 Инфографика 4 #picturescience 5 All sections to appear here
Инфографика 4 #picturescience 5 All sections to appear here
 Никита Лукьянец Microsoft, MBA, Италия, UX, автостоп, Lime. Jam, Дизайн
Никита Лукьянец Microsoft, MBA, Италия, UX, автостоп, Lime. Jam, Дизайн
 Данные, информация, знания лат. informatio —разъяснение, изложение; греч. γραφικος — письменный
Данные, информация, знания лат. informatio —разъяснение, изложение; греч. γραφικος — письменный
 Вещи и Знаки “ Не продаётся вдохновенье, но можно рукопись продать /Разговор книгопродавца с поэтом/
Вещи и Знаки “ Не продаётся вдохновенье, но можно рукопись продать /Разговор книгопродавца с поэтом/
![Тэртэрийские таблички [5500 д. н. э. ] Тэртэрийские таблички [5500 д. н. э. ]](https://present5.com/presentation/7553874_98269799/image-8.jpg) Тэртэрийские таблички [5500 д. н. э. ]
Тэртэрийские таблички [5500 д. н. э. ]
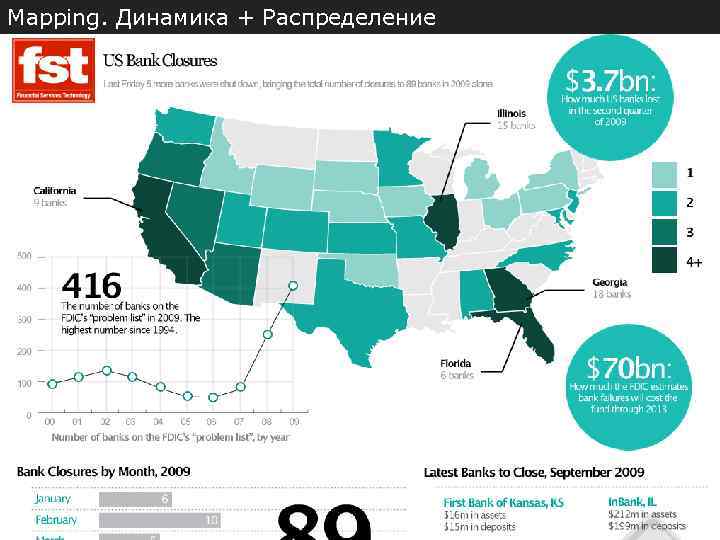
 Mapping. Динамика + Распределение
Mapping. Динамика + Распределение
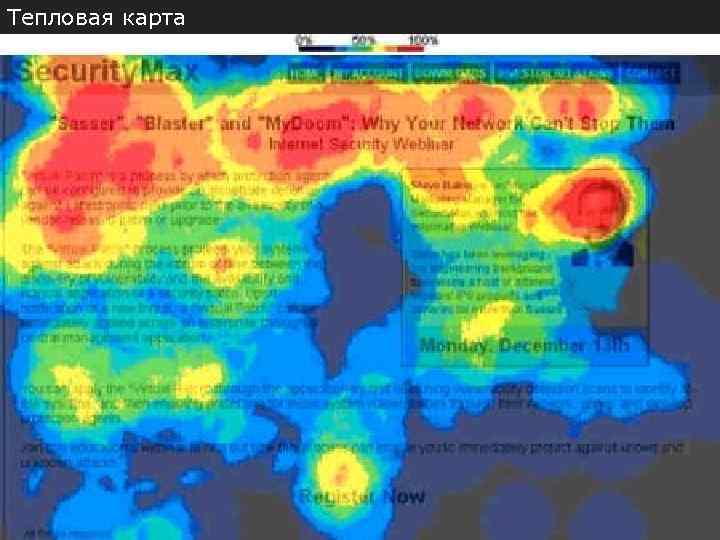
 Тепловая карта
Тепловая карта
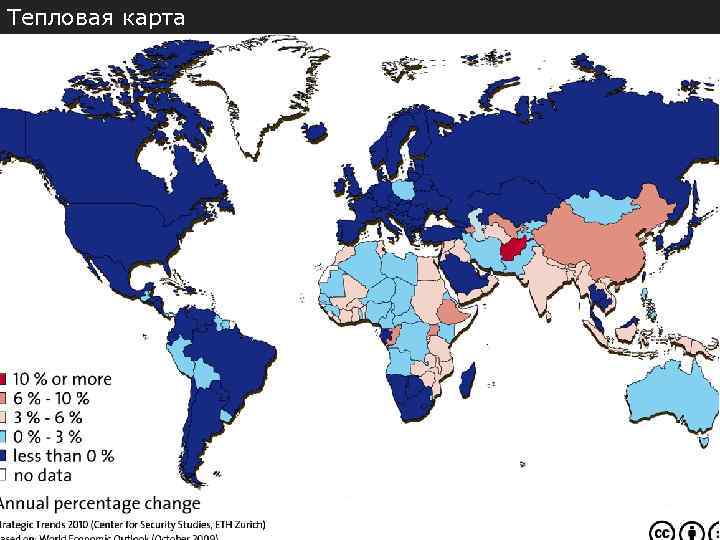
 Тепловая карта
Тепловая карта
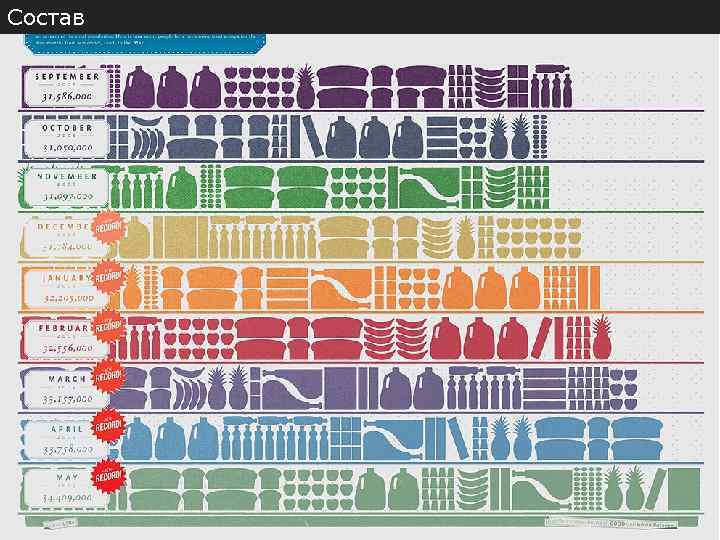
 Состав
Состав
 Масштаб
Масштаб
 Mapping - сравнение
Mapping - сравнение
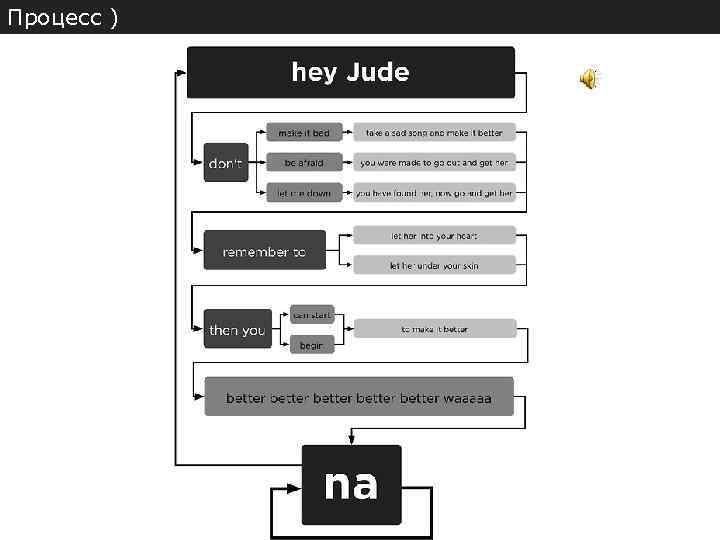
 Процесс )
Процесс )
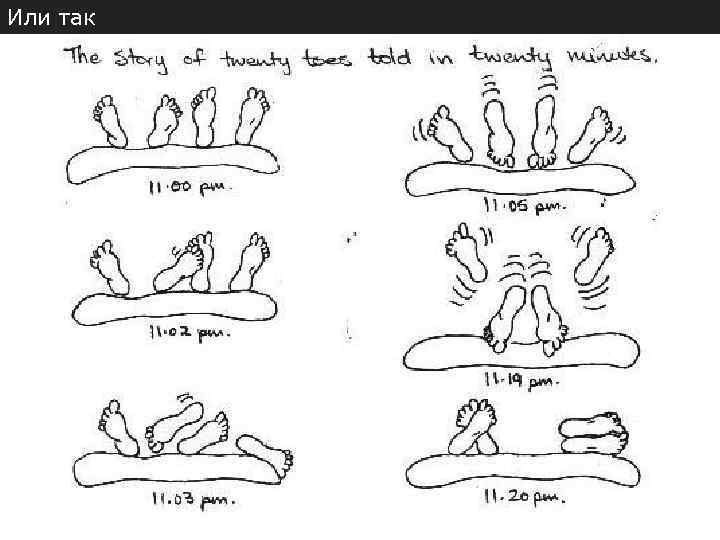
 Или так
Или так
 http: //www. elmundo. es/
http: //www. elmundo. es/
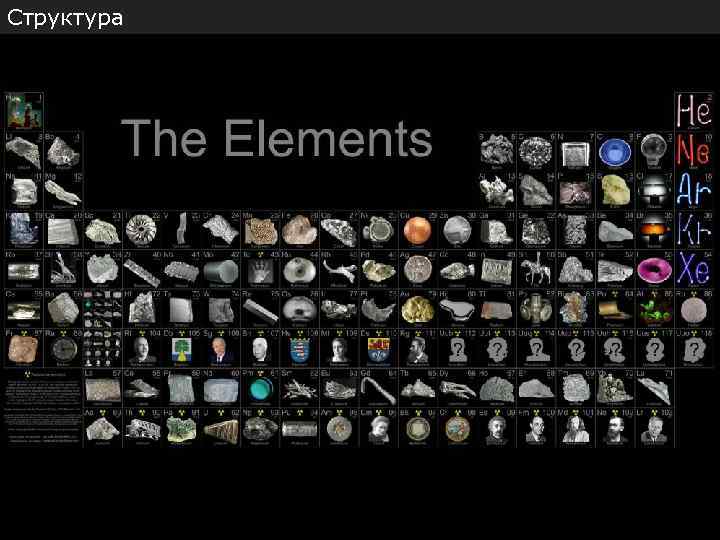
 Структура
Структура
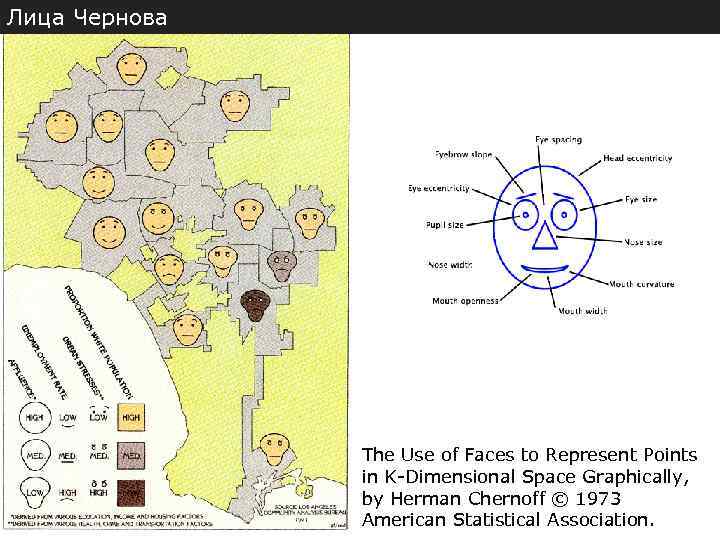
 Лица Чернова The Use of Faces to Represent Points in K-Dimensional Space Graphically, by Herman Chernoff © 1973 American Statistical Association.
Лица Чернова The Use of Faces to Represent Points in K-Dimensional Space Graphically, by Herman Chernoff © 1973 American Statistical Association.
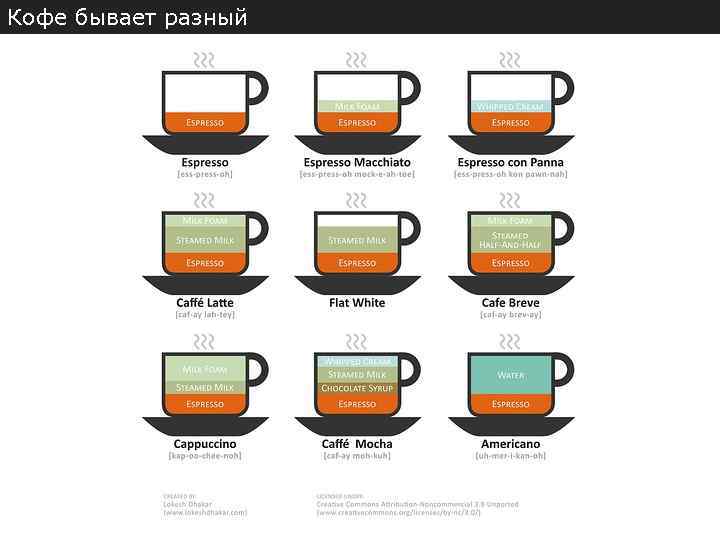
 Кофе бывает разный
Кофе бывает разный
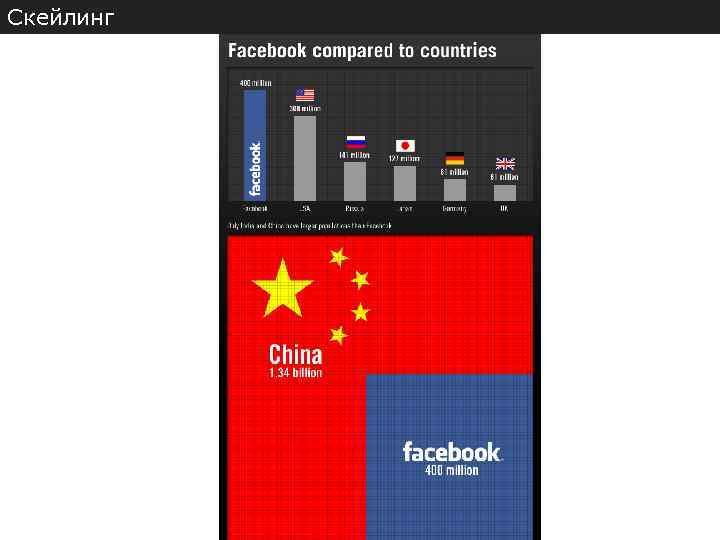
 Скейлинг
Скейлинг
 Всё в одном
Всё в одном
 Комикс
Комикс
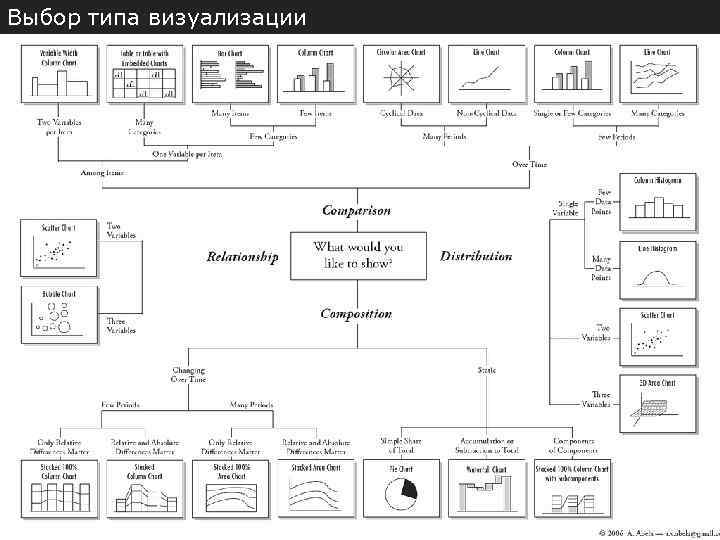
 Выбор типа визуализации
Выбор типа визуализации
 Geo-mapping Imap. Builder - http: //www. imapbuilder. com/ am. Map - http: //www. ammap. com/
Geo-mapping Imap. Builder - http: //www. imapbuilder. com/ am. Map - http: //www. ammap. com/
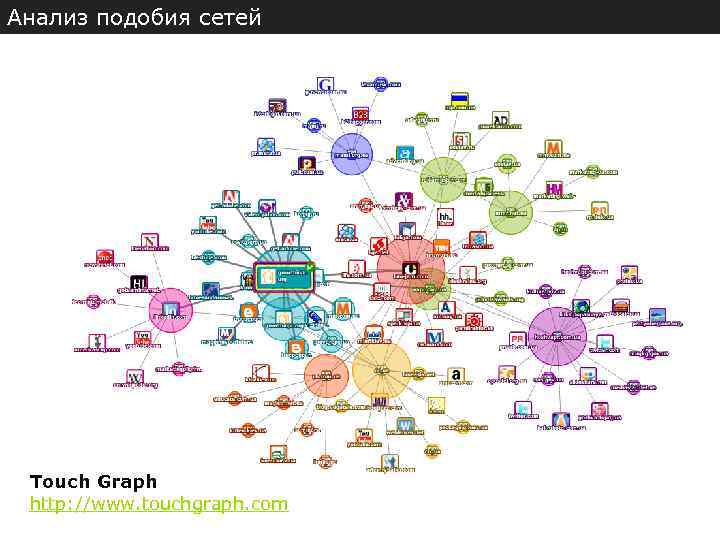
 Анализ подобия сетей Touch Graph http: //www. touchgraph. com ©Nikita Lukianets, Lime. Jam
Анализ подобия сетей Touch Graph http: //www. touchgraph. com ©Nikita Lukianets, Lime. Jam
 Фразо-частотный анализ Wordle Text Clouds http: //www. wordle. net/ ©Nikita Lukianets, Lime. Jam
Фразо-частотный анализ Wordle Text Clouds http: //www. wordle. net/ ©Nikita Lukianets, Lime. Jam
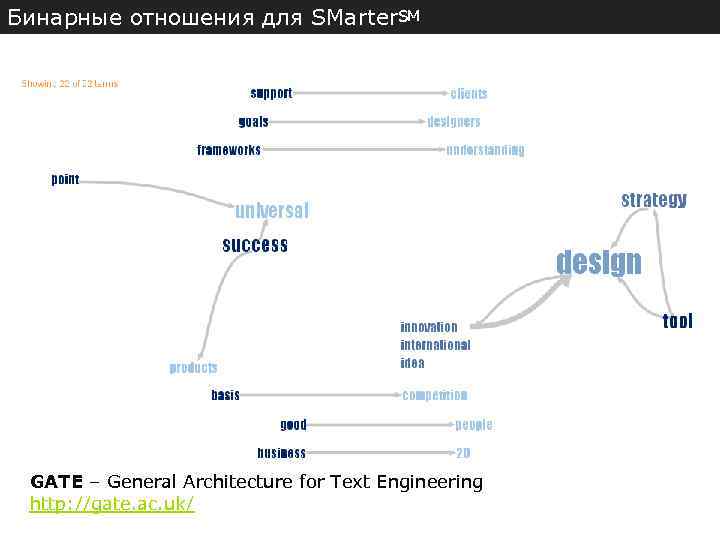
 Бинарные отношения для SMarter℠ GATE – General Architecture for Text Engineering http: //gate. ac. uk/ ©Nikita Lukianets, Lime. Jam
Бинарные отношения для SMarter℠ GATE – General Architecture for Text Engineering http: //gate. ac. uk/ ©Nikita Lukianets, Lime. Jam
 Используем Isotype пиктограммы лат. pictus — рисовать греч. γράμμα — запись Ключевые слова: Isotype, Венский Метод, Otto Neurath и Gerd Arntz
Используем Isotype пиктограммы лат. pictus — рисовать греч. γράμμα — запись Ключевые слова: Isotype, Венский Метод, Otto Neurath и Gerd Arntz
 Числа 360
Числа 360
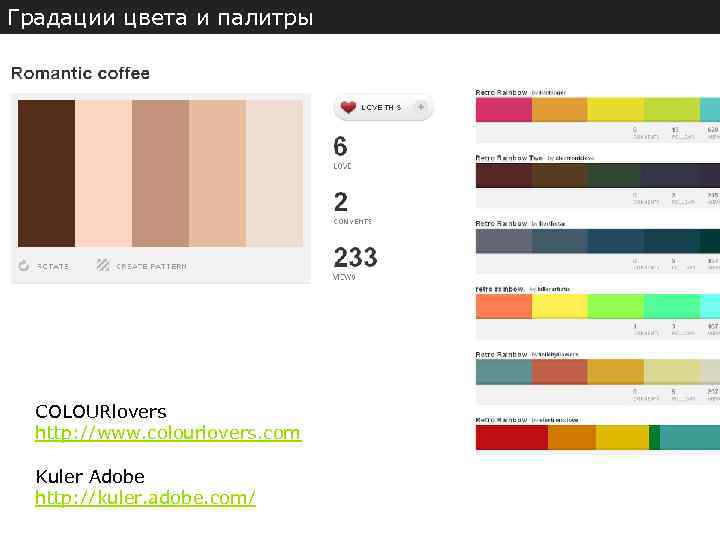
 Градации цвета и палитры COLOURlovers http: //www. colourlovers. com Kuler Adobe http: //kuler. adobe. com/
Градации цвета и палитры COLOURlovers http: //www. colourlovers. com Kuler Adobe http: //kuler. adobe. com/
 Что посмотреть? Книги 1. Tufte, Edward R. «The Visual Display of Quantitative Information» (2 nd edition, 2001, Cheshire, CT: Graphics Press; ISBN 0961392142: PDF, 12, 7 Mb) 2. "Gesellschaft und Wirtschaft. Bildstatistisches Elementarwerk" (PDF, 14. 9 Mb) 3. "Modern Man in the Making" (PDF, 17. 2 Mb) 4. Петренко В. Ф. Основы психосемантики. 2 -е изд. 5. Willard Cope Brinton – Graphic Presentation Web 1. 2. 3. http: //visualcomplexity. com http: //www. flickr. com/groups/infografias/ http: //infographer. ru
Что посмотреть? Книги 1. Tufte, Edward R. «The Visual Display of Quantitative Information» (2 nd edition, 2001, Cheshire, CT: Graphics Press; ISBN 0961392142: PDF, 12, 7 Mb) 2. "Gesellschaft und Wirtschaft. Bildstatistisches Elementarwerk" (PDF, 14. 9 Mb) 3. "Modern Man in the Making" (PDF, 17. 2 Mb) 4. Петренко В. Ф. Основы психосемантики. 2 -е изд. 5. Willard Cope Brinton – Graphic Presentation Web 1. 2. 3. http: //visualcomplexity. com http: //www. flickr. com/groups/infografias/ http: //infographer. ru
 Как? 1. 2. 3. 4. 5. Выделить объекты, структуру Выделить связи Последовательность действий-событий Количественный критерий Модель-Представление
Как? 1. 2. 3. 4. 5. Выделить объекты, структуру Выделить связи Последовательность действий-событий Количественный критерий Модель-Представление
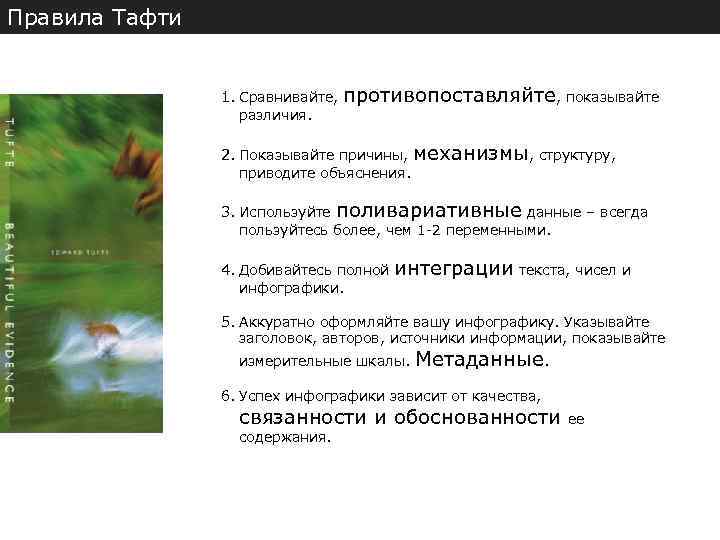
 Правила Тафти 1. Сравнивайте, противопоставляйте, показывайте различия. 2. Показывайте причины, механизмы, структуру, приводите объяснения. 3. Используйте поливариативные данные – всегда пользуйтесь более, чем 1 -2 переменными. 4. Добивайтесь полной интеграции текста, чисел и инфографики. 5. Аккуратно оформляйте вашу инфографику. Указывайте заголовок, авторов, источники информации, показывайте измерительные шкалы. Метаданные. 6. Успех инфографики зависит от качества, связанности и обоснованности ее содержания.
Правила Тафти 1. Сравнивайте, противопоставляйте, показывайте различия. 2. Показывайте причины, механизмы, структуру, приводите объяснения. 3. Используйте поливариативные данные – всегда пользуйтесь более, чем 1 -2 переменными. 4. Добивайтесь полной интеграции текста, чисел и инфографики. 5. Аккуратно оформляйте вашу инфографику. Указывайте заголовок, авторов, источники информации, показывайте измерительные шкалы. Метаданные. 6. Успех инфографики зависит от качества, связанности и обоснованности ее содержания.
 Никита Лукьянец – nikital@microsoft. com skype, twitter: nikiluk http: //uxnext. org. ua
Никита Лукьянец – nikital@microsoft. com skype, twitter: nikiluk http: //uxnext. org. ua