0de29fa3b242c018da55982353debc0c.ppt
- Количество слайдов: 32
 http: //tanitlap. uni-eger. hu/racsko Kvaszingerné Prantner Csilla (csilla@ektf. hu) Eszterházy Károly Főiskola, Médiainformatika Intézet, Humáninformatika Tanszék 3/19/2018 − egy felsőoktatásban alkalmazott weblap vizsgálata Networkshop, 2016. március 30 -április 1, Debrecen Eye-tracking eszközzel végzett használhatósági tesztek eredményei
http: //tanitlap. uni-eger. hu/racsko Kvaszingerné Prantner Csilla (csilla@ektf. hu) Eszterházy Károly Főiskola, Médiainformatika Intézet, Humáninformatika Tanszék 3/19/2018 − egy felsőoktatásban alkalmazott weblap vizsgálata Networkshop, 2016. március 30 -április 1, Debrecen Eye-tracking eszközzel végzett használhatósági tesztek eredményei
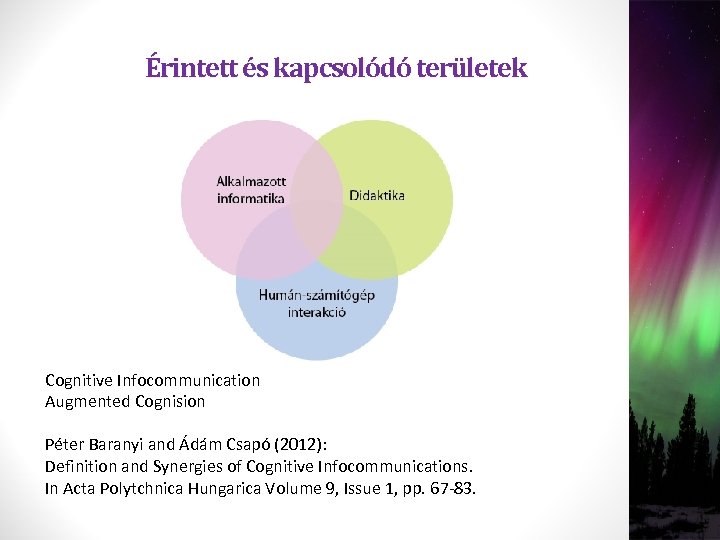
 Érintett és kapcsolódó területek Cognitive Infocommunication Augmented Cognision Péter Baranyi and Ádám Csapó (2012): Definition and Synergies of Cognitive Infocommunications. In Acta Polytchnica Hungarica Volume 9, Issue 1, pp. 67 -83.
Érintett és kapcsolódó területek Cognitive Infocommunication Augmented Cognision Péter Baranyi and Ádám Csapó (2012): Definition and Synergies of Cognitive Infocommunications. In Acta Polytchnica Hungarica Volume 9, Issue 1, pp. 67 -83.
 Kapcsolódó tanulmányok • A. Marcus (2013): Design, User Experience, and Usability. Design Philosophy, Methods, and Tools, Lecture Notes in Computer Science Volume 8012. • L. Han-Chin and L. Meng-Lung and C. Hsueh-Hua (2011): Using eyetracking technology to investigate the redundant effect of multimedia web pages on viewers’ cognitive processes” in Computers in Human Behavior, Volume 27, Issue 6, pp. 2410– 2417, November 2011. • J. Rubin and D. Chisnell (2008): Handbook of Usability Testing. How to Plan, Design, and Conduct Effective Tests, Wiley Publishing, Inc. , Indianapolis, Indiana. • J. A. Jacko, Human Computer Interaction Handbook (2012): Fundamentals, Evolving Technologies, and Emerging Applications, Third Edition. C&C Press, Taylor and Fracis Group. • M. Horsley and M. Eliot and B. A. Knight and R. Reilly (2014): Current Trends in Eye Tracking Research, Springer International Publishing, Switzerland.
Kapcsolódó tanulmányok • A. Marcus (2013): Design, User Experience, and Usability. Design Philosophy, Methods, and Tools, Lecture Notes in Computer Science Volume 8012. • L. Han-Chin and L. Meng-Lung and C. Hsueh-Hua (2011): Using eyetracking technology to investigate the redundant effect of multimedia web pages on viewers’ cognitive processes” in Computers in Human Behavior, Volume 27, Issue 6, pp. 2410– 2417, November 2011. • J. Rubin and D. Chisnell (2008): Handbook of Usability Testing. How to Plan, Design, and Conduct Effective Tests, Wiley Publishing, Inc. , Indianapolis, Indiana. • J. A. Jacko, Human Computer Interaction Handbook (2012): Fundamentals, Evolving Technologies, and Emerging Applications, Third Edition. C&C Press, Taylor and Fracis Group. • M. Horsley and M. Eliot and B. A. Knight and R. Reilly (2014): Current Trends in Eye Tracking Research, Springer International Publishing, Switzerland.
 Modellek, fejlesztői alapelvek, módszerek és webergonómiai szabályok 1. 2. 3. 4. 5. 6. UCD: User-Centered Design 1; Jakob Nielsen: 5 Usability factors 2; Accessibility Web Content principles and rules (WCAG 2. 0 A level)3; Human-Computer Interaction (HCI) principles 4; Universal Design 5; E-Learning Evaluation Quality Model (EEQM)6. 1 Corry, M. D. ; Frick T. W. és Hansen L. : User-Centered design and usability testing of a web site: An illustrative case study, Educational Technology Research and Development, Vol 45. Issue 4 (1997), 65– 76. 2 A használhatósági tényezők: http: //www. smallfarmdesign. com/blog/2009/04/02/5 -usability-factors-to-get-right/, 2013. 3 Web Akadálymentesítési Útmutató 2. 0. : http: //www. w 3 c. hu/forditasok/WCAG 20/ (Utolsó megtekintés: 2014. 11. 01. ). Abonyi-Tóth Andor; Pataki Máté, Mátételki Péter (2011): Bevezetés az info-kommunikációs akadálymentesítés világába I. , Fogyatékos Személyek Esélyegyenlőségéért Közalapítvány, ISBN: 978 -615 -5043 -18 -5. Pataki Máté, Abonyi-Tóth Andor (2011): Bevezetés az info-kommunikációs akadálymentesítés világába II. , Fogyatékos Személyek Esélyegyenlőségéért Közalapítvány, ISBN: 978 -615 -5043 -62 -8. 4 K. Hercegfi, E. Jókai (2008): EJeaming anyagok ergonómia kérdései. In: Benedek András (szerk. ): Digitális pedagógia. Typo. Te. X, Bp. 5 Wikipédia oldal: http: //en. wikipedia. org/wiki/Universal_design (Utolsó megtekintés: 2014. 11. 01. ). 6 Marvromoustakos S. : Papanikolau K. : A Quality Evaluation Model for Web 2. 0 e-Learning Systems, In: Experiences and Advances in Software Quality, Vol X. Issue 5 (2009), 64– 74.
Modellek, fejlesztői alapelvek, módszerek és webergonómiai szabályok 1. 2. 3. 4. 5. 6. UCD: User-Centered Design 1; Jakob Nielsen: 5 Usability factors 2; Accessibility Web Content principles and rules (WCAG 2. 0 A level)3; Human-Computer Interaction (HCI) principles 4; Universal Design 5; E-Learning Evaluation Quality Model (EEQM)6. 1 Corry, M. D. ; Frick T. W. és Hansen L. : User-Centered design and usability testing of a web site: An illustrative case study, Educational Technology Research and Development, Vol 45. Issue 4 (1997), 65– 76. 2 A használhatósági tényezők: http: //www. smallfarmdesign. com/blog/2009/04/02/5 -usability-factors-to-get-right/, 2013. 3 Web Akadálymentesítési Útmutató 2. 0. : http: //www. w 3 c. hu/forditasok/WCAG 20/ (Utolsó megtekintés: 2014. 11. 01. ). Abonyi-Tóth Andor; Pataki Máté, Mátételki Péter (2011): Bevezetés az info-kommunikációs akadálymentesítés világába I. , Fogyatékos Személyek Esélyegyenlőségéért Közalapítvány, ISBN: 978 -615 -5043 -18 -5. Pataki Máté, Abonyi-Tóth Andor (2011): Bevezetés az info-kommunikációs akadálymentesítés világába II. , Fogyatékos Személyek Esélyegyenlőségéért Közalapítvány, ISBN: 978 -615 -5043 -62 -8. 4 K. Hercegfi, E. Jókai (2008): EJeaming anyagok ergonómia kérdései. In: Benedek András (szerk. ): Digitális pedagógia. Typo. Te. X, Bp. 5 Wikipédia oldal: http: //en. wikipedia. org/wiki/Universal_design (Utolsó megtekintés: 2014. 11. 01. ). 6 Marvromoustakos S. : Papanikolau K. : A Quality Evaluation Model for Web 2. 0 e-Learning Systems, In: Experiences and Advances in Software Quality, Vol X. Issue 5 (2009), 64– 74.
 User Centered Design 1 1 Corry, M. D. ; Frick T. W. és Hansen L. : User-Centered design and usability testing of a web site: An illustrative case study, Educational Technology Research and Development, Vol 45. Issue 4 (1997), 65– 76.
User Centered Design 1 1 Corry, M. D. ; Frick T. W. és Hansen L. : User-Centered design and usability testing of a web site: An illustrative case study, Educational Technology Research and Development, Vol 45. Issue 4 (1997), 65– 76.
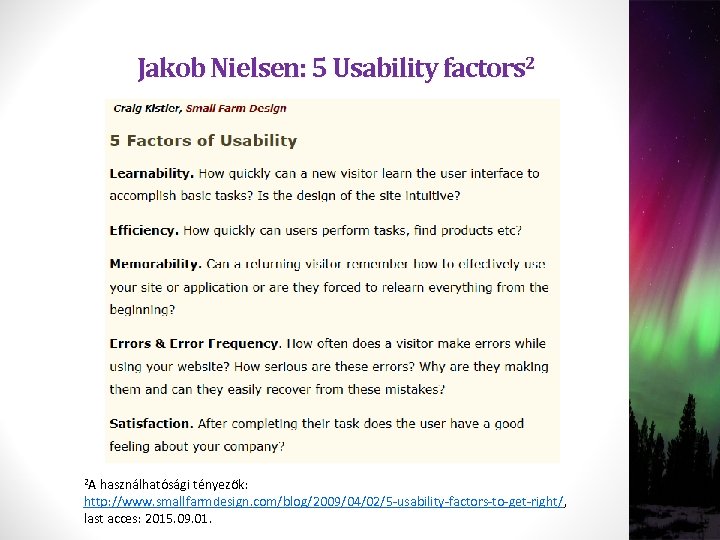
 Jakob Nielsen: 5 Usability factors 2 2 A használhatósági tényezők: http: //www. smallfarmdesign. com/blog/2009/04/02/5 -usability-factors-to-get-right/, last acces: 2015. 09. 01.
Jakob Nielsen: 5 Usability factors 2 2 A használhatósági tényezők: http: //www. smallfarmdesign. com/blog/2009/04/02/5 -usability-factors-to-get-right/, last acces: 2015. 09. 01.
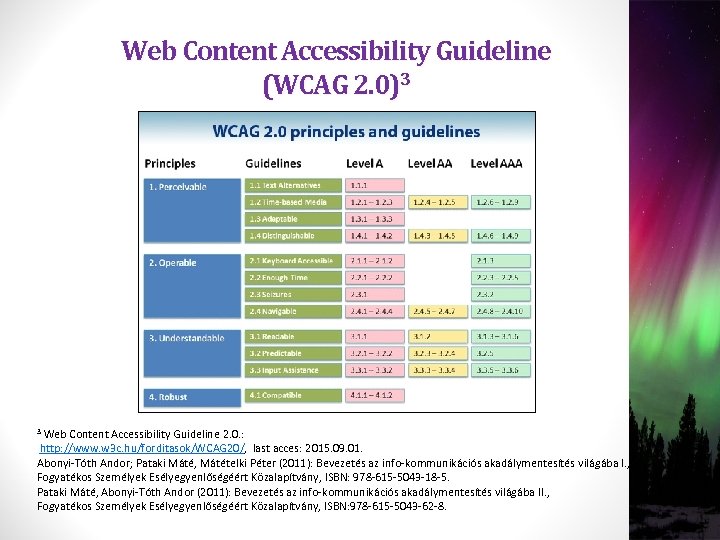
 Web Content Accessibility Guideline (WCAG 2. 0)3 3 Web Content Accessibility Guideline 2. 0. : http: //www. w 3 c. hu/forditasok/WCAG 20/, last acces: 2015. 09. 01. Abonyi-Tóth Andor; Pataki Máté, Mátételki Péter (2011): Bevezetés az info-kommunikációs akadálymentesítés világába I. , Fogyatékos Személyek Esélyegyenlőségéért Közalapítvány, ISBN: 978 -615 -5043 -18 -5. Pataki Máté, Abonyi-Tóth Andor (2011): Bevezetés az info-kommunikációs akadálymentesítés világába II. , Fogyatékos Személyek Esélyegyenlőségéért Közalapítvány, ISBN: 978 -615 -5043 -62 -8.
Web Content Accessibility Guideline (WCAG 2. 0)3 3 Web Content Accessibility Guideline 2. 0. : http: //www. w 3 c. hu/forditasok/WCAG 20/, last acces: 2015. 09. 01. Abonyi-Tóth Andor; Pataki Máté, Mátételki Péter (2011): Bevezetés az info-kommunikációs akadálymentesítés világába I. , Fogyatékos Személyek Esélyegyenlőségéért Közalapítvány, ISBN: 978 -615 -5043 -18 -5. Pataki Máté, Abonyi-Tóth Andor (2011): Bevezetés az info-kommunikációs akadálymentesítés világába II. , Fogyatékos Személyek Esélyegyenlőségéért Közalapítvány, ISBN: 978 -615 -5043 -62 -8.
 Human-Computer Interaction 4 4 K. Hercegfi, E. Jókai (2008): EJeaming anyagok ergonómia kérdései. In: Benedek András (szerk. ): Digitális pedagógia. Typo. Te. X, Bp.
Human-Computer Interaction 4 4 K. Hercegfi, E. Jókai (2008): EJeaming anyagok ergonómia kérdései. In: Benedek András (szerk. ): Digitális pedagógia. Typo. Te. X, Bp.
 Universal Design 5 5 Wikipédia: http: //en. wikipedia. org/wiki/Universal_design , last access: 2015. 09. 20.
Universal Design 5 5 Wikipédia: http: //en. wikipedia. org/wiki/Universal_design , last access: 2015. 09. 20.
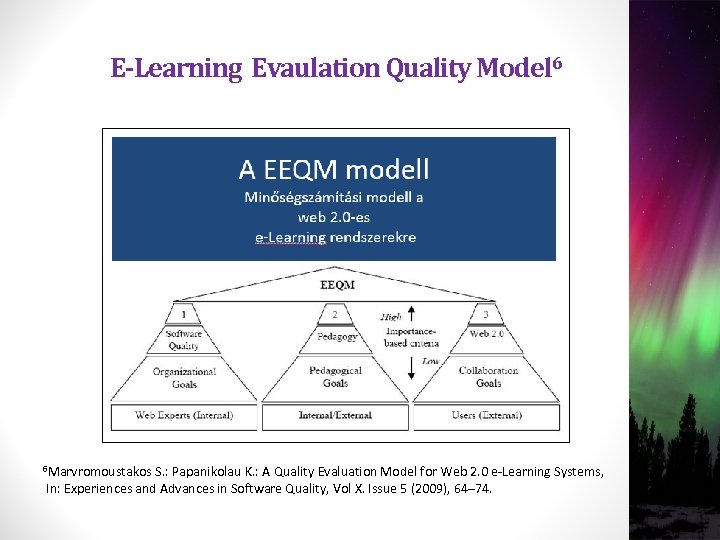
 E-Learning Evaulation Quality Model 6 6 Marvromoustakos S. : Papanikolau K. : A Quality Evaluation Model for Web 2. 0 e-Learning Systems, In: Experiences and Advances in Software Quality, Vol X. Issue 5 (2009), 64– 74.
E-Learning Evaulation Quality Model 6 6 Marvromoustakos S. : Papanikolau K. : A Quality Evaluation Model for Web 2. 0 e-Learning Systems, In: Experiences and Advances in Software Quality, Vol X. Issue 5 (2009), 64– 74.
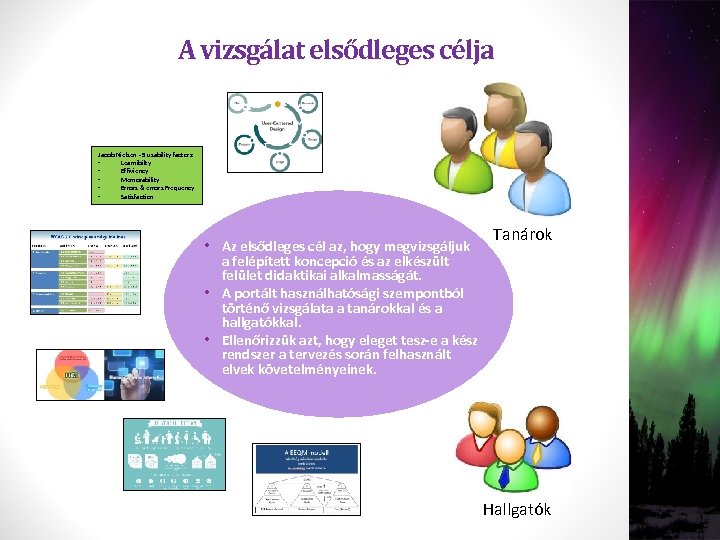
 A vizsgálat elsődleges célja Jacob Nielsen - 5 usability factors: Learnibilty Effiviency Memorability Errors & errors Frequency Satisfaction • Az elsődleges cél az, hogy megvizsgáljuk a felépített koncepció és az elkészült felület didaktikai alkalmasságát. • A portált használhatósági szempontból történő vizsgálata a tanárokkal és a hallgatókkal. • Ellenőrizzük azt, hogy eleget tesz-e a kész rendszer a tervezés során felhasznált elvek követelményeinek. Tanárok Hallgatók
A vizsgálat elsődleges célja Jacob Nielsen - 5 usability factors: Learnibilty Effiviency Memorability Errors & errors Frequency Satisfaction • Az elsődleges cél az, hogy megvizsgáljuk a felépített koncepció és az elkészült felület didaktikai alkalmasságát. • A portált használhatósági szempontból történő vizsgálata a tanárokkal és a hallgatókkal. • Ellenőrizzük azt, hogy eleget tesz-e a kész rendszer a tervezés során felhasznált elvek követelményeinek. Tanárok Hallgatók
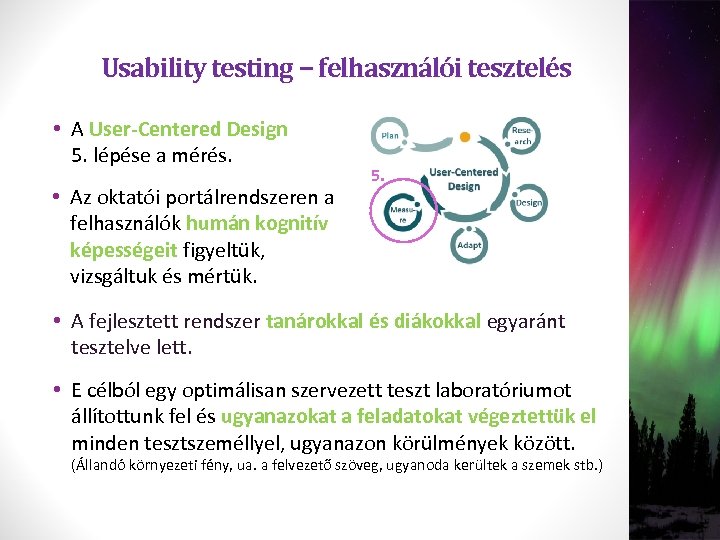
 Usability testing − felhasználói tesztelés • A User-Centered Design 5. lépése a mérés. • Az oktatói portálrendszeren a felhasználók humán kognitív képességeit figyeltük, vizsgáltuk és mértük. 5. • A fejlesztett rendszer tanárokkal és diákokkal egyaránt tesztelve lett. • E célból egy optimálisan szervezett teszt laboratóriumot állítottunk fel és ugyanazokat a feladatokat végeztettük el minden tesztszeméllyel, ugyanazon körülmények között. (Állandó környezeti fény, ua. a felvezető szöveg, ugyanoda kerültek a szemek stb. )
Usability testing − felhasználói tesztelés • A User-Centered Design 5. lépése a mérés. • Az oktatói portálrendszeren a felhasználók humán kognitív képességeit figyeltük, vizsgáltuk és mértük. 5. • A fejlesztett rendszer tanárokkal és diákokkal egyaránt tesztelve lett. • E célból egy optimálisan szervezett teszt laboratóriumot állítottunk fel és ugyanazokat a feladatokat végeztettük el minden tesztszeméllyel, ugyanazon körülmények között. (Állandó környezeti fény, ua. a felvezető szöveg, ugyanoda kerültek a szemek stb. )
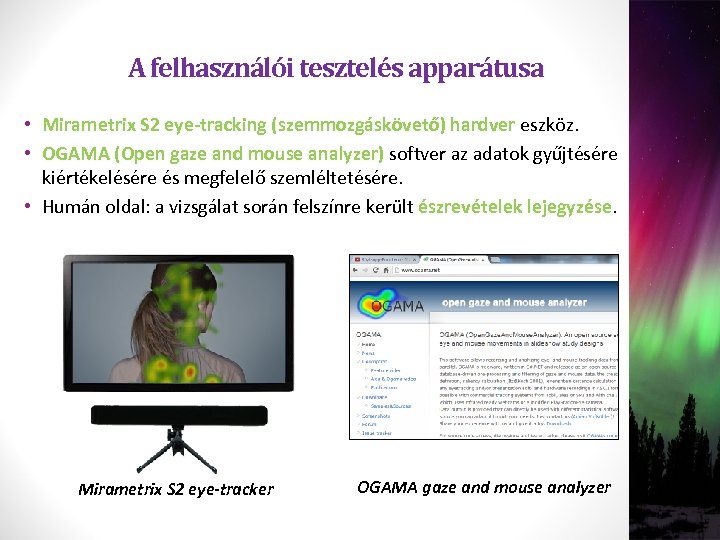
 A felhasználói tesztelés apparátusa • Mirametrix S 2 eye-tracking (szemmozgáskövető) hardver eszköz. • OGAMA (Open gaze and mouse analyzer) softver az adatok gyűjtésére kiértékelésére és megfelelő szemléltetésére. • Humán oldal: a vizsgálat során felszínre került észrevételek lejegyzése. Mirametrix S 2 eye-tracker OGAMA gaze and mouse analyzer
A felhasználói tesztelés apparátusa • Mirametrix S 2 eye-tracking (szemmozgáskövető) hardver eszköz. • OGAMA (Open gaze and mouse analyzer) softver az adatok gyűjtésére kiértékelésére és megfelelő szemléltetésére. • Humán oldal: a vizsgálat során felszínre került észrevételek lejegyzése. Mirametrix S 2 eye-tracker OGAMA gaze and mouse analyzer
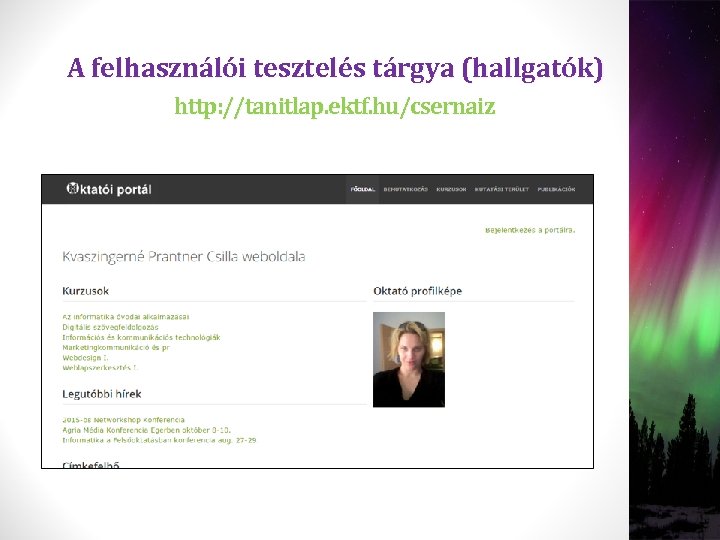
 A felhasználói tesztelés tárgya (hallgatók) http: //tanitlap. ektf. hu/csernaiz
A felhasználói tesztelés tárgya (hallgatók) http: //tanitlap. ektf. hu/csernaiz
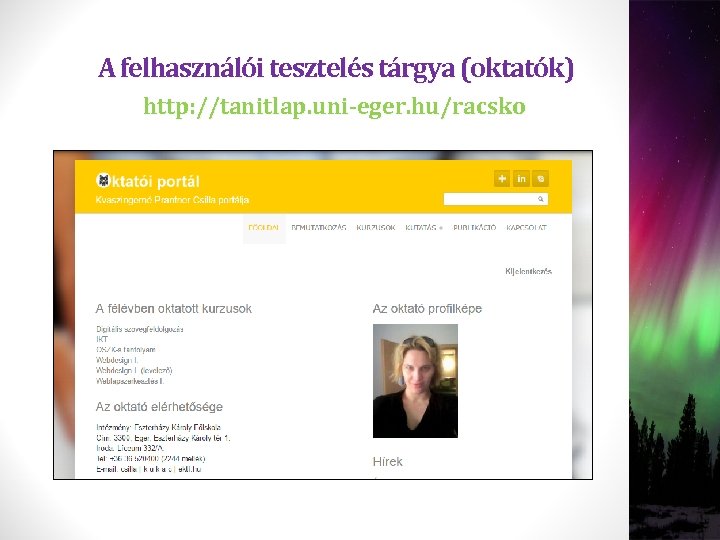
 A felhasználói tesztelés tárgya (oktatók) http: //tanitlap. uni-eger. hu/racsko
A felhasználói tesztelés tárgya (oktatók) http: //tanitlap. uni-eger. hu/racsko
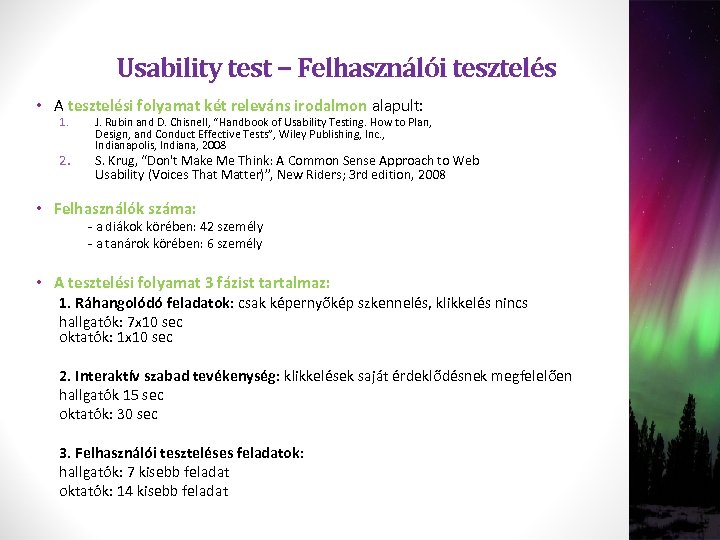
 Usability test − Felhasználói tesztelés • A tesztelési folyamat két releváns irodalmon alapult: 1. 2. J. Rubin and D. Chisnell, “Handbook of Usability Testing. How to Plan, Design, and Conduct Effective Tests”, Wiley Publishing, Inc. , Indianapolis, Indiana, 2008 S. Krug, “Don't Make Me Think: A Common Sense Approach to Web Usability (Voices That Matter)”, New Riders; 3 rd edition, 2008 • Felhasználók száma: - a diákok körében: 42 személy - a tanárok körében: 6 személy • A tesztelési folyamat 3 fázist tartalmaz: 1. Ráhangolódó feladatok: csak képernyőkép szkennelés, klikkelés nincs hallgatók: 7 x 10 sec oktatók: 1 x 10 sec 2. Interaktív szabad tevékenység: klikkelések saját érdeklődésnek megfelelően hallgatók 15 sec oktatók: 30 sec 3. Felhasználói teszteléses feladatok: hallgatók: 7 kisebb feladat oktatók: 14 kisebb feladat
Usability test − Felhasználói tesztelés • A tesztelési folyamat két releváns irodalmon alapult: 1. 2. J. Rubin and D. Chisnell, “Handbook of Usability Testing. How to Plan, Design, and Conduct Effective Tests”, Wiley Publishing, Inc. , Indianapolis, Indiana, 2008 S. Krug, “Don't Make Me Think: A Common Sense Approach to Web Usability (Voices That Matter)”, New Riders; 3 rd edition, 2008 • Felhasználók száma: - a diákok körében: 42 személy - a tanárok körében: 6 személy • A tesztelési folyamat 3 fázist tartalmaz: 1. Ráhangolódó feladatok: csak képernyőkép szkennelés, klikkelés nincs hallgatók: 7 x 10 sec oktatók: 1 x 10 sec 2. Interaktív szabad tevékenység: klikkelések saját érdeklődésnek megfelelően hallgatók 15 sec oktatók: 30 sec 3. Felhasználói teszteléses feladatok: hallgatók: 7 kisebb feladat oktatók: 14 kisebb feladat
 A felhasználói teszteket mennyi személlyel ajánlott elvégeztetni Jakob Nielsen ajánlása: 5 személlyel történő usability tesztelés Steve Krug ajánlása: Ismételt tesztelés 3 személlyel (min. : 2 x 3) J. Nielsen (2000): Why You Only Need to Test with 5 Users. From Nielsen Norman Group webpage. http: //www. nngroup. com/articles/ why-you-only-need-to-test-with-5 -users/, Utolsó megtekintés: 2016. 03. 20. S. Krug, (2008): Don't Make Me Think: A Common Sense Approach to Web Usability (Voices That Matter). New Riders; 3 rd edition. C. K. Prantner (2015): The evaluation of the results of an eye tracking based usability tests of the so called Instructor's Portal framework (http: //tanitlap. ektf. hu/csernaiz). Cognitive Infocommunications (Cog. Info. Com), 2015 6 th IEEE International Conference.
A felhasználói teszteket mennyi személlyel ajánlott elvégeztetni Jakob Nielsen ajánlása: 5 személlyel történő usability tesztelés Steve Krug ajánlása: Ismételt tesztelés 3 személlyel (min. : 2 x 3) J. Nielsen (2000): Why You Only Need to Test with 5 Users. From Nielsen Norman Group webpage. http: //www. nngroup. com/articles/ why-you-only-need-to-test-with-5 -users/, Utolsó megtekintés: 2016. 03. 20. S. Krug, (2008): Don't Make Me Think: A Common Sense Approach to Web Usability (Voices That Matter). New Riders; 3 rd edition. C. K. Prantner (2015): The evaluation of the results of an eye tracking based usability tests of the so called Instructor's Portal framework (http: //tanitlap. ektf. hu/csernaiz). Cognitive Infocommunications (Cog. Info. Com), 2015 6 th IEEE International Conference.
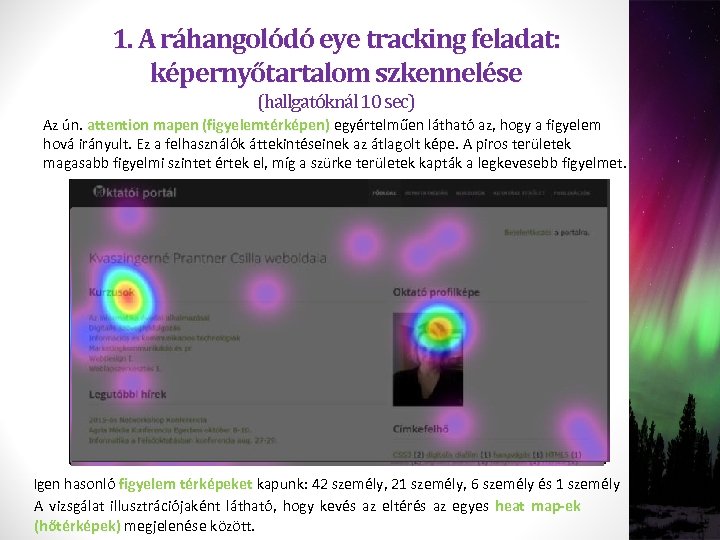
 1. A ráhangolódó eye tracking feladat: képernyőtartalom szkennelése (hallgatóknál 10 sec) Az ún. attention mapen (figyelemtérképen) egyértelműen látható az, hogy a figyelem hová irányult. Ez a felhasználók áttekintéseinek az átlagolt képe. A piros területek magasabb figyelmi szintet értek el, míg a szürke területek kapták a legkevesebb figyelmet. Igen hasonló figyelem térképeket kapunk: 42 személy, 21 személy, 6 személy és 1 személy A vizsgálat illusztrációjaként látható, hogy kevés az eltérés az egyes heat map-ek (hőtérképek) megjelenése között.
1. A ráhangolódó eye tracking feladat: képernyőtartalom szkennelése (hallgatóknál 10 sec) Az ún. attention mapen (figyelemtérképen) egyértelműen látható az, hogy a figyelem hová irányult. Ez a felhasználók áttekintéseinek az átlagolt képe. A piros területek magasabb figyelmi szintet értek el, míg a szürke területek kapták a legkevesebb figyelmet. Igen hasonló figyelem térképeket kapunk: 42 személy, 21 személy, 6 személy és 1 személy A vizsgálat illusztrációjaként látható, hogy kevés az eltérés az egyes heat map-ek (hőtérképek) megjelenése között.
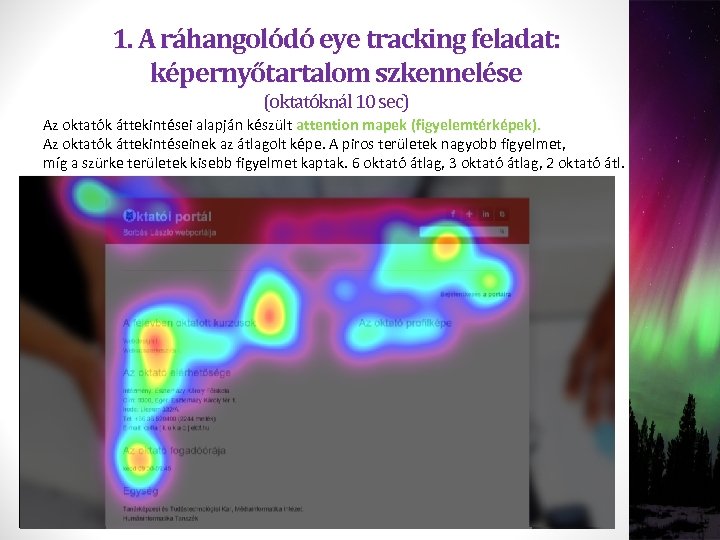
 1. A ráhangolódó eye tracking feladat: képernyőtartalom szkennelése (oktatóknál 10 sec) Az oktatók áttekintései alapján készült attention mapek (figyelemtérképek). Az oktatók áttekintéseinek az átlagolt képe. A piros területek nagyobb figyelmet, míg a szürke területek kisebb figyelmet kaptak. 6 oktató átlag, 3 oktató átlag, 2 oktató átl.
1. A ráhangolódó eye tracking feladat: képernyőtartalom szkennelése (oktatóknál 10 sec) Az oktatók áttekintései alapján készült attention mapek (figyelemtérképek). Az oktatók áttekintéseinek az átlagolt képe. A piros területek nagyobb figyelmet, míg a szürke területek kisebb figyelmet kaptak. 6 oktató átlag, 3 oktató átlag, 2 oktató átl.
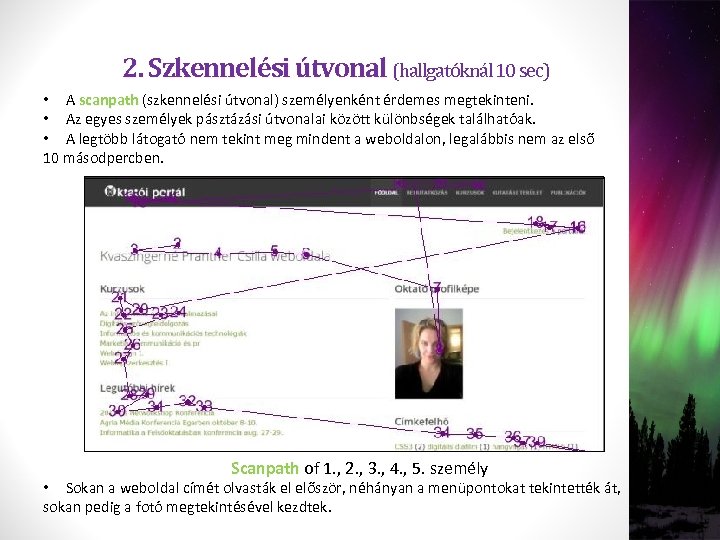
 2. Szkennelési útvonal (hallgatóknál 10 sec) • A scanpath (szkennelési útvonal) személyenként érdemes megtekinteni. scanpath • Az egyes személyek pásztázási útvonalai között különbségek találhatóak. • A legtöbb látogató nem tekint meg mindent a weboldalon, legalábbis nem az első 10 másodpercben. Scanpath of 1. , 2. , 3. , 4. , 5. személy • Sokan a weboldal címét olvasták el először, néhányan a menüpontokat tekintették át, sokan pedig a fotó megtekintésével kezdtek.
2. Szkennelési útvonal (hallgatóknál 10 sec) • A scanpath (szkennelési útvonal) személyenként érdemes megtekinteni. scanpath • Az egyes személyek pásztázási útvonalai között különbségek találhatóak. • A legtöbb látogató nem tekint meg mindent a weboldalon, legalábbis nem az első 10 másodpercben. Scanpath of 1. , 2. , 3. , 4. , 5. személy • Sokan a weboldal címét olvasták el először, néhányan a menüpontokat tekintették át, sokan pedig a fotó megtekintésével kezdtek.
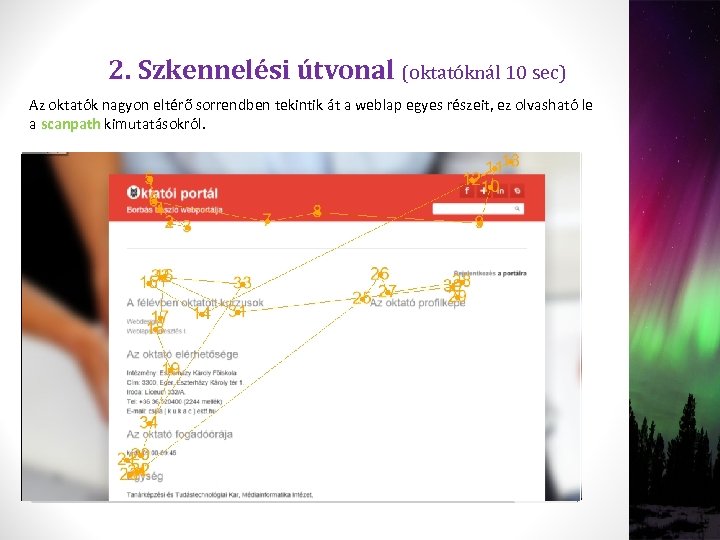
 2. Szkennelési útvonal (oktatóknál 10 sec) Az oktatók nagyon eltérő sorrendben tekintik át a weblap egyes részeit, ez olvasható le a scanpath kimutatásokról. scanpath
2. Szkennelési útvonal (oktatóknál 10 sec) Az oktatók nagyon eltérő sorrendben tekintik át a weblap egyes részeit, ez olvasható le a scanpath kimutatásokról. scanpath
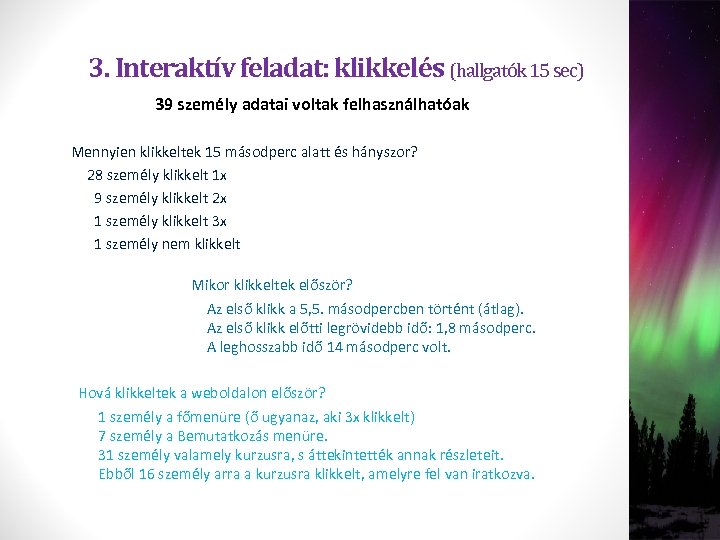
 3. Interaktív feladat: klikkelés (hallgatók 15 sec) 39 személy adatai voltak felhasználhatóak Mennyien klikkeltek 15 másodperc alatt és hányszor? 28 személy klikkelt 1 x 9 személy klikkelt 2 x 1 személy klikkelt 3 x 1 személy nem klikkelt Mikor klikkeltek először? Az első klikk a 5, 5. másodpercben történt (átlag). Az első klikk előtti legrövidebb idő: 1, 8 másodperc. A leghosszabb idő 14 másodperc volt. Hová klikkeltek a weboldalon először? 1 személy a főmenüre (ő ugyanaz, aki 3 x klikkelt) 7 személy a Bemutatkozás menüre. 31 személy valamely kurzusra, s áttekintették annak részleteit. Ebből 16 személy arra a kurzusra klikkelt, amelyre fel van iratkozva.
3. Interaktív feladat: klikkelés (hallgatók 15 sec) 39 személy adatai voltak felhasználhatóak Mennyien klikkeltek 15 másodperc alatt és hányszor? 28 személy klikkelt 1 x 9 személy klikkelt 2 x 1 személy klikkelt 3 x 1 személy nem klikkelt Mikor klikkeltek először? Az első klikk a 5, 5. másodpercben történt (átlag). Az első klikk előtti legrövidebb idő: 1, 8 másodperc. A leghosszabb idő 14 másodperc volt. Hová klikkeltek a weboldalon először? 1 személy a főmenüre (ő ugyanaz, aki 3 x klikkelt) 7 személy a Bemutatkozás menüre. 31 személy valamely kurzusra, s áttekintették annak részleteit. Ebből 16 személy arra a kurzusra klikkelt, amelyre fel van iratkozva.
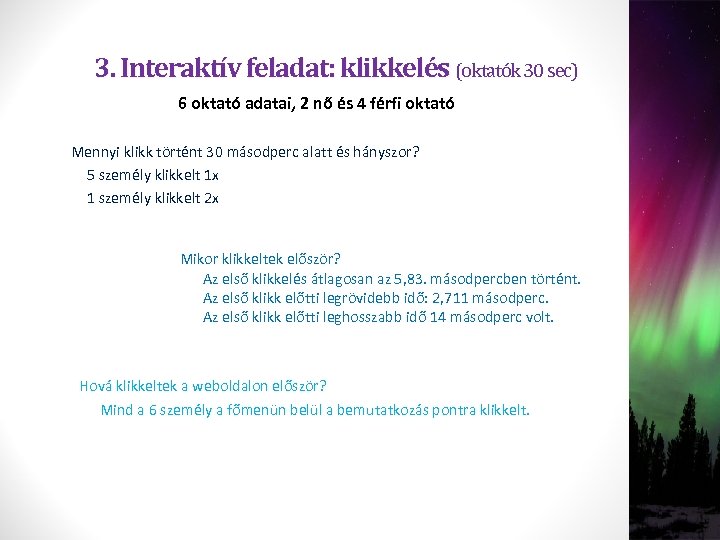
 3. Interaktív feladat: klikkelés (oktatók 30 sec) 6 oktató adatai, 2 nő és 4 férfi oktató Mennyi klikk történt 30 másodperc alatt és hányszor? 5 személy klikkelt 1 x 1 személy klikkelt 2 x Mikor klikkeltek először? Az első klikkelés átlagosan az 5, 83. másodpercben történt. Az első klikk előtti legrövidebb idő: 2, 711 másodperc. Az első klikk előtti leghosszabb idő 14 másodperc volt. Hová klikkeltek a weboldalon először? Mind a 6 személy a főmenün belül a bemutatkozás pontra klikkelt.
3. Interaktív feladat: klikkelés (oktatók 30 sec) 6 oktató adatai, 2 nő és 4 férfi oktató Mennyi klikk történt 30 másodperc alatt és hányszor? 5 személy klikkelt 1 x 1 személy klikkelt 2 x Mikor klikkeltek először? Az első klikkelés átlagosan az 5, 83. másodpercben történt. Az első klikk előtti legrövidebb idő: 2, 711 másodperc. Az első klikk előtti leghosszabb idő 14 másodperc volt. Hová klikkeltek a weboldalon először? Mind a 6 személy a főmenün belül a bemutatkozás pontra klikkelt.
 A Beállítások adminisztrációs menü (J. Nielsen: Megtanulhatóság) 5. feladat: Beállítások admin menü: Az első klikkelés átlagosan az 5, 83. másodpercben történt. Az első klikk előtti legrövidebb idő: 2, 711 másodperc. Az első klikk előtti leghosszabb idő 14 másodperc volt. 6. feladat: Beállítások admin menü: Az első klikkelés átlagosan az 5, 83. másodpercben történt. Az első klikk előtti legrövidebb idő: 2, 711 másodperc. Az első klikk előtti leghosszabb idő 14 másodperc volt.
A Beállítások adminisztrációs menü (J. Nielsen: Megtanulhatóság) 5. feladat: Beállítások admin menü: Az első klikkelés átlagosan az 5, 83. másodpercben történt. Az első klikk előtti legrövidebb idő: 2, 711 másodperc. Az első klikk előtti leghosszabb idő 14 másodperc volt. 6. feladat: Beállítások admin menü: Az első klikkelés átlagosan az 5, 83. másodpercben történt. Az első klikk előtti legrövidebb idő: 2, 711 másodperc. Az első klikk előtti leghosszabb idő 14 másodperc volt.
 4. A felhasználói teszt 7 feladata (hallgatók) • 1. feladat: Keresse meg a fogadóóra idejét! • 2. feladat: Keresse meg a 2015 -ös Networkshop konferencia pontos idejét (hónap, nap)! • 3. feladat: Keresse meg, hogy az oktató mióta tanít az EKF-en! • 4. feladat: Keresse meg a Tüdős Zsuzsanna nevű hallgató szakdolgozatának a címét! • 5. feladat: Keresse meg a Webdesign I. nevű kurzusra a beadandó feladatot! • 6. feladat: Keresse meg az utolsó ZH idejét Marketingkommunikáció és PR eszközök tantárgyból. ! • 7. feladat: Keresse meg Az informatika óvodai alkalmazásai nevű tantárgy alatt annak a cikknek a linkjét, amely az interaktív tábláról szól. + MEGJELENÉS színesítése
4. A felhasználói teszt 7 feladata (hallgatók) • 1. feladat: Keresse meg a fogadóóra idejét! • 2. feladat: Keresse meg a 2015 -ös Networkshop konferencia pontos idejét (hónap, nap)! • 3. feladat: Keresse meg, hogy az oktató mióta tanít az EKF-en! • 4. feladat: Keresse meg a Tüdős Zsuzsanna nevű hallgató szakdolgozatának a címét! • 5. feladat: Keresse meg a Webdesign I. nevű kurzusra a beadandó feladatot! • 6. feladat: Keresse meg az utolsó ZH idejét Marketingkommunikáció és PR eszközök tantárgyból. ! • 7. feladat: Keresse meg Az informatika óvodai alkalmazásai nevű tantárgy alatt annak a cikknek a linkjét, amely az interaktív tábláról szól. + MEGJELENÉS színesítése
 A 7 feladat kapcsán Az optimizálás eredményei Változtatni kell az alábbiakon: • az oktatók fogadóóráját muszáj a főoldalon megjeleníteni; • almenüpontok átszervezése olyan formában, hogy az rögtön lenyíljon, amint a főmenüpontra érkezünk az egérrel • a beadandó feladatok külön címszó alatt jelenjen meg a kurzusokban (adatbázisban új mező létrehozása) • megjelenés/design harsányabbá tétele, nagyméretű kép legyen a weboldalon (vizuális megjelenés)
A 7 feladat kapcsán Az optimizálás eredményei Változtatni kell az alábbiakon: • az oktatók fogadóóráját muszáj a főoldalon megjeleníteni; • almenüpontok átszervezése olyan formában, hogy az rögtön lenyíljon, amint a főmenüpontra érkezünk az egérrel • a beadandó feladatok külön címszó alatt jelenjen meg a kurzusokban (adatbázisban új mező létrehozása) • megjelenés/design harsányabbá tétele, nagyméretű kép legyen a weboldalon (vizuális megjelenés)
 4. A felhasználói teszt kiemelt feladatai (oktatók) • 3. feladat: Lépjen be a megadott felhasználónévvel és jelszóval a felületre! felhasználónév: oktato jelszó: tanitlap • 4. feladat: Változtassa meg a profiloldalon lévő nevet a sajátjára. • 5. feladat: Vizuálisan szabja testre az oktatói portálját! Keresse meg a Beállítások adminisztrációs menüt! Írja át a webhely nevét, mentse el a változásokat. • 6. feladat: Vizuálisan szabja testre az oktatói portálját! Ismét válassza a Beállítások adminisztrációs menüt és állítson be egy új színsémát, majd mentse el a változtatásokat!
4. A felhasználói teszt kiemelt feladatai (oktatók) • 3. feladat: Lépjen be a megadott felhasználónévvel és jelszóval a felületre! felhasználónév: oktato jelszó: tanitlap • 4. feladat: Változtassa meg a profiloldalon lévő nevet a sajátjára. • 5. feladat: Vizuálisan szabja testre az oktatói portálját! Keresse meg a Beállítások adminisztrációs menüt! Írja át a webhely nevét, mentse el a változásokat. • 6. feladat: Vizuálisan szabja testre az oktatói portálját! Ismét válassza a Beállítások adminisztrációs menüt és állítson be egy új színsémát, majd mentse el a változtatásokat!
 4. A felhasználói teszt kiemelt feladatai (oktatók) • 7. feladat: Szerkessze a Bemutatkozás menüpontot! Írja át a következő 3 adatot: nevét, beosztását, fogadóórájának idejét! • 8. feladat: Jelenítse meg a Webdesign I. kurzus adatait a weboldalon! • 9. feladat: Szerkessze a Webdesign I. kurzust, írja át a nevét egy tetszőleges másik kurzusnévre! • 10. feladat: A Weblapszerkesztés I. nappali kurzust változtassa levelezős kurzussá. • 11. feladat: Keresse a Weblapszerkesztés I. kurzusra járók csoportját! • 12. feladat: Keresse meg az adminisztrációs menüben azt az oldalt, ahol a rendszerben lévő "Tartalmak" láthatóak! (Itt lesznek Kurzusok, Egyszerű oldalak, Bemutatkozás oldal, stb. ) • 13. feladat: Az adminisztrációs menüben keresse meg, hogyan tud írni egy hírbejegyzést. Töltse ki a hír címét, majd állítsa be, hogy a hír a Weblapszerkesztés I. kurzus alatt jelenjen meg. • 14. feladat: Ellenőrizze le, hogy az Ön által írt hír valóban megjelenik-e a Weblapszerkesztés I. kurzus alatt! • 15. feladat: Kérem, keresse meg a webportálon azt az oldalt, ahol az oktató szakdolgozóinak és TDK-zóinak nevei és a dolgozatok címei láthatóak! • 16. feladat: Lépjen ki az oktatói portáljából, majd üssön F 2 -t!
4. A felhasználói teszt kiemelt feladatai (oktatók) • 7. feladat: Szerkessze a Bemutatkozás menüpontot! Írja át a következő 3 adatot: nevét, beosztását, fogadóórájának idejét! • 8. feladat: Jelenítse meg a Webdesign I. kurzus adatait a weboldalon! • 9. feladat: Szerkessze a Webdesign I. kurzust, írja át a nevét egy tetszőleges másik kurzusnévre! • 10. feladat: A Weblapszerkesztés I. nappali kurzust változtassa levelezős kurzussá. • 11. feladat: Keresse a Weblapszerkesztés I. kurzusra járók csoportját! • 12. feladat: Keresse meg az adminisztrációs menüben azt az oldalt, ahol a rendszerben lévő "Tartalmak" láthatóak! (Itt lesznek Kurzusok, Egyszerű oldalak, Bemutatkozás oldal, stb. ) • 13. feladat: Az adminisztrációs menüben keresse meg, hogyan tud írni egy hírbejegyzést. Töltse ki a hír címét, majd állítsa be, hogy a hír a Weblapszerkesztés I. kurzus alatt jelenjen meg. • 14. feladat: Ellenőrizze le, hogy az Ön által írt hír valóban megjelenik-e a Weblapszerkesztés I. kurzus alatt! • 15. feladat: Kérem, keresse meg a webportálon azt az oldalt, ahol az oktató szakdolgozóinak és TDK-zóinak nevei és a dolgozatok címei láthatóak! • 16. feladat: Lépjen ki az oktatói portáljából, majd üssön F 2 -t!
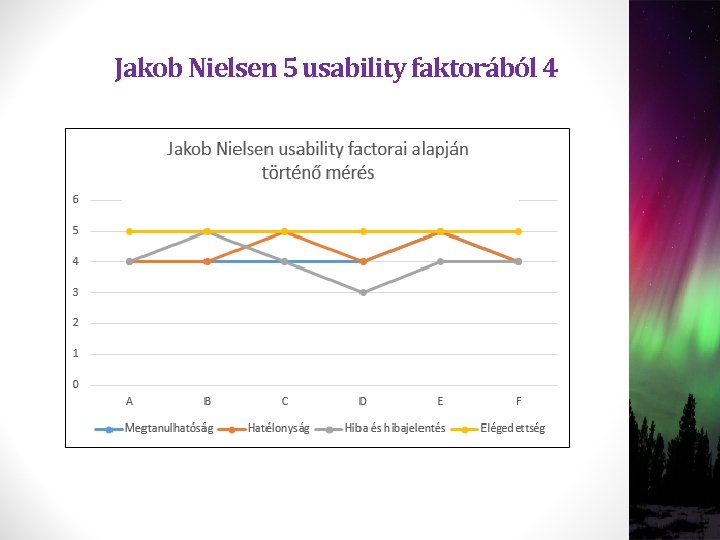
 Jakob Nielsen 5 usability faktorából 4
Jakob Nielsen 5 usability faktorából 4
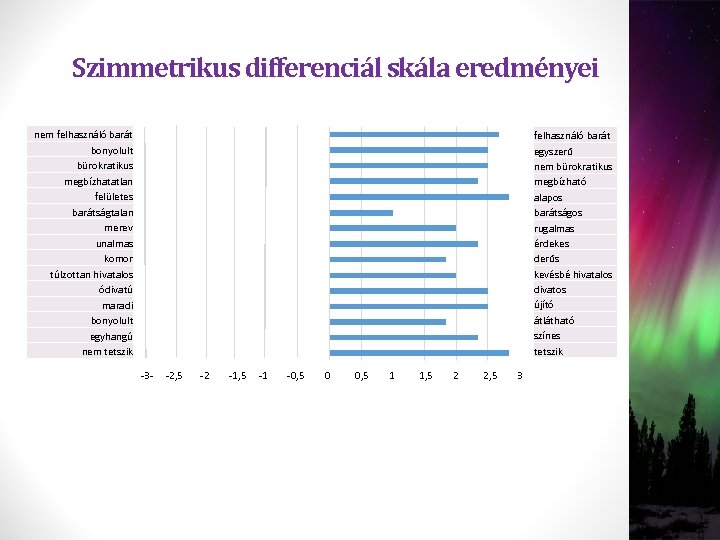
 Szimmetrikus differenciál skála eredményei nem felhasználó barát bonyolult bürokratikus megbízhatatlan felületes barátságtalan merev unalmas komor túlzottan hivatalos ódivatú maradi bonyolult egyhangú nem tetszik felhasználó barát egyszerű nem bürokratikus megbízható alapos barátságos rugalmas érdekes derűs kevésbé hivatalos divatos újító átlátható színes tetszik -3 - -2, 5 -2 -1, 5 -1 -0, 5 0 0, 5 1 1, 5 2 2, 5 3
Szimmetrikus differenciál skála eredményei nem felhasználó barát bonyolult bürokratikus megbízhatatlan felületes barátságtalan merev unalmas komor túlzottan hivatalos ódivatú maradi bonyolult egyhangú nem tetszik felhasználó barát egyszerű nem bürokratikus megbízható alapos barátságos rugalmas érdekes derűs kevésbé hivatalos divatos újító átlátható színes tetszik -3 - -2, 5 -2 -1, 5 -1 -0, 5 0 0, 5 1 1, 5 2 2, 5 3
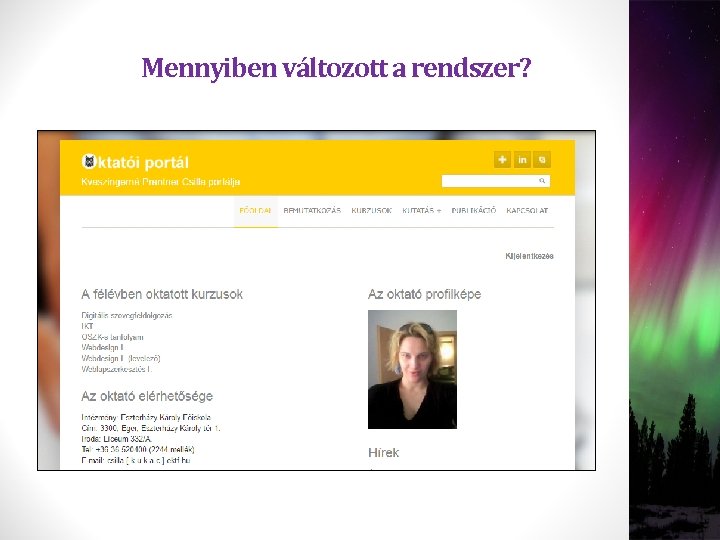
 Mennyiben változott a rendszer?
Mennyiben változott a rendszer?
 Köszönöm a figyelmet! Csilla Kvaszingerné Prantner (csilla@ektf. hu) Eszterházy Károly Főiskola, Médiainformatika Intézet Humaninformatika Tanszék
Köszönöm a figyelmet! Csilla Kvaszingerné Prantner (csilla@ektf. hu) Eszterházy Károly Főiskola, Médiainformatika Intézet Humaninformatika Tanszék


