Установка ИСИКТ 2014.ppt
- Количество слайдов: 64

Информационно-коммуникационные технологии в науке и образовании

Информационно-коммуникационные технологии в науке и образовании Содержание понятия "технология" включает: 1. процесс обработки и преобразования, в результате которого получается готовая продукция; 2. нормативную сторону этого процесса, определяющую, как и что надо делать, чтобы реализовались необходимые процессы преобразования.

Технология обучения – последовательность (не обязательно строго упорядоченная) процедур и операций, составляющих в совокупности целостную дидактическую систему, реализация которой в педагогической практике приводит к достижению гарантированных целей обучения и воспитания.

Информационно-коммуникационные технологии (ИКТ) —совокупность аппаратных и программных средств, а также технологических решений, обеспечивающих применение компьютеров и телекоммуникаций при решении задач сбора, передачи, обработки, хранения и использования информации.

ИТ в учебном процессе могут использоваться для выполнения различных функций: - ИТ как средство управления учебным процессом – составление расписания, учебных планов, ведение баз данных студентов и т. д. - ИТ как средство подготовки к учебному процессу – поиск информации, подготовка заданий, бланков и т. п. - ИТ как средство обучения – электронные учебники, обучающие программы и т. д.

Цели использования ИКТ в образовании Цели использования ИКТ в управлении образованием: üоперативный мониторинг и статистический анализ данных обо всех участниках образовательного процесса; üинформационное моделирование работы образовательного учреждения; üрассмотрение альтернативных исходов принятия того или иного решения; üосуществление выбора оптимального решения и путей его реализации; üконтроль эффективности принятого решения.

Цели использования ИКТ в образовательном процессе: üстуденты получают доступ к наиболее актуальной и научно новой информации. üсущественно расширяется материальная база, доступная для лабораторных занятий; üвысшие учебные заведения получают доступ к уникальному оборудованию ведущих научных организаций, на котором может проводиться как учебная, так и исследовательская работа студентов; üавтоматизируется большой объем рутинной работы преподавателей по формированию и проверке индивидуальных практических заданий.

Средства ИКТ Под средствами информационных и коммуникационных технологий (ИКТ) будем понимать аппаратные и программные средства, предназначенные для реализации информационных процессов на основе использования вычислительной техники и сетевых технологий.

Средства ИКТ Аппаратные средства Компьютер, принтер, проектор Телекоммуникационный блок, Устройства для ввода текстовой информации, Устройства для записи (ввода) визуальной и звуковой информации Управляемые компьютером устройства Локальная и глобальная (INTERNET) сети Аудио видео средства Программные средства Источники информации, Виртуальные конструкторы, Тренажеры, Тестовые среды, Комплексные обучающие пакеты (электронные учебники и т. д. ), Информационные системы управления образованием.

Дидактические требования и принципы использования ИКТ в образовании Дидактические требования: • целесообразность представления учебного материала; • достаточность, наглядность, полнота, современность и структурированность учебного материала; • многослойность представления учебного материала по уровню сложности;

Дидактические требования: • своевременность и полнота контрольных вопросов; • протоколирование действий во время работы; • интерактивность, возможность выбора режима работы с учебным материалом. • мотивированность в использовании различных дидактических материалов; • учет того, что использование ПМК требует пересмотра всех компонентов системы и изменения общей методики обучения;

Дидактические требования и принципы использования ИКТ в образовании Дидактические принципы 1. соответствия дидактического процесса и дидактической системы закономерностям учения; 2. ведущей роли теоретических знаний; 3. единства образовательной, воспитательной и развивающей функций обучения; 4. стимулирования и мотивации положительного отношения обучающихся к учению.

Дидактические принципы 5. проблемности; 6. Принцип соединения коллективной учебной работы с индивидуальным подходом в обучении 7. сочетания абстрактности мышления с наглядностью; 8. ориентированности обучения на активность личности; 9. соответствия учебно-информационной базы содержанию обучения и дидактической системе.

Классификация программных средств учебного назначения Программные средства, используемые в образовательном процессе и решающие дидактические задачи, называются программными средствами учебного назначения. Программное средство учебного назначения(ПСУН) это любое программное средство, специально разработанное и адаптированное для применения в обучении.

Классификация программных средств учебного назначения 1. Классификация ПСУН по этапам обучения Образовательное программное средство учебного назначения может быть посвящено только одному образовательному компоненту, или включать все три вида образовательных объектов.

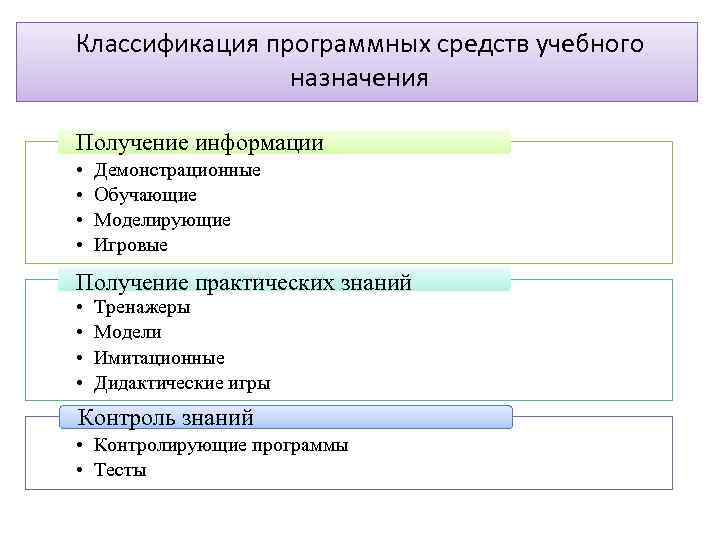
Классификация программных средств учебного назначения Получение информации • • Демонстрационные Обучающие Моделирующие Игровые Получение практических знаний • • Тренажеры Модели Имитационные Дидактические игры Контроль знаний • Контролирующие программы • Тесты

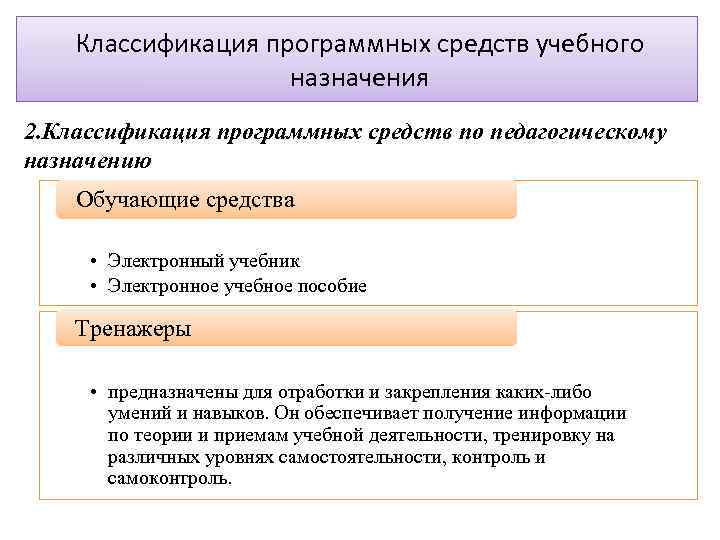
Классификация программных средств учебного назначения 2. Классификация программных средств по педагогическому назначению Обучающие средства • Электронный учебник • Электронное учебное пособие Тренажеры • предназначены для отработки и закрепления каких либо умений и навыков. Он обеспечивает получение информации по теории и приемам учебной деятельности, тренировку на различных уровнях самостоятельности, контроль и самоконтроль.

структура педагогических программных средств. • Главное требование; предъявляемое к ней, модульность Необходимость четкого структурирования материала (более жесткого, чем в традиционном учебнике) диктуется по крайней мере двумя причинами: 18

• организационной - разбивка учебного материала на блоки не только облегчает студенту его изучение в отсутствие преподавателя, но и позволяет регламентировать порядок взаимодействия студента и преподавателя. Например, для учебно практического пособия рекомендуемой является форма "рабочей тетради", также предполагающая активную отработку студентом учебного материала блок за блоком;

• функциональной - реализация гипертекстовых переходов при разработке обучающей программы должна предполагать обособленность смысловых фрагментов тем.

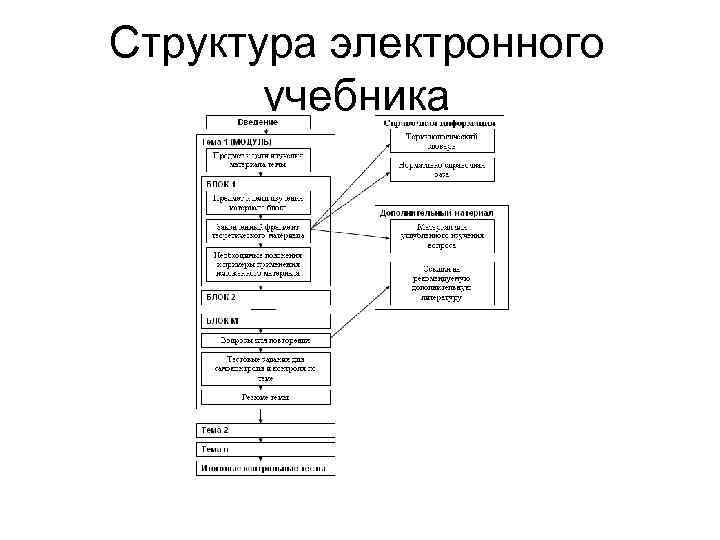
Структура электронного учебника

Требования к подготовке отдельных элементов структуры педагогических программных средств • Введение к дисциплине в целом должно кратко описывать предмет, цели и задачи изучения дисциплины, ее место в учебном процессе и место обучающей программы в комплекте учебных материалов по данной дисциплине. 22

Введения к темам и блокам и их резюме • "включают" механизмы восприятия и запоминания человеческой психики. Так, перечисление во введении к теме основных ее тезисов с точки зрения про фессионального психолога характеризуется как установка. • Что ка сается повторения ключевых моментов во введении, материале темы и заключении, то известно, что информация, поступившая один раз, имеет мало шансов для запоминания. Здесь действуют выработанные эволюцией подсознательные механизмы фильтрации огромного количества перерабатываемой информации, которые заставля ют человека обращать внимание именно на повторяющиеся события, ситуации и т. п. • С позиций методиста отметим, что введение и заключение к теме должны быть, предельно краткими (обычно несколько фраз, и уж никак не более экранной страницы). В то же время не должны быть упущены ключевые моменты материала. Можно порекомендовать автору написать, скажем, введение к теме уже после завершения работы над ней. 23

основной учебный материал • каждой темы структурируется поблочно, начинать, как правило, следует с изложения теоретического материала и определений, а затем переходить к авторским пояснениям и примерам. Основной материал должен излагаться кратко и понятно. Материал для углубленного изучения, а также второстепенные детали и вспомогательные сведения должны быть вынесены в дополнительный материал, с которым студент сможет при желании ознакомиться. • Основной материал должен быть представлен в максимально наглядной форме. Это относится как к оформлению текста, так и к иллюстрациям. В представленном тексте должны быть однотипно выделены ключевые фрагменты теории, термины для расшифровки, содержащиеся в глоссарии, и т. п. Это поможет разработчику выдержать обучающие программы в едином стиле. 24

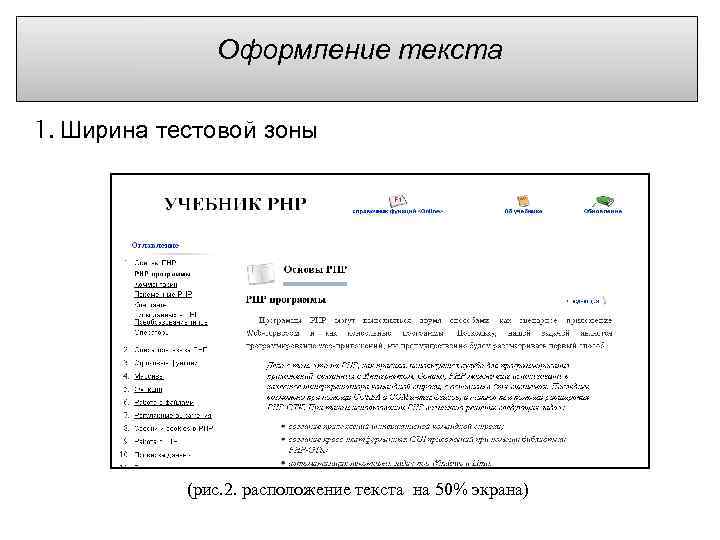
Оформление текста 1. Ширина текстовой зоны ширина текстовой зоны должна быть в пределах 40% 50% от ширины всего экрана; текстовая зона должна центрироваться по горизонтали;

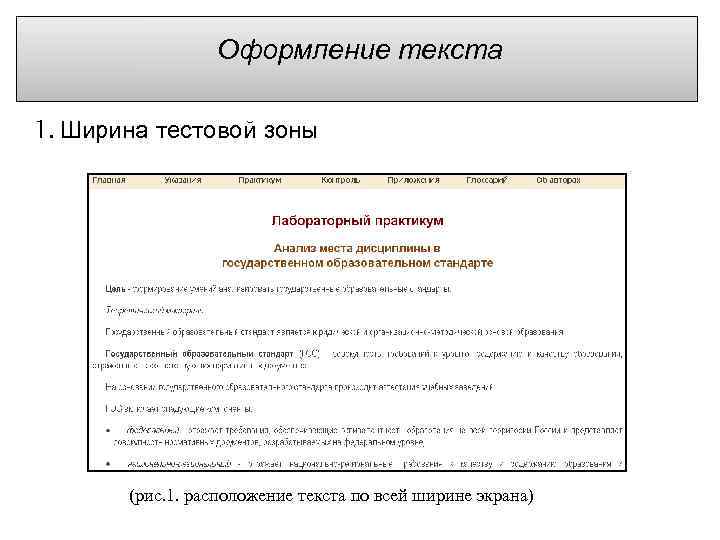
Оформление текста 1. Ширина тестовой зоны (рис. 1. расположение текста по всей ширине экрана)

Оформление текста 1. Ширина тестовой зоны (рис. 2. расположение текста на 50% экрана)

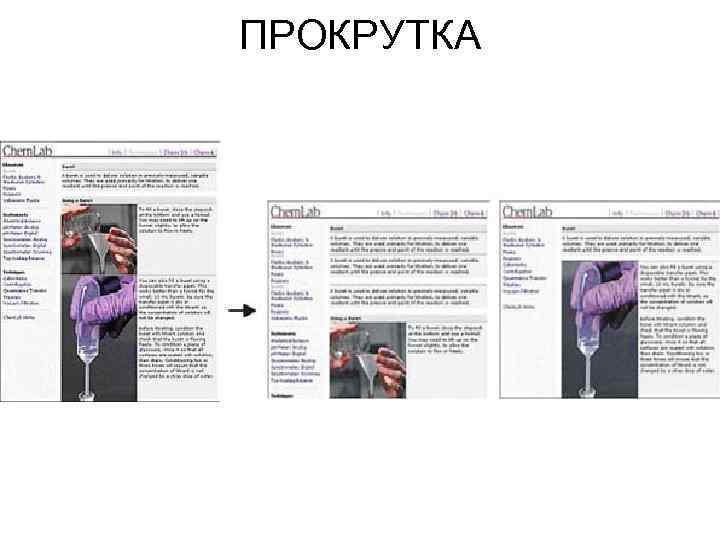
ПРОКРУТКА

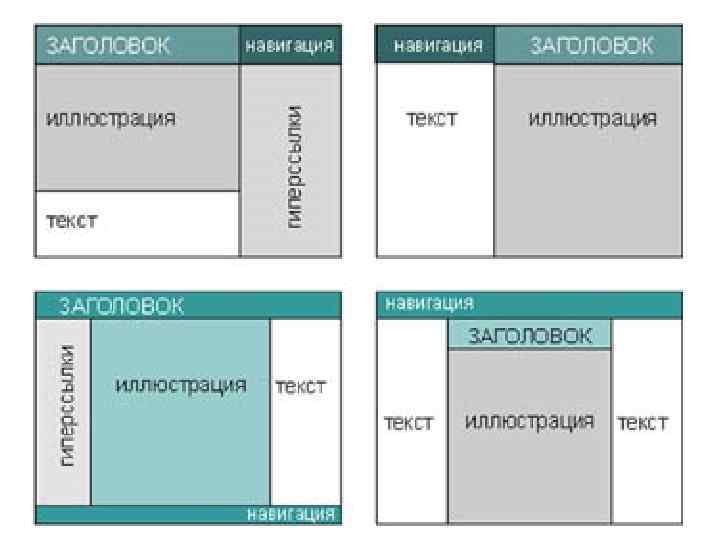
ЗОНИРОВАНИЕ • Для создания сквозной компоновки используйте принцип зонирования. Закрепите определенные места на странице за различными блоками информации: название темы, текст, иллюстрация, навигация и т. п. • Основываясь на сценарии, продумайте компоновку каждой страницы в зависимости от содержания и объема материала, от его структуры, от того, как этот материал предполагается разбить постранично, от соотношения иллюстраций и текста.



Оформление текста 2. Начертание, стиль и размер шрифта. Типографика — графическое оформление печатного текста посредством набора и верстки, моделирование облика произведения печати. Шрифт — графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему.

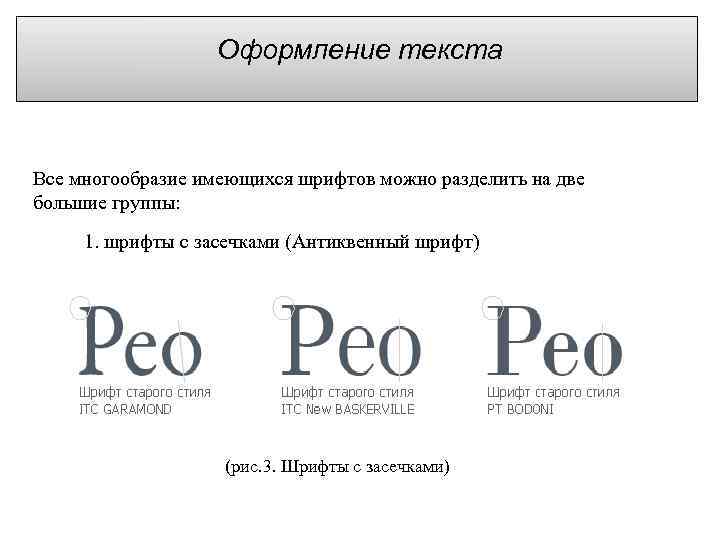
Оформление текста Все многообразие имеющихся шрифтов можно разделить на две большие группы: 1. шрифты с засечками (Антиквенный шрифт) (рис. 3. Шрифты с засечками)

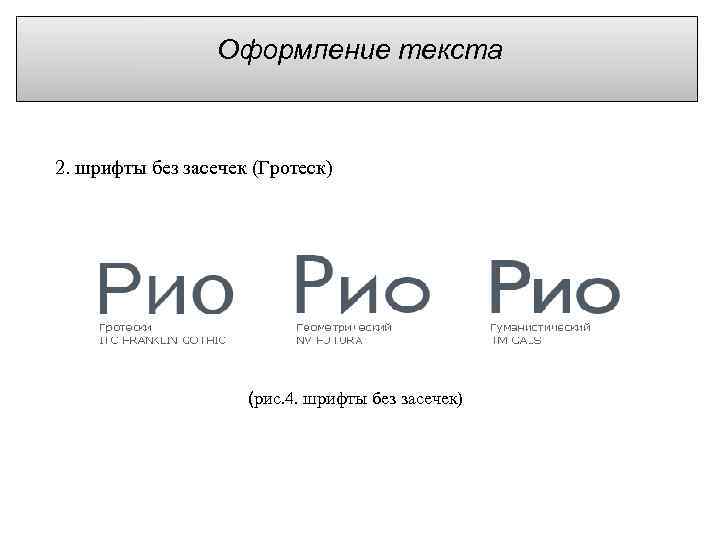
Оформление текста 2. шрифты без засечек (Гротеск) (рис. 4. шрифты без засечек)

Оформление текста Шрифты с засечками: Times New Roman Georgia Palatino Linotype Sylfaen Bookman Old Style Book Antiqua Garamond Шрифты без засечек: Arial Black Impact Lucida Sans Unicode Sans Serif MS Tahoma Trebuchet MS Verdana

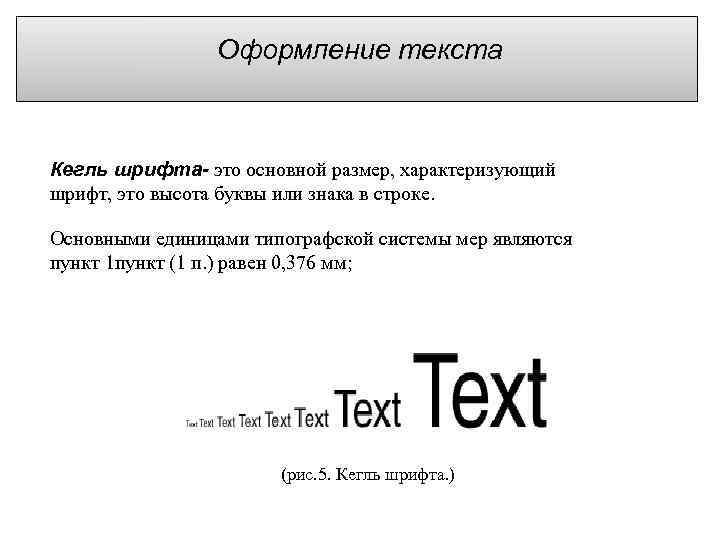
Оформление текста Кегль шрифта- это основной размер, характеризующий шрифт, это высота буквы или знака в строке. Основными единицами типографской системы мер являются пункт 1 пункт (1 п. ) равен 0, 376 мм; (рис. 5. Кегль шрифта. )

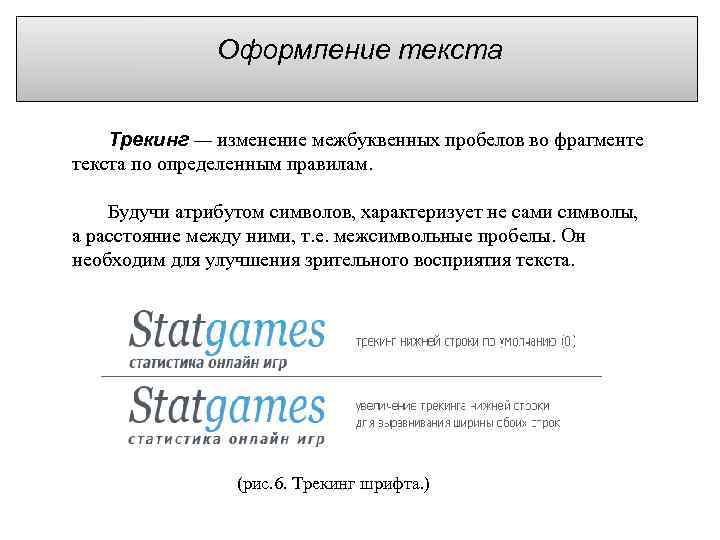
Оформление текста Трекинг — изменение межбуквенных пробелов во фрагменте текста по определенным правилам. Будучи атрибутом символов, характеризует не сами символы, а расстояние между ними, т. е. межсимвольные пробелы. Он необходим для улучшения зрительного восприятия текста. (рис. 6. Трекинг шрифта. )

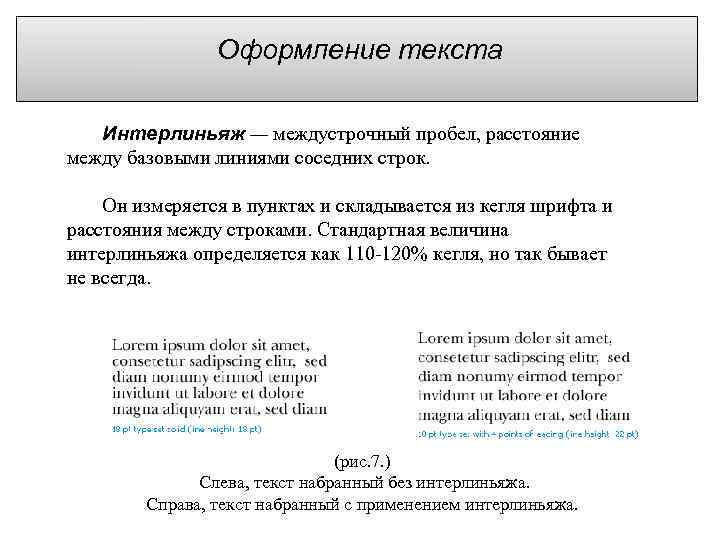
Оформление текста Интерлиньяж — междустрочный пробел, расстояние между базовыми линиями соседних строк. Он измеряется в пунктах и складывается из кегля шрифта и расстояния между строками. Стандартная величина интерлиньяжа определяется как 110 120% кегля, но так бывает не всегда. (рис. 7. ) Слева, текст набранный без интерлиньяжа. Справа, текст набранный с применением интерлиньяжа.

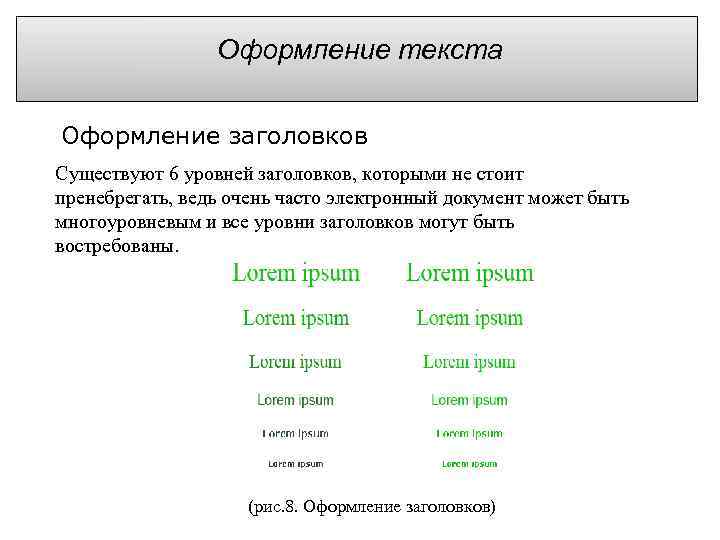
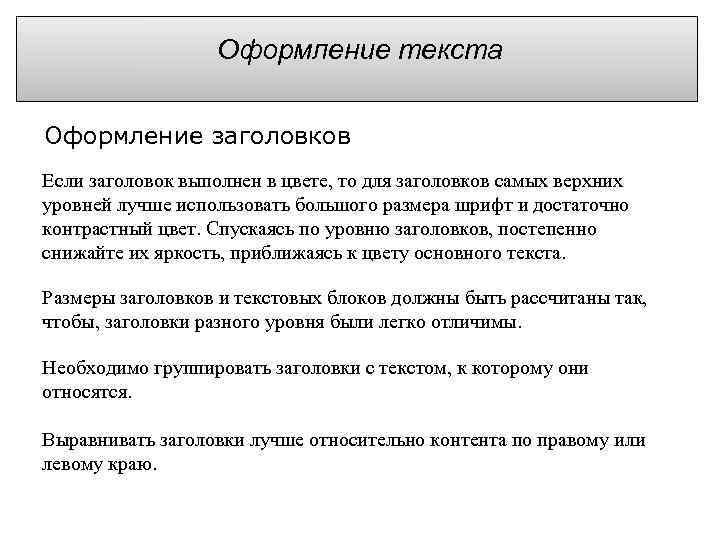
Оформление текста Оформление заголовков Существуют 6 уровней заголовков, которыми не стоит пренебрегать, ведь очень часто электронный документ может быть многоуровневым и все уровни заголовков могут быть востребованы. (рис. 8. Оформление заголовков)

Оформление текста Оформление заголовков Если заголовок выполнен в цвете, то для заголовков самых верхних уровней лучше использовать большого размера шрифт и достаточно контрастный цвет. Спускаясь по уровню заголовков, постепенно снижайте их яркость, приближаясь к цвету основного текста. Размеры заголовков и текстовых блоков должны быть рассчитаны так, чтобы, заголовки разного уровня были легко отличимы. Необходимо группировать заголовки с текстом, к которому они относятся. Выравнивать заголовки лучше относительно контента по правому или левому краю.

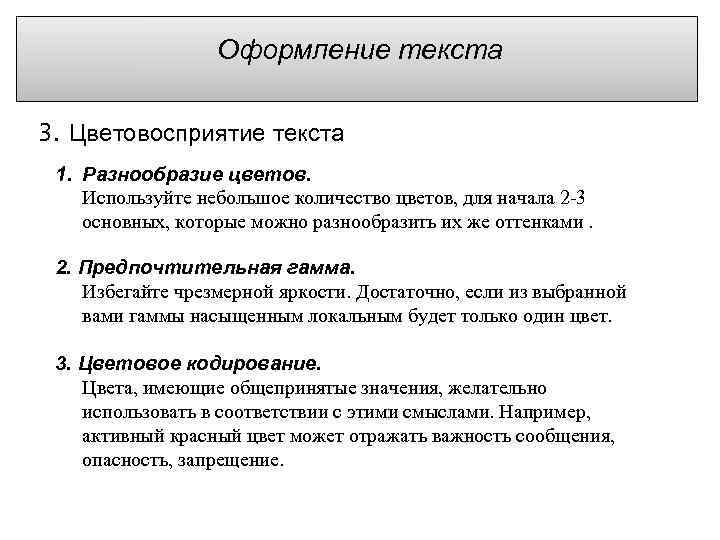
Оформление текста 3. Цветовосприятие текста 1. Разнообразие цветов. Используйте небольшое количество цветов, для начала 2 3 основных, которые можно разнообразить их же оттенками. 2. Предпочтительная гамма. Избегайте чрезмерной яркости. Достаточно, если из выбранной вами гаммы насыщенным локальным будет только один цвет. 3. Цветовое кодирование. Цвета, имеющие общепринятые значения, желательно использовать в соответствии с этими смыслами. Например, активный красный цвет может отражать важность сообщения, опасность, запрещение.

ИСПОЛЬЗОВАНИЕ ШРИФТА 1. Тип шрифта. 2. Количество гарнитур 3. Выбор гарнитуры. 4. Размер шрифта. 5. Поясняющие подписи. 6. Смысловые выделения. 7. Варианты использования шрифта


CМЫСЛОВЫЕ ВЫДЕЛЕНИЯ • размер шрифта, размер шрифта… начертание, начертание набор строчными и ПРОПИСНЫМИ буквамии не забывайте про цвет

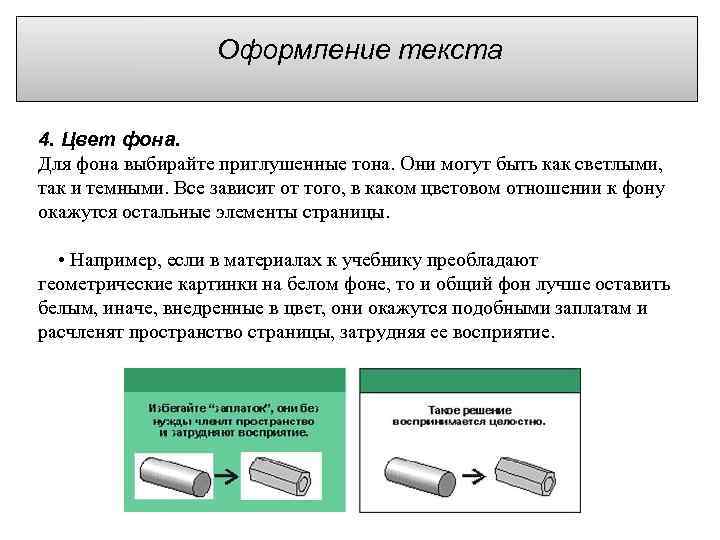
Оформление текста 4. Цвет фона. Для фона выбирайте приглушенные тона. Они могут быть как светлыми, так и темными. Все зависит от того, в каком цветовом отношении к фону окажутся остальные элементы страницы. • Например, если в материалах к учебнику преобладают геометрические картинки на белом фоне, то и общий фон лучше оставить белым, иначе, внедренные в цвет, они окажутся подобными заплатам и расчленят пространство страницы, затрудняя ее восприятие.

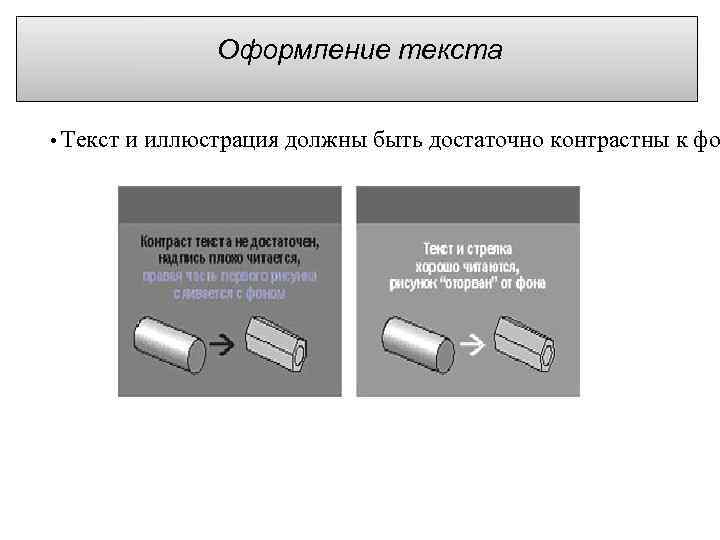
Оформление текста • Текст и иллюстрация должны быть достаточно контрастны к фо

Оформление текста • Контраст допустим и прямой (темное на светлом), и обратный (светлое на темном). Главное, чтобы он был четким.

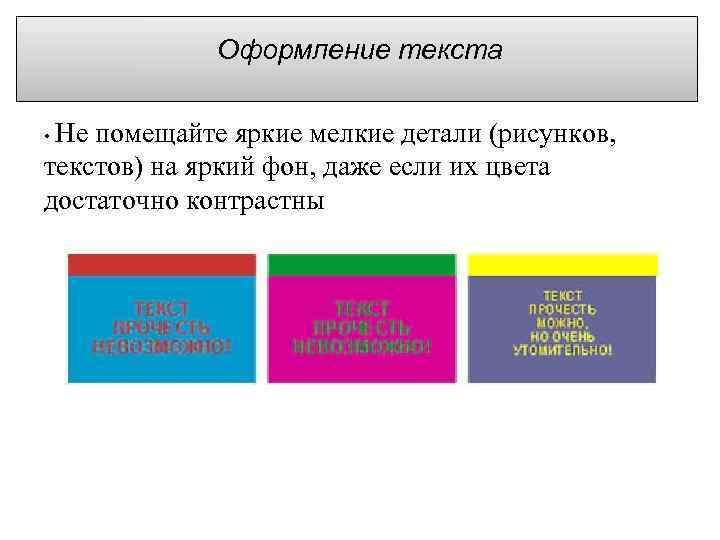
Оформление текста • Не помещайте яркие мелкие детали (рисунков, текстов) на яркий фон, даже если их цвета достаточно контрастны

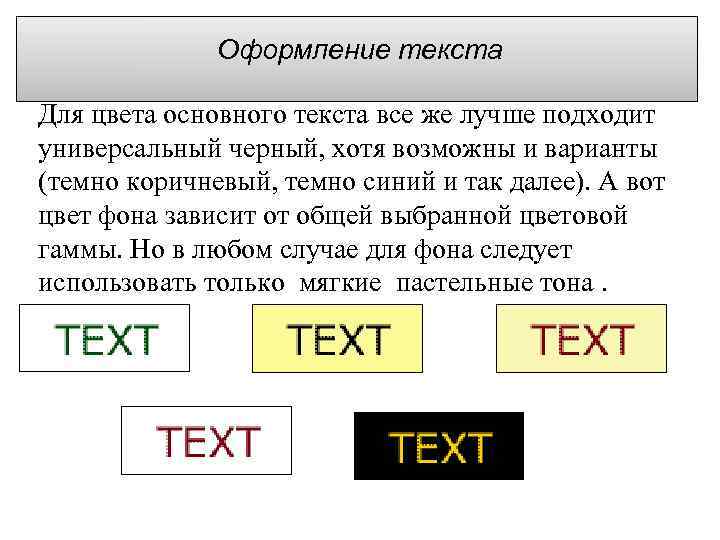
Оформление текста Для цвета основного текста все же лучше подходит универсальный черный, хотя возможны и варианты (темно коричневый, темно синий и так далее). А вот цвет фона зависит от общей выбранной цветовой гаммы. Но в любом случае для фона следует использовать только мягкие пастельные тона.

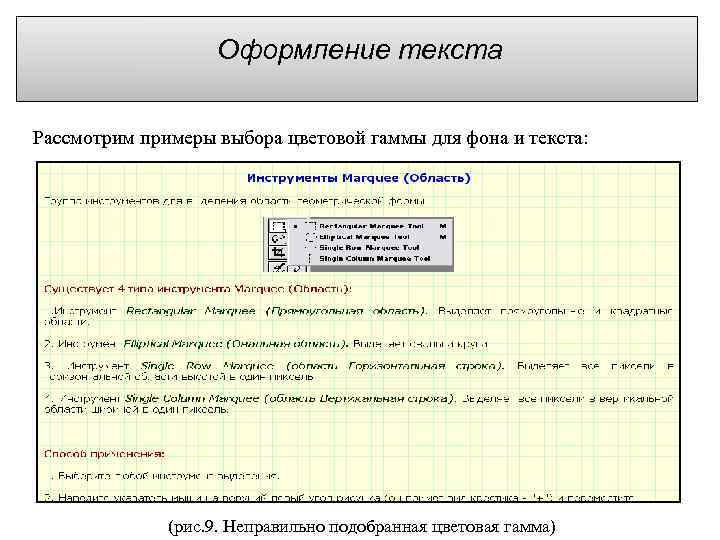
Оформление текста Рассмотрим примеры выбора цветовой гаммы для фона и текста: (рис. 9. Неправильно подобранная цветовая гамма)

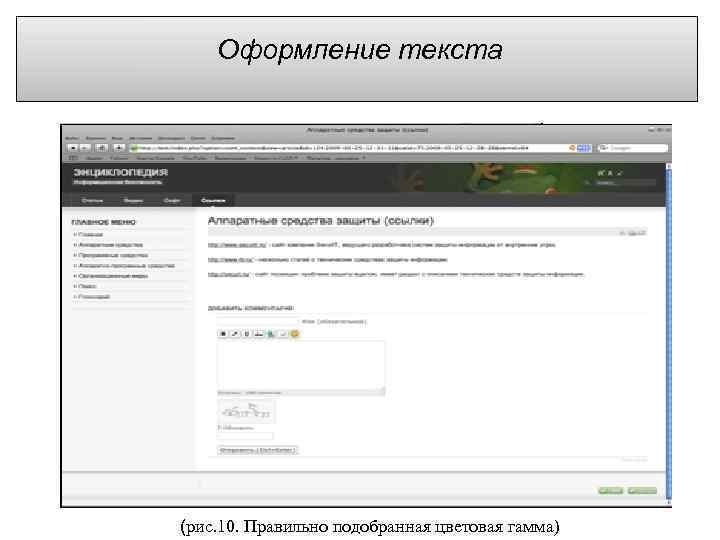
Оформление текста (рис. 10. Правильно подобранная цветовая гамма)

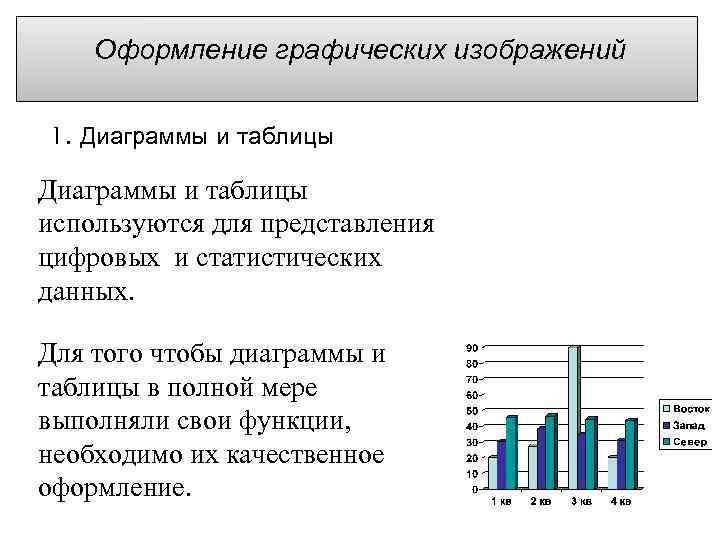
Оформление графических изображений 1. Диаграммы и таблицы используются для представления цифровых и статистических данных. Для того чтобы диаграммы и таблицы в полной мере выполняли свои функции, необходимо их качественное оформление.

Оформление графических изображений 1. Диаграммы и таблицы • Текстовая информация в таблице должна хорошо читаться. Следует отметить, что шрифт таблицы, может быть на 1 -2 пункта меньше, чем основной текст. • Размер и вид диаграммы определяется в соответствии с требованиями эффективного восприятия наглядной и текстовой информации. • Тип диаграммы должен соответствовать типу отображаемых данных

Оформление графических изображений 1. Диаграммы и таблицы • Данные и подписи не должны накладываться друг на друга и сливаться с графическими элементами диаграммы. • Если при форматировании есть необходимость пропорционально уменьшить размер диаграммы, то размер шрифтов должен быть увеличен с таким расчетом, чтобы текстовая информация читалась. • Таблицы и диаграммы лучше размещать на светлом или белом фоне

НЕ РЕКОМЕНДУЕТСЯ

Оформление графических изображений 2. Схемы представляют это возможность образного, абстрактного представления многочисленных рядов, классификаций объектов и связей между их компонентами. 1 2 3 4 5 6

Оформление графических изображений 2. Схемы • Количество элементов на схеме определяется, с одной стороны, ее назначением, а с дугой – элементарным правилом «разумности» , с точки зрения зрительного восприятия. Текстовая информация в схеме должна хорошо читаться. Поэтому размер шрифта определяется в соответствии с требованиями к тексту, представленными выше. При выборе цветовой гаммы и конфигурации объектов схемы помните, что схема – это наглядный образ содержания. Внешний вид схемы должен гармонично сочетаться с другими элементами.

Оформление графических изображений 3. Рисунки, фотографии Рисунки чаще всего используются для: разъяснения абстрактных понятий теоретического материала. Фотографии и рисунки обеспечивают образное представление содержания выступлений.

Оформление графических изображений 3. Рисунки, фотографии Общие требования к использованию рисунков и фотографий: четкость, качество исполнения самих фотографий и рисунков; соответствие фотографий, рисунков (как зрительного ряда) текстовому содержанию (фото и рисунки необходимо подписывать); разумное дозирование количества фотографий и рисунков (как правило, это 3 5 изображений для иллюстрации одной идеи). размещение фотографий и рисунков должно отвечать общим дизайн эргономическим требованиям экранного представления информации;

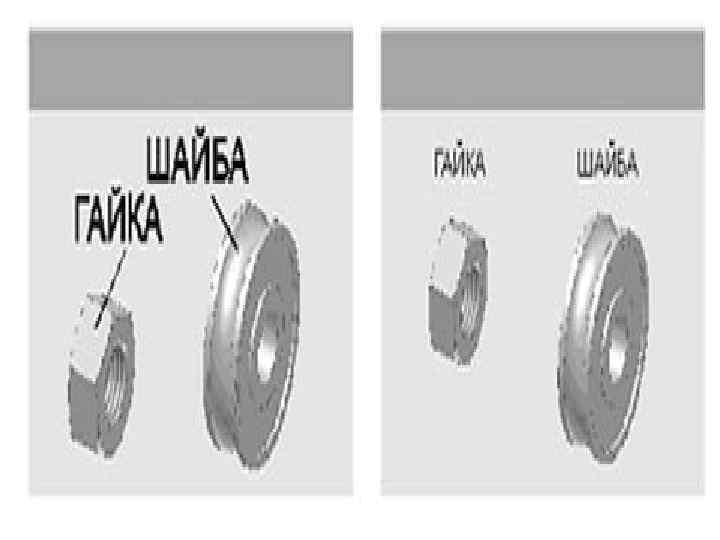
Оформление графических изображений 5. Принципы восприятия форм. Это фундаментальные правила человеческой психологии в контексте дизайна интерфейсов человек компьютер. 1. Принцип близости. Объекты, находящиеся рядом друг с другом, воспринимаются как один объект.

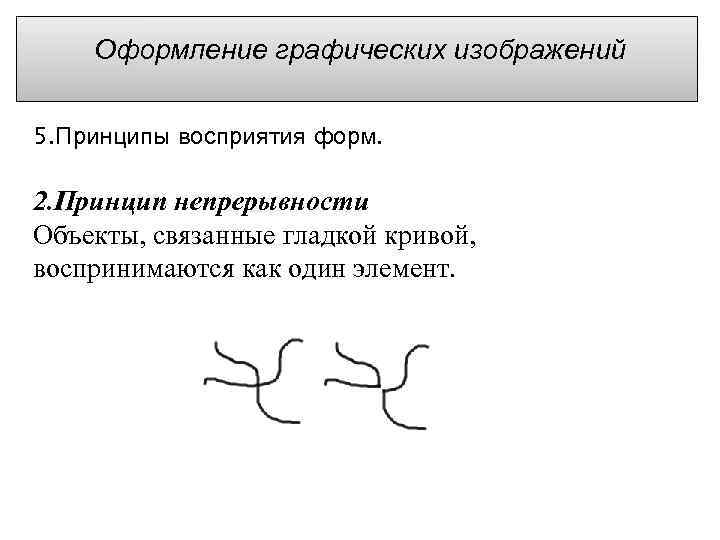
Оформление графических изображений 5. Принципы восприятия форм. 2. Принцип непрерывности Объекты, связанные гладкой кривой, воспринимаются как один элемент.

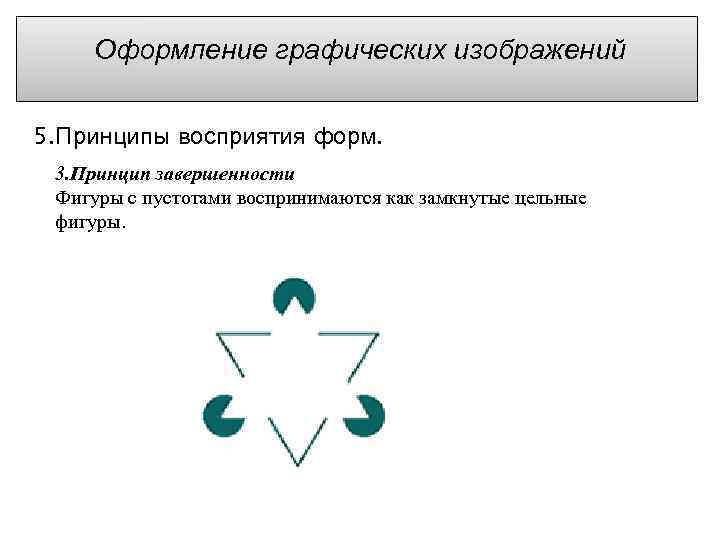
Оформление графических изображений 5. Принципы восприятия форм. 3. Принцип завершенности Фигуры с пустотами воспринимаются как замкнутые цельные фигуры.

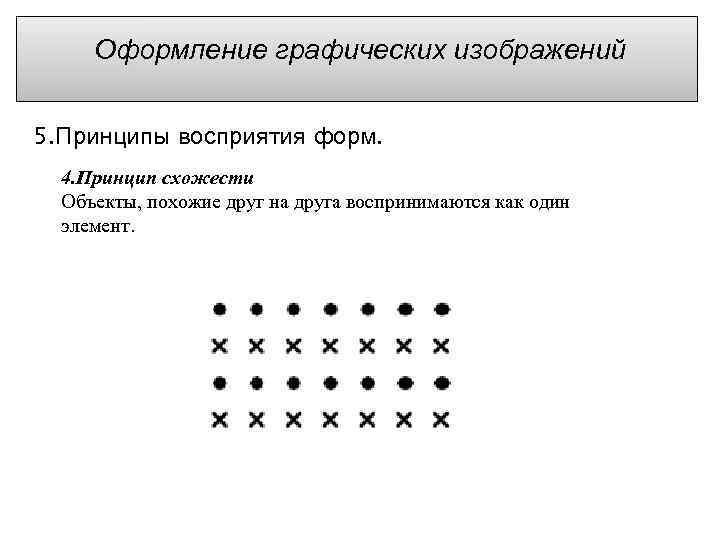
Оформление графических изображений 5. Принципы восприятия форм. 4. Принцип схожести Объекты, похожие друг на друга воспринимаются как один элемент.

Контрольные вопросы 1. Перечислите факторы, влияющие на процесс восприятия текста на экране? 2. Перечислите требования, предъявляемые к ширине текстовой зоны материала 3. Что такое типографика? 4. Какие компоненты шрифта вы узнали? 5. В чем отличие антиквенного шрифта от гротеска? 6. Для чего используется базовый и акцидентный шрифты? 7. Как должны оформляться заголовки? 8. Какое количество цветов необходимо использовать для оформления материала? 9. Перечислите требования к использованию рисунков? 10. Какие принципы восприятия форм вы знаете?
Установка ИСИКТ 2014.ppt