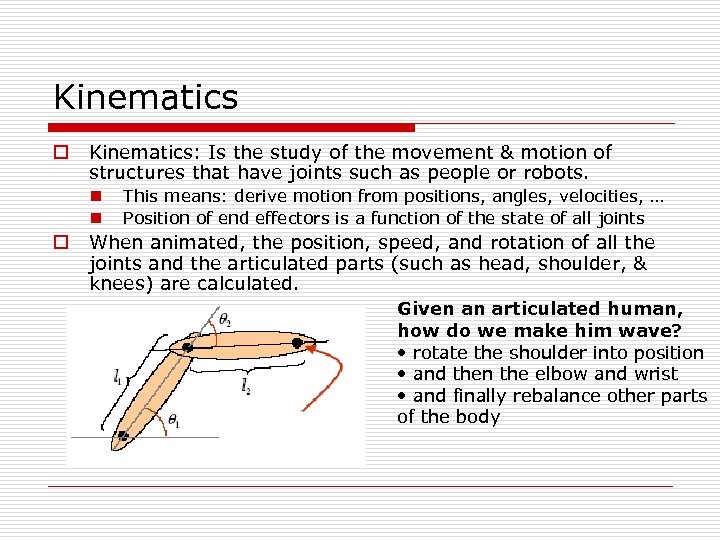
 Kinematics o Kinematics: Is the study of the movement & motion of structures that have joints such as people or robots. n n o This means: derive motion from positions, angles, velocities, … Position of end effectors is a function of the state of all joints When animated, the position, speed, and rotation of all the joints and the articulated parts (such as head, shoulder, & knees) are calculated. Given an articulated human, how do we make him wave? • rotate the shoulder into position • and then the elbow and wrist • and finally rebalance other parts of the body
Kinematics o Kinematics: Is the study of the movement & motion of structures that have joints such as people or robots. n n o This means: derive motion from positions, angles, velocities, … Position of end effectors is a function of the state of all joints When animated, the position, speed, and rotation of all the joints and the articulated parts (such as head, shoulder, & knees) are calculated. Given an articulated human, how do we make him wave? • rotate the shoulder into position • and then the elbow and wrist • and finally rebalance other parts of the body
 Procedural Animation o To specify a procedural animation n sit down and write some code — the animator as programmer n input: current time n output: correct parameter value n usually combine lots of little procedures together one procedure for walk, one for run, one for hop, … o There is a clear tradeoff between procedures & interaction n think of the analogy of creating a 2 -D illustration if it’s simple, we can probably quickly do it interactively n but if it’s very complex & regular, coding is probably quicker
Procedural Animation o To specify a procedural animation n sit down and write some code — the animator as programmer n input: current time n output: correct parameter value n usually combine lots of little procedures together one procedure for walk, one for run, one for hop, … o There is a clear tradeoff between procedures & interaction n think of the analogy of creating a 2 -D illustration if it’s simple, we can probably quickly do it interactively n but if it’s very complex & regular, coding is probably quicker
 Behavioral Animation o Animate by defining rules (or writing a program) that governs your entities’ behavior. o Typically, define behavior in part as a response to what the environment is doing o Classic example: “boids” objects whose motion is determined as a simple function of near neighbors’ motion (plus obstacle avoidance, etc. ) o A common example of this approach is “flocking”
Behavioral Animation o Animate by defining rules (or writing a program) that governs your entities’ behavior. o Typically, define behavior in part as a response to what the environment is doing o Classic example: “boids” objects whose motion is determined as a simple function of near neighbors’ motion (plus obstacle avoidance, etc. ) o A common example of this approach is “flocking”
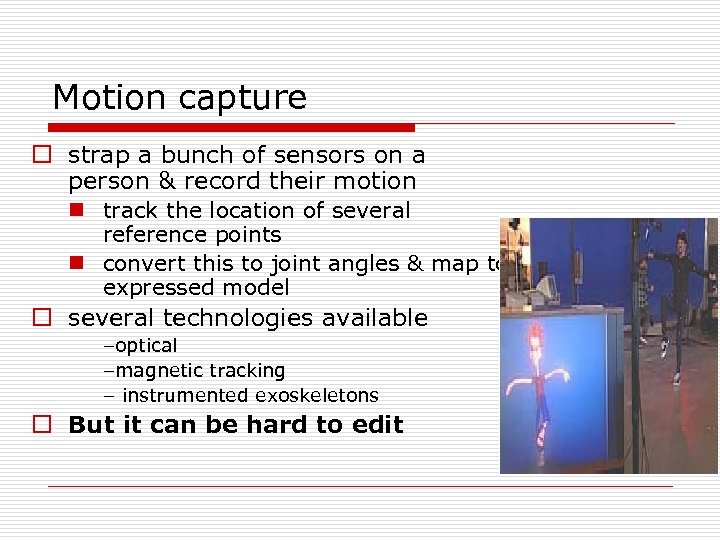
 Motion capture o strap a bunch of sensors on a person & record their motion n track the location of several reference points n convert this to joint angles & map to expressed model o several technologies available –optical –magnetic tracking – instrumented exoskeletons o But it can be hard to edit
Motion capture o strap a bunch of sensors on a person & record their motion n track the location of several reference points n convert this to joint angles & map to expressed model o several technologies available –optical –magnetic tracking – instrumented exoskeletons o But it can be hard to edit
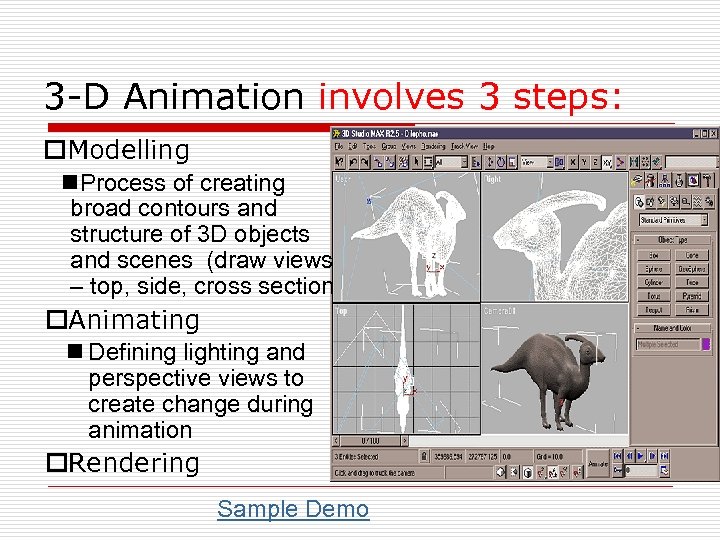
 3 -D Animation involves 3 steps: o. Modelling n. Process of creating broad contours and structure of 3 D objects and scenes (draw views – top, side, cross section o. Animating n Defining lighting and perspective views to create change during animation o. Rendering Sample Demo
3 -D Animation involves 3 steps: o. Modelling n. Process of creating broad contours and structure of 3 D objects and scenes (draw views – top, side, cross section o. Animating n Defining lighting and perspective views to create change during animation o. Rendering Sample Demo
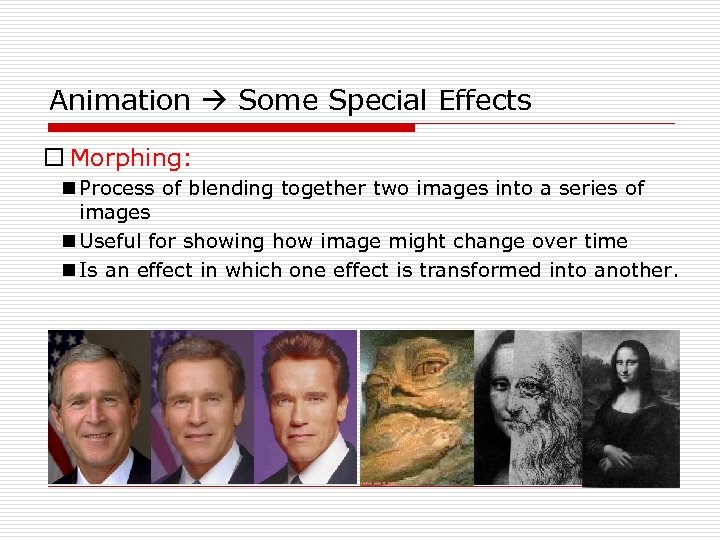
 Animation Some Special Effects o Morphing: n Process of blending together two images into a series of images n Useful for showing how image might change over time n Is an effect in which one effect is transformed into another.
Animation Some Special Effects o Morphing: n Process of blending together two images into a series of images n Useful for showing how image might change over time n Is an effect in which one effect is transformed into another.
 Morphing o Some software transform still pictures as well as animated images. o Morphed images are built at a rate of 8 frames per second and each transition takes 4 seconds, a total of 32 frame per second. Mona. Anim. gif o Key pointes can be held on both the initial and final images, in this case the points on the start image will move to the corresponding pointes on the final image.
Morphing o Some software transform still pictures as well as animated images. o Morphed images are built at a rate of 8 frames per second and each transition takes 4 seconds, a total of 32 frame per second. Mona. Anim. gif o Key pointes can be held on both the initial and final images, in this case the points on the start image will move to the corresponding pointes on the final image.
 Animated GIFS o For simple animations use. GIF format o Special type of GIF file known as an animated GIF/GIF 89 a that provides the animation you need. o When the GIF document is viewed, the multiple images display, quickly and in succession, and produce a streaming animation world_tsunami. gif (contains a sequence of frames in the file) monkeypoo. gif (contains by Laura’s sister in Photoshop!)
Animated GIFS o For simple animations use. GIF format o Special type of GIF file known as an animated GIF/GIF 89 a that provides the animation you need. o When the GIF document is viewed, the multiple images display, quickly and in succession, and produce a streaming animation world_tsunami. gif (contains a sequence of frames in the file) monkeypoo. gif (contains by Laura’s sister in Photoshop!)
 Animated GIF files - continued o Characteristics of an Animated GIF: n File size is affected by: o Number of frames o image size n No Plug-ins Required: Animated GIFs require no plug-ins, and the authoring tools to create them are often free and easy to learn. n No Sound: If you need sound in addition to motion, you cannot use an animated GIF by itself. Instead, you may want to consider other animation alternatives, such as Flash, or even video
Animated GIF files - continued o Characteristics of an Animated GIF: n File size is affected by: o Number of frames o image size n No Plug-ins Required: Animated GIFs require no plug-ins, and the authoring tools to create them are often free and easy to learn. n No Sound: If you need sound in addition to motion, you cannot use an animated GIF by itself. Instead, you may want to consider other animation alternatives, such as Flash, or even video
 Other Animation File Types o Animated Gifs (. gif) (universal) o Flash (. fla, . swf) (by Adobe) o Macromedia Director o Sophisticated Animations: n Strata 3 D, Light. Wave, 3 D Studio Max, Maya, and Houdini n
Other Animation File Types o Animated Gifs (. gif) (universal) o Flash (. fla, . swf) (by Adobe) o Macromedia Director o Sophisticated Animations: n Strata 3 D, Light. Wave, 3 D Studio Max, Maya, and Houdini n
 Animation Software Why Is Flash So Popular? o o Professional designs Interactive content rich with video, graphics, animation Import multimedia elements from other applications Support vector graphics: n much more space efficient over bitmapped frames n scale up with accurate detail no matter how large the window is resized by the user. o Flash Player is a free client application that works with popular Web browsers to play the animation o Adobe Flash Player is the standard for delivering high-impact, rich Web content. Designs, animation, and application user interfaces are deployed immediately across all browsers and platforms o
Animation Software Why Is Flash So Popular? o o Professional designs Interactive content rich with video, graphics, animation Import multimedia elements from other applications Support vector graphics: n much more space efficient over bitmapped frames n scale up with accurate detail no matter how large the window is resized by the user. o Flash Player is a free client application that works with popular Web browsers to play the animation o Adobe Flash Player is the standard for delivering high-impact, rich Web content. Designs, animation, and application user interfaces are deployed immediately across all browsers and platforms o
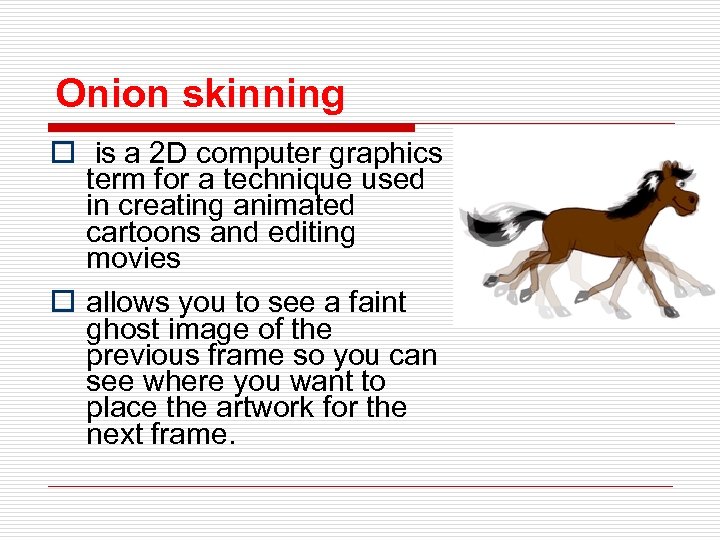
 Onion skinning o is a 2 D computer graphics term for a technique used in creating animated cartoons and editing movies o allows you to see a faint ghost image of the previous frame so you can see where you want to place the artwork for the next frame.
Onion skinning o is a 2 D computer graphics term for a technique used in creating animated cartoons and editing movies o allows you to see a faint ghost image of the previous frame so you can see where you want to place the artwork for the next frame.
 Flash Animation using Onion Skinnig o Step 1 - Draw the image (for example Frog) on the Stage
Flash Animation using Onion Skinnig o Step 1 - Draw the image (for example Frog) on the Stage
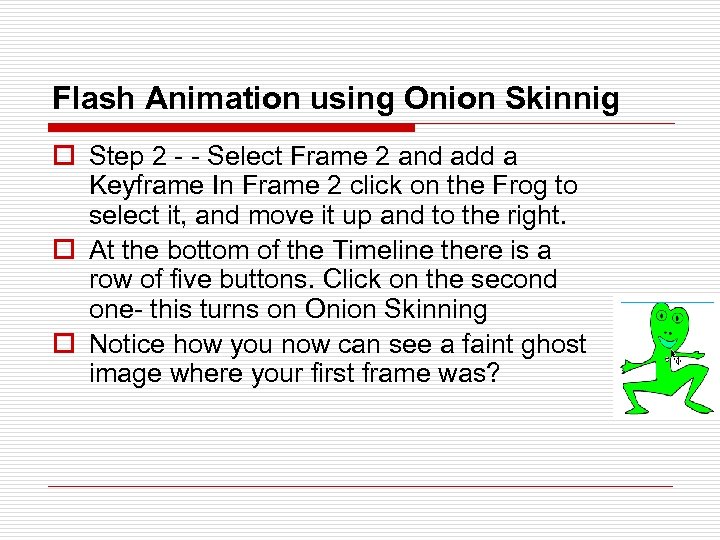
 Flash Animation using Onion Skinnig o Step 2 - - Select Frame 2 and add a Keyframe In Frame 2 click on the Frog to select it, and move it up and to the right. o At the bottom of the Timeline there is a row of five buttons. Click on the second one- this turns on Onion Skinning o Notice how you now can see a faint ghost image where your first frame was?
Flash Animation using Onion Skinnig o Step 2 - - Select Frame 2 and add a Keyframe In Frame 2 click on the Frog to select it, and move it up and to the right. o At the bottom of the Timeline there is a row of five buttons. Click on the second one- this turns on Onion Skinning o Notice how you now can see a faint ghost image where your first frame was?
 Flash Animation using Onion Skinnig o Step 3 - With the Transform Tool selected rotate, scale etc your Frog. Continue to add Keyframes for each change you make in the Frog. Do this for 11 frames. o Choose Control > Loop Playback so that you can see your animation repeat.
Flash Animation using Onion Skinnig o Step 3 - With the Transform Tool selected rotate, scale etc your Frog. Continue to add Keyframes for each change you make in the Frog. Do this for 11 frames. o Choose Control > Loop Playback so that you can see your animation repeat.
 Flash Animation using Onion Skinnig o Step 4 - Play with and Modify your movie. Add as many Keyframes as you wish and make the movie as long as you wish.
Flash Animation using Onion Skinnig o Step 4 - Play with and Modify your movie. Add as many Keyframes as you wish and make the movie as long as you wish.
 Animation in Director o Tweening: designer defines for sprite keyframes and the computer changes the properties in the frames in between. o Frame by frame: manually creating every frame in the animation. Change cast member or change settings for the sprite o Cast to time: Moves a series of cast members to the score as a single sprite. o Space to time: Moves sprites from channels to single sprite.
Animation in Director o Tweening: designer defines for sprite keyframes and the computer changes the properties in the frames in between. o Frame by frame: manually creating every frame in the animation. Change cast member or change settings for the sprite o Cast to time: Moves a series of cast members to the score as a single sprite. o Space to time: Moves sprites from channels to single sprite.
 Tweening o Define properties for a sprite in frames called keyframes and let the director change the properties in between. o To specify tweening properties: n Select a sprite n From Modify list choose sprite and then tweening n Properties that can be tweened are: position, size, rotation, skew, blend, and foreground and background colors.
Tweening o Define properties for a sprite in frames called keyframes and let the director change the properties in between. o To specify tweening properties: n Select a sprite n From Modify list choose sprite and then tweening n Properties that can be tweened are: position, size, rotation, skew, blend, and foreground and background colors.
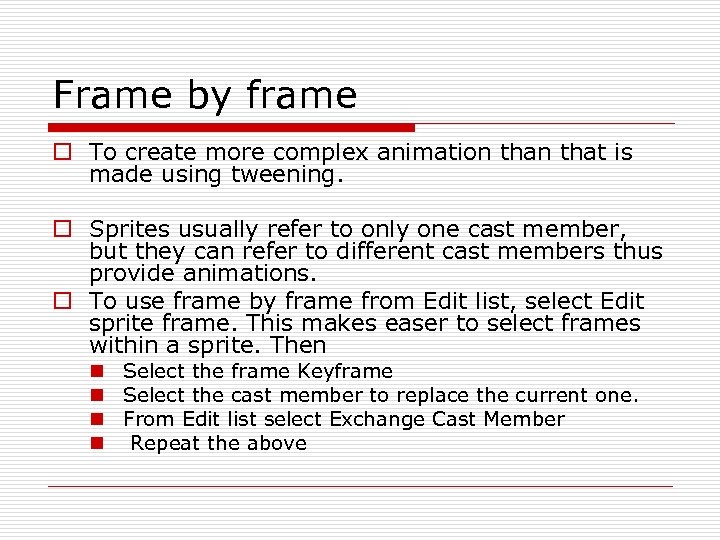
 Frame by frame o To create more complex animation that is made using tweening. o Sprites usually refer to only one cast member, but they can refer to different cast members thus provide animations. o To use frame by frame from Edit list, select Edit sprite frame. This makes easer to select frames within a sprite. Then n n Select the frame Keyframe Select the cast member to replace the current one. From Edit list select Exchange Cast Member Repeat the above
Frame by frame o To create more complex animation that is made using tweening. o Sprites usually refer to only one cast member, but they can refer to different cast members thus provide animations. o To use frame by frame from Edit list, select Edit sprite frame. This makes easer to select frames within a sprite. Then n n Select the frame Keyframe Select the cast member to replace the current one. From Edit list select Exchange Cast Member Repeat the above
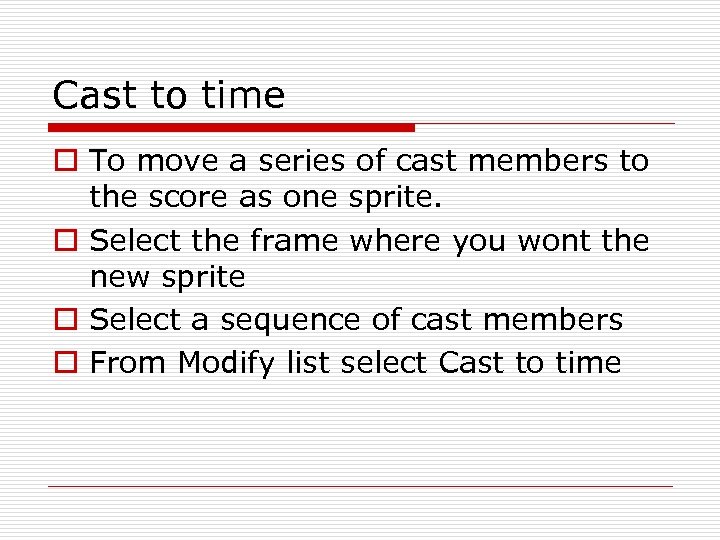
 Cast to time o To move a series of cast members to the score as one sprite. o Select the frame where you wont the new sprite o Select a sequence of cast members o From Modify list select Cast to time
Cast to time o To move a series of cast members to the score as one sprite. o Select the frame where you wont the new sprite o Select a sequence of cast members o From Modify list select Cast to time
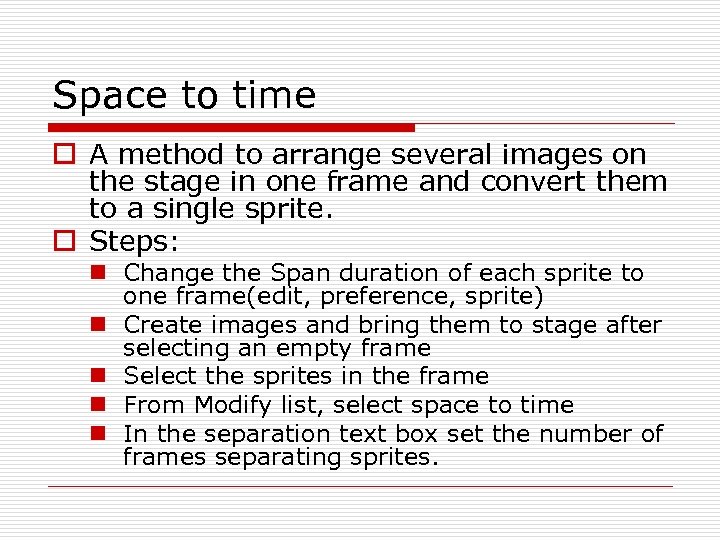
 Space to time o A method to arrange several images on the stage in one frame and convert them to a single sprite. o Steps: n Change the Span duration of each sprite to one frame(edit, preference, sprite) n Create images and bring them to stage after selecting an empty frame n Select the sprites in the frame n From Modify list, select space to time n In the separation text box set the number of frames separating sprites.
Space to time o A method to arrange several images on the stage in one frame and convert them to a single sprite. o Steps: n Change the Span duration of each sprite to one frame(edit, preference, sprite) n Create images and bring them to stage after selecting an empty frame n Select the sprites in the frame n From Modify list, select space to time n In the separation text box set the number of frames separating sprites.
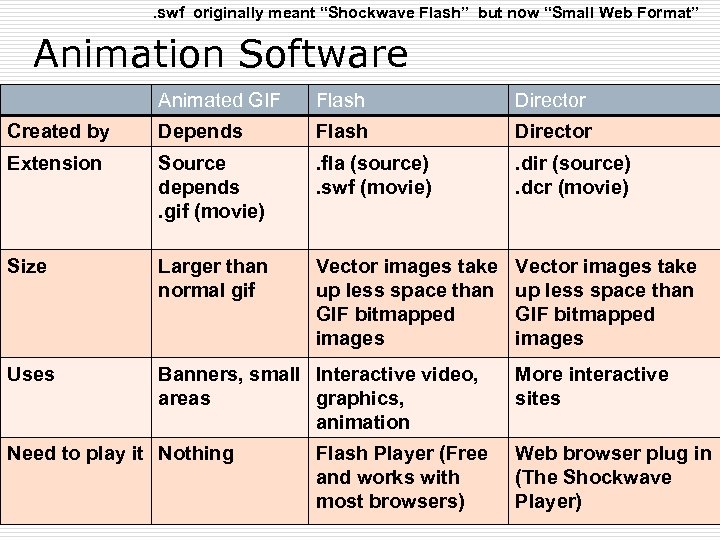
 . swf originally meant “Shockwave Flash” but now “Small Web Format” Animation Software Animated GIF Flash Director Created by Depends Flash Director Extension Source depends. gif (movie) . fla (source). swf (movie) . dir (source). dcr (movie) Size Larger than normal gif Vector images take up less space than GIF bitmapped images Uses Banners, small Interactive video, areas graphics, animation Need to play it Nothing Flash Player (Free and works with most browsers) More interactive sites Web browser plug in (The Shockwave Player) flv (used on You. Tube) or swf (Flash Animations) ?
. swf originally meant “Shockwave Flash” but now “Small Web Format” Animation Software Animated GIF Flash Director Created by Depends Flash Director Extension Source depends. gif (movie) . fla (source). swf (movie) . dir (source). dcr (movie) Size Larger than normal gif Vector images take up less space than GIF bitmapped images Uses Banners, small Interactive video, areas graphics, animation Need to play it Nothing Flash Player (Free and works with most browsers) More interactive sites Web browser plug in (The Shockwave Player) flv (used on You. Tube) or swf (Flash Animations) ?
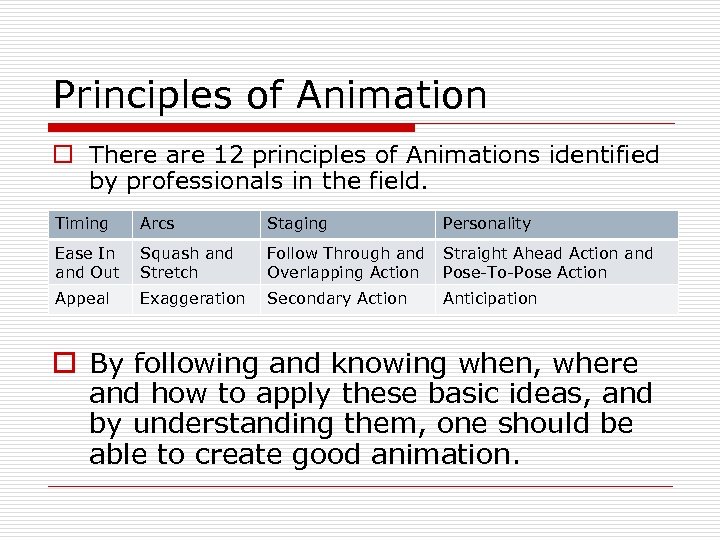
 Principles of Animation o There are 12 principles of Animations identified by professionals in the field. Timing Arcs Staging Personality Ease In and Out Squash and Stretch Follow Through and Straight Ahead Action and Overlapping Action Pose-To-Pose Action Appeal Exaggeration Secondary Action Anticipation o By following and knowing when, where and how to apply these basic ideas, and by understanding them, one should be able to create good animation.
Principles of Animation o There are 12 principles of Animations identified by professionals in the field. Timing Arcs Staging Personality Ease In and Out Squash and Stretch Follow Through and Straight Ahead Action and Overlapping Action Pose-To-Pose Action Appeal Exaggeration Secondary Action Anticipation o By following and knowing when, where and how to apply these basic ideas, and by understanding them, one should be able to create good animation.
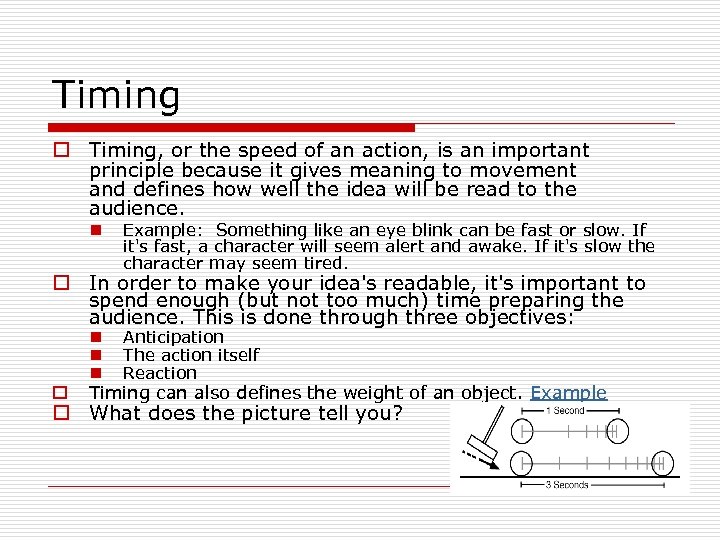
 Timing o Timing, or the speed of an action, is an important principle because it gives meaning to movement and defines how well the idea will be read to the audience. n Example: Something like an eye blink can be fast or slow. If it's fast, a character will seem alert and awake. If it's slow the character may seem tired. o In order to make your idea's readable, it's important to spend enough (but not too much) time preparing the audience. This is done through three objectives: o n Anticipation n The action itself n Reaction Timing can also defines the weight of an object. Example o What does the picture tell you?
Timing o Timing, or the speed of an action, is an important principle because it gives meaning to movement and defines how well the idea will be read to the audience. n Example: Something like an eye blink can be fast or slow. If it's fast, a character will seem alert and awake. If it's slow the character may seem tired. o In order to make your idea's readable, it's important to spend enough (but not too much) time preparing the audience. This is done through three objectives: o n Anticipation n The action itself n Reaction Timing can also defines the weight of an object. Example o What does the picture tell you?
 Timing Head Turn o 60 Frame n Looks like stretch o 30 Frame n Looks like “no no no” o 5 Frame n Looks like he got hit Copyright © 1999 Michael B. Comet All Rights Reserved.
Timing Head Turn o 60 Frame n Looks like stretch o 30 Frame n Looks like “no no no” o 5 Frame n Looks like he got hit Copyright © 1999 Michael B. Comet All Rights Reserved.
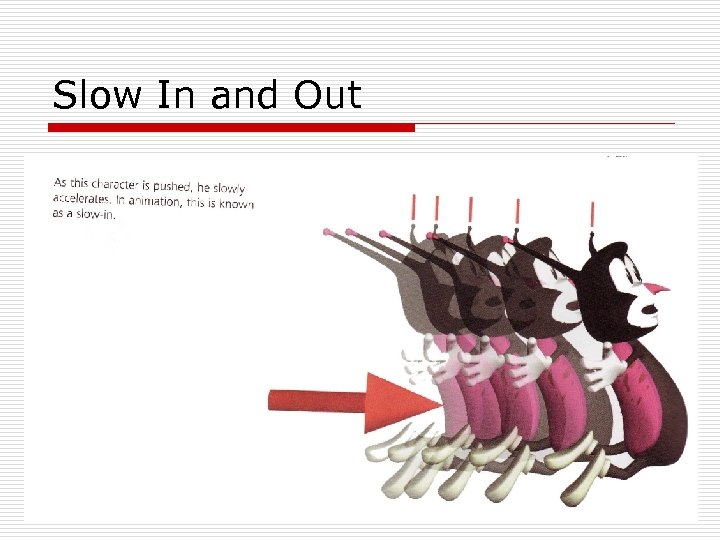
 Slow In and Out o In early animation, the action was limited to be either fast or slow o As more pose to pose animation action came into play, animators wanted audiences to be able to see the poses. o They use this principle to achieve that goal. o "Slowing out" of one pose and "slowing in" to another one refers to the timing of the inbetweens. o Eases can be used to create acceleration and deceleration. 48
Slow In and Out o In early animation, the action was limited to be either fast or slow o As more pose to pose animation action came into play, animators wanted audiences to be able to see the poses. o They use this principle to achieve that goal. o "Slowing out" of one pose and "slowing in" to another one refers to the timing of the inbetweens. o Eases can be used to create acceleration and deceleration. 48
 Slow in and Out o Example: A Bouncing Ball o Typically, when animated, the bouncing ball moves faster as it approaches or leaves the ground and slower as it approaches or leaves its maximum position. See this.
Slow in and Out o Example: A Bouncing Ball o Typically, when animated, the bouncing ball moves faster as it approaches or leaves the ground and slower as it approaches or leaves its maximum position. See this.
 Slow In and Out
Slow In and Out
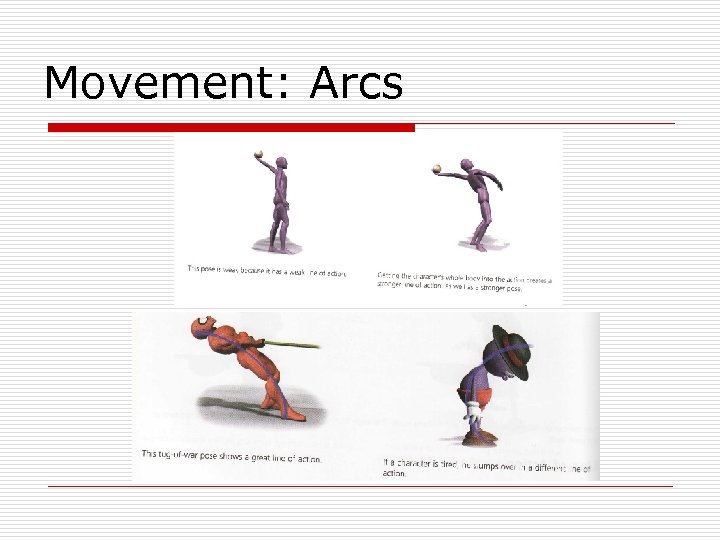
 Arcs o The visual path of action for natural movement of flexible objects is arc. o Arcs, in nature, are the most economical routes for something move from one place to another. o In animation, arcs are used to make the movement more smooth.
Arcs o The visual path of action for natural movement of flexible objects is arc. o Arcs, in nature, are the most economical routes for something move from one place to another. o In animation, arcs are used to make the movement more smooth.
 Movement: Arcs
Movement: Arcs
 Anticipation o The preparation for an action. o There are three parts to an action: n Anticipation n The action itself n Reaction o There are two main uses of anticipation: n Prepare for a movement. Without it, the audience does not know what to expect and can get lost. n Direct the audience to the right part of the scene at the right time. 53
Anticipation o The preparation for an action. o There are three parts to an action: n Anticipation n The action itself n Reaction o There are two main uses of anticipation: n Prepare for a movement. Without it, the audience does not know what to expect and can get lost. n Direct the audience to the right part of the scene at the right time. 53
 Anticipation Examples o Pulling back a foot – about to kick? Runaway? o Staring in a certain direction – what’s there of interest? What’s coming? o Person rising from a chair n if they use their arms, o they may be heavier/older; n if they don’t, lighter/younger
Anticipation Examples o Pulling back a foot – about to kick? Runaway? o Staring in a certain direction – what’s there of interest? What’s coming? o Person rising from a chair n if they use their arms, o they may be heavier/older; n if they don’t, lighter/younger
 Anticipation Examples o When a person is about to steal something their eyes shift up and down the n looking for security, and then n at the item they wish to take. o Anticipation could also be used to mislead the audience!!!. o Example see the two balls
Anticipation Examples o When a person is about to steal something their eyes shift up and down the n looking for security, and then n at the item they wish to take. o Anticipation could also be used to mislead the audience!!!. o Example see the two balls
 Squash and Stretch I o Squash and stretch is a way of deforming an object such that it shows how rigid the object is by distorting it's shape during an action. o When an object is moved, it emphasizes any rigidity in the object. o In real life, only the most rigid objects remain rigid during movement; anything composed of flesh will show a change of shape during movement. o Examples: n 1 , n 2, and n 3
Squash and Stretch I o Squash and stretch is a way of deforming an object such that it shows how rigid the object is by distorting it's shape during an action. o When an object is moved, it emphasizes any rigidity in the object. o In real life, only the most rigid objects remain rigid during movement; anything composed of flesh will show a change of shape during movement. o Examples: n 1 , n 2, and n 3
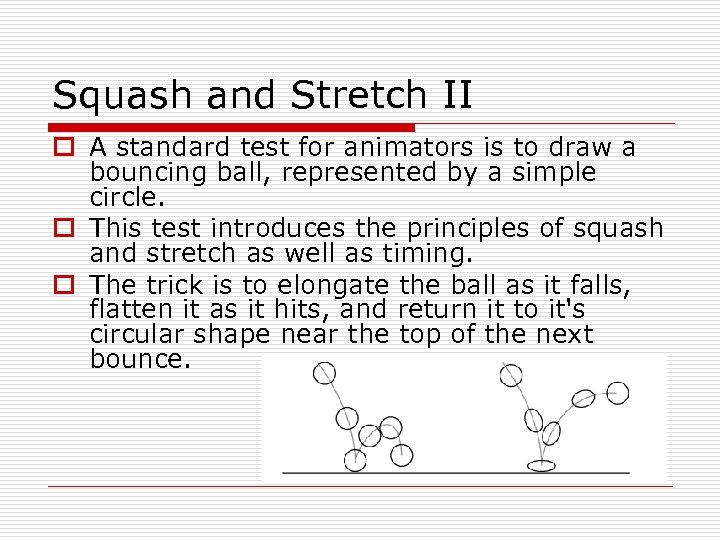
 Squash and Stretch II o A standard test for animators is to draw a bouncing ball, represented by a simple circle. o This test introduces the principles of squash and stretch as well as timing. o The trick is to elongate the ball as it falls, flatten it as it hits, and return it to it's circular shape near the top of the next bounce.
Squash and Stretch II o A standard test for animators is to draw a bouncing ball, represented by a simple circle. o This test introduces the principles of squash and stretch as well as timing. o The trick is to elongate the ball as it falls, flatten it as it hits, and return it to it's circular shape near the top of the next bounce.
 Squash and Stretch III o A face, whether chewing, smiling, talking, or just showing a change of expression is alive with changing shapes in the cheeks, the lips, and the eyes. o Does the Volume change? n Answer NO. The most important rule to squash and stretch is that, no matter how squashed or stretched out a particular object gets, its volume remains constant.
Squash and Stretch III o A face, whether chewing, smiling, talking, or just showing a change of expression is alive with changing shapes in the cheeks, the lips, and the eyes. o Does the Volume change? n Answer NO. The most important rule to squash and stretch is that, no matter how squashed or stretched out a particular object gets, its volume remains constant.
 Staging I o Presenting an idea so that it is unmistakably clear. o The eye of the audience must be led to exactly where it needs to be at the exact moment so that they will not miss the idea. o Only one idea should be seen by the audience at a time. o The object of interest should contrast from the rest of the scene. (something is moving at a different speed – something is a different color – something makes a different sound)
Staging I o Presenting an idea so that it is unmistakably clear. o The eye of the audience must be led to exactly where it needs to be at the exact moment so that they will not miss the idea. o Only one idea should be seen by the audience at a time. o The object of interest should contrast from the rest of the scene. (something is moving at a different speed – something is a different color – something makes a different sound)
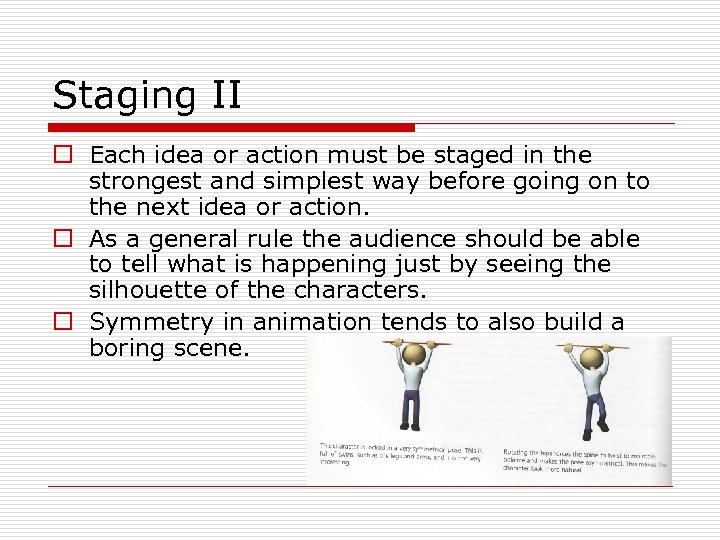
 Staging II o Each idea or action must be staged in the strongest and simplest way before going on to the next idea or action. o As a general rule the audience should be able to tell what is happening just by seeing the silhouette of the characters. o Symmetry in animation tends to also build a boring scene.
Staging II o Each idea or action must be staged in the strongest and simplest way before going on to the next idea or action. o As a general rule the audience should be able to tell what is happening just by seeing the silhouette of the characters. o Symmetry in animation tends to also build a boring scene.
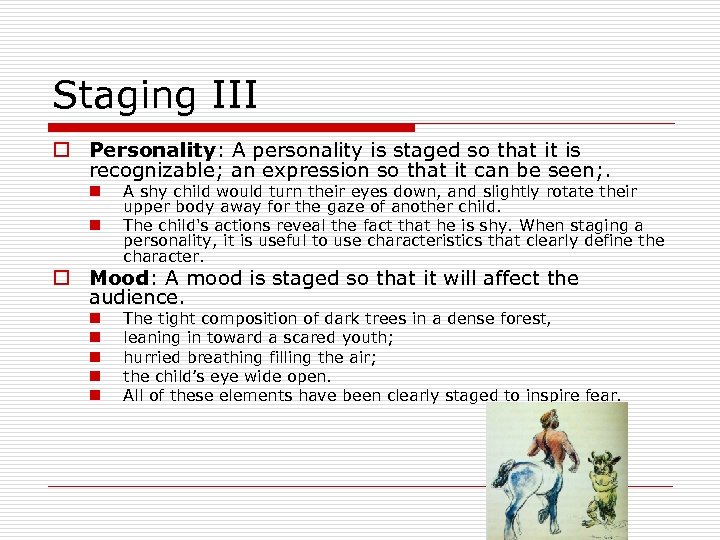
 Staging III o Personality: A personality is staged so that it is recognizable; an expression so that it can be seen; . n n A shy child would turn their eyes down, and slightly rotate their upper body away for the gaze of another child. The child's actions reveal the fact that he is shy. When staging a personality, it is useful to use characteristics that clearly define the character. o Mood: A mood is staged so that it will affect the audience. n n n The tight composition of dark trees in a dense forest, leaning in toward a scared youth; hurried breathing filling the air; the child’s eye wide open. All of these elements have been clearly staged to inspire fear.
Staging III o Personality: A personality is staged so that it is recognizable; an expression so that it can be seen; . n n A shy child would turn their eyes down, and slightly rotate their upper body away for the gaze of another child. The child's actions reveal the fact that he is shy. When staging a personality, it is useful to use characteristics that clearly define the character. o Mood: A mood is staged so that it will affect the audience. n n n The tight composition of dark trees in a dense forest, leaning in toward a scared youth; hurried breathing filling the air; the child’s eye wide open. All of these elements have been clearly staged to inspire fear.
 Staging IV o In "Luxo, Jr. ", the story, acting, and emotion were heavily dependent on this principle. The audience is asked to switch often from "Dad" to "Jr" and they do this because Jr. moves faster than dad (contrast from the scene). o In "Andre and Wally B. " Andre wakes up and scratches his SIDE, not his stomach, to help clarify what's happening and not confuse the audience (silhouette). In "Luxo, Jr. " all the action is in silhouette; the two characters are not overlapping each other.
Staging IV o In "Luxo, Jr. ", the story, acting, and emotion were heavily dependent on this principle. The audience is asked to switch often from "Dad" to "Jr" and they do this because Jr. moves faster than dad (contrast from the scene). o In "Andre and Wally B. " Andre wakes up and scratches his SIDE, not his stomach, to help clarify what's happening and not confuse the audience (silhouette). In "Luxo, Jr. " all the action is in silhouette; the two characters are not overlapping each other.
 Exaggeration I o Used to highlight the essence of an idea via the design and action. o The animator must go to the heart of his scene to decide what the audience needs to see exaggerated. o If the character is to be sad, make him sadder; worried, make him fret; etc. o When using exaggeration, all the parts of the scene must be taken into effect; the action, the emotion, the color, etc. o If only one thing is exaggerated, it will seem unrealistic; likewise, if everything is exaggerated, it will be equally unrealistic. o The animator must find that delicate balance that the audience will recognize; something that seems natural to them but becomes their basis of comparison.
Exaggeration I o Used to highlight the essence of an idea via the design and action. o The animator must go to the heart of his scene to decide what the audience needs to see exaggerated. o If the character is to be sad, make him sadder; worried, make him fret; etc. o When using exaggeration, all the parts of the scene must be taken into effect; the action, the emotion, the color, etc. o If only one thing is exaggerated, it will seem unrealistic; likewise, if everything is exaggerated, it will be equally unrealistic. o The animator must find that delicate balance that the audience will recognize; something that seems natural to them but becomes their basis of comparison.
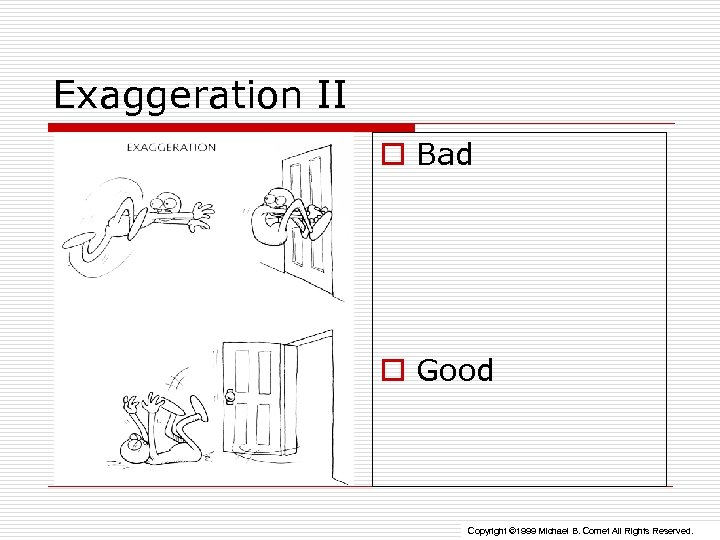
 Exaggeration II o Bad o Good Copyright © 1999 Michael B. Comet All Rights Reserved.
Exaggeration II o Bad o Good Copyright © 1999 Michael B. Comet All Rights Reserved.
 Exaggeration III For example, in "Luxo, Jr. " the lamps were modeled after the real luxo lamp, but "Jr. 's" proportions were exaggerated to give him the appearance of a child. The movement of the lamps had the feel of real physics, but was very exaggerated in order to accentuate it. 65
Exaggeration III For example, in "Luxo, Jr. " the lamps were modeled after the real luxo lamp, but "Jr. 's" proportions were exaggerated to give him the appearance of a child. The movement of the lamps had the feel of real physics, but was very exaggerated in order to accentuate it. 65
 Follow Through and Overlapping Action I o The termination of an action and establishing its relationship to the next action. o Just as "anticipation" is the preparation for an action, follow through is it's termination. In any movement, actions rarely come to a direct stop; instead, they are carried past a termination point. o For example, when hitting a golf ball, you don't stop your club at the moment of impact, but follow through the swing. 66
Follow Through and Overlapping Action I o The termination of an action and establishing its relationship to the next action. o Just as "anticipation" is the preparation for an action, follow through is it's termination. In any movement, actions rarely come to a direct stop; instead, they are carried past a termination point. o For example, when hitting a golf ball, you don't stop your club at the moment of impact, but follow through the swing. 66
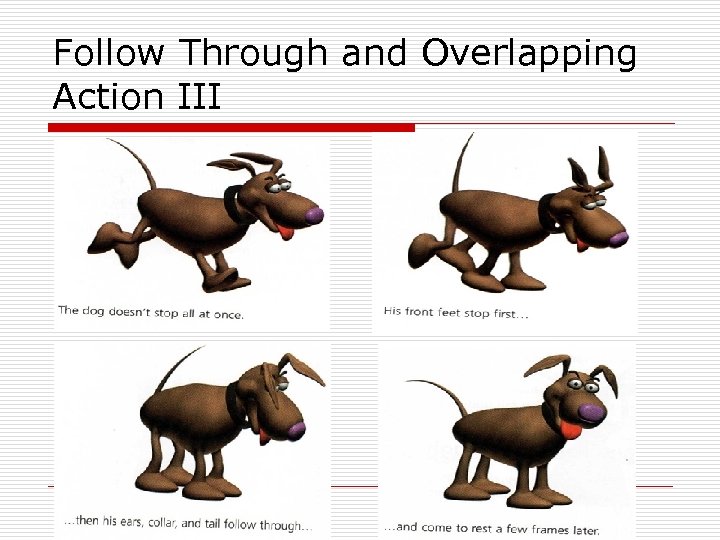
 Follow Through and Overlapping Action II o In "Andre and Wally B. " this principle was used extensively with Wally B. , on his feet and antennae. o They all dragged behind him. o Also, instead of all of his feet leaving the scene, they left a frame or two apart (not really noticeable to the naked eye, but it made the scene a little more believable). o This is called overlapping action and helps the scene maintain a continuous flow. o Example: Balls n n Top: No Follow thru Bottom: Follow thru 67
Follow Through and Overlapping Action II o In "Andre and Wally B. " this principle was used extensively with Wally B. , on his feet and antennae. o They all dragged behind him. o Also, instead of all of his feet leaving the scene, they left a frame or two apart (not really noticeable to the naked eye, but it made the scene a little more believable). o This is called overlapping action and helps the scene maintain a continuous flow. o Example: Balls n n Top: No Follow thru Bottom: Follow thru 67
 Follow Through and Overlapping Action III
Follow Through and Overlapping Action III
 Appeal o Creating a design or an action that the audience enjoys watching. o Appeal is really anything a person likes to see; some charming quality or pleasing design (whether it be “cute” or “evil” that you’re trying to invoke) that draws in an audience. "Luxo Jr. 's" feeling of a baby and parent lamp were important for the audience to feel. o Also twins are unappealing to audiences -- twins are when both arms and legs are in the same position doing the same thing. This gives a very stiff appearance and audiences are lost. So, in "Andre and Wally B. ", when Andre stretches, one arm is up and one is down at an angle; his feet are rotated differently, and the action of his movements are timed such that each arm acts individually; not at the same time. All of these efforts make Andre more appealing to audiences. 69
Appeal o Creating a design or an action that the audience enjoys watching. o Appeal is really anything a person likes to see; some charming quality or pleasing design (whether it be “cute” or “evil” that you’re trying to invoke) that draws in an audience. "Luxo Jr. 's" feeling of a baby and parent lamp were important for the audience to feel. o Also twins are unappealing to audiences -- twins are when both arms and legs are in the same position doing the same thing. This gives a very stiff appearance and audiences are lost. So, in "Andre and Wally B. ", when Andre stretches, one arm is up and one is down at an angle; his feet are rotated differently, and the action of his movements are timed such that each arm acts individually; not at the same time. All of these efforts make Andre more appealing to audiences. 69
 Appeal o Creating a design or an action that the audience enjoys watching. o Appeal is really anything a person likes to see; some charming quality or pleasing design that draws in an audience. "Luxo Jr. 's" feeling of a baby and parent lamp were important for the audience to feel. Also twins are unappealing to audiences -- twins are when both arms and legs are in the same position doing the same thing. This gives a very stiff appearence and audiences are lost. So, in "Andre and Wally B. ", when Andre stretches, one arm is up and one is down at an angle; his feet are rotated differently, and the action of his movements are timed such that each arm acts individually; not at the same time. All of these efforts make Andre more appealing to audiences.
Appeal o Creating a design or an action that the audience enjoys watching. o Appeal is really anything a person likes to see; some charming quality or pleasing design that draws in an audience. "Luxo Jr. 's" feeling of a baby and parent lamp were important for the audience to feel. Also twins are unappealing to audiences -- twins are when both arms and legs are in the same position doing the same thing. This gives a very stiff appearence and audiences are lost. So, in "Andre and Wally B. ", when Andre stretches, one arm is up and one is down at an angle; his feet are rotated differently, and the action of his movements are timed such that each arm acts individually; not at the same time. All of these efforts make Andre more appealing to audiences.
 Appeal 71
Appeal 71
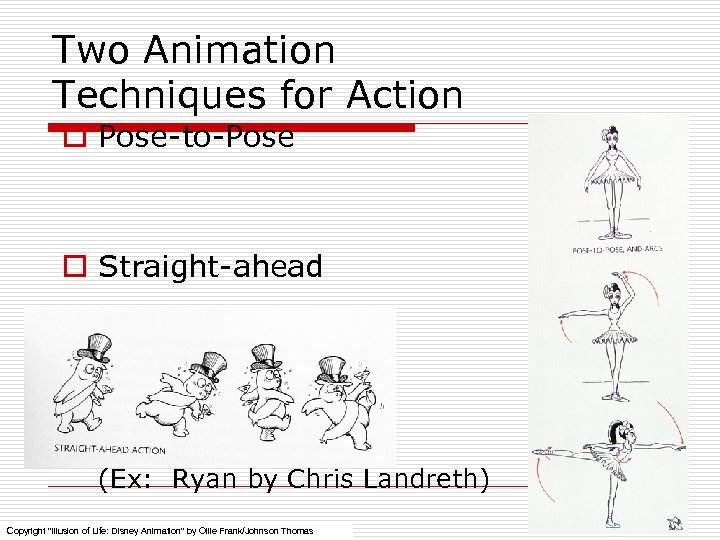
 Two Animation Techniques for Action o Pose-to-Pose o Straight-ahead (Ex: Ryan by Chris Landreth) Copyright "Illusion of Life: Disney Animation" by Ollie Frank/Johnson Thomas
Two Animation Techniques for Action o Pose-to-Pose o Straight-ahead (Ex: Ryan by Chris Landreth) Copyright "Illusion of Life: Disney Animation" by Ollie Frank/Johnson Thomas
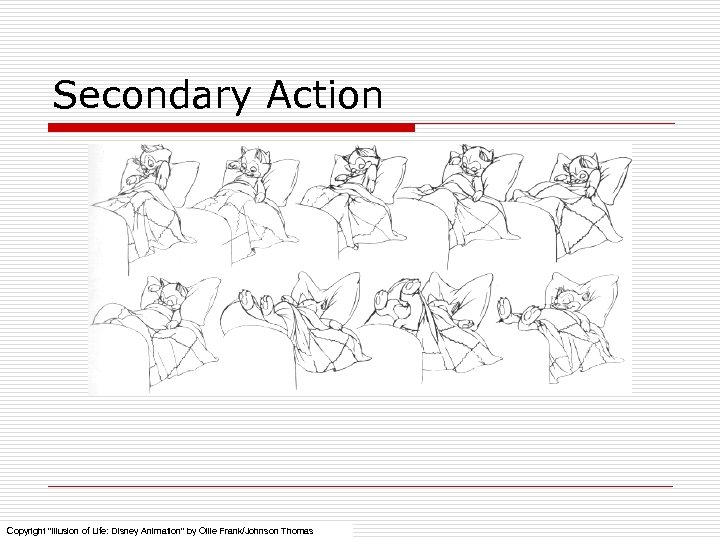
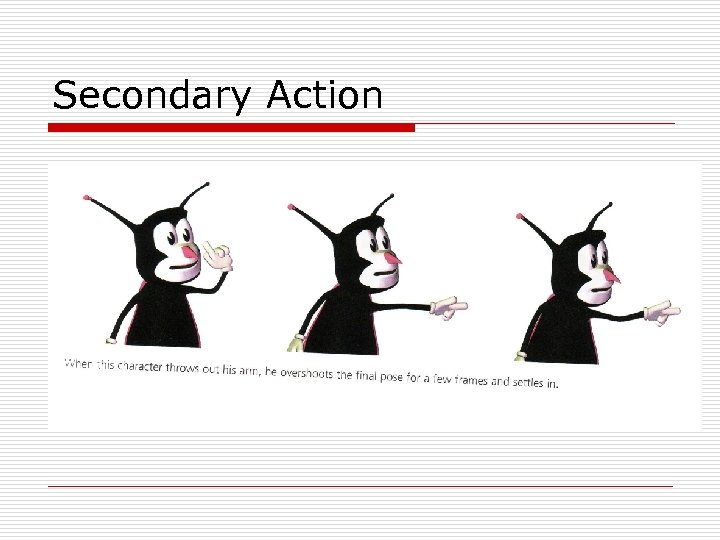
 Secondary Action Copyright "Illusion of Life: Disney Animation" by Ollie Frank/Johnson Thomas
Secondary Action Copyright "Illusion of Life: Disney Animation" by Ollie Frank/Johnson Thomas
 Straight Ahead Action and Pose to Pose Action Two contrasting approaches to the creation of movement. o straight ahead - animator works "straight ahead" from the first drawing to the last, knowing where the scene fits into the story and what it must contain. He does drawing after drawing, getting new ideas along the way until the scene is concluded. o pose to pose - animator plans his actions, figures out what drawings are needed to complete the scene and creates them, concentrating on poses and the relationships between the characters.
Straight Ahead Action and Pose to Pose Action Two contrasting approaches to the creation of movement. o straight ahead - animator works "straight ahead" from the first drawing to the last, knowing where the scene fits into the story and what it must contain. He does drawing after drawing, getting new ideas along the way until the scene is concluded. o pose to pose - animator plans his actions, figures out what drawings are needed to complete the scene and creates them, concentrating on poses and the relationships between the characters.
 Straight Ahead Action and Pose to Pose Action Two contrasting approaches to the creation of movement. o straight ahead - animator works "straight ahead" from the first drawing to the last, knowing where the scene fits into the story and what it must contain. He does drawing after drawing, getting new ideas along the way until the scene is concluded. o pose to pose - animator plans his actions, figures out what drawings are needed to complete the scene and creates them, concentrating on poses and the relationships between the characters. 75
Straight Ahead Action and Pose to Pose Action Two contrasting approaches to the creation of movement. o straight ahead - animator works "straight ahead" from the first drawing to the last, knowing where the scene fits into the story and what it must contain. He does drawing after drawing, getting new ideas along the way until the scene is concluded. o pose to pose - animator plans his actions, figures out what drawings are needed to complete the scene and creates them, concentrating on poses and the relationships between the characters. 75
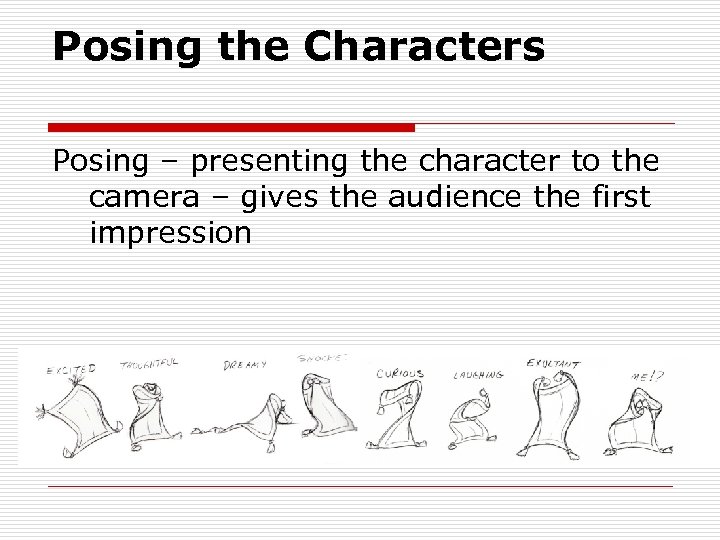
 Posing the Characters Posing – presenting the character to the camera – gives the audience the first impression
Posing the Characters Posing – presenting the character to the camera – gives the audience the first impression
 Secondary Action o The action of an object resulting from another action. o This principle brings heightened interest and realism. The secondary action is always kept subordinate to the primary action, so as not to draw away too much attention or conflict with the primary action. Examples we've seen include Wally B. 's feet dragging behind him and Luxo Jr. 's cord rippling behind him as he moves along.
Secondary Action o The action of an object resulting from another action. o This principle brings heightened interest and realism. The secondary action is always kept subordinate to the primary action, so as not to draw away too much attention or conflict with the primary action. Examples we've seen include Wally B. 's feet dragging behind him and Luxo Jr. 's cord rippling behind him as he moves along.
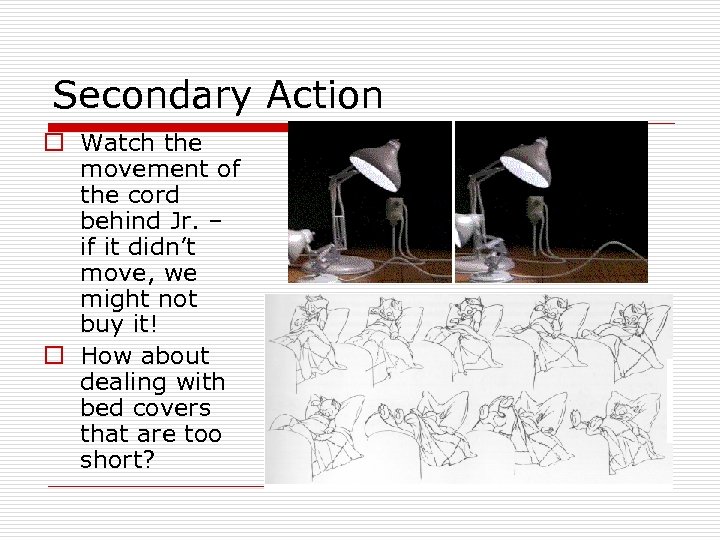
 Secondary Action o Watch the movement of the cord behind Jr. – if it didn’t move, we might not buy it! o How about dealing with bed covers that are too short?
Secondary Action o Watch the movement of the cord behind Jr. – if it didn’t move, we might not buy it! o How about dealing with bed covers that are too short?
 Secondary Action
Secondary Action
 Secondary Action o The action of an object resulting from another action. o This principle brings heightened interest and realism. The secondary action is always kept subordinate to the primary action, so as not to draw away too much attention or conflict with the primary action. Examples we've seen include Wally B. 's feet dragging behind him and Luxo Jr. 's cord rippling behind him as he moves along. 80
Secondary Action o The action of an object resulting from another action. o This principle brings heightened interest and realism. The secondary action is always kept subordinate to the primary action, so as not to draw away too much attention or conflict with the primary action. Examples we've seen include Wally B. 's feet dragging behind him and Luxo Jr. 's cord rippling behind him as he moves along. 80
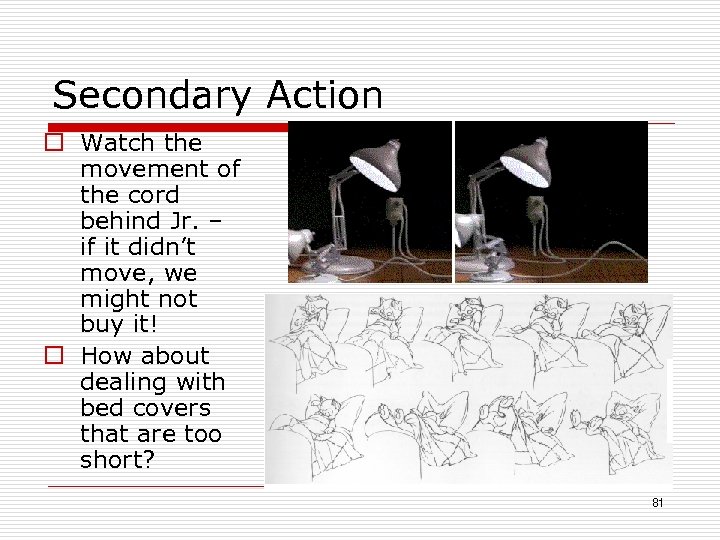
 Secondary Action o Watch the movement of the cord behind Jr. – if it didn’t move, we might not buy it! o How about dealing with bed covers that are too short? 81
Secondary Action o Watch the movement of the cord behind Jr. – if it didn’t move, we might not buy it! o How about dealing with bed covers that are too short? 81


