Основы web-дизайна. ИССМ и WEB-приложений_Кущенко О.О..pptx
- Количество слайдов: 28

Инструментальные средства создания мультимедиа и WEB-приложений Художник-дизайнер, иллюстратор, преподаватель кафедры «Информационный менеджмент и прикладная информатика» Кущенко Олеся Олеговна

Основы web-дизайна • Web - сайт – это набор логически связанных Web-страниц, объединенных между собой гиперссылками, посвященных одной тематике. • Web-страницы или гипертекстовые документы представляют собой текст, в котором содержатся специальные команды, называемые тегами (tags). Эти теги обеспечивают форматирование элементов страницы и позволяют размещать на ней графические объекты, рисунки, гиперссылки и т. д. • Web - сайт – это совокупность программных, информационных, а также медийных средств, логически связанных между собой. Кущенко О. О.

Тема 4. Основы web-дизайна Задачи и цели современного web-сайта • Реклама продукции, услуг, идей. Правильно сделанный web-сайт приведет клиента к заключению о необходимости покупки товара, или услуг, или идей, пропагандируемых на нем; • Продажа товаров, услуг, информации, идей. У современного человека нет много времени для ходьбы по магазинам. Поэтому возможность заказа товаров и услуг, не отходя от компьютера, значительно расширяет возможности и клиента, и продавца; • Бесплатное предоставление информации или услуг. На самом деле предоставление информации или услуг — это средство привлечения посетителей к данному ресурсу для получения, к примеру, статистической информации либо для показа рекламы, если это рекламная площадка; • Информационная поддержка клиентов. Кущенко О. О.

Тема 4. Основы web-дизайна Задачи и цели современного web-сайта • Реклама продукции, услуг, идей. Правильно сделанный web-сайт приведет клиента к заключению о необходимости покупки товара, или услуг, или идей, пропагандируемых на нем; • Продажа товаров, услуг, информации, идей. У современного человека нет много времени для ходьбы по магазинам. Поэтому возможность заказа товаров и услуг, не отходя от компьютера, значительно расширяет возможности и клиента, и продавца; • Бесплатное предоставление информации или услуг. На самом деле предоставление информации или услуг — это средство привлечения посетителей к данному ресурсу для получения, к примеру, статистической информации либо для показа рекламы, если это рекламная площадка; • Информационная поддержка клиентов. Кущенко О. О.

Тема 4. Основы web-дизайна Примеры web - сайтов http: //www. yellowcat. ru Кущенко О. О.

Тема 4. Основы web-дизайна Примеры web - сайтов http: //www. numero 10. ch/fr Кущенко О. О.

Тема 4. Основы web-дизайна Примеры web - сайтов http: //www. kitchenprague. com/en Кущенко О. О.

Тема 4. Основы web-дизайна Примеры web - сайтов http: //www. 4 startup. it Кущенко О. О.

Тема 4. Основы web-дизайна Примеры web - сайтов http: //web-soloway. ru Кущенко О. О.

Тема 4. Основы web-дизайна Виды web-сайтов • • • Персональные (домашние) странички; Сайт-визитки; Информационные сайты; Промо-сайты; Сайт-фотогаллереи; Информационные интернет-издания, СМИ; Корпоративные представительства; Информационные сайты предприятий и организаций; Крупные информационные порталы. Корпоративные сайты; Интернет магазины. Кущенко О. О.

Тема 4. Основы web-дизайна Примеры web - сайтов http: //www. jamesgarner. co. uk Кущенко О. О.

Тема 4. Основы web-дизайна Примеры web - сайтов http: //irenestar. ru Кущенко О. О.

Тема 4. Основы web-дизайна Примеры web - сайтов http: //kod 2 d. ru Кущенко О. О.

Тема 4. Основы web-дизайна Примеры web - сайтов http: //brunoborges. me Кущенко О. О.

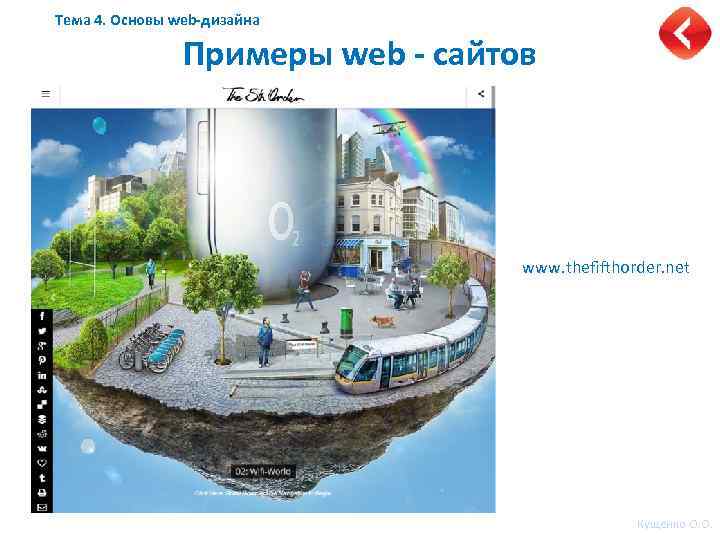
Тема 4. Основы web-дизайна Примеры web - сайтов www. thefifthorder. net Кущенко О. О.

Тема 4. Основы web-дизайна Примеры web - сайтов http: //jane-safo. ru Кущенко О. О.

Тема 4. Основы web-дизайна Процесс создания web-сайта • • определить цель создания сайта; разработать ТЗ; зарегистрировать домен сайта в определенной зоне (com, ru, ua, net и т. д. ); разработать сайт; разместить сайт на хостинге; зарегистрировать в поисковых системах и тематических каталогах; выполнить поисковую оптимизацию сайта; осуществлять постоянную поддержку сайта. Кущенко О. О.

Тема 4. Основы web-дизайна Основные правила при разработке дизайна web-сайта • Акцентирование Это выделение особенной значимости, или важности элемента, присутствующего на макете. В большинстве случаев понятие акцентирования полностью совпадает с понятием иерархии, ранговой системы расположения объектов на итоговом изображении. Фокусируйте акцент на главном перечне элементов, ставьте их в центр страницы, выделяйте его отличным от всех цветом и так далее. Кущенко О. О.

Тема 4. Основы web-дизайна Основные правила при разработке дизайна web-сайта Акцентирование. War Child — акцент на смысле сайта в целом и на кнопке DONATE. https: //www. warchild. org. uk Кущенко О. О.

Тема 4. Основы web-дизайна Основные правила при разработке дизайна web-сайта • Контрастирование Это визуальное разделение двух, или более элементов дизайна. Для лучшей четкости обозначения разделов (элементов) своего сайта рекомендуется использовать высокое контрастирование. Есть много различных характеристик графики, которыми можно оперировать для достижения необходимой контрастности предметов на вашем сайте. Ими могут являться размер, цвет, шрифты для текста, тип плоскости, на которой расположены ваши разделы и еще много факторов. Контрастирование имеет некоторые общие черты с акцентированием, прием также позволяет заострять внимание наблюдателя на главных позициях интернет портала. В экономическом аспекте основы веб дизайна почти не меняются, дизайнеры последнего времени стараются свести всё к логотипу компании, или отдельного лица, потому что именно товарный знак лучше всего остается в памяти у покупателя. Кущенко О. О.

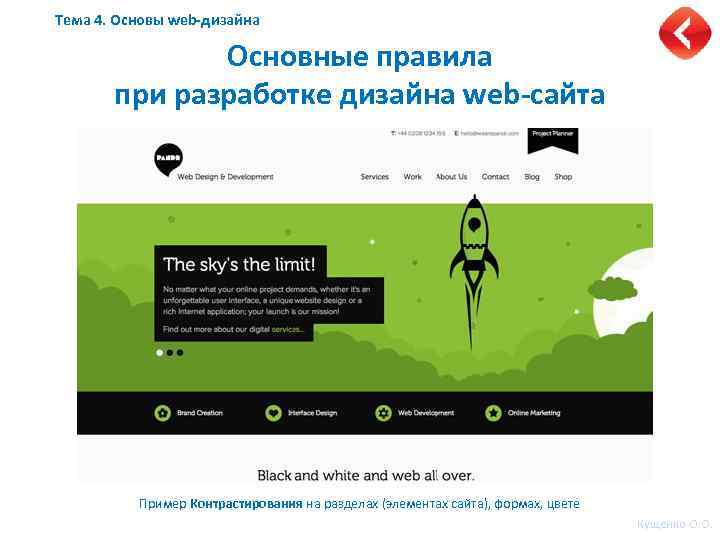
Тема 4. Основы web-дизайна Основные правила при разработке дизайна web-сайта Пример Контрастирования на разделах (элементах сайта), формах, цвете Кущенко О. О.

Тема 4. Основы web-дизайна Основные правила при разработке дизайна web-сайта • Баланс Понятие балансировки означает соотношение и распределение отдельных элементов на общем полотне макета. Нужно суметь равномерно разместить визуальную нагрузку на глаза читателя. Чем плавнее удастся это сделать, тем дольше посетитель «застрянет» на вашем портале. Баланс бывает двух видов: • Симметричный • Ассиметричный Симметричный баланс выглядит так: обе части сайта являются зеркальными отражениями друга, относительно одной оси. Ассиметричный баланс достигается равномерной визуальной нагрузкой в масштабах веб страницы по той или иной оси, но отдельные элементы двух составляющих не имеют зеркального сходства. Кущенко О. О.

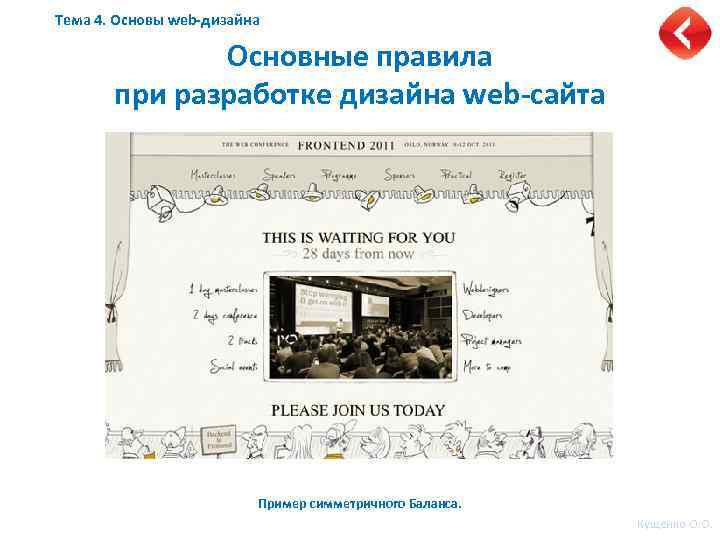
Тема 4. Основы web-дизайна Основные правила при разработке дизайна web-сайта Пример симметричного Баланса. Кущенко О. О.

Тема 4. Основы web-дизайна Основные правила при разработке дизайна web-сайта Пример ассимметричного Баланса. Кущенко О. О.

Тема 4. Основы web-дизайна Основные правила при разработке дизайна web-сайта • Выравнивание Принцип выравнивания очень прост — упорядочение и сведение всех элементов сайта, чтобы они максимально близко приближались к своим естественным границам. Таким образом можно добиться унификации всех разделов сайта на макете. Этот прием полностью противоположен контрастированию. Если там выделяются какие то отдельные главные элементы, то здесь, задача упорядочить наполняющий материал сайта в определенную иерархию. Кущенко О. О.

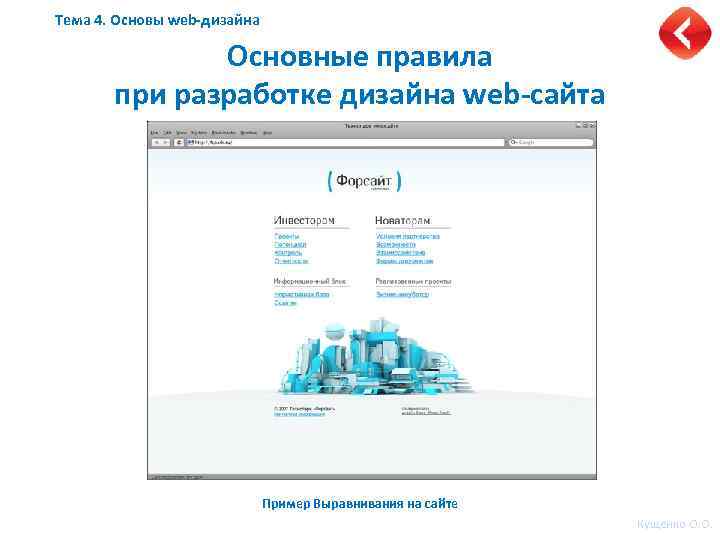
Тема 4. Основы web-дизайна Основные правила при разработке дизайна web-сайта Пример Выравнивания на сайте Кущенко О. О.

Тема 4. Основы web-дизайна Основные правила при разработке дизайна web-сайта • Повторение Этот эффект подразумевает использование одних и тех же графических элементов но в разных способах. Прием повторения также способствует унификации контента и разделов сайта для удобности его использования. Он может выражаться в использовании одного цвета, изображения, линии, очертания и общей схемы стилизации, вариаций уйма. Повторение позволяет сделать сайт предсказуемым, это очень хорошая характеристика для любого сайта. Кущенко О. О.

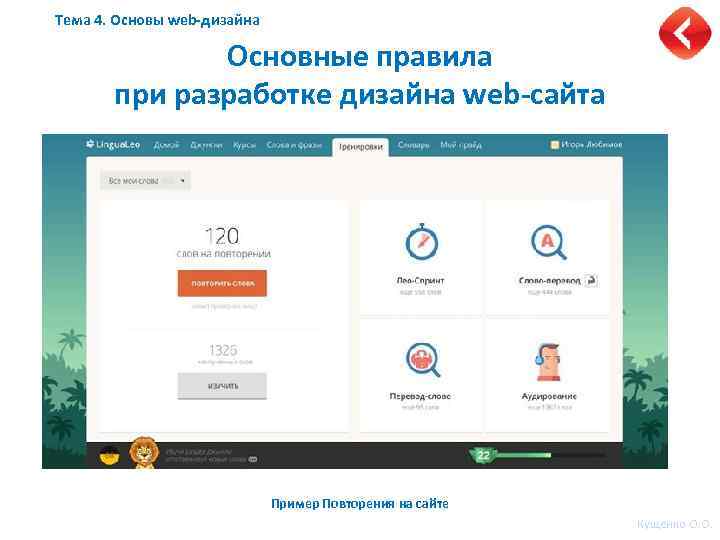
Тема 4. Основы web-дизайна Основные правила при разработке дизайна web-сайта Пример Повторения на сайте Кущенко О. О.
Основы web-дизайна. ИССМ и WEB-приложений_Кущенко О.О..pptx