Lesson_03_HTML-forms.pptx
- Количество слайдов: 13
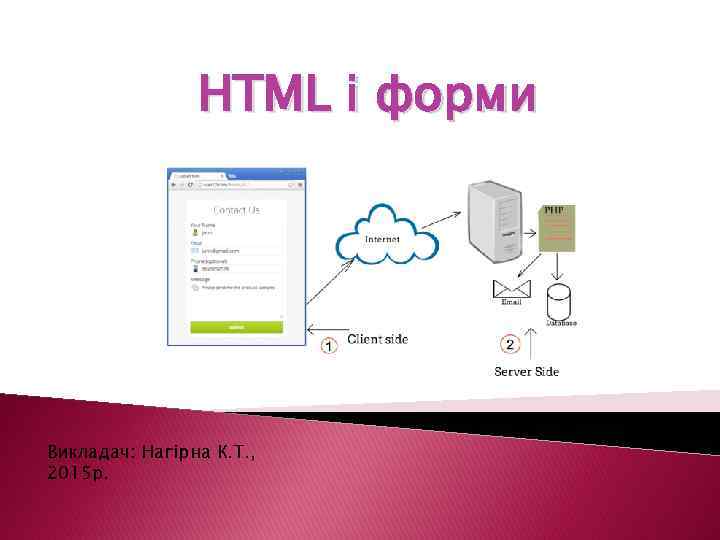
 HTML і форми Викладач: Нагірна К. Т. , 2015 р.
HTML і форми Викладач: Нагірна К. Т. , 2015 р.
 Призначення форм Форма призначена для обміну даними між користувачем і сервером Область застосування форм не обмежена відправкою даних на сервер, за допомогою клієнтських скриптів можна отримати доступ до будь-якого елементу форми, змінювати його і використавувати у своїх скриптах. Документ може містити будь-яку кількість форм, але одночасно на сервер може бути відправлена тільки одна форма. Отже, дані форма форм повинні бути незалежні один від одного.
Призначення форм Форма призначена для обміну даними між користувачем і сервером Область застосування форм не обмежена відправкою даних на сервер, за допомогою клієнтських скриптів можна отримати доступ до будь-якого елементу форми, змінювати його і використавувати у своїх скриптах. Документ може містити будь-яку кількість форм, але одночасно на сервер може бути відправлена тільки одна форма. Отже, дані форма форм повинні бути незалежні один від одного.
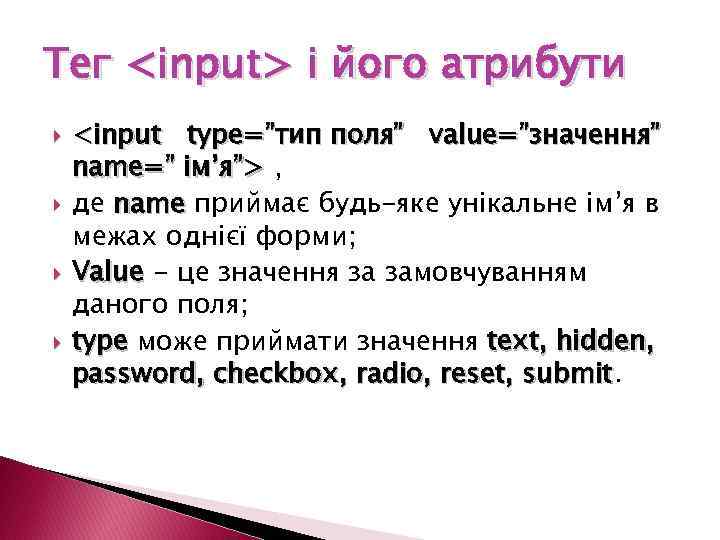
. . . Атрибут method може приймати" src="https://present5.com/presentation/134806094_424412229/image-3.jpg" alt="Форма та її елементи
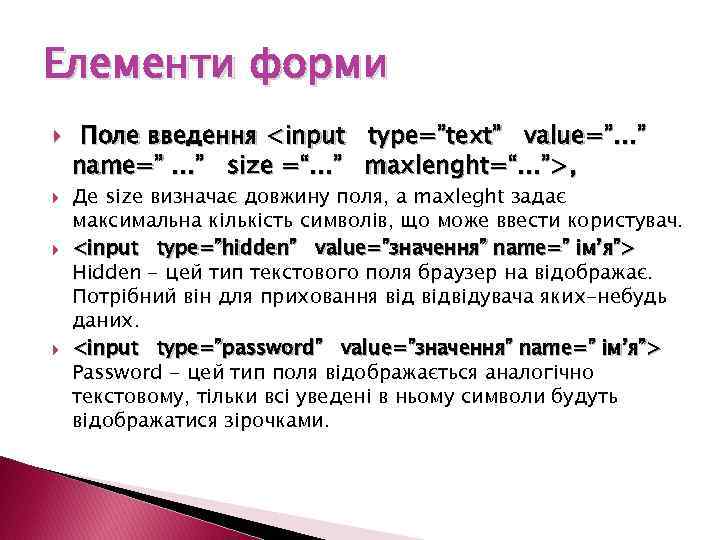
 Елементи форми Поле введення , Де size визначає довжину поля, а maxleght задає максимальна кількість символів, що може ввести користувач. Hidden - цей тип текстового поля браузер на відображає. Потрібний він для приховання відвідувача яких-небудь даних. Password - цей тип поля відображається аналогічно текстовому, тільки всі уведені в ньому символи будуть відображатися зірочками.
Елементи форми Поле введення , Де size визначає довжину поля, а maxleght задає максимальна кількість символів, що може ввести користувач. Hidden - цей тип текстового поля браузер на відображає. Потрібний він для приховання відвідувача яких-небудь даних. Password - цей тип поля відображається аналогічно текстовому, тільки всі уведені в ньому символи будуть відображатися зірочками.
 Елементи форми Прапорці Checkbox - браузер відображає цей тип поля квадратом, у якому можна поставити прапорець. Якщо поставити прапорець у це поле, то value прийме значення checked. Радіокнопки Radio – на відміну від checkbox тільки одне з декількох полів radio може бути включено Кнопка ОК! Submit - відображає кнопку, при натисканні на яку всі дані з форми відправляються сценарію, зазначеному в атрибуті action тега
Елементи форми Прапорці Checkbox - браузер відображає цей тип поля квадратом, у якому можна поставити прапорець. Якщо поставити прапорець у це поле, то value прийме значення checked. Радіокнопки Radio – на відміну від checkbox тільки одне з декількох полів radio може бути включено Кнопка ОК! Submit - відображає кнопку, при натисканні на яку всі дані з форми відправляються сценарію, зазначеному в атрибуті action тега
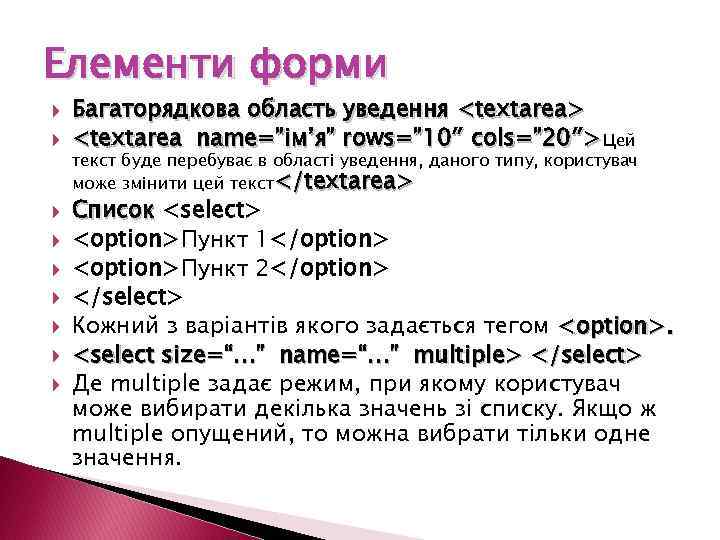
 Елементи форми Багаторядкова область уведення Список Кожний з варіантів якого задається тегом
Елементи форми Багаторядкова область уведення Список Кожний з варіантів якого задається тегом
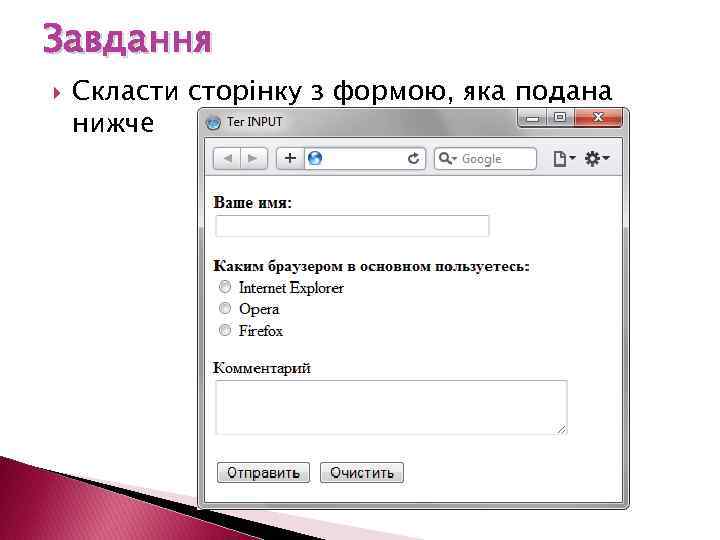
 Завдання Скласти сторінку з формою, яка подана нижче
Завдання Скласти сторінку з формою, яка подана нижче
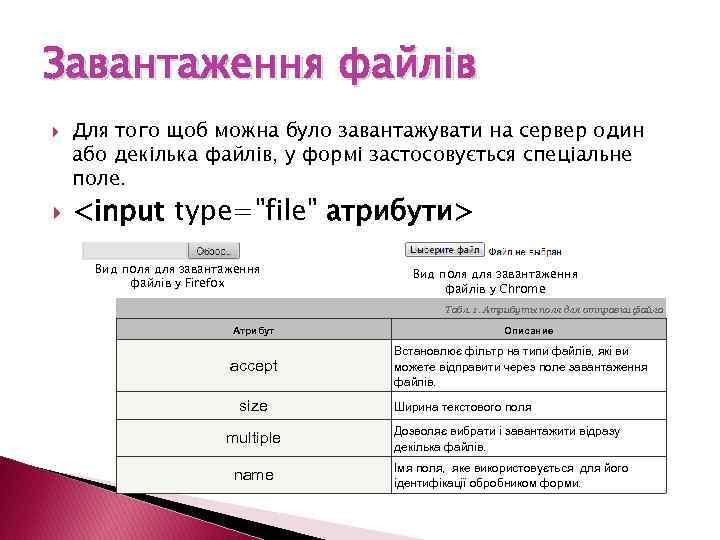
 Завантаження файлів Для того щоб можна було завантажувати на сервер один або декілька файлів, у формі застосовується спеціальне поле. Вид поля для завантаження файлів у Firefox Вид поля для завантаження файлів у Chrome Табл. 1. Атрибуты поля для отправки файла Атрибут accept size multiple name Описание Встановлює фільтр на типи файлів, які ви можете відправити через поле завантаження файлів. Ширина текстового поля Дозволяє вибрати і завантажити відразу декілька файлів. Імя поля, яке використовується для його ідентифікації обробником форми.
Завантаження файлів Для того щоб можна було завантажувати на сервер один або декілька файлів, у формі застосовується спеціальне поле. Вид поля для завантаження файлів у Firefox Вид поля для завантаження файлів у Chrome Табл. 1. Атрибуты поля для отправки файла Атрибут accept size multiple name Описание Встановлює фільтр на типи файлів, які ви можете відправити через поле завантаження файлів. Ширина текстового поля Дозволяє вибрати і завантажити відразу декілька файлів. Імя поля, яке використовується для його ідентифікації обробником форми.
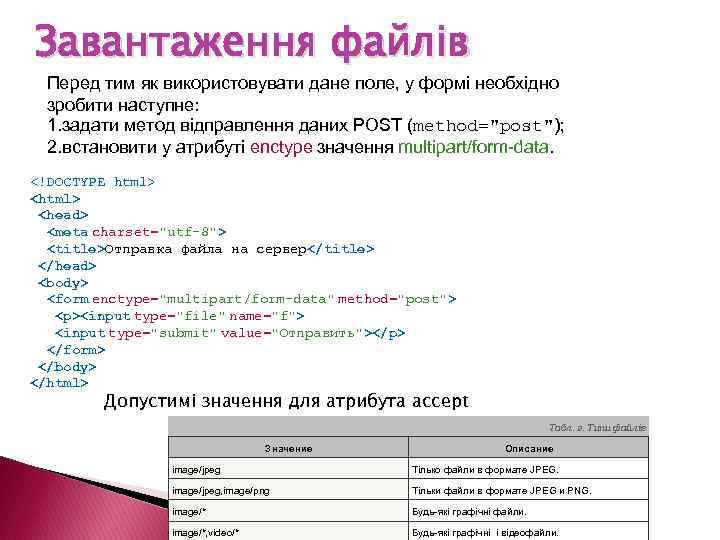
 Завантаження файлів Перед тим як використовувати дане поле, у формі необхідно зробити наступне: 1. задати метод відправлення даних POST (method="post"); 2. встановити у атрибуті enctype значення multipart/form-data.
Завантаження файлів Перед тим як використовувати дане поле, у формі необхідно зробити наступне: 1. задати метод відправлення даних POST (method="post"); 2. встановити у атрибуті enctype значення multipart/form-data.