db387fa537b8242d9884b79367a82eb7.ppt
- Количество слайдов: 72

Internet rakenduste architektuur ja realiseerimine Usability. 1

Типы сайтов и критерии оценки • Коммерческие • Некоммерческие • Контент-сайты ------- • Представление • Содержание • Удобство

Сеть и пользователь • • • Конкурирующие сайты Быстрая оценка Удобство Скорость получения желаемого Мнение пользователя и его общая оценка

Частые ошибки • • Копирование бумажной модели Традиционная структура информации Избыточное оформление Отсутствие ссылок на другие ресурсы

Когда стоит нарушать правила? • Только тогда, когда их знаешь. Usability. 2006 5

Якоб Нильсен: «Каждый потраченный на usability доллар возвращает от 10 до 100 долларов прибыли или сэкономленных средств» .

Понятие юзабилити - Usability is all about how easy a product, service or system is to use. - The extent to which a product can be used by specified users to achieve specified goals with effectiveness, efficiency and satisfaction in a specified context of use. (ISO 9241 -11: 1998). - The capability of the software product to be understood learned, used and attractive to the user, when used under specified conditions (ISO/IEC 9126 -1: 2000).

Понятие юзабилити(2) - The ease with which a user can learn to operate, prepare inputs for, and interpret outputs of a system or component (IEEE Std. 610. 12 -1990). - Usability of a software product is the extent to which the product is convenient and practical to use (Barry Boehm, 1978). - The probability that the operator of a system will not experience a user interface problem during a given period of operation under a given operational profile (Fenton, 1998).

ISO 9126 определяет Юзабилити в терминах пяти субхарактеристик: Understandability (возможность понимания), Learnability (возможность обучения), Operability (возможность использования), Attractiveness (привлекательность), и Usability Compliance (соответствие стандартам юзабилити).

Компоненты юзабилити • • • Обучаемость Эффективность Запоминаемость Восстановление от ошибок Удовлетворение пользователя

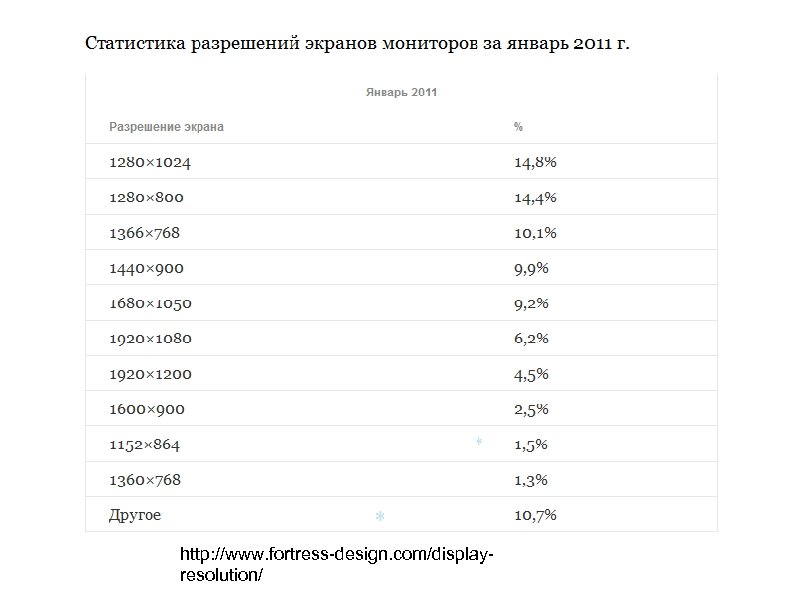
Страница • • • Пространство Полезное пространство Разделители Реклама Разрешение страницы «Резиновый» дизайн

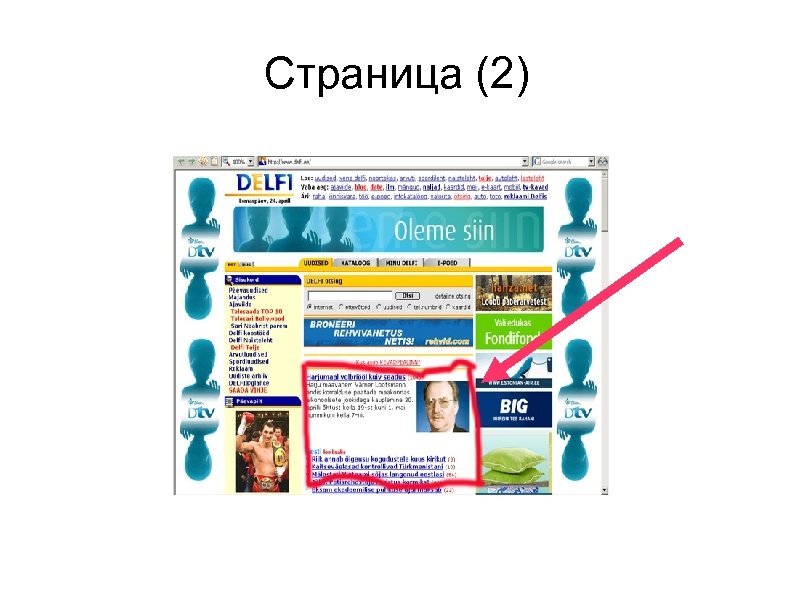
Страница (2)

Экраны различных размеров • • Графические станции и смартфоны Листы стилей • • Различимые кнопки и значки Глубина цветности

http: //www. fortress-design. com/displayresolution/

Страницы для печати • • • Принтер «обрезает» страницу Разрыв страницы Специальные форматы для печати

Различные виды браузеров http: //www. w 3 schools. com/browsers_stats. as p

Разделение представления и содержания • • • SGML Голосовые браузеры Интеллектуальные браузеры Анализаторы контента Листы стилей

Время ответа • • • Самый важный показатель Статистика Предсказуемость загрузки • Четверть пользователей отмечают скорость загрузки, как преимущество сайта На больших страницах до 10% пользователей не дожидаются полной загрузки страницы •

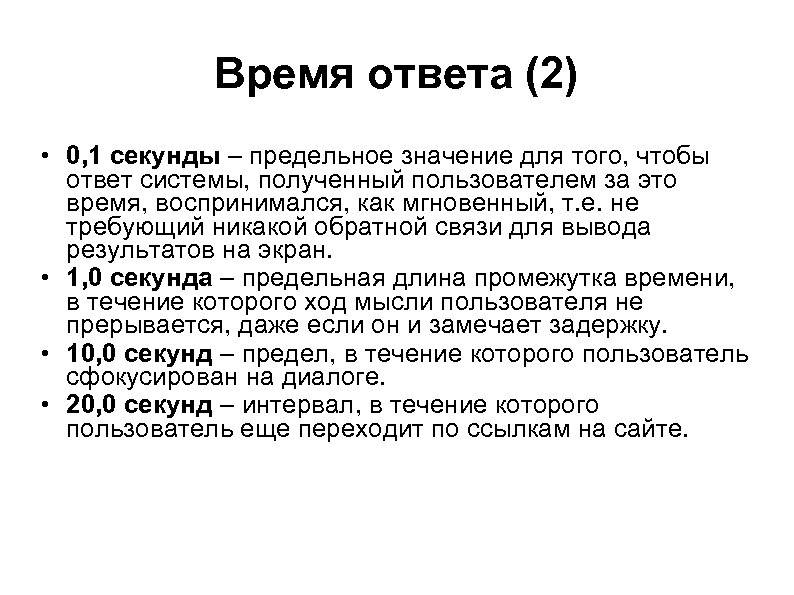
Время ответа (2) • 0, 1 секунды – предельное значение для того, чтобы ответ системы, полученный пользователем за это время, воспринимался, как мгновенный, т. е. не требующий никакой обратной связи для вывода результатов на экран. • 1, 0 секунда – предельная длина промежутка времени, в течение которого ход мысли пользователя не прерывается, даже если он и замечает задержку. • 10, 0 секунд – предел, в течение которого пользователь сфокусирован на диалоге. • 20, 0 секунд – интервал, в течение которого пользователь еще переходит по ссылкам на сайте.

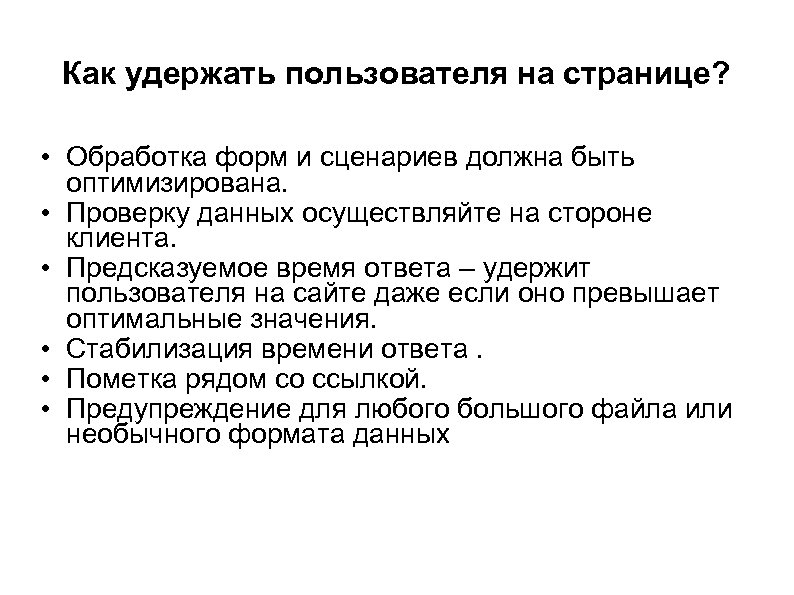
Как удержать пользователя на странице? • Обработка форм и сценариев должна быть оптимизирована. • Проверку данных осуществляйте на стороне клиента. • Предсказуемое время ответа – удержит пользователя на сайте даже если оно превышает оптимальные значения. • Стабилизация времени ответа. • Пометка рядом со ссылкой. • Предупреждение для любого большого файла или необычного формата данных

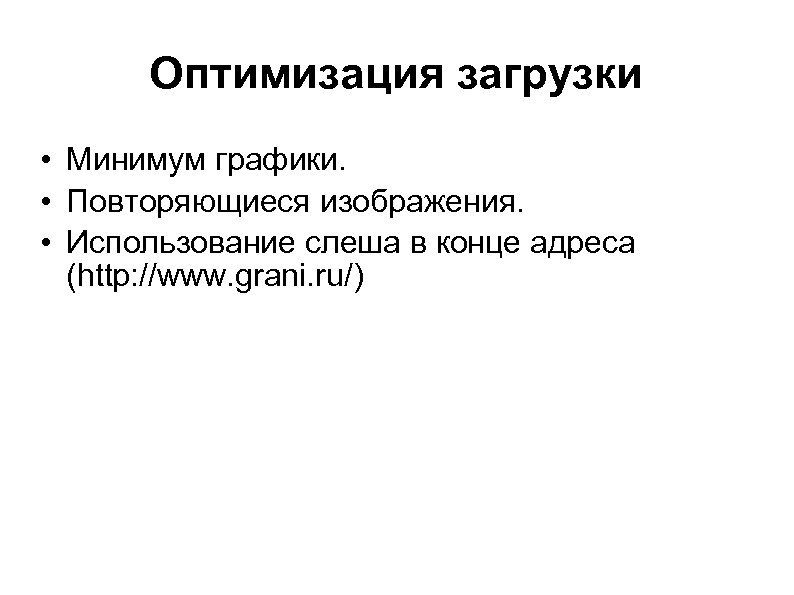
Оптимизация загрузки • Минимум графики. • Повторяющиеся изображения. • Использование слеша в конце адреса (http: //www. grani. ru/)

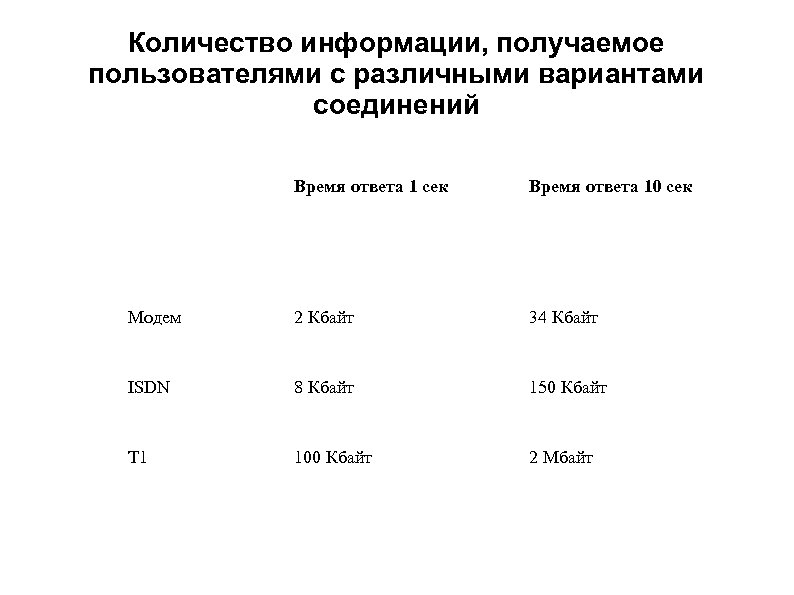
Количество информации, получаемое пользователями с различными вариантами соединений Время ответа 1 сек Время ответа 10 сек Модем 2 Кбайт 34 Кбайт ISDN 8 Кбайт 150 Кбайт T 1 100 Кбайт 2 Мбайт

Оптимизация отдельной страницы • Данные вверху страницы должны иметь смысл, даже если она полностью не загрузилась. • Атрибуты alt для всех изображений. Изображения, не несущие никакой информационной нагрузки помечаются, как alt=””. • height и width для всех колонок, столбцов и изображений.

Ссылки • • • Щелкнуть или кликнуть? Подчеркивание ссылок и традиционные цвета ссылок Одинаковые УРЛ Всплывающие подсказки Mailto и другие протоколы

Ссылки (2) • • Новые окна Кнопки Назад и Вперед

Немного о контенте • Лаконичность. На странице должно использоваться не более 50% текста, который мог бы быть размещен в печатном издании. Чтение с монитора медленнее на 25%, чем с бумажного листа. • Текст должен быть удобен для быстрого ознакомления. (пользователи не читают страницы целиком). • Необходимо использовать короткие абзацы, подзаголовки, списки. • Большую информацию необходимо разбивать на несколько страниц. • Информация на странице должна иметь структуру перевернутой пирамиды. • Информативное начало страницы. Только 10% пользователей прибегают к прокрутке страницы! • Гиперссылки внутри одной страницы на более подробную информацию.

Текст • • Профессиональная редактура Заголовки и структура Личностный фактор Осторожнее с юмором!

Названия страниц • • Закладки Страница - Раздел - Сайт

Удобочитаемость • • Фон и текст оформляются контрастными цветами. Фон - однотонный или малоконтрастный рисунок. Используйте достаточно крупный шрифт. Текст должен быть статичным. Бегущая строка или мигающая надпись раздражают большинство пользователей. • Лучше всего воспринимается текст, выровненный по левому краю. • Мелкие шрифты следует выбирать рубленые, крупные - с засечками. • Не следует набирать текст прописными буквами

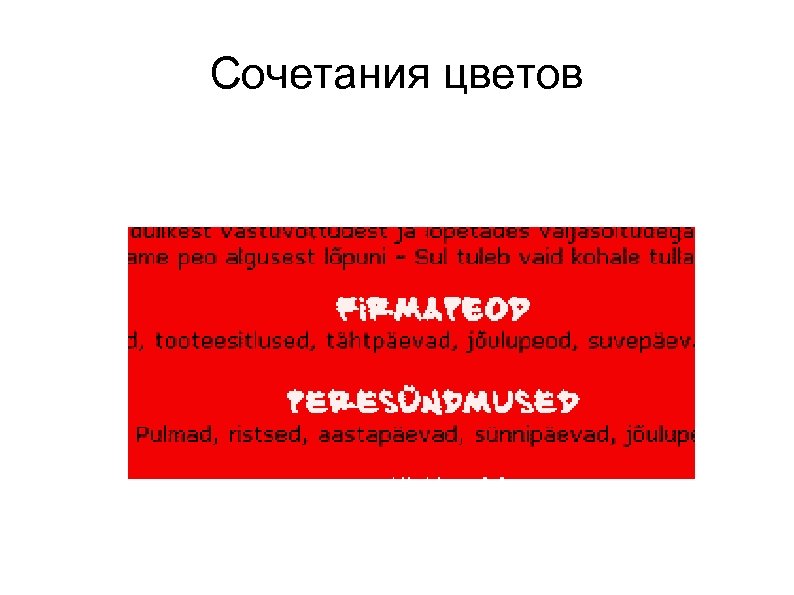
Сочетания цветов


Мультимедиа • • • Рассчитывайте и регулируйте время ответа. Указывайте размеры файлов. Уменьшайте размер изображений. Ограничивайте анимацию. Дублируйте видео и аудиоинформацию. Не используйте без необходимости 3 D изображения.

Навигация • Менее половины пользователей добираются до нужной странице на сайте

Главная страница • Основные вопросы пользователя: – Где я нахожусь? – Что делает этот сайт? – Куда я могу пойти с этой страницы? • Необходима информация, привлекающая читателей - новости, специальные предложения. • Логически разделенные меню • Возможность поиска

Главная страница (2) • Название компании или логотип фирмы, желательно в левой верхней части, который на внутренних страницах может служить ссылкой для возврата к начальной странице. • Название, размещенное на главной странице, должно присутствовать на всех внутренних страницах.

Метафоры • • Привычные метафоры Отчетливые значки

Навигация • Где я нахожусь? • Где я уже побывал? • Куда я могу пойти?

Где я? • Местонахождение относительно интернета в целом. • Расположение пользователя относительно данного сайта. • Технология "хлебных крошек".

Где я был? • Постоянные цвета ссылок. • Отличие посещенных ссылок от не посещенных.

Куда я могу пойти? • Встроенные ссылки • Структурные ссылки • Ассоциативные ссылки

Упорядочение навигации • Агрегация (концентрация материала вокруг главного) • Суммирование (соединение родственного материала) • Фильтрация (отбрасывание второстепенного материала) • Усечение (сокращение предлагаемого материала) • Представления, основанные на примерах

Возможность поиска • На каждой странице. • По статистике 89% пользователей используют поиск. • Указывайте пределы поиска. • Дайте возможность расширенный поиск • Создавайте описания страниц и ключевые слова (150 -200 символов) • Дайте примеры запросов.

Дизайн УРЛ • Как можно более короткий адрес. • Уникальное, запоминающееся имя, наиболее четко характеризующее вашу деятельность. • Использование общепринятых слов. • Использование только нижнего регистра. • Создавайте архивы. Поддерживайте архивные ссылки. • Преобразовывайте динамические адреса в статические.

Разработка Интрасетей • • Интрасети, экстрасети. Способствуют повышению производительности труда. Позволяют отказаться от электронной почты. Должны включать в себя каталог, поисковую систему, страницу новостей. • Каждая страница должна соответствовать стандарту для интрасети. • Устанавливайте параметры браузера по умолчанию для одинакового отображения страниц.

Доступ для пользователей с ограниченными возможностями • До 65 лет - 14% населения имеет функциональные нарушения. • После 65 - 50%.

Меры • Необходима проверка страницы с разными размерами шрифтов. • Проверка страницы с отключенными листами стилей. • Атрибуты ALT для всех изображений. • Дублировать текстом всю голосовую информацию. • Удобство при позиционировании мыши.

Интернационализация • • Не использовать пальцы, жесты и т. д. Не использовать каламбуры и символы. Четко указывать часовые пояса. Уточнять даты, явно писать месяцы (5. 10. 03 – пятое октября или десятое мая? ) • Чаще использовать переводы на различные языки. • Названия языков или значки при переключении языков.

Метрики юзабилити ISO 9126 -4: Разработка Программного обеспечения, Качество Программного продукта, часть 4: Качество в используемых метриках; ISO 9241 -11: Эргономические требования к офисной работе с визуальными дисплейными терминалами (VDTs), часть 11: Руководство по юзабилити.

Метрики юзабилити (2) Effectiveness (ISO 9126 -4, ISO 9241 -11) Productivity (ISO 9126 -4), Efficiency (ISO 924111) Safety (ISO 9126 -4) Satisfaction (ISO 9126 -4, ISO 9241 -11)

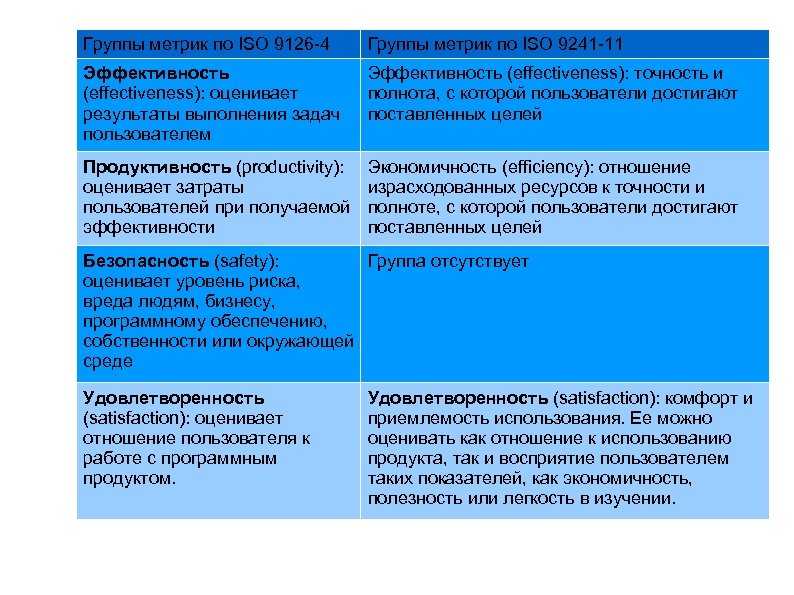
Группы метрик по ISO 9126 -4 Группы метрик по ISO 9241 -11 Эффективность (effectiveness): оценивает результаты выполнения задач пользователем Эффективность (effectiveness): точность и полнота, с которой пользователи достигают поставленных целей Продуктивность (productivity): оценивает затраты пользователей при получаемой эффективности Экономичность (efficiency): отношение израсходованных ресурсов к точности и полноте, с которой пользователи достигают поставленных целей Безопасность (safety): Группа отсутствует оценивает уровень риска, вреда людям, бизнесу, программному обеспечению, собственности или окружающей среде Удовлетворенность (satisfaction): оценивает отношение пользователя к работе с программным продуктом. Удовлетворенность (satisfaction): комфорт и приемлемость использования. Ее можно оценивать как отношение к использованию продукта, так и восприятие пользователем таких показателей, как экономичность, полезность или легкость в изучении.

Критерии юзабилити Эффективность (Effectiveness): Доля выполненных пользователем задач; (частный показатель) Доля правильно выполненных пользователем задач; (частный показатель) Отношение числа успешных действий к ошибкам; (показатель надежности) Количество используемых функций и команд; (частный показатель)

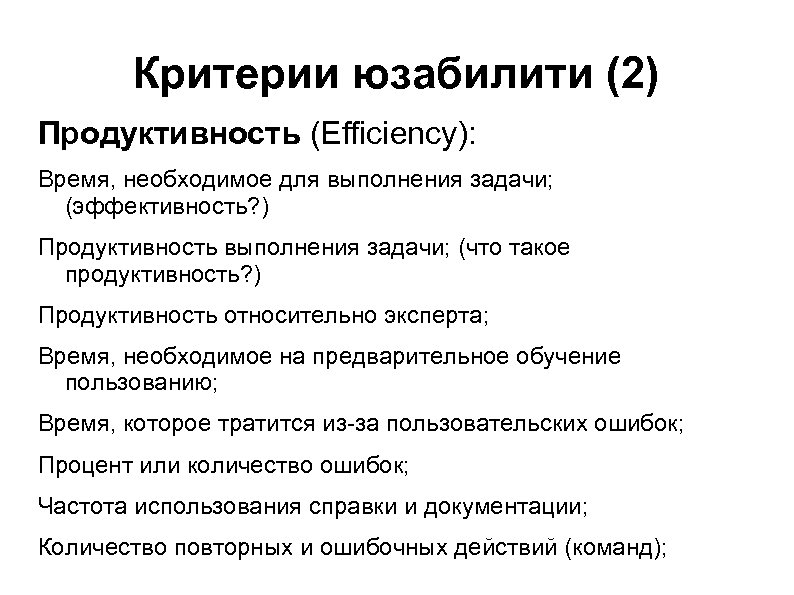
Критерии юзабилити (2) Продуктивность (Efficiency): Время, необходимое для выполнения задачи; (эффективность? ) Продуктивность выполнения задачи; (что такое продуктивность? ) Продуктивность относительно эксперта; Время, необходимое на предварительное обучение пользованию; Время, которое тратится из-за пользовательских ошибок; Процент или количество ошибок; Частота использования справки и документации; Количество повторных и ошибочных действий (команд);

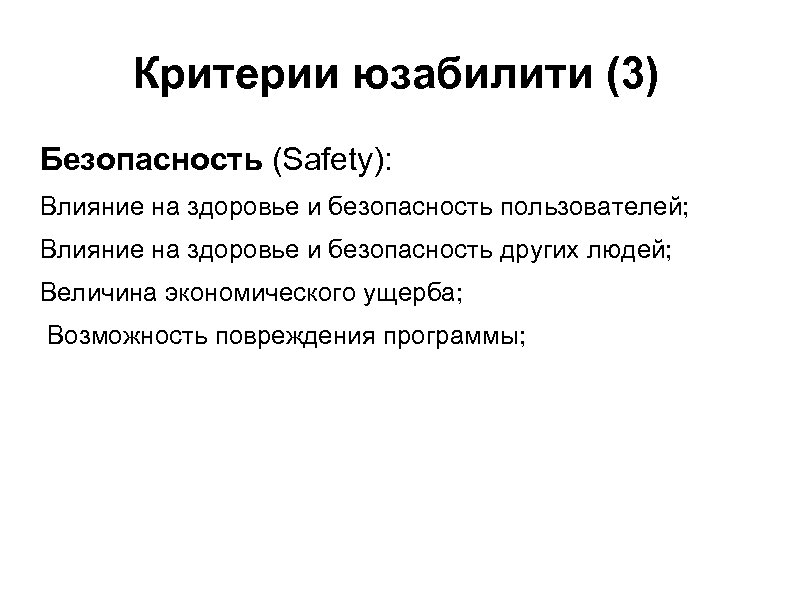
Критерии юзабилити (3) Безопасность (Safety): Влияние на здоровье и безопасность пользователей; Влияние на здоровье и безопасность других людей; Величина экономического ущерба; Возможность повреждения программы;

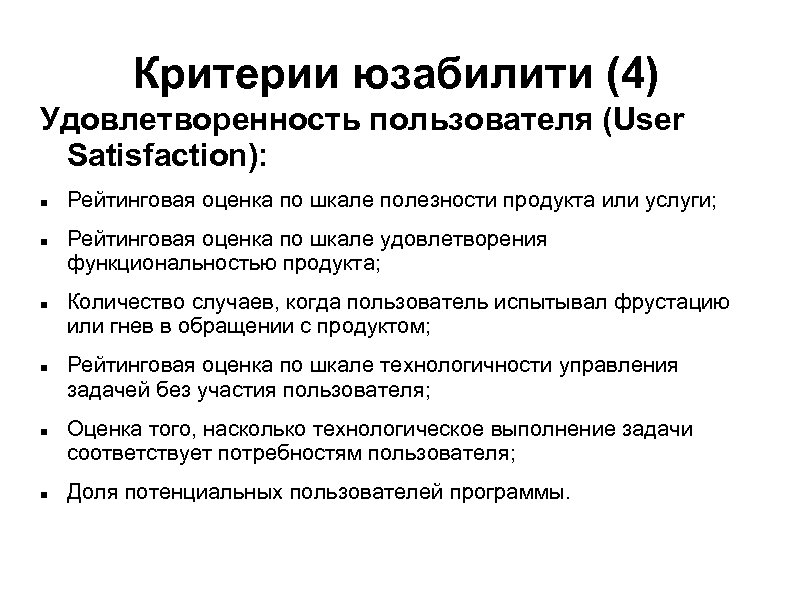
Критерии юзабилити (4) Удовлетворенность пользователя (User Satisfaction): Рейтинговая оценка по шкале полезности продукта или услуги; Рейтинговая оценка по шкале удовлетворения функциональностью продукта; Количество случаев, когда пользователь испытывал фрустацию или гнев в обращении с продуктом; Рейтинговая оценка по шкале технологичности управления задачей без участия пользователя; Оценка того, насколько технологическое выполнение задачи соответствует потребностям пользователя; Доля потенциальных пользователей программы.

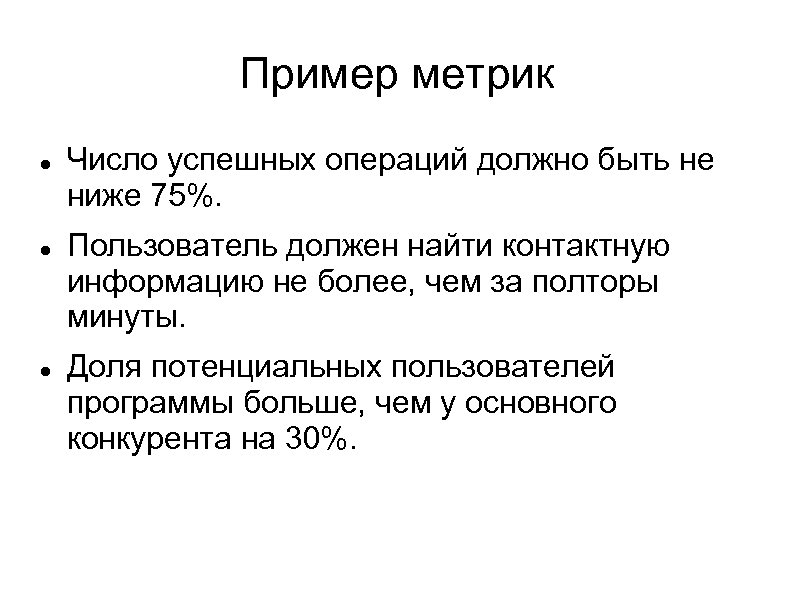
Пример метрик Число успешных операций должно быть не ниже 75%. Пользователь должен найти контактную информацию не более, чем за полторы минуты. Доля потенциальных пользователей программы больше, чем у основного конкурента на 30%.

Конечный пользователь анкетирование; наблюдение; сравнение с действиями экспертов в аналогичных ситуациях, айтрекинг; опрос.

Эксперт может создать шаблон, по которому оценивается деятельность пользователя, может проанализировать результаты тестирования конечных пользователей.

Я. Нильсен: Although measuring usability can cost four times as much as conducting qualitative studies (which often generate better insight), metrics are sometimes worth the expense. Among other things, metrics can help managers track design progress and support decisions about when to release a product.

Тестирование юзабилити • 3 -5 пользователей могут выявить до 85% ошибок

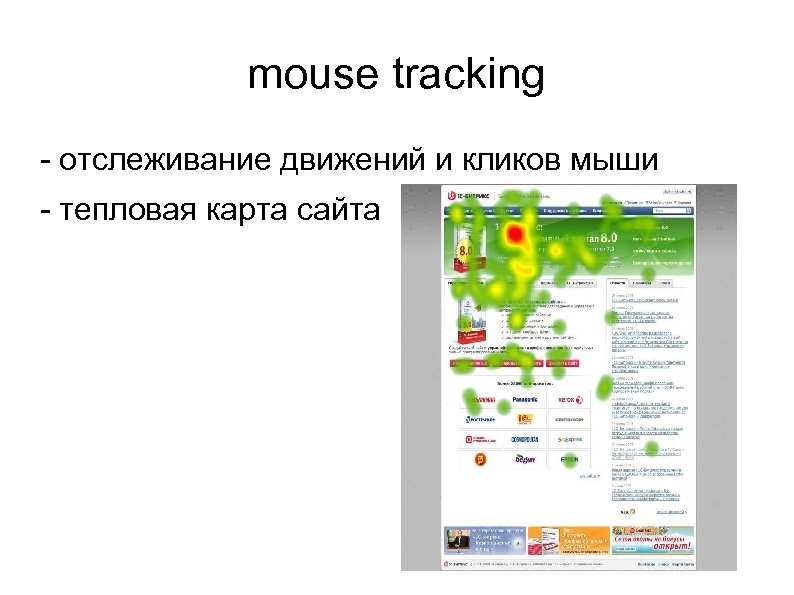
mouse tracking - отслеживание движений и кликов мыши - тепловая карта сайта

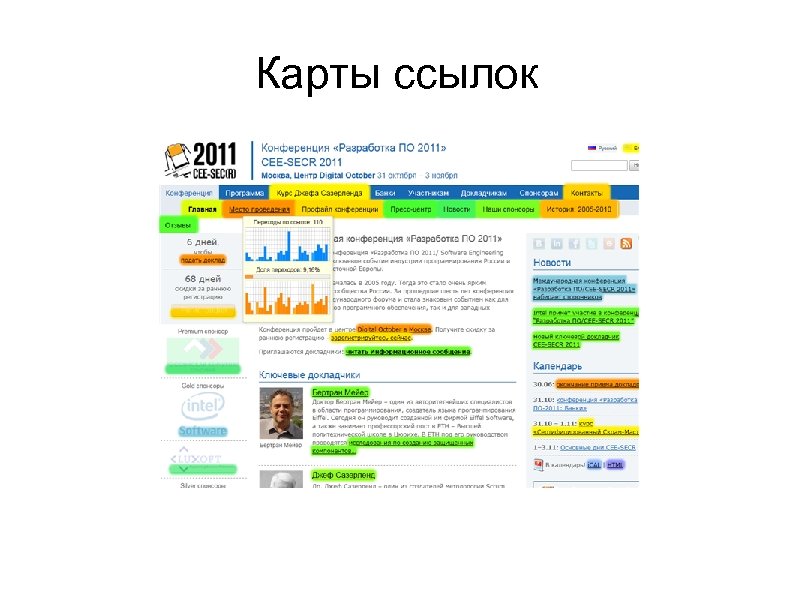
Карты ссылок

Eye tracking Более точный метод Шаблоны просмотра

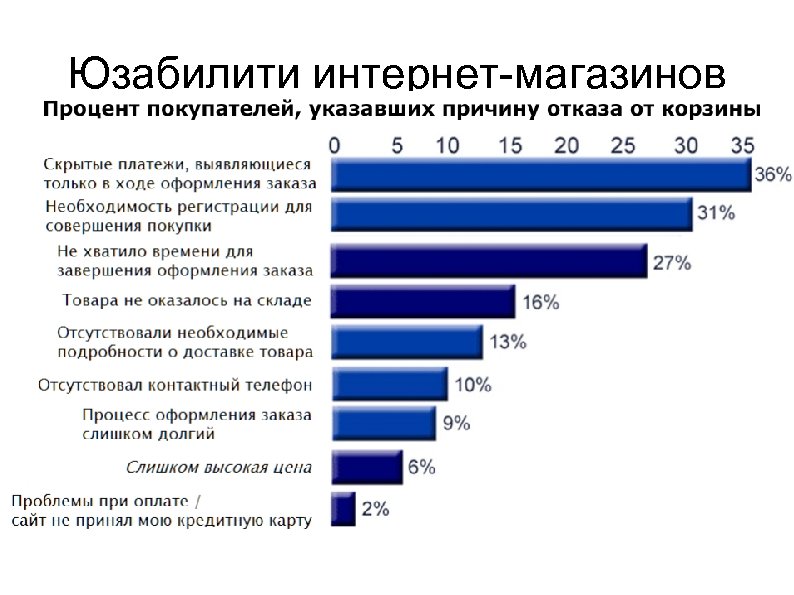
Юзабилити интернет-магазинов

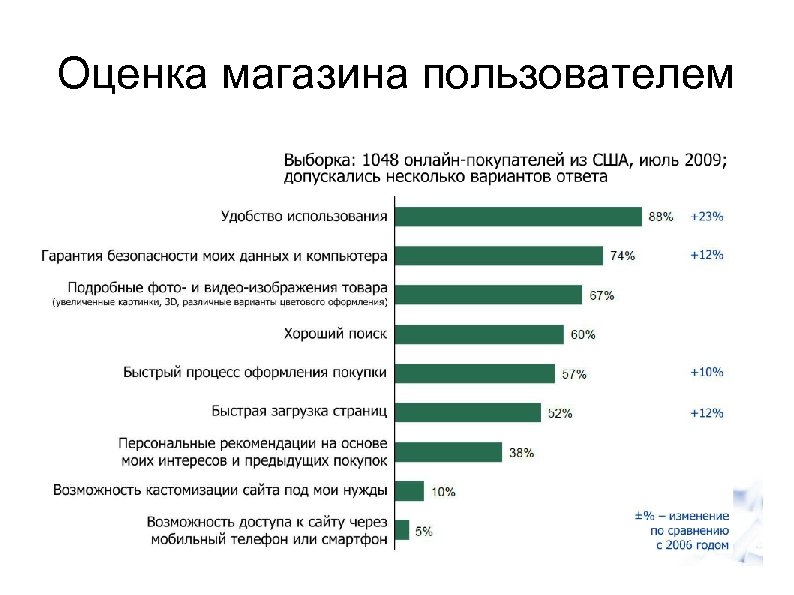
Оценка магазина пользователем

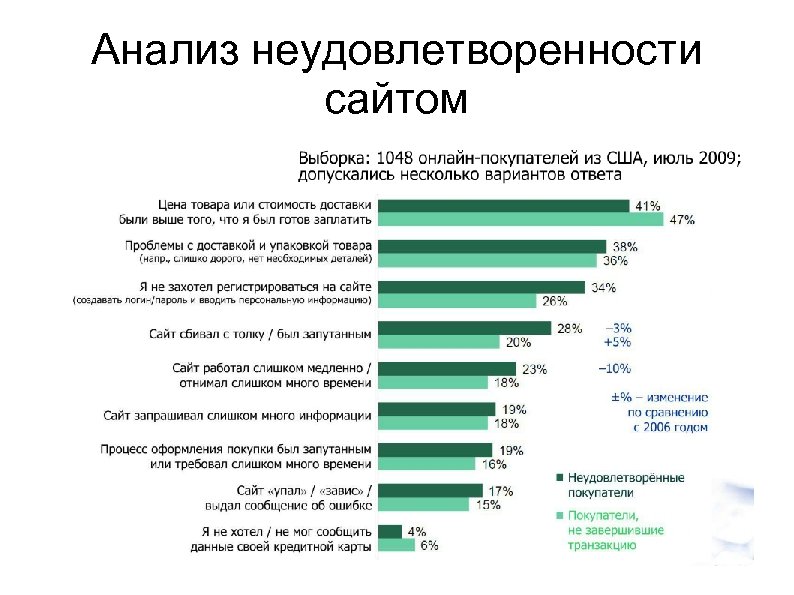
Анализ неудовлетворенности сайтом

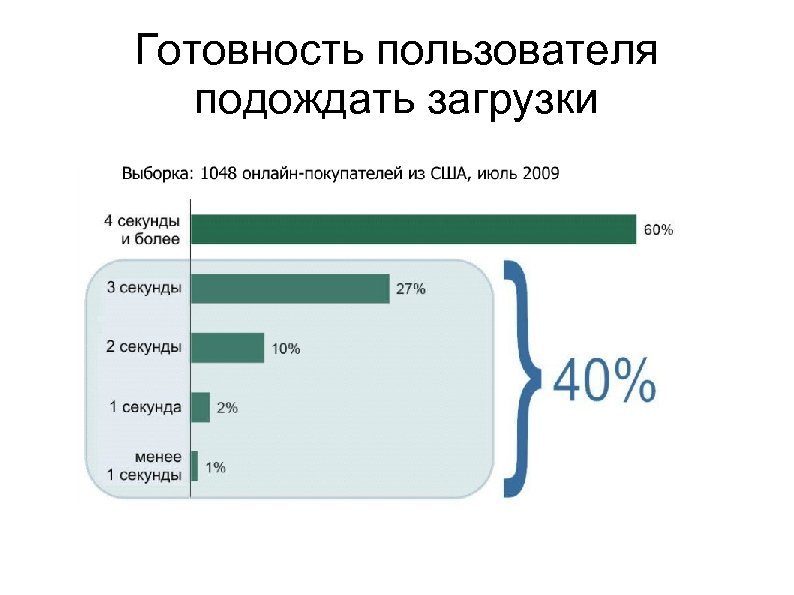
Готовность пользователя подождать загрузки

Юзабилити интернет-магазинов (2) - Регистрация (при входе, до покупки, во время покупки, в конце покупки, после покупки) - Оптимизация форм (минимализм, разбивка на несколько форм, опции по умолчанию, формат полей ввода, проверка введенных данных, объяснение заспроса данных) - Организация корзины (просмотр, скрытые платежи, сохранение корзины) - Навигация (кнопка Назад, возвращение к покупкам)

Составление опросных листов и анкет - выбор из нескольких позиций - Устаревший – Эффективный – Нечеткий – Неудобный – Замусоренный – Тусклый – Яркий – Чистый – Прямой – Ясный – Непоследовательный – Неуправляемый – Привлекательный – Стандартный – Управляемый – Хороший – Интуитивный – Веселый – Любительский – Неэффективный – Опасный – Скучный – Радостный – Безопасный – Жесткий – Раздражающий – Треугольный – Неприятный – Комфортабельный – Холодный – Умный – Бесполезный – Халтурный – Теплый – Светлый – Последовательный – Загадочный – Качественный – Интересный – Ненадежный – Гибкий – Красивый – Некрасивый – Непривлекательный – Полезный – Глупый – Запутанный – Удобный – Понятный – Непредсказуемый – Четкий – Тяжелый – Современный – Легкий – Дружественный – Нестандартный – Плохой – Надежный – Сложный – Простой – Темный – Профессиональный – Медленный – Круглый – Печальный – Недружественный – Предсказуемый – Непонятный – Быстрый – Головоломный – Грустный – Приятный

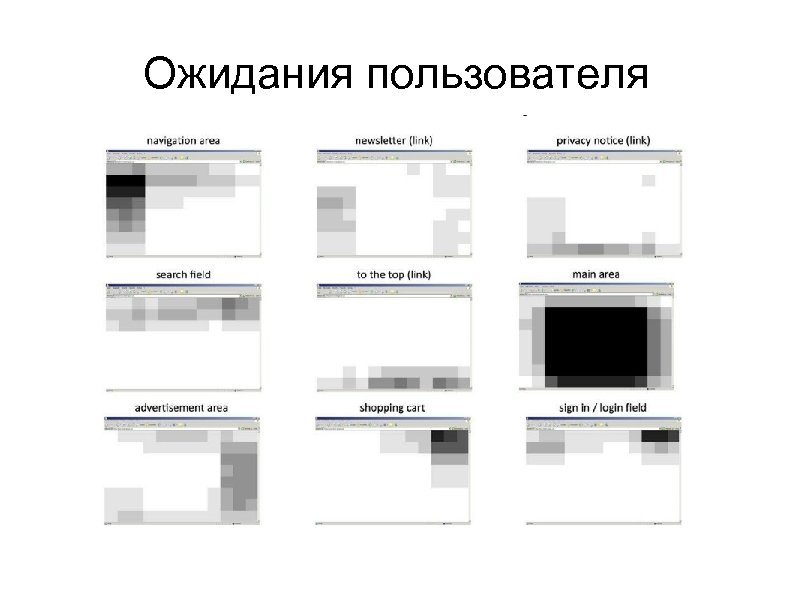
Ожидания пользователя

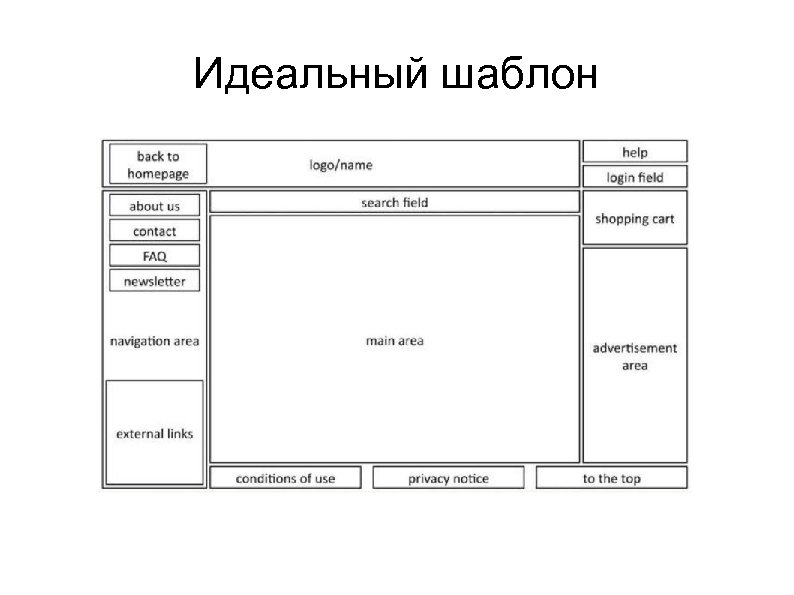
Идеальный шаблон

Организация чек-аута «Аккордеон» Последовательность операций
![Литература [1] Jakob Nielsen. Designing Web Usability. New Riders Publishing, Indianapolis, 2001. [2] Steve Литература [1] Jakob Nielsen. Designing Web Usability. New Riders Publishing, Indianapolis, 2001. [2] Steve](https://present5.com/presentation/db387fa537b8242d9884b79367a82eb7/image-72.jpg)
Литература [1] Jakob Nielsen. Designing Web Usability. New Riders Publishing, Indianapolis, 2001. [2] Steve Krug. Don't Make Me Think! A Common Sense Approach to Web Usability. New Riders Publishing, Indianapolis, 2005. [3] ISO/IEC 9126 -1: 2001 “Software Engineering—Product Quality—Part 1: Quality model”, June 2001. [4] Usability Professionals' Association. http: //upa. org. ru/Publications. aspx [5] http: //www. usabilitymetrics. com [6] IEEE 610. 12. “Standard glossary of software engineering terminology. ” IEEE Press, 1990 [7] Manuel F. Bertoa and Antonio Vallecillo. Usability metrics for software components. http: //www. lcc. uma. es/~av/Publicaciones/04/QAOOSE 2004. pdf [8] useit. com: Jakob Nielsen's Website. http: //www. useit. com/
db387fa537b8242d9884b79367a82eb7.ppt