 HTML и CSS
HTML и CSS
 КОНСОРЦИУМ W 3 C Направления и парадигма деятельности • Деятельность консорциума W 3 C сосредоточена на поддержке, продвижении и развитии платформы для сетевых информационных технологий, именуемой World Wide Web – WWW • Официальная парадигма деятельности консорциума предусматривает, как и у других сообществ поддержки Интернета, принцип открытой разработки стандартов, а также систему принципов и инициатив, нацеленных на продвижение технологий Web по целому спектру возможных направлений
КОНСОРЦИУМ W 3 C Направления и парадигма деятельности • Деятельность консорциума W 3 C сосредоточена на поддержке, продвижении и развитии платформы для сетевых информационных технологий, именуемой World Wide Web – WWW • Официальная парадигма деятельности консорциума предусматривает, как и у других сообществ поддержки Интернета, принцип открытой разработки стандартов, а также систему принципов и инициатив, нацеленных на продвижение технологий Web по целому спектру возможных направлений
 КОНСОРЦИУМ W 3 C Принцип «Веб для всех» • Данный принцип предполагает доступность Web для всех, независимо от аппаратного и программного обеспечения, сетевой инфраструктуры, языка, местонахождения, сферы деятельности и культурных обычаев, в том числе для людей с ограниченными физическими и умственными возможностями.
КОНСОРЦИУМ W 3 C Принцип «Веб для всех» • Данный принцип предполагает доступность Web для всех, независимо от аппаратного и программного обеспечения, сетевой инфраструктуры, языка, местонахождения, сферы деятельности и культурных обычаев, в том числе для людей с ограниченными физическими и умственными возможностями.
 КОНСОРЦИУМ W 3 C Принцип «Веб на всем» • Данный принцип предполагает возможность эффективного доступа к Web для широкого спектра пользовательских устройств - от десктопов и телевизоров до мобильных телефонов, смартфонов и встраиваемых устройств, с максимальной взаимной адаптацией Web-контента и пользовательского интерфейса. Принцип «Веб для взаимодействия» • Данный принцип предполагает не только возможность доступа пользователей к Web в режиме «read only» , но и предоставление им широких возможностей по созданию собственного контента, совместной работе и совместному использованию ресурсов. Инициативы «Веб данных» , «Веб сервисов» и «Веб доверия» • Данные инициативы направлены на расширение сфер использования Веб и повышение безопасности на основе широкого использования экосистемы XML и концепции Semantic Web (Семантическая паутина).
КОНСОРЦИУМ W 3 C Принцип «Веб на всем» • Данный принцип предполагает возможность эффективного доступа к Web для широкого спектра пользовательских устройств - от десктопов и телевизоров до мобильных телефонов, смартфонов и встраиваемых устройств, с максимальной взаимной адаптацией Web-контента и пользовательского интерфейса. Принцип «Веб для взаимодействия» • Данный принцип предполагает не только возможность доступа пользователей к Web в режиме «read only» , но и предоставление им широких возможностей по созданию собственного контента, совместной работе и совместному использованию ресурсов. Инициативы «Веб данных» , «Веб сервисов» и «Веб доверия» • Данные инициативы направлены на расширение сфер использования Веб и повышение безопасности на основе широкого использования экосистемы XML и концепции Semantic Web (Семантическая паутина).
 Semantic Web (Семантическая паутина) • Семантическая паутина — это надстройка над существующей Всемирной паутиной, которая призвана сделать размещённую в сети информацию более понятной для компьютеров. • Семантическая вёрстка, или семантический HTMLкод, — это подход к созданию веб-страниц на языке HTML, основанный на использовании HTML-тегов в соответствии с их семантикой (предназначением)], а также предполагающий логичную и последовательную иерархию страницы
Semantic Web (Семантическая паутина) • Семантическая паутина — это надстройка над существующей Всемирной паутиной, которая призвана сделать размещённую в сети информацию более понятной для компьютеров. • Семантическая вёрстка, или семантический HTMLкод, — это подход к созданию веб-страниц на языке HTML, основанный на использовании HTML-тегов в соответствии с их семантикой (предназначением)], а также предполагающий логичную и последовательную иерархию страницы
 НОВОЕ В HTML 5
НОВОЕ В HTML 5
 Особенности HTML 5 • Он более простой, более простая структура элементов на странице, что упрощает создание и отладку кода. • Он предоставляет стандартные элементы для медиа объектов, которые ранее требовали установки отдельных плагинов, которые приходилось постоянно обновлять. • В нем есть своя интеграция с интерфейсами, которые могут понадобиться в современных приложениях. Как пример можно привести геолокацию, которая позволяет браузеру определить местоположение пользователю (его координаты). Ранее это можно было сделать только через GPS.
Особенности HTML 5 • Он более простой, более простая структура элементов на странице, что упрощает создание и отладку кода. • Он предоставляет стандартные элементы для медиа объектов, которые ранее требовали установки отдельных плагинов, которые приходилось постоянно обновлять. • В нем есть своя интеграция с интерфейсами, которые могут понадобиться в современных приложениях. Как пример можно привести геолокацию, которая позволяет браузеру определить местоположение пользователю (его координаты). Ранее это можно было сделать только через GPS.
 Основные преимущества HTML 5 для разработчиков Улучшенная семантика для элементов: • Для упрощения и улучшения понимания кода были внесены улучшения в семантические роли различных существующих элементов. Section, article, nav и header – это новые элементы, которые заменили большинство из ныне устаревших div элементов. Расширенная поддержка функций веб-приложений: • Одной из главных целей HTML 5 было создание возможности функционирования браузеров в качестве платформы для приложений. при использовании HTML 5 нет смысла использовать какие-либо JS или Flash расширения (как это было в HTML 4), поскольку в HTML 5 присутствуют элементы, которые обеспечивают все эти функции.
Основные преимущества HTML 5 для разработчиков Улучшенная семантика для элементов: • Для упрощения и улучшения понимания кода были внесены улучшения в семантические роли различных существующих элементов. Section, article, nav и header – это новые элементы, которые заменили большинство из ныне устаревших div элементов. Расширенная поддержка функций веб-приложений: • Одной из главных целей HTML 5 было создание возможности функционирования браузеров в качестве платформы для приложений. при использовании HTML 5 нет смысла использовать какие-либо JS или Flash расширения (как это было в HTML 4), поскольку в HTML 5 присутствуют элементы, которые обеспечивают все эти функции.
 Основные преимущества HTML 5 для разработчиков Создание мобильных сайтов стало проще: • Благодаря тому, что код HTML 5 теперь лучше поддерживается маломощными электронными устройствами, такими как смартфоны и планшеты. Настраиваемые атрибуты данных: • Добавление пользовательских атрибутов было возможно и до появления HTML 5, но оно было связано с определенным риском, к примеру, в HTML 4 пользовательские атрибуты могли приводить к остановке рендера страницы или что еще хуже, могли стать причиной неправильной работы документа. • Теперь, благодаря этому атрибуту могут быть включены пользовательские данные, что дает разработчикам больше возможностей сделать привлекательные и эффективные страницы, без лишних запросов на сервер или вызовов Ajax.
Основные преимущества HTML 5 для разработчиков Создание мобильных сайтов стало проще: • Благодаря тому, что код HTML 5 теперь лучше поддерживается маломощными электронными устройствами, такими как смартфоны и планшеты. Настраиваемые атрибуты данных: • Добавление пользовательских атрибутов было возможно и до появления HTML 5, но оно было связано с определенным риском, к примеру, в HTML 4 пользовательские атрибуты могли приводить к остановке рендера страницы или что еще хуже, могли стать причиной неправильной работы документа. • Теперь, благодаря этому атрибуту могут быть включены пользовательские данные, что дает разработчикам больше возможностей сделать привлекательные и эффективные страницы, без лишних запросов на сервер или вызовов Ajax.
 Преимущества HTML 5 для обычного пользователя • Мобильные браузеры теперь работают более стабильно, чем стандартные приложения. До появления HTML 5 ситуация была иная. • Сегодня ставка на адаптивные сайты (дружелюбные к мобильным устройствам) очень высока, так как почти 30 процентов пользователей мобильных устройств не хотят загружать специальные приложения. • Искоренение необходимости использования Adobe Flash позволяет разработчикам обеспечить более эстетичный пользовательский интерфейс. Использование Java. Script и MPEG 4 в сочетании с HTML 5 сделало жизнь пользователей намного лучше. • Возможность поддержки собственных аудио и видео элементов означает, что пользователям не придется загружать дополнительные плагины для просмотра мультимедиа на вашем сайте. Поддержка мультимедиа, предоставляемая HTML 5, является одной из самых значимых причин, по которой он используется намного чаще чем HTML.
Преимущества HTML 5 для обычного пользователя • Мобильные браузеры теперь работают более стабильно, чем стандартные приложения. До появления HTML 5 ситуация была иная. • Сегодня ставка на адаптивные сайты (дружелюбные к мобильным устройствам) очень высока, так как почти 30 процентов пользователей мобильных устройств не хотят загружать специальные приложения. • Искоренение необходимости использования Adobe Flash позволяет разработчикам обеспечить более эстетичный пользовательский интерфейс. Использование Java. Script и MPEG 4 в сочетании с HTML 5 сделало жизнь пользователей намного лучше. • Возможность поддержки собственных аудио и видео элементов означает, что пользователям не придется загружать дополнительные плагины для просмотра мультимедиа на вашем сайте. Поддержка мультимедиа, предоставляемая HTML 5, является одной из самых значимых причин, по которой он используется намного чаще чем HTML.
 Новые элементы html 5 позволяют быстрее создавать разметку для страницы, она становиться проще, более понятна и упрощается процесс отладки. Вот некоторые новые теги: •
Новые элементы html 5 позволяют быстрее создавать разметку для страницы, она становиться проще, более понятна и упрощается процесс отладки. Вот некоторые новые теги: •
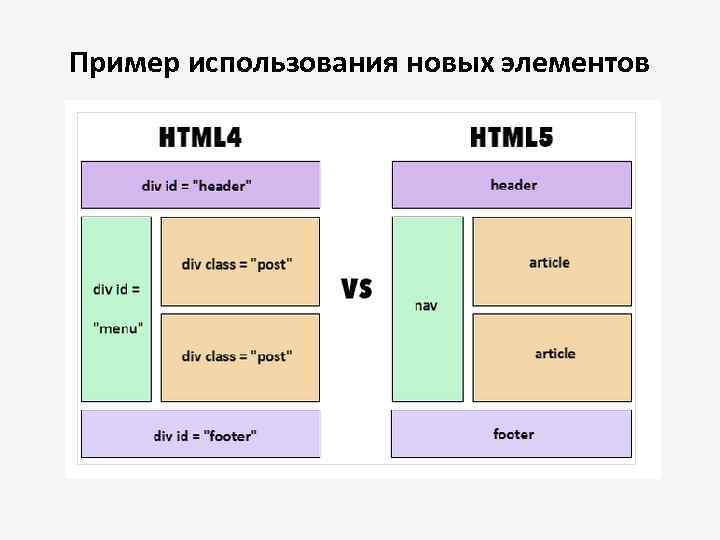
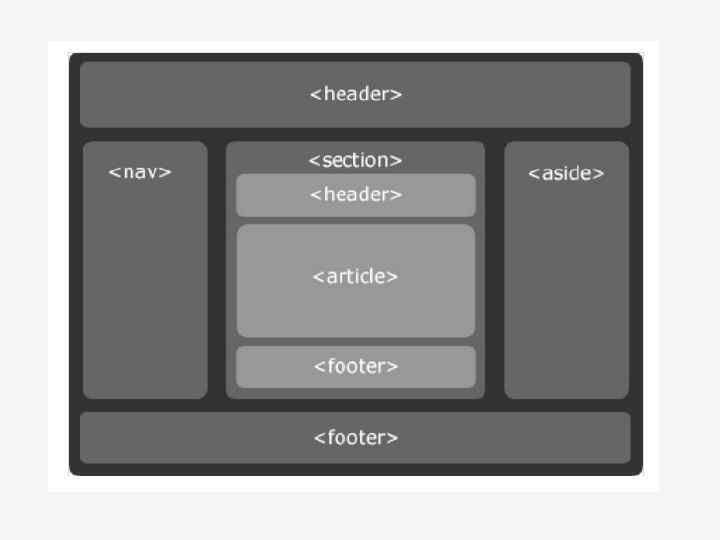
 Пример использования новых элементов
Пример использования новых элементов

 HTML 5 Элементы уровня блока •
HTML 5 Элементы уровня блока •
 HTML 5 Элементы уровня блока •
HTML 5 Элементы уровня блока •
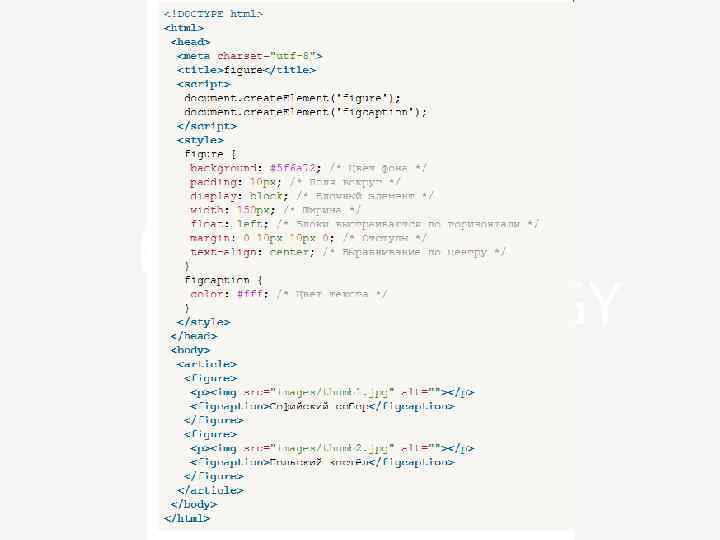
 пример
пример
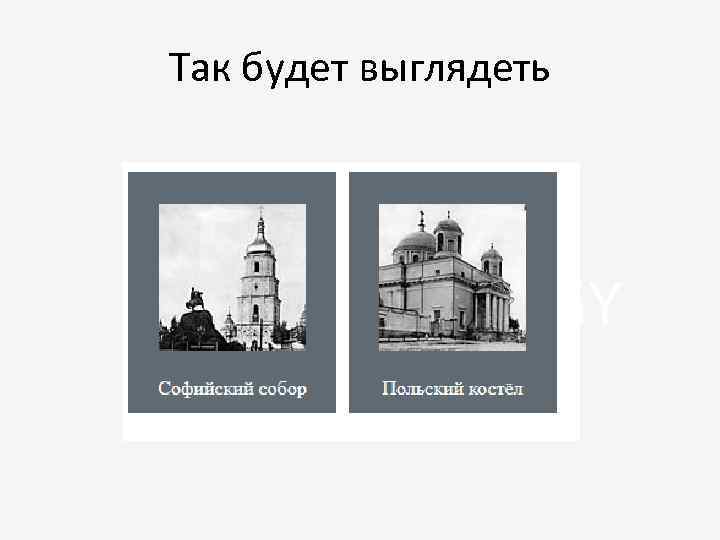
 Так будет выглядеть
Так будет выглядеть
 HTML 5 Элементы уровня текста • (
HTML 5 Элементы уровня текста • (
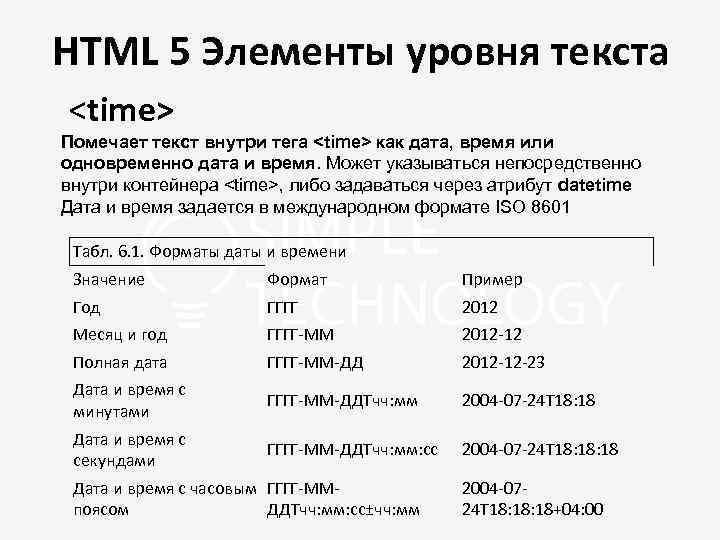
 HTML 5 Элементы уровня текста
HTML 5 Элементы уровня текста
 HTML 5 Элементы уровня текста •
HTML 5 Элементы уровня текста •
 Мультимедийные теги В HTML 5 имеется два новых тэга, предназначенных для вывода мультимедиа
Мультимедийные теги В HTML 5 имеется два новых тэга, предназначенных для вывода мультимедиа
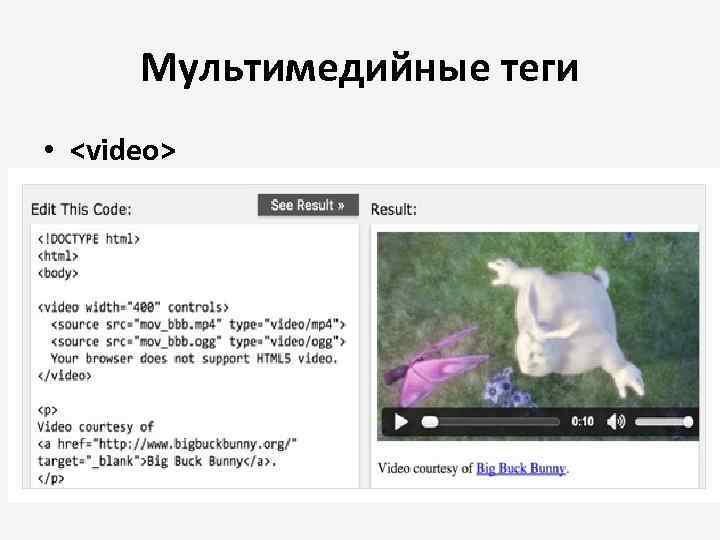
 Мультимедийные теги •
Мультимедийные теги •
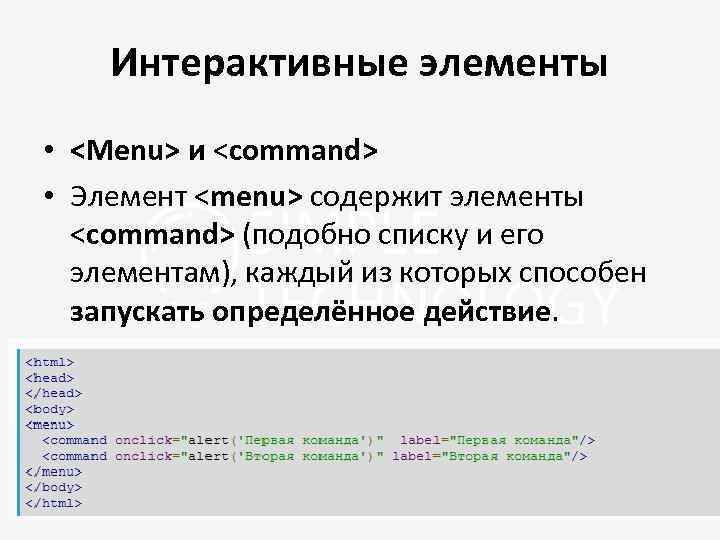
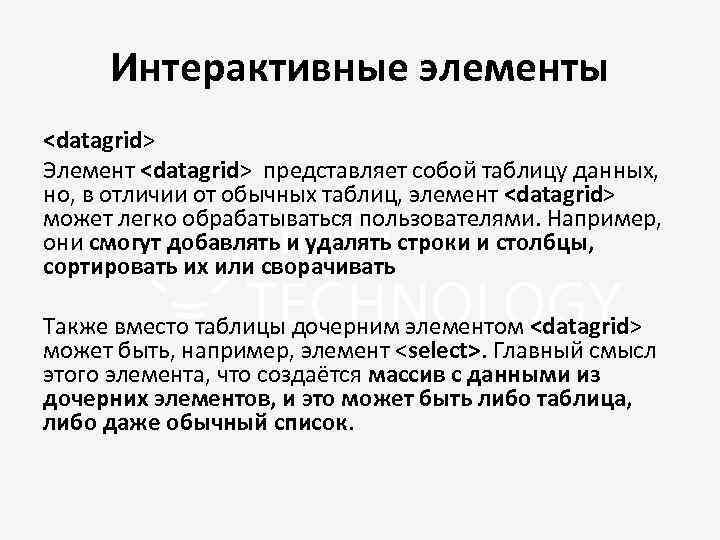
 Интерактивные элементы •
Интерактивные элементы •
 Интерактивные элементы • Соответственно, атрибут label отвечает за заголовок команды, а атрибут onclick обрабатывает событие "Щелчок мыши". • Здесь при нажатии, например, по метке "Первая команда" выскочит окно, в котором будет написано: "Первая команда". • Благодаря элементам
Интерактивные элементы • Соответственно, атрибут label отвечает за заголовок команды, а атрибут onclick обрабатывает событие "Щелчок мыши". • Здесь при нажатии, например, по метке "Первая команда" выскочит окно, в котором будет написано: "Первая команда". • Благодаря элементам
 Интерактивные элементы
Интерактивные элементы
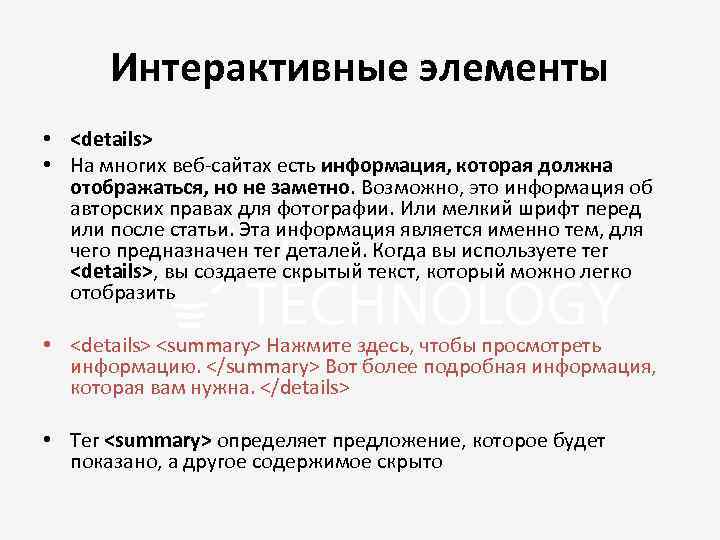
 Интерактивные элементы •
Интерактивные элементы • Нажмите здесь, чтобы просмотреть информацию.
Вот более подробная информация, которая вам нужна. определяет предложение, которое будет показано, а другое содержимое скрыто
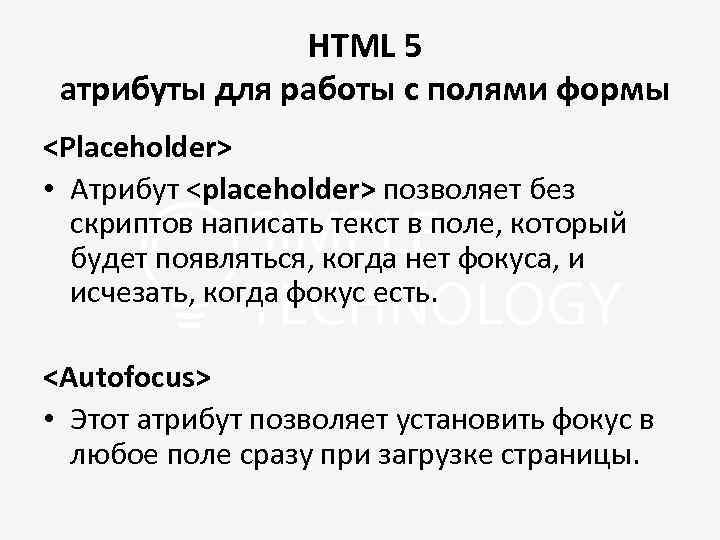
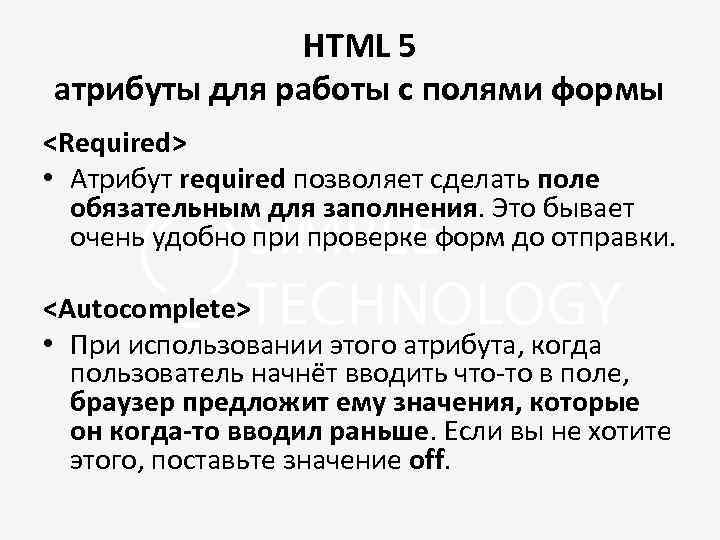
 HTML 5 атрибуты для работы с полями формы
HTML 5 атрибуты для работы с полями формы
 HTML 5 атрибуты для работы с полями формы
HTML 5 атрибуты для работы с полями формы
 HTML 5 атрибуты для работы с полями формы
HTML 5 атрибуты для работы с полями формы
 Новые значения атрибута type Email. input с типом email ничем не отличается от типа text, за исключением лишь того, что данные сами будут проверяться перед отправкой формы. Если там будет не email, то браузер нам скажет об этом. Url. Поле с типом url, как и email, ничем не отличается, но проверяет, url ли введён или что-то другое. Tel. Поле с этим типом определяет телефонный номер Search. Этот тип ничем особенным не отличается кроме того, что, когда вы начнёте вводить что-нибудь в поле, то справа у вас появится крестик, позволяющий его мгновенно очистить.
Новые значения атрибута type Email. input с типом email ничем не отличается от типа text, за исключением лишь того, что данные сами будут проверяться перед отправкой формы. Если там будет не email, то браузер нам скажет об этом. Url. Поле с типом url, как и email, ничем не отличается, но проверяет, url ли введён или что-то другое. Tel. Поле с этим типом определяет телефонный номер Search. Этот тип ничем особенным не отличается кроме того, что, когда вы начнёте вводить что-нибудь в поле, то справа у вас появится крестик, позволяющий его мгновенно очистить.
 Новые значения атрибута type Number. Поле с этим типом подразумевает ввод чисел. В этом поле справа появятся две стрелочки, которые помогут указать число. Его преимуществом будут атрибуты min, max и step, которые позволяют задать минимальное, максимальное значение и шаг. Range. Поле range уже отличается. Оно будет представлено в виде ползунка, который вы можете двигать и тем самым выбирать нужные вам значения. Атрибуты у него такие же, как и у number. Color - очень полезное значение атрибута type. Вы увидите прямоугольник, нажав на который у вас появится палитра, где вы можете выбрать цвет. Это очень удобно.
Новые значения атрибута type Number. Поле с этим типом подразумевает ввод чисел. В этом поле справа появятся две стрелочки, которые помогут указать число. Его преимуществом будут атрибуты min, max и step, которые позволяют задать минимальное, максимальное значение и шаг. Range. Поле range уже отличается. Оно будет представлено в виде ползунка, который вы можете двигать и тем самым выбирать нужные вам значения. Атрибуты у него такие же, как и у number. Color - очень полезное значение атрибута type. Вы увидите прямоугольник, нажав на который у вас появится палитра, где вы можете выбрать цвет. Это очень удобно.
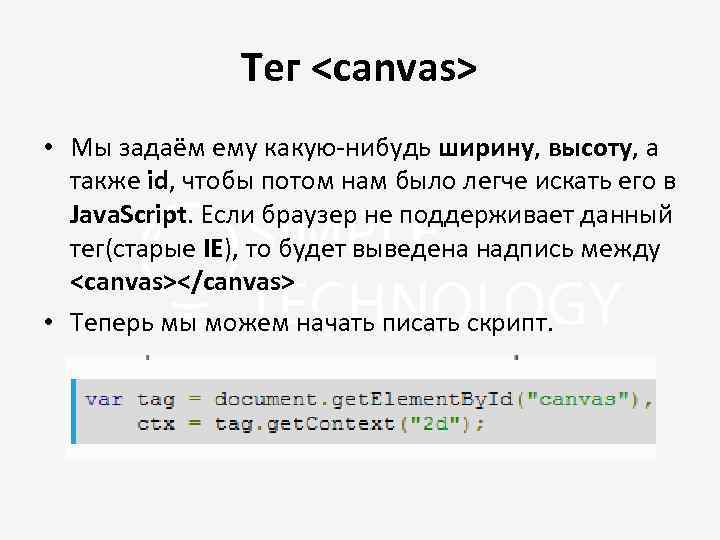
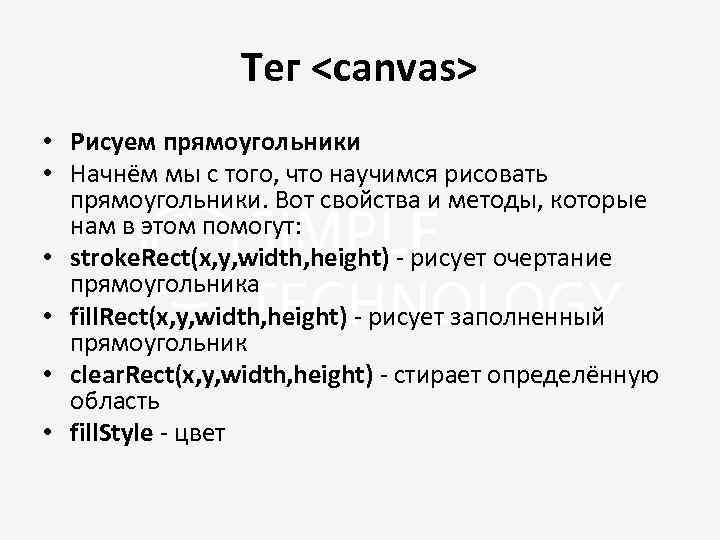
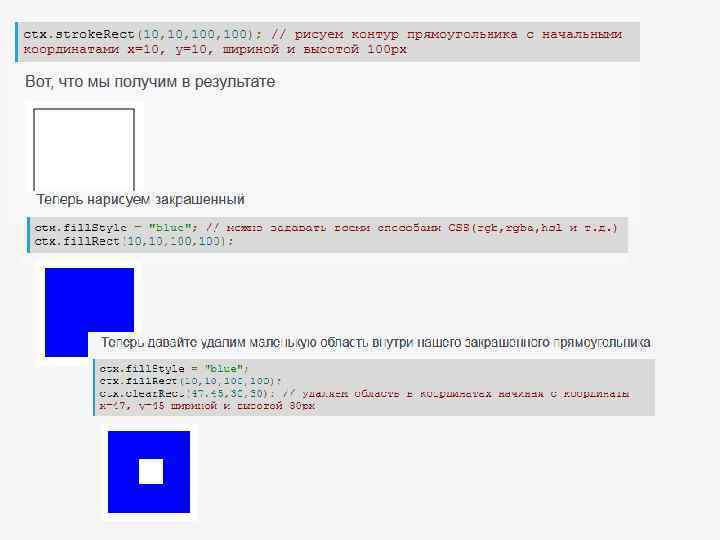
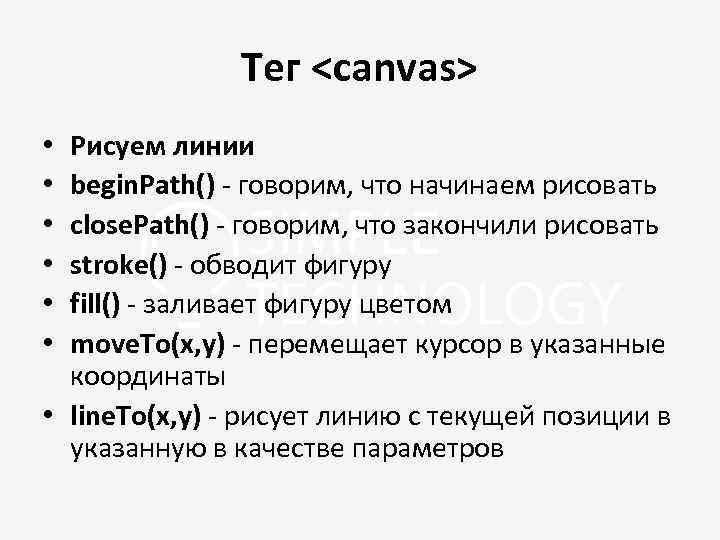
 Тег
Тег
 Тег
Тег
 Тег
Тег

 Тег
Тег
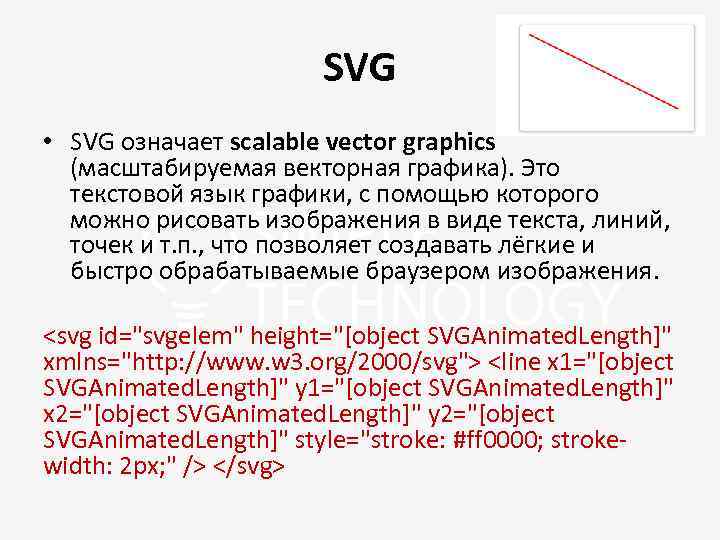
 SVG • SVG означает scalable vector graphics (масштабируемая векторная графика). Это текстовой язык графики, с помощью которого можно рисовать изображения в виде текста, линий, точек и т. п. , что позволяет создавать лёгкие и быстро обрабатываемые браузером изображения.
SVG • SVG означает scalable vector graphics (масштабируемая векторная графика). Это текстовой язык графики, с помощью которого можно рисовать изображения в виде текста, линий, точек и т. п. , что позволяет создавать лёгкие и быстро обрабатываемые браузером изображения.
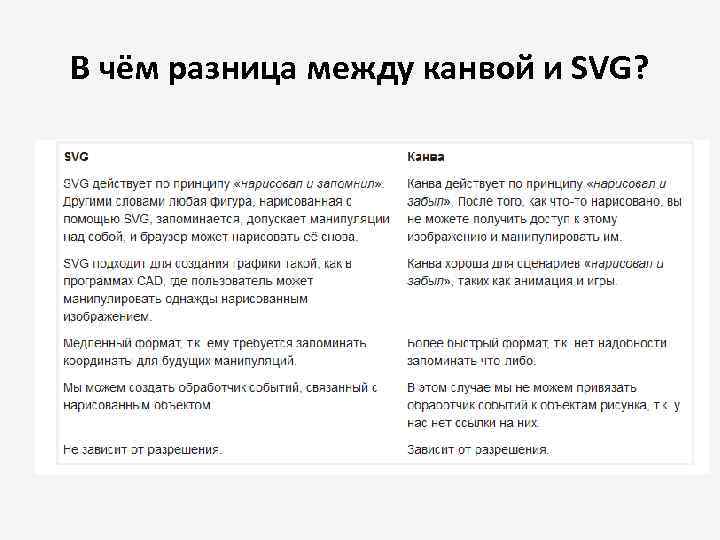
 В чём разница между канвой и SVG?
В чём разница между канвой и SVG?
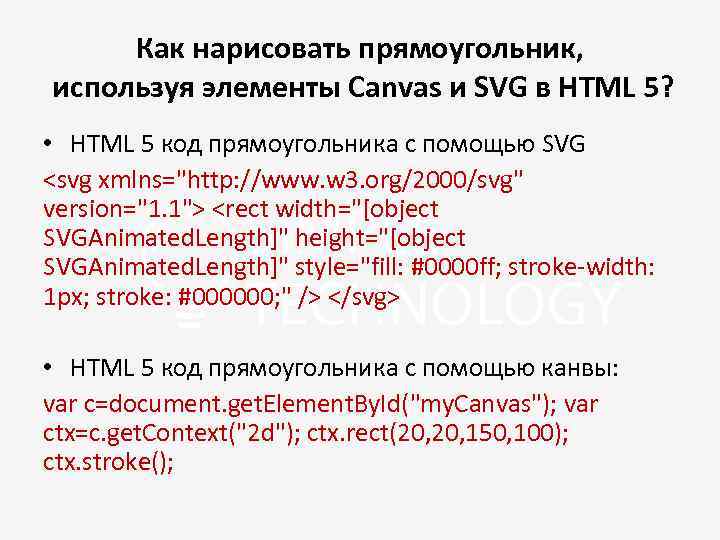
 Как нарисовать прямоугольник, используя элементы Canvas и SVG в HTML 5? • HTML 5 код прямоугольника с помощью SVG • HTML 5 код прямоугольника с помощью канвы: var c=document. get. Element. By. Id("my. Canvas"); var ctx=c. get. Context("2 d"); ctx. rect(20, 150, 100); ctx. stroke();
Как нарисовать прямоугольник, используя элементы Canvas и SVG в HTML 5? • HTML 5 код прямоугольника с помощью SVG • HTML 5 код прямоугольника с помощью канвы: var c=document. get. Element. By. Id("my. Canvas"); var ctx=c. get. Context("2 d"); ctx. rect(20, 150, 100); ctx. stroke();
 Атрибуты • Reversed. Этот атрибут применяется к нумерованным спискам, и он просто меняет их порядок. • Contenteditable. Данный атрибут позволяет менять содержимое прямо на странице. • Hidden. Данный атрибут просто скрывает любой элемент на странице, к которому он будет применен.
Атрибуты • Reversed. Этот атрибут применяется к нумерованным спискам, и он просто меняет их порядок. • Contenteditable. Данный атрибут позволяет менять содержимое прямо на странице. • Hidden. Данный атрибут просто скрывает любой элемент на странице, к которому он будет применен.
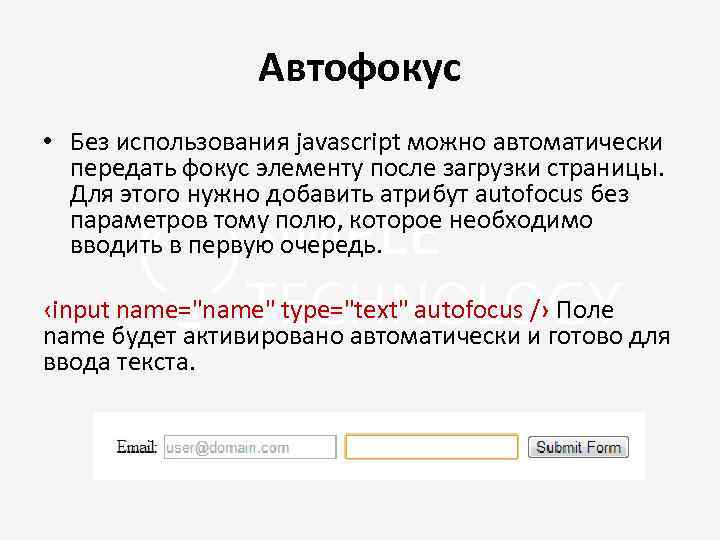
 Автофокус • Без использования javascript можно автоматически передать фокус элементу после загрузки страницы. Для этого нужно добавить атрибут autofocus без параметров тому полю, которое необходимо вводить в первую очередь. ‹input name="name" type="text" autofocus /› Поле name будет активировано автоматически и готово для ввода текста.
Автофокус • Без использования javascript можно автоматически передать фокус элементу после загрузки страницы. Для этого нужно добавить атрибут autofocus без параметров тому полю, которое необходимо вводить в первую очередь. ‹input name="name" type="text" autofocus /› Поле name будет активировано автоматически и готово для ввода текста.
 Локальное хранилище на HTML 5 • Local. Storage - локальное хранилище. Т. е. это специально отведенное место в браузере(что-то вроде небольшой базы данных), где мы можем записывать, читать и удалять какие-то данные. На самом деле, локальное хранилище очень похоже на COOKIE, но есть отличия. • Cookie очень ограничены. В одной cookie может быть всего 4096 символов, а их количество на один домен примерно 30 -50 в зависимости от браузера. • В локальном хранилище мы можем хранить 5 -10 мб или даже больше на длительное время.
Локальное хранилище на HTML 5 • Local. Storage - локальное хранилище. Т. е. это специально отведенное место в браузере(что-то вроде небольшой базы данных), где мы можем записывать, читать и удалять какие-то данные. На самом деле, локальное хранилище очень похоже на COOKIE, но есть отличия. • Cookie очень ограничены. В одной cookie может быть всего 4096 символов, а их количество на один домен примерно 30 -50 в зависимости от браузера. • В локальном хранилище мы можем хранить 5 -10 мб или даже больше на длительное время.
 Локальное хранилище на HTML 5 • Самое большое отличие cookie от local. Storage - это то, что первый работает с сервером, а второй нет, хотя это тоже можно сделать. • Используйте локальное хранилище там, где вам не нужна тесная работа с сервером, а нужно хранить какие-то временные данные
Локальное хранилище на HTML 5 • Самое большое отличие cookie от local. Storage - это то, что первый работает с сервером, а второй нет, хотя это тоже можно сделать. • Используйте локальное хранилище там, где вам не нужна тесная работа с сервером, а нужно хранить какие-то временные данные
 Локальное хранилище на HTML 5 • Как использовать local. Storage Хранятся данные также, как и в cookie - ключ: значение. Чтобы добавить новое значение, напишите так: local. Storage. set. Item('ключ', 'значение'); Мы используем объект local. Storage и его метод set. Item, куда передаем ключ и значение. Чтобы получить данные, пишем следующее: var value = local. Storage. get. Item('ключ'); В результате, в переменную value попадет значение, которое хранится под ключом, который мы передаем в метод get. Item.
Локальное хранилище на HTML 5 • Как использовать local. Storage Хранятся данные также, как и в cookie - ключ: значение. Чтобы добавить новое значение, напишите так: local. Storage. set. Item('ключ', 'значение'); Мы используем объект local. Storage и его метод set. Item, куда передаем ключ и значение. Чтобы получить данные, пишем следующее: var value = local. Storage. get. Item('ключ'); В результате, в переменную value попадет значение, которое хранится под ключом, который мы передаем в метод get. Item.
 • Drag and Drop Многие привыкли, что могут на рабочем столе перетаскивать файлы или папки, и бросать их в корзину или другую папку. Теперь такая возможность, на уровне движка, появилась и в браузерах. Называется она Drag and Drop. До сих пор, её нельзя было сделать без плагинов, или Java. Script-библиотеки. • Geolocation Появилось API, позволяющее веб-приложению определять Ваше текущее географическое положение. Этот механизм задействует различные пути для выяснения где находится клиент. Начиная от серверов, которые хранят информацию о расположении и устройств GPS, которые могут быть встроены в ваш гаджет, заканчивая точками доступа для беспроводного подключения. • Web workers Это специальная технология Java. Script, которая реализует многопоточность. Она снимает тормоза с пользовательского интерфейса, так как некоторые задачи теперь могут выполняться в фоновом режиме в дополнительных потоках. • Кроссдокументные сообщения Эта технология позволяет работать веб-приложениям, которые обмениваются данными на стороне пользователя, с другими сайтами.
• Drag and Drop Многие привыкли, что могут на рабочем столе перетаскивать файлы или папки, и бросать их в корзину или другую папку. Теперь такая возможность, на уровне движка, появилась и в браузерах. Называется она Drag and Drop. До сих пор, её нельзя было сделать без плагинов, или Java. Script-библиотеки. • Geolocation Появилось API, позволяющее веб-приложению определять Ваше текущее географическое положение. Этот механизм задействует различные пути для выяснения где находится клиент. Начиная от серверов, которые хранят информацию о расположении и устройств GPS, которые могут быть встроены в ваш гаджет, заканчивая точками доступа для беспроводного подключения. • Web workers Это специальная технология Java. Script, которая реализует многопоточность. Она снимает тормоза с пользовательского интерфейса, так как некоторые задачи теперь могут выполняться в фоновом режиме в дополнительных потоках. • Кроссдокументные сообщения Эта технология позволяет работать веб-приложениям, которые обмениваются данными на стороне пользователя, с другими сайтами.
 АДАПТИВНАЯ ВЕРСТКА
АДАПТИВНАЯ ВЕРСТКА
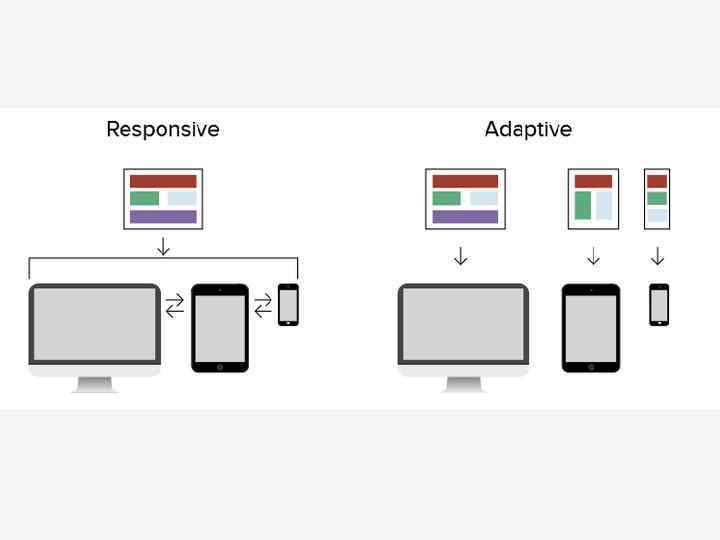
 Адаптивная верстка Существует два основных подхода для создания сайтов, легко адаптирующихся для разных типов устройств: • Responsive Design (RWD) — отзывчивый дизайн — проектирование сайта с определенными значениями свойств, например, гибкая сетка макета, которые позволяют одному макету работать на разных устройствах; • Adaptive Design (AWD) — адаптивный дизайн, или динамический показ — проектирование сайта с условиями, которые изменяются в зависимости от устройства, базируясь на нескольких макетах фиксированной ширины.
Адаптивная верстка Существует два основных подхода для создания сайтов, легко адаптирующихся для разных типов устройств: • Responsive Design (RWD) — отзывчивый дизайн — проектирование сайта с определенными значениями свойств, например, гибкая сетка макета, которые позволяют одному макету работать на разных устройствах; • Adaptive Design (AWD) — адаптивный дизайн, или динамический показ — проектирование сайта с условиями, которые изменяются в зависимости от устройства, базируясь на нескольких макетах фиксированной ширины.
 Отзывчивый дизайн • Отзывчивый дизайн (англ. Responsive Web Design) объединяет в себе три методики — гибкий макет на основе сетки, гибкие изображения и медиазапросы. • Гибкие шрифты - это шрифты, которые заданы не жестко в px(пикселях), а в em, величине, которая может меняться. • Достигается путем вычисления размеров шрифта относительно размера шрифта в браузерах по умолчанию 16 px, например • для фиксированного размера font-size: 42 px относительный размер равен 42 px / 16 px = 2. 625 em.
Отзывчивый дизайн • Отзывчивый дизайн (англ. Responsive Web Design) объединяет в себе три методики — гибкий макет на основе сетки, гибкие изображения и медиазапросы. • Гибкие шрифты - это шрифты, которые заданы не жестко в px(пикселях), а в em, величине, которая может меняться. • Достигается путем вычисления размеров шрифта относительно размера шрифта в браузерах по умолчанию 16 px, например • для фиксированного размера font-size: 42 px относительный размер равен 42 px / 16 px = 2. 625 em.
 Отзывчивый дизайн • Проблема гибких изображений решается с помощью правила img {width: 100%; max-width: 100%; } для всех картинок на сайте. Это правило гарантирует, что изображения никогда не будут шире, чем их контейнеры и никогда не превысят своих истинных размеров на больших экранах. • Медиазапросы изменяют стили на основании характеристик устройства, связанных с отображением контента, включая тип, ширину, высоту, ориентацию и разрешение экрана. С помощью медиазапросов создается отзывчивый дизайн, в котором к каждому размеру экрана применяются подходящие стили.
Отзывчивый дизайн • Проблема гибких изображений решается с помощью правила img {width: 100%; max-width: 100%; } для всех картинок на сайте. Это правило гарантирует, что изображения никогда не будут шире, чем их контейнеры и никогда не превысят своих истинных размеров на больших экранах. • Медиазапросы изменяют стили на основании характеристик устройства, связанных с отображением контента, включая тип, ширину, высоту, ориентацию и разрешение экрана. С помощью медиазапросов создается отзывчивый дизайн, в котором к каждому размеру экрана применяются подходящие стили.
 Адаптивный дизайн • Обычно адаптивные макеты имеют шесть вариантов макетов в зависимости от ширины экрана: 320 480 760 960 1200 1600
Адаптивный дизайн • Обычно адаптивные макеты имеют шесть вариантов макетов в зависимости от ширины экрана: 320 480 760 960 1200 1600

 ИНСТРУМЕНТЫ
ИНСТРУМЕНТЫ
 Flexbox • Flexbox - это общее название для модуля Flexible Box Layout, который имеется в CSS 3. • Данный модуль определяет особый режим компоновки/верстки пользовательского интерфейса, который называется flex layout. В этом плане Flexbox предоставляет иной подход к созданию пользовательского интерфейса, который отличается от табличной или блочной верстки.
Flexbox • Flexbox - это общее название для модуля Flexible Box Layout, который имеется в CSS 3. • Данный модуль определяет особый режим компоновки/верстки пользовательского интерфейса, который называется flex layout. В этом плане Flexbox предоставляет иной подход к созданию пользовательского интерфейса, который отличается от табличной или блочной верстки.
 Flexbox. Основные преимущества Все блоки очень легко делаются “резиновыми”, что уже следует из названия “flex”. Элементы могут сжиматься и растягиваться по заданным правилам, занимая нужное пространство. В основу Flexbox положена сетка. Она состоит всего из 2 элементов. Первый элемент – это flex-контейнер. Создание flex-контейнера осуществляется посредством добавления к необходимому HTML элементу CSSсвойства display со значением flex или flex-inline. После этого все непосредственные дочерние элементы flex-контейнера (дети) автоматически становятся flexэлементами (2 элемент flexbox сетки).
Flexbox. Основные преимущества Все блоки очень легко делаются “резиновыми”, что уже следует из названия “flex”. Элементы могут сжиматься и растягиваться по заданным правилам, занимая нужное пространство. В основу Flexbox положена сетка. Она состоит всего из 2 элементов. Первый элемент – это flex-контейнер. Создание flex-контейнера осуществляется посредством добавления к необходимому HTML элементу CSSсвойства display со значением flex или flex-inline. После этого все непосредственные дочерние элементы flex-контейнера (дети) автоматически становятся flexэлементами (2 элемент flexbox сетки).
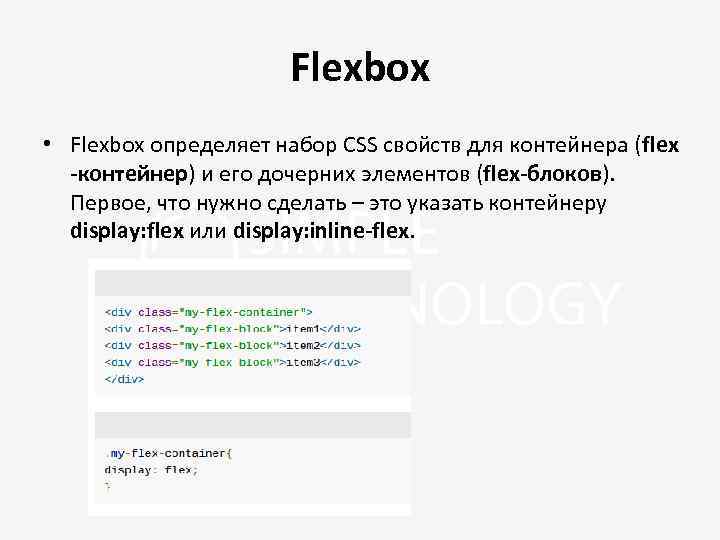
 Flexbox • Flexbox определяет набор CSS свойств для контейнера (flex -контейнер) и его дочерних элементов (flex-блоков). Первое, что нужно сделать – это указать контейнеру display: flex или display: inline-flex.
Flexbox • Flexbox определяет набор CSS свойств для контейнера (flex -контейнер) и его дочерних элементов (flex-блоков). Первое, что нужно сделать – это указать контейнеру display: flex или display: inline-flex.
 Flexbox • flex - элемент растягивается на всю ширину и имеет свое полное пространство среди окружающих блоков. Происходит перенос строк в начале и в конце блока. • inline-flex - элемент обтекается другими элементами. При этом его внутренняя часть форматируется как блочный элемент, а сам элемент — как встроенный. • flex и inline-flex отличаются тем что по-разному взаимодействуют с окружающими элементами, подобно display: block и display: inline-block.
Flexbox • flex - элемент растягивается на всю ширину и имеет свое полное пространство среди окружающих блоков. Происходит перенос строк в начале и в конце блока. • inline-flex - элемент обтекается другими элементами. При этом его внутренняя часть форматируется как блочный элемент, а сам элемент — как встроенный. • flex и inline-flex отличаются тем что по-разному взаимодействуют с окружающими элементами, подобно display: block и display: inline-block.
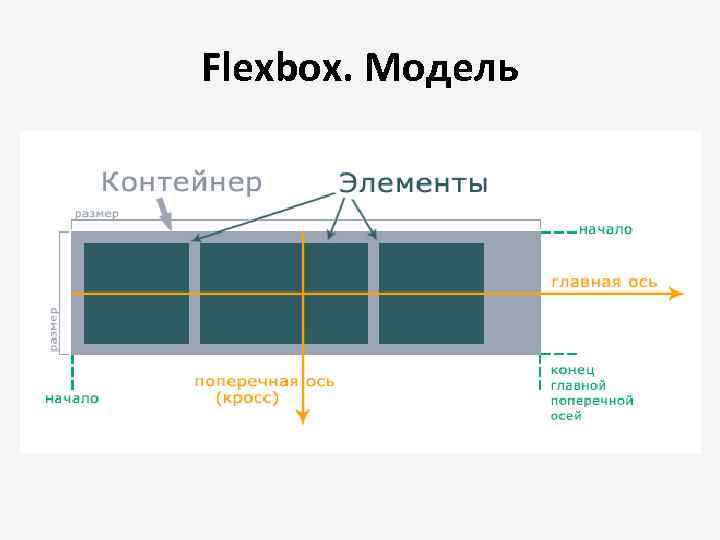
 Flexbox. Модель
Flexbox. Модель
 Flexbox • Имеется контейнер с элементами. • Элементы размещаются в определённом направлении. • Есть две оси направления - основная и поперечная. • Элементы выравниваются как вдоль основной, так и вдоль поперечной оси. • При нехватке места элементы в контейнере могут вести себя как текст и переходить на новую строку.
Flexbox • Имеется контейнер с элементами. • Элементы размещаются в определённом направлении. • Есть две оси направления - основная и поперечная. • Элементы выравниваются как вдоль основной, так и вдоль поперечной оси. • При нехватке места элементы в контейнере могут вести себя как текст и переходить на новую строку.
 Flexbox Flex-direction - указывает ориентацию всех дочерних элементов объекта, имеет такие значения: • row (значение по умолчанию) – отображение слева направо; • row-reverse - отображение справа налево; • column - отображение сверху вниз; • column-reverse - отображение снизу вверх;
Flexbox Flex-direction - указывает ориентацию всех дочерних элементов объекта, имеет такие значения: • row (значение по умолчанию) – отображение слева направо; • row-reverse - отображение справа налево; • column - отображение сверху вниз; • column-reverse - отображение снизу вверх;
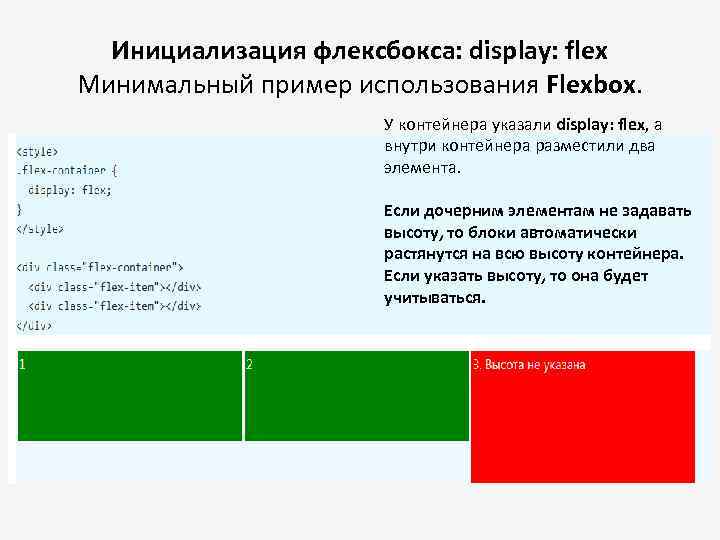
 Инициализация флексбокса: display: flex Минимальный пример использования Flexbox. У контейнера указали display: flex, а внутри контейнера разместили два элемента. Если дочерним элементам не задавать высоту, то блоки автоматически растянутся на всю высоту контейнера. Если указать высоту, то она будет учитываться.
Инициализация флексбокса: display: flex Минимальный пример использования Flexbox. У контейнера указали display: flex, а внутри контейнера разместили два элемента. Если дочерним элементам не задавать высоту, то блоки автоматически растянутся на всю высоту контейнера. Если указать высоту, то она будет учитываться.
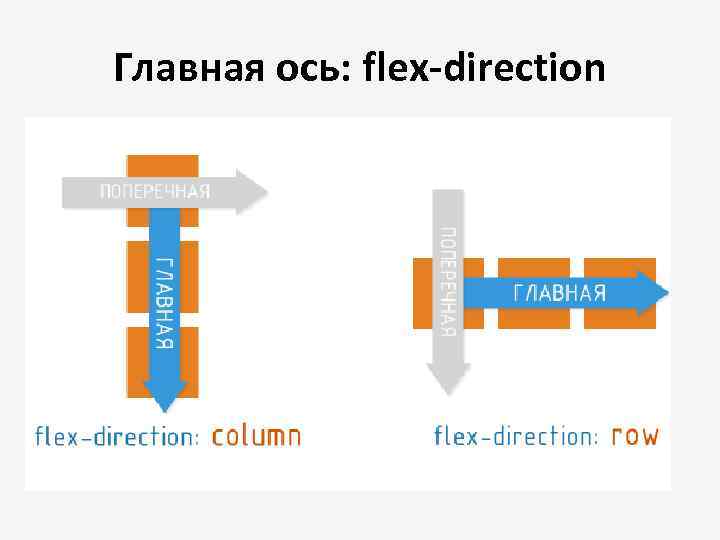
 Главная ось: flex-direction • Вместо направлений «влево» и «вправо» во флексбоксе используется понятие «главная ось» . Поток флекс-элементов «течёт» вдоль главной оси от её начала к её концу. • Элементы по умолчанию размещаются слева направо. Этому направлению соответствует правило row. Можно изменить направление справа налево через row-reverse.
Главная ось: flex-direction • Вместо направлений «влево» и «вправо» во флексбоксе используется понятие «главная ось» . Поток флекс-элементов «течёт» вдоль главной оси от её начала к её концу. • Элементы по умолчанию размещаются слева направо. Этому направлению соответствует правило row. Можно изменить направление справа налево через row-reverse.
 Главная ось: flex-direction
Главная ось: flex-direction
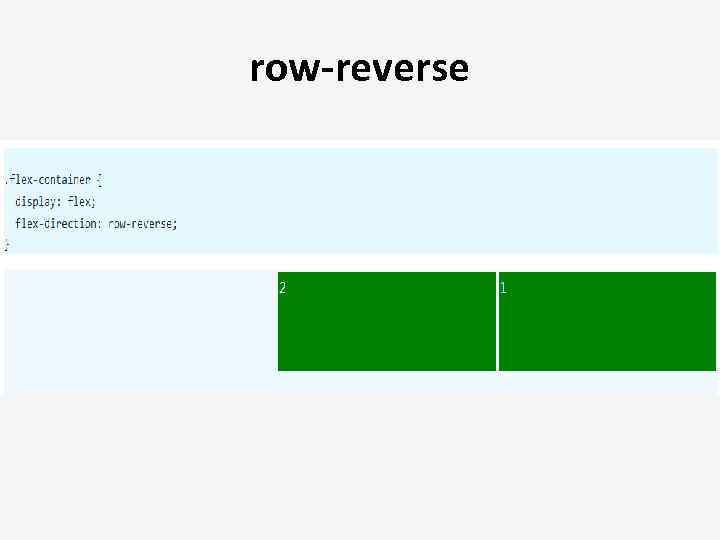
 row-reverse
row-reverse
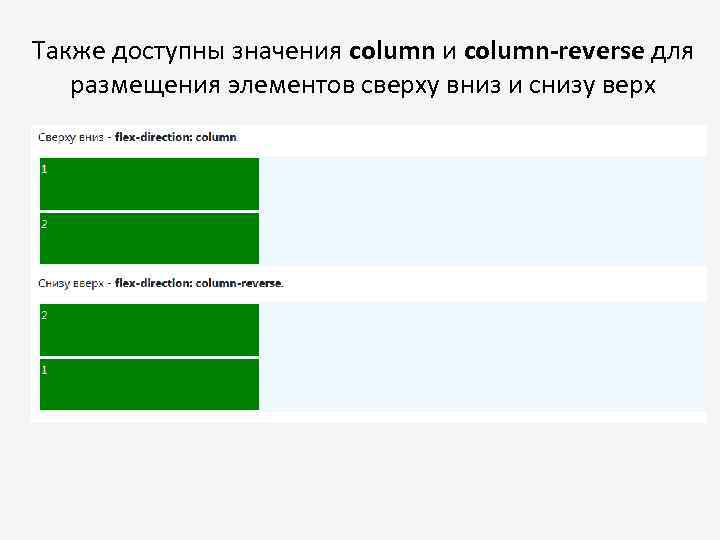
 Также доступны значения column и column-reverse для размещения элементов сверху вниз и снизу верх
Также доступны значения column и column-reverse для размещения элементов сверху вниз и снизу верх
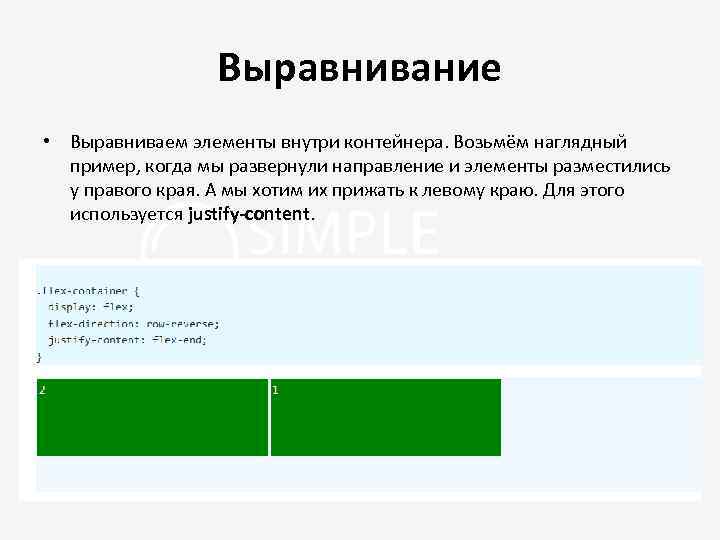
 Выравнивание • Выравниваем элементы внутри контейнера. Возьмём наглядный пример, когда мы развернули направление и элементы разместились у правого края. А мы хотим их прижать к левому краю. Для этого используется justify-content.
Выравнивание • Выравниваем элементы внутри контейнера. Возьмём наглядный пример, когда мы развернули направление и элементы разместились у правого края. А мы хотим их прижать к левому краю. Для этого используется justify-content.
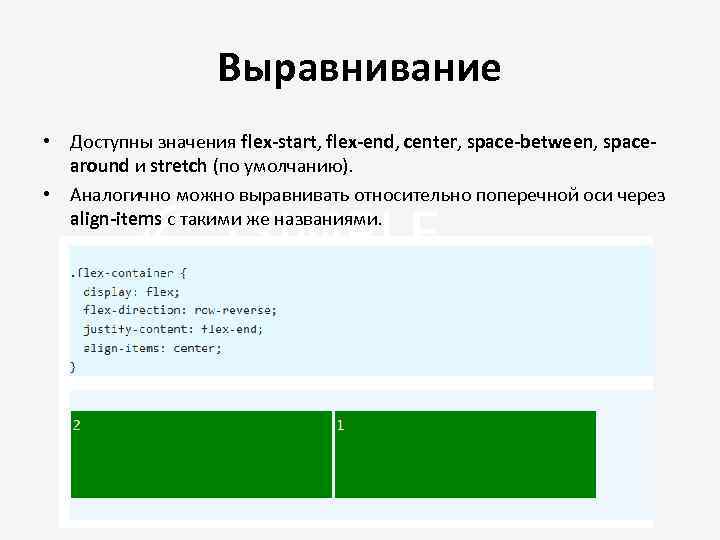
 Выравнивание • Доступны значения flex-start, flex-end, center, space-between, spacearound и stretch (по умолчанию). • Аналогично можно выравнивать относительно поперечной оси через align-items с такими же названиями.
Выравнивание • Доступны значения flex-start, flex-end, center, space-between, spacearound и stretch (по умолчанию). • Аналогично можно выравнивать относительно поперечной оси через align-items с такими же названиями.
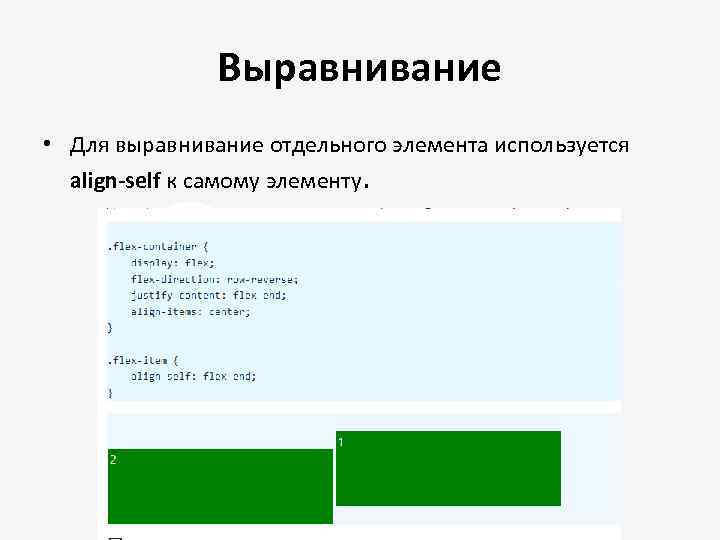
 Выравнивание • Для выравнивание отдельного элемента используется align-self к самому элементу.
Выравнивание • Для выравнивание отдельного элемента используется align-self к самому элементу.
 Выравнивание flex-элементов
Выравнивание flex-элементов
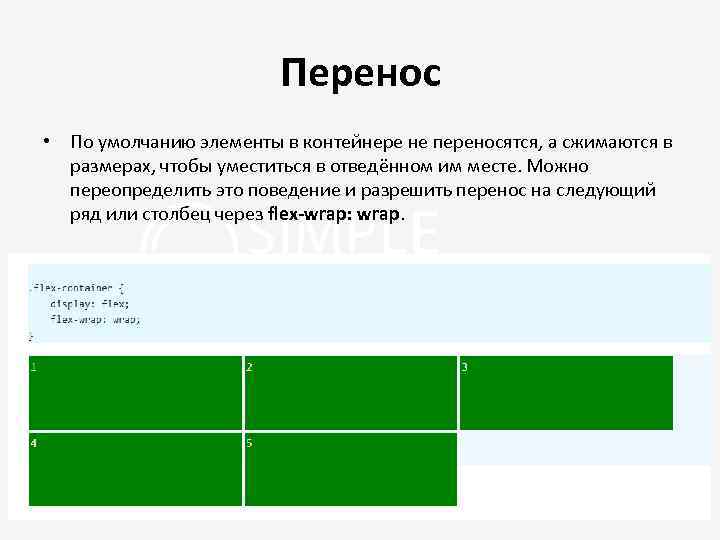
 Перенос • По умолчанию элементы в контейнере не переносятся, а сжимаются в размерах, чтобы уместиться в отведённом им месте. Можно переопределить это поведение и разрешить перенос на следующий ряд или столбец через flex-wrap: wrap.
Перенос • По умолчанию элементы в контейнере не переносятся, а сжимаются в размерах, чтобы уместиться в отведённом им месте. Можно переопределить это поведение и разрешить перенос на следующий ряд или столбец через flex-wrap: wrap.
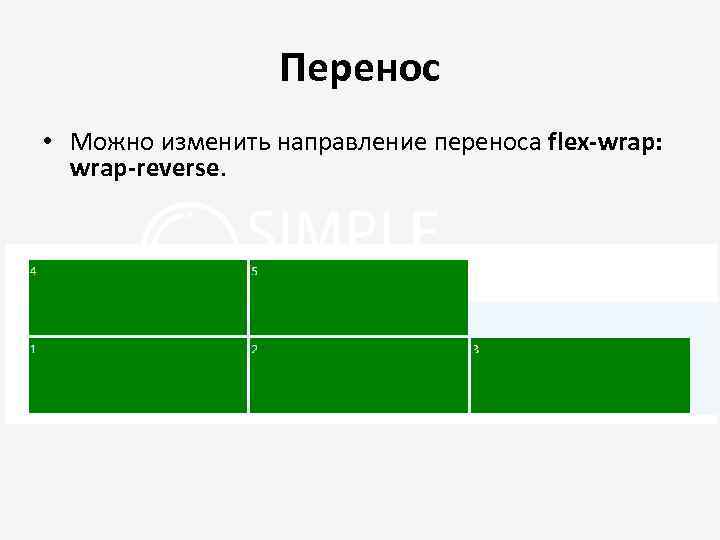
 Перенос • Можно изменить направление переноса flex-wrap: wrap-reverse.
Перенос • Можно изменить направление переноса flex-wrap: wrap-reverse.
 CSS ФРЕЙМВОРК BOOTSTRAP
CSS ФРЕЙМВОРК BOOTSTRAP
 Bootstrap • Практически любая веб-страница содержит множество похожих компонентов, которые встречаются и на других сайтах. • Это меню, навигация, элементы форм, заголовки и др. Не говоря уже про многоколоночную вёрстку, без которой вообще сложно превратить картинку макета в готовую веб-страницу. • Чтобы меньше писать кода и по максимуму задействовать уже готовые решения применяются специализированные библиотеки, их часто называют фреймворками. Одним из таких фреймворков для вёрстки является Bootstrap.
Bootstrap • Практически любая веб-страница содержит множество похожих компонентов, которые встречаются и на других сайтах. • Это меню, навигация, элементы форм, заголовки и др. Не говоря уже про многоколоночную вёрстку, без которой вообще сложно превратить картинку макета в готовую веб-страницу. • Чтобы меньше писать кода и по максимуму задействовать уже готовые решения применяются специализированные библиотеки, их часто называют фреймворками. Одним из таких фреймворков для вёрстки является Bootstrap.
 Bootstrap Высокая скорость разработки • Фактически Bootstrap представляет собой конструктор, фрагменты которого вы включаете в свой проект при необходимости. Это уменьшает время разработки, потому что не требуется придумывать и писать их самостоятельно. Адаптивный дизайн • Bootstrap направлен на создание макета под разные устройства — ноутбуки, планшеты, смартфоны. При этом код пишется один, а масштабирование в зависимости от ширины устройства берёт на себя фреймворк. Открытая программа • Вы можете свободно изучать исходные коды библиотеки, изменять и расширять её под собственные нужды.
Bootstrap Высокая скорость разработки • Фактически Bootstrap представляет собой конструктор, фрагменты которого вы включаете в свой проект при необходимости. Это уменьшает время разработки, потому что не требуется придумывать и писать их самостоятельно. Адаптивный дизайн • Bootstrap направлен на создание макета под разные устройства — ноутбуки, планшеты, смартфоны. При этом код пишется один, а масштабирование в зависимости от ширины устройства берёт на себя фреймворк. Открытая программа • Вы можете свободно изучать исходные коды библиотеки, изменять и расширять её под собственные нужды.
 Bootstrap Совместимость с браузерами • Компоненты библиотеки написаны и протестированы с учётом работы разных браузеров. Это гарантирует, что макет будет выглядеть одинаково независимо от выбранного браузера. Низкий порог вхождения • Чтобы использовать библиотеку в своей работе, требуется обладать минимальными знаниями по HTML, CSS и Java. Script. Это позволяет создавать эффектные сайты даже начинающим разработчикам. Единая работа компонент • Bootstrap не просто вставляет какие-то элементы на страницу, но сразу же устанавливает их оформление и взаимодействие с пользователем через Java. Script. Вы получаете полностью работающий набор компонент, который достаточно добавить и настроить под себя.
Bootstrap Совместимость с браузерами • Компоненты библиотеки написаны и протестированы с учётом работы разных браузеров. Это гарантирует, что макет будет выглядеть одинаково независимо от выбранного браузера. Низкий порог вхождения • Чтобы использовать библиотеку в своей работе, требуется обладать минимальными знаниями по HTML, CSS и Java. Script. Это позволяет создавать эффектные сайты даже начинающим разработчикам. Единая работа компонент • Bootstrap не просто вставляет какие-то элементы на страницу, но сразу же устанавливает их оформление и взаимодействие с пользователем через Java. Script. Вы получаете полностью работающий набор компонент, который достаточно добавить и настроить под себя.
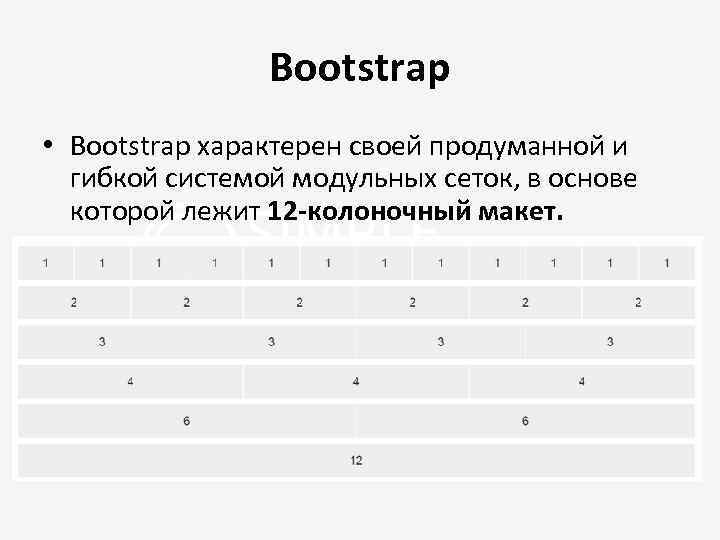
 Bootstrap • Bootstrap характерен своей продуманной и гибкой системой модульных сеток, в основе которой лежит 12 -колоночный макет.
Bootstrap • Bootstrap характерен своей продуманной и гибкой системой модульных сеток, в основе которой лежит 12 -колоночный макет.
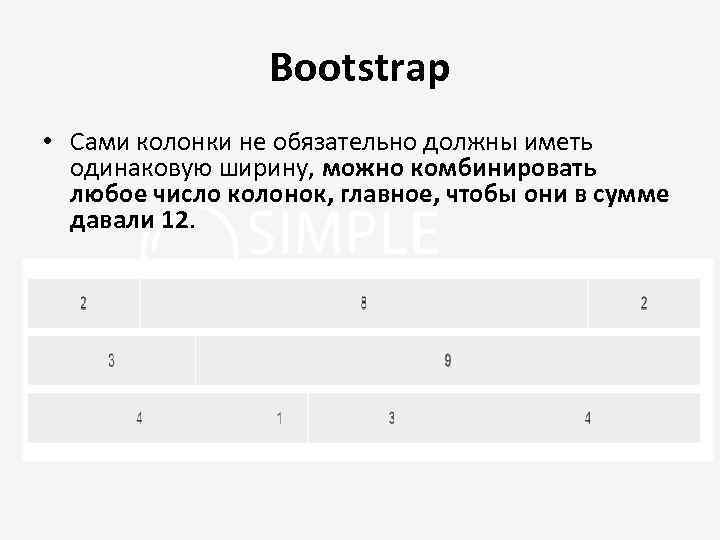
 Bootstrap • Сами колонки не обязательно должны иметь одинаковую ширину, можно комбинировать любое число колонок, главное, чтобы они в сумме давали 12.
Bootstrap • Сами колонки не обязательно должны иметь одинаковую ширину, можно комбинировать любое число колонок, главное, чтобы они в сумме давали 12.
 Сетка Bootstrap • Сетка Bootstrap 4 дает возможность создавать полностью адаптивные web-страницы для различных устройств. • Для этого используется двенадцатиколоночная система и пять контрольных точек (брейкпоинтов). • Контрольные точки располагаются на определенной ширине «viewport» (видимая часть окна браузера). При достижении того или иного брейкпоинта происходит перестроение элементов страницы, исходя из установленных для этих элементов служебных классов.
Сетка Bootstrap • Сетка Bootstrap 4 дает возможность создавать полностью адаптивные web-страницы для различных устройств. • Для этого используется двенадцатиколоночная система и пять контрольных точек (брейкпоинтов). • Контрольные точки располагаются на определенной ширине «viewport» (видимая часть окна браузера). При достижении того или иного брейкпоинта происходит перестроение элементов страницы, исходя из установленных для этих элементов служебных классов.
 Сетка Bootstrap • Функционал сетки состоит из нескольких элементов: • . container и. container-fluid – контейнеры; • . row – ряды; • . col – столбцы.
Сетка Bootstrap • Функционал сетки состоит из нескольких элементов: • . container и. container-fluid – контейнеры; • . row – ряды; • . col – столбцы.
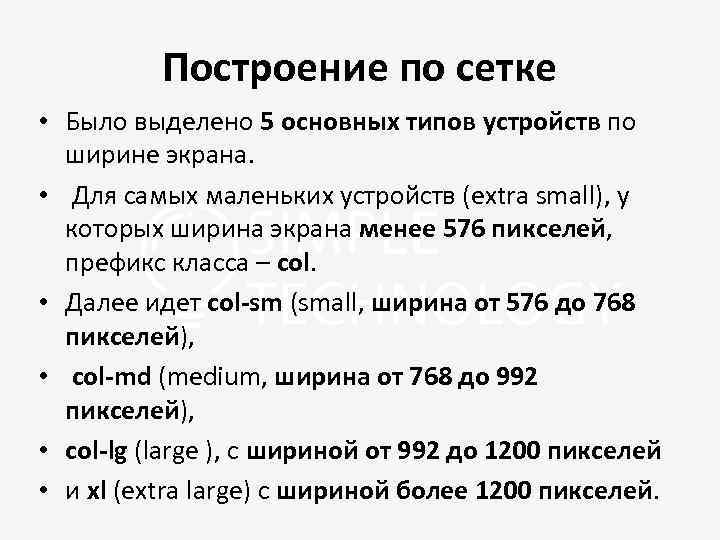
 Построение по сетке • Было выделено 5 основных типов устройств по ширине экрана. • Для самых маленьких устройств (extra small), у которых ширина экрана менее 576 пикселей, префикс класса – col. • Далее идет col-sm (small, ширина от 576 до 768 пикселей), • col-md (medium, ширина от 768 до 992 пикселей), • col-lg (large ), с шириной от 992 до 1200 пикселей • и xl (extra large) с шириной более 1200 пикселей.
Построение по сетке • Было выделено 5 основных типов устройств по ширине экрана. • Для самых маленьких устройств (extra small), у которых ширина экрана менее 576 пикселей, префикс класса – col. • Далее идет col-sm (small, ширина от 576 до 768 пикселей), • col-md (medium, ширина от 768 до 992 пикселей), • col-lg (large ), с шириной от 992 до 1200 пикселей • и xl (extra large) с шириной более 1200 пикселей.
 Построение по сетке Очень маленькие устройства < 576 px Малые устройства ≥ 576 px Средние устройства ≥ 768 px Большие устройства ≥ 992 px Очень большие устройства ≥ 1200 px Поведение сетки Горизонтальна Collapsed to start, horizontal above breakpoints я всё время Ширина контейнера Нет (auto)или 100% 540 px 720 px 960 px 1140 px . col-sm- . col-md- . col-lg- . col-xl- Префикс класса Количество колонок 12 Ширина отступов 30 px (15 px с каждой стороны колонки) Вложенность Есть Отступы Есть Выравнивание Есть колонок
Построение по сетке Очень маленькие устройства < 576 px Малые устройства ≥ 576 px Средние устройства ≥ 768 px Большие устройства ≥ 992 px Очень большие устройства ≥ 1200 px Поведение сетки Горизонтальна Collapsed to start, horizontal above breakpoints я всё время Ширина контейнера Нет (auto)или 100% 540 px 720 px 960 px 1140 px . col-sm- . col-md- . col-lg- . col-xl- Префикс класса Количество колонок 12 Ширина отступов 30 px (15 px с каждой стороны колонки) Вложенность Есть Отступы Есть Выравнивание Есть колонок
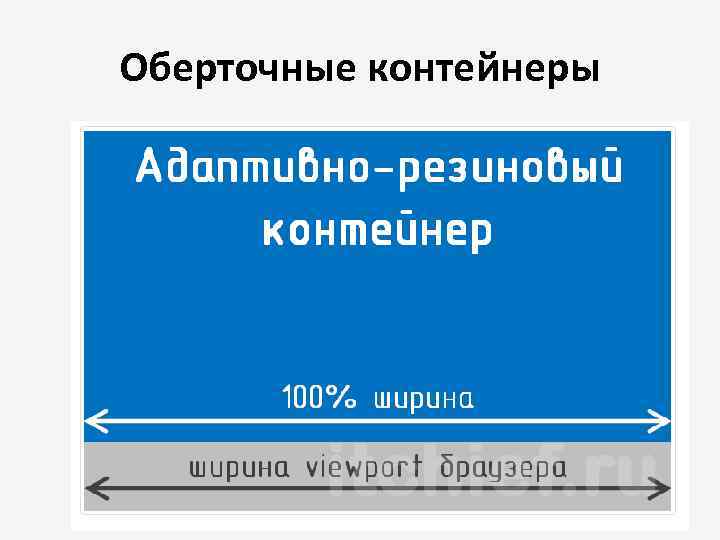
 Обёрточные контейнеры • Обёрточный контейнер - это элемент сетки Bootstrap 4, с которого начинается создание адаптивного макета страницы или некоторого блока. Другие элементы сетки (ряды и адаптивные блоки) должны быть размещены внутри него.
Обёрточные контейнеры • Обёрточный контейнер - это элемент сетки Bootstrap 4, с которого начинается создание адаптивного макета страницы или некоторого блока. Другие элементы сетки (ряды и адаптивные блоки) должны быть размещены внутри него.
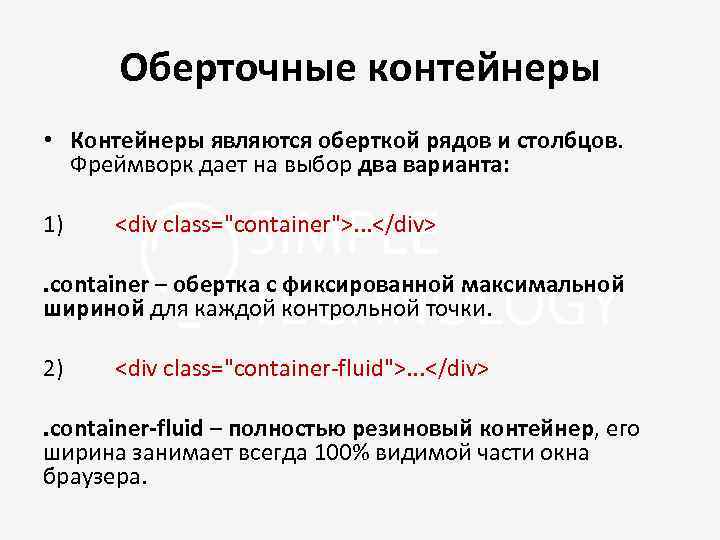
 Оберточные контейнеры • Контейнеры являются оберткой рядов и столбцов. Фреймворк дает на выбор два варианта: 1)
Оберточные контейнеры • Контейнеры являются оберткой рядов и столбцов. Фреймворк дает на выбор два варианта: 1)
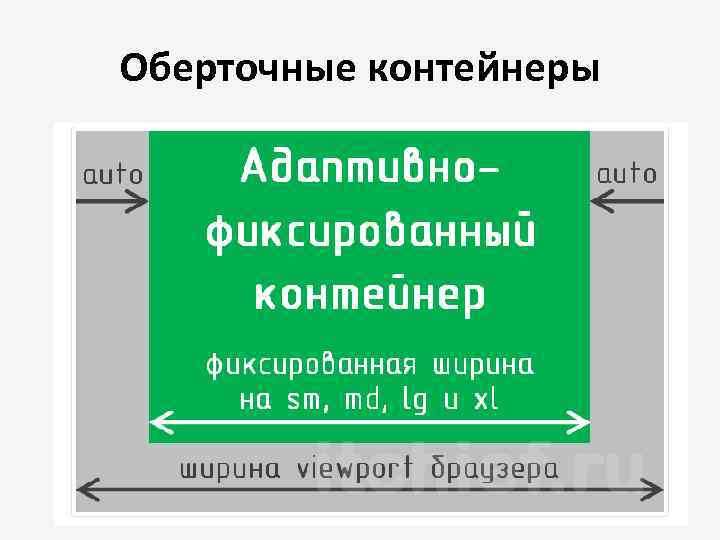
 Оберточные контейнеры
Оберточные контейнеры
 Оберточные контейнеры
Оберточные контейнеры
 Оберточные контейнеры • Кроме этого обёрточные контейнеры (container и container-fluid) имеют ещё внутренние отступы (padding) слева и справа по 15 px. • Установка внутренних отступов обёрточным контейнерам осуществляется в CSS файле Bootstrap 4 с помощью свойств padding-left: 15 px и padding-right: 15 px.
Оберточные контейнеры • Кроме этого обёрточные контейнеры (container и container-fluid) имеют ещё внутренние отступы (padding) слева и справа по 15 px. • Установка внутренних отступов обёрточным контейнерам осуществляется в CSS файле Bootstrap 4 с помощью свойств padding-left: 15 px и padding-right: 15 px.
 Ряды Ряд – это специальный элемент сетки (row), который используется при создании макета в следующих случаях: • между контейнером и адаптивными блоками, которые надо в него поместить; • между одним и другими адаптивными блоками, которые надо поместить в первый адаптивный блок. HTML-разметка ряда:
Ряды Ряд – это специальный элемент сетки (row), который используется при создании макета в следующих случаях: • между контейнером и адаптивными блоками, которые надо в него поместить; • между одним и другими адаптивными блоками, которые надо поместить в первый адаптивный блок. HTML-разметка ряда:
 Ряды • Ряд - это специальный блок, который применяется только для оборачивания адаптивных блоков.
Ряды • Ряд - это специальный блок, который применяется только для оборачивания адаптивных блоков.
 Адаптивные блоки • Адаптивные блоки – это основные строительные элементы адаптивного макета, именно от них будет зависеть, как будет выглядеть макет веб-страницы на разных контрольных точках (без обозначения, sm, md, lg и xl).
Адаптивные блоки • Адаптивные блоки – это основные строительные элементы адаптивного макета, именно от них будет зависеть, как будет выглядеть макет веб-страницы на разных контрольных точках (без обозначения, sm, md, lg и xl).
 Адаптивные блоки • Создаётся адаптивный блок очень просто: с помощью добавления одного или нескольких классов col-? -? к необходимому HTML элементу. • В классе вместо первого знака вопроса указывается название контрольной точки: без обозначения, sm, md, lg или xl. • Вместо второго знака вопроса указывается ширина адаптивного блока, которую он должен иметь на указанной контрольной точке. Ширина адаптивного блока задаётся в относительной форме с помощью числа от 1 до 12 (колонок Bootstrap).
Адаптивные блоки • Создаётся адаптивный блок очень просто: с помощью добавления одного или нескольких классов col-? -? к необходимому HTML элементу. • В классе вместо первого знака вопроса указывается название контрольной точки: без обозначения, sm, md, lg или xl. • Вместо второго знака вопроса указывается ширина адаптивного блока, которую он должен иметь на указанной контрольной точке. Ширина адаптивного блока задаётся в относительной форме с помощью числа от 1 до 12 (колонок Bootstrap).
 Адаптивные блоки Ширина viewport Контрольная точка Ширина адаптивного блока Класс Крохотная ширина (>=0) без обозначения (xs) col-? от col-1 до col-12 Маленькая ширина (>=576 px) sm col-sm-? от col-sm-1 до colsm-12 Средняя ширина (>=768 px) md col-md-? от col-md-1 до colmd-12 Большая ширина (>=992 px) lg col-lg-? от col-lg-1 до col-lg 12 Очень большая ширина (>=1200 px) xl col-xl-? от col-xl-1 до col-xl 12
Адаптивные блоки Ширина viewport Контрольная точка Ширина адаптивного блока Класс Крохотная ширина (>=0) без обозначения (xs) col-? от col-1 до col-12 Маленькая ширина (>=576 px) sm col-sm-? от col-sm-1 до colsm-12 Средняя ширина (>=768 px) md col-md-? от col-md-1 до colmd-12 Большая ширина (>=992 px) lg col-lg-? от col-lg-1 до col-lg 12 Очень большая ширина (>=1200 px) xl col-xl-? от col-xl-1 до col-xl 12
 Адаптивные блоки • Адаптивные блоки, также как и контейнеры имеют внутренние отступы слева и справа по 15 px. Данные отступы у адаптивных блоков фреймворка Bootstrap 4 устанавливаются с помощью CSS свойств padding-left: 15 px и padding-right: 15 px. • Размещать адаптивные блоки необходимо в ряду. Т. е. у любого адаптивного блока в качестве родителя должен быть блок с классом row.
Адаптивные блоки • Адаптивные блоки, также как и контейнеры имеют внутренние отступы слева и справа по 15 px. Данные отступы у адаптивных блоков фреймворка Bootstrap 4 устанавливаются с помощью CSS свойств padding-left: 15 px и padding-right: 15 px. • Размещать адаптивные блоки необходимо в ряду. Т. е. у любого адаптивного блока в качестве родителя должен быть блок с классом row.
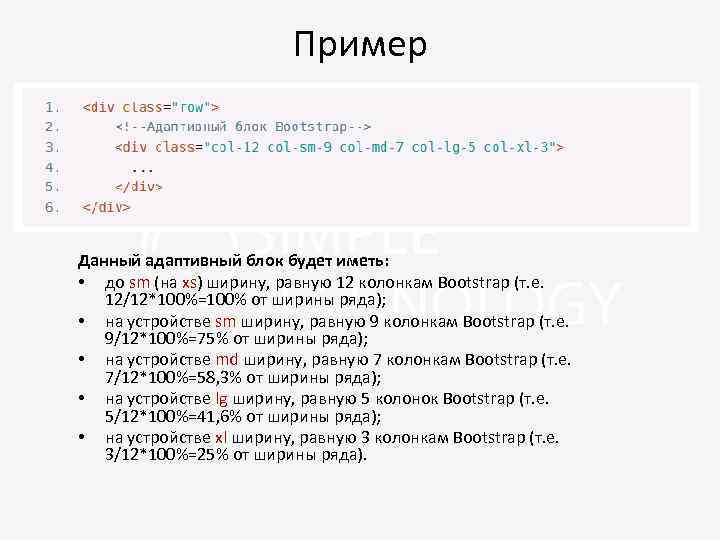
 Пример Данный адаптивный блок будет иметь: • до sm (на xs) ширину, равную 12 колонкам Bootstrap (т. е. 12/12*100%=100% от ширины ряда); • на устройстве sm ширину, равную 9 колонкам Bootstrap (т. е. 9/12*100%=75% от ширины ряда); • на устройстве md ширину, равную 7 колонкам Bootstrap (т. е. 7/12*100%=58, 3% от ширины ряда); • на устройстве lg ширину, равную 5 колонок Bootstrap (т. е. 5/12*100%=41, 6% от ширины ряда); • на устройстве xl ширину, равную 3 колонкам Bootstrap (т. е. 3/12*100%=25% от ширины ряда).
Пример Данный адаптивный блок будет иметь: • до sm (на xs) ширину, равную 12 колонкам Bootstrap (т. е. 12/12*100%=100% от ширины ряда); • на устройстве sm ширину, равную 9 колонкам Bootstrap (т. е. 9/12*100%=75% от ширины ряда); • на устройстве md ширину, равную 7 колонкам Bootstrap (т. е. 7/12*100%=58, 3% от ширины ряда); • на устройстве lg ширину, равную 5 колонок Bootstrap (т. е. 5/12*100%=41, 6% от ширины ряда); • на устройстве xl ширину, равную 3 колонкам Bootstrap (т. е. 3/12*100%=25% от ширины ряда).
 Расположение адаптивных блоков в ряду • Адаптивные блоки в ряду по умолчанию располагаются горизонтальными линиями. • В пределах горизонтальной линии адаптивные блоки выстраиваются последовательно слева направо • В одну горизонтальную линию могут поместиться адаптивные блоки с суммарным числом колонок не более 12. • Адаптивные блоки, которые не помещаются в текущую линию переходят на следующую.
Расположение адаптивных блоков в ряду • Адаптивные блоки в ряду по умолчанию располагаются горизонтальными линиями. • В пределах горизонтальной линии адаптивные блоки выстраиваются последовательно слева направо • В одну горизонтальную линию могут поместиться адаптивные блоки с суммарным числом колонок не более 12. • Адаптивные блоки, которые не помещаются в текущую линию переходят на следующую.
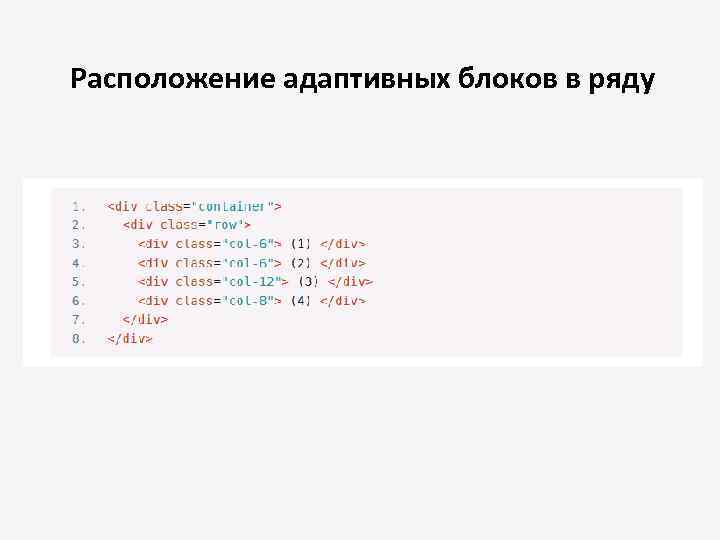
 Расположение адаптивных блоков в ряду
Расположение адаптивных блоков в ряду
 Расположение адаптивных блоков в ряду
Расположение адаптивных блоков в ряду
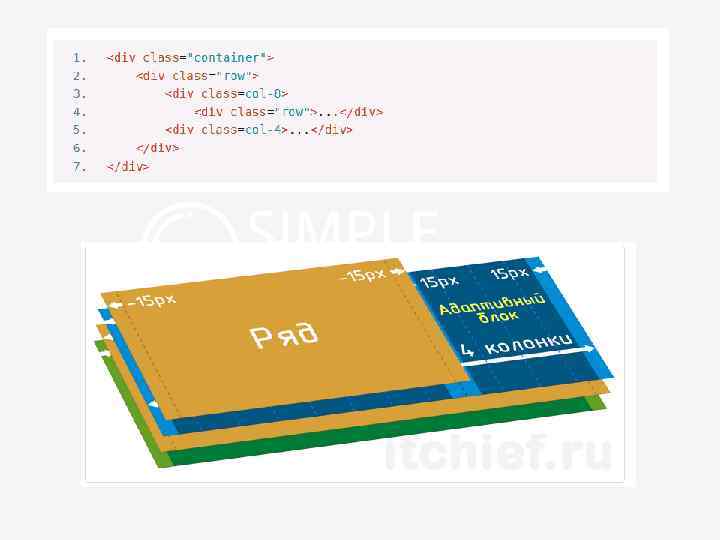
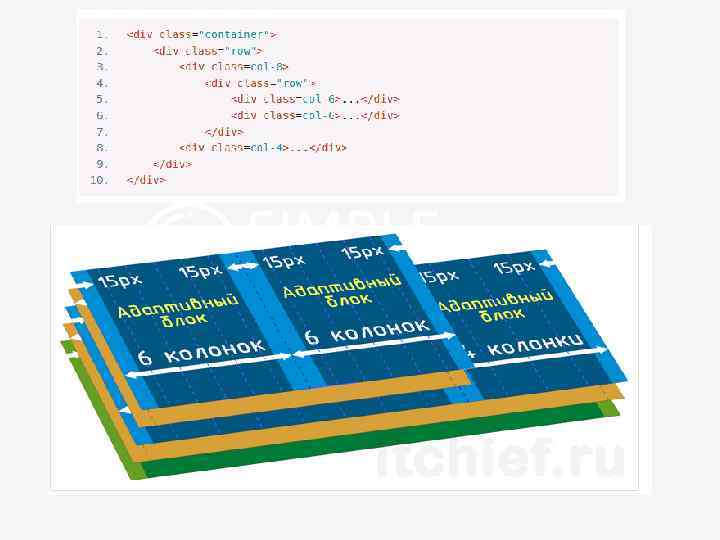
 Основной принцип верстки макета • Основной принцип верстки макета веб-страницы на сетке Bootstrap 4 заключается во вкладывании одних адаптивных блоков в другие. • При этом ширина адаптивных блоков это всегда относительная величина, которая задаётся в колонках Bootstrap и зависит только от ширины родителя, т. е. ряда. • Размещать контент веб-страницы следует только в адаптивных блоках.
Основной принцип верстки макета • Основной принцип верстки макета веб-страницы на сетке Bootstrap 4 заключается во вкладывании одних адаптивных блоков в другие. • При этом ширина адаптивных блоков это всегда относительная величина, которая задаётся в колонках Bootstrap и зависит только от ширины родителя, т. е. ряда. • Размещать контент веб-страницы следует только в адаптивных блоках.


 Смещение адаптивных блоков • Bootstrap 4 классов по смещению адаптивных блоков на определённое количество колонок нет. • Используются margin-left: auto и (или) margin-right: auto посредством соответственно служебных классов ml-auto, mr-auto, ml-{breakpoint}auto и mr-{breakpoint}-auto.
Смещение адаптивных блоков • Bootstrap 4 классов по смещению адаптивных блоков на определённое количество колонок нет. • Используются margin-left: auto и (или) margin-right: auto посредством соответственно служебных классов ml-auto, mr-auto, ml-{breakpoint}auto и mr-{breakpoint}-auto.
 Переупорядочивание адаптивных блоков в ряду Для управления визуальным порядком следования адаптивных блоков в Bootstrap 4 используйте классы order-? . Эти классы позволяют делать это адаптивно, т. е. индивидуально для каждой контрольной точки order-{breakpoint}? . Вместо знака вопроса указывайте число от 1 до 12. После этого выстраивание адаптивных блоков в ряду будет осуществляться в порядке возрастания этих номеров.
Переупорядочивание адаптивных блоков в ряду Для управления визуальным порядком следования адаптивных блоков в Bootstrap 4 используйте классы order-? . Эти классы позволяют делать это адаптивно, т. е. индивидуально для каждой контрольной точки order-{breakpoint}? . Вместо знака вопроса указывайте число от 1 до 12. После этого выстраивание адаптивных блоков в ряду будет осуществляться в порядке возрастания этих номеров.


