86d3bba63a7448e1c891f82b9667bb13.ppt
- Количество слайдов: 67

Info + Web Tech Course Digital Media Production Anselm Spoerri Ph. D (MIT) SC&I @ Rutgers University aspoerri@rutgers. edu anselm. spoerri@gmail. com Digital Media Production © Anselm Spoerri

Lecture 2 – Overview Web Design Principles – – – Narrative Structures Site Planning User Behavior & Design Implications Web Design Basics – – – HTTP – Hyper. Text Transfer Protocol URL Basics HTML Elements & Tags: Block-level vs. Inline Elements XHTML: Rules, Doctype, Encoding Links, Tables, Images Text Editor, FTP & Permissions Demo – – Create Simple Web Page | Upload to Server | Set Permissions Ex 1 Demo Lectures – Week 2 Content http: //comminfo. rutgers. edu/~aspoerri/Teaching/DMPOnline/Lectures. html#week 2 Digital Media Production © Anselm Spoerri

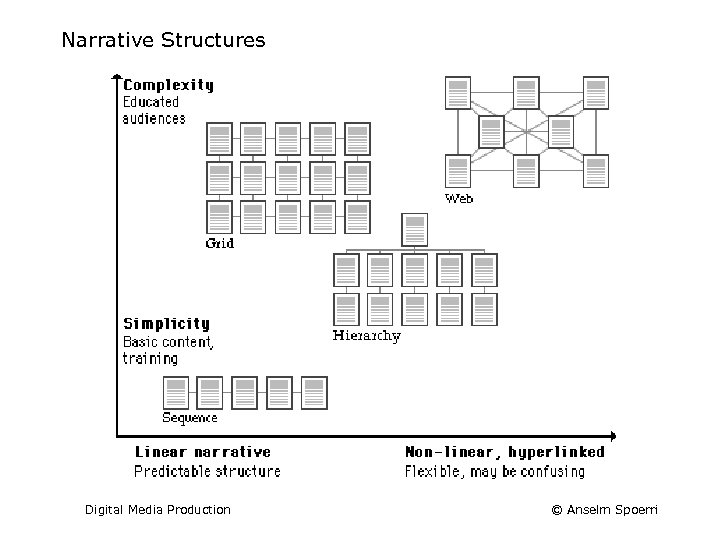
Narrative Structures Digital Media Production © Anselm Spoerri

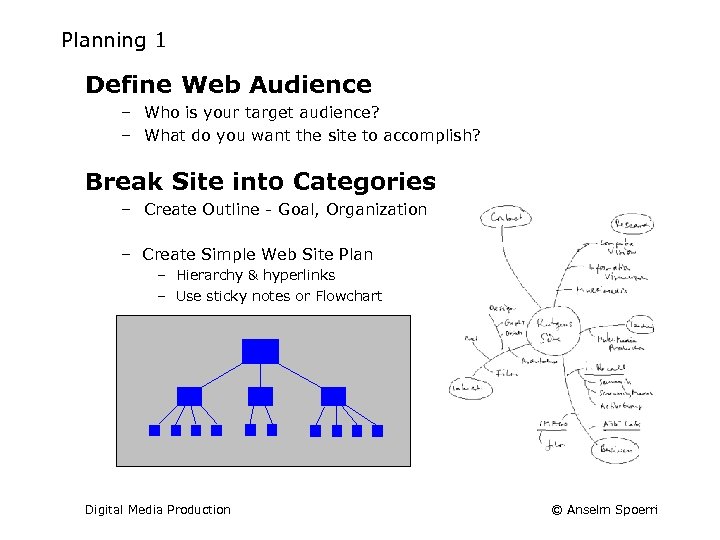
Planning 1 Define Web Audience – Who is your target audience? – What do you want the site to accomplish? Break Site into Categories – Create Outline - Goal, Organization – Create Simple Web Site Plan – Hierarchy & hyperlinks – Use sticky notes or Flowchart Digital Media Production © Anselm Spoerri

Planning 2 Collect & Organize Material – Organizing files by folders – Asset folder for images, sounds, videos, animations etc. – Save source files – File Name - lowercase, short, no spaces or special characters – “myinterests” vs. “my_interests” vs. “my interests” – Title web pages Local Structure = Remote Structure – Same folder and file structure on local & remote machines – Home page = "index. html“ – “index. html” stored in folder “main” – “http: : /www. site. com/main/” will display “index” – If home page has different name, then it needs to be named Digital Media Production © Anselm Spoerri

Web Design Overview Sources – Steve Krug’s “Don't make me think!” – Alison Head’s “Design Wise” – Yale Web Style Guidelines Guiding Principles User Behavior Basics Home Page Lack of Control Search & Testing Digital Media Production © Anselm Spoerri

Web Guiding Principles Diversity of Users & Rapid Change – Diverse users, diverse computers, diverse skills, diverse … – Rapid evolution of technology and expectations – Short attention span Common Sense – No right way to design Make it short – More likely to be used and remembered Don't make me think – Get rid of question marks - each item has clear purpose Make it work at a glance – People have little time Support intented task - manage expectations Digital Media Production © Anselm Spoerri

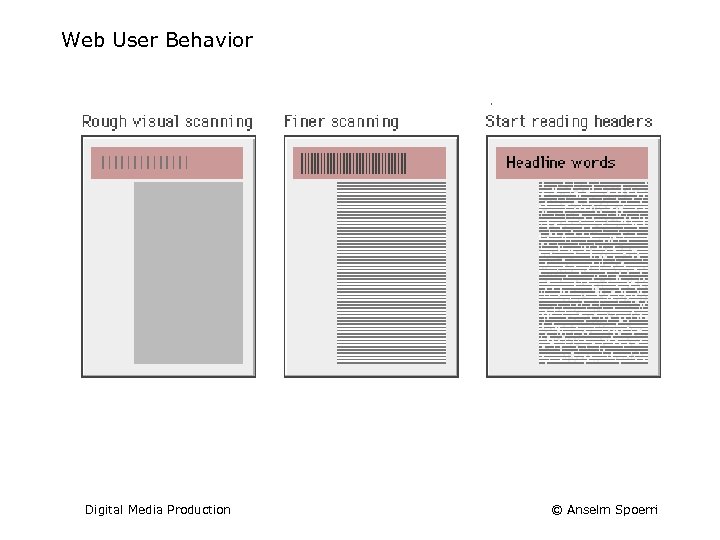
Web User Behavior Digital Media Production © Anselm Spoerri

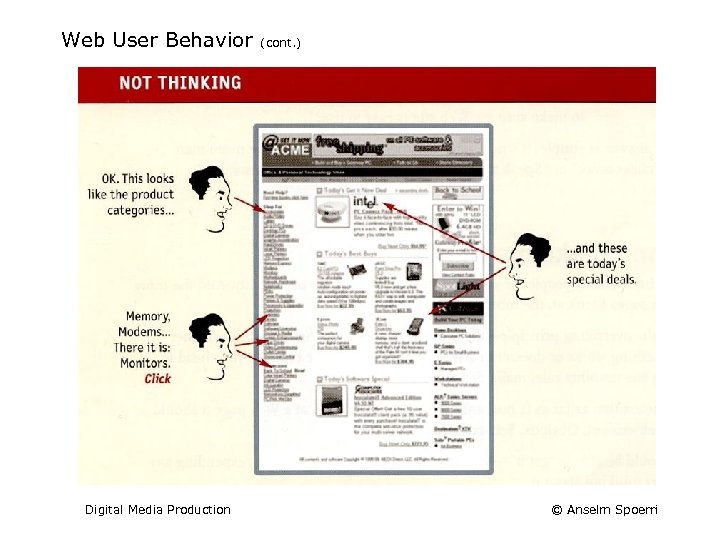
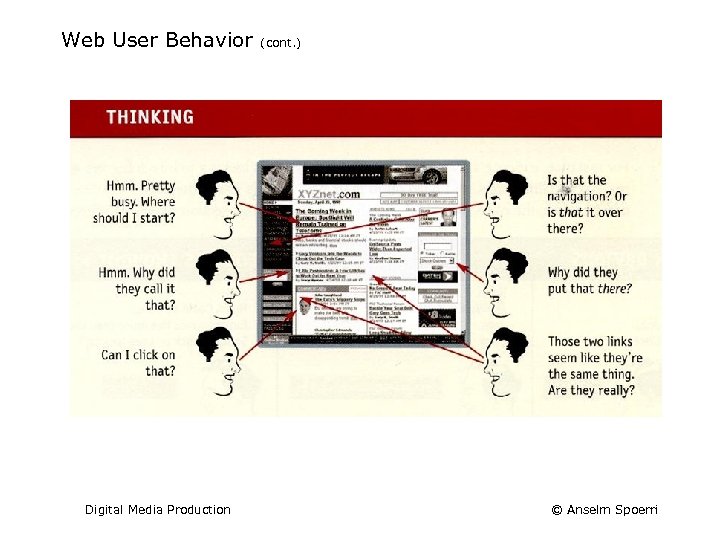
Web User Behavior Digital Media Production (cont. ) © Anselm Spoerri

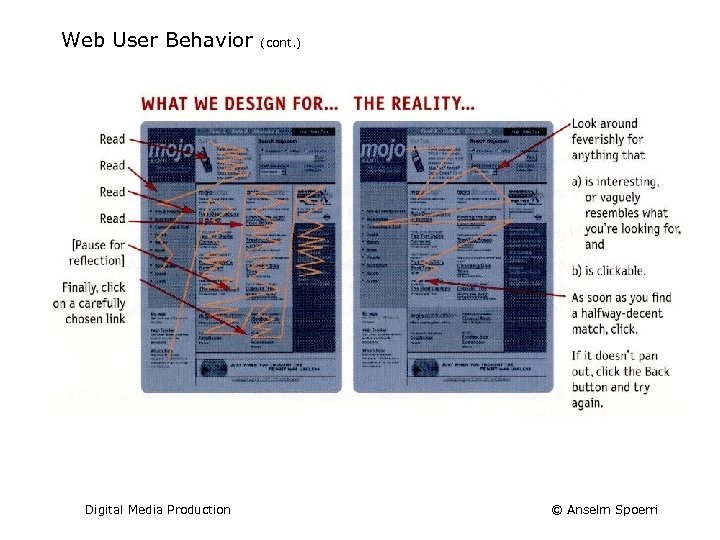
Web User Behavior Digital Media Production (cont. ) © Anselm Spoerri

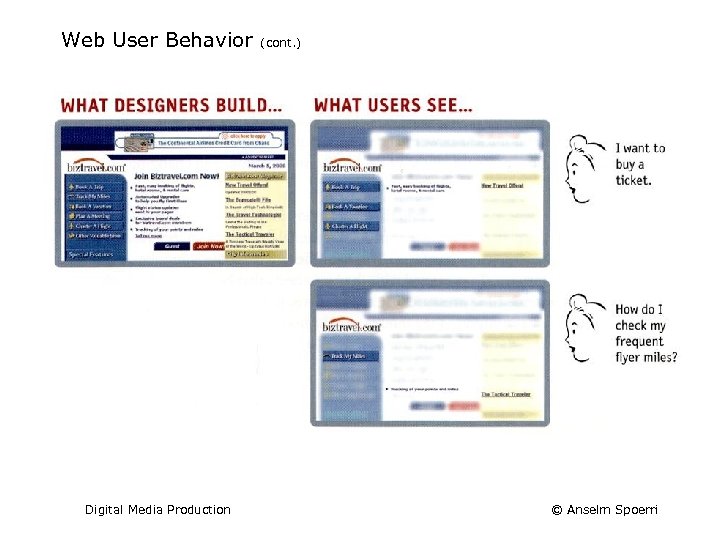
Web User Behavior Digital Media Production (cont. ) © Anselm Spoerri

Web User Behavior Digital Media Production (cont. ) © Anselm Spoerri

Web User Behavior Scan pages (cont. ) - don't read them Look for anything = Search Interest Decide quickly – Eye-tracking studies Choose first “reasonable item” Muddle through – Don't figure out how things work Resist forming models Stick to what works Digital Media Production © Anselm Spoerri

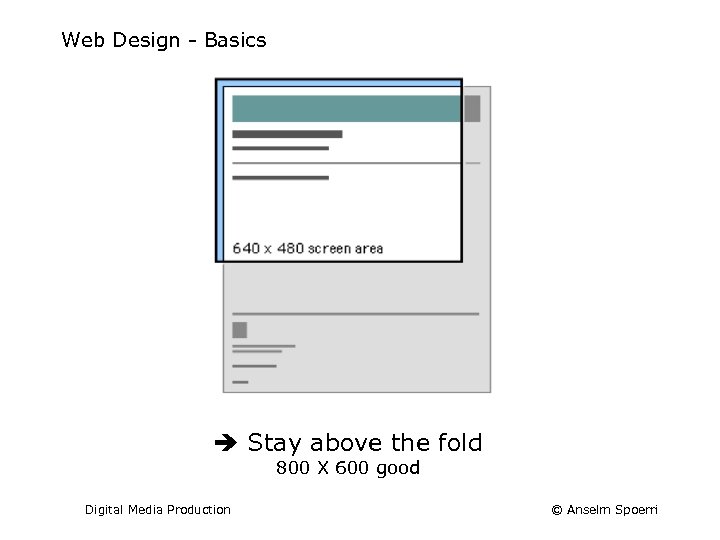
Web Design - Basics Stay above the fold 800 X 600 good Digital Media Production © Anselm Spoerri

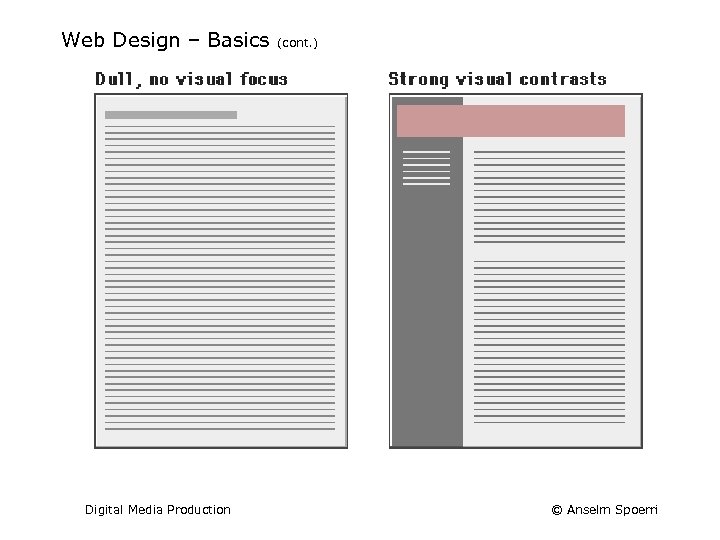
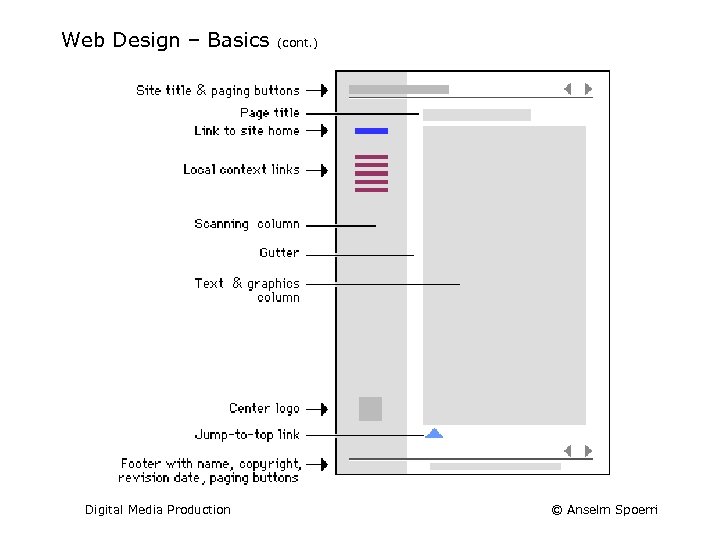
Web Design – Basics Digital Media Production (cont. ) © Anselm Spoerri

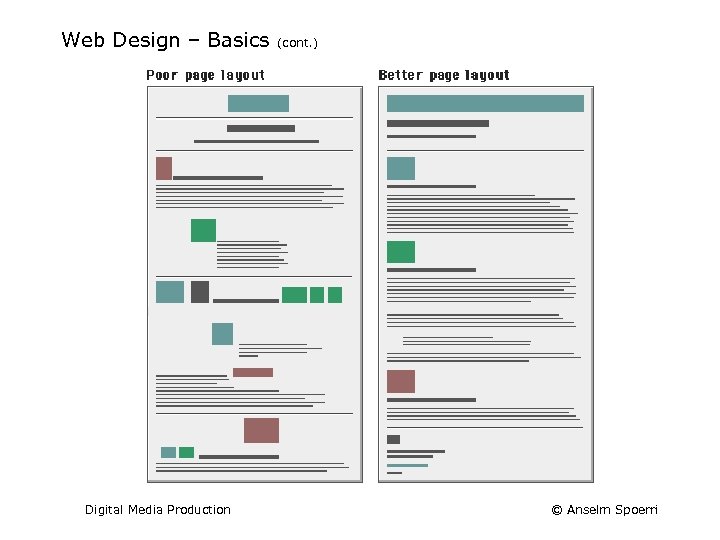
Web Design – Basics Digital Media Production (cont. ) © Anselm Spoerri

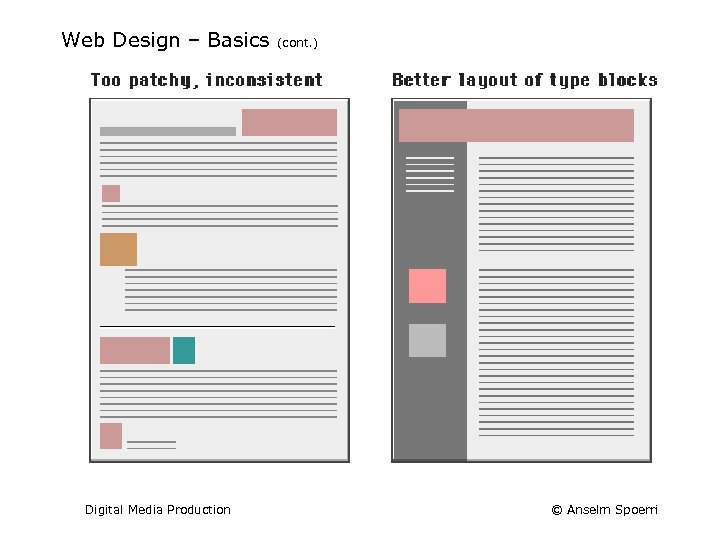
Web Design – Basics Digital Media Production (cont. ) © Anselm Spoerri

Web Design – Basics Digital Media Production (cont. ) © Anselm Spoerri

Web Design – Basics (cont. ) Design for scanning, not reading – Visual Hierarchy – Visual contrast - size, bold, color – Important things = Visually prominent – Related things = Spatially close, Nested – Avoid “noise" – Leverage Conventions – Clear what's clickable – Use underline and/or color coding Less is more – Cut ½ of words, then cut ½. Digital Media Production © Anselm Spoerri

Home Page Design Home Page – Identity & Mission, Hierarchy, Search, Timely Content, Short-cuts, Registration. – Everybody wants a piece Answers Easily – What can I do here? – Why should be here? – Where do I start? Tagline is Important – Clear, informative, concise – Differentiated, clear benefits – Personable, lively, sometimes clever Problems with Pull-downs – Hard to scan, Twitchy – Have to seek them out Digital Media Production © Anselm Spoerri

Web Design – Lack of Control Experience not the same Limited Control over Web Display Visual Appearance depends on – – – Type of computer - Windows vs. Mac Monitor color resolution Speed of Internet connection Browser: Microsoft vs. Firefox vs. Safari - don't support same features Default font may be different Styles may differ Digital Media Production © Anselm Spoerri

Web Design – Search & Testing Search Options – Confuse and increase chances for failure – Seldom worth the additional cognitive cost – Amazon has no options at first - first experience is successful. Typical Problems – Users are unclear on the concept – Words users are looking for aren't there – There is too much going on Great Site requires Testing Digital Media Production © Anselm Spoerri

Web Site Navigation 1 "Back" clicked 30 -40% Easy to figure out “You are here” Things at current level Return to higher-levels and home page Easy search and indexes Easy feedback Persistent navigation creates comfort – “Home” and “forms” pages can be exemption Digital Media Production © Anselm Spoerri

Web Site Navigation 2 Top-level Navigation – – Top Row or Left Column Icons, image-maps, textual, pull-down Highlight or color currently selected To frame or not to frame? Second-level Navigation – Below Top Line or Left Column Breadcrumbs – SCILS > Information Library Studies > Courses > Graduate Novel Navigation Metaphors – The. Brain – Star Tree for Flash. Kit by Inxight Software Digital Media Production © Anselm Spoerri

User Behavior – Summary Scan pages - don't read them Look for anything = Search Interest Decide quickly Choose first “reasonable item” Muddle through Don't figure out how things work Resist forming models Stick to what works Digital Media Production © Anselm Spoerri

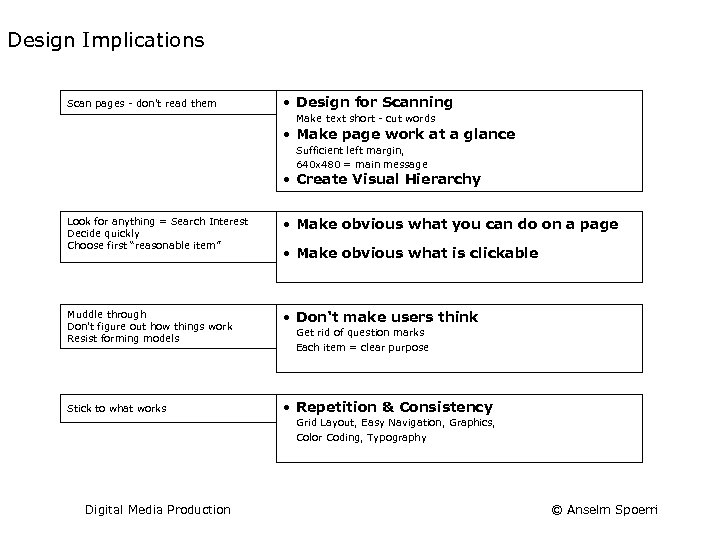
Design Implications Scan pages - don't read them • Design for Scanning Make text short - cut words • Make page work at a glance Sufficient left margin, 640 x 480 = main message • Create Visual Hierarchy Look for anything = Search Interest Decide quickly Choose first “reasonable item” • Make obvious what you can do on a page Muddle through Don't figure out how things work Resist forming models • Don't make users think Stick to what works • Repetition & Consistency • Make obvious what is clickable Get rid of question marks Each item = clear purpose Grid Layout, Easy Navigation, Graphics, Color Coding, Typography Digital Media Production © Anselm Spoerri

HTTP – Hyper. Text Transfer Protocol to Exchange Information over the Web Internet Web – Internet = Collection of Global Networks – Web: way to manage information exchange There are many other uses for the Internet – File transfer (FTP) – Email (SMTP, POP, IMAP) Digital Media Production © Anselm Spoerri

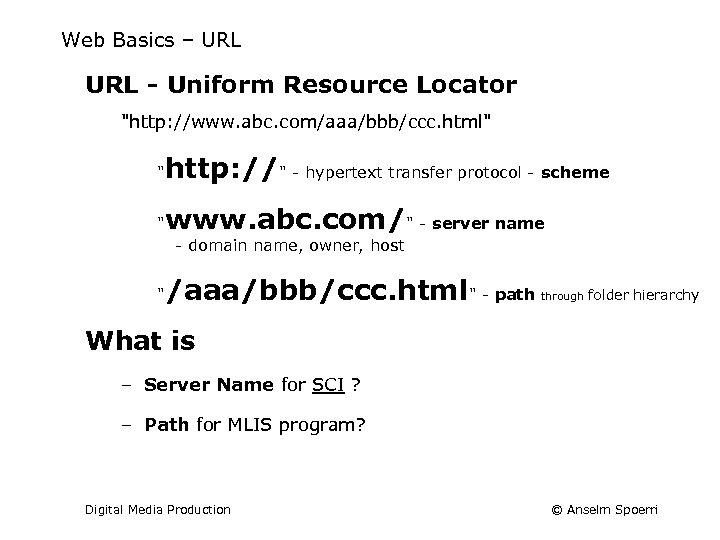
Web Basics – URL - Uniform Resource Locator "http: //www. abc. com/aaa/bbb/ccc. html" " http: //" - hypertext transfer protocol - scheme " www. abc. com/" - server name - domain name, owner, host " /aaa/bbb/ccc. html" - path through folder hierarchy What is – Server Name for SCI ? – Path for MLIS program? Digital Media Production © Anselm Spoerri

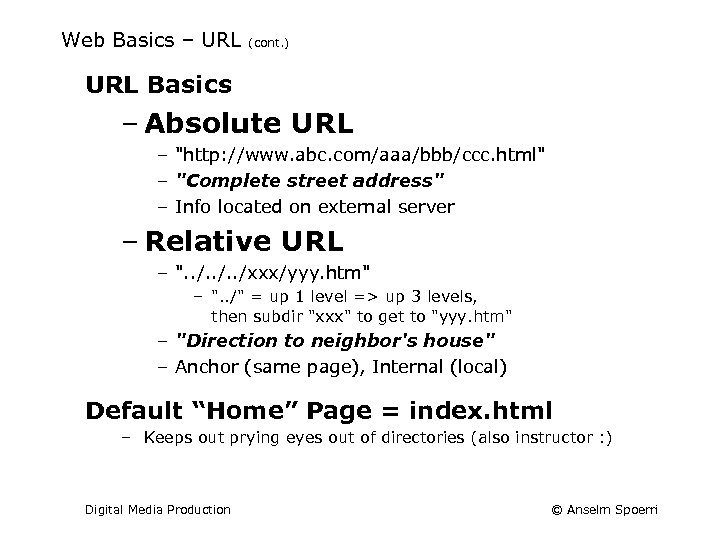
Web Basics – URL (cont. ) URL Basics – Absolute URL – "http: //www. abc. com/aaa/bbb/ccc. html" – "Complete street address" – Info located on external server – Relative URL – ". . /xxx/yyy. htm" – ". . /" = up 1 level => up 3 levels, then subdir "xxx" to get to "yyy. htm" – "Direction to neighbor's house" – Anchor (same page), Internal (local) Default “Home” Page = index. html – Keeps out prying eyes out of directories (also instructor : ) Digital Media Production © Anselm Spoerri

Web Standards URL – Where to find it HTTP – How to get it HTML – How to write and interpret the information – Simple Document Structure Language for Web – Advantages – Adapts easily to different display capabilities – Widely available display software (browsers) – Disadvantages – Does not directly control layout Digital Media Production © Anselm Spoerri

Web Basics – HTML Elements & Tags HTML is made up of elements • Elements are denoted in HTML by using tags • For the most part, you will enclose content you are marking up in between tags • Tags look like this: <tag>Content</tag> (read as: open tag, content, close tag) • Three major elements needed for an HTML page • <html> - container for all of our HTML code • <head> - put data for browser and other machines • <body> - put content to show to the user Digital Media Production © Anselm Spoerri

HTML – Example <html> <head> Machine readable code (metadata) goes here </head> <body> User readable content goes here </body> </html> Some text elements <p>, <h 1>, <h 2>, <h 3>, <ul>, <li> paragraph, heading 1, heading 2, heading 3, unordered list, list item Other elements <img>, <a>, <strong>, <em> image, anchor, strong, emphasis Digital Media Production © Anselm Spoerri

HTML – Block-level vs. Inline Elements Block-level elements (<p>, <h 1>, <h 2>, etc. ) • take up their own space vertically. • force elements after them to jump to next line. Inline-level elements (<a>, <img>, <strong>, <em>, etc. ) • do not take up their own vertical space • can be placed inside of other elements. Note: cannot place a block-level element inside of inline-level element document will not validate properly if you do Digital Media Production © Anselm Spoerri

Basic HTML Add Headings and Paragraphs – <h 1> </h 1> header level one – <h 2> </h 2> header level two – <p> </p> paragraph Adding emphasis to text – <b></b>, <i></i>, <strong></strong> Add links to other pages Use various kinds of lists Add images Digital Media Production © Anselm Spoerri

XHTML XML = Language for creating other languages – Custom markup language that contains tags for describe the data that they contain. – If a tag identifies the data, then the data becomes available for other tasks. – Not as lenient as HTML. XHTML = HTML rewritten in XML XHTML: Keep code Consistent & Well Structured Use “Transitional” XHTML – Allows for the use of deprecated HTML tags Digital Media Production © Anselm Spoerri

XHTML – Examples XHTML elements must be in correct order <p><em>Content</p></em> <p><em>Content</em></p> XHTML elements must close <p>Content</p> XHTML elements must be lowercase <P> <p> XHTML documents must have one root (Only one <html> element per document; no frames) Digital Media Production © Anselm Spoerri

XHTML – Examples HTML = Orange XHTML = Green <p><i>Content</i></p> <p><b>Content</b></p> <p><em>Content</em></p> <p><strong>Content</strong></p> Digital Media Production © Anselm Spoerri

XHTML – DOCTYPE declaration Validation ‒ HTML = very forgiving markup language ‒ If content validates to a standard better optimized for search engines ‒ DOCTYPE = XHTML Transitional standard (first line in html file) ‒ <!DOCTYPE html PUBLIC "-//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 -transitional. dtd"> ‒ Encoding specified inside <head> ‒ <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> ‒ http: //validator. w 3. org/ ‒ More info: http: //www. w 3 schools. com/Xhtml/xhtml_validate. asp Digital Media Production © Anselm Spoerri

XHTML – Page Layout Two methods for creating Web Page Layout ‒ Tables (this lecture) ‒ DIVs and CSS (next lecture) Table <table> <tr> <td> </tr> </table> ‒ <table> table ‒ <tr> row ‒ <th> header ‒ <td> cell ‒ <table border="2" cellpadding="5"> ‒ <tr width="100" height="50" valign="top"> ‒ <td colspan="2"> <td rowspan="2"> Digital Media Production © Anselm Spoerri

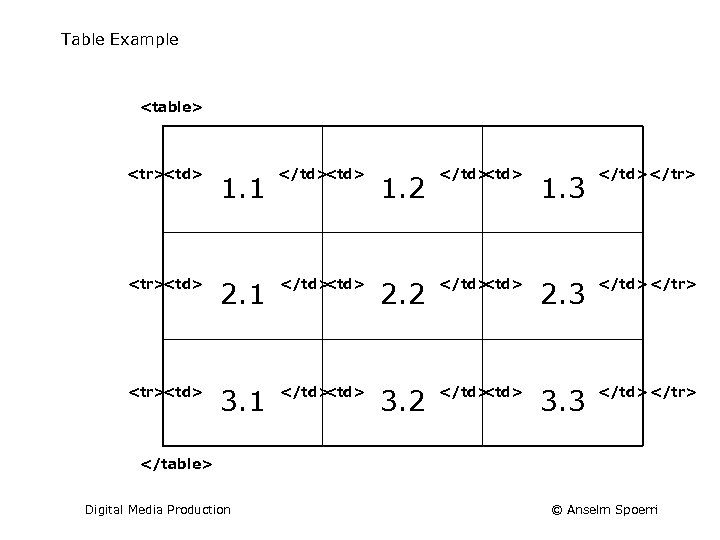
Table Example <table> <tr><td> 1. 1 </td> <td> 1. 2 </td> <tr><td> 1. 3 </td> </tr> 2. 1 </td> <td> 2. 2 </td> <td> 2. 3 </td> </tr> 3. 1 </td> <td> 3. 2 </td> <td> 3. 3 </td> </tr> </table> Digital Media Production © Anselm Spoerri

Basic XHTML – Essential Elements to Include <!DOCTYPE html PUBLIC "-//W 3 C//DTD XHTML 1. 0 Transitional//EN" "http: //www. w 3. org/TR/xhtml 1/DTD/xhtml 1 -transitional. dtd"> <html xmlns="http: //www. w 3. org/1999/xhtml"> <head> – <title>My Page</title> – <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <body> – – – Headers: <h 1> <h 2> <h 3> <h 4> <h 5> Paragraphs: <p> Tables: <table> <tr> <td> </tr> </table> Lists: <ol>, <ul> (can be nested) Adding emphasis to text : <b>, <i>, <strong> Add links to other pages (relative & absolute) Add images Font specification: Digital Media Production <font face="Arial" color="#000099">Text</font> © Anselm Spoerri

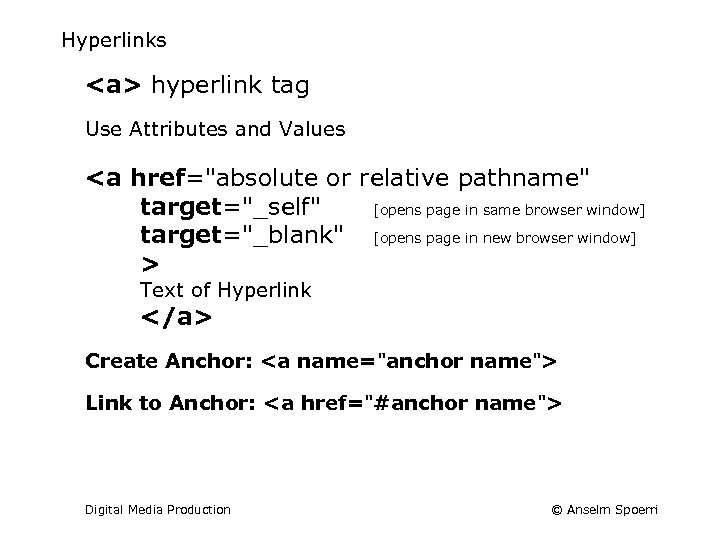
Hyperlinks <a> hyperlink tag Use Attributes and Values <a href="absolute or relative pathname" target="_self" [opens page in same browser window] target="_blank" [opens page in new browser window] > Text of Hyperlink </a> Create Anchor: <a name="anchor name"> Link to Anchor: <a href="#anchor name"> Digital Media Production © Anselm Spoerri

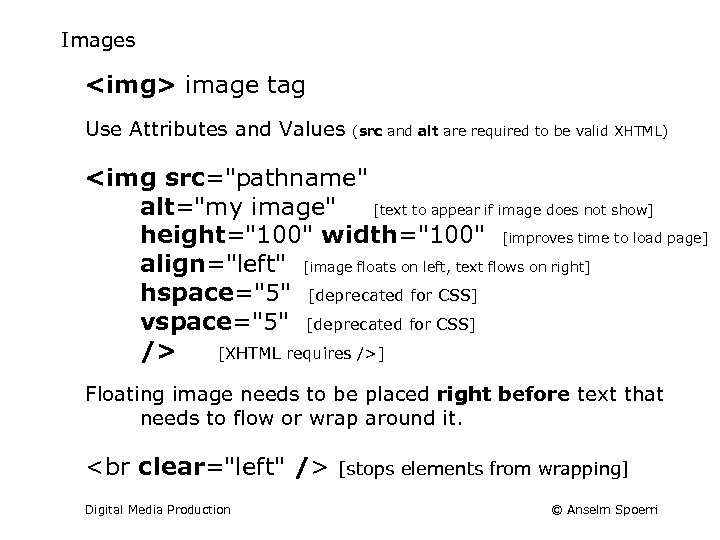
Images <img> image tag Use Attributes and Values (src and alt are required to be valid XHTML) <img src="pathname" alt="my image" [text to appear if image does not show] height="100" width="100" [improves time to load page] align="left" [image floats on left, text flows on right] hspace="5" [deprecated for CSS] vspace="5" [deprecated for CSS] /> [XHTML requires />] Floating image needs to be placed right before text that needs to flow or wrap around it. <br clear="left" /> Digital Media Production [stops elements from wrapping] © Anselm Spoerri

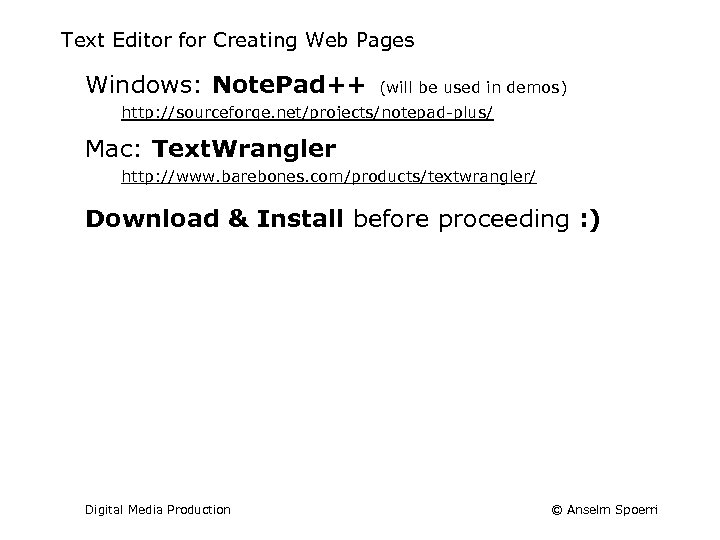
Text Editor for Creating Web Pages Windows: Note. Pad++ (will be used in demos) http: //sourceforge. net/projects/notepad-plus/ Mac: Text. Wrangler http: //www. barebones. com/products/textwrangler/ Download & Install before proceeding : ) Digital Media Production © Anselm Spoerri

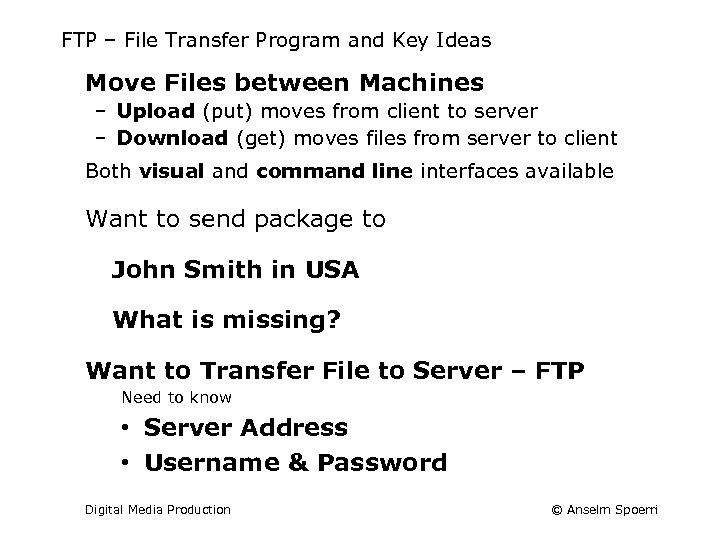
FTP – File Transfer Program and Key Ideas Move Files between Machines – Upload (put) moves from client to server – Download (get) moves files from server to client Both visual and command line interfaces available Want to send package to John Smith in USA What is missing? Want to Transfer File to Server – FTP Need to know • Server Address • Username & Password Digital Media Production © Anselm Spoerri

FTP – File Transfer Protocol Windows / Mac: Filezilla http: //filezilla-project. org/ Windows: Win. SCP http: //winscp. net/eng/download. php Mac: Fugu http: //www. nbcs. rutgers. edu/newdocs/mac_ssl/Fugu. htm http: //rsug. itd. umich. edu/software/fugu/download. html Mac: Cyberduck http: //cyberduck. ch To Do ‒ Install Filezilla on your Home computer Digital Media Production © Anselm Spoerri

FTP – File Transfer Protocol : Demo Will use Filezilla FTP client ‒ I will connect from local computer to “comminfo. rutgers. edu” ‒ You will connect from local computer to “eden. rutgers. edu” Digital Media Production © Anselm Spoerri

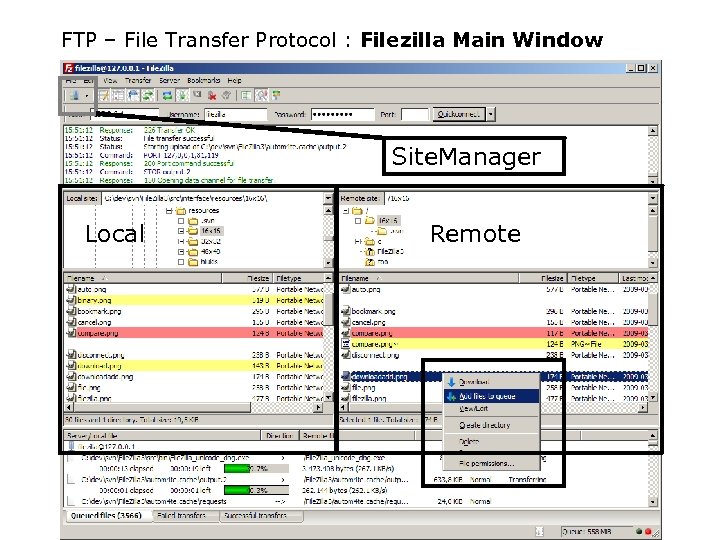
FTP – File Transfer Protocol : Filezilla Main Window Site. Manager Local Digital Media Production Remote © Anselm Spoerri

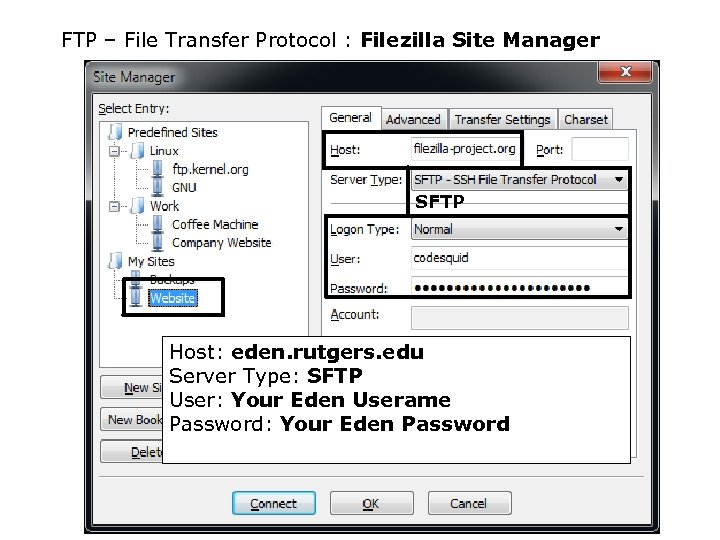
FTP – File Transfer Protocol : Filezilla Site Manager SFTP Host: eden. rutgers. edu Server Type: SFTP User: Your Eden Userame Password: Your Eden Password Digital Media Production © Anselm Spoerri

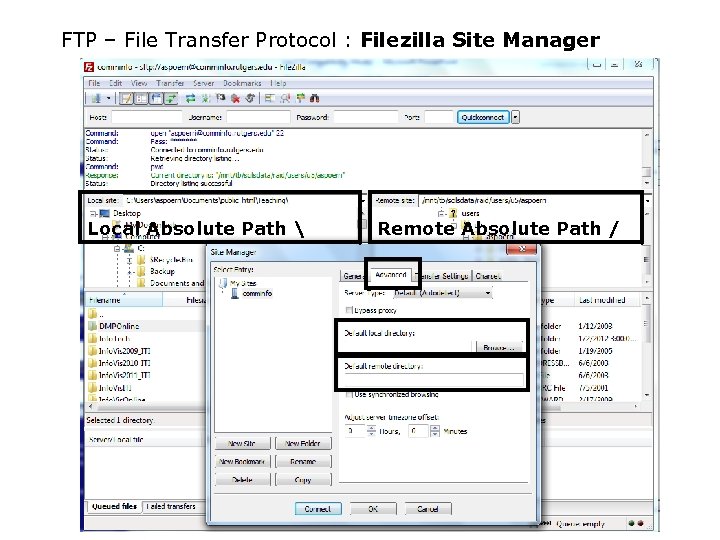
FTP – File Transfer Protocol : Filezilla Site Manager Local Absolute Path Digital Media Production Remote Absolute Path / © Anselm Spoerri

Directory and File Permissions Types of Permissions – Read : for being able to read the file/directory – Write : for being able to write in the file/directory – Execute : for being able to access the file/directory Who are Permissions set for? – Owner : you – Group : group you belong to (e. g. , LIS department, etc) – Others : the rest of the world Digital Media Production © Anselm Spoerri

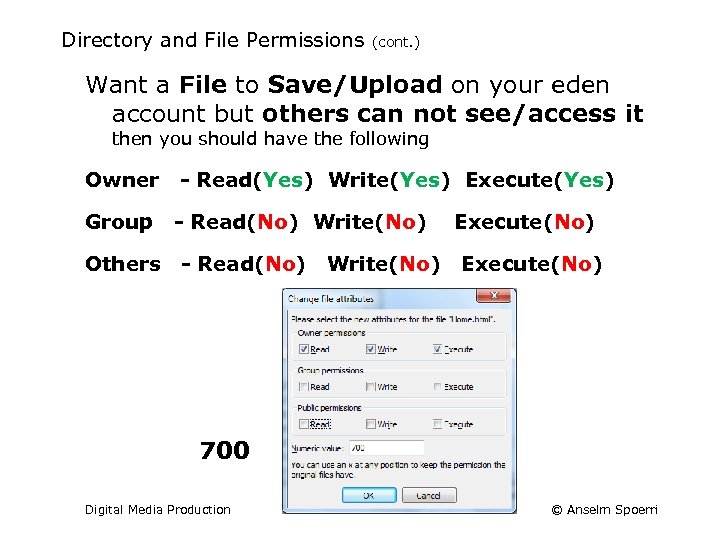
Directory and File Permissions (cont. ) Want a File to Save/Upload on your eden account but others can not see/access it then you should have the following Owner - Read(Yes) Write(Yes) Execute(Yes) Group - Read(No) Write(No) Others - Read(No) Write(No) Execute(No) 700 Digital Media Production © Anselm Spoerri

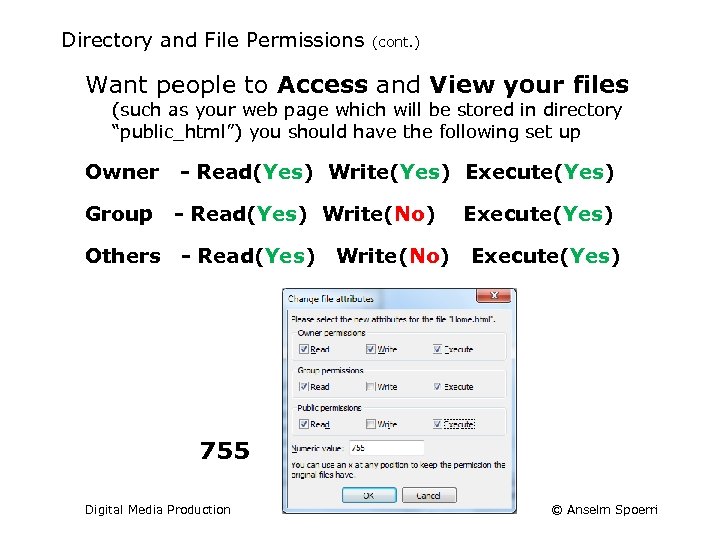
Directory and File Permissions (cont. ) Want people to Access and View your files (such as your web page which will be stored in directory “public_html”) you should have the following set up Owner - Read(Yes) Write(Yes) Execute(Yes) Group - Read(Yes) Write(No) Others - Read(Yes) Write(No) Execute(Yes) 755 Digital Media Production © Anselm Spoerri

Difference between FTP and HTTP FTP – File Transfer Protocol – Protocol used to upload files from a workstation to a FTP server or download files from a FTP server to a workstation. – FTP is a two-way system as files are transferred back and forth between server and workstation. – When ftp appears in a URL it means that the user is connecting to a file server and not a Web server and that some form of file transfer is going to take place. HTTP –Hyper Text Transfer Protocol – Protocol used to transfer files from Web server to Browser to view a Web page. Unlike FTP, where entire files are transferred from one device to another and copied into memory, HTTP only transfers the contents of a web page into a browser for viewing. – HTTP is a one-way system as files are transported only from the server onto the workstation's browser. – When http appears in a URL it means that the user is connecting to a Web server and not a file server. The files are transferred but not downloaded, therefore not copied into the memory of the receiving device. Digital Media Production © Anselm Spoerri

Demo – View Source Use Web Browser to find page: http: //comminfo. rutgers. edu/~aspoerri/Teaching/DMPOnline/Lectures/Lec 2/Steps/notes. html Use “Page” menu in IE select “View Source” or “Tools” menu in Firefox select “Web Developer > Page Source” – Opens window with source code Compare HTML source with Web page – Observe how each effect is achieved Digital Media Production © Anselm Spoerri

Demo - Steps Create Directory on desktop called “ 507” – Make sure at the end of class you upload it on your eden account since it is deleted when you logoff Go in that directory Open New File with Notepad++ / Text. Wrangler Save as – Save as type – All files (otherwise saves it as. txt by default) – File name - test. html Download the class HTML notes (notes. html) from class web page Practice HTML by editing test. html page Digital Media Production © Anselm Spoerri

Tips Save Early, Save Often, just Save! Reload Browser to see changes File naming – No spaces in filenames – Punctuation matters – Use lowercase filenames Digital Media Production © Anselm Spoerri

Demo – Steps (cont. ) Upload your work to Your Eden Account Content needs to be in public_html directory – If you place “test. html” directly in public_html directory you can see it http: //eden. rutgers. edu/~yourusername/test. html – If you place an entire directory “ 507” in public_html http: //eden. rutgers. edu/~yourusernamelogin/507 you will see the contents of directory – If the 507 directory contains the file “test. html” and you want to see just that http: //eden. rutgers. edu/~yourusernamelogin/507/test. html Digital Media Production © Anselm Spoerri

URL & Eden – Key Ideas Want to see public web pages of specific user on Eden ‒ Need to know ‒ Server Address ‒ Username and/or Folder ‒ Where are public web pages physically stored on server? ‒ public_html ‒ What is the URL so that you can access it via Browser? ‒ http: //serveraddress/~username ‒ Why is public_html is not part of URL? Digital Media Production © Anselm Spoerri

Exercise 1: HTML/XHTML – Create Project Outline ‒ Create at least 3 web pages. ‒ Use a table to structure the page so that it has: ‒ 3 columns: 50 | 500 | 100 pixels wide ‒ 4 rows: 50 | 500 | 50 pixels high ‒ Each page has one h 1 tag and at least one h 2 tag Sans-serif font is used at least one word is bolded and italized ‒ Simple navigation structure using relative hyperlinks. ‒ Include at least one absolute hyperlink per page. ‒ Edit images found on flickr. com using free online tool. Embed at least one image per page and text flows around it Due Week 4 • Submit URL of your Ex 1 page that is stored on Eden server Digital Media Production © Anselm Spoerri

Exercise 1 Demo – Step 1 Create folder = “ex 1” inside your “ 507” folder Open New File with Notepad++ / Text. Wrangler – Save as type – All files (otherwise saves it as. txt by default) – File name - ex 1_page 1. html – Add doctype, encoding and title and essential elements (make sure to have closing tags) Upload File to Eden, Set Permissions, Test in Browser Digital Media Production © Anselm Spoerri

Exercise 1 Demo – Step 2 Create Table – One row with three cells and height = 50 and widths as indicated in Ex 2 – Add following text “ 1. 1”, “ 1. 2”, “ 1. 3” to respective cells Add Font specification so that text in table is shown Arial and dark blue Save Page Upload File to Eden and Test in Browser Digital Media Production © Anselm Spoerri

Exercise 1 Demo – Step 3 Copy 1 st Row code Create 2 nd Row by pasting copied code and customize – Height = 50 and widths as indicated in Ex 1 – Add following text “ 2. 1”, “ 2. 2”, “ 2. 3” to respective cells Create 3 rd Row by pasting copied code and customize – Height = 500 and widths as indicated in Ex 1 – Add following text “ 3. 1”, “ 3. 2”, “ 3. 3” to respective cells Create 4 th Row by pasting copied code and customize – Height = 50 and widths as indicated in Ex 1 – Add following text “ 4. 1”, “ 4. 2”, “ 4. 3” to respective cells Save Page Upload File to Eden and Test in Browser Digital Media Production © Anselm Spoerri

Exercise 1 Demo – Step 4 Enter Following Content into 3 rd Row and 2 nd Column: Heading 1 tag “Heading 1” Paragraph tag “Intro paragraph” Heading 2 tag “Heading 2” Paragraph “Follow-up paragraph” Save Page Upload File to Eden and Test in Browser Make sure content in 3 rd row is top aligned Digital Media Production © Anselm Spoerri

Exercise 1 Demo – Step 5 Find Image and Save to Hard Disk Insert Image before “follow-up” paragraph Specify Height, Width, Alternate Text, Left Alignment Save Page Upload File to Eden and Test in Browser Make sure there is visual gap between image and text Digital Media Production © Anselm Spoerri

Exercise 1 Demo – Step 6 Enter Following Content into 1 st Row and 2 nd Column: “Page 1 | Page 2” Attach relative hyperlink to “Page 1” so that it links to page “ex 1_page 1. html” Attach relative hyperlink to “Page 2” so that it links to page “ex 1_page 2. html” Save Page Upload File to Eden and Test in Browser Create “ex 1_page 2. html” page using Save As Customize page Upload File to Eden, Set Permissions and Test in Browser Digital Media Production © Anselm Spoerri

Exercise 1 Demo – Step 7 Create “you are here” indicator in Navigation Structure Select “Page. N” on “ex 2_page. N” and remove hyperlink Select “Page. N” and make it bold Select “Page. N” and set font color to red ["#FF 0000"] Save Page Upload File to Eden and Test in Browser You will need to Validate Your Pages using http: //validator. w 3. org/ [instructor will let you know which errors you can ignore] Digital Media Production © Anselm Spoerri
86d3bba63a7448e1c891f82b9667bb13.ppt