e68a4ff9d263e3f420969faa93c9dac9.ppt
- Количество слайдов: 43

Input Design and User Interface Design GROUP MEMBERS Timothy Nyota Peter Karake Edward Nthiga Handson Ombiro

User interface design

The user interface User interfaces should be designed to match the skills, experience and expectations of its anticipated users. System users often judge a system by its interface rather than its functionality. A poorly designed interface can cause a user to make catastrophic errors. Poor user interface design is the reason why so many software systems are never used.

Human factors in interface design Limited short-term memory People can instantaneously remember about 7 items of information. If you present more than this, they are more liable to make mistakes.

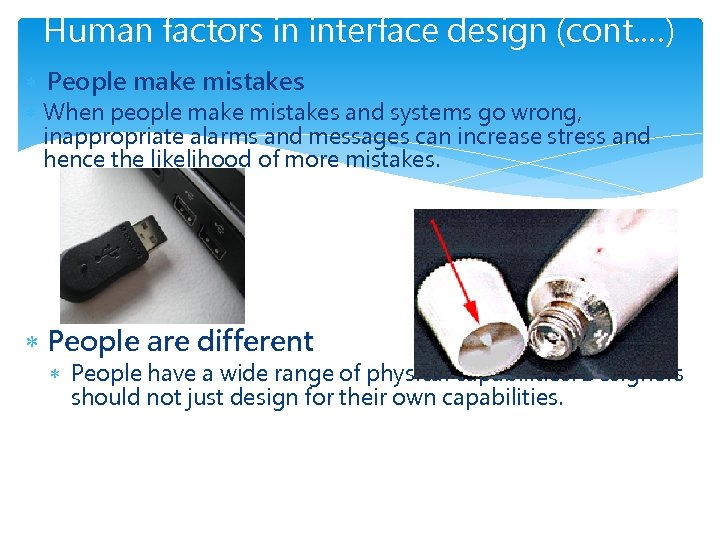
Human factors in interface design (cont. …) People make mistakes When people make mistakes and systems go wrong, inappropriate alarms and messages can increase stress and hence the likelihood of more mistakes. People are different People have a wide range of physical capabilities. Designers should not just design for their own capabilities.

UI design principles UI design must take account of the needs, experience and capabilities of the system users. Designers should be aware of people’s physical and mental limitations (e. g. limited short-term memory) and should recognise that people make mistakes. UI design principles underlie interface designs although not all principles are applicable to all designs. Graphic designers – own style of interactions, terminology and operating conventions.

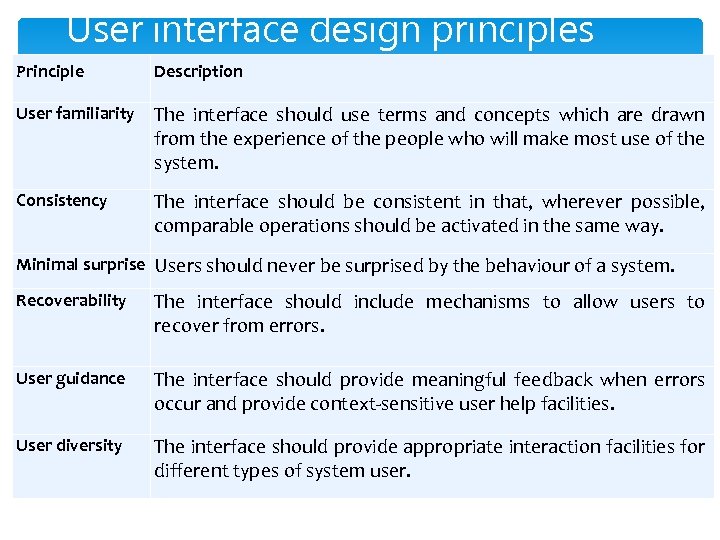
User interface design principles Principle Description User familiarity The interface should use terms and concepts which are drawn from the experience of the people who will make most use of the system. Consistency The interface should be consistent in that, wherever possible, comparable operations should be activated in the same way. Minimal surprise Users should never be surprised by the behaviour of a system. Recoverability The interface should include mechanisms to allow users to recover from errors. User guidance The interface should provide meaningful feedback when errors occur and provide context-sensitive user help facilities. User diversity The interface should provide appropriate interaction facilities for different types of system user.

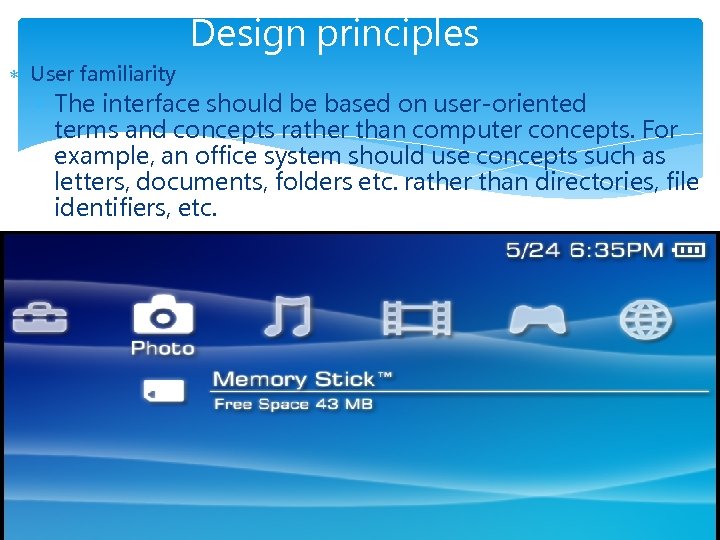
Design principles User familiarity The interface should be based on user-oriented terms and concepts rather than computer concepts. For example, an office system should use concepts such as letters, documents, folders etc. rather than directories, file identifiers, etc.

Design principles User familiarity The interface should be based on user-oriented terms and concepts rather than computer concepts. For example, an office system should use concepts such as letters, documents, folders etc. rather than directories, file identifiers, etc.

Design principles Consistency The system should display an appropriate level of consistency. Commands and menus should have the same format, command punctuation should be similar, etc. Minimal surprise If a command operates in a known way, the user should be able to predict the operation of comparable commands

Design principles Recoverability The system should provide some resilience to user errors and allow the user to recover from errors. This might include an undo facility, confirmation of destructive actions, ‘soft' deletes, etc. User guidance Some user guidance such as help systems, on-line manuals, etc. should be supplied User diversity Interaction facilities for different types of user should be supported. For example, some users have seeing difficulties and so larger text should be available

Error messages Error message design is critically important. Poor error messages can mean that a user rejects rather than accepts a system. Messages should be polite, concise, consistent and constructive. The background and experience of users should be the determining factor in message design.

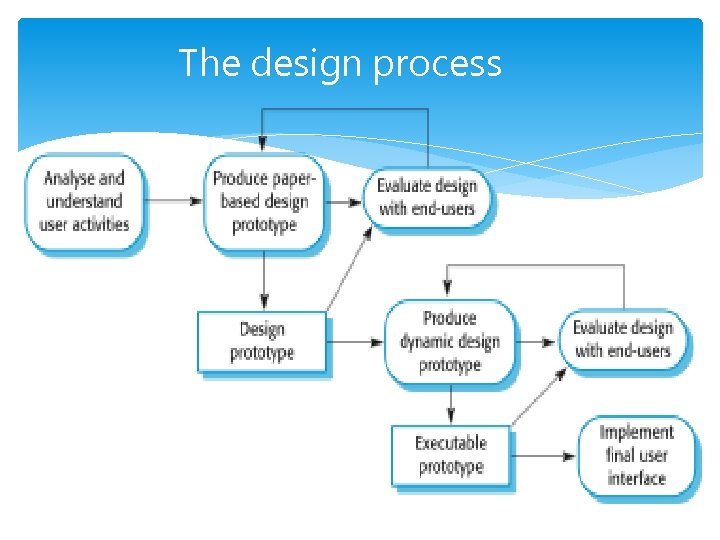
The UI design process UI design is an iterative process involving close liaisons between users and designers. The 3 core activities in this process are: User analysis. Understand what the users will do with the system; System prototyping. Develop a series of prototypes for experiment; Interface evaluation. Experiment with these prototypes with users.

The design process

User analysis If you don’t understand what the users want to do with a system, you have no realistic prospect of designing an effective interface. User analyses have to be described in terms that users and other designers can understand. Scenarios where you describe typical episodes of use, are one way of describing these analyses.

User interface evaluation Some evaluation of a user interface design should be carried out to assess its suitability. Full scale evaluation is very expensive and impractical for most systems. Ideally, an interface should be evaluated against a usability specification. However, it is rare for such specifications to be produced.

Simple evaluation techniques Questionnaires for user feedback. Video recording of system use and subsequent tape evaluation. Instrumentation of code to collect information about facility use and user errors. The provision of code in the software to collect on-line user feedback.

Key points User interface design principles should help guide the design of user interfaces. Interaction styles include direct manipulation, menu systems form fill-in, command languages and natural language. Graphical displays should be used to present trends and approximate values. Digital displays when precision is required. Colour should be used sparingly and consistently.

Key points The user interface design process involves user analysis, system prototyping and prototype evaluation. The aim of user analysis is to sensitise designers to the ways in which users actually work. UI prototyping should be a staged process with early paper prototypes used as a basis for automated prototypes of the interface. The goals of UI evaluation are to obtain feedback on how to improve the interface design and to assess if the interface meets its usability requirements.

DATA INPUT DESIGN Input technology has changed dramatically in recent years The quality of the output is only as good as the quality of the input - Garbage in, garbage out (GIGO) - Data capture - Data entry

DATA INPUT DESIGN (Cont. …) Input and Data Entry Methods § Batch input - Batch § Online input - Online data entry - Source data automation - RFID tags or Magnetic data strips

DATA INPUT DESIGN (Cont. …) • Input and Data Entry Methods Tradeoffs - Unless source data automation is used, manual data entry is slower and more expensive than batch input because it is performed at the time the transaction occurs and often done when computer demand is at its highest - The decision to use batch or online input depends on business requirements

DATA INPUT DESIGN (Cont. …) INPUT VOLUME Guide lines will help reduce input volume 1. Input necessary data only 2. Do not input data that the user can retrieve from system file source calculate from other data. 3. Do not input constant data 4. Use codes

DATA INPUT DESIGN (Cont. …) Designing Data Entry Screens Most effective method of online data entry is form filling: Guidelines that can help design data entry screens 1. Restrict user access to screen locations where data is entered 2. Provide a descriptive caption for every field, and show the user where to enter the data and the required or maximum field size

DATA INPUT DESIGN (Cont. …) 3. Display as ample format if a user must enter values in a field in a specific format separator 4. Require an ending key stroke for every field 5. Do not require users to type leading zeroes for numeric fields 6. Do not require users to type trailing zeroes for numbers that include decimals

DATA INPUT DESIGN (Cont. …) 7. Display default values so operators can press the ENTER key to accept the suggested value 8. Use a default value when a field value will be constant for successive records or through out hedata entry session 9. Display a list of acceptable values for fields, and provide meaning full error messages

DATA INPUT DESIGN (Cont. …) 10. Provide the way to leave the dater entry screen at any time without entering the current recorded. 11. Provide the opportunity for the user to conform the accuracy of the input data before entering it 12. Provide means for user to move among fields on the form

DATA INPUT DESIGN (Cont. …) 13. Design the screen form layout to match the layout of the source document 14. Allow users to add, change, delete, and view records 15. Provide a method to allow users to search for specific information

DATA INPUT DESIGN (Cont. …) At leas eight types of data validation checks 1. 2. 3. 4. Sequence check Existence check Data type check Range check–limit check

DATA INPUT DESIGN (Cont. …) 8. Reasonableness check 9. Validity check–referential integrity 10. Combination check 11. Batch controls–hash total

DATA INPUT DESIGN (Cont. …) Source document: - Form layout - Heading zone - Control zone - Instruction zone - Body zone– - Totals zone - Authorization zone

DATA INPUT DESIGN (Cont. …) Source Documents - Information should flow on a form from left to right and top to bottom to match the way users read documents naturally - A major challenge of Web-based form design is that most people read and interact differently with on-screen information compared to paper forms

DATA INPUT DESIGN (Cont. …) Input Control - Every piece of information should be traceable back to the input data - Audit trail - Data security - Records retention policy - Encrypted–encryption

USER INTERFACE & INPUT SECURITY/CONTROLS

All around us! Websites Smartphones ATM’s Electronic voting machines

User Interface vs. System Interface- Requires minimal to no human interaction User Interface- User comes into contact with system to a large extent Importance of the above distinction- Design and Extent of Input controls and Input security measures is dictated by whether it is System or User Interface Each requires different techniques to implement

Input Controls-In depth Analysis Input controls are built within the system, application or database to protect data and programs within the system

Why User Interface Controls? Safeguard assets of the company Software Information Permit only appropriate and correct transactions Ensure that processing and recording of business information is performed correctly

Rules of Input Integrity & Security Controls Prior determination of the inputs to be captured. Why? To reduce errors of recording into database e. g. Websites use j. Query/javascript to check each field as user is entering information Batch processing one on one checks with reports Batch control slip checks

Data Validation Check for: Existence Format Data type Combinations Domain

GUI controls Why Gui Controls? They enforce the Rules e. g. existence, data types, domain Examples? Text Boxes Password Boxes Radio Buttons Drop down menus

Cont… Check Boxes Combination boxes Calendar boxes Auto-complete features Toggle-Enabled or Disabled

User Interface Security Controls Implemented in all input mechanisms Extra verification can help reduce errors
e68a4ff9d263e3f420969faa93c9dac9.ppt