349c6bf709020fa22453327ddf357bec.ppt
- Количество слайдов: 22

ИНСТРУМЕНТЫ СОЗДАНИЯ ИНФОРМАЦИОННЫХ ОБЪЕКТОВ ДЛЯ ИНТЕРНЕТА. HTML

• HTML – язык гипертекстовой разметки документов (Hyper. Text Markup Language). С помощью HTML создаются Web-страницы, которые находятся в глобальной компьютерной сети Интернет. HTML – это не язык программирования в традиционном смысле, он является языком разметки. С помощью HTML текстовый документ разбивают на блоки смысловой информации (заголовки, параграфы, таблицы, рисунки и т. п. ). • Гипертекстовый документ – это документ, содержащий переходы (гиперссылки) на другие документы. При использовании гиперссылки происходит перемещение от одного документа к другому (как по цепочке) в Интернете. HTML-документ является гипертекстовым документом.

Особенности HTML-документа: • • 1. HTML-документ может содержать текст, графику, видео и звук. • 3. Создавать HTML-документ можно как с помощью специальных программ – редакторов. HTML(например, Front. Page), так и с помощью любого текстового редактора (например, блокнота. Windows). • 4. Для просмотра HTML-документов существуют специальные программы-броузеры. Ониинтерпретируют. HTML-документы, т. е. переводят текст документа в. Web-страницу, и отображают ее на экране пользователя. Существует очень много различных броузеров, но наиболее распространенными броузерами являются. Microsoft. Internet. Explorer, Netscape. Navigatorи. Opera. • 5. Если при интерпретации HTML-документа броузер чего-то не понимает, то сообщения об ошибке не возникает, а это место в. HTML-документе игнорируется и не отображается броузером. 2. В общем случае HTML-документ – это один или несколько текстовых файлов, имеющих расширение. htmили. html.

HTML-документ состоит из элементов HTML. • Элемент HTML – это чаще всего два тега (открывающий и закрывающий) и часть документа между ними. Кроме того, существуют элементы HTML, состоящие только из одного тега. • Тег – в переводе с английского – ярлык, этикетка. Тег определяет тип выводимого элемента HTML (например, заголовок, таблица, рисунок и т. п. ). Сам тег не отображается броузером. Тег представляет собой последовательность элементов: Øсимвол левой угловой скобки (<) – начало тега; Øнеобязательный символ слеша (/) – символ используется, чтобы обозначить закрывающий тег; Øимя тега; Øнеобязательные атрибуты в открывающем теге; Øсимвол правой угловой скобки (>)

• Атрибуты – необязательный набор параметров, определяющих дополнительные свойства элемента HTML (например, цвет или размер). Атрибут состоит: Øиз имени атрибута; Øзнака равенства (=); Øзначения атрибута – строки символов, заключенной в кавычки

Правила создания HTML-документов: • 1. Теги и атрибуты можно записывать в любом регистре, т. е. </H 1> и </h 1> – это одно и то же. • 2. Несколько пробелов подряд, символы табуляции и перевода строки при интерпретации броузером заменяются на один пробел. Это позволяет писать хорошо структурированные исходные тексты файлов HTML. • 3. Рекомендуется давать имена файлам HTML строчными английскими буквами. Длина имени – до восьми символов. В принципе, можно не придерживаться данной рекомендации, но тогда пользователи, работающие в операционных системах, отличных от Windows, не смогут воспользоваться вашими HTML-документами.

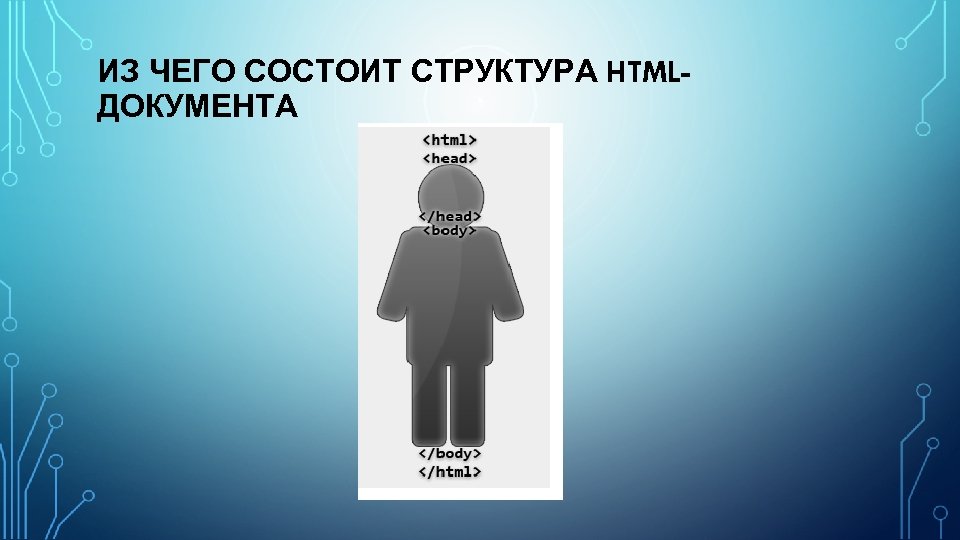
ИЗ ЧЕГО СОСТОИТ СТРУКТУРА HTMLДОКУМЕНТА

Раздел документа HEAD • Раздел документа HEAD определяет его заголовок, а также содержит дополнительную информацию о документе для броузера. Этот раздел не является обязательным, однако рекомендуется всегда использовать его в своих HTML-документах, так как правильно составленный заголовок может быть весьма полезен. • Раздел заголовка начинается тегом <HEAD> и следует сразу за тегом <HTML>. Между открывающим и закрывающим тегами элемента HEAD располагаются другие элементы заголовка.

Название документа title • Для того чтобы дать название HTML-документу, предназначен тег <TITLE>. Это название будет выведено в заголовок окна броузера. Название записывается между тегами <TITLE> и </TITLE> и представляет собой строку текста. Длина этой строки может быть любой, но рекомендуется делать ее не больше 60 символов. Элемент TITLE должен находиться только в разделе HEAD.

Раздел документа BODY • В этом разделе документа располагается та информация, которая отображается в окне броузера. Раздел BODY должен начинаться тегом <BODY> и завершаться тегом </BODY>, между которыми располагаются элементы HTML, из которых и состоит содержание документа.

• Атрибут TEXT задает цвет шрифта для всего документа в формате RGB или в символьной нотации. По умолчанию (если не указан этот атрибут) используются настройки броузера. • Атрибут BGCOLOR задает цвет фона окна броузера документа в формате RGB или в символьной нотации. По умолчанию используются настройки броузера. • Атрибут BACKGROUND позволяет указать адрес и имя рисунка, используемого в качестве фона. Этот рисунок будет размножен и распределен на заднем плане документа. • Атрибуты LINK, VLINK и ALINK задают цвета гиперссылок в формате RGB или в символьной нотации. По умолчанию используются настройки броузера. Непосещенная гиперссылка – гиперссылка, которая еще не использовалась для перехода к другому документу. Посещенная гиперссылка – гиперссылка, которая уже использовалась для перехода к другому документу. Активная гиперссылка – гиперссылка на документ, к которому в данный момент происходит переход.

• • • Вот как выглядит код самой простой html-страницы: <html> <head> <title>Мой первый сайт</title> </head> <body> Привет всем! А это мой первый сайт. </body> </html>

• Тег <html> сообщает о том, что начинается структура htmlдокумента, </html> — что заканчивается. Между тегами <head></head> хранится в большей части информация для браузера и поисковых систем. В тегах <title></title> содержится заголовок нашей страницы. Тег <body> говорит о том, что далее идёт информация предназначенная для пользователя, </body> же естесственно говорит о том, что информация для пользователя заканчивается.

• Все теги (тэг — элемент языка разметки гипертекста) делятся на два типа «одиночные» и «закрывающиеся» . Кроме того теги заключаются в следующие символы < и >, именно они отличают тег <html> от обычного текста html. Рассмотрим несколько самых простых «одиночных» тегов: • — тег, который отвечает за перенос на новую строку, в том месте, где установлен данный тег. Рассмотрим код с использованием этого тега. <html> <head> <title>Мой первый сайт</title> </head> <body> Привет всем! А это мой первый сайт. </body> </html>

• <hr> — тег, который рисует горизонатльную линию. Этот тег относится к блочным элементам, линия всегда начинается с новой строки. Имеет 5 атрибутов: align — Определяет выравнивание линии. Может принимать значение left, center, right. color — Задаёт цвет линии. noshade — Рисует линию без трехмерных эффектов. size — Задаёт толщину линии. width — Задаёт ширину линии. • Код с использованием тега <hr>: <html> <head> <title>Мой первый сайт</title> </head> <body> Привет всем!<hr>А это мой первый сайт. </body> </html>

• Ещё один «одиночный» тег — это <meta>. Данный тег спользуются для хранения информации предназначенной для браузеров и поисковых систем. Поисковые системы обращаются к метатегам для получения описания сайта, ключевых слов и других данных. Разрешено использовать неограниченное число метатегов, все они должны находится между <head> и </head>. Параметры любого метатега имеют вид «имя=значение» , который определяется ключевыми словами content, name или http-equiv. Т. к. метатеги предназначены для машин, никакого визуального изменения они не вносят

• Само название «закрывающийся тег» , говорит о том, что тег требует обязательного закрытия. Это сделано для того, чтобы чётко ограничить часть текста, на которую действует тег. • Для наглядного примера взглянем на тег <b>, который используется для выделения текста, он устанавливает жирное начертание шрифта. Теги <b> и </b> являются границами, которые определяют область выделения текста. Вот код, где в последней строке забыли закрыть тег <b>: <html> <head> <title>Мой первый сайт</title> </head> <body> <b>Привет всем!</b> А это мой первый сайт. <b>Привет всем! А это мой первый сайт. </body> </html>

ТЕГИ ДЛЯ ВЫДЕЛЕНИЯ ТЕКСТА Существует несколько способов выделить текст на странице. Сделать это можно с помощью стилей, а можно с помощью тегов. Нас (пока) интересует второй вариант. • • <b></b> — устанавливает жирное начертание шрифта. • <strike></strike> — перечёркивает текст. Данный тег исключён из HTML 5 вместо него рекомендуется использовать <s></s> • • <tt></tt> — отображает текст моноширинным текстом. Исключён из HTML 5. <i></i> — устанавливает курсивное начертание шрифта. <u></u> — добавляет подчеркивание к тексту. <em></em> — предназначен для акцентирования текста. Браузеры отображают такой текст курсивным начертанием. <sup></sup> — отображает шрифт в виде верхнего индекса. Шрифт при этом отображается выше базовой линии текста и уменьшенного размера.

• <sub></sub> — отображает шрифт в виде нижнего индекса. Текст при этом располагается ниже базовой линии остальных символов строки и уменьшенного размера. • <strong></strong> — предназначен для акцентирования текста. Браузеры отображают такой текст жирным начертанием. • <small></small> — уменьшает размер шрифта на единицу по сравнению с обычным текстом. В HTML размер шрифта измеряется в условных единицах от 1 до 7, средний размер текста, используемый по умолчанию, принят 3. Тег <small> уменьшает текст на одну условную единицу. Допускается применение вложенных тегов <small>, при этом размер шрифта будет меньше на 1 с каждым вложенным уровнем, но не может быть меньше, чем 1. • <big></big> — увеличивает размер шрифта на единицу по сравнению с обычным текстом. В HTML размер шрифта измеряется в условных единицах от 1 до 7, средний размер текста, используемый по умолчанию, принят 3. Таким образом, добавление тега <big> увеличивает текст на одну условную единицу. Допускается применение вложенных тегов <big>, при этом размер шрифта будет больше с каждым уровнем.

• <q></q> — используется для выделения в тексте цитат. Содержимое контейнера автоматически отображается в браузере в кавычках. • <blockquote></blockquote> — предназначен для выделения длинных цитат внутри документа. Текст, обозначенный этим тегом, традиционно отображается как выровненный блок с отступами слева и справа (примерно по 40 пикселов), а также с отбивкой сверху и снизу. • <pre></pre> — определяет блок предварительно форматированного текста. Такой текст отображается обычно моноширинным шрифтом и со всеми пробелами между словами. По умолчанию, любое количество пробелов идущих в коде подряд, на веб-странице показывается как один. Тег <pre> позволяет обойти эту особенность и отображать текст как требуется разработчику. • <p></p> — определяет текстовый абзац. Тег <p> является блочным элементом, всегда начинается с новой строки, абзацы текста идущие друг за другом разделяются между собой отбивкой. Величиной отбивки можно управлять с помощью стилей. Если закрывающего тега нет, считается, что конец абзаца совпадает с началом следующего блочного элемента.

• <h 1>. . <h 6></h 6>. . </h 1> — HTML предлагает шесть заголовков разного уровня, которые показывают относительную важность секции, расположенной после заголовка. Так, тег <h 1> представляет собой наиболее важный заголовок первого уровня, а тег <h 6> служит для обозначения заголовка шестого уровня и является наименее значительным. По умолчанию, заголовок первого уровня отображается самым крупным шрифтом жирного начертания, заголовки последующего уровня по размеру меньше. Теги <h 1>, …, <h 6> относятся к блочным элементам, они всегда начинаются с новой строки, а после них другие элементы отображаются на следующей строке. Кроме того, перед заголовком и после него добавляется пустое пространство. Тег имеет атрибут align, который определяет выравнивание заголовка, может принимать значения left — выравнивание заголовка по левому краю, center — выравнивание по центру, right — выравнивание по правому краю, justify — выравнивание по ширине (одновременно по правому и левому краю). Это значение работает только для заголовка, длина которого более, чем одна строка.

• <font></font> — представляет собой контейнер для изменения характеристик шрифта, таких как размер, цвет и гарнитура. Хотя этот тег до сих пор поддерживается всеми браузерами, он считается устаревшим и от его использования рекомендуется отказаться в пользу стилей. Тег имеет 3 атрибута: color — устанавливает цвет текста, face — определяет гарнитуру шрифта, size — задает размер шрифта в условных единицах. • <cite></cite> — помечает текст как цитату или сноску на другой материал. Такое выделение удобно для изменения стиля текста через CSS, а также применяется для разделения кода HTML на структурные элементы. Браузеры обычно устанавливают текст внутри контейнера <cite> курсивом. • <abbr></abbr> — указывает, что последовательность символов является аббревиатурой. С помощью атрибута title дается расшифровка сокращения, что позволяет понимать аббревиатуру тем людям, которые с ней не знакомы. Кроме того, поисковые системы индексируют полнотекстовый вариант сокращения, что может использоваться для повышения рейтинга документа.
349c6bf709020fa22453327ddf357bec.ppt