 HTML (от англ. Hyper Text Markup Language — «язык разметки гипертекста» ) — стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузером и отображается в виде документа, в удобной для человека форме.
HTML (от англ. Hyper Text Markup Language — «язык разметки гипертекста» ) — стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузером и отображается в виде документа, в удобной для человека форме.
 Версии HTML • RFC 1866 — HTML 2. 0, одобренный как стандарт 22 сентября 1995 года; • HTML 3. 2 — 14 января 1997 года; • HTML 4. 0 — 18 декабря 1997 года; • HTML 4. 01(изменения, причём более значительные, чем кажется на первый взгляд) — 24 декабря 1999 года; • ISO/IEC 15445: 2000 (так называемый ISO HTML, основан на HTML 4. 01 Strict) — 15 мая 2000 года. • HTML 5 — в разработке.
Версии HTML • RFC 1866 — HTML 2. 0, одобренный как стандарт 22 сентября 1995 года; • HTML 3. 2 — 14 января 1997 года; • HTML 4. 0 — 18 декабря 1997 года; • HTML 4. 01(изменения, причём более значительные, чем кажется на первый взгляд) — 24 декабря 1999 года; • ISO/IEC 15445: 2000 (так называемый ISO HTML, основан на HTML 4. 01 Strict) — 15 мая 2000 года. • HTML 5 — в разработке.
 Инструментарий • Текстовый редактор. • Браузер для просмотра результатов. • Валидатор — программа для проверки синтаксиса HTML и выявления ошибок в коде (http: //validator. w 3. org). • Графический редактор. • Справочник по тегам HTML.
Инструментарий • Текстовый редактор. • Браузер для просмотра результатов. • Валидатор — программа для проверки синтаксиса HTML и выявления ошибок в коде (http: //validator. w 3. org). • Графический редактор. • Справочник по тегам HTML.
 Инструментарий - firebug
Инструментарий - firebug
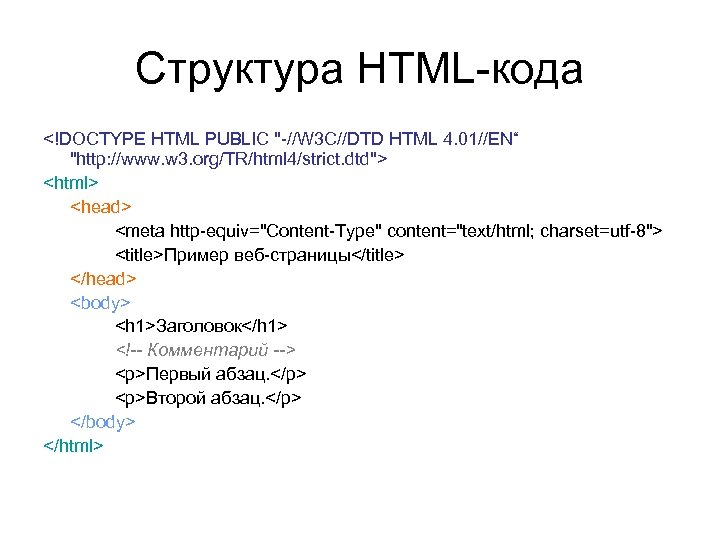
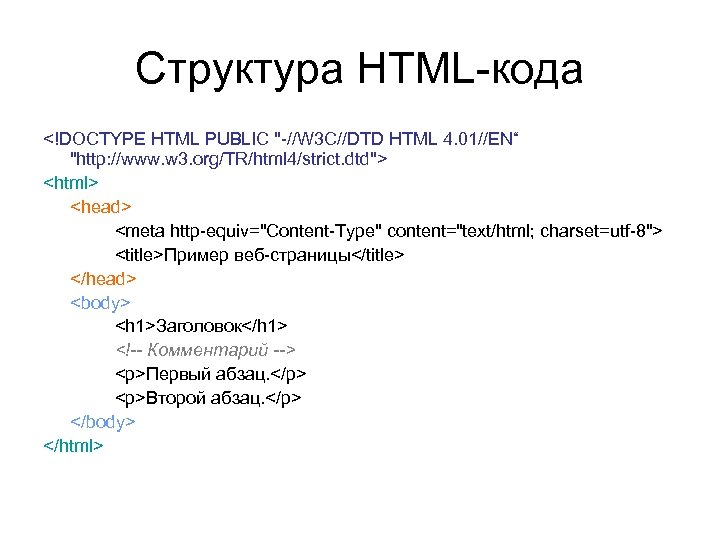
 Структура HTML-кода
Структура HTML-кода
Пример веб-страницы Заголовок Первый абзац.
Второй абзац.
 Структура HTML-кода Элемент предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа). Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, ведь HTML существует в нескольких версиях Тег определяет начало HTML-файла, внутри него хранится заголовок (
Структура HTML-кода Элемент предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа). Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, ведь HTML существует в нескольких версиях Тег определяет начало HTML-файла, внутри него хранится заголовок (
) и тело документа (). Заголовок документа, как еще называют блок , может содержать текст и теги, но содержимое этого раздела не показывается напрямую на странице, за исключением контейнера
. Тело документа <body> предназначено для размещения тегов и содержательной части веб-страницы. </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Тег (и) <тег атрибут1="значение" атрибут2="значение"> - одиночный тег <тег атрибут1="значение" атрибут2="значение">. . . </тег>" src="https://present5.com/presentation/4e974dd2f02bddbb8fa5ee8abbabdabc/image-7.jpg" alt="Тег (и) <тег атрибут1="значение" атрибут2="значение"> - одиночный тег <тег атрибут1="значение" атрибут2="значение">. . . </тег>" />
Тег (и) <тег атрибут1="значение" атрибут2="значение"> - одиночный тег <тег атрибут1="значение" атрибут2="значение">. . . </тег> - парный тег (контейнер) </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Правила применения тегов Для тегов любого типа действуют определенные правила их использования. Причем, некоторые" src="https://present5.com/presentation/4e974dd2f02bddbb8fa5ee8abbabdabc/image-8.jpg" alt="Правила применения тегов Для тегов любого типа действуют определенные правила их использования. Причем, некоторые" />
Правила применения тегов Для тегов любого типа действуют определенные правила их использования. Причем, некоторые правила обязательны для выполнения, а другие являются рекомендациями, т. е. их можно выполнять, а можно и нет. – – – – Атрибуты тегов и кавычки Теги можно писать как прописными, так и строчными символами Переносы строк Неизвестные теги и атрибуты Порядок тегов Закрывайте все теги Порядок атрибутов в тегах Формат атрибутов </p>
</div>
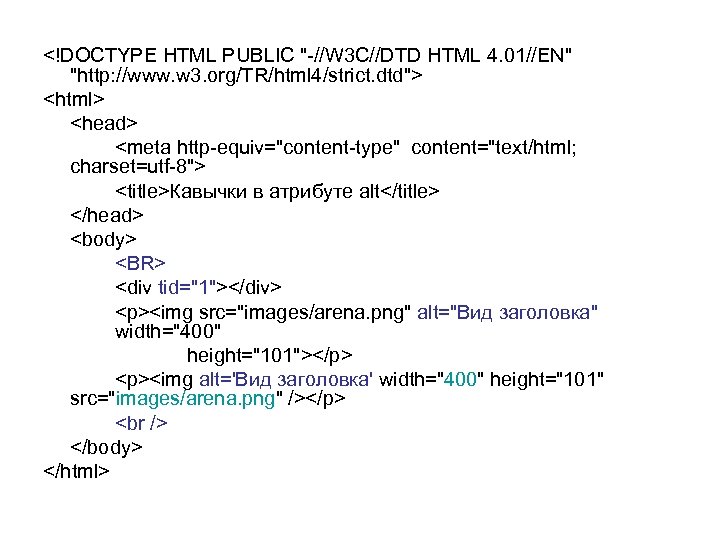
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="<!DOCTYPE HTML PUBLIC "-//W 3 C//DTD HTML 4. 01//EN" "http: //www. w 3. org/TR/html" src="https://present5.com/presentation/4e974dd2f02bddbb8fa5ee8abbabdabc/image-9.jpg" alt="<!DOCTYPE HTML PUBLIC "-//W 3 C//DTD HTML 4. 01//EN" "http: //www. w 3. org/TR/html" />
<!DOCTYPE HTML PUBLIC "-//W 3 C//DTD HTML 4. 01//EN" "http: //www. w 3. org/TR/html 4/strict. dtd"> <html> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"> <title>Кавычки в атрибуте alt 

 Типы тегов Каждый тег HTML принадлежит к определенной группе тегов, например, табличные теги направлены на формирование таблиц и не могут применяться для других целей. Условно теги делятся на следующие типы: – теги верхнего уровня – теги заголовка документа – блочные элементы – встроенные элементы – универсальные элементы – списки – таблицы
Типы тегов Каждый тег HTML принадлежит к определенной группе тегов, например, табличные теги направлены на формирование таблиц и не могут применяться для других целей. Условно теги делятся на следующие типы: – теги верхнего уровня – теги заголовка документа – блочные элементы – встроенные элементы – универсальные элементы – списки – таблицы
 Теги верхнего уровня - является контейнером, который заключает в себе всё содержимое вебстраницы, включая теги
Теги верхнего уровня - является контейнером, который заключает в себе всё содержимое вебстраницы, включая теги
и . Открывающий и закрывающий теги в документе необязательны, но хороший стиль диктует непременное их использование. - предназначен для хранения других элементов, цель которых — помочь браузеру в работе с данными. Также внутри контейнера находятся метатеги, которые используются для хранения информации, предназначенной для браузеров и поисковых систем. Например, механизмы поисковых систем обращаются к метатегам для получения описания сайта, ключевых слов и других данных. - предназначен для хранения содержания веб-страницы, отображаемого в окне браузера. Информацию, которую следует выводить в документе, следует располагать именно внутри контейнера . К такой информации относится текст, изображения, таблицы, списки и др.
 Теги заголовка документа
Теги заголовка документа
- используется для отображения строки текста в левом верхнем углу окна браузера. Такая строка сообщает пользователю название сайта и другую информацию, которую добавляет разработчик. <meta> - метатеги используются для хранения информации, предназначенной для браузеров и поисковых систем. Например, механизмы поисковых систем обращаются к метатегам для получения описания сайта, ключевых слов и других данных. <meta name="description" content="Сайт об HTML и создании сайтов"> <meta name="keywords" content="HTML, META, метатег, поисковая система"> <meta http-equiv="content-type" content="text/html; charset=utf-8"> </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Блочные элементы характеризуются тем, что занимают всю доступную ширину, высота элемента определяется его содержимым," src="https://present5.com/presentation/4e974dd2f02bddbb8fa5ee8abbabdabc/image-13.jpg" alt="Блочные элементы характеризуются тем, что занимают всю доступную ширину, высота элемента определяется его содержимым," />
Блочные элементы характеризуются тем, что занимают всю доступную ширину, высота элемента определяется его содержимым, и он всегда начинается с новой строки. – – – <DIV> - блочный элемент (слои) <H 1, … H 6> - заголовки <HR> - горизонтальная линия <P> - абзац (параграф) <PRE> - блок форматированного текста </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Встроенные элементы Встроенными называются такие элементы веб-страницы, которые являются непосредственной частью другого элемента, например," src="https://present5.com/presentation/4e974dd2f02bddbb8fa5ee8abbabdabc/image-14.jpg" alt="Встроенные элементы Встроенными называются такие элементы веб-страницы, которые являются непосредственной частью другого элемента, например," />
Встроенные элементы Встроенными называются такие элементы веб-страницы, которые являются непосредственной частью другого элемента, например, текстового абзаца. В основном они используются для изменения вида текста или его логического выделения. – – – – – <a> - ссылки <b>, <strong> - жирное выделение <big> - увеличение шрифта на 1 п - перевод строки <i>, <em> - курсивное начертание <img> - изображение <small> - уменьшение шрифта на 1 п <span> - тег, определяющий встроенный элемент <sup>, <sub> - верхний и нижний регистры </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Теги для списков Списком называется взаимосвязанный набор отдельных фраз или предложений, которые начинаются с" src="https://present5.com/presentation/4e974dd2f02bddbb8fa5ee8abbabdabc/image-15.jpg" alt="Теги для списков Списком называется взаимосвязанный набор отдельных фраз или предложений, которые начинаются с" />
Теги для списков Списком называется взаимосвязанный набор отдельных фраз или предложений, которые начинаются с маркера или цифры. Списки предоставляют возможность упорядочить и систематизировать разные данные и представить их в наглядном и удобном для пользователя виде. – <ol> - нумерованный список – <ul> - маркерованный список – <li> - элемент списка </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="Теги для таблиц Таблица состоит из строк и столбцов ячеек, которые могут содержать текст" src="https://present5.com/presentation/4e974dd2f02bddbb8fa5ee8abbabdabc/image-16.jpg" alt="Теги для таблиц Таблица состоит из строк и столбцов ячеек, которые могут содержать текст" />
Теги для таблиц Таблица состоит из строк и столбцов ячеек, которые могут содержать текст и рисунки. Обычно таблицы используются для упорядочения и представления табличных данных. – – <table> - контейнер для элементов таблицы <td> - ячейка таблицы <th> - заголовочная ячейка таблицы <tr> - контейнер для создания строки </p>
</div>
<div style="width: auto;" class="description columns twelve"><p><img class="imgdescription" title="" src="" alt="" />
</p>
</div>
</div>
<div id="inputform">
<script>$("#inputform").load("https://present5.com/wp-content/plugins/report-content/inc/report-form-aj.php");
</script>
</div>
</p>
<!--end entry-content-->
</div>
</article><!-- .post -->
</section><!-- #content -->
<div class="three columns">
<div class="widget-entry">
</div>
</div>
</div>
</div>
<!-- #content-wrapper -->
<footer id="footer" style="padding: 5px 0 5px;">
<div class="container">
<div class="columns twelve">
<!--noindex-->
<!--LiveInternet counter--><script type="text/javascript"><!--
document.write("<img src='//counter.yadro.ru/hit?t26.10;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";"+Math.random()+
"' alt='' title='"+" ' "+
"border='0' width='1' height='1'><\/a>")
//--></script><!--/LiveInternet-->
<a href="https://slidetodoc.com/" alt="Наш международный проект SlideToDoc.com!" target="_blank"><img src="https://present5.com/SlideToDoc.png"></a> <script>
$(window).load(function() {
var owl = document.getElementsByClassName('owl-carousel owl-theme owl-loaded owl-drag')[0];
document.getElementById("owlheader").insertBefore(owl, null);
$('#owlheader').css('display', 'inline-block');
});
</script>
<script type="text/javascript">
var yaParams = {'typepage': '1000_top_300k',
'author': '1000_top_300k'
};
</script>
<!-- Yandex.Metrika counter --> <script type="text/javascript" > (function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)}; m[i].l=1*new Date(); for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }} k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)}) (window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym"); ym(32395810, "init", { clickmap:true, trackLinks:true, accurateTrackBounce:true, webvisor:true }); </script> <noscript><div><img src="https://mc.yandex.ru/watch/32395810" style="position:absolute; left:-9999px;" alt="" /></div></noscript> <!-- /Yandex.Metrika counter -->
<!--/noindex-->
<nav id="top-nav">
<ul id="menu-top" class="top-menu clearfix">
</ul> </nav>
</div>
</div><!--.container-->
</footer>
<script type='text/javascript'>
/* <![CDATA[ */
var wpcf7 = {"apiSettings":{"root":"https:\/\/present5.com\/wp-json\/contact-form-7\/v1","namespace":"contact-form-7\/v1"}};
/* ]]> */
</script>
<script type='text/javascript' src='https://present5.com/wp-content/plugins/contact-form-7/includes/js/scripts.js?ver=5.1.4'></script>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/jquery.shuffle.js?ver=4.9.26'></script>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/scripts.js?ver=1.13'></script>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/shuffle.js?ver=4.9.26'></script>
<!--[if lt IE 9]>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/selectivizr.js?ver=1.0.2'></script>
<![endif]-->
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/notify.js?ver=1770483162'></script>
<script type='text/javascript'>
/* <![CDATA[ */
var my_ajax_object = {"ajax_url":"https:\/\/present5.com\/wp-admin\/admin-ajax.php","nonce":"33a1179831"};
/* ]]> */
</script>
<script type='text/javascript' src='https://present5.com/wp-content/themes/sampression-lite/lib/js/filer.js?ver=1770483162'></script>
</body>
</html>  HTML (от англ. Hyper Text Markup Language — «язык разметки гипертекста» ) — стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузером и отображается в виде документа, в удобной для человека форме.
HTML (от англ. Hyper Text Markup Language — «язык разметки гипертекста» ) — стандартный язык разметки документов во Всемирной паутине. Большинство веб-страниц создаются при помощи языка HTML (или XHTML). Язык HTML интерпретируется браузером и отображается в виде документа, в удобной для человека форме.  Версии HTML • RFC 1866 — HTML 2. 0, одобренный как стандарт 22 сентября 1995 года; • HTML 3. 2 — 14 января 1997 года; • HTML 4. 0 — 18 декабря 1997 года; • HTML 4. 01(изменения, причём более значительные, чем кажется на первый взгляд) — 24 декабря 1999 года; • ISO/IEC 15445: 2000 (так называемый ISO HTML, основан на HTML 4. 01 Strict) — 15 мая 2000 года. • HTML 5 — в разработке.
Версии HTML • RFC 1866 — HTML 2. 0, одобренный как стандарт 22 сентября 1995 года; • HTML 3. 2 — 14 января 1997 года; • HTML 4. 0 — 18 декабря 1997 года; • HTML 4. 01(изменения, причём более значительные, чем кажется на первый взгляд) — 24 декабря 1999 года; • ISO/IEC 15445: 2000 (так называемый ISO HTML, основан на HTML 4. 01 Strict) — 15 мая 2000 года. • HTML 5 — в разработке.  Инструментарий • Текстовый редактор. • Браузер для просмотра результатов. • Валидатор — программа для проверки синтаксиса HTML и выявления ошибок в коде (http: //validator. w 3. org). • Графический редактор. • Справочник по тегам HTML.
Инструментарий • Текстовый редактор. • Браузер для просмотра результатов. • Валидатор — программа для проверки синтаксиса HTML и выявления ошибок в коде (http: //validator. w 3. org). • Графический редактор. • Справочник по тегам HTML.  Инструментарий - firebug
Инструментарий - firebug  Структура HTML-кода
Структура HTML-кода  Структура HTML-кода Элемент предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа). Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, ведь HTML существует в нескольких версиях Тег определяет начало HTML-файла, внутри него хранится заголовок (
Структура HTML-кода Элемент предназначен для указания типа текущего документа — DTD (document type definition, описание типа документа). Это необходимо, чтобы браузер понимал, как следует интерпретировать текущую веб-страницу, ведь HTML существует в нескольких версиях Тег определяет начало HTML-файла, внутри него хранится заголовок ( Типы тегов Каждый тег HTML принадлежит к определенной группе тегов, например, табличные теги направлены на формирование таблиц и не могут применяться для других целей. Условно теги делятся на следующие типы: – теги верхнего уровня – теги заголовка документа – блочные элементы – встроенные элементы – универсальные элементы – списки – таблицы
Типы тегов Каждый тег HTML принадлежит к определенной группе тегов, например, табличные теги направлены на формирование таблиц и не могут применяться для других целей. Условно теги делятся на следующие типы: – теги верхнего уровня – теги заголовка документа – блочные элементы – встроенные элементы – универсальные элементы – списки – таблицы  Теги верхнего уровня - является контейнером, который заключает в себе всё содержимое вебстраницы, включая теги
Теги верхнего уровня - является контейнером, который заключает в себе всё содержимое вебстраницы, включая теги  Теги заголовка документа
Теги заголовка документа