02c1c678281f2437982568c9428a9100.ppt
- Количество слайдов: 43

Information and Communication Technology “Multimedia Production and Web Site Development” Part B Web Site Development Chapter 4 Presenting Information on the Internet - 4. 2 Web Usability: Web Design Concerns 1

Ch 4. 2 Web Usability: Web Design Concerns l l Web design factors for different user groups Web Accessibility Standards # # Not included in the C&A Guide 2

Ch 4. 2 Web Usability: Web Design Concerns l l Know that there are guidelines to cater for web accessibility by people with special needs. Appreciate some popular standards or guidelines for web accessibility. # # Not included in the C&A Guide 3

Ch 4. 2 Web Usability: Web Design Concerns 4

Ch 4. 2 Web Usability: Web Design Concerns Table of Contents 1. Different Groups of Users with Special Needs 2. How to Making Web Sites Easy to Use: Some General Discussions 3. Web Accessibility 5

Ch 4. 2 Web Usability: Web Design Concerns 6

Ch 4. 2 Web Usability: Web Design Concerns 1. Different Groups of Users with Special Needs Usability vs. Utility l l l Does the system provide the raw capabilities to allow the user to achieve their goals? Does the system allow the user to learn and to use the raw capabilities easily? Usability engineering in software engineering 7

Ch 4. 2 Web Usability: Web Design Concerns 1. Different Groups of Users with Special Needs Aspects of Usability l Learn-ability l l Efficiency of use l l How fast an expert user can do their work. Error handling l l The speed with which a new user can become proficient with the system. The extent to which it prevents the user from making errors, detects errors, and helps to correct errors. Acceptability l The extent to which users like the system. 8

Ch 4. 2 Web Usability: Web Design Concerns 1. Different Groups of Users with Special Needs Usability slogans l The user is always right l The user is not always right l Users are not designers l Designers are not users l Less is more Source: Jacob Nielsen’s Usability Engineering 9

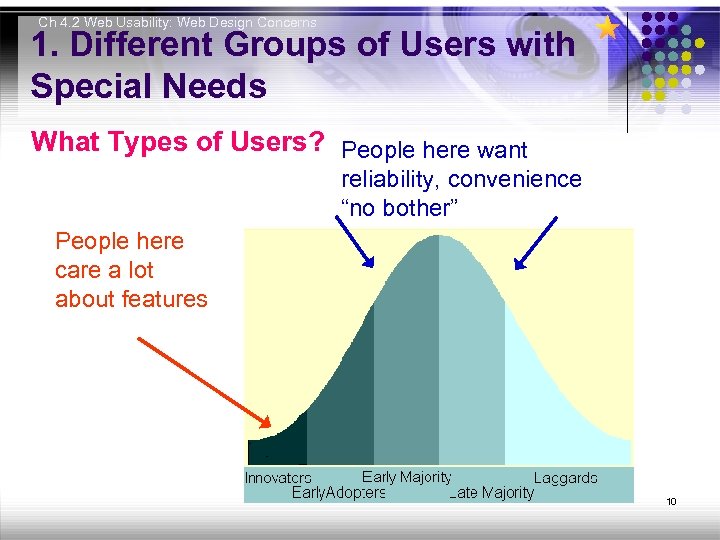
Ch 4. 2 Web Usability: Web Design Concerns 1. Different Groups of Users with Special Needs What Types of Users? People here want reliability, convenience “no bother” People here care a lot about features 10

Ch 4. 2 Web Usability: Web Design Concerns 1. Different Groups of Users with Special Needs Target users l l l l l Blind / Visual Impairment. Cognitive / Learning Difficulties. Deaf / Hearing Impairment. Dyslexia / Specific Learning Difficulty. Hidden. Manual Dexterity. Mobility Impairment. Speech. Everyone! 11

Ch 4. 2 Web Usability: Web Design Concerns 1. Different Groups of Users with Special Needs Hardware products l l Alternative keyboards — featuring larger- or smallerthan-standard keys or keyboards, alternative key configurations, and keyboards for use with one hand. Electronic pointing devices — used to control the cursor on the screen without use of hands. Devices used include ultrasound, infrared beams, eye movements, nerve signals, or brain waves. Joysticks — manipulated by hand, feet, chin, etc. , to control the cursor on screen. Trackballs — popular among users with motor impairments 12 http: //www. microsoft. com/enable/at/types. aspx

Ch 4. 2 Web Usability: Web Design Concerns 1. Different Groups of Users with Special Needs Software products l l Screen enlargers, or screen magnifiers --- a magnifying glass to enlarge portion of the screen contents Screen readers --- speaks everything on the screen into a computerized voice, they are essential for computer users who are blind. 13 http: //www. microsoft. com/enable/at/types. aspx

Ch 4. 2 Web Usability: Web Design Concerns 1. Different Groups of Users with Special Needs Screen Reader demo l Web. AIM Screen Reader Simulation Users have to listen to the simulated screen reader to finish the tasks by using keyboard commands. A screen shot which is not clickable by mouse will be provided for illustration. 14

Ch 4. 2 Web Usability: Web Design Concerns 15

Ch 4. 2 Web Usability: Web Design Concerns 2. How to Making Web Sites Easy to Use: Some General Discussions Avoid getting lost in the cyberspace l Contextual links l Color coding of links l l Using colors for visited/unvisited/active links Don’t mess with the convention that blue is an unvisited link l Breadcrumbs: l Indicate the path from the Home page to where you are 16

Ch 4. 2 Web Usability: Web Design Concerns 2. How to Making Web Sites Easy to Use: Some General Discussions Colored coding of links and breadcrumbs examples Breadcrumbs Colored coding of links 17

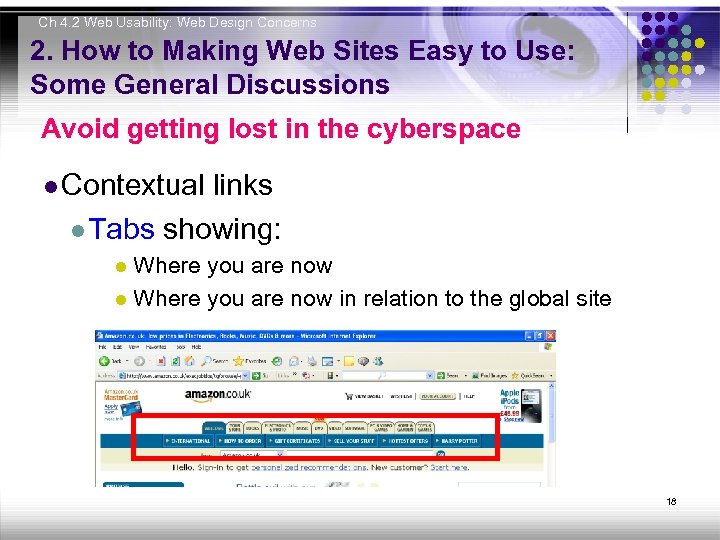
Ch 4. 2 Web Usability: Web Design Concerns 2. How to Making Web Sites Easy to Use: Some General Discussions Avoid getting lost in the cyberspace l Contextual links l Tabs showing: Where you are now l Where you are now in relation to the global site l 18

Ch 4. 2 Web Usability: Web Design Concerns 19

Ch 4. 2 Web Usability: Web Design Concerns 3. Web Accessibility Definition l l Means that people with disabilities can use the Web. More specifically, Web accessibility means that people with disabilities can perceive, understand, navigate, and interact with the Web, and that they can contribute to the Web accessibility also benefits others, including older people with changing abilities due to aging. Web accessibility encompasses all disabilities that affect access to the Web, including visual, auditory, physical, speech, cognitive, and neurological disabilities 20

Ch 4. 2 Web Usability: Web Design Concerns 3. Web Accessibility Standards and Laws l Standards & Guidelines: World Wide Web Consortium (W 3 C) l Laws: Section 508 of Rehabilitation Act in United States 21

Ch 4. 2 Web Usability: Web Design Concerns 3. Web Accessibility W 3 C Standards l W 3 C started in 1994 as a world wide organization of over 400 members l The W 3 C Web Accessibility Initiative (WAI) is widely accepted as standard. l 13 guidelines, 56 checkpoints 22

Ch 4. 2 Web Usability: Web Design Concerns 3. Web Accessibility Web Content Accessibility Guidelines 2. 0 (WCAG 2. 0) l Why? W 3 C effort l Users may not speak or understand fluently the language in which the document is written l They may be in a situation where their eyes, ears or hands are busy or interfered with (e. g. , driving to work, working in a loud environment, etc. ) l They may have an early version of a browser, a different browser entirely, a voice browser, or a different operation system 23

Ch 4. 2 Web Usability: Web Design Concerns 3. Web Accessibility Web Content Accessibility Guidelines 2. 0 l Why? http: //www. w 3. org/TR/WCAG 20/ l l They may not be able to see, hear, move, or may not be able to process some types of information easily or at all. They may have difficulty reading or comprehending text. They may not have or be able to use a keyboard or mouse. They may have a text-only screen, a small screen, or a slow internet connection. 24

Ch 4. 2 Web Usability: Web Design Concerns 3. Web Accessibility Web Content Accessibility Guidelines 2. 0 l Important New Terms Used in WCAG 2. 0 “Web Unit” l l Web pages are the most common type of Web unit. The broader term was chosen because it covers Web applications and other types of content to which the word "page" may not apply. A Web unit is any collection of information, consisting of one or more resources, intended to be rendered together, and identified by a single Uniform Resource Identifier (such as a URL). For example, A Web page containing several images and a style sheet is a typical Web unit. 25

Ch 4. 2 Web Usability: Web Design Concerns 3. Web Accessibility Web Content Accessibility Guidelines 2. 0 l The Four Principles of Accessibility l l Content must be perceivable Interface components in the content must be operable Content and controls must be understandable Content should be robust enough to work with current and future user agents (including assistive technologies) 26

Ch 4. 2 Web Usability: Web Design Concerns 3. Web Accessibility Web Content Accessibility Guidelines 2. 0 Principle 1: Content must be perceivable Guideline 1. 1: l Provide text alternatives for all non-text content Guideline 1. 2: l Provide synchronized alternatives for multimedia Guideline 1. 3: l Ensure that information and structure can be separated from presentation Guideline 1. 4: l Make it easy to distinguish foreground information from its background 27

Ch 4. 2 Web Usability: Web Design Concerns 3. Web Accessibility Web Content Accessibility Guidelines 2. 0 Principle 2: Interface components in the content must be operable Guideline 2. 1: Make all functionality operable via a keyboard interface Guideline 2. 2: l Allow users to control time limits on their reading or interaction Guideline 2. 3: l Allow users to avoid content that could cause seizures due to photosensitivity Guideline 2. 4: l Provide mechanisms to help users find content, orient themselves within it, and navigate through it Guideline 2. 5: l Help users avoid mistakes and make it easy to correct mistakes that do occur l 28

Ch 4. 2 Web Usability: Web Design Concerns 3. Web Accessibility Web Content Accessibility Guidelines 2. 0 Principle 3: Content and controls must be understandable Guideline 3. 1: l Make text content readable and understandable Guideline 3. 2: l Make the placement and functionality of content predictable 29

Ch 4. 2 Web Usability: Web Design Concerns 3. Web Accessibility Web Content Accessibility Guidelines 2. 0 Principle 4: Content should be robust enough to work with current and future user agents (including assistive technologies) Guideline 4. 1: l Support compatibility with current and future user agents (including assistive technologies) Guideline 4. 2: l Ensure that content is accessible or provide an accessible alternative 30

Ch 4. 2 Web Usability: Web Design Concerns 3. Web Accessibility Section 508 l Federal IT Accessibility Initiative (FITAL) in United States l In 1998, Congress amended the Rehabilitation Act to require Federal agencies to make their electronic and information technology accessible to people with disabilities. 31

Ch 4. 2 Web Usability: Web Design Concerns 3. Web Accessibility Section 508 l l Technical Standards for: l Software Applications & OS. l Web-based intranet and internet information and applications. l Telecommunication products. l Video and multimedia products. l Self contained, closed products. l Desktop and portable computers. Applies to Federal Government Institutions only, does not apply to industry yet 32

Ch 4. 2 Web Usability: Web Design Concerns 3. Web Accessibility Section 508 Standards 9. A text-only page, with equivalent information or functionality, shall be provided to make a web site comply. The content of the text-only page shall be updated whenever the primary page changes. 33

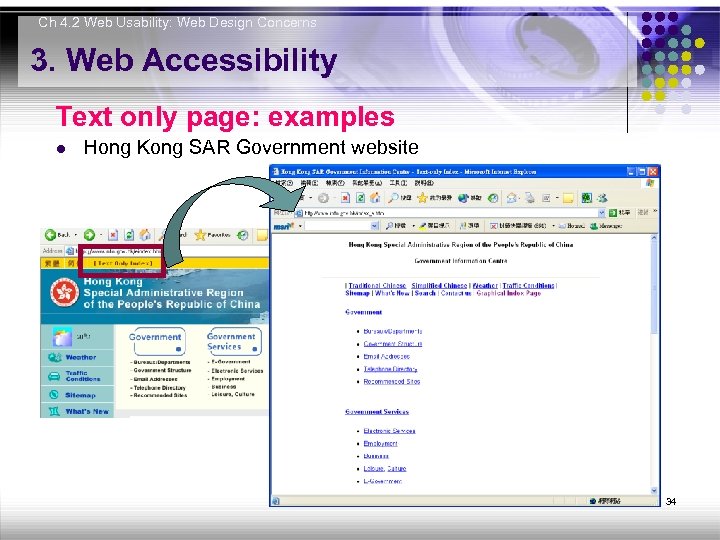
Ch 4. 2 Web Usability: Web Design Concerns 3. Web Accessibility Text only page: examples l Hong Kong SAR Government website 34

Ch 4. 2 Web Usability: Web Design Concerns 3. Web Accessibility Section 508 Standards 12. When electronic forms are designed to be completed online, the form shall allow people using assistive technology to access the information, field elements, and functionality required for completion and submission of the form, including all directions and cues. 35

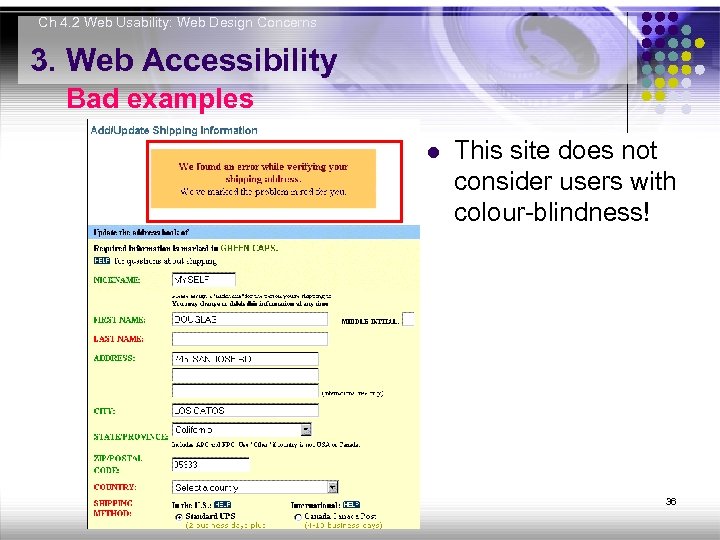
Ch 4. 2 Web Usability: Web Design Concerns 3. Web Accessibility Bad examples l This site does not consider users with colour-blindness! 36

Ch 4. 2 Web Usability: Web Design Concerns 3. Web Accessibility Good examples l This site is much more better as asterisks (*) have been used to indicate the text fields to be filled 37

Ch 4. 2 Web Usability: Web Design Concerns 3. Web Accessibility Barrier free websites l l E-Inclusion Campaign initiated by i. Pro. A, Internet Professional Association Easy guide for building barrier free websites: 1. Provide text description of “Top of the page” and “Close” so that disabled users know this is a new window and have a way to exit 2. Provide alternative text description, use ALT command 3. Test the colors used in web pages against a monochrome screen or a black and white printer. Ensure that a sharp contrast is displayed 4. Break down the table into smaller sections 5. Provide caption and written script available for download 38

Ch 4. 2 Web Usability: Web Design Concerns 3. Web Accessibility Barrier free websites l Easy guide for building barrier free websites: 6. Avoid putting two languages on the same page and allow readers to switch between languages 7. Web authors need to restrict the use of auto-refresh feature. Refresh upon user’s request only or an option to disable the auto-refresh feature 8. Do not set the font size attribute to a number of points or pixels but set it to a percentage for the default font size. 9. Provide an alternative entry point that skips the flash section 39

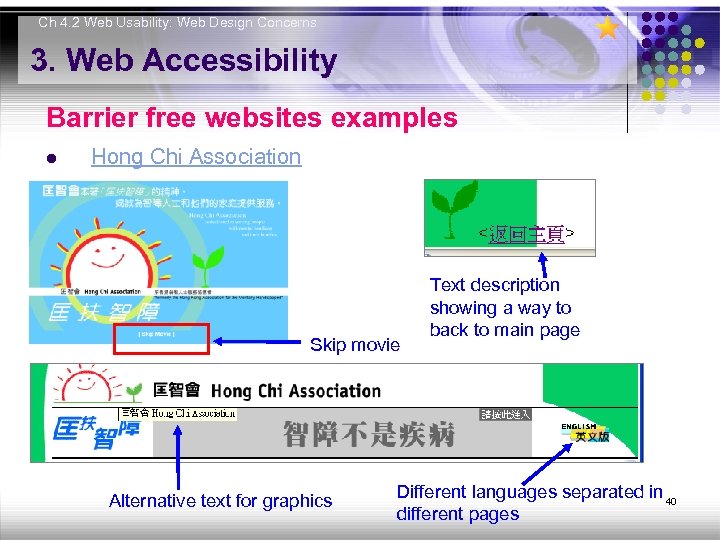
Ch 4. 2 Web Usability: Web Design Concerns 3. Web Accessibility Barrier free websites examples l Hong Chi Association Skip movie Alternative text for graphics Text description showing a way to back to main page Different languages separated in 40 different pages

Ch 4. 2 Web Usability: Web Design Concerns 41

Ch 4. 2 Web Usability: Web Design Concerns References l l Web Accessibility, The University of Utah, website from Oct 2003 http: //www. utah. edu/uwebresources/forums/10 -2003_conference/adaov 2_edited. ppt Alan Dix. Human-computer interaction Daniel D. Mc. Cracken and Rosalee J. Wolfe. User-Centered Website Development: A Human-Computer Interaction Approach Brian J. Rosmaita. Accessibility First! A New Approach to Web Design http: //academics. hamilton. edu/computer_science/brosmait/talks/2 006 -03 -03/fp 166 -rosmaita. html 42

Ch 4. 2 Web Usability: Web Design Concerns References l l l Modules for Web Accessibility Training http: //www. w 3. org/WAI/training/ra Carmen Mardiros, Bobby World. Wide Web Accessibility Tool How Accessible Is Your Web Site? http: //www. mardiros. net/bobby-accessibility-tool. html Various other internet resources as accompanied in the slides where they were used 43
02c1c678281f2437982568c9428a9100.ppt